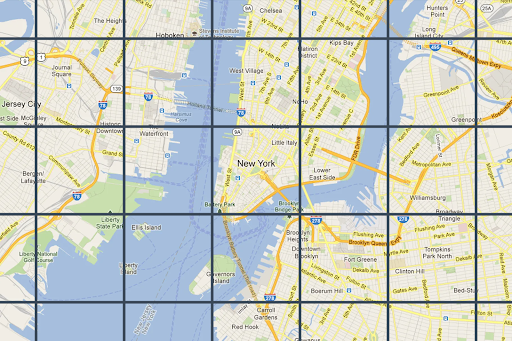
 Ubin Peta hanyalah pembagian dunia menjadi petak terindeks. Dengan alat ini, Anda dapat mengakses dan memanfaatkan data peta secara efisien dan dinamis pada beberapa skala kartografi. Map Tiles API memberi Anda akses ke
beberapa set data geografis tematik, termasuk yang diseleksi Google:
Ubin Peta hanyalah pembagian dunia menjadi petak terindeks. Dengan alat ini, Anda dapat mengakses dan memanfaatkan data peta secara efisien dan dinamis pada beberapa skala kartografi. Map Tiles API memberi Anda akses ke
beberapa set data geografis tematik, termasuk yang diseleksi Google:
Petak gambar peta jalan berdasarkan data topografi vektor dengan gaya kartografi Google.
Ortofotografi yang diambil dengan kamera satelit dan udara yang memberikan gambar dari atas ke bawah (nadir) bumi.
Peta kontur perbukitan.
Semua Ubin Peta 2D memiliki georeferensi dan selaras satu sama lain. Tampilan tersebut dipilih berdasarkan cakupan geografis area pandang dan tingkat zoom. Tingkat zoom mulai dari nol (untuk melihat dunia secara keseluruhan) hingga 22 (untuk melihat jalan dan blok).
Tema peta
Anda bisa mendapatkan ubin peta untuk tema peta berikut.
| Tema peta | Deskripsi |
|---|---|
| Roadmap | Jalan, bangunan, lokasi menarik, dan perbatasan politik |
| Satelit | Gambar fotografi yang diambil dari luar angkasa |
| Permukaan | Peta kontur yang menampilkan fitur alam seperti vegetasi |
Untuk meminta ubin peta dari Map Tiles API, Anda harus meminta
token sesi terlebih dahulu. Token sesi melacak status peta dan area tampilan Anda saat ini. Saat menyiapkan token sesi, Anda harus menetapkan nilai mapType agar cocok dengan tema peta yang diinginkan.
Selanjutnya, Anda harus menyertakan token sesi di setiap permintaan ke
Map Tiles API.
Permintaan informasi area pandang
Area pandang menentukan ukuran kotak yang membingkai pemandangan dunia. Permintaan informasi area pandang menampilkan detail tentang ubin peta yang membentuk area pandang Anda saat ini. Alasan Anda meminta informasi area pandang adalah untuk memastikan Anda menghindari permintaan gambar pada tingkat zoom yang tidak ada.
Misalnya, kebanyakan kota memiliki gambar pada tingkat zoom 22, tetapi tidak dengan lautan karena hanya akan menampilkan kotak biru tanpa fitur.
Permintaan area pandang adalah permintaan GET HTTPS dengan bentuk berikut.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
Permintaan berisi kolom-kolom berikut:
zoom- Tingkat zoom area pandang.
north,south,east,west- Titik utara, selatan, timur, dan barat terjauh dalam area pandang, yang dinyatakan dalam derajat. Utara dan selatan harus dalam rentang (-90,90), timur dan barat harus dalam rentang (-180, 180). Untuk mengekspresikan batas yang melintasi antimeridian, barat dapat bernilai positif (misalnya, 170) dan timur dapat bernilai negatif (misalnya, -170). Semua parameter diperlukan.
Respons informasi area pandang
Respons area pandang memberi tahu Anda area mana yang memiliki gambar, dan pada tingkat zoom mana. Respons informasi area pandang memiliki bentuk berikut.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Isi respons berisi kolom berikut.
copyright- Berisi string atribusi yang harus Anda tampilkan di peta saat menampilkan peta jalan dan ubin satelit. Untuk informasi selengkapnya, lihat Kebijakan Map Tiles API.
maxZoomRect- Berisi array kotak pembatas yang tumpang tindih dengan area pandang saat ini. Juga berisi tingkat zoom maksimum yang tersedia dalam setiap persegi panjang.
Fungsi koordinat kartu
Alat (fungsi sederhana) tersedia dalam sebagian besar bahasa pemrograman untuk mengonversi dari pasangan garis lintang/bujur menjadi koordinat ubin pada tingkat zoom tertentu.
Perhatikan contoh kode JavaScript berikut yang pertama kali melakukan konversi dari
latLng menjadi satu titik, lalu dari satu titik ke koordinat ubin.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

