En intégrant le SDK Navigation pour Android, votre application peut aller au-delà d'un lien vers une vue de carte externe. Avec la navigation Google Maps, votre application peut offrir une récupération dynamique et des rapports de données sur le trajet du conducteur en un seul coup d'œil.
Ce guide présente un projet Android Studio, comment intégrer le SDK Navigation et exécuter l'application de démonstration fournie avec le SDK.
Le SDK Navigation est une bibliothèque statique (.aar) qui vous permet de contrôler l'apparence et l'audio de la navigation dans votre application. Pour en savoir plus sur la bibliothèque, ouvrez la documentation de référence du SDK Navigation (Javadoc) dans une fenêtre distincte.
Avant tout
Pour commencer à utiliser le SDK Navigation pour Android, assurez-vous de disposer des éléments suivants:
Un représentant Google Maps Platform pour accéder aux éléments suivants:
- Clé API provisionnée pour être utilisée avec le SDK Navigation. Vous devez fournir l'ID de votre projet, que vous trouverez dans le tableau de bord principal de la console Google Cloud, sous le nom du projet.
Fichier ZIP contenant:
- Le fichier de bibliothèque statique .aar dans le répertoire
libs/contenant le SDK Navigation en tant que bundle aar. - Fichiers texte pour les licences et liens vers les conditions d'utilisation et les accords.
- Une application de démonstration à importer en tant que nouveau projet dans Android Studio. Fichiers de l'application permettant de compiler l'application de démonstration dans Android Studio à l'aide de Gradle et Maven.
- Le fichier de bibliothèque statique .aar dans le répertoire
Android Studio, l'environnement de développement recommandé pour créer une application avec le SDK Navigation. Cette documentation s'adresse aux personnes familiarisées avec le développement Android et les concepts de programmation orientée objet. Il est également recommandé de connaître Google Maps du point de vue de l'utilisateur.
Obtenir le SDK, l'application de démonstration et la documentation
Après avoir téléchargé et décompressé le fichier SDK, vous pouvez examiner et exécuter l'application de démonstration.
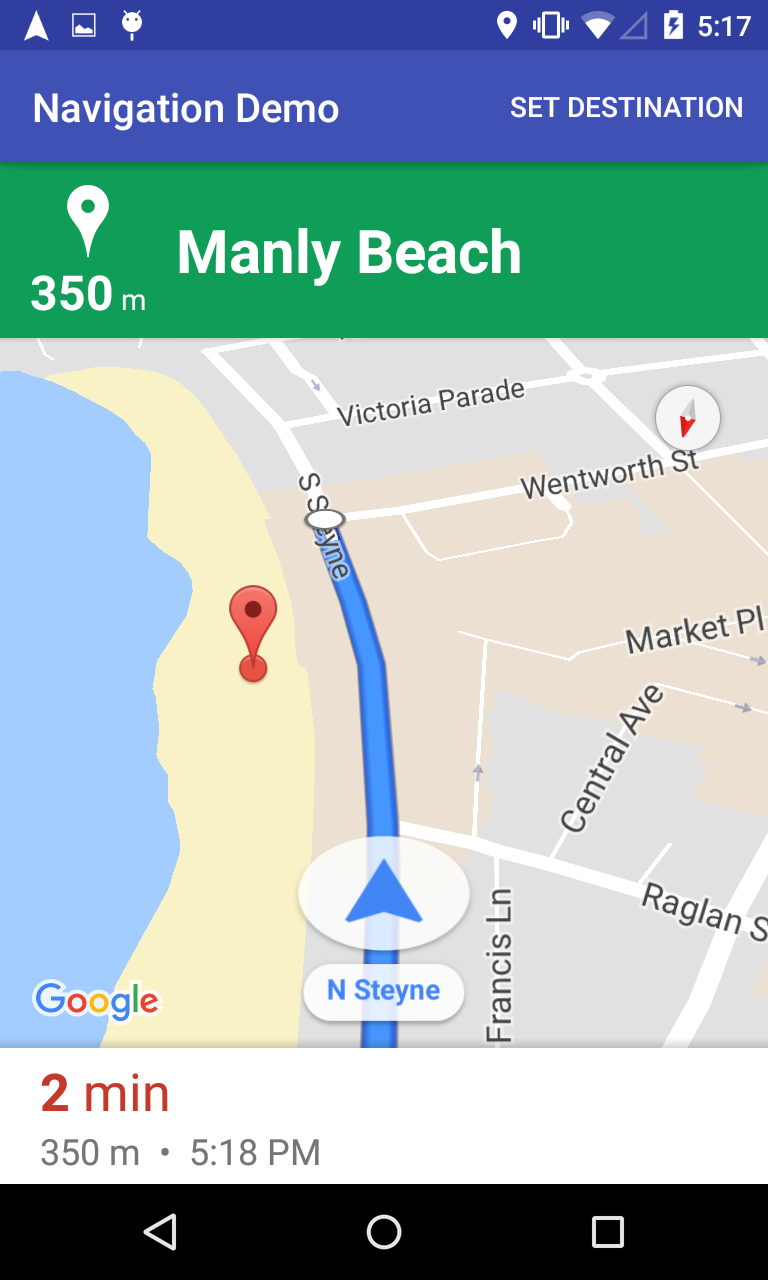
L'application de démonstration fournit un build qui implémente une classe NavigationFragment et une variante qui implémente une classe NavigationView. La variante NavigationFragment s'exécute par défaut et affiche un chemin de navigation, comme illustré dans l'image suivante.

À l'aide de votre gestionnaire de fichiers préféré, accédez au répertoire contenant les fichiers du SDK.
Copiez la bibliothèque du SDK Navigation dans le répertoire
app/libsdu projetdemo:Par exemple, vous pouvez exécuter
cp libs/*.aar demo/app/libsdans votre terminal Linux.Dans Android Studio, importez l'application demo et autorisez l'exécution de Gradle.
Ouvrez le fichier
AndroidManifest.xmlde l'application et mettez à jour la valeur de la propriétéAPI_KEY:<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.navigationapidemo" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/_AppTheme" > <meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY"/> </application> </manifest>Cliquez sur Build (Compiler) et examinez les détails de l'implémentation du SDK.
Dans la classe Java, notez le code d'implémentation.
Dans le fichier XML de mise en page, notez la conception de la mise en page et le texte.
Dans le fichier build.gradle, notez le SDK dans les dépendances.
Exécuter l'application
Connectez un appareil Android à votre ordinateur ou utilisez un émulateur.
- Appareil Android : consultez les instructions pour activer les options pour les développeurs sur votre appareil Android et configurer votre système afin qu'il détecte l'appareil.
- Émulateur : utilisez AVD (Android Virtual Device) Manager pour configurer un appareil virtuel. Lorsque vous choisissez un émulateur, assurez-vous de sélectionner une image qui inclut les API Google.
Dans Android Studio, cliquez sur l'option de menu Run (Exécuter) ou sur l'icône du bouton de lecture, puis choisissez une cible de déploiement.
Dans l'application Navigation Demo (Démonstration de navigation), sélectionnez Set Destination (Définir la destination), puis suivez les invites pour sélectionner un lieu et lancer la simulation de navigation.
Créer la variante de vue
L'application de démonstration inclut une variante View.
Dans Android Studio, ouvrez l'application de démonstration, puis cliquez sur l'onglet "Build Variants" (Variantes de compilation) de la fenêtre de compilation.
Dans la fenêtre Build Variants (Variantes de compilation), sélectionnez viewDebug. La liste des fichiers change.
Examinez les détails de l'implémentation du SDK pour la classe
NavigationView.Dans
NavViewActivity.java, notez le code d'implémentation.Dans
Activity_Nav_View.xml, notez la conception de la mise en page et le texte.
Compilez et exécutez l'application. Le nom de l'application change pour indiquer la version compilée. Sinon, seul l'objet de rendu est différent.
Étape suivante
Intégrez le SDK Navigation pour Android à votre propre application.

