Der Dienst für die automatische Vervollständigung im Places SDK for iOS gibt Ortsvorschläge als Reaktion auf Suchanfragen von Nutzern zurück. Während der Nutzer die Eingabe beginnt, gibt der Dienst für die automatische Vervollständigung Vorschläge für Orte wie Unternehmen, Adressen, Plus Codes und POIs zurück.
Sie haben die folgenden Möglichkeiten, Ihrer App eine Funktion zur automatischen Vervollständigung hinzuzufügen:
- Fügen Sie ein UI-Steuerelement für die automatische Vervollständigung hinzu, um Entwicklungszeit zu sparen und für eine einheitliche Nutzerumgebung zu sorgen.
- Holen Sie sich Ortsvorschläge programmatisch ab, um die Nutzerfreundlichkeit zu verbessern.
UI-Steuerelement für die automatische Vervollständigung hinzufügen

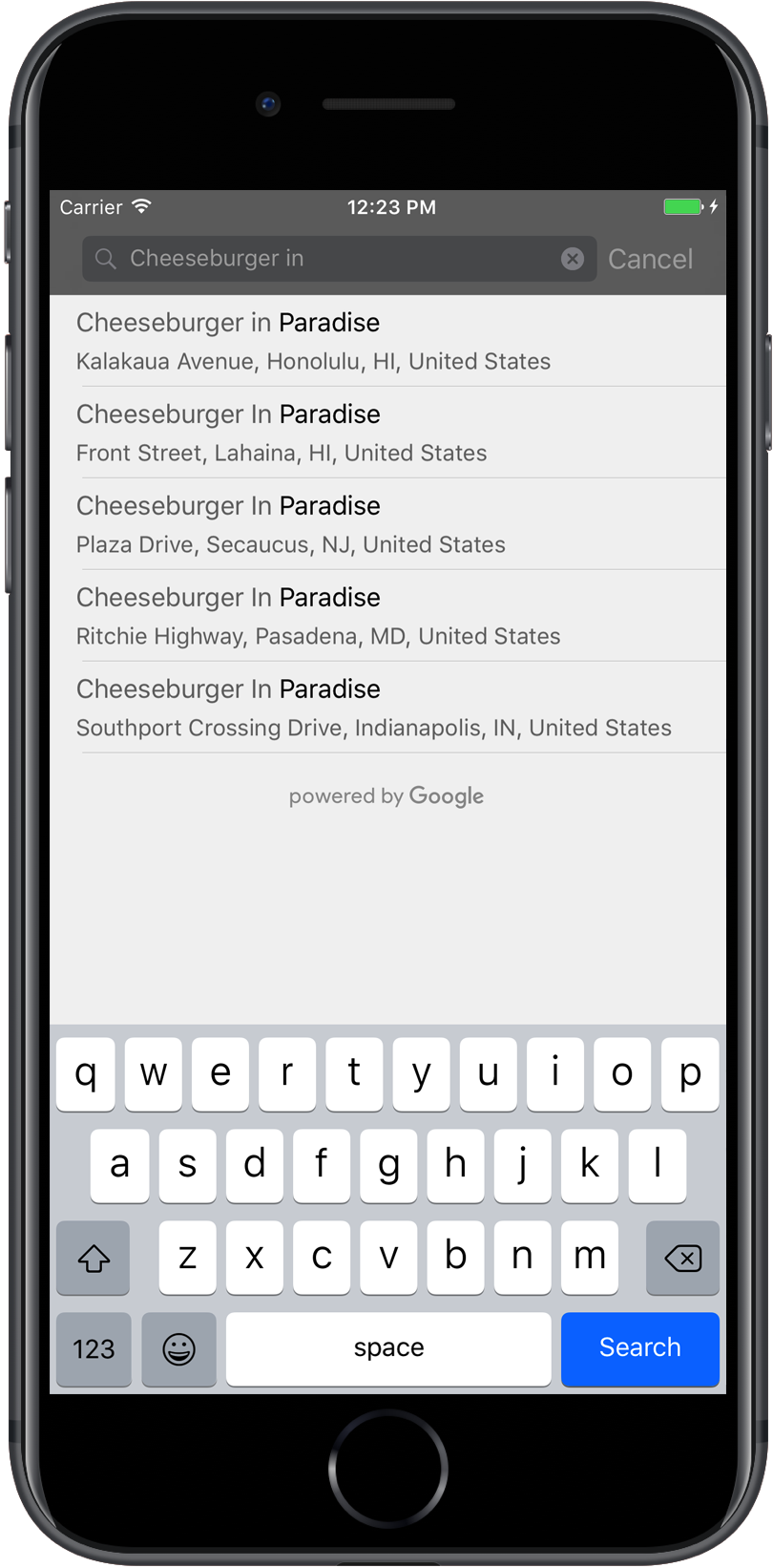
Das UI-Steuerelement für die automatische Vervollständigung ist ein Suchdialogfeld mit integrierter automatischer Vervollständigungsfunktion. Wenn ein Nutzer Suchbegriffe eingibt, wird im Steuerelement eine Liste mit vorgeschlagenen Orten angezeigt, aus der er auswählen kann. Wenn der Nutzer eine Auswahl trifft, wird eine GMSPlace-Instanz zurückgegeben, mit der Ihre App dann Details zum ausgewählten Ort abrufen kann.
Sie haben die folgenden Möglichkeiten, Ihrer App das UI-Steuerelement zur automatischen Vervollständigung hinzuzufügen:
Vollbild-Steuerelement hinzufügen
Verwenden Sie das Vollbild-Steuerelement, wenn Sie einen modalen Kontext benötigen, in dem die Benutzeroberfläche für die automatische Vervollständigung vorübergehend die Benutzeroberfläche Ihrer App ersetzt, bis der Nutzer eine Auswahl getroffen hat. Diese Funktion wird von der Klasse GMSAutocompleteViewController bereitgestellt. Sobald der Nutzer einen Ort auswählt, erhält Ihre App einen Callback.
Um Ihrer App ein Vollbildsteuerelement hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie in Ihrer Haupt-App ein UI-Element, um das UI-Steuerelement für die automatische Vervollständigung zu starten, z. B. einen Touch-Handler auf einem
UIButton. - Implementieren Sie das
GMSAutocompleteViewControllerDelegate-Protokoll im übergeordneten View Controller. - Erstellen Sie eine Instanz von
GMSAutocompleteViewControllerund weisen Sie dem übergeordneten View Controller die Delegate-Eigenschaft zu. - Erstellen Sie eine
GMSPlaceField, um die zurückzugebenden Ortsdatentypen zu definieren. - Fügen Sie ein
GMSAutocompleteFilterhinzu, um die Suchanfrage auf einen bestimmten Ortstyp einzugrenzen. - Rufen Sie die
GMSAutocompleteViewControllermit[self presentViewController...]auf. - Verarbeite die Auswahl des Nutzers in der
didAutocompleteWithPlace-Delegierungsmethode. - Schließen Sie den Controller in den delegierten Methoden
didAutocompleteWithPlace,didFailAutocompleteWithErrorundwasCancelled.
Im folgenden Beispiel wird eine Möglichkeit gezeigt, wie GMSAutocompleteViewController gestartet werden kann, wenn der Nutzer auf eine Schaltfläche klickt.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Ergebniscontroller hinzufügen
Verwenden Sie einen Ergebniscontroller, wenn Sie mehr Kontrolle für die UI zur Texteingabe wünschen. Der Ergebniscontroller schaltet die Sichtbarkeit der Ergebnisliste dynamisch je nach Fokus der Eingabe-UI um.
Um Ihrer App einen Ergebniscontroller hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie eine
GMSAutocompleteResultsViewController.- Implementieren Sie das
GMSAutocompleteResultsViewControllerDelegate-Protokoll im übergeordneten View Controller und weisen Sie ihm die Delegate-Eigenschaft zu.
- Implementieren Sie das
- Erstelle ein
UISearchController-Objekt und übergebeGMSAutocompleteResultsViewControllerals Argument für den Ergebniscontroller. - Lege
GMSAutocompleteResultsViewControlleralssearchResultsUpdater-Property derUISearchControllerfest. - Fügen Sie der Benutzeroberfläche Ihrer App die
searchBarfür dieUISearchControllerhinzu. - Verarbeite die Auswahl des Nutzers in der
didAutocompleteWithPlace-Delegierungsmethode.
Es gibt mehrere Möglichkeiten, die Suchleiste einer UISearchController in die Benutzeroberfläche Ihrer App einzufügen:
- Suchleiste zur Navigationsleiste hinzufügen
- Suchleiste oben in einer Ansicht hinzufügen
- Suchleiste mit Popover-Ergebnissen hinzufügen
Navigationsleiste eine Suchleiste hinzufügen
Das folgende Codebeispiel zeigt, wie ein Ergebnis-Controller hinzugefügt, die searchBar in die Navigationsleiste eingefügt und die Auswahl des Nutzers verarbeitet wird:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Oben in einer Ansicht eine Suchleiste hinzufügen
Im folgenden Codebeispiel wird die searchBar oben in einer Ansicht hinzugefügt.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Standardmäßig wird die Navigationsleiste beim Präsentieren durch Drücken von UISearchController ausgeblendet. Diese Funktion kann deaktiviert werden. Wenn die Navigationsleiste sichtbar und undurchsichtig ist, wird die Platzierung in UISearchController nicht richtig festgelegt.
Verwenden Sie zur Problemumgehung den folgenden Code:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Suchleiste mit Popover-Ergebnissen hinzufügen
Das folgende Codebeispiel zeigt, wie eine Suchleiste rechts neben der Navigationsleiste platziert und die Ergebnisse in einem Pop-up angezeigt werden.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Tabellendatenquelle verwenden
Wenn Ihre App eine benutzerdefinierte Suchtext-Benutzeroberfläche hat, können Sie die Klasse GMSAutocompleteTableDataSource verwenden, um die Tabellenansicht zu steuern, in der die Ergebnisse im Viewcontroller angezeigt werden.
So verwenden Sie GMSAutocompleteTableDataSource als Datenquelle und Delegate für UITableView in einem View Controller:
- Implementieren Sie die Protokolle
GMSAutocompleteTableDataSourceDelegateundUISearchBarDelegateim View Controller. - Erstellen Sie eine
GMSAutocompleteTableDataSource-Instanz und weisen Sie dem View Controller die DelegatingProperty zu. - Legen Sie
GMSAutocompleteTableDataSourceals Datenquelle fest und delegieren Sie die Eigenschaften der InstanzUITableViewan den Viewcontroller. - Rufen Sie im Handler für die Suchtexteingabe
sourceTextHasChangedaufGMSAutocompleteTableDataSourceauf.- Verarbeite die Auswahl des Nutzers in der
didAutocompleteWithPlace-Delegierungsmethode.
- Verarbeite die Auswahl des Nutzers in der
- Schließen Sie den Controller in den delegierten Methoden
didAutocompleteWithPlace,didFailAutocompleteWithErrorundwasCancelled.
Im folgenden Codebeispiel wird gezeigt, wie die Klasse GMSAutocompleteTableDataSource verwendet wird, um die Tabellenansicht einer UIViewController zu steuern, wenn die UISearchBar separat hinzugefügt wird.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Text- und Hintergrundfarben anpassen
Sie können die Farben aller Texte und Hintergründe in der Benutzeroberfläche für die automatische Vervollständigung festlegen, damit das Widget besser zum Erscheinungsbild Ihrer App passt. Es gibt zwei Möglichkeiten, die Farben des UI-Steuerelements festzulegen:
- Verwenden Sie nach Möglichkeit das integrierte iOS-UIAppearance-Protokoll, um die Benutzeroberflächenelemente global zu gestalten. Diese Einstellungen gelten für viele, aber nicht alle Steuerelemente der Benutzeroberfläche.
- Mithilfe der SDK-Methoden für die Widget-Klassen können Sie Eigenschaften festlegen, die vom UIAppearance-Protokoll nicht unterstützt werden.
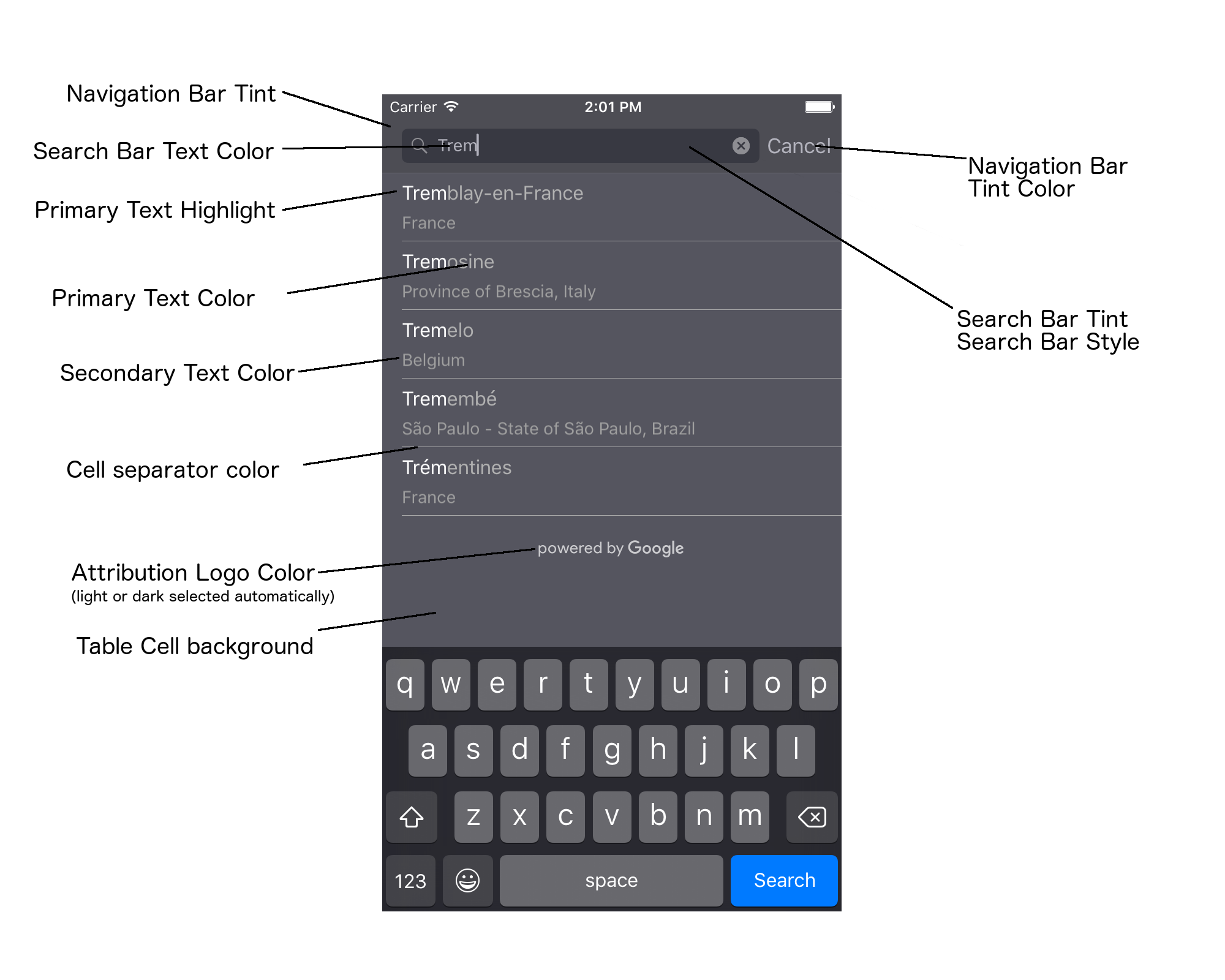
Normalerweise verwendet Ihre App eine Kombination aus dem UIAppearance-Protokoll und den SDK-Methoden. In der folgenden Grafik wird gezeigt, welche Elemente Sie formatieren können:

In der folgenden Tabelle sind alle UI-Elemente aufgeführt und es wird angegeben, wie sie gestaltet werden sollen (UIAppearance-Protokoll oder SDK-Methode).
| UI-Element | Methode | Styling-Anleitungen |
|---|---|---|
| Färbung der Navigationsleiste (Hintergrund) | UIAppearance-Protokoll | Rufe setBarTintColor über den UINavigationBar-Proxy auf. |
| Tönung der Navigationsleiste (Textcursor der Suchleiste und Schaltfläche „Abbrechen“) | UIAppearance-Protokoll | Rufe setTintColor über den UINavigationBar-Proxy auf. |
| Farbe des Texts in der Suchleiste | UIAppearance-Protokoll | Legen Sie NSForegroundColorAttributeName in searchBarTextAttributes fest. |
| Färbungston der Suchleiste | – | Die Suchleiste ist durchscheinend und wird als schattierte Version der Navigationsleiste angezeigt. |
| Farbe des Platzhaltertexts für die Suchleiste (Standardsuchtext) | UIAppearance-Protokoll | Legen Sie NSForegroundColorAttributeName in placeholderAttributes fest. |
| Haupttext (wird auch auf Fehler- und Nachrichtentext angewendet) | SDK-Methode | Rufen Sie einfach primaryTextColor an. |
| Haupttext hervorheben | SDK-Methode | Rufen Sie einfach primaryTextHighlightColor an. |
| Sekundärer Text | SDK-Methode | Rufen Sie einfach secondaryTextColor an. |
| Text von Fehlern und Meldungen | SDK-Methode | Rufen Sie einfach primaryTextColor an. |
| Hintergrund von Tabellenzellen | SDK-Methode | Rufen Sie einfach tableCellBackgroundColor an. |
| Farbe des Trennzeichens für Tabellenzellen | SDK-Methode | Rufen Sie einfach tableCellSeparatorColor an. |
| Schaltfläche „Noch einmal versuchen“ | SDK-Methode | Rufen Sie einfach tintColor an. |
| Aktivitätsanzeige (Spinner) | UIAppearance-Protokoll | Rufe setColor über den UIActivityIndicatorView-Proxy auf. |
| „Powered by Google“-Logo, Bild einer traurigen Wolke | – | Die weiße oder graue Version wird automatisch basierend auf dem Hintergrundkontrast ausgewählt. |
| Lupen- und Symbole zum Löschen von Text im Textfeld der Suchleiste | – | Ersetzen Sie die Standardbilder durch Bilder der gewünschten Farbe. |
UIAppearance-Protokoll verwenden
Mit dem UIAppearance-Protokoll können Sie den Darstellungs-Proxy für ein bestimmtes UI-Element abrufen, mit dem Sie dann die Farbe für das UI-Element festlegen können. Wenn eine Änderung vorgenommen wird, sind alle Instanzen eines bestimmten UI-Elements betroffen. Im folgenden Beispiel wird beispielsweise die Textfarbe von UITextField-Klassen global in Grün geändert, wenn sie in einer UISearchBar enthalten sind:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Weitere Informationen zum Definieren von Farbwerten finden Sie in der Referenz für die UIColor-Klasse.
Die folgenden Code-Snippets enthalten alle Proxy-Befehle, die Sie verwenden müssen, um das gesamte UI-Steuerelement für die Vollbild-Autovervollständigung zu formatieren. Fügen Sie den folgenden Code der Methode didFinishLaunchingWithOptions in Appdelegate.m hinzu:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Eigenschaften für den Stil von Steuerelementen festlegen
Einige Steuerelemente der Benutzeroberfläche haben Eigenschaften, die nicht vom UIAppearance-Protokoll betroffen sind und daher direkt festgelegt werden müssen. Im folgenden Codebeispiel wird gezeigt, wie Sie Vorder- und Hintergrundfarben definieren und auf eine UI-Steuerelementinstanz namens acController anwenden. Fügen Sie der Methode onLaunchClicked in ViewController.m den folgenden Code hinzu:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Programmatische Abfrage von Ortsvorschlägen
Sie können eine benutzerdefinierte Suchoberfläche als Alternative zur vom Autocomplete-Widget bereitgestellten Benutzeroberfläche erstellen. Dazu muss Ihre App Ortsvorschläge programmatisch abrufen. Ihre App kann auf eine der folgenden Arten eine Liste der vorhergesagten Ortsnamen und/oder Adressen abrufen:
GMSPlacesClient findAutocompletePredictionsFromQuery: wird angerufen
Wenn Sie eine Liste der vorgeschlagenen Ortsnamen und/oder Adressen abrufen möchten, erstellen Sie zuerst eine Instanz von GMSPlacesClient und rufen Sie dann die Methode GMSPlacesClient
findAutocompletePredictionsFromQuery: mit den folgenden Parametern auf:
- Ein
autocompleteQuery-String mit dem vom Nutzer eingegebenen Text. - Eine
GMSAutocompleteSessionToken, mit der jede einzelne Sitzung identifiziert wird. Ihre App sollte für jede Autocomplete-Anfrage dasselbe Token übergeben und dieses dann zusammen mit einer Orts-ID im nachfolgenden Aufruf vonfetchPlacefromPlaceID:übergeben, um Ortsdetails für den vom Nutzer ausgewählten Ort abzurufen. - A
GMSAutocompleteFilterto:- Ergebnisse auf eine bestimmte Region ausrichten oder beschränken.
- Ergebnisse auf einen bestimmten Ortstyp beschränken
- Ein
GMSPlaceLocationBias-/Einschränkungsobjekt, das die Ergebnisse auf einen bestimmten Bereich mit Breiten- und Längengradgrenzen ausrichtet.
- Eine Callback-Methode zum Umgang mit den zurückgegebenen Vorhersagen.
Die folgenden Codebeispiele zeigen einen Aufruf von findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
Die API ruft die angegebene Callback-Methode auf und übergibt ein Array von GMSAutocompletePrediction-Objekten.
Jedes GMSAutocompletePrediction-Objekt enthält die folgenden Informationen:
attributedFullText: Der vollständige Text der Vorhersage in Form einesNSAttributedString. Beispiel: „Sydney Opera House, Sydney, New South Wales, Australien“. Jeder Textbereich, der mit der Nutzereingabe übereinstimmt, hat ein Attribut,kGMSAutocompleteMatchAttribute. Mit diesem Attribut können Sie den übereinstimmenden Text in der Suchanfrage des Nutzers hervorheben, wie unten dargestellt.placeID: Die Orts-ID des vorhergesagten Orts. Die Orts-ID ist eine Kennung in Textform, die einen Ort eindeutig definiert. Weitere Informationen zu Orts-IDs finden Sie in der Übersicht zu Orts-IDs.distanceMeters: Die Luftlinie vom angegebenenoriginzum Ziel. Wenn die Propertyoriginnicht festgelegt ist, wird kein Entfernungswert zurückgegeben.
Im folgenden Codebeispiel wird veranschaulicht, wie Sie mit enumerateAttribute die Teile des Ergebnisses fett formatieren, die mit dem Text in der Suchanfrage des Nutzers übereinstimmen:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Abrufprogramm verwenden
Wenn Sie ein eigenes Autocomplete-Steuerelement von Grund auf erstellen möchten, können Sie GMSAutocompleteFetcher verwenden, das die autocompleteQuery-Methode in GMSPlacesClient einbettet. Der Abrufer drosselt Anfragen und gibt nur Ergebnisse für den zuletzt eingegebenen Suchbegriff zurück. Er stellt keine UI-Elemente bereit.
So implementierst du GMSAutocompleteFetcher:
- Implementieren Sie das
GMSAutocompleteFetcherDelegate-Protokoll. - Erstellen Sie ein
GMSAutocompleteFetcher-Objekt. - Rufen Sie
sourceTextHasChangedauf dem Abrufprogramm auf, während der Nutzer tippt. - Mit den Protokollmethoden
didAutcompleteWithPredictionsunddidFailAutocompleteWithErrorkönnen Sie Vorhersagen und Fehler behandeln.
Im folgenden Codebeispiel wird gezeigt, wie mit dem Abrufprogramm Nutzereingaben erfasst und Ortsübereinstimmungen in einer Textansicht angezeigt werden. Die Funktion zur Auswahl eines Orts wurde entfernt. FetcherSampleViewController leitet sich von UIViewController in FetcherSampleViewController.h ab.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Sitzungstokens
Sitzungstokens fassen die Abfrage- und Auswahlphasen einer Nutzeranfrage zur automatischen Vervollständigung zu Abrechnungszwecken zu einer separaten Sitzung zusammen. Die Sitzung beginnt, wenn der Nutzer mit der Eingabe beginnt, und endet, wenn er einen Ort auswählt. Jede Sitzung kann mehrere Abfragen und eine Ortsauswahl umfassen. Sobald eine Sitzung beendet wird, ist das Token nicht mehr gültig. Ihre App muss für jede Sitzung ein neues Token generieren. Wir empfehlen, Sitzungstokens für alle programmatischen Sitzungen zu verwenden, bei denen eine automatische Vervollständigung erfolgt. Wenn Sie den Vollbild-Controller oder den Ergebniscontroller verwenden, übernimmt die API dies automatisch.
Das Places SDK for iOS verwendet eine GMSAutocompleteSessionToken, um jede Sitzung zu identifizieren. Ihre App sollte zu Beginn jeder neuen Sitzung ein neues Sitzungstoken übergeben und dann dasselbe Token zusammen mit einer Orts-ID im nachfolgenden Aufruf von fetchPlacefromPlaceID: übergeben, um Details zum Ort abzurufen, der vom Nutzer ausgewählt wurde.
Weitere Informationen zu Sitzungstokens
Mit dem folgenden Code kannst du ein neues Sitzungstoken generieren:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Nutzungslimits
- Die Verwendung der Methode
GMSPlacesClient findAutocompletePredictionsFromQueryunterliegt abgestuften Abfragelimits. Weitere Informationen finden Sie in der Dokumentation zu Nutzungslimits.
Quellenangaben in Ihrer App anzeigen
- Wenn in Ihrer App der Autocomplete-Dienst programmatisch verwendet wird, muss in der Benutzeroberfläche entweder die Angabe „Powered by Google“ oder eine Karte mit Google-Markenelementen zu sehen sein.
- Wenn in Ihrer App das UI-Steuerelement für die automatische Vervollständigung verwendet wird, sind keine weiteren Maßnahmen erforderlich. Die erforderliche Attribution wird standardmäßig angezeigt.
- Wenn Sie nach dem Abrufen eines Orts anhand seiner ID zusätzliche Ortsinformationen abrufen und anzeigen, müssen Sie auch die Quellenangaben von Drittanbietern anzeigen.
Weitere Informationen finden Sie in der Dokumentation zu Attributionen.
Aktivitätsanzeige für die Netzwerkaktivität steuern
Wenn Sie den Indikator für die Netzwerkaktivität in der Statusleiste der Anwendung steuern möchten, müssen Sie die entsprechenden optionalen Delegating-Methoden für die von Ihnen verwendete Autocomplete-Klasse implementieren und den Netzwerkindikator selbst ein- und ausschalten.
- Für
GMSAutocompleteViewControllermüssen Sie die delegierten MethodendidRequestAutocompletePredictions:unddidUpdateAutocompletePredictions:implementieren. - Für
GMSAutocompleteResultsViewControllermüssen Sie die Delegating MethodsdidRequestAutocompletePredictionsForResultsController:unddidUpdateAutocompletePredictionsForResultsController:implementieren. - Für
GMSAutocompleteTableDataSourcemüssen Sie die Delegating MethodsdidRequestAutocompletePredictionsForTableDataSource:unddidUpdateAutocompletePredictionsForTableDataSource:implementieren.
Wenn Sie diese Methoden implementieren und [UIApplication
sharedApplication].networkActivityIndicatorVisible auf YES und NO festlegen, stimmt die Statusleiste mit der Benutzeroberfläche für die automatische Vervollständigung überein.
Ergebnisse der automatischen Vervollständigung einschränken
Sie können das UI-Steuerelement für die automatische Vervollständigung so festlegen, dass die Ergebnisse auf eine bestimmte Region beschränkt werden und/oder die Ergebnisse nach einem oder mehreren Ortstypen oder nach einem oder mehreren bestimmten Ländern gefiltert werden. So können Sie die Ergebnisse eingrenzen:
- Wenn Sie Ergebnisse innerhalb der definierten Region bevorzugen (gewichten) möchten, legen Sie
locationBiasfürGMSAutocompleteFilterfest. Einige Ergebnisse außerhalb der definierten Region werden möglicherweise trotzdem zurückgegeben. Wenn auchlocationRestrictionfestgelegt ist, wirdlocationBiasignoriert. Wenn Sie nur Ergebnisse innerhalb der definierten Region anzeigen (einschränken) möchten, legen Sie
locationRestrictionfürGMSAutocompleteFilterfest. Es werden dann nur Ergebnisse innerhalb der definierten Region zurückgegeben.- Hinweis:Diese Einschränkung gilt nur für ganze Routen. Künstlich erzeugte Ergebnisse außerhalb der rechteckigen Begrenzung können auf der Grundlage einer Route zurückgegeben werden, die sich mit der Standortbeschränkung überschneidet.
Wenn Sie nur Ergebnisse zurückgeben möchten, die einem bestimmten Ortstyp entsprechen, legen Sie
typesaufGMSAutocompleteFilterfest. Wenn Sie beispielsweise „TypeFilter.ADDRESS“ angeben, gibt das Widget nur Ergebnisse mit einer genauen Adresse zurück.Wenn Sie nur Ergebnisse in bis zu fünf angegebenen Ländern zurückgeben möchten, legen Sie
countriesauf demGMSAutocompleteFilterfest.
Ergebnisse für eine bestimmte Region höher gewichten
Wenn Sie Ergebnisse innerhalb der definierten Region bevorzugen (stochastisch gewichten) möchten, setzen Sie locationBias auf GMSAutocompleteFilter, wie hier gezeigt:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Ergebnisse auf eine bestimmte Region beschränken
Wenn Sie nur Ergebnisse innerhalb der definierten Region anzeigen (einschränken) möchten, setzen Sie locationRestriction auf GMSAutocompleteFilter, wie hier gezeigt:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Ergebnisse nach Land filtern
Wenn Sie die Ergebnisse auf bis zu fünf Länder beschränken möchten, setzen Sie countries auf GMSAutocompleteFilter, wie hier gezeigt:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Ergebnisse nach Ortstyp oder Sammlungstyp filtern
Sie können die Ergebnisse auf einen bestimmten Typ oder eine bestimmte Typensammlung beschränken, indem Sie das Attribut types von GMSAutoCompleteFilter festlegen.
Mit diesem Attribut können Sie Filter angeben, die in den Tabellen 1, 2 und 3 unter Ortstypen aufgeführt sind. Wurde nichts angegeben, werden alle Typen zurückgegeben.
So geben Sie einen Typ- oder Typsammlungsfilter an:
Mit der Eigenschaft
typeskönnen Sie bis zu fünf type-Werte aus Tabelle 1 und Tabelle 2 unter Ortstypen angeben. Die Typwerte werden durch die Konstanten inGMSPlaceTypedefiniert.Verwenden Sie die Eigenschaft
types, um eine Typsammlung aus Tabelle 3 unter Ortstypen anzugeben. Die Werte der Typsammlung werden durch die Konstanten inGMSPlaceTypedefiniert.In der Anfrage ist nur ein einziger Typ aus Tabelle 3 zulässig. Wenn Sie einen Wert aus Tabelle 3 angeben, darf kein Wert aus Tabelle 1 oder Tabelle 2 angegeben werden. Andernfalls tritt ein Fehler auf.
Wenn Sie beispielsweise nur Ergebnisse zurückgeben möchten, die einem bestimmten Ortstyp entsprechen, legen Sie types für GMSAutocompleteFilter fest. Im folgenden Beispiel wird der Filter so festgelegt, dass nur Ergebnisse mit einer genauen Adresse zurückgegeben werden:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Place Autocomplete-Optimierung
Hier finden Sie Best Practices, damit Sie den Place Autocomplete-Dienst optimal nutzen können.
Allgemeine Richtlinien:
- Am schnellsten lässt sich eine funktionsfähige Benutzeroberfläche mit dem Autocomplete-Widget der Maps JavaScript API, dem Autocomplete-Widget des Places SDK for Android oder dem UI-Steuerelement für die automatische Vervollständigung des Places SDK for iOS entwickeln.
- Machen Sie sich zu Beginn mit den wichtigsten Datenfeldern von Place Autocomplete vertraut.
- Die Felder zur Standortgewichtung und Standortbeschränkung sind optional, können aber erhebliche Auswirkungen auf die Leistung der automatischen Vervollständigung haben.
- Verwenden Sie die Fehlerbehandlung, wenn die API einen Fehler zurückgibt, damit die Anwendung fehlertolerant reagiert.
- Die Anwendung sollte Anfragen weiter verarbeiten und weiter funktionieren, auch wenn keine Auswahl getroffen wird.
Best Practices für die Kostenoptimierung
Einfache Kostenoptimierung
Wenn Sie die Kosten für die Nutzung des Place Autocomplete-Dienstes optimieren möchten, verwenden Sie Feldmasken in Place Details- und Place Autocomplete-Widgets, damit nur die erforderlichen Ortsdatenfelder zurückgegeben werden.
Erweiterte Kostenoptimierung
Wenn Sie Place Autocomplete programmatisch implementieren, erhalten Sie Zugriff auf die Preise pro Anfrage und können Geocoding API-Ergebnisse für den ausgewählten Ort anstelle von Place Details-Ergebnissen anfordern. Wenn Sie die Kosten pro Anfrage mit der Geocoding API kombinieren, ist das kosteneffizienter als die Verwendung von Kosten pro Sitzung (sitzungsbasiert), sofern die beiden folgenden Bedingungen erfüllt werden:
- Wenn Sie nur den Breiten- und Längengrad oder die Adresse des vom Nutzer ausgewählten Orts abrufen möchten, erhalten Sie entsprechende Informationen über die Geocoding API, für die weniger Kosten anfallen als bei einem Place Details-Aufruf.
- Wenn Nutzer eine automatische Vervollständigung bei durchschnittlich maximal 4 entsprechenden Anfragen auswählen, ist der Preis pro Anfrage möglicherweise kosteneffizienter als der Preis pro Sitzung.
Benötigt Ihre Anwendung weitere Informationen als Adresse und Breiten-/Längengrad des ausgewählten Vorschlags?
Ja, weitere Details sind erforderlich.
Nutzen Sie das sitzungsbasierte Place Autocomplete-Modell mit Place Details-Anfragen.
Da für Ihre Anwendung Place Details erforderlich sind, etwa der Name des Orts, der Unternehmensstatus oder die Öffnungszeiten, sollte bei der Implementierung von Place Autocomplete ein Sitzungstoken (programmatisch oder im JavaScript-, Android- oder iOS-Widget integriert) verwendet werden. Dabei fallen insgesamt 0,017 $ pro Sitzung zzgl. der Kosten für die genutzten Places-Daten-SKUs an, je nachdem, welche Datenfelder angefordert werden.1
Widget-Implementierung
Die Sitzungsverwaltung ist automatisch in das JavaScript-, Android- oder iOS-Widget integriert. Das umfasst sowohl Place Autocomplete-Anfragen als auch die Place Details-Anfrage für den ausgewählten Vorschlag. Der fields-Parameter muss festgelegt werden, damit nur die erforderlichen Ortsdatenfelder angefordert werden.
Programmatische Implementierung
Verwenden Sie für Place Autocomplete-Anfragen ein Sitzungstoken. Binden Sie die folgenden Parameter ein, wenn Sie Details zum Ort für den ausgewählten Vorschlag anfordern:
- Die Orts-ID aus der Place Autocomplete-Antwort
- Das Sitzungstoken, das in der Place Autocomplete-Anfrage verwendet wird
- Den
fields-Parameter, mit dem die erforderlichen Ortsdatenfelder angegeben werden
Nein, es sind nur Adresse und Standort erforderlich.
Wenn Sie Place Autocomplete in Ihrer Anwendung stark nutzen, kann es kostengünstiger sein, anstelle von Place Details die Geocoding API zu verwenden. Die Effizienz der Autovervollständigung jeder Anwendung hängt davon ab, was die Nutzer eingeben, wo die Anwendung verwendet wird und ob die Best Practices zur Leistungsoptimierung implementiert wurden.
Um die folgende Frage beantworten zu können, analysieren Sie, wie viele Zeichen Nutzer durchschnittlich eingeben, bevor sie in Ihrer Anwendung einen Place Autocomplete-Vorschlag auswählen.
Wählen Ihre Nutzer durchschnittlich bei 4 oder weniger Anfragen einen Place Autocomplete-Vorschlag aus?
Ja
Implementieren Sie Place Autocomplete programmatisch ohne Sitzungstokens und rufen Sie die Geocoding API für den ausgewählten Ortsvorschlag auf.
Über die Geocoding API erhalten Sie Adressen und Breiten-/Längenkoordinaten für 0,005 $ pro Anfrage. Wenn 4 Place Autocomplete-Anfragen mit Preis pro Anfrage ausgeführt werden, fallen Kosten von 0,01132 $ an. Die Gesamtkosten der 4 Anfragen plus die Kosten für einen Geocoding API-Aufruf zum ausgewählten Ortsvorschlag betragen 0,01632 $, also weniger als der Preis pro Sitzung mit automatischer Vervollständigung von 0,017 $ pro Sitzung.1
Wenn Sie die Best Practices zur Leistung beachten, erhalten Ihre Nutzer bereits mit weniger eingegebenen Zeichen passende Vorschläge.
Nein
Nutzen Sie das sitzungsbasierte Place Autocomplete-Modell mit Place Details-Anfragen.
Die Kosten für die durchschnittliche Anzahl der Anfragen, die voraussichtlich gestellt werden müssen, bevor ein Nutzer einen Place Autocomplete-Vorschlag auswählt, übersteigen den Preis pro Sitzung. Daher sollte Ihre Place Autocomplete-Implementierung sowohl für Place Autocomplete-Anfragen als auch zugehörige Place Details-Anfragen ein Sitzungstoken nutzen, für das insgesamt 0,017 $ pro Sitzung anfallen.1
Widget-Implementierung
Die Sitzungsverwaltung ist automatisch in das JavaScript-, Android- oder iOS-Widget integriert. Das umfasst sowohl Place Autocomplete-Anfragen als auch die Place Details-Anfrage für den ausgewählten Vorschlag. Der fields-Parameter muss festgelegt werden, damit nur die grundlegenden Datenfelder angefordert werden.
Programmatische Implementierung
Verwenden Sie für Place Autocomplete-Anfragen ein Sitzungstoken. Binden Sie die folgenden Parameter ein, wenn Sie Details zum Ort für den ausgewählten Vorschlag anfordern:
- Die Orts-ID aus der Place Autocomplete-Antwort
- Das Sitzungstoken, das in der Place Autocomplete-Anfrage verwendet wird
- Den
fields-Parameter, mit dem grundlegende Datenfelder wie das Feld „Adresse“ oder „Geometrie“ angegeben werden
Place Autocomplete-Anfragen verzögern
Sie können Place Autocomplete-Anfragen verzögern, bis der Nutzer die ersten 3 oder 4 Zeichen eingegeben hat, damit weniger Anfragen über die Anwendung gestellt werden. Angenommen, Place Autocomplete-Anfragen für jedes Zeichen werden erst gestellt, nachdem Nutzer 3 Zeichen eingegeben hat. Wenn ein Nutzer 7 Zeichen eingibt und dann einen Vorschlag auswählt, für den eine Geocoding API-Anfrage gestellt wird, fallen insgesamt Kosten von 0,01632 $ an (4 × 0,00283 $ pro Autocomplete-Anfrage + 0,005 $ für die Geocoding-Anfrage).1
Wenn sich durch das Verzögern von Anfragen Ihre durchschnittliche Anzahl programmatischer Anfragen auf unter 4 senken lässt, empfehlen wir, die Anleitung für eine leistungsstarke Place Autocomplete-Funktion mit Geocoding API-Implementierung zu beachten. Das Verzögern von Anfragen wird vom Nutzer, der evtl. bei jedem eingegebenen Zeichen mit Vorschlägen rechnet, möglicherweise als Latenz wahrgenommen.
Wenn Sie die Best Practices zur Leistung beachten, erhalten Ihre Nutzer bereits mit weniger eingegebenen Zeichen passende Vorschläge.
-
Die hier aufgeführten Kosten sind in US-Dollar angegeben. Vollständige Preisinformationen finden Sie auf der Seite Google Maps Platform – Abrechnung.
Best Practices für die Leistung
Im Folgenden finden Sie Tipps zum Optimieren der Place Autocomplete-Leistung:
- Binden Sie in Ihre Place Autocomplete-Implementierung länderspezifische Einschränkungen, eine Standortgewichtung und (bei programmatischen Implementierungen) eine Spracheinstellung ein. Die Spracheinstellung ist bei Widgets nicht erforderlich, weil bei ihnen die Spracheinstellungen aus dem Browser oder vom Mobilgerät des Nutzers übernommen werden.
- Wenn Place Autocomplete mit einer Karte kombiniert wird, können Sie den Standort anhand des Darstellungsbereichs der Karte gewichten.
- Wenn ein Nutzer keinen der Vorschläge der automatischen Vervollständigungen auswählt, was in der Regel geschieht, wenn es sich bei keinem Vorschlag um die gewünschte Adresse handelt, können Sie anhand der ursprünglichen Nutzereingabe versuchen, relevantere Ergebnisse zu erhalten:
- Wenn der Nutzer voraussichtlich nur Adressinformationen eingibt, können Sie die ursprüngliche Nutzereingabe bei einem Aufruf der Geocoding API noch einmal verwenden.
- Wenn Sie davon ausgehen, dass der Nutzer Abfragen für einen bestimmten Ort mithilfe von Name oder Adresse eingibt, verwenden Sie eine Find Place-Anfrage. Wenn nur in einer bestimmten Region Ergebnisse erwartet werden, nutzen Sie die Standortgewichtung.
- Wenn Nutzer Adressen mit Zusätzen in Ländern eingeben, in denen die automatische Vervollständigung von Adresszusätzen noch nicht komplett unterstützt wird. Das ist z. B. in Tschechien, Estland und Litauen der Fall. So wird bei der tschechischen Adresse „Stroupežnického 3191/17, Praha“ z. B. eine teilweise Vervollständigung in Place Autocomplete ausgegeben.
- Wenn Nutzer Adressen mit Präfixen für Straßenabschnitte eingeben, z. B. „23-30 29th St, Queens“ in New York City oder „47-380 Kamehameha Hwy, Kaneohe“ auf der Insel Kauai in Hawaii
Fehlerbehebung
Es kann zwar eine Vielzahl von Fehlern auftreten, die meisten Fehler in Ihrer App sind jedoch auf Konfigurationsfehler (z. B. falscher API-Schlüssel oder falsch konfigurierter API-Schlüssel) oder Kontingentfehler (Ihre App hat das Kontingent überschritten) zurückzuführen. Weitere Informationen zu Kontingenten finden Sie unter Nutzungslimits.
Fehler, die bei der Verwendung der Autocomplete-Steuerelemente auftreten, werden in der didFailAutocompleteWithError()-Methode der verschiedenen delegierten Protokolle zurückgegeben. Die Eigenschaft code des bereitgestellten NSError-Objekts ist auf einen der Werte der Aufzählung GMSPlacesErrorCode festgelegt.

