ConsumerMapStyle
क्लास में सेटर और गेटर मेथड हैं जो आपको डाइनैमिक कस्टमाइज़ेशन उपलब्ध कराते हैं
का इस्तेमाल करें. इस क्लास को
ConsumerController.getConsumerMapStyle()
तरीका.
उपयोगकर्ता इंटरफ़ेस को मनमुताबिक बनाने की सेटिंग, डिवाइस के रोटेशन में बनी रहती है. साथ ही, यह तब तक लागू रहता है, जब तक:
ConsumerController
डिटैच किया गया है.
कस्टम मार्कर
मार्कर टाइप और उसकी प्रॉपर्टी को सेट करने का तरीका ConsumerMapStyle.setMarkerStyleOptions() है. आपकी पसंद के मुताबिक
मार्कर के विकल्प, उपभोक्ता SDK टूल से मिली डिफ़ॉल्ट वैल्यू को बदल देते हैं.
डिफ़ॉल्ट वैल्यू को वापस लाने के लिए, 'शून्य' का इस्तेमाल करके setMarkerStyleOptions() को कॉल करें
MarkerOptions पैरामीटर के लिए. चालू MarkerOptions को वापस पाएं
इसका उपयोग कर रहा है
getMarkerStyleOptions().
मार्कर के टाइप
ये मार्कर पसंद के मुताबिक बनाने के लिए उपलब्ध हैं:
TRIP_PICKUP_POINTTRIP_DROPOFF_POINTTRIP_INTERMEDIATE_DESTINATIONTRIP_VEHICLE
यात्रा पर नज़र रखने के दौरान, TRIP_PICKUP_POINT और TRIP_DROPOFF_POINT डिसप्ले.
यात्रा पर निगरानी रखने के दौरान TRIP_VEHICLE दिखता है. मार्कर आइकॉन नहीं बदलता
, यात्रा के लिए वाहन के वास्तविक प्रकार के अनुसार. उपभोक्ता SDK टूल से जुड़े अपडेट
यात्रा की निगरानी के दौरान TRIP_VEHICLE आइकॉन को इस तरह घुमाया जाएगा कि वह
रूट पर चलने के दौरान वास्तविक वाहन का व्यवहार.
मार्कर के विकल्प
प्रत्येक मार्कर के लिए उपलब्ध कस्टमाइज़ करने योग्य गुण
Google Maps से मिली प्रॉपर्टी
MarkerOptions.
MarkerOptions को इसके कंस्ट्रक्टर का इस्तेमाल करके बनाया गया है. साथ ही, पसंद के मुताबिक सेट की गई प्रॉपर्टी 'Setter' का इस्तेमाल करके बनाई गई हैं स्टाइल तरीकों का इस्तेमाल करना चाहिए.
हर प्रॉपर्टी के लिए डिफ़ॉल्ट वैल्यू की जानकारी दी जाती है, इसलिए आपको सिर्फ़ कस्टम वैल्यू डालनी होगी.
आप visible को false पर सेट करके कोई मार्कर बंद कर सकते हैं.
ज़रूरत के मुताबिक डेटा दिया जाना चाहिए, ताकि आप इसकी जगह खुद का यूआई एलिमेंट इस्तेमाल कर सकें.
उदाहरण
Java
// Initializing marker options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener(
consumerMapStyle -> {
consumerMapStyle.setMarkerStyleOptions(
MarkerType.TRIP_VEHICLE,
new MarkerOptions()
.visible(false));
});
// Reset marker options to default values.
consumerMapStyle.setMarkerStyleOptions(MarkerType.TRIP_VEHICLE, null);
Kotlin
// Initializing marker options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener({ consumerMapStyle ->
consumerMapStyle.setMarkerStyleOptions(MarkerType.TRIP_VEHICLE, MarkerOptions().visible(false))
})
// Reset marker options to default values.
consumerMapStyle.setMarkerStyleOptions(MarkerType.TRIP_VEHICLE, null)
कस्टम पॉलीलाइन
पॉलीलाइन को पसंद के मुताबिक बनाने की सुविधा, ConsumerMapStyle.setPolylineStyleOptions तरीके का इस्तेमाल करके सेट की गई है. कस्टम पॉलीलाइन विकल्प सेट करना
उपभोक्ता SDK टूल से मिली डिफ़ॉल्ट वैल्यू को बदल देता है. डिफ़ॉल्ट वैल्यू
setPolylineStyleOptions पर कॉल करके, वापस लाया जा सकता है
PolylineOptions पैरामीटर के लिए शून्य के साथ. ऐक्टिव
PolylineOptions को इसका इस्तेमाल करके वापस लाया जा सकता है
getPolylineStyleOptions तरीका.
पॉलीलाइन के टाइप
इन पॉलीलाइन टाइप को पसंद के मुताबिक बनाया जा सकता है:
ACTIVE_ROUTEREMAINING_ROUTE
ACTIVE_ROUTE और REMAINING_ROUTE को यात्रा की निगरानी के दौरान दिखाया जाता है और
वाहन के रास्ते की जानकारी हो.
पॉलीलाइन प्रॉपर्टी
हर पॉलीलाइन के लिए उपलब्ध पसंद के मुताबिक प्रॉपर्टी, Google Maps PolylineOptions ने उपलब्ध कराई हैं.
PolylineOptions को इसके कंस्ट्रक्टर का इस्तेमाल करके बनाया गया है. साथ ही, पसंद के मुताबिक सेट की गई प्रॉपर्टी 'Setter' का इस्तेमाल करके बनाई गई हैं स्टाइल तरीकों का इस्तेमाल करना चाहिए. डिफ़ॉल्ट वैल्यू
हर प्रॉपर्टी के लिए अलग-अलग वैल्यू दी जाती हैं, इसलिए आपको सिर्फ़ कस्टम वैल्यू डालने की ज़रूरत होती है.
visible को false पर सेट करके, पॉलीलाइन को बंद किया जा सकता है.
उदाहरण
Java
// Initializing polyline style options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener(
consumerMapStyle -> {
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
new PolylineOptions()
.visible(false));
});
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null);
Kotlin
// Initializing polyline options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener({ consumerMapStyle ->
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
PolylineOptions().visible(false)
)
})
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null)
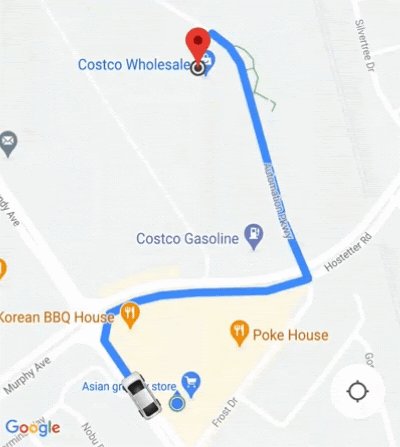
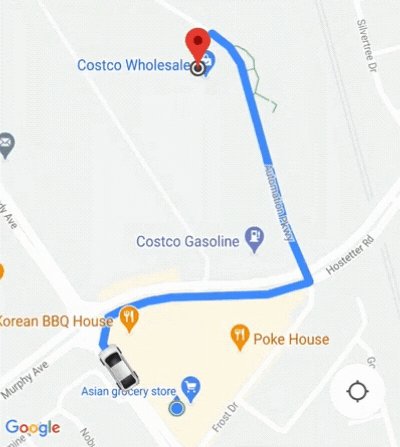
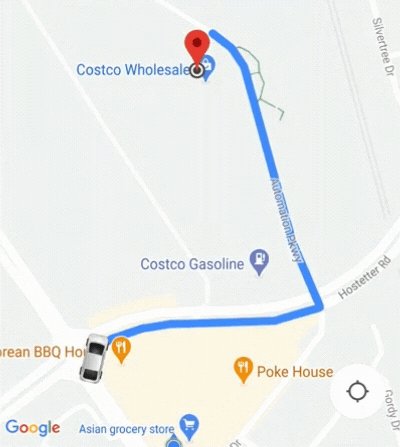
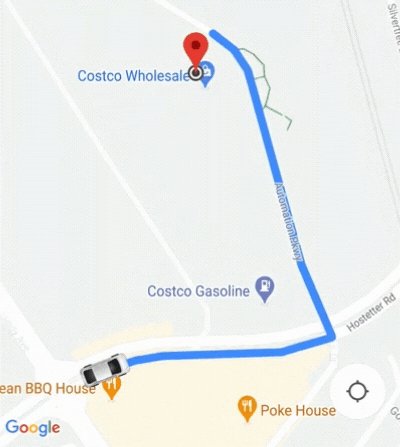
चालू और बाकी बचा रास्ता
यात्रा और ऑर्डर की प्रोग्रेस की सुविधा चालू होने पर, आपका ऐप्लिकेशन पॉलीलाइन इस्तेमाल करने पर उपयोगकर्ता का अनुभव, जिसमें आपकी गाड़ियों को चालू और बाकी दिखाया गया है रूट
चालू रास्ता, वह रास्ता है जिस पर वाहन इस समय पहुंच रहा है उपभोक्ता की सक्रिय यात्रा का अगला वेपॉइंट. बचा हुआ रास्ता यह है सक्रिय रास्ते से होकर जाने पर वाहन का दिया हुआ रास्ता. जब सक्रिय रास्ता वेपॉइंट आखिरी यात्रा का वेपॉइंट है, बाकी रास्ता मौजूद नहीं है.
चालू और बची हुई पॉलीलाइन को पसंद के मुताबिक बनाया जा सकता है और विज़िबिलिटी को कंट्रोल किया जा सकता है आपके ऐप्लिकेशन से मिलता है. डिफ़ॉल्ट रूप से, चालू रास्ता और बाकी रास्ता दिख रहा है नहीं दिख रहा है.
उदाहरण
Java
// Initializing polyline options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener(
consumerMapStyle -> {
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
new PolylineOptions()
.color(Color.BLUE));
consumerMapStyle.setPolylineStyleOptions(
PolylineType.REMAINING_ROUTE,
new PolylineOptions()
.color(Color.BLACK)
.width(5)
.visible(true));
});
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null);
consumerMapStyle.setPolylineStyleOptions(PolylineType.REMAINING_ROUTE, null);
Kotlin
// Initializing polyline options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener({ consumerMapStyle ->
{
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
PolylineOptions().color(Color.BLUE)
)
consumerMapStyle.setPolylineStyleOptions(
PolylineType.REMAINING_ROUTE,
PolylineOptions().color(Color.BLACK).width(5).visible(true)
)
}
})
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null)
consumerMapStyle.setPolylineStyleOptions(PolylineType.REMAINING_ROUTE, null)
ट्रैफ़िक के बारे में जानकारी देने वाली पॉलीलाइन
पॉलीलाइन की ट्रैफ़िक लेयर डिफ़ॉल्ट रूप से बंद होती है. इसके चालू होने पर, सेगमेंट ट्रैफ़िक के उन हिस्सों को जिन्हें सामान्य ट्रैफ़िक नहीं दिखाया जाता है उन्हें रूट पॉलीलाइन के ऊपर दिखाया जाता है z-index PolylineOptions.getZIndex() के साथ-साथ ट्रैफ़िक की स्थिति के आधार पर ऑफ़सेट करें.
ट्रैफ़िक की स्थितियों को इनमें से एक स्पीड के चार टाइप. स्पीड के हर टाइप के हिसाब से रंग को अपनी पसंद के मुताबिक बनाया जा सकता है.
"ट्रैफ़िक के बारे में पोलीलाइन" चालू करने के लिए, आपको एक TrafficStyle ऑब्जेक्ट बनाना होगा. इसके बाद, setPolylineTrafficStyle() पर कॉल करके ConsumerMapStyle को भेजा जाएगा.
उदाहरण
Java
// TrafficStyle is part of the Consumer SDK.
TrafficStyle trafficStyle = TrafficStyle.builder()
.setTrafficVisibility(true)
.setTrafficColor(SpeedType.NO_DATA, Color.GREY)
.setTrafficColor(SpeedType.NORMAL_VALUE, Color.BLUE)
.setTrafficColor(SpeedType.SLOW_VALUE, Color.ORANGE)
.setTrafficColor(SpeedType.TRAFFIC_JAM, Color.RED)
.build();
consumerMapStyle.setPolylineTrafficStyle(PolylineType.ACTIVE_ROUTE, trafficStyle);
Kotlin
// TrafficStyle is part of the Consumer SDK.
val trafficStyle =
TrafficStyle.builder()
.setTrafficVisibility(true)
.setTrafficColor(SpeedType.NO_DATA, Color.GREY)
.setTrafficColor(SpeedType.NORMAL_VALUE, Color.BLUE)
.setTrafficColor(SpeedType.SLOW_VALUE, Color.ORANGE)
.setTrafficColor(SpeedType.TRAFFIC_JAM, Color.RED)
.build()
consumerMapStyle.setPolylineTrafficStyle(PolylineType.ACTIVE_ROUTE, trafficStyle)
यात्रा पर फ़ोकस करने के लिए, कैमरे के ज़ूम को अडजस्ट किया जा रहा है
डिफ़ॉल्ट मेरा स्थान बटन Android SDK टूल की बिल्ट-इन सुविधा का इस्तेमाल करके, कैमरे को डिवाइस की जगह पर सेंटर किया जाता है. अगर कोई एक सक्रिय यात्रा और आदेश प्रगति सत्र है, तो हो सकता है कि आप कैमरे का इस्तेमाल, यात्रा पर फ़ोकस करने के लिए किया जाता है.
पहले से मौजूद Android ऐप्लिकेशन के लिए उपभोक्ता SDK टूल: AutoCamera
आप डिवाइस की जगह की जानकारी के बजाय, सफ़र पर फ़ोकस कर सकें, इसके लिए उपभोक्ता SDK टूल इससे AutoCamera की सुविधा उपलब्ध होती है. यह डिफ़ॉल्ट रूप से चालू होती है. कैमरा ज़ूम करता है यात्रा और ऑर्डर की प्रोग्रेस रूट और अगले यात्रा के वेपॉइंट पर फ़ोकस करने के लिए.

कैमरे के काम करने के तरीके को पसंद के मुताबिक बनाएं
अगर आपको कैमरे की सेटिंग पर ज़्यादा कंट्रोल चाहिए, तो आपके पास इसे बंद या चालू करने का विकल्प है
ConsumerController.setAutoCameraEnabled() का इस्तेमाल करके AutoCamera इस्तेमाल किया जा रहा है.
ConsumerController.getCameraUpdate() उस समय सुझाए गए कैमरे की सीमा दिखाता है. आप
तो इस CameraUpdate को तर्क के रूप में
GoogleMap.moveCamera() या GoogleMap.animateCamera().
क्लाउड-आधारित मैप स्टाइलिंग
दोनों
ConsumerMapView
और
ConsumerMapFragment
क्लास में क्लाउड-आधारित मैप स्टाइलिंग का इस्तेमाल किया जा सकता है.
क्लाउड-आधारित मैप स्टाइलिंग का इस्तेमाल करने के लिए, पक्का करें कि चुने गए मैप
रेंडरर LATEST है. नीचे दिए गए उदाहरणों में, रिपोर्ट इस्तेमाल करने का तरीका बताया गया है
आपके प्रोजेक्ट के लिए क्लाउड-आधारित मैप की स्टाइलिंग कर देता है.
ConsumerMapView
ConsumerMapView में क्लाउड-आधारित मैप स्टाइलिंग का इस्तेमाल करने के लिए,
GoogleMapOptions पर mapId फ़ील्ड भरें और GoogleMapOptions को पास करें
getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment,
GoogleMapOptions)
or getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity,
GoogleMapOptions)
उदाहरण
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
क्लाउड-आधारित मैप स्टाइलिंग का इस्तेमाल करने के दो तरीके हैं उपभोक्ता मैप फ़्रैगमेंट:
- एक्सएमएल के साथ स्टैटिक तरीके से.
newInstanceके साथ डाइनैमिक तौर पर इस्तेमाल करें.
एक्सएमएल के साथ स्टैटिक रूप से
इसमें एक्सएमएल के साथ क्लाउड-आधारित मैप स्टाइलिंग का इस्तेमाल करने के लिए
ConsumerMapFragment, बताए गए लक्ष्य के साथ map:mapId एक्सएमएल एट्रिब्यूट जोड़ें
mapId. नीचे दिया गया उदाहरण देखें:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
newInstance के साथ डाइनैमिक तौर पर इस्तेमाल करें
में newInstance के साथ क्लाउड-आधारित मैप शैली का इस्तेमाल करने के लिए
ConsumerMapFragment, GoogleMapOptions पर mapId फ़ील्ड सेट करें और
GoogleMapOptions से newInstance. नीचे दिया गया उदाहरण देखें:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}

