En este documento, se enumeran los requisitos específicos de todas las aplicaciones desarrollado con el SDK de Places para iOS, incluido el servicio Place Autocomplete servicio que es parte de esa API. Más información general de Google Maps los desarrolladores pueden encontrarse en Condiciones del Servicio de Google Maps Platform.
Divulgación de las Condiciones de Uso y la Política de Privacidad
Si desarrollas una aplicación del SDK de Places para iOS, debes hacer que las Condiciones de uso y una Privacidad Policy con tu aplicación que cumpla con los lineamientos descritos en tu Acuerdo con Google:
- Las Condiciones de Uso y la Política de Privacidad deben estar disponibles públicamente.
- En las Condiciones de Uso de tu aplicación, debes indicar de forma explícita que, al utilizarla, los usuarios estarán vinculados a las Condiciones del Servicio de Google.
- En tu Política de Privacidad, debes notificar a los usuarios que utilizas las APIs de Google Maps y que incorporas por referencia la Política de Privacidad de Google.
El lugar recomendado para publicar tus Condiciones de Uso y tu Política de Privacidad dependerá de la plataforma de tu aplicación.
Aplicaciones para dispositivos móviles
Si desarrollas una aplicación para dispositivos móviles, te recomendamos que incluyas, en su página de descarga de la tienda de aplicaciones correspondiente y en un menú de parámetros de configuración de la aplicación, un vínculo a las Condiciones de Uso y la Política de Privacidad.
Aplicaciones web
Si desarrollas una aplicación web, te recomendamos que incluyas, en el pie de página de tu sitio web, un vínculo a las Condiciones de Uso y la Política de Privacidad.
Recuperación anticipada o almacenamiento (incluso en caché) del contenido
Las aplicaciones que utilizan el SDK de Places para iOS están sujetas a las condiciones de su Acuerdo con Google. Sujeto a las condiciones de tu Acuerdo, no debes recuperar anticipadamente, indexar ni almacenar en caché y otros medios ningún contenido, salvo de acuerdo con las condiciones limitadas que se indican allí.
Ten en cuenta que el ID del lugar, que se usa para identificar un lugar de forma unívoca, está exento de las restricciones de almacenamiento en caché. El ID de lugar se devuelve en el campo `place_id` en Respuestas del SDK de Places para iOS Consulta la guía sobre los IDs de lugar para saber cómo guardarlos, actualizarlos y administrarlos.
Cómo mostrar resultados del SDK de Places para iOS
Puedes mostrar los resultados del SDK de Places para iOS en un mapa de Google Maps o sin él. Si deseas mostrar resultados del SDK de Places para iOS en un mapa, deben mostrarse en un mapa de Google Maps. Se prohíbe usar el SDK de Places para datos de iOS en mapas que no sean de Google Maps.
Requisitos para mostrar el logotipo y las atribuciones de Google
Si tu aplicación muestra datos en un mapa de Google Maps, se incluirá el logotipo de Google y no se podrá alterar. Las aplicaciones que muestran datos de Google en la misma pantalla que contiene un mapa de Google Maps no requieren ninguna atribución adicional relacionada con Google.
En caso de que tu aplicación muestre datos en una página o vista que no incluya un mapa de Google Maps, deberás mostrar un logotipo de Google con esos datos. Por ejemplo, si tu aplicación muestra datos de Google en una pestaña y presenta un mapa de Google Maps con esos datos en otra pestaña, la primera pestaña deberá mostrar el logotipo de Google. Siempre que tu aplicación utilice campos de búsqueda con o sin autocompletado, el logotipo se deberá mostrar intercalado.
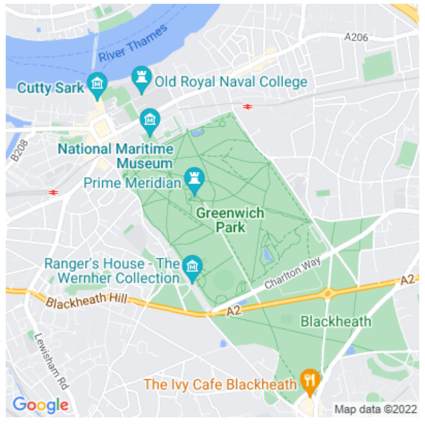
El logotipo de Google se debe colocar en la esquina inferior izquierda del mapa, con la información de atribución en la esquina inferior derecha, y ambos elementos se deben presentar como una unidad sobre el mapa, no debajo ni en ningún otro lugar de la aplicación. El siguiente mapa de ejemplo muestra el logotipo de Google en el extremo inferior izquierdo con la atribución a la derecha.

| Para uso sobre un fondo claro | Para uso sobre un fondo oscuro |
|---|---|

|

|
El siguiente archivo ZIP contiene el logotipo de Google en los tamaños correctos que se utilizan en aplicaciones para iOS, Android y computadoras. No debes cambiar el tamaño de estos logotipos ni modificarlos de ninguna manera.
Descarga: google_logo.zip
No modifiques la atribución. No quites, oscurezcas ni recortes la información de atribución. No puedes utilizar los logotipos de Google intercalado en el texto (por ejemplo, "Estos mapas son de [logotipo_de_Google]").
Muestra la atribución en una posición cercana. Si utilizas capturas de pantalla de imágenes de Google fuera de una incorporación directa, incluye la atribución estándar tal como aparece en la imagen. De ser necesario, puedes personalizar el diseño y la posición del texto de atribución, siempre y cuando ese texto quede colocado en una posición cercana al contenido y sea legible para el usuario o lector medio. No puedes mover la atribución a un lugar alejado del contenido (por ejemplo, para que aparezca al final de tu libro, en los créditos de tu programa o tus archivos, o en el pie de página de tu sitio web).
Incluye a los proveedores de datos de terceros. Algunos de los datos y las imágenes que se utilizan en nuestros productos de creación de mapas son de proveedores ajenos a Google. Si utilizas esas imágenes, el texto de tu atribución deberá indicar el nombre "Google" y los proveedores de datos correspondientes; por ejemplo, "Datos del mapa: Google y Maxar Technologies". No se considera una atribución adecuada incluir solo "Google" o el logotipo de Google cuando se citan proveedores de datos de terceros en las imágenes.
Si utilizas Google Maps Platform en un dispositivo en el que no resulta práctico mostrar la atribución, comunícate con el equipo de ventas de Google para informarte sobre las licencias adecuadas para tu caso de uso.
Otros requisitos de atribución
Las atribuciones para proveedores de terceros incluyen contenido y vínculos que se deben mostrar al usuario en el formato en que se proporcionaron. Google recomienda que tu app muestre esta información debajo de los detalles del lugar.
Las atribuciones de terceros devueltas por La API no incluye la atribución de Google. Debes incluir esta atribución tú mismo, como se describe en Mostrar el logotipo de Google y las atribuciones
Sigue estas instrucciones para recuperar atribuciones de terceros para un solo un lugar o un conjunto de lugares.
Recupera atribuciones de un solo lugar
Cuando recuperas un sitio obteniendo un
por ID,
puedes recuperar las atribuciones para ese sitio desde la
La propiedad attributions está activada
GMSPlace
Los attributions se proporcionan como un
NSAttributedString.
Recupera atribuciones para una colección de lugares
Si tu app muestra información obtenida al solicitar el acceso
lugar actual, la app debe mostrar
atribuciones de terceros para los detalles del lugar que se muestran. Puedes recuperar el
para todos los sitios recuperados en la solicitud, desde la
Propiedad attributions en
GMSPlaceLikelihoodList
Los attributions se proporcionan como un
objeto NSAttributedString, al que puedes acceder y mostrar en
de la misma manera que attributions en un solo lugar, como se describe
más arriba.
Cómo mostrar las atribuciones de una foto
Si tu app muestra
fotos, debes
mostrar cualquier attributions y authorAttributions para cada
en la que aparecen.
- Para acceder a cualquier atribución, usa
GMSPlacePhotoMetadata.attributionsEsta propiedad es unNSAttributedStringonilsi no hay atribuciones para mostrar. - Para acceder a cualquier atribución de autor, usa
GMSPlacePhotoMetadata.authorAttributionsEsta propiedad contiene un array deGMSPlaceAuthorAttribution. objetos.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in
if let error = error {
// TODO: handle the error.
print("Error: \(error.description)")
} else {
// Get attribution for the first photo in the list.
if let photo = photos?.results.first {
let attributions = photo.attributions
}
}
}
Objective-C
[[GMSPlacesClient sharedClient]
lookUpPhotosForPlaceID:placeID
callback:^(GMSPlacePhotoMetadataList *_Nullable photos,
NSError *_Nullable error) {
if (error) {
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
} else {
// Get attribution for the first photo in the list.
if (photos.results.count > 0) {
GMSPlacePhotoMetadata *photo = photos.results.firstObject;
NSAttributedString *attributions = photo.attributions;
}
}
}];
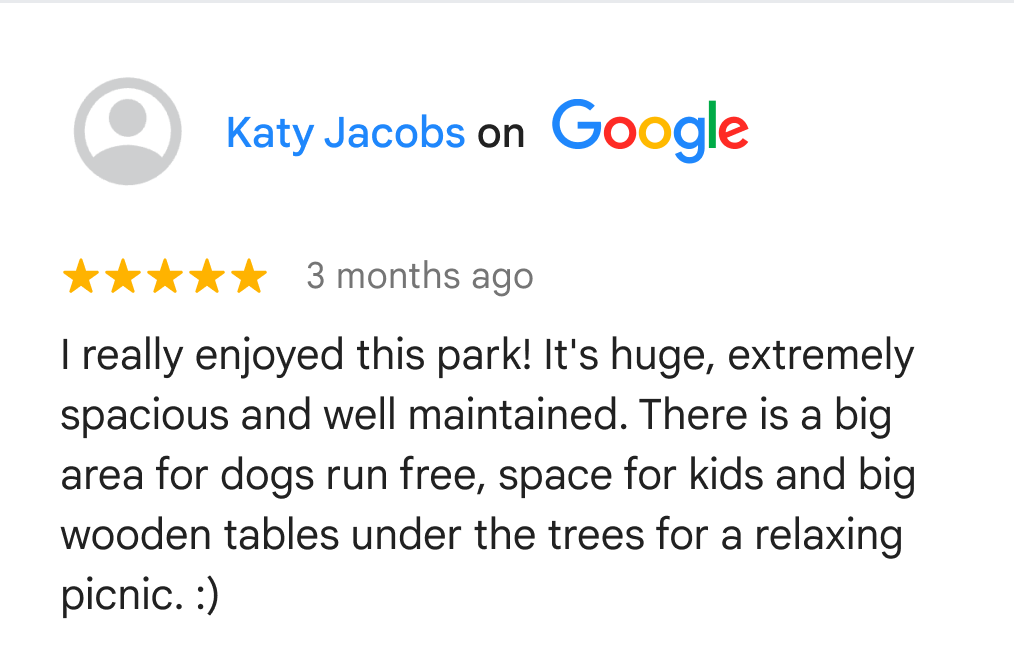
Cómo mostrar una opinión
Un objeto GMSPlace puede contener hasta cinco opiniones, y cada una
opinión está representada por un objeto GMSPlaceReview. Puedes
de manera opcional, puedes mostrarlas en tu app.
Al mostrar las opiniones aportadas por usuarios de Google, debes colocar las
del nombre del autor muy cerca. Cuando esté disponible en el campo de atribución de autor
del objeto GMSPlaceReview, te recomendamos que incluyas el nombre
y un vínculo a su perfil. En la siguiente imagen, se muestra un ejemplo
de la opinión sobre un parque:

Google también recomienda que muestres cómo se ordenan las opiniones en usuario final.
Para acceder a las opiniones, sigue estos pasos:
Swift
// Define a Place ID.
let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs"
// Specify the place data types to return.
let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews]
// Create the GMSFetchPlaceRequest object.
let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties)
client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: {
(place: GMSPlace?, error: Error?) in
if let error = error {
print("An error occurred: \(error.localizedDescription)")
return
}
if let place = place {
let firstReview: GMSPlaceReview = place.reviews![0]
// Use firstReview to access review text, authorAttribution, and other fields.
}
})
Objective-C
// Define a Place ID.
NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs";
// Specify the place data types to return, including reviews.
NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews];
GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties];
[placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) {
if (error) {
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
} else {
// Get first review.
GMSPlaceReview *firstReview = [place reviews][0];
// Use firstReview to access review text, authorAttribution, and other fields.
}
}];
Mostrar atribuciones de terceros
Las atribuciones a proveedores externos se proporcionan como objetos NSAttributedString que
incluir contenido y vínculos que se deben preservar y mostrar al usuario.
La forma recomendada de mostrar las atribuciones es con un UITextView, ya que los vínculos en las atribuciones deben funcionar.
Para garantizar que los vínculos funcionen, establece un delegado en UITextView y configura shouldInteractWithURL
de tu UITextViewDelegate para mostrar YES.
Swift
...
self.attributionTextView.delegate = self
...
// MARK: - UITextViewDelegate
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL,
inRange characterRange: NSRange) -> Bool {
// Make links clickable.
return true
}
Objective-C
...
self.attributionTextView.delegate = self;
...
#pragma mark - UITextViewDelegate
- (BOOL)textView:(UITextView *)textView
shouldInteractWithURL:(NSURL *)url
inRange:(NSRange)characterRange {
// Make links clickable.
return YES;
}
Ejemplo de una atribución de terceros
Una atribución de terceros normalmente consta de texto y un vínculo. Por ejemplo:
Fichas de Example Company
En el ejemplo anterior, el rango de texto Example Company está cubierto por
un atributo NSLink
Lineamientos de diseño para las atribuciones de Google
A continuación se indican los lineamientos de diseño para las atribuciones de Google en CSS y HTML, por si no puedes usar el logotipo de Google descargable.
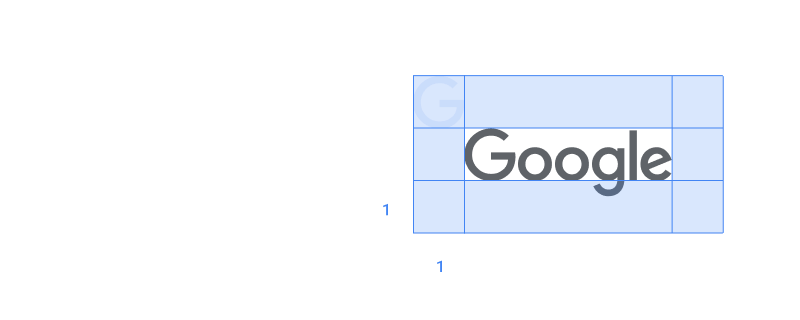
Espacio libre
La cantidad de espacio libre alrededor del diseño final debería ser igual o más grande que la altura de la "G" de Google.
El espacio entre el texto de atribución y el logotipo de Google debería equivaler a la mitad del ancho de la "G".

Legibilidad
El rótulo debería aparecer siempre de forma clara y legible, en la combinación de colores adecuada según el fondo específico. Siempre debes asegurarte de proporcionar suficiente contraste para la variante del logotipo que selecciones.
Color
Usa un texto de color gris 700 según Material de Google, sobre un fondo blanco o claro en el que el tono de negro sea de un rango del 0 al 40% como máximo.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
En fondos más oscuros, así como sobre fotografías o diseños no complejos, usa un texto de color blanco para el rótulo y la atribución.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Fuente
Usa la fuente Roboto.
Ejemplo de CSS
Cuando se aplica al texto "Google", el siguiente código CSS renderizará "Google" con la fuente, el color y el espaciado adecuados sobre un fondo blanco o claro.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;

