iOS 向け Places SDK の予測入力サービスは、ユーザーの検索クエリに対応して場所の予測を返します。ユーザーが入力すると、オートコンプリート サービスは、お店やサービス、住所、プラスコード、スポットなどの場所の候補を返します。
次の方法でアプリにオートコンプリート機能を追加することができます。
- 予測入力 UI コントロールを追加して開発時間を短縮し、一貫したユーザー エクスペリエンスを確保します。
- 場所の予測をプログラムで取得して、カスタマイズされたユーザー エクスペリエンスを作成します。
予測入力 UI コントロールを追加する

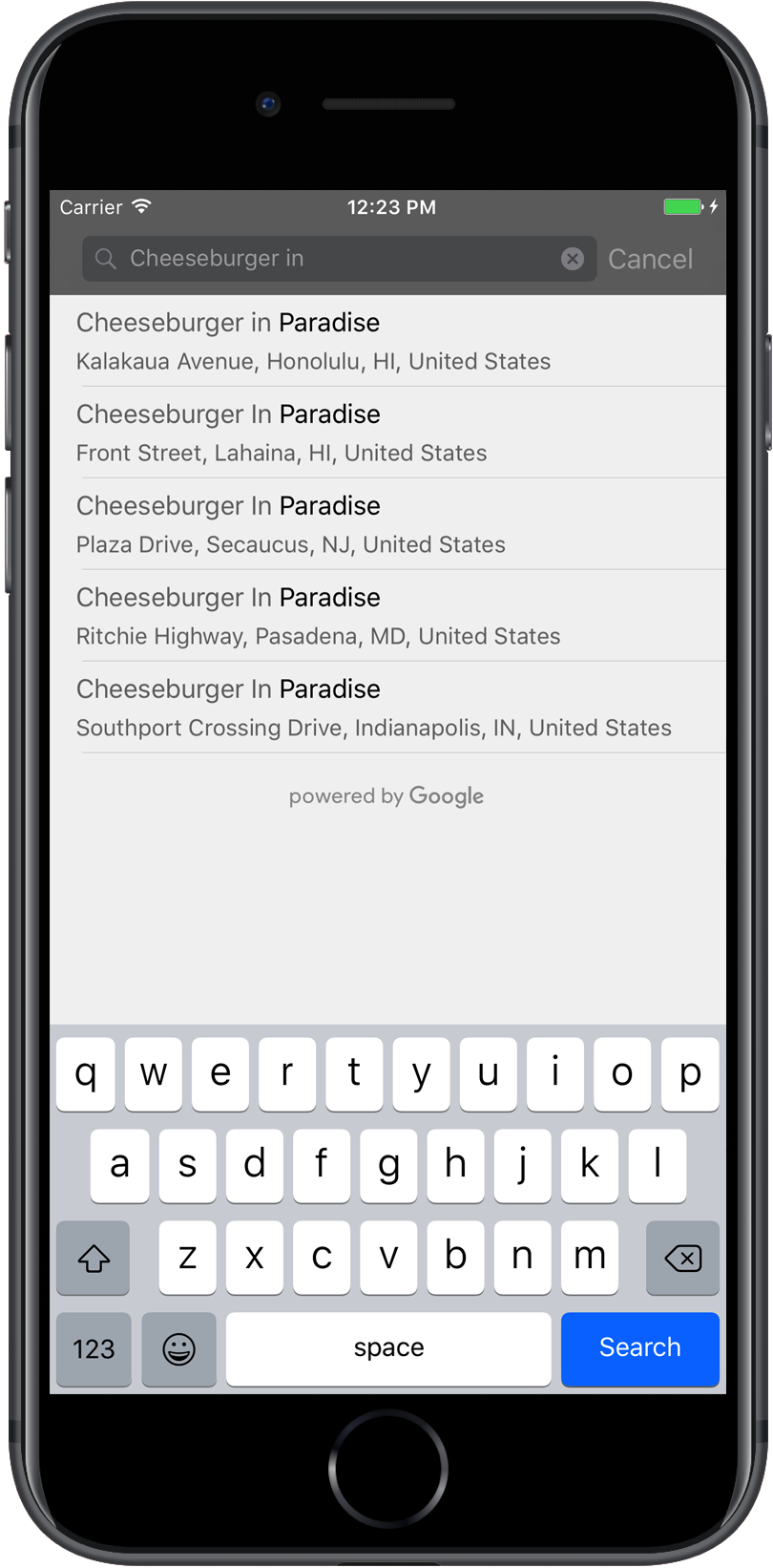
予測入力 UI コントロールは、組み込みの予測入力機能を備えた検索ダイアログです。ユーザーが検索語句を入力すると、コントロールに候補となる場所のリストが表示され、そこから選択できます。ユーザーが選択を行うと、GMSPlace インスタンスが返されます。アプリはこのインスタンスを使用して、選択された場所の詳細情報を取得できます。
次の方法でアプリにオートコンプリート UI コントロールを追加することができます。
全画面表示コントロールを追加する
全画面コントロールは、ユーザーが選択を行うまで予測入力 UI がアプリの UI を一時的に置き換えるモーダル コンテキストが必要な場合に使用します。この機能は、GMSAutocompleteViewController クラスによって提供されます。ユーザーがプレイスを選択すると、アプリはコールバックを受け取ります。
フルスクリーン コントロールをアプリに追加するには:
- メインアプリに、予測入力 UI コントロールを起動する UI 要素(
UIButtonのタッチ ハンドラなど)を作成します。 - 親ビュー コントローラで
GMSAutocompleteViewControllerDelegateプロトコルを実装します。 GMSAutocompleteViewControllerのインスタンスを作成し、親ビュー コントローラをデリゲート プロパティとして割り当てます。GMSPlaceFieldを作成して、返す場所データのタイプを定義します。GMSAutocompleteFilterを追加して、クエリを特定の場所のタイプに制限します。[self presentViewController...]を使用してGMSAutocompleteViewControllerを表示します。didAutocompleteWithPlaceデリゲート メソッドでユーザーの選択を処理します。didAutocompleteWithPlace、didFailAutocompleteWithError、wasCancelledのデリゲート メソッドでコントローラを閉じます。
次の例は、ユーザーがボタンをタップしたときに GMSAutocompleteViewController を起動する方法の 1 つを示しています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
結果コントローラを追加する
テキスト入力 UI をより詳細に制御する場合は、結果コントローラを使用します。結果コントローラは、入力 UI のフォーカスに基づいて結果リストの表示を動的に切り替えます。
結果コントローラをアプリに追加するには:
GMSAutocompleteResultsViewControllerを作成します。- 親ビュー コントローラで
GMSAutocompleteResultsViewControllerDelegateプロトコルを実装し、親ビュー コントローラをデリゲート プロパティとして割り当てます。
- 親ビュー コントローラで
UISearchControllerオブジェクトを作成し、結果コントローラの引数としてGMSAutocompleteResultsViewControllerを渡します。GMSAutocompleteResultsViewControllerをUISearchControllerのsearchResultsUpdaterプロパティとして設定します。- アプリの UI に
UISearchControllerのsearchBarを追加します。 didAutocompleteWithPlaceデリゲート メソッドでユーザーの選択を処理します。
UISearchController の検索バーをアプリの UI に配置する方法はいくつかあります。
ナビゲーション バーに検索バーを追加する
以下のコード例は、結果のコントローラを追加し、ナビゲーション バーに searchBar を追加して、ユーザーの選択を処理する方法を示しています。
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
ビューの上部に検索バーを追加する
次のコード例は、ビューの上部に searchBar を追加する方法を示しています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
デフォルトでは、プレゼンテーションの際に UISearchController によってナビゲーション バーが非表示になります(この動作は無効にできます)。ナビゲーション バーが表示されていて不透明な場合、UISearchController は配置を正しく設定しません。
回避策として、次のコードを使用してください。
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
ポップオーバーの結果を使用して検索バーを追加する
次のコード例は、ナビゲーション バーの右側に検索バーを配置し、結果をポップオーバーに表示する方法を示しています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
テーブル データソースの使用
アプリにカスタム検索テキスト UI がある場合は、GMSAutocompleteTableDataSource クラスを使用して、ビュー コントローラに結果を表示するテーブル ビューを駆動できます。
ビュー コントローラで GMSAutocompleteTableDataSource をデータソースおよび UITableView のデリゲートとして使用するには:
- ビュー コントローラで
GMSAutocompleteTableDataSourceDelegateプロトコルとUISearchBarDelegateプロトコルを実装します。 GMSAutocompleteTableDataSourceインスタンスを作成し、ビュー コントローラをデリゲート プロパティとして割り当てます。- ビュー コントローラの
UITableViewインスタンスのデータソース プロパティとデリゲート プロパティとしてGMSAutocompleteTableDataSourceを設定します。 - 検索テキスト入力のハンドラで、
GMSAutocompleteTableDataSourceに対してsourceTextHasChangedを呼び出します。didAutocompleteWithPlaceデリゲート メソッドでユーザーの選択を処理します。
didAutocompleteWithPlace、didFailAutocompleteWithError、wasCancelledデリゲート メソッドでコントローラを閉じます。
次のコード例は、UISearchBar が個別に追加されたときに GMSAutocompleteTableDataSource クラスを使用して UIViewController のテーブル ビューを駆動する方法を示しています。
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
テキストと背景の色をカスタマイズする
オートコンプリート UI コントロールのテキストと背景色を設定して、ウィジェットをアプリの外観とより一致させることができます。UI コントロールの色を設定するには、次の 2 つの方法があります。
- 組み込みの iOS UIAppearance プロトコルを使用して、可能な限り UI コントロールのスタイルをグローバルに設定します。これらの設定は、UI コントロール要素の多くに適用されますが、すべてに適用されるわけではありません。
- UIAppearance プロトコルでサポートされていないプロパティを設定するために、ウィジェット クラスの SDK メソッドを使用する。
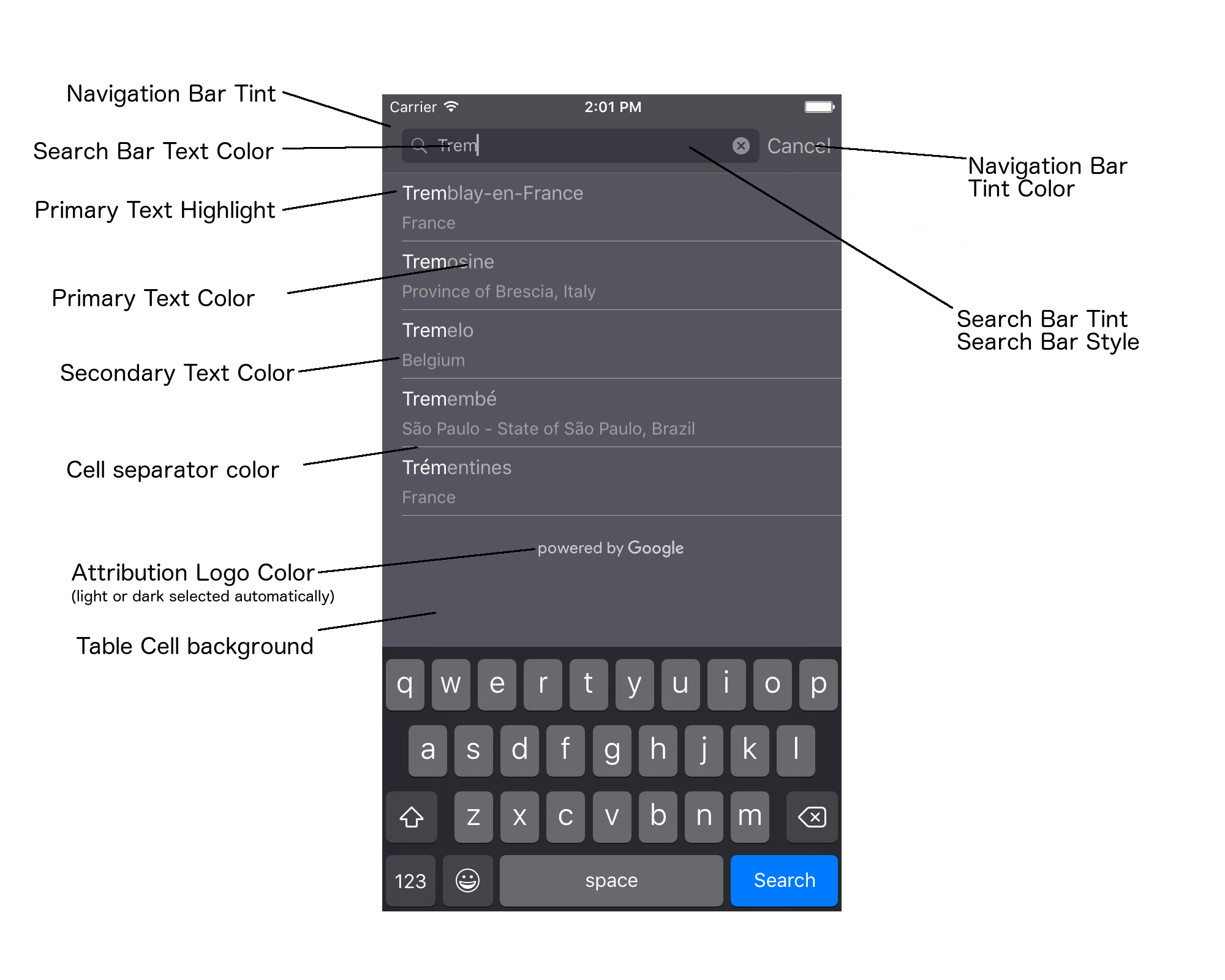
通常、アプリでは UIAppearance プロトコルと SDK メソッドを組み合わせて使用します。次の図は、スタイル設定が可能な要素を示しています。

次の表に、すべての UI 要素と、それぞれのスタイル設定方法(UIAppearance プロトコルまたは SDK メソッド)を示します。
| UI 要素 | メソッド | スタイルのハウツー |
|---|---|---|
| ナビゲーション バーの色合い(背景) | UIAppearance プロトコル | UINavigationBar プロキシで setBarTintColor を呼び出します。 |
| ナビゲーション バーのティントの色(検索バーのテキスト カーソルと [キャンセル] ボタン) | UIAppearance プロトコル | UINavigationBar プロキシで setTintColor を呼び出します。 |
| 検索バーのテキストの色 | UIAppearance プロトコル | searchBarTextAttributes で NSForegroundColorAttributeName を設定します。 |
| 検索バーの色合い | なし | 検索バーは半透明で、ナビゲーション バーの影付きバージョンとして表示されます。 |
| 検索バーのプレースホルダ テキストの色(デフォルトの検索テキスト) | UIAppearance プロトコル | placeholderAttributes で NSForegroundColorAttributeName を設定します。 |
| メインのテキスト(エラー メッセージとメッセージのテキストにも適用) | SDK メソッド | primaryTextColorまでお電話ください。 |
| メインテキストのハイライト | SDK メソッド | primaryTextHighlightColorまでお電話ください。 |
| セカンダリ テキスト | SDK メソッド | secondaryTextColorまでお電話ください。 |
| エラーとメッセージのテキスト | SDK メソッド | primaryTextColorまでお電話ください。 |
| テーブルセルの背景 | SDK メソッド | tableCellBackgroundColorまでお電話ください。 |
| 表のセルの区切り線の色 | SDK メソッド | tableCellSeparatorColorまでお電話ください。 |
| [もう一度試す] ボタン | SDK メソッド | tintColorまでお電話ください。 |
| アクティビティ インジケーター(進行状況スピナー) | UIAppearance プロトコル | UIActivityIndicatorView プロキシで setColor を呼び出します。 |
| 「Powered by Google」ロゴ、悲しげな雲の画像 | なし | 背景のコントラストに基づいて、白またはグレーのバージョンが自動的に選択されます。 |
| 検索バーのテキスト フィールドにある虫眼鏡アイコンとテキスト消去アイコン | なし | スタイルを設定するには、デフォルトの画像を目的の色の画像に置き換えます。 |
UIAppearance プロトコルの使用
UIAppearance プロトコルを使用すると、特定の UI 要素の外観プロキシを取得できます。このプロキシを使用して、UI 要素の色を設定できます。変更を行うと、特定の UI 要素のすべてのインスタンスが影響を受けます。たとえば、次の例では、UISearchBar に含まれる UITextField クラスのテキストの色を緑に変更します。
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
色の値の定義について詳しくは、UIColor クラス リファレンスをご覧ください。
次のコード スニペットは、全画面のオートコンプリート UI コントロールのすべてのスタイルを設定するために使用する必要があるすべてのプロキシ コマンドを示しています。次のコードを Appdelegate.m の didFinishLaunchingWithOptions メソッドに追加します。
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
UI コントロールのスタイル プロパティを設定する
UI コントロール要素のサブセットには、UIAppearance プロトコルの影響を受けないプロパティがあるため、直接設定する必要があります。次のコード例は、前景色と背景色を定義し、それらを acController という名前の UI コントロール インスタンスに適用する方法を示しています。次のコードを ViewController.m の onLaunchClicked メソッドに追加します。
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
プログラムで場所の予測を取得する
オートコンプリート ウィジェットが提供する UI の代わりに、カスタム検索 UI を作成できます。そのためには、アプリでプレイス予測をプログラムで取得する必要があります。アプリは、次のいずれかの方法で予測された地名や住所のリストを取得できます。
GMSPlacesClient findAutocompletePredictionsFromQuery: さんに発信しています
予測された地名や住所のリストを取得するには、まず GMSPlacesClient をインスタンス化してから、次のパラメータを指定して GMSPlacesClient
findAutocompletePredictionsFromQuery: メソッドを呼び出します。
- ユーザーが入力したテキストを含む
autocompleteQuery文字列。 GMSAutocompleteSessionToken。個々のセッションを識別するために使用されます。アプリは、各オートコンプリート リクエスト呼び出しで同じトークンを渡し、そのトークンとプレイス ID を後続のfetchPlacefromPlaceID:呼び出しで渡して、ユーザーが選択した場所の Place Details を取得する必要があります。- A
GMSAutocompleteFilterから:- 結果を特定の地域優先にしたり、制限したりします。
- 結果を特定の場所のタイプに制限します。
- 緯度と経度の範囲で指定された特定のエリアに結果をバイアスする
GMSPlaceLocationBias/制限オブジェクト。
- 返された予測を処理するコールバック メソッド。
次のコード例は、findAutocompletePredictionsFromQuery: の呼び出しを示しています。
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
API は、指定されたコールバック メソッドを呼び出し、GMSAutocompletePrediction オブジェクトの配列を渡します。
各 GMSAutocompletePrediction オブジェクトには次の情報が含まれています。
attributedFullText- 予測の全文。NSAttributedStringの形式で指定します。たとえば、「シドニー オペラハウス、シドニー、ニュー サウス ウェールズ、オーストラリア」などです。ユーザー入力と一致するすべてのテキスト範囲には、属性kGMSAutocompleteMatchAttributeがあります。この属性を使用すると、ユーザーのクエリで一致するテキストをハイライト表示できます(次の例を参照)。placeID- 予測された場所のプレイス ID。プレイス ID は、場所を一意に識別するテキスト表記の ID です。プレイス ID について詳しくは、プレイス ID の概要をご覧ください。distanceMeters- 指定されたoriginから目的地までの直線距離。originプロパティが設定されていない場合、距離値は返されません。
次のコード例は、enumerateAttribute を使用して、ユーザーのクエリ内のテキストと一致する結果の部分を太字でハイライト表示する方法を示しています。
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
フェッチャーの使用
独自のオートコンプリート コントロールを最初から作成する場合は、GMSPlacesClient の autocompleteQuery メソッドをラップする GMSAutocompleteFetcher を使用できます。フェッチャーはリクエストをスロットリングし、最近入力された検索テキストの結果のみを返します。UI 要素は提供されません。
GMSAutocompleteFetcher を実装する手順は次のとおりです。
GMSAutocompleteFetcherDelegateプロトコルを実装します。GMSAutocompleteFetcherオブジェクトを作成します。- ユーザーが入力するたびに、フェッチャーで
sourceTextHasChangedを呼び出します。 didAutcompleteWithPredictionsプロトコル メソッドとdidFailAutocompleteWithErrorプロトコル メソッドを使用して、予測とエラーを処理します。
次のコード例は、フェッチャーを使用してユーザー入力を取得し、テキスト ビューに場所の一致を表示する方法を示しています。場所を選択する機能は省略されています。FetcherSampleViewController は FetcherSampleViewController.h の UIViewController から派生します。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
セッション トークン
セッション トークンは、予測入力検索でのユーザーのクエリと選択フェーズを、請求処理のために個別のセッションにグループ化します。セッションは、ユーザーが検索語句を入力し始めたときに開始され、ユーザーが場所を選択すると終了します。セッションによっては、複数の検索語句が入力された後に、1 つの場所が選択される場合もあります。セッションが終了すると、トークンは無効になります。アプリでは、セッションごとに新しいトークンを生成する必要があります。すべてのプログラムによる予測入力セッションでセッション トークンを使用することをおすすめします(全画面コントローラまたは結果コントローラを使用する場合、API が自動的に処理します)。
Places SDK for iOS では、GMSAutocompleteSessionToken を使用して各セッションを識別します。アプリは、新しいセッションを開始するたびに新しいセッション トークンを渡し、その後の fetchPlacefromPlaceID: の呼び出しで、同じトークンと Place ID を渡して、ユーザーが選択した場所の Place Details を取得する必要があります。
次のコードを使用して、新しいセッション トークンを生成します。
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
使用量上限
GMSPlacesClient findAutocompletePredictionsFromQueryメソッドの使用には、階層型クエリの上限が適用されます。使用量上限に関するドキュメントをご覧ください。
アプリでアトリビューションを表示する
- アプリでオートコンプリート サービスをプログラムで利用する場合、UI に「Powered by Google」という帰属情報を表示するか、Google ブランドの地図内に表示する必要があります。
- アプリでオートコンプリート UI コントロールを使用している場合、追加の対応は必要ありません(必要な帰属表示はデフォルトで表示されます)。
- ID で場所を取得する後に、追加の場所情報を取得して表示する場合は、サードパーティ帰属も表示する必要があります。
詳しくは、帰属に関するドキュメントをご覧ください。
ネットワーク アクティビティ インジケーターの制御
アプリケーションのステータスバーでネットワーク アクティビティ インジケーターを制御するには、使用しているオートコンプリート クラスの適切なオプションのデリゲート メソッドを実装し、ネットワーク インジケーターを自分でオン / オフにする必要があります。
GMSAutocompleteViewControllerの場合は、デリゲート メソッドdidRequestAutocompletePredictions:とdidUpdateAutocompletePredictions:を実装する必要があります。GMSAutocompleteResultsViewControllerの場合は、デリゲート メソッドdidRequestAutocompletePredictionsForResultsController:とdidUpdateAutocompletePredictionsForResultsController:を実装する必要があります。GMSAutocompleteTableDataSourceの場合は、デリゲート メソッドdidRequestAutocompletePredictionsForTableDataSource:とdidUpdateAutocompletePredictionsForTableDataSource:を実装する必要があります。
これらのメソッドを実装し、[UIApplication
sharedApplication].networkActivityIndicatorVisible をそれぞれ YES と NO に設定することで、ステータスバーがオートコンプリート UI と正しく一致します。
オートコンプリートの結果を制限する
予測入力 UI コントロールを設定して、結果を特定の地理的地域に制限したり、結果を 1 つ以上の場所のタイプ、または特定の国にフィルタしたりできます。結果を制限するには、次の操作を行います。
- 定義されたリージョン内の結果を優先(バイアス)するには、
GMSAutocompleteFilterでlocationBiasを設定します(定義されたリージョン外の結果も返されることがあります)。locationRestrictionも設定されている場合、locationBiasは無視されます。 定義された領域内の結果のみを表示(制限)するには、
GMSAutocompleteFilterでlocationRestrictionを設定します(定義された領域内の結果のみが返されます)。- 注: この制限はルート全体にのみ適用されます。ルートの 1 つが位置情報の制限と重なる場合、位置情報の制限外にある合成結果が返されることがあります。
特定の場所のタイプに準拠する結果のみを返すには、
GMSAutocompleteFilterでtypesを設定します(たとえば、TypeFilter.ADDRESS を指定すると、ウィジェットは正確な住所を含む結果のみを返します)。指定した 5 か国以内の結果のみを返すには、
GMSAutocompleteFilterでcountriesを設定します。
特定のリージョンを優先するよう結果にバイアスを設定する
定義されたリージョン内の結果を優先(バイアス)するには、次のように GMSAutocompleteFilter で locationBias を設定します。
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
結果を特定の地域に制限する
定義されたリージョン内の結果のみを表示(制限)するには、次のように GMSAutocompleteFilter で locationRestriction を設定します。
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
国で結果をフィルタする
指定した最大 5 か国以内の結果をフィルタするには、次のように GMSAutocompleteFilter で countries を設定します。
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
場所のタイプまたはタイプ コレクションで結果をフィルタする
GMSAutoCompleteFilter の types プロパティを設定して、結果を特定のタイプまたはタイプ コレクションに制限します。このプロパティを使用して、場所タイプの表 1、2、3 に記載されているフィルタを指定します。何も指定しないと、すべてのタイプが返されます。
型または型コレクション フィルタを指定するには:
typesプロパティを使用して、プレイスタイプに示されている表 1 と表 2 のタイプの値を最大 5 つ指定します。型値はGMSPlaceTypeの定数で定義されます。typesプロパティを使用して、場所のタイプの表 3 に示されているタイプ コレクションを指定します。型コレクションの値は、GMSPlaceTypeの定数で定義されます。リクエストでは、表 3 のタイプのうち、1 つのみが許可されます。表 3 の値を指定する場合、表 1 または表 2 の値は指定できません。その場合、エラーが発生します。
たとえば、特定の場所のタイプに準拠する結果のみを返すには、GMSAutocompleteFilter で types を設定します。次の例は、正確な住所の結果のみを返すようにフィルタを設定する方法を示しています。
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Place Autocomplete(従来版)の最適化
このセクションでは、Place Autocomplete(以前のバージョン)サービスを最大限に活用するためのヒントを紹介します。
概要は次のとおりです。
- 機能的なユーザー インターフェースを最も手早く作成するには、Maps JavaScript API Place Autocomplete(以前のバージョン)ウィジェット、Places SDK for Android Place Autocomplete(以前のバージョン)ウィジェット、または Places SDK for iOS Place Autocomplete(以前のバージョン)UI コントロールを使用します。
- Place Autocomplete(従来版)のデータ フィールドの基本を理解します。
- 位置情報のバイアスと位置情報の制限のフィールドは省略可能ですが、予測入力のパフォーマンスに大きく影響する場合があります。
- エラー処理を使用して、API がエラーを返した場合に、アプリでグレースフル デグラデーションが行われるようにします。
- アプリでは、選択肢がない場合でもユーザーが操作を続行できるようにします。
費用の最適化に関するヒント
基本的な費用の最適化
Place Autocomplete(Legacy)サービスの費用を最適化するには、Place Details(Legacy)と Place Autocomplete(Legacy)ウィジェットのフィールド マスクを使用して、必要な場所のデータ フィールドのみを返すよう設定します。
高度な費用の最適化
リクエストあたりの料金設定を利用し、Place Details(Legacy)の代わりに選択された場所に関する Geocoding API の結果をリクエストするためには、Place Autocomplete(Legacy)のプログラマティック実装を行うことをおすすめします。次の両方に該当する場合は、リクエストあたりの料金設定と Geocoding API を組み合わせた方が、セッションあたり(セッション ベース)の料金設定よりも費用対効果が高くなります。
- ユーザーが選択した場所の緯度/経度または住所のみが必要な場合。その場合は、Geocoding API の方が、Place Details(レガシー)の呼び出しよりも少ないコストでこの情報を提供できます。
- ユーザーが予測結果を選択するまでの Place Autocomplete(レガシー)予測入力候補リクエストの回数が、平均 4 回以下の場合。その場合は、リクエストあたりの料金設定の方がセッションあたりの料金設定よりも費用対効果が高くなります。
アプリケーションで、選択された予測結果の住所と緯度 / 経度以外の情報が必要ですか?
はい。その他の情報も必要です
セッション ベースの Place Autocomplete(従来版)と Place Details(従来版)を併用します。
アプリケーションで場所の名前、ビジネス ステータス、営業時間などの Place Details(以前のバージョン)が必要なため、Place Autocomplete(以前のバージョン)の実装ではセッション トークン(プログラムまたは JavaScript、Android、iOS ウィジェットに組み込み)を使用する必要があります。リクエストする場所のデータ フィールドに応じて、セッションごとに加えて、該当する場所のデータ SKU が課金されます。1
ウィジェット実装
セッション管理が JavaScript、Android、または iOS ウィジェットに自動的に組み込まれます。これには、選択された予測結果での Place Autocomplete(レガシー)リクエストと Place Details(レガシー)リクエストの両方が含まれます。必要なプレイスデータ フィールドのみをリクエストするように、必ず fields パラメータを指定してください。
プログラマティック実装
Place Autocomplete(レガシー)リクエストでセッション トークンを使用します。選択された予測結果に関する Place Details(以前のバージョン)をリクエストする際は、次のパラメータを含めます。
- Place Autocomplete(従来版)レスポンスのプレイス ID
- Place Autocomplete(従来版)リクエストで使用されるセッション トークン
- 必要な場所のデータ フィールドを指定する
fieldsパラメータ
いいえ。住所と場所のみが必要です
Place Autocomplete(レガシー)の使用時のパフォーマンスによっては、アプリケーションで Place Details(レガシー)を使用するよりも、Geocoding API を使用した方が費用対効果が高くなる場合があります。アプリケーションの Place Autocomplete(レガシー)の効率は、ユーザーの入力内容や、アプリケーションが使用される場所、パフォーマンス最適化のベスト プラクティスが導入されているかどうかによって変わります。
次の質問に答えるためには、ユーザーがアプリケーション内で Place Autocomplete(従来版)の予測を選択するまでに、平均でどのくらいの文字数を入力するのかを分析する必要があります。
ユーザーが Place Autocomplete(従来版)の予測を選択するまでに実行されるリクエスト数は、平均で 4 回以下ですか?
○
セッション トークンを使用せずにプログラムによって Place Autocomplete(従来版)を実装し、選択された場所の予測で Geocoding API を呼び出します。
Geocoding API は、住所と緯度/経度の座標を提供します。Place Autocomplete(従来版)- リクエストあたりの料金のリクエスト 4 件と、選択された場所予測に関する Geocoding API の呼び出しを合わせた料金は、Place Autocomplete(従来版)のセッションあたりの料金よりも安くなります。1
パフォーマンスに関するベスト プラクティスを導入し、できるだけ少ない入力文字数でユーザーが求める情報を提供できるようすることをおすすめします。
いいえ
セッション ベースの Place Autocomplete(従来版)と Place Details(従来版)を併用します。
ユーザーが Place Autocomplete(Legacy)の予測を選択するまでに行うリクエストの平均数が、Per Session の料金設定の費用を超えるため、Place Autocomplete(Legacy)の実装では、Place Autocomplete(Legacy)リクエストと関連する Place Details(Legacy)リクエストの両方で、セッション単位でセッション トークンを使用する必要があります。1
ウィジェット実装
セッション管理が JavaScript、Android、または iOS ウィジェットに自動的に組み込まれます。これには、選択された予測結果での Place Autocomplete(レガシー)リクエストと Place Details(レガシー)リクエストの両方が含まれます。基本データ フィールドのみをリクエストするように、必ず fields パラメータを指定してください。
プログラマティック実装
Place Autocomplete(レガシー)リクエストでセッション トークンを使用します。選択された予測結果に関する Place Details(以前のバージョン)をリクエストする際は、次のパラメータを含めます。
- Place Autocomplete(従来版)レスポンスのプレイス ID
- Place Autocomplete(従来版)リクエストで使用されるセッション トークン
- 住所やジオメトリなどの基本データ フィールドを指定する
fieldsパラメータ
Place Autocomplete(Legacy)リクエストを遅らせることを検討する
ユーザーが最初の 3 ~ 4 文字を入力するまで Place Autocomplete(Legacy)リクエストを遅らせて、アプリケーションでのリクエスト数を減らすこともできます。たとえば、ユーザーが 3 文字を入力した後に、入力された文字ごとに Place Autocomplete(Legacy)リクエストを行う場合、ユーザーが 7 文字を入力して、予測を選択し、それに対して Geocoding API リクエストを 1 回行うと、合計料金は Place Autocomplete(Legacy)Per Request 4 回分 + Geocoding になります。1
リクエストを遅らせることで、プログラマティック リクエストの回数を平均 4 回以下に抑えられる場合は、高パフォーマンスで Place Autocomplete(レガシー)と Geocoding API を併用する実装に関するガイダンスをご覧ください。なお、リクエストを遅らせると、1 文字入力するたびに予測が表示されはずと考えているユーザーには、遅延と受けとられる場合もあります。
パフォーマンスに関するベスト プラクティスを導入し、できるだけ少ない入力文字数でユーザーが求める情報を提供できるようすることをおすすめします。
-
費用については、Google Maps Platform の料金リストをご覧ください。
パフォーマンスに関するベスト プラクティス
Place Autocomplete(レガシー)のパフォーマンスを最適化するためのガイドラインは次のとおりです。
- Place Autocomplete(従来版)実装に、国別のポリシー、場所のバイアス、言語設定(プログラマティック実装の場合)を追加します。ウィジェットはユーザーのブラウザやモバイル デバイスから言語設定を選択するため、ウィジェットでは言語設定は不要です。
- Place Autocomplete(従来版)が地図に関連付けられている場合は、地図のビューポートを基準に場所にバイアスをかけることができます。
- ユーザーが Place Autocomplete(従来版)の予測入力候補を選択しなかった場合は(通常は目的の住所が候補に挙がらなかったことが原因)、ユーザーの元の入力内容を再利用して、より関連性の高い結果を取得できます。
- ユーザーが住所情報のみを入力することが予想される場合は、Geocoding API の呼び出しで、ユーザーの元の入力内容を再利用します。
- ユーザーが特定の場所に関する検索語句(名前や住所)を入力することが予想される場合は、Find Place(レガシー)リクエストを使用します。特定の地域の結果のみが求められる場合は、場所のバイアスを使用します。
- 建物内の特定のユニットやアパートの住所など、建物内の住所を入力するユーザー。たとえば、チェコ語の住所「Stroupežnického 3191/17, Praha」では、Place Autocomplete(従来版)で部分的な予測が生成されます。
- ユーザーがニューヨークの「23-30 29th St, Queens」や、ハワイのカウアイ島の「47-380 Kamehameha Hwy, Kaneohe」など、道路区間のプレフィックスを入力する場合。
トラブルシューティング
さまざまなエラーが発生する可能性がありますが、アプリで発生するエラーのほとんどは、通常、構成エラー(間違った API キーが使用された、API キーが正しく構成されていないなど)または割り当てエラー(アプリが割り当てを超過した)が原因です。割り当てについて詳しくは、使用量上限をご覧ください。
オートコンプリート コントロールの使用中に発生したエラーは、さまざまなデリゲート プロトコルの didFailAutocompleteWithError() メソッドで返されます。指定された NSError オブジェクトの code プロパティは、GMSPlacesErrorCode 列挙型の値のいずれかに設定されます。

