iOS-এর জন্য Places SDK-তে স্বয়ংসম্পূর্ণ পরিষেবা ব্যবহারকারীর অনুসন্ধান প্রশ্নের উত্তরে স্থানের পূর্বাভাস প্রদান করে। ব্যবহারকারীর টাইপ হিসাবে, স্বয়ংসম্পূর্ণ পরিষেবাটি ব্যবসা, ঠিকানা, প্লাস কোড এবং আগ্রহের জায়গাগুলির মতো জায়গাগুলির জন্য পরামর্শ প্রদান করে৷
আপনি নিম্নলিখিত উপায়ে আপনার অ্যাপে স্বয়ংসম্পূর্ণ যোগ করতে পারেন:
- বিকাশের সময় বাঁচাতে এবং একটি সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে একটি স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ যোগ করুন ।
- একটি কাস্টমাইজড ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে প্রোগ্রামগতভাবে স্থানের পূর্বাভাস পান ।
একটি স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ যোগ করা হচ্ছে

স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ হল অন্তর্নির্মিত স্বয়ংসম্পূর্ণ কার্যকারিতা সহ একটি অনুসন্ধান ডায়ালগ। একজন ব্যবহারকারী অনুসন্ধান পদে প্রবেশ করার সাথে সাথে নিয়ন্ত্রণটি নির্বাচন করার জন্য পূর্বাভাসিত স্থানগুলির একটি তালিকা উপস্থাপন করে। যখন ব্যবহারকারী একটি নির্বাচন করে, তখন একটি GMSPlace উদাহরণ ফেরত দেওয়া হয়, যা আপনার অ্যাপটি নির্বাচিত স্থান সম্পর্কে বিশদ পেতে ব্যবহার করতে পারে।
আপনি নিম্নলিখিত উপায়ে আপনার অ্যাপে স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ যোগ করতে পারেন:
একটি পূর্ণ-স্ক্রীন নিয়ন্ত্রণ যোগ করা হচ্ছে
আপনি যখন একটি মডেল প্রসঙ্গ চান তখন পূর্ণ-স্ক্রীন নিয়ন্ত্রণ ব্যবহার করুন, যেখানে স্বয়ংসম্পূর্ণ UI অস্থায়ীভাবে আপনার অ্যাপের UI প্রতিস্থাপন করে যতক্ষণ না ব্যবহারকারী তাদের নির্বাচন করে। এই কার্যকারিতা GMSAutocompleteViewController ক্লাস দ্বারা প্রদান করা হয়। ব্যবহারকারী একটি স্থান নির্বাচন করলে, আপনার অ্যাপ একটি কলব্যাক পায়।
আপনার অ্যাপে একটি পূর্ণ-স্ক্রীন নিয়ন্ত্রণ যোগ করতে:
- স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ চালু করতে আপনার প্রধান অ্যাপে একটি UI উপাদান তৈরি করুন, উদাহরণস্বরূপ একটি
UIButtonএ একটি টাচ হ্যান্ডলার। - প্যারেন্ট ভিউ কন্ট্রোলারে
GMSAutocompleteViewControllerDelegateপ্রোটোকল প্রয়োগ করুন। -
GMSAutocompleteViewControllerএর একটি উদাহরণ তৈরি করুন এবং প্যারেন্ট ভিউ কন্ট্রোলারকে প্রতিনিধি সম্পত্তি হিসাবে বরাদ্দ করুন। - একটি
GMSPlaceFieldতৈরি করুন যাতে ফেরত দেওয়া যায় এমন স্থানের ডেটা প্রকারগুলি সংজ্ঞায়িত করুন৷ - একটি নির্দিষ্ট ধরনের জায়গায় ক্যোয়ারী সীমাবদ্ধ করতে একটি
GMSAutocompleteFilterযোগ করুন। -
[self presentViewController...]ব্যবহার করেGMSAutocompleteViewControllerউপস্থাপন করুন। -
didAutocompleteWithPlaceপ্রতিনিধি পদ্ধতিতে ব্যবহারকারীর নির্বাচন পরিচালনা করুন। -
didAutocompleteWithPlace,didFailAutocompleteWithError, এবংwasCancelledপ্রতিনিধি পদ্ধতিতে কন্ট্রোলারটিকে খারিজ করুন৷
নিম্নলিখিত উদাহরণটি ব্যবহারকারীর একটি বোতামে ট্যাপ করার প্রতিক্রিয়া হিসাবে GMSAutocompleteViewController চালু করার একটি সম্ভাব্য উপায় প্রদর্শন করে।
সুইফট
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
উদ্দেশ্য-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
একটি ফলাফল নিয়ামক যোগ করা হচ্ছে
আপনি যখন টেক্সট ইনপুট UI এর উপর আরও নিয়ন্ত্রণ চান তখন একটি ফলাফল নিয়ামক ব্যবহার করুন। ফলাফল নিয়ামক ইনপুট UI ফোকাসের উপর ভিত্তি করে ফলাফলের তালিকার দৃশ্যমানতা গতিশীলভাবে টগল করে।
আপনার অ্যাপে একটি ফলাফল নিয়ামক যোগ করতে:
- একটি
GMSAutocompleteResultsViewControllerতৈরি করুন।- প্যারেন্ট ভিউ কন্ট্রোলারে
GMSAutocompleteResultsViewControllerDelegateপ্রোটোকল প্রয়োগ করুন এবং প্যারেন্ট ভিউ কন্ট্রোলারকে প্রতিনিধি সম্পত্তি হিসাবে বরাদ্দ করুন।
- প্যারেন্ট ভিউ কন্ট্রোলারে
- ফলাফল কন্ট্রোলার আর্গুমেন্ট হিসাবে
GMSAutocompleteResultsViewControllerএ পাস করে একটিUISearchControllerঅবজেক্ট তৈরি করুন। -
UISearchControllerএরsearchResultsUpdaterবৈশিষ্ট্য হিসাবেGMSAutocompleteResultsViewControllerসেট করুন। - আপনার অ্যাপের UI-তে
UISearchControllerএর জন্যsearchBarযোগ করুন। -
didAutocompleteWithPlaceপ্রতিনিধি পদ্ধতিতে ব্যবহারকারীর নির্বাচন পরিচালনা করুন।
আপনার অ্যাপের UI-তে UISearchController এর সার্চ বার রাখার বিভিন্ন উপায় রয়েছে:
- নেভিগেশন বারে একটি অনুসন্ধান বার যোগ করুন
- একটি দৃশ্যের শীর্ষে একটি অনুসন্ধান বার যুক্ত করুন৷
- পপওভার ফলাফল ব্যবহার করে একটি অনুসন্ধান বার যোগ করুন
নেভিগেশন বারে একটি অনুসন্ধান বার যোগ করা হচ্ছে
নিম্নলিখিত কোড উদাহরণটি একটি ফলাফল নিয়ন্ত্রক যোগ করা, নেভিগেশন বারে searchBar যোগ করা এবং ব্যবহারকারীর নির্বাচন পরিচালনা করে:
সুইফট
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
উদ্দেশ্য-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
একটি দৃশ্যের শীর্ষে একটি অনুসন্ধান বার যোগ করা হচ্ছে৷
নিম্নলিখিত কোড উদাহরণ একটি ভিউ শীর্ষে searchBar যোগ দেখায়.
সুইফট
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
উদ্দেশ্য-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
ডিফল্টরূপে, UISearchController উপস্থাপন করার সময় নেভিগেশন বার লুকিয়ে রাখে (এটি নিষ্ক্রিয় করা যেতে পারে)। যেখানে নেভিগেশন বার দৃশ্যমান এবং অস্বচ্ছ, UISearchController সঠিকভাবে স্থান নির্ধারণ করে না।
একটি সমাধান হিসাবে নিম্নলিখিত কোড ব্যবহার করুন:
সুইফট
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
উদ্দেশ্য-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
পপওভার ফলাফল ব্যবহার করে একটি অনুসন্ধান বার যোগ করা হচ্ছে
নিম্নলিখিত কোড উদাহরণটি নেভিগেশন বারের ডানদিকে একটি অনুসন্ধান বার স্থাপন করে এবং একটি পপওভারে ফলাফল প্রদর্শন করে।
সুইফট
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
উদ্দেশ্য-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
একটি টেবিল ডেটা উৎস ব্যবহার করে
যদি আপনার অ্যাপের একটি কাস্টম সার্চ টেক্সট UI থাকে, তাহলে আপনি GMSAutocompleteTableDataSource ক্লাস ব্যবহার করতে পারেন যা টেবিল ভিউ ড্রাইভ করে ভিউ কন্ট্রোলারে ফলাফল প্রদর্শন করতে পারে।
একটি ভিউ কন্ট্রোলারে UITableView এর ডেটা উৎস এবং প্রতিনিধি হিসাবে GMSAutocompleteTableDataSource ব্যবহার করতে:
- ভিউ কন্ট্রোলারে
GMSAutocompleteTableDataSourceDelegateএবংUISearchBarDelegateপ্রোটোকল প্রয়োগ করুন। - একটি
GMSAutocompleteTableDataSourceউদাহরণ তৈরি করুন এবং প্রতিনিধি সম্পত্তি হিসাবে ভিউ কন্ট্রোলারকে বরাদ্দ করুন। -
GMSAutocompleteTableDataSourceকে ডেটাসোর্স হিসাবে সেট করুন এবং ভিউ কন্ট্রোলারেUITableViewউদাহরণের প্রতিনিধিত্ব বৈশিষ্ট্য। - সার্চ টেক্সট ইনপুটের জন্য হ্যান্ডলারে,
GMSAutocompleteTableDataSourceএsourceTextHasChangedকল করুন।-
didAutocompleteWithPlaceপ্রতিনিধি পদ্ধতিতে ব্যবহারকারীর নির্বাচন পরিচালনা করুন।
-
-
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelledপ্রতিনিধি পদ্ধতিতে কন্ট্রোলারটি খারিজ করুন৷
নিম্নলিখিত কোড উদাহরণটি GMSAutocompleteTableDataSource ক্লাস ব্যবহার করে UIViewController এর টেবিল ভিউ চালাতে দেখায় যখন UISearchBar আলাদাভাবে যোগ করা হয়।
সুইফট
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
উদ্দেশ্য-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
পাঠ্য এবং পটভূমির রঙ কাস্টমাইজ করা
আপনি স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণে সমস্ত পাঠ্য এবং ব্যাকগ্রাউন্ডের রঙ সেট করতে পারেন, উইজেটটিকে আপনার অ্যাপের ভিজ্যুয়াল চেহারার সাথে আরও ঘনিষ্ঠভাবে মেলে। UI নিয়ন্ত্রণ রং সেট করার দুটি উপায় আছে:
- যেখানে সম্ভব বিশ্বব্যাপী শৈলী UI নিয়ন্ত্রণের জন্য অন্তর্নির্মিত iOS UIA উপস্থিতি প্রোটোকল ব্যবহার করে। এই সেটিংস UI কন্ট্রোল উপাদানগুলির অনেকের জন্য প্রযোজ্য, কিন্তু সকলের জন্য নয়।
- ইউআইএপিয়ারেন্স প্রোটোকল দ্বারা সমর্থিত নয় এমন বৈশিষ্ট্য সেট করতে উইজেট ক্লাসে SDK পদ্ধতি ব্যবহার করে।
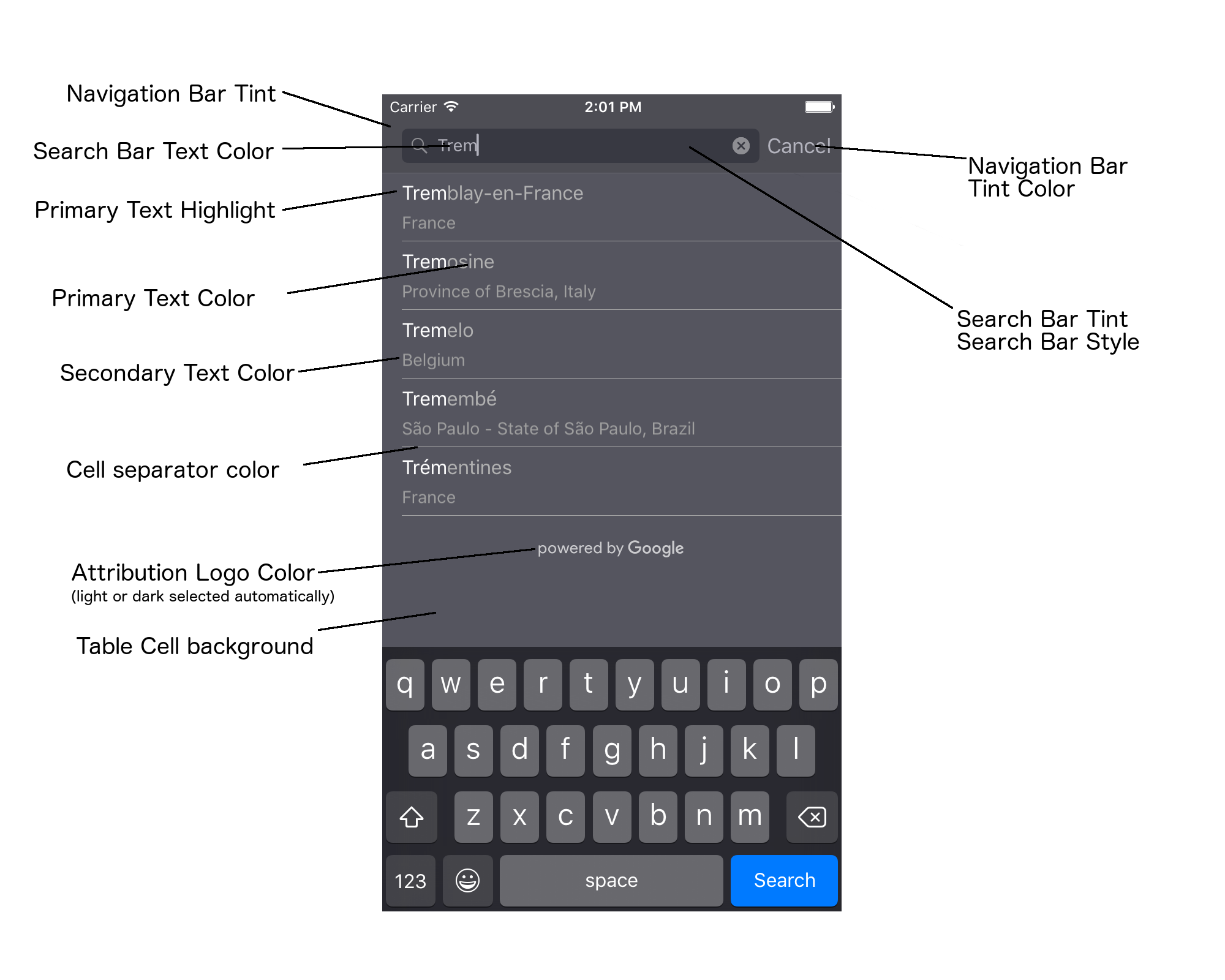
সাধারণত, আপনার অ্যাপটি UIAappearance প্রোটোকল এবং SDK পদ্ধতির কিছু সমন্বয় ব্যবহার করবে। নিম্নলিখিত চিত্রটি দেখায় যে কোন উপাদানগুলিকে স্টাইল করা যেতে পারে:

নিম্নলিখিত সারণীটি সমস্ত UI উপাদানগুলির তালিকা করে, এবং প্রতিটিকে কীভাবে স্টাইল করা উচিত তা নির্দেশ করে (UIAppearance প্রোটোকল বা SDK পদ্ধতি)৷
| UI উপাদান | পদ্ধতি | কিভাবে শৈলী |
|---|---|---|
| নেভিগেশন বার টিন্ট (পটভূমি) | UIA উপস্থিতি প্রোটোকল | UINavigationBar প্রক্সিতে setBarTintColor কল করুন। |
| নেভিগেশন বার টিন্ট রঙ (সার্চ বার টেক্সট ক্যারেট এবং বাতিল বোতাম) | UIA উপস্থিতি প্রোটোকল | UINavigationBar প্রক্সিতে setTintColor কল করুন। |
| অনুসন্ধান বার পাঠ্য রঙ | UIA উপস্থিতি প্রোটোকল | searchBarTextAttributes এ NSForegroundColorAttributeName সেট করুন। |
| অনুসন্ধান বার টিন্ট রঙ | N/A | অনুসন্ধান বারটি স্বচ্ছ, এবং নেভিগেশন বারের ছায়াযুক্ত সংস্করণ হিসাবে প্রদর্শিত হবে। |
| অনুসন্ধান বার স্থানধারক পাঠ্য রঙ (ডিফল্ট অনুসন্ধান পাঠ্য) | UIA উপস্থিতি প্রোটোকল | placeholderAttributes অ্যাট্রিবিউটে NSForegroundColorAttributeName সেট করুন। |
| প্রাথমিক পাঠ্য (ত্রুটি এবং বার্তা পাঠ্যের ক্ষেত্রেও প্রযোজ্য) | SDK পদ্ধতি | primaryTextColor কল করুন। |
| প্রাথমিক পাঠ্য হাইলাইট | SDK পদ্ধতি | primaryTextHighlightColor কালারে কল করুন। |
| মাধ্যমিক পাঠ্য | SDK পদ্ধতি | secondaryTextColor কল করুন। |
| ত্রুটি এবং বার্তা পাঠ্য | SDK পদ্ধতি | primaryTextColor কল করুন। |
| টেবিল সেল ব্যাকগ্রাউন্ড | SDK পদ্ধতি | কল tableCellBackgroundColor । |
| টেবিল সেল বিভাজক রঙ | SDK পদ্ধতি | কল tableCellSeparatorColor কালার। |
| "আবার চেষ্টা করুন" বোতাম | SDK পদ্ধতি | tintColor কল করুন। |
| কার্যকলাপ নির্দেশক (প্রগতি স্পিনার) | UIA উপস্থিতি প্রোটোকল | UIActivityIndicatorView প্রক্সিতে setColor কল করুন। |
| "গুগল দ্বারা চালিত" লোগো, স্যাড ক্লাউড ইমেজ | N/A | পটভূমির বৈসাদৃশ্যের উপর ভিত্তি করে সাদা বা ধূসর সংস্করণ স্বয়ংক্রিয়ভাবে নির্বাচিত হয়। |
| সার্চ বার টেক্সট ফিল্ডে ম্যাগনিফাইং গ্লাস এবং পরিষ্কার টেক্সট আইকন | N/A | স্টাইল করার জন্য, পছন্দসই রঙের ছবি দিয়ে ডিফল্ট ছবি প্রতিস্থাপন করুন। |
UIA উপস্থিতি প্রোটোকল ব্যবহার করে
আপনি একটি প্রদত্ত UI উপাদানের জন্য চেহারা প্রক্সি পেতে UIAappearance প্রোটোকল ব্যবহার করতে পারেন, যা আপনি UI উপাদানের জন্য রঙ সেট করতে ব্যবহার করতে পারেন। যখন একটি পরিবর্তন করা হয়, একটি প্রদত্ত UI উপাদানের সমস্ত দৃষ্টান্ত প্রভাবিত হয়৷ উদাহরণস্বরূপ, নিম্নোক্ত উদাহরণ বিশ্বব্যাপী UITextField ক্লাসের পাঠ্যের রঙ সবুজে পরিবর্তন করে যখন সেগুলি একটি UISearchBar এ থাকে:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
রঙের মান নির্ধারণ সম্পর্কে আরও তথ্যের জন্য, UIColor ক্লাস রেফারেন্স দেখুন।
নিম্নলিখিত কোড স্নিপেটগুলি পূর্ণ-স্ক্রীন স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণে সমস্ত কিছু স্টাইল করার জন্য আপনাকে যে সমস্ত প্রক্সি কমান্ড ব্যবহার করতে হবে তা দেখায়৷ Appdelegate.m-এ didFinishLaunchingWithOptions পদ্ধতিতে এই কোডটি যোগ করুন:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
UI নিয়ন্ত্রণ শৈলী বৈশিষ্ট্য সেট করা হচ্ছে
UI কন্ট্রোল উপাদানগুলির একটি উপসেটে এমন বৈশিষ্ট্য রয়েছে যা UIA উপস্থিতি প্রোটোকল দ্বারা প্রভাবিত হয় না এবং তাই সরাসরি সেট করা আবশ্যক৷ নিচের কোডের উদাহরণটি দেখায় ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডের রং সংজ্ঞায়িত করা এবং acController নামের একটি UI কন্ট্রোল ইনস্ট্যান্সে প্রয়োগ করা। ViewController.m-এ onLaunchClicked পদ্ধতিতে এই কোডটি যোগ করুন:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
প্রোগ্রামগতভাবে স্থানের পূর্বাভাস পাওয়া
স্বয়ংসম্পূর্ণ উইজেট দ্বারা প্রদত্ত UI-এর বিকল্প হিসাবে আপনি একটি কাস্টম অনুসন্ধান UI তৈরি করতে পারেন৷ এটি করার জন্য, আপনার অ্যাপকে প্রোগ্রামগতভাবে স্থানের পূর্বাভাস পেতে হবে। আপনার অ্যাপ নিম্নলিখিত উপায়গুলির একটিতে পূর্বাভাসিত স্থানের নাম এবং/অথবা ঠিকানাগুলির একটি তালিকা পেতে পারে:
কল করা হচ্ছে GMSPlacesClient findAutocompletePredictionsFromQuery:
পূর্বাভাসিত স্থানের নাম এবং/অথবা ঠিকানাগুলির একটি তালিকা পেতে, প্রথমে GMSPlacesClient কে ইনস্ট্যান্টিয়েট করুন , তারপর GMSPlacesClient findAutocompletePredictionsFromQuery: পদ্ধতিতে নিম্নলিখিত প্যারামিটারগুলি সহ কল করুন:
- ব্যবহারকারী দ্বারা টাইপ করা পাঠ্য ধারণকারী একটি
autocompleteQueryস্ট্রিং। - একটি
GMSAutocompleteSessionToken, যা প্রতিটি পৃথক সেশন সনাক্ত করতে ব্যবহৃত হয়। আপনার অ্যাপের প্রতিটি স্বয়ংসম্পূর্ণ অনুরোধ কলের জন্য একই টোকেন পাস করা উচিত, তারপরে একটি প্লেস আইডি সহ সেই টোকেনটি পাস করুন, পরবর্তী কলেfetchPlacefromPlaceID:ব্যবহারকারীর দ্বারা নির্বাচিত স্থানের বিবরণ পুনরুদ্ধার করতে। - একটি
GMSAutocompleteFilterএতে:- পক্ষপাতিত্ব বা একটি নির্দিষ্ট অঞ্চলে ফলাফল সীমাবদ্ধ।
- একটি নির্দিষ্ট ধরনের জায়গায় ফলাফল সীমাবদ্ধ করুন।
- একটি
GMSPlaceLocationBias/নিষেধাজ্ঞা অবজেক্ট অক্ষাংশ এবং দ্রাঘিমাংশের সীমা দ্বারা নির্দিষ্ট একটি নির্দিষ্ট এলাকায় ফলাফলের পক্ষপাতিত্ব করে।
- প্রত্যাবর্তিত পূর্বাভাসগুলি পরিচালনা করার জন্য একটি কলব্যাক পদ্ধতি৷
নীচের কোড উদাহরণগুলি findAutocompletePredictionsFromQuery:
সুইফট
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
উদ্দেশ্য-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
API GMSAutocompletePrediction অবজেক্টের একটি অ্যারেতে পাস করে নির্দিষ্ট কলব্যাক পদ্ধতির আহ্বান করে।
প্রতিটি GMSAutocompletePrediction অবজেক্টে নিম্নলিখিত তথ্য রয়েছে:
-
attributedFullText- একটিNSAttributedStringআকারে ভবিষ্যদ্বাণীর সম্পূর্ণ পাঠ্য। যেমন, 'সিডনি অপেরা হাউস, সিডনি, নিউ সাউথ ওয়েলস, অস্ট্রেলিয়া'। ব্যবহারকারীর ইনপুটের সাথে মেলে প্রতিটি পাঠ্য পরিসরের একটি বৈশিষ্ট্য আছে,kGMSAutocompleteMatchAttribute। আপনি ব্যবহারকারীর ক্যোয়ারীতে মিলে যাওয়া টেক্সট হাইলাইট করতে এই অ্যাট্রিবিউটটি ব্যবহার করতে পারেন, উদাহরণস্বরূপ, নীচে দেখানো হিসাবে। -
placeID- পূর্বাভাসিত স্থানের স্থান আইডি। একটি স্থান আইডি একটি পাঠ্য শনাক্তকারী যা একটি স্থানকে অনন্যভাবে সনাক্ত করে। স্থান আইডি সম্পর্কে আরও তথ্যের জন্য, স্থান আইডি ওভারভিউ দেখুন। -
distanceMeters- নির্দিষ্টoriginথেকে গন্তব্যের সরল-রেখার দূরত্ব৷ যদিoriginসম্পত্তি সেট না করা হয়, কোন দূরত্ব মান ফেরত দেওয়া হবে না।
নিম্নলিখিত কোড উদাহরণটি ব্যাখ্যা করে যে কীভাবে ফলাফলের অংশগুলিকে বোল্ড টেক্সটে হাইলাইট করতে হয় যা ব্যবহারকারীর ক্যোয়ারীতে পাঠ্যের সাথে মেলে, enumerateAttribute ব্যবহার করে:
সুইফট
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
উদ্দেশ্য-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
ফেচার ব্যবহার করে
আপনি যদি স্ক্র্যাচ থেকে আপনার নিজস্ব স্বয়ংসম্পূর্ণ নিয়ন্ত্রণ তৈরি করতে চান, তাহলে আপনি GMSAutocompleteFetcher ব্যবহার করতে পারেন, যা GMSPlacesClient এ autocompleteQuery পদ্ধতিটি মোড়ানো হয়। ফেচার অনুরোধগুলিকে থ্রোটল করে, শুধুমাত্র সাম্প্রতিক প্রবেশ করা সার্চ টেক্সটের জন্য ফলাফল প্রদান করে। এটি কোন UI উপাদান প্রদান করে না।
GMSAutocompleteFetcher বাস্তবায়ন করতে, নিম্নলিখিত পদক্ষেপগুলি নিন:
-
GMSAutocompleteFetcherDelegateপ্রোটোকল বাস্তবায়ন করুন। - একটি
GMSAutocompleteFetcherঅবজেক্ট তৈরি করুন। - ব্যবহারকারীর ধরন হিসাবে ফেচারে
sourceTextHasChangedকল করুন। -
didAutcompleteWithPredictionsএবংdidFailAutocompleteWithErrorপ্রোটোকল পদ্ধতি ব্যবহার করে পূর্বাভাস এবং ত্রুটিগুলি পরিচালনা করুন।
নিম্নলিখিত কোড উদাহরণ ব্যবহারকারীর ইনপুট নেওয়ার জন্য ফেচার ব্যবহার করে প্রদর্শন করে এবং একটি পাঠ্য দৃশ্যে স্থানের মিল প্রদর্শন করে। স্থান নির্বাচনের কার্যকারিতা বাদ দেওয়া হয়েছে। FetcherSampleViewController FetcherSampleViewController.h-এ UIViewController থেকে প্রাপ্ত।
সুইফট
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
উদ্দেশ্য-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
সেশন টোকেন
সেশন টোকেনগুলি একটি ব্যবহারকারীর স্বয়ংসম্পূর্ণ অনুসন্ধানের প্রশ্ন এবং নির্বাচনের পর্যায়গুলিকে বিলিং উদ্দেশ্যে একটি পৃথক সেশনে গোষ্ঠীভুক্ত করে। সেশন শুরু হয় যখন ব্যবহারকারী একটি ক্যোয়ারী টাইপ করা শুরু করে এবং যখন তারা একটি স্থান নির্বাচন করে তখন শেষ হয়। প্রতিটি সেশনে একাধিক প্রশ্ন থাকতে পারে, তারপরে একটি স্থান নির্বাচন। একবার একটি অধিবেশন শেষ হয়ে গেলে, টোকেনটি আর বৈধ থাকে না; আপনার অ্যাপকে অবশ্যই প্রতিটি সেশনের জন্য একটি নতুন টোকেন তৈরি করতে হবে। আমরা সমস্ত প্রোগ্রাম্যাটিক স্বয়ংসম্পূর্ণ সেশনের জন্য সেশন টোকেন ব্যবহার করার পরামর্শ দিই (যখন আপনি পূর্ণ-স্ক্রীন নিয়ামক বা ফলাফল নিয়ামক ব্যবহার করেন, তখন API স্বয়ংক্রিয়ভাবে এটির যত্ন নেয়)।
iOS-এর জন্য Places SDK প্রতিটি সেশন শনাক্ত করতে একটি GMSAutocompleteSessionToken ব্যবহার করে। আপনার অ্যাপটিকে প্রতিটি নতুন সেশন শুরু করার পরে একটি নতুন সেশন টোকেন পাস করা উচিত, তারপরে ব্যবহারকারীর দ্বারা নির্বাচিত স্থানটির জন্য স্থানের বিবরণ পুনরুদ্ধার করার জন্য পরবর্তী কলে একটি প্লেস আইডি সহ একই টোকেন পাস করা উচিত fetchPlacefromPlaceID:
সেশন টোকেন সম্পর্কে আরও জানুন ।
একটি নতুন সেশন টোকেন তৈরি করতে নিম্নলিখিত কোডটি ব্যবহার করুন:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
ব্যবহারের সীমা
-
GMSPlacesClient findAutocompletePredictionsFromQueryপদ্ধতির ব্যবহার টায়ার্ড ক্যোয়ারী সীমা সাপেক্ষে। ব্যবহারের সীমা সংক্রান্ত ডকুমেন্টেশন দেখুন।
আপনার অ্যাপে বৈশিষ্ট্য প্রদর্শন করা হচ্ছে
- আপনার অ্যাপ যদি স্বয়ংসম্পূর্ণ পরিষেবাটি প্রোগ্রাম্যাটিকভাবে ব্যবহার করে, তাহলে আপনার UI অবশ্যই একটি 'Google দ্বারা চালিত' অ্যাট্রিবিউশন প্রদর্শন করতে হবে, অথবা একটি Google-ব্র্যান্ডেড মানচিত্রের মধ্যে উপস্থিত হতে হবে।
- যদি আপনার অ্যাপ স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ ব্যবহার করে তাহলে কোনো অতিরিক্ত পদক্ষেপের প্রয়োজন নেই (প্রয়োজনীয় অ্যাট্রিবিউশন ডিফল্টরূপে প্রদর্শিত হয়)।
- আপনি যদি আইডি দ্বারা একটি স্থান পাওয়ার পরে অতিরিক্ত স্থানের তথ্য পুনরুদ্ধার করেন এবং প্রদর্শন করেন তবে আপনাকে অবশ্যই তৃতীয় পক্ষের বৈশিষ্ট্যগুলিও প্রদর্শন করতে হবে।
আরও বিশদ বিবরণের জন্য, বৈশিষ্ট্যের ডকুমেন্টেশন দেখুন।
নেটওয়ার্ক কার্যকলাপ সূচক নিয়ন্ত্রণ
অ্যাপ্লিকেশান স্ট্যাটাস বারে নেটওয়ার্ক অ্যাক্টিভিটি সূচক নিয়ন্ত্রণ করতে আপনাকে অবশ্যই আপনার ব্যবহার করা স্বয়ংসম্পূর্ণ ক্লাসের জন্য উপযুক্ত ঐচ্ছিক প্রতিনিধি পদ্ধতিগুলি প্রয়োগ করতে হবে এবং নেটওয়ার্ক সূচকটি চালু এবং বন্ধ করতে হবে।
-
GMSAutocompleteViewControllerজন্য আপনাকে অবশ্যই ডেলিগেট পদ্ধতি প্রয়োগ করতে হবেdidRequestAutocompletePredictions:এবংdidUpdateAutocompletePredictions: -
GMSAutocompleteResultsViewControllerএর জন্য আপনাকে অবশ্যই ডেলিগেট পদ্ধতিগুলি প্রয়োগdidUpdateAutocompletePredictionsForResultsController:হবেdidRequestAutocompletePredictionsForResultsController: -
GMSAutocompleteTableDataSourceএর জন্য আপনাকে অবশ্যই ডেলিগেট পদ্ধতি প্রয়োগ করতে হবেdidRequestAutocompletePredictionsForTableDataSource:এবংdidUpdateAutocompletePredictionsForTableDataSource:
এই পদ্ধতিগুলি বাস্তবায়ন করে এবং [UIApplication sharedApplication].networkActivityIndicatorVisible যথাক্রমে YES এবং NO মাধ্যমে স্ট্যাটাস বারটি স্বয়ংসম্পূর্ণ UI এর সাথে সঠিকভাবে মিলবে।
স্বয়ংসম্পূর্ণ ফলাফল সীমাবদ্ধ
আপনি একটি নির্দিষ্ট ভৌগলিক অঞ্চলে ফলাফল সীমাবদ্ধ করতে স্বয়ংসম্পূর্ণ UI নিয়ন্ত্রণ সেট করতে পারেন, এবং/অথবা এক বা একাধিক স্থানের ধরন, বা একটি নির্দিষ্ট দেশ বা দেশে ফলাফলগুলি ফিল্টার করতে পারেন৷ ফলাফল সীমাবদ্ধ করতে, আপনি নিম্নলিখিতগুলি করতে পারেন:
- সংজ্ঞায়িত অঞ্চলের মধ্যে (পক্ষপাত) ফলাফল পছন্দ করতে ,
GMSAutocompleteFilterএlocationBiasসেট করুন (সংজ্ঞায়িত অঞ্চলের বাইরে থেকে কিছু ফলাফল এখনও ফেরত দেওয়া হতে পারে)। যদিlocationRestrictionসেট করা থাকে, তাহলেlocationBiasউপেক্ষা করা হবে। শুধুমাত্র সংজ্ঞায়িত অঞ্চলের মধ্যে ফলাফল প্রদর্শন (সীমাবদ্ধ) করতে,
GMSAutocompleteFilterএlocationRestrictionসেট করুন (শুধুমাত্র সংজ্ঞায়িত অঞ্চলের মধ্যে ফলাফল ফেরত দেওয়া হবে)।- দ্রষ্টব্য: এই বিধিনিষেধটি শুধুমাত্র সমগ্র রুটে প্রয়োগ করা হয়, আয়তক্ষেত্রাকার সীমানার বাইরে অবস্থিত সিন্থেটিক ফলাফলগুলি অবস্থানের সীমাবদ্ধতার সাথে ওভারল্যাপ করে এমন একটি রুটের উপর ভিত্তি করে ফেরত দেওয়া হতে পারে।
শুধুমাত্র একটি নির্দিষ্ট স্থানের প্রকারের সাথে সামঞ্জস্যপূর্ণ ফলাফলগুলি ফেরত দিতে,
GMSAutocompleteFilterএtypesসেট করুন, (উদাহরণস্বরূপ, TypeFilter.ADDRESS নির্দিষ্ট করার ফলে উইজেটটি শুধুমাত্র একটি সুনির্দিষ্ট ঠিকানা সহ ফলাফল প্রদান করবে)।শুধুমাত্র পাঁচটি নির্দিষ্ট দেশের মধ্যে ফলাফল ফেরাতে,
GMSAutocompleteFilterএcountriesসেট করুন।
একটি নির্দিষ্ট অঞ্চলে পক্ষপাতের ফলাফল
সংজ্ঞায়িত অঞ্চলের মধ্যে (পক্ষপাত) ফলাফল পছন্দ করতে , GMSAutocompleteFilter এ locationBias সেট করুন, যেমনটি এখানে দেখানো হয়েছে:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
একটি নির্দিষ্ট অঞ্চলে ফলাফল সীমাবদ্ধ করুন
শুধুমাত্র সংজ্ঞায়িত অঞ্চলের মধ্যে ফলাফল প্রদর্শন (সীমাবদ্ধ) করতে, GMSAutocompleteFilter এ locationRestriction সেট করুন, যেমনটি এখানে দেখানো হয়েছে:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
দেশ অনুযায়ী ফলাফল ফিল্টার করুন
পাঁচটি পর্যন্ত নির্দিষ্ট দেশের মধ্যে ফলাফল ফিল্টার করতে, GMSAutocompleteFilter এ countries সেট করুন, এখানে দেখানো হয়েছে:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
স্থানের ধরন বা টাইপ সংগ্রহ অনুসারে ফলাফল ফিল্টার করুন
GMSAutoCompleteFilter এর types বৈশিষ্ট্য সেট করে ফলাফলগুলিকে নির্দিষ্ট ধরনের বা টাইপ সংগ্রহের জন্য সীমাবদ্ধ করুন। প্লেস টাইপগুলিতে টেবিল 1, 2, এবং 3-এ তালিকাভুক্ত ফিল্টারগুলি নির্দিষ্ট করতে এই বৈশিষ্ট্যটি ব্যবহার করুন। কিছু নির্দিষ্ট না থাকলে, সব ধরনের ফেরত দেওয়া হয়.
একটি প্রকার বা টাইপ সংগ্রহ ফিল্টার নির্দিষ্ট করতে:
প্লেস টাইপসে দেখানো সারণি 1 এবং টেবিল 2 থেকে পাঁচটি পর্যন্ত মান নির্দিষ্ট করতে
typesপ্রপার্টি ব্যবহার করুন। টাইপ মানগুলিGMSPlaceTypeএ ধ্রুবক দ্বারা সংজ্ঞায়িত করা হয়।প্লেস টাইপসে দেখানো সারণি 3 থেকে টাইপ সংগ্রহ নির্দিষ্ট করতে
typesপ্রপার্টি ব্যবহার করুন। প্রকার সংগ্রহের মানগুলিGMSPlaceTypeএ ধ্রুবক দ্বারা সংজ্ঞায়িত করা হয়।অনুরোধে সারণি 3 থেকে শুধুমাত্র একটি একক প্রকার অনুমোদিত। আপনি যদি সারণি 3 থেকে একটি মান নির্দিষ্ট করেন, আপনি সারণি 1 বা সারণী 2 থেকে একটি মান নির্দিষ্ট করতে পারবেন না। যদি আপনি তা করেন, তাহলে একটি ত্রুটি ঘটে।
উদাহরণস্বরূপ, একটি নির্দিষ্ট স্থানের প্রকারের সাথে সামঞ্জস্যপূর্ণ ফলাফলগুলি ফেরাতে, GMSAutocompleteFilter এ types সেট করুন। নিম্নলিখিত উদাহরণটি একটি সুনির্দিষ্ট ঠিকানা দিয়ে শুধুমাত্র ফলাফল ফেরাতে ফিল্টার সেট করা দেখায়:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অপ্টিমাইজেশান রাখুন
স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) পরিষেবার সর্বাধিক ব্যবহার করতে আপনাকে সাহায্য করার জন্য এই বিভাগটি সর্বোত্তম অনুশীলনগুলি বর্ণনা করে৷
এখানে কিছু সাধারণ নির্দেশিকা রয়েছে:
- একটি কার্যকরী ব্যবহারকারী ইন্টারফেস বিকাশের দ্রুততম উপায় হল মানচিত্র জাভাস্ক্রিপ্ট API প্লেস স্বয়ংসম্পূর্ণ (লেগ্যাসি) উইজেট , Android স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) উইজেটের জন্য স্থান SDK , অথবা iOS স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) UI নিয়ন্ত্রণের জন্য স্থান SDK ব্যবহার করা
- শুরু থেকেই অপরিহার্য স্থান স্বয়ংসম্পূর্ণ (লেগেসি) ডেটা ক্ষেত্রগুলির একটি বোঝার বিকাশ করুন৷
- অবস্থানের পক্ষপাতিত্ব এবং অবস্থানের সীমাবদ্ধতা ক্ষেত্রগুলি ঐচ্ছিক কিন্তু স্বয়ংসম্পূর্ণ কর্মক্ষমতার উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে৷
- যদি API একটি ত্রুটি ফেরত দেয় তবে আপনার অ্যাপটি সুন্দরভাবে হ্রাস পায় তা নিশ্চিত করতে ত্রুটি পরিচালনা ব্যবহার করুন।
- নিশ্চিত করুন যে কোনও নির্বাচন না থাকলে আপনার অ্যাপ পরিচালনা করে এবং ব্যবহারকারীদের চালিয়ে যাওয়ার একটি উপায় দেয়।
খরচ অপ্টিমাইজেশান সেরা অনুশীলন
মৌলিক খরচ অপ্টিমাইজেশান
প্লেস স্বয়ংসম্পূর্ণ (উত্তরাধিকার) পরিষেবা ব্যবহার করার খরচ অপ্টিমাইজ করতে, শুধুমাত্র আপনার প্রয়োজনীয় স্থানের ডেটা ক্ষেত্রগুলি ফেরাতে স্থানের বিবরণ (উত্তরাধিকার) এবং স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) উইজেটগুলিতে ফিল্ড মাস্ক ব্যবহার করুন৷
উন্নত খরচ অপ্টিমাইজেশান
প্রতি অনুরোধ মূল্য অ্যাক্সেস করতে এবং স্থানের বিবরণ (উত্তরাধিকার) এর পরিবর্তে নির্বাচিত স্থান সম্পর্কে জিওকোডিং এপিআই ফলাফলের জন্য অনুরোধ করতে প্লেস স্বয়ংসম্পূর্ণ (লেগেসি) এর প্রোগ্রাম্যাটিক বাস্তবায়ন বিবেচনা করুন। জিওকোডিং এপিআই-এর সাথে পেয়ার করা প্রতি অনুরোধ মূল্য প্রতি সেশন (সেশন-ভিত্তিক) মূল্যের চেয়ে বেশি সাশ্রয়ী হয় যদি নিম্নলিখিত দুটি শর্ত পূরণ করা হয়:
- আপনার যদি শুধুমাত্র ব্যবহারকারীর নির্বাচিত স্থানের অক্ষাংশ/দ্রাঘিমাংশ বা ঠিকানার প্রয়োজন হয়, তাহলে জিওকোডিং এপিআই একটি স্থানের বিশদ (উত্তরাধিকার) কলের চেয়েও কম সময়ে এই তথ্য সরবরাহ করে।
- যদি ব্যবহারকারীরা গড়ে চারটি স্থানের স্বয়ংসম্পূর্ণ (উত্তরাধিকার) পূর্বাভাসের অনুরোধের মধ্যে একটি স্বয়ংসম্পূর্ণ ভবিষ্যদ্বাণী নির্বাচন করে বা তার কম, প্রতি অনুরোধ মূল্য প্রতি সেশন মূল্যের চেয়ে বেশি সাশ্রয়ী হতে পারে।
আপনার আবেদনে কি নির্বাচিত ভবিষ্যদ্বাণীর ঠিকানা এবং অক্ষাংশ/দ্রাঘিমাংশ ছাড়া অন্য কোনো তথ্যের প্রয়োজন আছে?
হ্যাঁ, আরো বিস্তারিত প্রয়োজন
স্থানের বিবরণ (উত্তরাধিকার) সহ সেশন-ভিত্তিক স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) ব্যবহার করুন।
যেহেতু আপনার অ্যাপ্লিকেশনের জন্য স্থানের বিবরণ (উত্তরাধিকার) যেমন স্থানের নাম, ব্যবসার স্থিতি, বা খোলার সময় প্রয়োজন, তাই আপনার স্থান স্বয়ংসম্পূর্ণ (লিগ্যাসি) বাস্তবায়নে একটি সেশন টোকেন ব্যবহার করা উচিত ( প্রোগ্রাম্যাটিকভাবে বা জাভাস্ক্রিপ্ট , অ্যান্ড্রয়েড বা iOS উইজেটগুলিতে নির্মিত)। প্রতি সেশন প্লাস প্রযোজ্য স্থান ডেটা SKU গুলি নির্ভর করে আপনি কোন স্থানের ডেটা ক্ষেত্রগুলির জন্য অনুরোধ করছেন৷ 1
উইজেট বাস্তবায়ন
সেশন ম্যানেজমেন্ট স্বয়ংক্রিয়ভাবে জাভাস্ক্রিপ্ট , অ্যান্ড্রয়েড , বা আইওএস উইজেটে তৈরি হয়। এতে স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধ এবং নির্বাচিত ভবিষ্যদ্বাণীতে স্থানের বিবরণ (উত্তরাধিকার) অনুরোধ উভয়ই অন্তর্ভুক্ত রয়েছে। আপনি শুধুমাত্র আপনার প্রয়োজনীয় স্থানের ডেটা ক্ষেত্রগুলির জন্য অনুরোধ করছেন তা নিশ্চিত করার জন্য fields প্যারামিটারটি নির্দিষ্ট করতে ভুলবেন না।
প্রোগ্রাম্যাটিক বাস্তবায়ন
আপনার স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধের সাথে একটি সেশন টোকেন ব্যবহার করুন। নির্বাচিত ভবিষ্যদ্বাণী সম্পর্কে স্থানের বিবরণ (উত্তরাধিকার) অনুরোধ করার সময়, নিম্নলিখিত পরামিতিগুলি অন্তর্ভুক্ত করুন:
- স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) প্রতিক্রিয়া থেকে স্থান আইডি
- স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) অনুরোধে ব্যবহৃত সেশন টোকেন
-
fieldsপ্যারামিটার আপনার প্রয়োজনীয় স্থান ডেটা ক্ষেত্র নির্দিষ্ট করে
না, শুধু ঠিকানা এবং অবস্থান প্রয়োজন
আপনার প্লেস স্বয়ংসম্পূর্ণ (লেগ্যাসি) ব্যবহারের পারফরম্যান্সের উপর নির্ভর করে আপনার অ্যাপ্লিকেশনের জন্য জিওকোডিং এপিআই প্লেস ডিটেইলস (লেগ্যাসি) এর চেয়ে বেশি সাশ্রয়ী বিকল্প হতে পারে। প্রতিটি অ্যাপ্লিকেশনের স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) দক্ষতা ব্যবহারকারীরা কী প্রবেশ করছে, অ্যাপ্লিকেশনটি কোথায় ব্যবহার করা হচ্ছে এবং কর্মক্ষমতা অপ্টিমাইজেশানের সর্বোত্তম অনুশীলনগুলি বাস্তবায়িত হয়েছে কিনা তার উপর নির্ভর করে পরিবর্তিত হয়।
নিম্নলিখিত প্রশ্নের উত্তর দেওয়ার জন্য, আপনার অ্যাপ্লিকেশনে একটি স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) পূর্বাভাস নির্বাচন করার আগে একজন ব্যবহারকারী গড়ে কতগুলি অক্ষর টাইপ করে তা বিশ্লেষণ করুন।
আপনার ব্যবহারকারীরা কি গড়ে চার বা তার কম অনুরোধে একটি স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) পূর্বাভাস নির্বাচন করেন?
হ্যাঁ
সেশন টোকেন ছাড়াই প্রোগ্রাম্যাটিকভাবে প্লেস স্বয়ংসম্পূর্ণ (লিগেসি) প্রয়োগ করুন এবং নির্বাচিত স্থানের পূর্বাভাসে জিওকোডিং API কল করুন।
জিওকোডিং API ঠিকানা এবং অক্ষাংশ/দ্রাঘিমাংশ স্থানাঙ্ক সরবরাহ করে। চারটি স্থান স্বয়ংসম্পূর্ণ করা (উত্তরাধিকার) - প্রতি অনুরোধ অনুরোধ এবং নির্বাচিত স্থানের পূর্বাভাস সম্পর্কে একটি জিওকোডিং API কল প্রতি সেশন প্রতি সেশন প্লেস স্বয়ংসম্পূর্ণ (লেগ্যাসি) খরচের চেয়ে কম। 1
আপনার ব্যবহারকারীদের আরও কম অক্ষরের মধ্যে তারা যে ভবিষ্যদ্বাণী খুঁজছেন তা পেতে সহায়তা করার জন্য কর্মক্ষমতার সর্বোত্তম অনুশীলনগুলিকে কাজে লাগানোর কথা বিবেচনা করুন৷
না
স্থানের বিবরণ (উত্তরাধিকার) সহ সেশন-ভিত্তিক স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) ব্যবহার করুন।
যেহেতু একজন ব্যবহারকারী একটি স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) ভবিষ্যদ্বাণী নির্বাচন করার আগে আপনি যে গড় অনুরোধগুলি করতে আশা করেন তা প্রতি সেশন মূল্যের মূল্যকে ছাড়িয়ে যায়, তাই আপনার স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) বাস্তবায়নের জন্য একটি সেশন টোকেন ব্যবহার করা উচিত স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধ এবং সংশ্লিষ্ট স্থানের বিবরণ (Leগাসি) অনুরোধ উভয়ের জন্য। 1
উইজেট বাস্তবায়ন
সেশন ম্যানেজমেন্ট স্বয়ংক্রিয়ভাবে জাভাস্ক্রিপ্ট , অ্যান্ড্রয়েড , বা আইওএস উইজেটে তৈরি হয়। এতে স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধ এবং নির্বাচিত ভবিষ্যদ্বাণীতে স্থানের বিবরণ (উত্তরাধিকার) অনুরোধ উভয়ই অন্তর্ভুক্ত রয়েছে। আপনি শুধুমাত্র বেসিক ডেটা ফিল্ডের জন্য অনুরোধ করছেন তা নিশ্চিত করার জন্য fields প্যারামিটার নির্দিষ্ট করতে ভুলবেন না।
প্রোগ্রাম্যাটিক বাস্তবায়ন
আপনার স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধের সাথে একটি সেশন টোকেন ব্যবহার করুন। নির্বাচিত ভবিষ্যদ্বাণী সম্পর্কে স্থানের বিবরণ (উত্তরাধিকার) অনুরোধ করার সময়, নিম্নলিখিত পরামিতিগুলি অন্তর্ভুক্ত করুন:
- স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) প্রতিক্রিয়া থেকে স্থান আইডি
- স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) অনুরোধে ব্যবহৃত সেশন টোকেন
-
fieldsপ্যারামিটার বেসিক ডেটা ক্ষেত্র যেমন ঠিকানা এবং জ্যামিতি নির্দিষ্ট করে
স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধ বিলম্ব বিবেচনা করুন
ব্যবহারকারী প্রথম তিন বা চারটি অক্ষর টাইপ না করা পর্যন্ত আপনি একটি স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) অনুরোধ বিলম্বিত করার মতো কৌশলগুলি নিয়োগ করতে পারেন যাতে আপনার অ্যাপ্লিকেশনটি কম অনুরোধ করে। উদাহরণস্বরূপ, ব্যবহারকারী তৃতীয় অক্ষর টাইপ করার পরে প্রতিটি অক্ষরের জন্য স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) অনুরোধ করার অর্থ হল যে ব্যবহারকারী যদি সাতটি অক্ষর টাইপ করে তারপর একটি ভবিষ্যদ্বাণী নির্বাচন করে যার জন্য আপনি একটি জিওকোডিং API অনুরোধ করেন, মোট খরচ হবে 4টি স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) প্রতি অনুরোধ + জিওকোডিংয়ের জন্য। 1
যদি বিলম্বিত অনুরোধগুলি আপনার গড় প্রোগ্রাম্যাটিক অনুরোধ চারটির নিচে পেতে পারে, আপনি জিওকোডিং API বাস্তবায়নের সাথে পারফরম্যান্ট প্লেস স্বয়ংসম্পূর্ণ (উত্তরাধিকার) জন্য নির্দেশিকা অনুসরণ করতে পারেন। নোট করুন যে অনুরোধ বিলম্বিত করা ব্যবহারকারীর দ্বারা লেটেন্সি হিসাবে অনুভূত হতে পারে যারা প্রতিটি নতুন কীস্ট্রোকের সাথে ভবিষ্যদ্বাণী দেখার আশা করতে পারে৷
আপনার ব্যবহারকারীদের তারা কম অক্ষরের মধ্যে যে ভবিষ্যদ্বাণী খুঁজছেন তা পেতে সহায়তা করার জন্য কর্মক্ষমতার সর্বোত্তম অনুশীলনগুলিকে কাজে লাগান।
খরচের জন্য, Google মানচিত্র প্ল্যাটফর্মের মূল্য তালিকা দেখুন।
কর্মক্ষমতা সেরা অনুশীলন
নিম্নলিখিত নির্দেশিকাগুলি স্থান স্বয়ংসম্পূর্ণ (লেগ্যাসি) কর্মক্ষমতা অপ্টিমাইজ করার উপায় বর্ণনা করে:
- আপনার স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) বাস্তবায়নে দেশের সীমাবদ্ধতা, অবস্থানের পক্ষপাতিত্ব এবং (প্রোগ্রামাটিক বাস্তবায়নের জন্য) ভাষা পছন্দ যোগ করুন। উইজেটগুলির সাথে ভাষার পছন্দের প্রয়োজন নেই কারণ তারা ব্যবহারকারীর ব্রাউজার বা মোবাইল ডিভাইস থেকে ভাষা পছন্দগুলি বেছে নেয়।
- যদি স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) একটি মানচিত্রের সাথে থাকে, তাহলে আপনি মানচিত্র ভিউপোর্ট দ্বারা অবস্থানকে পক্ষপাতিত্ব করতে পারেন৷
- এমন পরিস্থিতিতে যখন একজন ব্যবহারকারী প্লেস স্বয়ংসম্পূর্ণ (উত্তরাধিকার) ভবিষ্যদ্বাণীগুলির মধ্যে একটিকে বেছে নেন না, সাধারণত যেহেতু এই ভবিষ্যদ্বাণীগুলির কোনওটিই ফলাফল-ঠিকানা নয়, আপনি আরও প্রাসঙ্গিক ফলাফল পাওয়ার চেষ্টা করতে মূল ব্যবহারকারীর ইনপুট পুনরায় ব্যবহার করতে পারেন:
- আপনি যদি আশা করেন যে ব্যবহারকারী শুধুমাত্র ঠিকানার তথ্য লিখবেন, তাহলে জিওকোডিং API- এ একটি কলে আসল ব্যবহারকারীর ইনপুট পুনরায় ব্যবহার করুন।
- আপনি যদি আশা করেন যে ব্যবহারকারী একটি নির্দিষ্ট স্থানের জন্য নাম বা ঠিকানা দ্বারা প্রশ্নগুলি লিখবেন, তাহলে একটি খুঁজুন স্থান (উত্তরাধিকার) অনুরোধ ব্যবহার করুন৷ ফলাফল শুধুমাত্র একটি নির্দিষ্ট অঞ্চলে প্রত্যাশিত হলে, অবস্থানের পক্ষপাতিত্ব ব্যবহার করুন৷
- ব্যবহারকারীরা সাবপ্রিমাইজ অ্যাড্রেস ইনপুট করছেন, যেমন একটি বিল্ডিংয়ের মধ্যে নির্দিষ্ট ইউনিট বা অ্যাপার্টমেন্টের ঠিকানা। উদাহরণস্বরূপ, চেক ঠিকানা "Stroupežnického 3191/17, Praha" স্থান স্বয়ংসম্পূর্ণ (উত্তরাধিকার) এ একটি আংশিক ভবিষ্যদ্বাণী দেয়।
- নিউইয়র্ক সিটিতে "23-30 29th St, Queens" বা হাওয়াইয়ের কাউই দ্বীপে "47-380 Kamehameha Hwy, Kaneohe" এর মতো রাস্তা-সেগমেন্টের উপসর্গ সহ ঠিকানা ইনপুট করছেন ব্যবহারকারীরা৷
সমস্যা সমাধান
যদিও বিভিন্ন ধরণের ত্রুটি ঘটতে পারে, আপনার অ্যাপের বেশিরভাগ ত্রুটিগুলি সাধারণত কনফিগারেশন ত্রুটির কারণে হয় (উদাহরণস্বরূপ, ভুল API কী ব্যবহার করা হয়েছিল, বা API কীটি ভুলভাবে কনফিগার করা হয়েছিল), বা কোটা ত্রুটি (আপনার অ্যাপটি তার কোটা অতিক্রম করেছে)। কোটা সম্পর্কে আরও তথ্যের জন্য ব্যবহারের সীমা দেখুন।
স্বয়ংসম্পূর্ণ নিয়ন্ত্রণের ব্যবহারে যে ত্রুটিগুলি ঘটে তা বিভিন্ন প্রতিনিধি প্রোটোকলের didFailAutocompleteWithError() পদ্ধতিতে ফেরত দেওয়া হয়। সরবরাহকৃত NSError অবজেক্টের code প্রপার্টি GMSPlacesErrorCode গণনার একটি মানতে সেট করা আছে।

