Za pomocą pakietu Consumer SDK możesz utworzyć i uruchomić podstawową aplikację dla klientów indywidualnych zintegrowaną z usługami backendu rozwiązań na żądanie przejazdów i dostarczania. Możesz utworzyć aplikację Podróż i Postęp przetwarzania zamówienia, która może wyświetlać aktywną podróż, odpowiadać na aktualizacje podróży i obsługiwać związane z nią błędy.
Pakiet Consumer SDK ma architekturę modułową, dlatego możesz używać części interfejsu API, których chcesz użyć w konkretnej aplikacji, i zintegrować je z własnymi interfejsami API, usługami backendu udostępnianymi przez Fleet Engine i dodatkowymi interfejsami API Google Maps Platform.
Minimalne wymagania systemowe
Konfiguracja projektu
Menedżer pakietów Swift
Pakiet SDK klienta można zainstalować za pomocą menedżera pakietów Swift. Aby dodać pakiet SDK, musisz usunąć wszystkie zależności od pakietów SDK dla klientów indywidualnych.
Aby dodać pakiet SDK do nowego lub istniejącego projektu, wykonaj te czynności:
-
Otwórz
projectlubworkspaceXcode, a następnie wybierz File > Add Package Dependencies (Plik > Dodaj zależności pakietu). - Jako URL wpisz https://github.com/googlemaps/ios-consumer-sdk, naciśnij Enter, aby pobrać pakiet, i kliknij „Dodaj pakiet”.
-
Aby zainstalować określony element
version, w polu Reguła zależności ustaw jedną z opcji zależnych od wersji. W przypadku nowych projektów zalecamy określenie najnowszej wersji i użycie opcji „Dokładna wersja”. Gdy skończysz, kliknij „Dodaj pakiet”. -
W oknie Wybierz produkty w pakiecie sprawdź, czy
GoogleRidesharingConsumerzostanie dodany do wyznaczonegomaincelu. Gdy skończysz, kliknij „Dodaj pakiet”. -
Aby sprawdzić instalację, przejdź do panelu
Generalśrodowiska docelowego. W obszarze Frameworks, biblioteki i umieszczona treść powinny być widoczne zainstalowane pakiety. Możesz też wyświetlić sekcję „Zależności pakietów” w „Nawigatorze projektu”, aby sprawdzić pakiet i jego wersję.
Aby zaktualizować package w istniejącym projekcie, wykonaj te czynności:
Jeśli uaktualniasz aplikację z wersji wcześniejszej niż 9.0.0, po uaktualnieniu musisz usunąć te zależności:
GoogleMapsBase,GoogleMapsCoreiGoogleMapsM4B. Nie usuwaj zależności dla:GoogleMaps. Więcej informacji znajdziesz w informacjach o wersji 9.0.0.W ustawieniach konfiguracji projektu Xcode znajdź Frameworks, biblioteki i Embedded Content. Aby usunąć strukturę, użyj znaku minusa(-):
GoogleMapsBase(tylko w przypadku uaktualnień z wersji starszych niż 9.0.0)GoogleMapsCore(tylko w przypadku uaktualnień z wersji starszych niż 9.0.0)GoogleMapsM4B(tylko w przypadku uaktualnień z wersji starszych niż 9.0.0)
- W Xcode wybierz „File > Packages > Update to Latest Package Versions” (Plik > Pakiety> Aktualizuj do najnowszych wersji pakietu).
- Aby sprawdzić instalację, przejdź do sekcji Zależności pakietów w narzędziu Project Navigator i sprawdź pakiet i jego wersję.
Aby usunąć istniejące zależności pakietu SDK klienta dodane za pomocą CocoaPods, wykonaj te czynności:
- Zamknij obszar roboczy Xcode. Otwórz terminal i wykonaj to polecenie:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Usuń
Podfile,Podfile.resolvedi Xcodeworkspace, jeśli nie używasz ich do niczego innego niż CocoaPods.
Aby ręcznie usunąć zainstalowany obecny pakiet SDK klienta, wykonaj te czynności:
W ustawieniach konfiguracji projektu Xcode znajdź Frameworks, Library, and Embedded Content (Tworzenie ramek, biblioteki i osadzone treści). Użyj znaku minusa
(-), aby usunąć tę strukturę:GoogleRidesharingConsumer.xcframework
Z katalogu najwyższego poziomu projektu Xcode usuń pakiet
GoogleRidesharingConsumer.
CocoaPods
Aby skonfigurować pakiet SDK dla klientów indywidualnych za pomocą CocoaPods, potrzebujesz tych elementów:
Narzędzie CocoaPods: aby zainstalować to narzędzie, otwórz Terminal i uruchom następujące polecenie.
sudo gem install cocoapods
Więcej informacji znajdziesz w wprowadzeniu do CocoaPods.
Utwórz plik Podfile dla pakietu SDK Consumer i użyj go do zainstalowania interfejsu API i jego zależności. Najpierw utwórz w katalogu projektu plik o nazwie Podfile. Ten plik określa zależności projektu. Następnie zmodyfikuj plik Podfile i dodaj zależności. Oto przykład zawierający zależności:
source "https://github.com/CocoaPods/Specs.git" target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleRidesharingConsumer' endZapisz plik Podfile. Otwórz terminal i przejdź do katalogu zawierającego plik Podfile:
cd <path-to-project>Uruchom polecenie instalacji poda. Spowoduje to zainstalowanie interfejsów API określonych w pliku Podfile wraz ze wszystkimi ich zależnościami.
pod installZamknij Xcode, a następnie otwórz (kliknij dwukrotnie) plik .xcworkspace swojego projektu, aby uruchomić Xcode. Aby później otworzyć projekt, użyj pliku .xcworkspace.
Instalacja ręczna
XCFramework to pakiet binarny używany do instalacji pakietu Consumer SDK. Możesz korzystać z tego pakietu na wielu platformach, w tym na komputerach z chipsetem M1. Z tego przewodnika dowiesz się, jak ręcznie dodać do projektu pakiet XCFramework zawierający pakiet SDK Consumer SDK i skonfigurować ustawienia kompilacji w Xcode.
Pobierz plik binarny i zasoby pakietu SDK:
Rozpakuj skompresowane pliki, aby uzyskać dostęp do XCFramework i zasobów.
Uruchom Xcode i otwórz istniejący projekt lub utwórz nowy. Jeśli dopiero zaczynasz korzystać z iOS, utwórz nowy projekt i wybierz szablon aplikacji na iOS.
Jeśli grupa projektów jeszcze nie istnieje, utwórz w niej grupę projektów.
Aby zainstalować pakiet SDK dla klientów indywidualnych, przeciągnij plik
GoogleRidesharingConsumer.xcframeworkdo sekcji Frameworks, Library, and Embedded Content w projekcie. Gdy pojawi się odpowiedni komunikat, wybierz Kopiuj elementy.Przeciągnij pobrany plik
GoogleRidesharingConsumer.bundledo katalogu najwyższego poziomu w projekcie Xcode. Gdy pojawi się odpowiedni komunikat, wybierzCopy items if needed.Wybierz projekt w narzędziu Project Navigator, a potem wskaż miejsce docelowe aplikacji.
Otwórz kartę Etapy kompilacji i w sekcji Połącz plik binarny z bibliotekami dodaj te platformy i biblioteki, jeśli jeszcze ich nie ma:
Accelerate.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkOpenGLES.frameworkQuartzCore.frameworkSystemConfiguration.frameworkUIKit.framework
Wybierz projekt zamiast konkretnego środowiska docelowego i otwórz kartę Build Settings (Ustawienia kompilacji). W sekcji Inne flagi łączące dodaj
-ObjCdo debugowania i wersji. Jeśli te ustawienia nie są widoczne, zmień filtr na pasku ustawień kompilacji z Podstawowe na Wszystkie.
Dodaj plik manifestu prywatności Apple
Apple wymaga podania informacji o ochronie prywatności w aplikacjach z App Store. Aktualizacje i inne informacje znajdziesz na stronie z informacjami o ochronie prywatności w Apple App Store.
- Pobierz pakiet manifestu prywatności dla pakietu SDK dla klientów indywidualnych na iOS: GoogleRidesharingConsumerPrivacy.
- Rozpakuj plik, aby uzyskać dostęp do:
GoogleRidesharingConsumerPrivacy.bundle. - Dodaj
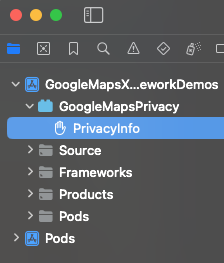
GoogleRidesharingConsumerPrivacy.bundledo nawigatora projektów Xcode za pomocą jednej z tych metod. Upewnij się, że w przypadku środowiska docelowego aplikacji zaznaczone jest pole „Dodaj do celów”. Po dodaniu pliku PrivacyInfo pojawi się w nawigatorze projektów i będzie można przeglądać jego wartości. - Sprawdź, czy plik manifestu prywatności został dodany. W tym celu utwórz archiwum aplikacji i wygeneruj raport dotyczący prywatności z archiwum.

Integracja aplikacji
Podaj token uwierzytelniania
Gdy aplikacja klienta żąda aktualizacji podróży z Fleet Engine, żądania muszą zawierać prawidłowe tokeny dostępu. Aby autoryzować i uwierzytelnić te żądania, pakiet SDK klienta wywołuje Twój obiekt zgodny z protokołem GMTCAuthorization. Obiekt odpowiada za udostępnienie wymaganego tokena dostępu.
Jako deweloper aplikacji możesz wybrać sposób generowania tokenów. Implementacja powinna umożliwiać Ci:
- Pobierz token dostępu, prawdopodobnie w formacie JSON, z serwera HTTPS.
- Przeanalizuj token i zapisz go w pamięci podręcznej.
- Odśwież token po jego wygaśnięciu.
Szczegółowe informacje o tokenach oczekiwanych przez serwer Fleet Engine znajdziesz w artykule Tworzenie tokena internetowego JSON (JWT) na potrzeby autoryzacji.
Identyfikator dostawcy jest taki sam jak identyfikator projektu Google Cloud. Więcej informacji znajdziesz w artykule Pierwsze kroki z usługą Fleet Engine.
Poniższy przykład implementuje dostawcę tokena dostępu:
Swift
/*
* SampleAccessTokenProvider.swift
*/
import GoogleRidesharingConsumer
private let providerURL = "INSERT_YOUR_TOKEN_PROVIDER_URL"
class SampleAccessTokenProvider: NSObject, GMTCAuthorization {
private struct AuthToken {
// The cached trip token.
let token: String
// Keep track of when the token expires for caching.
let expiration: TimeInterval
// Keep track of the trip ID the cached token is for.
let tripID: String
}
enum AccessTokenError: Error {
case missingAuthorizationContext
case missingData
}
private var authToken: AuthToken?
func fetchToken(
with authorizationContext: GMTCAuthorizationContext?,
completion: @escaping GMTCAuthTokenFetchCompletionHandler
) {
// Get the trip ID from the authorizationContext. This is set by the Consumer SDK.
guard let authorizationContext = authorizationContext else {
completion(nil, AccessTokenError.missingAuthorizationContext)
return
}
let tripID = authorizationContext.tripID
// If appropriate, use the cached token.
if let authToken = authToken,
authToken.expiration > Date.now.timeIntervalSince1970 && authToken.tripID == tripID
{
completion(authToken.token, nil)
return
}
// Otherwise, try to fetch a new token from your server.
let request = URLRequest(url: URL(string: providerURL))
let task = URLSession.shared.dataTask(with: request) { [weak self] data, _, error in
guard let strongSelf = self else { return }
guard error == nil else {
completion(nil, error)
return
}
// Replace the following key values with the appropriate keys based on your
// server's expected response.
let tripTokenKey = "TRIP_TOKEN_KEY"
let tokenExpirationKey = "TOKEN_EXPIRATION"
guard let data = data,
let fetchData = try? JSONSerialization.jsonObject(with: data) as? [String: Any],
let token = fetchData[tripTokenKey] as? String,
let expiration = fetchData[tokenExpirationKey] as? Double
else {
completion(nil, AccessTokenError.missingData)
return
}
strongSelf.authToken = AuthToken(token: token, expiration: expiration, tripID: tripID)
completion(token, nil)
}
task.resume()
}
}
Objective-C
/*
* SampleAccessTokenProvider.h
*/
#import <Foundation/Foundation.h>
#import <GoogleRidesharingConsumer/GoogleRidesharingConsumer.h>
NS_ASSUME_NONNULL_BEGIN
@interface SampleAccessTokenProvider : NSObject <GMTCAuthorization>
@end
NS_ASSUME_NONNULL_END
/*
* SampleAccessTokenProvider.m
*/
#import "SampleAccessTokenProvider.h"
#import "GoogleRidesharingConsumer/GoogleRidesharingConsumer.h"
static NSString *const PROVIDER_URL = @"INSERT_YOUR_TOKEN_PROVIDER_URL";
// SampleAccessTokenProvider.m
@implementation SampleAccessTokenProvider {
// The cached token with claims to the current trip.
NSString *_cachedTripToken;
// Keep track of the Trip ID the cached token is for.
NSString *_lastKnownTripID;
// Keep track of when tokens expire for caching.
NSTimeInterval _tokenExpiration;
}
- (void)fetchTokenWithContext:(nullable GMTCAuthorizationContext *)authorizationContext
completion:(nonnull GMTCAuthTokenFetchCompletionHandler)completion {
// Get the trip ID from the authorizationContext. This is set by the Consumer SDK.
NSString *tripID = authorizationContext.tripID;
// Clear cached trip token if trip ID has changed.
if (![_lastKnownTripID isEqual:tripID]) {
_tokenExpiration = 0.0;
_cachedTripToken = nil;
}
_lastKnownTripID = tripID;
// Clear cached tripToken if it has expired.
if ([[NSDate date] timeIntervalSince1970] > _tokenExpiration) {
_cachedTripToken = nil;
}
// If appropriate, use the cached token.
if (_cachedTripToken) {
completion(_cachedTripToken, nil);
return;
}
// Otherwise, try to fetch a new token from your server.
NSURL *requestURL = [NSURL URLWithString:PROVIDER_URL];
NSMutableURLRequest *request =
[[NSMutableURLRequest alloc] initWithURL:requestURL];
request.HTTPMethod = @"GET";
// Replace the following key values with the appropriate keys based on your
// server's expected response.
NSString *tripTokenKey = @"TRIP_TOKEN_KEY";
NSString *tokenExpirationKey = @"TOKEN_EXPIRATION";
__weak typeof(self) weakSelf = self;
void (^handler)(NSData *_Nullable data, NSURLResponse *_Nullable response,
NSError *_Nullable error) =
^(NSData *_Nullable data, NSURLResponse *_Nullable response, NSError *_Nullable error) {
typeof(self) strongSelf = weakSelf;
if (error) {
completion(nil, error);
return;
}
NSError *JSONError;
NSMutableDictionary *JSONResponse =
[NSJSONSerialization JSONObjectWithData:data options:kNilOptions error:&JSONError];
if (JSONError) {
completion(nil, JSONError);
return;
} else {
// Sample code only. No validation logic.
id expirationData = JSONResponse[tokenExpirationKey];
if ([expirationData isKindOfClass:[NSNumber class]]) {
NSTimeInterval expirationTime = ((NSNumber *)expirationData).doubleValue;
strongSelf->_tokenExpiration = [[NSDate date] timeIntervalSince1970] + expirationTime;
}
strongSelf->_cachedTripToken = JSONResponse[tripTokenKey];
completion(JSONResponse[tripTokenKey], nil);
}
};
NSURLSessionConfiguration *config = [NSURLSessionConfiguration defaultSessionConfiguration];
NSURLSession *mainQueueURLSession =
[NSURLSession sessionWithConfiguration:config delegate:nil
delegateQueue:[NSOperationQueue mainQueue]];
NSURLSessionDataTask *task = [mainQueueURLSession dataTaskWithRequest:request completionHandler:handler];
[task resume];
}
@end
Inicjowanie aplikacji
Swift
/*
* AppDelegate.swift
*/
import GoogleRidesharingConsumer
import GoogleMaps
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Register your API key for GMSServices.
GMSServices.provideAPIKey(yourMapsAPIKey)
// Set the instance of the SampleAccessTokenProvider.
GMTCServices.setAccessTokenProvider(SampleAccessTokenProvider(), providerID: yourProviderID)
// Other initialization code ...
return true
}
}
Objective-C
/*
* AppDelegate.m
*/
#import <GoogleMaps/GoogleMaps.h>
#import <GoogleRidesharingConsumer/GoogleRidesharingConsumer.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//Register your API key for GMSServices.
[GMSServices provideAPIKey:yourMapsAPIKey];
//Set the instance of the AccessTokenFactory.
[GMTCServices setAccessTokenProvider:[[SampleAccessTokenProvider alloc] init]
providerID:yourProviderID];
// Other initialization code ...
return YES;
}
@end
Integracja widoku mapy
Inicjowanie widoku mapy
Przykład poniżej pokazuje, jak zainicjować GMTCMapView.
Swift
/*
* MapViewController.swift
*/
class ViewController: UIViewController, GMTCMapViewDelegate {
private var rideSharingMap: GMTCMapView?
override func viewDidLoad() {
super.viewDidLoad()
self.rideSharingMap = GMTCMapView(frame: UIScreen.main.bounds)
self.rideSharingMap.delegate = self
self.rideSharingMap?.settings.myLocationButton = true
self.view.addSubview(self.rideSharingMap!)
...
}
Objective-C
/*
* MapViewController.h
*/
@interface MapViewController : UIViewController<GMTCMapViewDelegate>
...
@end
/*
* MapViewController.m
*/
@implementation MapViewController
- (void)viewDidLoad {
[super viewDidLoad];
...
self.mapView = [[GMTCMapView alloc] initWithFrame:CGRectZero];
self.mapView.settings.myLocationButton = YES;
self.mapView.delegate = self;
...
}
...
@end
Obsługa zdarzeń wyświetlenia mapy
Poniższy przykład pokazuje, jak wdrożyć przedstawiciela do obsługi zdarzeń stanu klienta.
Swift
func mapViewDidInitialize(_ mapview: GMTCMapView) {
// Handle the update to the state of the map view to browsing.
}
func mapView(_ mapView: GMSMapView, didTapConsumerMarker mapMarker: GMSMarker, markerType: GMTCMapViewMarkerType) -> Bool {
// Handle the mapView marker was tapped.
}
Objective-C
/*
* MapViewController.m
*/
#pragma mark - GMTCMapViewDelegate implementation
// Handle state update of map view.
- (void)mapViewDidInitializeCustomerState:(GMTCMapView *)mapview {
// Handle the update to the state of the map view to browsing.
}
- (void)mapView:(GMSMapView *)mapView
didTapConsumerMarker:(nonnull GMSMarker *)mapMarker
markerType:(GMTCMapViewMarkerType)markerType {
// Handle the mapView marker was tapped.
}
Udostępnianie serii
Rozpocznij nową podróż po wczytaniu widoku
Ten przykład pokazuje, jak rozpocząć udostępnianie podróży natychmiast po wczytaniu widoku. Możesz zebrać wszystkie dane wejściowe użytkownika, na przykład miejsca zwrotu i odbioru, z ViewController, a następnie utworzyć nowy ViewController, aby bezpośrednio rozpocząć udostępnianie podróży.
Swift
/*
* MapViewController.swift
*/
override func viewDidLoad() {
super.viewDidLoad()
...
self.mapView = GMTCMapView(frame: UIScreen.main.bounds)
self.mapView.delegate = self
self.view.addSubview(self.mapView)
}
func mapViewDidInitializeCustomerState(_: GMTCMapView) {
self.mapView.pickupLocation = self.selectedPickupLocation
self.mapView.dropoffLocation = self.selectedDropoffLocation
self.startConsumerMatchWithLocations(
pickupLocation: self.mapView.pickupLocation!,
dropoffLocation: self.mapView.dropoffLocation!
) { [weak self] (tripName, error) in
guard let strongSelf = self else { return }
if error != nil {
// print error message.
return
}
let tripService = GMTCServices.shared().tripService
// Create a tripModel instance for listening the update of the trip
// specified by this trip name.
let tripModel = tripService.tripModel(forTripName: tripName)
// Create a journeySharingSession instance based on the tripModel
let journeySharingSession = GMTCJourneySharingSession(tripModel: tripModel)
// Add the journeySharingSession instance on the mapView for UI updating.
strongSelf.mapView.show(journeySharingSession)
// Register for the trip update events.
tripModel.register(strongSelf)
strongSelf.currentTripModel = tripModel
strongSelf.currentJourneySharingSession = journeySharingSession
strongSelf.hideLoadingView()
}
self.showLoadingView()
}
Objective-C
/*
* MapViewController.m
*/
- (void)viewDidLoad {
[super viewDidLoad];
...
self.mapView = [[GMTCMapView alloc] initWithFrame:CGRectZero];
self.mapView.delegate = self;
[self.view addSubview:self.mapView];
}
// Handle the callback when the GMTCMapView did initialized.
- (void)mapViewDidInitializeCustomerState:(GMTCMapView *)mapview {
self.mapView.pickupLocation = self.selectedPickupLocation;
self.mapView.dropoffLocation = self.selectedDropoffLocation;
__weak __typeof(self) weakSelf = self;
[self startTripBookingWithPickupLocation:self.selectedPickupLocation
dropoffLocation:self.selectedDropoffLocation
completion:^(NSString *tripName, NSError *error) {
__typeof(self) strongSelf = weakSelf;
GMTCTripService *tripService = [GMTCServices sharedServices].tripService;
// Create a tripModel instance for listening to updates to the trip specified by this trip name.
GMTCTripModel *tripModel = [tripService tripModelForTripName:tripName];
// Create a journeySharingSession instance based on the tripModel.
GMTCJourneySharingSession *journeySharingSession =
[[GMTCJourneySharingSession alloc] initWithTripModel:tripModel];
// Add the journeySharingSession instance on the mapView for updating the UI.
[strongSelf.mapView showMapViewSession:journeySharingSession];
// Register for trip update events.
[tripModel registerSubscriber:self];
strongSelf.currentTripModel = tripModel;
strongSelf.currentJourneySharingSession = journeySharingSession;
[strongSelf hideLoadingView];
}];
[self showLoadingView];
}
Anuluj aktywną podróż
Poniższy przykład pokazuje, jak zresetować bieżącą aktywną podróż.
Swift
/*
* MapViewController.swift
*/
func cancelCurrentActiveTrip() {
// Stop the tripModel
self.currentTripModel.unregisterSubscriber(self)
// Remove the journey sharing session from the mapView's UI stack.
self.mapView.hide(journeySharingSession)
}
Objective-C
/*
* MapViewController.m
*/
- (void)cancelCurrentActiveTrip {
// Stop the tripModel
[self.currentTripModel unregisterSubscriber:self];
// Remove the journey sharing session from the mapView's UI stack.
[self.mapView hideMapViewSession:journeySharingSession];
}
Włącz powiadomienia o podróży
Przykład poniżej pokazuje, jak zarejestrować wywołanie zwrotne tripModel.
Swift
/*
* MapViewController.swift
*/
override func viewDidLoad() {
super.viewDidLoad()
// Register for trip update events.
self.currentTripModel.register(self)
}
Objective-C
/*
* MapViewController.m
*/
- (void)viewDidLoad {
[super viewDidLoad];
// Register for trip update events.
[self.currentTripModel registerSubscriber:self];
...
}
Poniższy przykład pokazuje, jak anulować rejestrację wywołania zwrotnego tripModel.
Swift
/*
* MapViewController.swift
*/
deinit {
self.currentTripModel.unregisterSubscriber(self)
}
Objective-C
/*
* MapViewController.m
*/
- (void)dealloc {
[self.currentTripModel unregisterSubscriber:self];
...
}
Z przykładu poniżej dowiesz się, jak wdrożyć protokół GMTCTripModelSubscriber do obsługi wywołań zwrotnych po aktualizacji stanu podróży.
Swift
/*
* MapViewController.swift
*/
func tripModel(_: GMTCTripModel, didUpdate trip: GMTSTrip?, updatedPropertyFields: GMTSTripPropertyFields) {
// Update the UI with the new `trip` data.
self.updateUI(with: trip)
}
func tripModel(_: GMTCTripModel, didUpdate tripStatus: GMTSTripStatus) {
// Handle trip status did change.
}
func tripModel(_: GMTCTripModel, didUpdateActiveRouteRemainingDistance activeRouteRemainingDistance: Int32) {
// Handle remaining distance of active route did update.
}
func tripModel(_: GMTCTripModel, didUpdateActiveRoute activeRoute: [GMTSLatLng]?) {
// Handle trip active route did update.
}
func tripModel(_: GMTCTripModel, didUpdate vehicleLocation: GMTSVehicleLocation?) {
// Handle vehicle location did update.
}
func tripModel(_: GMTCTripModel, didUpdatePickupLocation pickupLocation: GMTSTerminalLocation?) {
// Handle pickup location did update.
}
func tripModel(_: GMTCTripModel, didUpdateDropoffLocation dropoffLocation: GMTSTerminalLocation?) {
// Handle drop off location did update.
}
func tripModel(_: GMTCTripModel, didUpdatePickupETA pickupETA: TimeInterval) {
// Handle the pickup ETA did update.
}
func tripModel(_: GMTCTripModel, didUpdateDropoffETA dropoffETA: TimeInterval) {
// Handle the drop off ETA did update.
}
func tripModel(_: GMTCTripModel, didUpdateRemaining remainingWaypoints: [GMTSTripWaypoint]?) {
// Handle updates to the pickup, dropoff or intermediate destinations of the trip.
}
func tripModel(_: GMTCTripModel, didFailUpdateTripWithError error: Error?) {
// Handle the error.
}
func tripModel(_: GMTCTripModel, didUpdateIntermediateDestinations intermediateDestinations: [GMTSTerminalLocation]?) {
// Handle the intermediate destinations being updated.
}
func tripModel(_: GMTCTripModel, didUpdateActiveRouteTraffic activeRouteTraffic: GMTSTrafficData?) {
// Handle trip active route traffic being updated.
}
Objective-C
/*
* MapViewController.m
*/
#pragma mark - GMTCTripModelSubscriber implementation
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateTrip:(nullable GMTSTrip *)trip
updatedPropertyFields:(enum GMTSTripPropertyFields)updatedPropertyFields {
// Update the UI with the new `trip` data.
[self updateUIWithTrip:trip];
...
}
- (void)tripModel:(GMTCTripModel *)tripModel didUpdateTripStatus:(enum GMTSTripStatus)tripStatus {
// Handle trip status did change.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateActiveRouteRemainingDistance:(int32_t)activeRouteRemainingDistance {
// Handle remaining distance of active route did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateActiveRoute:(nullable NSArray<GMTSLatLng *> *)activeRoute {
// Handle trip active route did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateVehicleLocation:(nullable GMTSVehicleLocation *)vehicleLocation {
// Handle vehicle location did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdatePickupLocation:(nullable GMTSTerminalLocation *)pickupLocation {
// Handle pickup location did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateDropoffLocation:(nullable GMTSTerminalLocation *)dropoffLocation {
// Handle drop off location did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel didUpdatePickupETA:(NSTimeInterval)pickupETA {
// Handle the pickup ETA did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateRemainingWaypoints:(nullable NSArray<GMTSTripWaypoint *> *)remainingWaypoints {
// Handle updates to the pickup, dropoff or intermediate destinations of the trip.
}
- (void)tripModel:(GMTCTripModel *)tripModel didUpdateDropoffETA:(NSTimeInterval)dropoffETA {
// Handle the drop off ETA did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel didFailUpdateTripWithError:(nullable NSError *)error {
// Handle the error.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateIntermediateDestinations:
(nullable NSArray<GMTSTerminalLocation *> *)intermediateDestinations {
// Handle the intermediate destinations being updated.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateActiveRouteTraffic:(nullable GMTSTrafficData *)activeRouteTraffic {
// Handle trip active route traffic being updated.
}
Obsługa błędów
Jeśli po zasubskrybowaniu modelu TripModel wystąpi błąd, możesz pobrać wywołanie zwrotne parametrutripModel, implementując metodę delegowania tripModel(_:didFailUpdateTripWithError:). Usługa Fleet Engine wygenerowała komunikat o błędzie zgodny ze standardem Google Cloud Error. Szczegółową definicję komunikatu o błędzie i wszystkie kody błędów znajdziesz w dokumentacji błędów Google Cloud.
W kontekście monitorowania podróży wymagane jest podanie prawidłowego tokena uwierzytelniającego. Wartość 401 UNAUTHENTICATED zostanie zgłoszona, jeśli nie będzie żadnych ważnych danych uwierzytelniających, na przykład gdy token wygaśnie.403 PERMISSION_DENIED zostanie podniesiony, jeśli osoba wywołująca nie ma uprawnień do wywołania określonego interfejsu API (na przykład użytkownik z rolą klienta próbuje wywołać funkcję updateTrip) lub żądanie nie ma prawidłowego pola pojazd_id/trip_id w tokenie JWT.
Więcej informacji znajdziesz w artykule Obsługa błędów w pakietach SDK dla klientów indywidualnych.
Dostosowywanie interfejsu
Pobieranie i ustawianie niestandardowych opcji interfejsu linii łamanej
Poniższy przykład pokazuje, jak ustawić niestandardowe opcje interfejsu dla linii łamanych.
Swift
/** MapViewController.swift */
func updatePolylineUIOptions() {
// The polyline type that you would like to set custom UI options for.
let customizablePolylineType = GMTCPolylineType.activeRoute
let polylineStyleOptions = GMTCMutablePolylineStyleOptions()
polylineStyleOptions.strokeWidth = 8.0
polylineStyleOptions.strokeColor = .blue
polylineStyleOptions.isVisible = true
polylineStyleOptions.zIndex = 1000
polylineStyleOptions.isGeodesic = true
let coordinator = self.mapView.consumerMapStyleCoordinator
coordinator.setPolylineStyleOptions(polylineStyleOptions, polylineType:customizablePolylineType)
}
Objective-C
/** MapViewController.m */
- (void)updatePolylineUIOptions {
// The polyline type that you would like to set custom UI options for.
GMTCPolylineType customizablePolylineType = GMTCPolylineTypeActiveRoute;
GMTCMutablePolylineStyleOptions *polylineStyleOptions =
[[GMTCMutablePolylineStyleOptions alloc] init];
polylineStyleOptions.strokeWidth = 8.0;
polylineStyleOptions.strokeColor = [UIColor blueColor];
polylineStyleOptions.isVisible = YES;
polylineStyleOptions.zIndex = 1000;
polylineStyleOptions.isGeodesic = YES;
[[_mapView consumerMapStyleCoordinator] setPolylineStyleOptions:polylineStyleOptions
polylineType:customizablePolylineType];
}
Pobieranie i ustawianie opcji interfejsu znaczników niestandardowych
Poniższy przykład pokazuje, jak ustawić niestandardowe opcje interfejsu dla znaczników.
Swift
/** MapViewController.swift */
func updateMarkerUIOptions() {
let customizableMarkerType = GMTCCustomizableMarkerType.tripVehicle
let markerStyleOptions = GMTCMutableMarkerStyleOptions()
markerStyleOptions.groundAnchor = groundAnchor
markerStyleOptions.isVisible = true
markerStyleOptions.icon = icon
markerStyleOptions.zIndex = 100
markerStyleOptions.isFlat = false
let coordinator = self.mapView.consumerMapStyleCoordinator
coordinator.setMarkerStyleOptions(markerStyleOptions, markerType: customizableMarkerType)
}
Objective-C
/** MapViewController.m */
- (void)updateMarkerUIOptions {
// The marker type that you would like to set custom UI options for.
GMTCCustomizableMarkerType customizableMarkerType = GMTCCustomizableMarkerTypeTripVehicle;
GMTCMutableMarkerStyleOptions *markerStyleOptions =
[[GMTCMutableMarkerStyleOptions alloc] init];
markerStyleOptions.groundAnchor = groundAnchor;
markerStyleOptions.isVisible = YES;
markerStyleOptions.icon = icon;
markerStyleOptions.zIndex = 100;
markerStyleOptions.isFlat = NO;
[[_mapView consumerMapStyleCoordinator] setMarkerStyleOptions:markerStyleOptions markerType:customizableMarkerType];
}
Dostosowywanie powiększenia aparatu
Przycisk Moja lokalizacja w pakiecie Maps SDK na iOS wyśrodkowuje aparat na lokalizacji urządzenia.
Gdy trwa aktywna sesja udostępniania trasy, możesz ustawić aparat tak, aby koncentrować się na trasie, a nie tylko na lokalizacji urządzenia.
Pakiet SDK dla klientów indywidualnych zawiera funkcję automatycznej kamery, która jest domyślnie włączona. Kamera robi zbliżenie, by skupić się na trasie współdzielonej podróży i następnym punkcie na trasie.

Jeśli chcesz mieć większą kontrolę nad działaniem kamery, możesz wyłączyć lub włączyć funkcję automatycznego aparatu za pomocą właściwości isAllowCameraAutoUpdate.
Więcej informacji o dostosowywaniu aparatu znajdziesz w artykule o przesuwaniu aparatu w pakiecie Maps SDK na iOS.

