Introduction
En utilisant les URL Maps, vous pouvez créer une URL universelle multiplate-forme permettant de lancer Google Maps et d'effectuer des recherches, d'obtenir un itinéraire, d'utiliser la navigation, et d'afficher des cartes et des images panoramiques. La syntaxe de l'URL est la même, quelle que soit la plate-forme utilisée.
Vous n'avez pas besoin d'une clé API Google pour utiliser les URL Maps.
Syntaxe multiplate-forme universelle
En tant que développeur d'une application Android, d'une application iOS ou d'un site Web, vous pouvez créer une URL commune. Elle ouvrira Google Maps et effectuera l'action demandée, quelle que soit la plate-forme utilisée lorsque la carte est ouverte.
- Sur un appareil Android :
- Si l' application Google Maps pour Android est installée et active, l'URL lance Google Maps dans l'application Maps et effectue l'action demandée.
- Si l'application Google Maps n'est pas installée ou est désactivée, l'URL lance Google Maps dans un navigateur et effectue l'action demandée.
- Sur un appareil iOS :
- Si l'application Google Maps pour iOS est installée, l'URL lance Google Maps dans l'application Maps et effectue l'action demandée.
- Si l'application Google Maps n'est pas installée, l'URL lance Google Maps dans un navigateur et effectue l'action demandée.
- Sur tout autre appareil, l'URL lance Google Maps dans un navigateur et effectue l'action demandée.
Nous vous recommandons d'utiliser une URL multiplate-forme pour lancer Google Maps depuis votre application ou votre site Web, car ces URL universelles permettent de traiter plus largement les demandes de cartes, quelle que soit la plate-forme utilisée. Pour les fonctionnalités qui ne peuvent fonctionner que sur une plate-forme mobile (par exemple, la navigation par étapes), vous pouvez préférer utiliser une option spécifique à la plate-forme pour Android ou iOS. Consultez la documentation suivante :
- Intents Google Maps pour Android, en particulier pour lancer l' application Google Maps pour Android
- Schéma d'URL Google Maps pour iOS, en particulier pour lancer l'application Google Maps pour iOS
Lancer Google Maps et effectuer une action spécifique
Pour lancer Google Maps et éventuellement exécuter l'une des fonctions compatibles, utilisez un schéma d'URL de l'un des formats suivants, en fonction de l'action demandée:
- Recherche : lancez une carte Google Maps qui affiche un repère pour un lieu spécifique, ou effectuez une recherche générale et lancez une carte pour afficher les résultats :
https://www.google.com/maps/search/?api=1¶meters - Itinéraire : demandez un itinéraire et lancez Google Maps avec les résultats :
https://www.google.com/maps/dir/?api=1¶meters - Afficher une carte : lancez Google Maps sans repères ni itinéraires :
https://www.google.com/maps/@?api=1&map_action=map¶meters - Afficher un panorama Street View : lancez une image panoramique interactive :
https://www.google.com/maps/@?api=1&map_action=pano¶meters
Important: Le paramètre api=1 identifie la version des URL Maps à laquelle cette URL est destinée. Ce paramètre est obligatoire dans chaque requête. La seule valeur valide est 1. Si api=1 N'EST PAS présent dans l'URL, tous les paramètres sont ignorés et l'application Google Maps par défaut est lancée, soit dans un navigateur, soit dans l'application mobile Google Maps, en fonction de la plate-forme utilisée (par exemple, https://www.google.com/maps).
Créer des URL valides
Vous devez encoder correctement les URL.
Par exemple, certains paramètres utilisent un caractère pipe (|) comme séparateur, que vous devez encoder en tant que %7C dans l'URL finale. D'autres paramètres utilisent des valeurs séparées par une virgule, telles que les coordonnées de latitude/longitude ou les valeurs Ville, État. Vous devez encoder la virgule en tant que %2C. Encodez les espaces avec %20 ou remplacez-les par un signe plus (+).
En outre, les URL sont limitées à 2 048 caractères par requête. Tenez compte de cette limite lorsque vous créez vos URL.
Actions sur la carte
Les actions disponibles sur la carte sont les suivantes: recherche, itinéraire, afficher une carte et afficher un panorama Street View. Vous spécifiez l'action dans l'URL de la requête, ainsi que les paramètres obligatoires et facultatifs. Comme c'est la norme pour les URL, vous devez séparer les paramètres à l'aide du caractère esperluette (&). Pour chaque action, la liste des paramètres et leurs valeurs possibles sont énumérées dans la section Paramètres de recherche.
Rechercher
L'action de recherche affiche les résultats d'une recherche dans la zone de la carte visible. Lorsque vous recherchez un lieu spécifique, la carte qui s'affiche place une épingle à l'emplacement spécifié et affiche les informations disponibles sur le lieu.
Former l'URL de recherche
https://www.google.com/maps/search/?api=1¶meters
Paramètres
query(obligatoire): définit le ou les lieux à mettre en avant sur la carte. Le paramètre de requête est obligatoire pour toutes les requêtes de recherche.- Spécifiez les emplacements sous la forme d'un nom de lieu, d'une adresse ou de coordonnées de latitude/longitude séparées par une virgule. Les chaînes doivent être encodées en URL. Par conséquent, une adresse telle que "City Hall, New York, NY" doit être convertie en
City+Hall%2C+New+York%2C+NY. - Spécifiez les termes de recherche généraux sous la forme d'une chaîne encodée en URL, comme
grocery+storesourestaurants+in+seattle+wa.
- Spécifiez les emplacements sous la forme d'un nom de lieu, d'une adresse ou de coordonnées de latitude/longitude séparées par une virgule. Les chaînes doivent être encodées en URL. Par conséquent, une adresse telle que "City Hall, New York, NY" doit être convertie en
query_place_id(facultatif) : un ID de lieu est un identifiant textuel qui identifie un lieu de manière unique. Pour l'actionsearch, vous devez spécifier unquery, mais vous pouvez également spécifier unquery_place_id. Si vous spécifiez les deux paramètres,queryn'est utilisé que si Google Maps ne parvient pas à trouver l'ID de lieu. Si vous essayez d'associer définitivement un établissement spécifique, l'ID de lieu est la meilleure garantie pour que vous puissiez associer le bon lieu. Nous vous recommandons également d'envoyer unquery_place_idlorsque vous recherchez un lieu spécifique à l'aide de coordonnées de latitude/longitude.
Exemples de recherches
Recherche par zone géographique
Dans une recherche de lieu, vous recherchez un lieu spécifique à l'aide d'un nom de lieu, d'une adresse ou de coordonnées de latitude/longitude séparées par une virgule. La carte qui s'affiche affiche alors un repère à cet endroit. Ces trois exemples illustrent des recherches pour le même lieu à l'aide de valeurs d'emplacement différentes.
Exemple 1: La recherche du nom de lieu "Lumen Field" affiche la carte suivante:
https://www.google.com/maps/search/?api=1&query=lumen+field

Exemple 2: Si vous recherchez Lumen Field en utilisant uniquement les coordonnées de latitude/longitude, la carte suivante s'affiche. Notez qu'un repère est placé sur la carte, mais qu'aucune information supplémentaire sur le lieu n'est fournie sur la carte ni dans le panneau latéral:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393

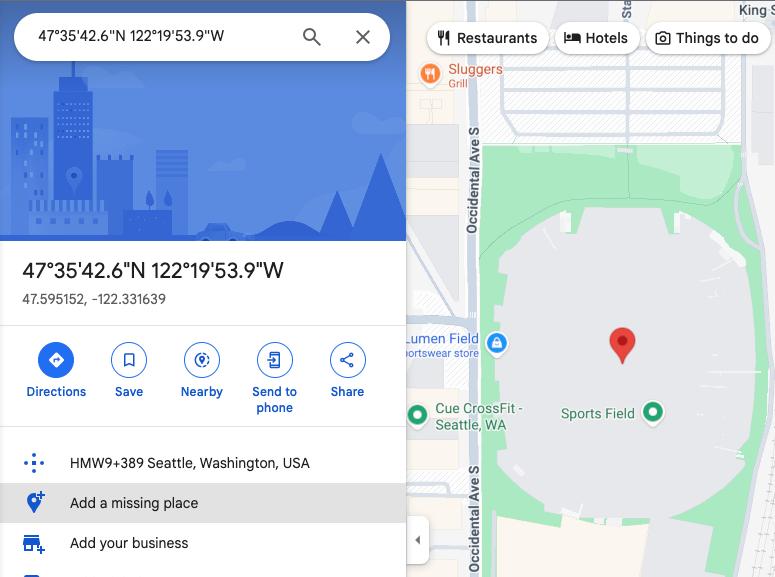
Exemple 3: La recherche de Lumen Field à l'aide des coordonnées de latitude/longitude et de l'ID de lieu génère la carte suivante:

Exemple 4: La recherche du nom de lieu "Starbucks" affiche la carte suivante:
https://www.google.com/maps/search/?api=1&query=starbucks

Exemple 5: Rechercher un Starbucks spécifique à l'aide du nom et de l'ID du lieu affiche la carte suivante:
https://www.google.com/maps/search/?api=1&query=starbucks&query_place_id=ChIJsU30zM1qkFQRbnOm1_LBoG0

Si votre objectif est d'afficher les détails d'un lieu spécifique, créez les URL de recherche à l'aide de l'un des formats recommandés suivants:
query=PLACE_NAME,ADDRESSquery=PLACE_NAME&query_place_id=PLACE_ID
Pour récupérer des ID de lieu de manière programmatique, vous pouvez utiliser les fonctionnalités de l'API Places: recherche dans le texte(ID uniquement). Il s'agit d'une méthode sans frais pour obtenir des ID de lieu. En savoir plus sur l'ID de lieu et la requête de l'API Places(nouvelle)
Les ID de lieu peuvent également être récupérés lorsqu'un utilisateur clique ou appuie sur un POI sur Maps. En savoir plus sur les icônes de POI cliquables (JavaScript, Android, iOS)
Recherche catégorielle
Dans une recherche par catégorie, vous transmettez un terme de recherche général, et Google Maps tente de trouver des fiches correspondant à vos critères à proximité de l'emplacement que vous spécifiez.
Si aucun emplacement n'est spécifié, Google Maps tente de trouver des fiches à proximité de votre position actuelle. Si vous préférez indiquer un lieu pour une recherche par catégorie, incluez-le dans la chaîne de recherche générale (par exemple, pizza+seattle+wa).
Dans cet exemple, une recherche de restaurants de pizza à Seattle, dans l'État de Washington, génère la carte suivante:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa

Instructions
L'action "Itinéraire" affiche le trajet entre deux points ou plus spécifiés sur la carte, ainsi que la distance et le temps de trajet.
Former l'URL de calcul d'itinéraire
https://www.google.com/maps/dir/?api=1¶meters
Paramètres
origin: définit le point de départ à partir duquel afficher l'itinéraire. Par défaut, l'emplacement de départ le plus pertinent est utilisé, comme l'emplacement de l'appareil, le cas échéant. Si aucun point de départ n'est défini, la carte générée peut fournir un formulaire vierge pour permettre à l'utilisateur de saisir l'origine. Cette valeur peut être un nom de lieu, une adresse ou des coordonnées de latitude et de longitude séparées par une virgule. Une chaîne doit être encodée en URL. Par conséquent, une adresse telle que "City Hall, New York, NY" doit être convertie enCity+Hall%2C+New+York%2C+NY.Remarque: Ce paramètre est facultatif, sauf si vous spécifiez un
origin_place_iddans votre URL. Si vous choisissez de spécifier unorigin_place_id, vous devez également inclure unorigindans l'URL.origin_place_id(facultatif) : un ID de lieu est un identifiant textuel qui identifie un lieu de manière unique. Si vous essayez de spécifier définitivement un établissement, l'utilisation d'un ID de lieu est la meilleure garantie pour que vous puissiez associer le bon lieu. Les URL qui utilisent ce paramètre doivent également inclure unorigin.destination: définit le point de terminaison des itinéraires. Si aucun n'est défini, la carte générée peut fournir un formulaire vide pour permettre à l'utilisateur de saisir la destination. Cette valeur peut être un nom de lieu, une adresse ou des coordonnées de latitude et de longitude séparées par une virgule. Une chaîne doit être encodée en URL. Par conséquent, une adresse telle que "City Hall, New York, NY" doit être convertie enCity+Hall%2C+New+York%2C+NY.Remarque: Ce paramètre est facultatif, sauf si vous spécifiez un
destination_place_iddans votre URL. Si vous choisissez de spécifier undestination_place_id, vous devez également inclure undestinationdans l'URL.destination_place_id(facultatif) : un ID de lieu est un identifiant textuel qui identifie un lieu de manière unique. Si vous essayez de spécifier définitivement un établissement, l'utilisation d'un ID de lieu est la meilleure garantie pour que vous puissiez associer le bon lieu. Les URL qui utilisent ce paramètre doivent également inclure undestination.travelmode(facultatif) : définit le mode de transport. Voici la liste des options disponibles:drivingwalking: privilégie les voies piétonnes et les trottoirs, le cas échéant.bicycling: itinéraires empruntant des pistes cyclables, le cas échéant. "Vélo" désigne le mode de déplacement à propulsion humaine.two-wheeler: itinéraires empruntant les rues privilégiées pour les deux-roues, le cas échéant. "Deux-roues" désigne les véhicules motorisés à deux roues, comme les motos. Pour en savoir plus, consultez la section Couverture pour les deux-roues.transitdir_action=navigate(facultatif): lance la navigation détaillée ou l'aperçu de l'itinéraire vers la destination spécifiée, selon que l'origine est disponible ou non. Si l'utilisateur spécifie un point de départ qui n'est pas proche de sa position actuelle ou si la position actuelle de l'appareil n'est pas disponible, la carte lance un aperçu de l'itinéraire. Si l'utilisateur ne spécifie pas de point de départ (dans ce cas, le point de départ est défini par défaut sur la position actuelle de l'appareil) ou si le point de départ est proche de la position actuelle de l'utilisateur, la carte lance la navigation étape par étape. Notez que la navigation n'est pas disponible sur tous les produits Google Maps et/ou entre toutes les destinations. Dans ce cas, ce paramètre sera ignoré.waypoints: spécifie un ou plusieurs lieux intermédiaires à emprunter entreoriginetdestination. Vous pouvez spécifier plusieurs points de cheminement en utilisant le caractère barre verticale (|) pour séparer les lieux (par exemple,Berlin,Germany|Paris,France). Le nombre de points de cheminement autorisés varie selon la plate-forme sur laquelle le lien s'ouvre. Les navigateurs mobiles acceptent jusqu'à trois points de cheminement, et les autres plates-formes acceptent jusqu'à neuf points de cheminement. Les points de cheminement s'affichent sur la carte dans l'ordre dans lequel ils sont listés dans l'URL. Chaque point de cheminement peut être un nom de lieu, une adresse ou des coordonnées de latitude et de longitude séparées par une virgule. Les chaînes doivent être encodées en URL. Par conséquent, les points de cheminement tels que "Berlin,Allemagne|Paris,France" doivent être convertis enBerlin%2CGermany%7CParis%2CFrance.Remarques :
- Les points de cheminement ne sont pas compatibles avec tous les produits Google Maps. Dans ce cas, ce paramètre sera ignoré.
- Ce paramètre est facultatif, sauf si vous spécifiez
waypoint_place_idsdans votre URL. Si vous choisissez de spécifierwaypoint_place_ids, vous devez également inclurewaypointsdans l'URL.
waypoint_place_ids(facultatif) : un ID de lieu est un identifiant textuel qui identifie un lieu de manière unique.Waypoint_place_idsvous permet de fournir une liste d'ID de lieu à faire correspondre à la liste dewaypoints. Les ID de lieu doivent être listés dans le même ordre que les points de cheminement et séparés par le caractère barre verticale "|" ( encodé en URL sous la forme%7C). Si vous essayez de spécifier définitivement certains établissements, les ID de lieu sont la meilleure garantie pour que vous puissiez créer des liens vers les bons endroits. Les URL qui utilisent ce paramètre doivent également inclurewaypoints.avoid(facultatif) : définit les éléments que l'itinéraire doit essayer d'éviter. Il peut être défini sur une ou plusieurs de ces options, séparées par un caractère de virgule "," ( encodé au format URL en tant que%2C) :ferrieshighwaystolls
travelmode n'est spécifié, la carte Google affiche un ou plusieurs des modes les plus pertinents pour l'itinéraire spécifié et/ou les préférences de l'utilisateur.
Exemples d'itinéraires
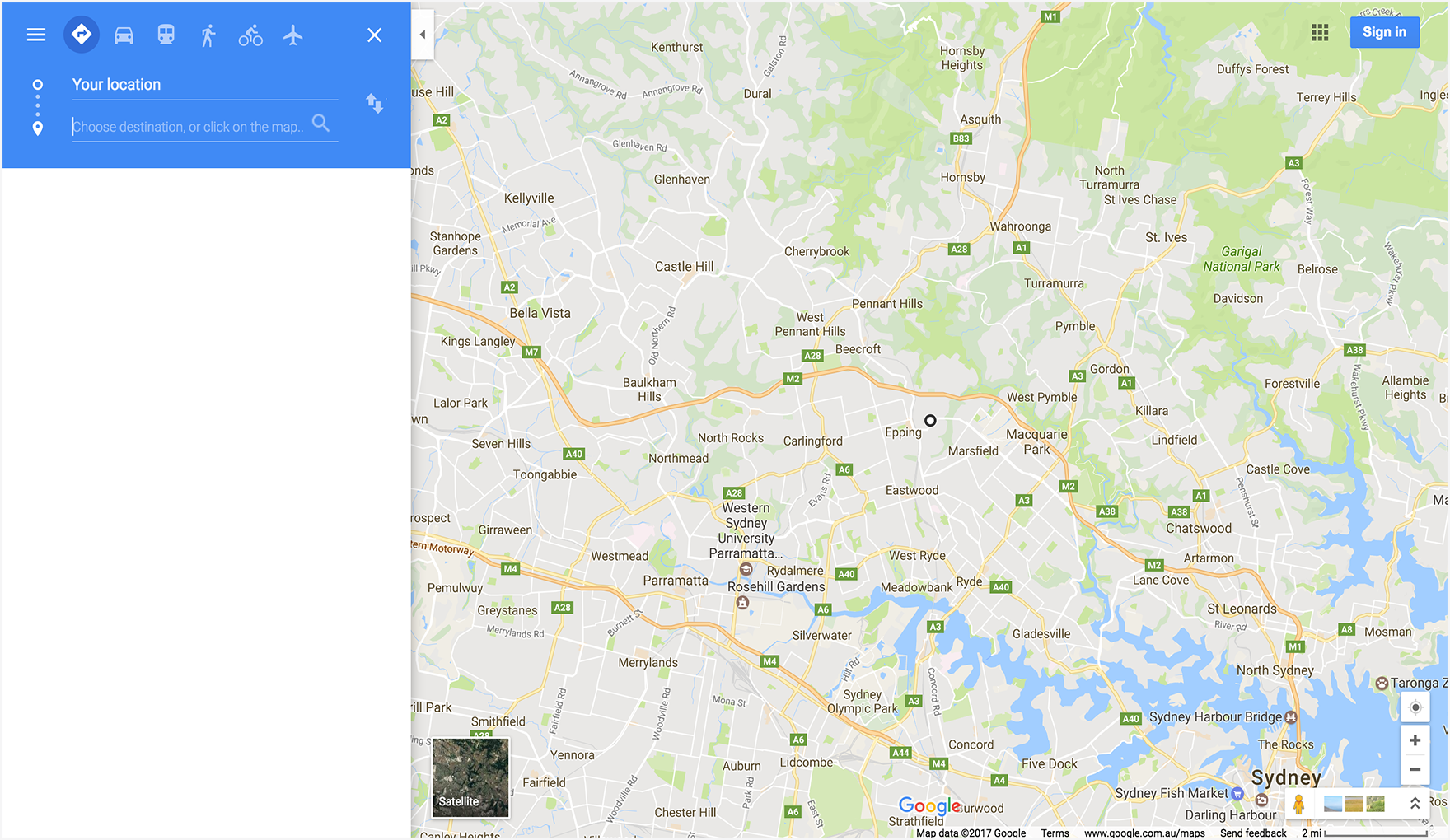
L'URL suivante lance une carte en mode "Itinéraires" et fournit un formulaire permettant à l'utilisateur de saisir le point de départ et la destination.
https://www.google.com/maps/dir/?api=1

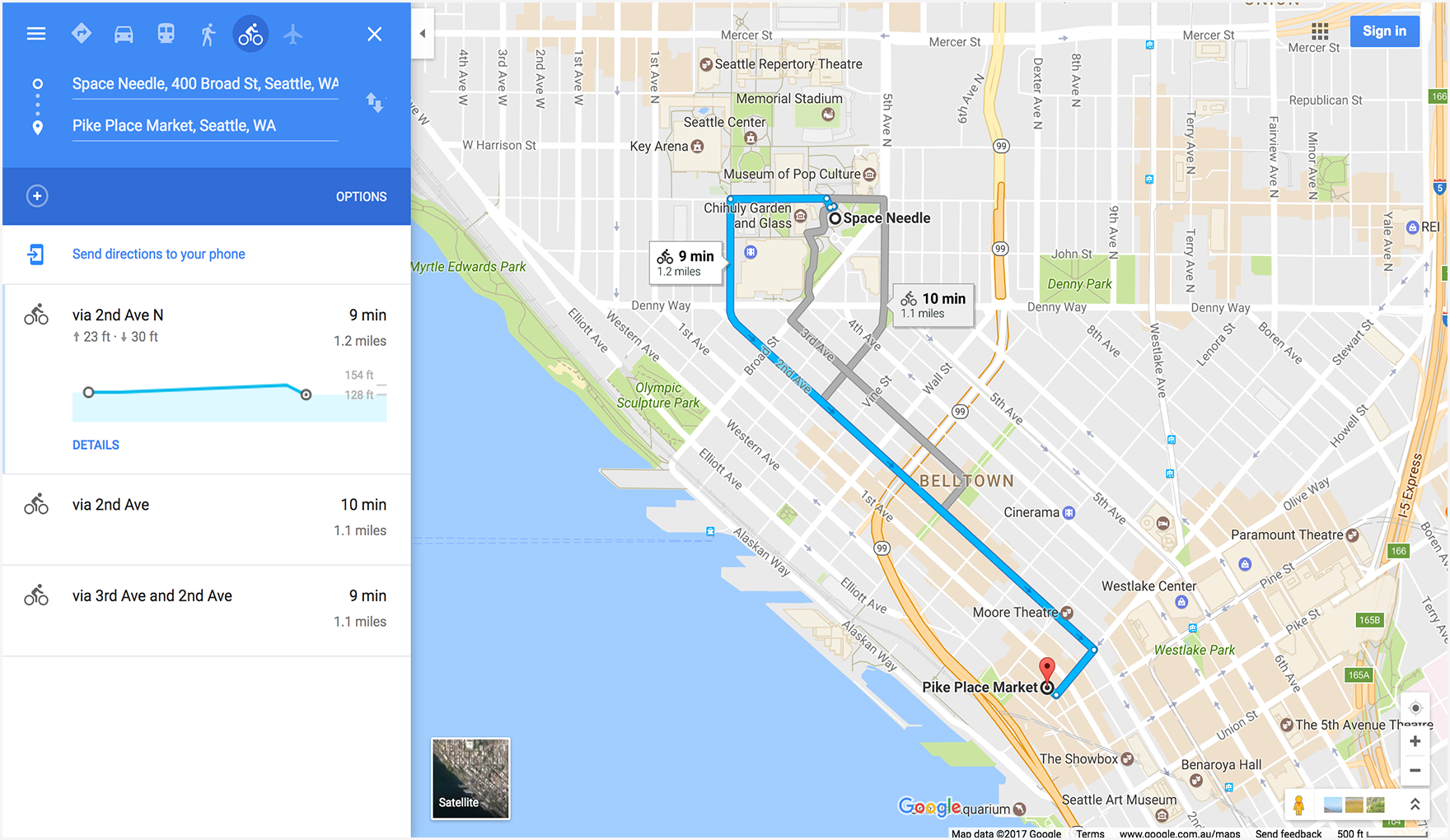
L'exemple suivant lance une carte avec un itinéraire à vélo entre la Space Needle et le marché de Pike Place, à Seattle (Washington).

L'exemple suivant lance une carte avec des itinéraires pour deux-roues depuis Google Mumbai jusqu'à l'aéroport international de Mumbai.
.
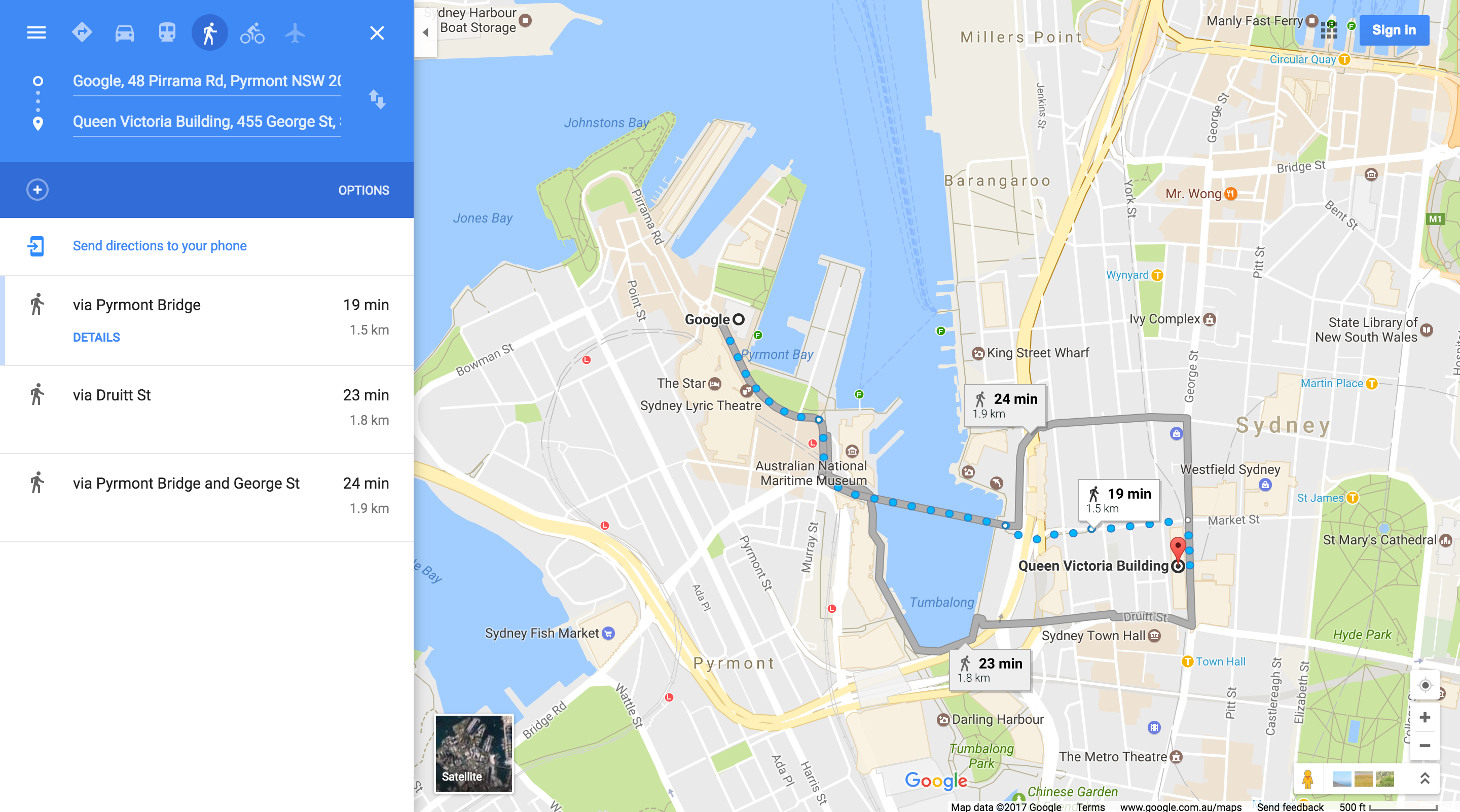
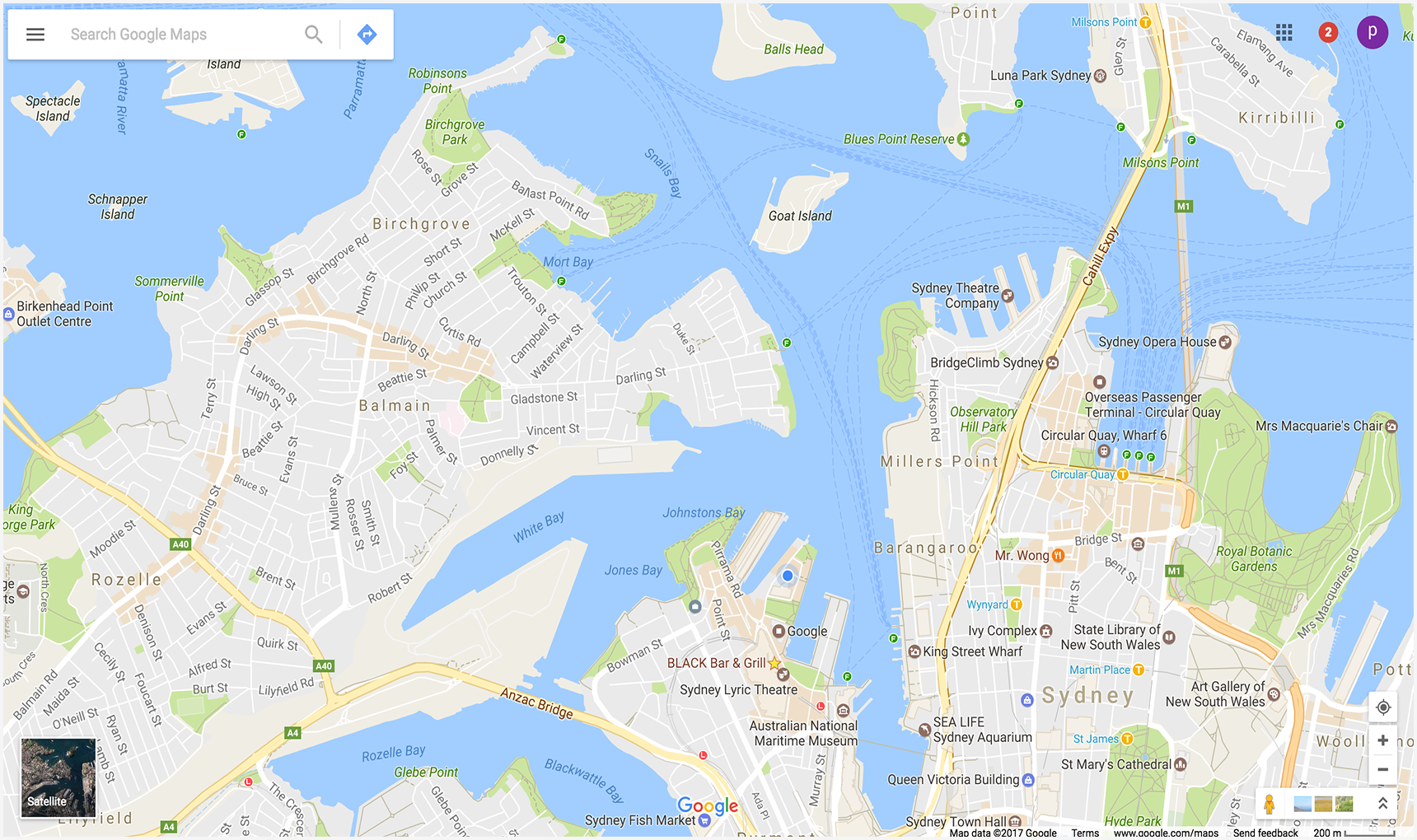
L'exemple suivant lance une carte avec un itinéraire à pied depuis Google Sydney (Australie) jusqu'au Queen Victoria Building.

Afficher une carte
L'action de carte renvoie une carte sans repères ni itinéraires.
Former l'URL de la carte
https://www.google.com/maps/@?api=1&map_action=map¶meters
Paramètres
map_action=map(obligatoire): spécifie le type de vue de carte à afficher. Maps et Street View partagent le même point de terminaison. Pour vous assurer qu'une carte s'affiche, vous devez spécifiermapcomme valeur demap_action.center(facultatif): définit le centre de la fenêtre de la carte et accepte les coordonnées de latitude/longitude sous forme de valeurs séparées par une virgule (par exemple,-33.8569,151.2152).zoom(facultatif): définit le niveau de zoom initial de la carte. Les valeurs acceptées sont des entiers entiers allant de 0 (le monde entier) à 21 (bâtiments individuels). La limite supérieure peut varier en fonction des données cartographiques disponibles à l'emplacement sélectionné. La valeur par défaut est 15.basemap(facultatif): définit le type de carte à afficher. La valeur peut êtreroadmap(par défaut),satelliteouterrain.layer(facultatif): définit un calque supplémentaire à afficher sur la carte, le cas échéant. La valeur peut être l'une des suivantes:none(par défaut),transit,trafficoubicycling.
Exemples de cartes
Cet exemple d'URL lance une carte Google par défaut, centrée sur la position actuelle de l'utilisateur.
https://www.google.com/maps/@?api=1&map_action=map

L'exemple suivant affiche une carte centrée sur Katoomba, en Nouvelle-Galles du Sud, en Australie (à -33.712206,150.311941) et définit les paramètres facultatifs zoom et basemap.

Afficher un panorama Street View
L'action "pano" vous permet de lancer un lecteur pour afficher des images Street View sous forme de panoramas interactifs. Chaque panorama Street View offre une vue complète à 360 degrés d'un même lieu. Les images contiennent une vue horizontale à 360 degrés (tour d'horizon complet) et une vue verticale à 180 degrés (du zénith au nadir). L'action Pano lance un visionneuse qui affiche le panorama obtenu sous la forme d'une sphère avec une caméra au centre. Vous pouvez manipuler la caméra pour contrôler le zoom et l'orientation de la caméra.
Google Street View offre des vues panoramiques à partir de lieux sélectionnés dans sa zone de couverture. Les Photospheres ajoutées par les utilisateurs et les collections spéciales Street View sont également disponibles.
Former l'URL Street View
https://www.google.com/maps/@?api=1&map_action=pano¶meters
Paramètres
map_action=pano(obligatoire): spécifie le type de vue à afficher. Maps et Street View partagent le même point de terminaison. Pour vous assurer qu'un panorama s'affiche,actiondoit être spécifié en tant quepano.
L'un des paramètres d'URL suivants est également requis:
viewpoint: le visionneuse affiche le panorama photographié le plus proche de l'emplacementviewpoint, spécifié sous la forme de coordonnées de latitude/longitude séparées par une virgule (par exemple, 46.414382,10.013988). Étant donné que les images Street View sont régulièrement actualisées et que les photos peuvent être prises à des positions légèrement différentes à chaque fois, il est possible que votre position soit associée à un panorama différent lorsque les images sont mises à jour.pano: ID du panorama spécifique de l'image à afficher. Si vous spécifiez unpano, vous pouvez également spécifier unviewpoint.viewpointn'est utilisé que si Google Maps ne parvient pas à trouver l'ID du panorama. Sipanoest spécifié, mais qu'il n'est pas trouvé et qu'unviewpointn'est PAS spécifié, aucune image panoramique n'est affichée. À la place, Google Maps s'ouvre en mode par défaut et affiche une carte centrée sur la position actuelle de l'utilisateur.
Les paramètres d'URL suivants sont facultatifs :
heading: indique le cap de la boussole de la caméra en degrés dans le sens des aiguilles d'une montre à partir du nord. Les valeurs acceptées sont comprises entre -180 et 360 degrés. Si cet élément est omis, un titre par défaut est choisi en fonction du point de vue (le cas échéant) de la requête et de l'emplacement réel de l'image.pitch: spécifie l'angle d'inclinaison de la caméra vers le haut ou vers le bas. L'inclinaison est spécifiée en degrés, de -90 à 90. Les valeurs positives orientent l'appareil photo vers le haut, tandis que les valeurs négatives l'orientent vers le bas. L'inclinaison par défaut de 0 est définie en fonction de la position de la caméra lorsque l'image a été capturée. Par conséquent, une inclinaison de 0 correspond souvent, mais pas toujours, à un angle horizontal. Par exemple, une image prise sur une colline présentera probablement une inclinaison par défaut qui n'est pas horizontale.fov: détermine le champ de vision horizontal de l'image. Le champ de vision est exprimé en degrés, avec une plage de 10 à 100. Sa valeur par défaut est 90. Lorsqu'il s'agit d'une fenêtre d'affichage de taille fixe, le champ de vision est considéré comme le niveau de zoom, les nombres plus petits indiquant un niveau de zoom plus élevé.
Exemples Street View
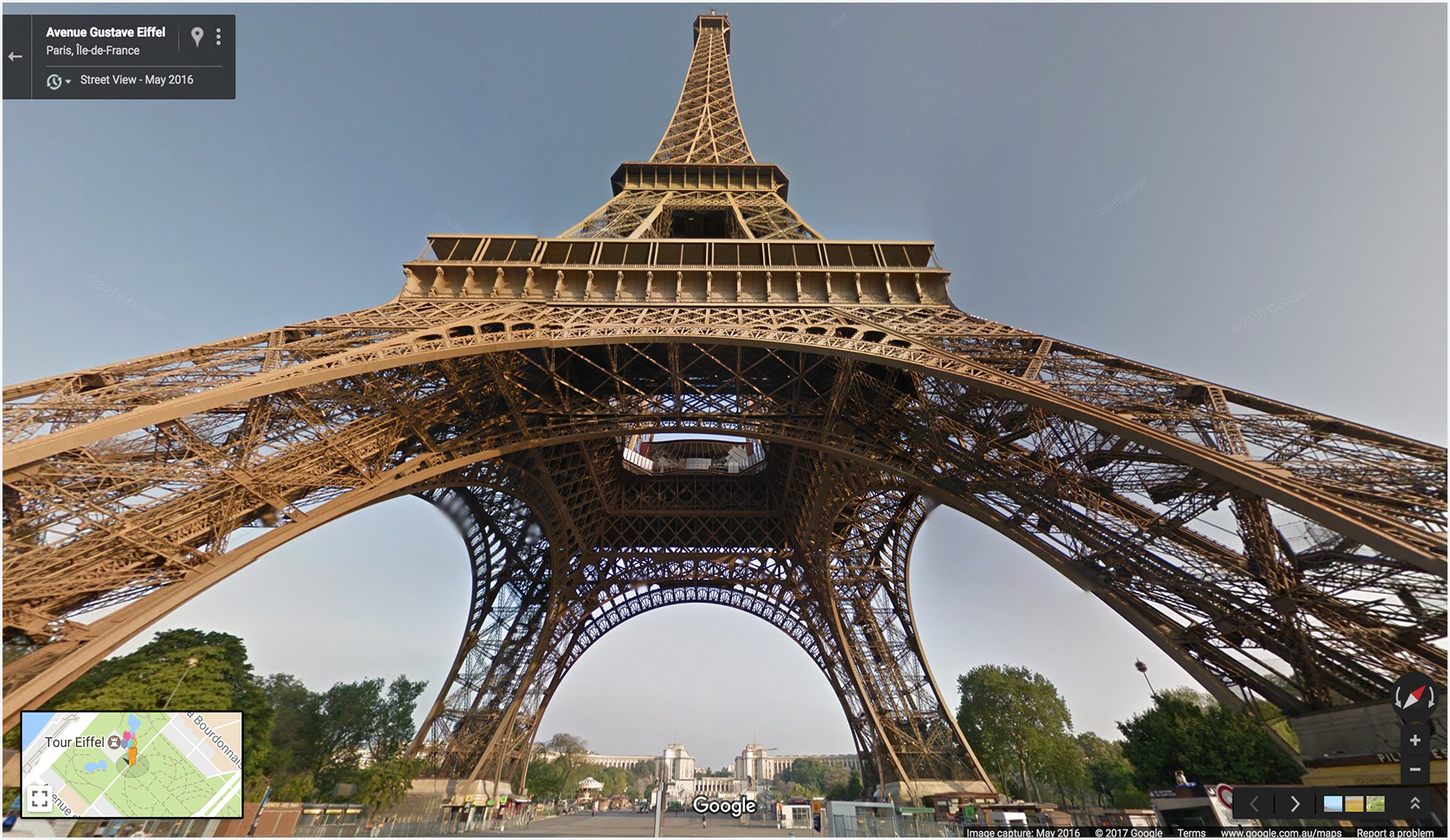
Les deux premiers exemples affichent un panorama de la tour Eiffel. L'exemple 1 n'utilise qu'un viewpoint pour l'emplacement et définit les paramètres facultatifs heading, pitch et fov. À titre de comparaison, l'exemple 2 utilise un ID pano ainsi que les mêmes paramètres définis dans le premier exemple. Le troisième exemple affiche une image panoramique intérieure.
Exemple 1: Utilise uniquement un viewpoint pour spécifier l'emplacement.

Exemple 2: Utilise un ID pano et un emplacement viewpoint.
L'ID pano est prioritaire sur viewpoint.
Dans cet exemple, l'ID du panorama est trouvé. viewpoint est donc ignoré. Notez que l'image panoramique affichée pour l'ID pano est légèrement différente et plus récente que celle trouvée à l'aide du seul viewpoint.

Exemple 3: Affiche un panorama de l'intérieur du restaurant Sarastro à Londres, au Royaume-Uni, spécifié avec un ID de panorama.
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA

Trouver un ID de panorama
Pour trouver l'ID d'une image panoramique spécifique, plusieurs méthodes s'offrent à vous.
- Pour JavaScript, utilisez la classe StreetViewPanorama.
- Pour Android, utilisez la classe publique StreetViewPanoramaLocation.
- Pour iOS, utilisez la classe GMSPanorama.
- Vous pouvez également envoyer des requêtes de métadonnées à l'aide de l'API Google Street View Image. Les requêtes de métadonnées d'image fournissent des données sur les panoramas Street View, y compris l'ID du panorama.
Autres exemples
Exemples d'itinéraires avec des points de cheminement
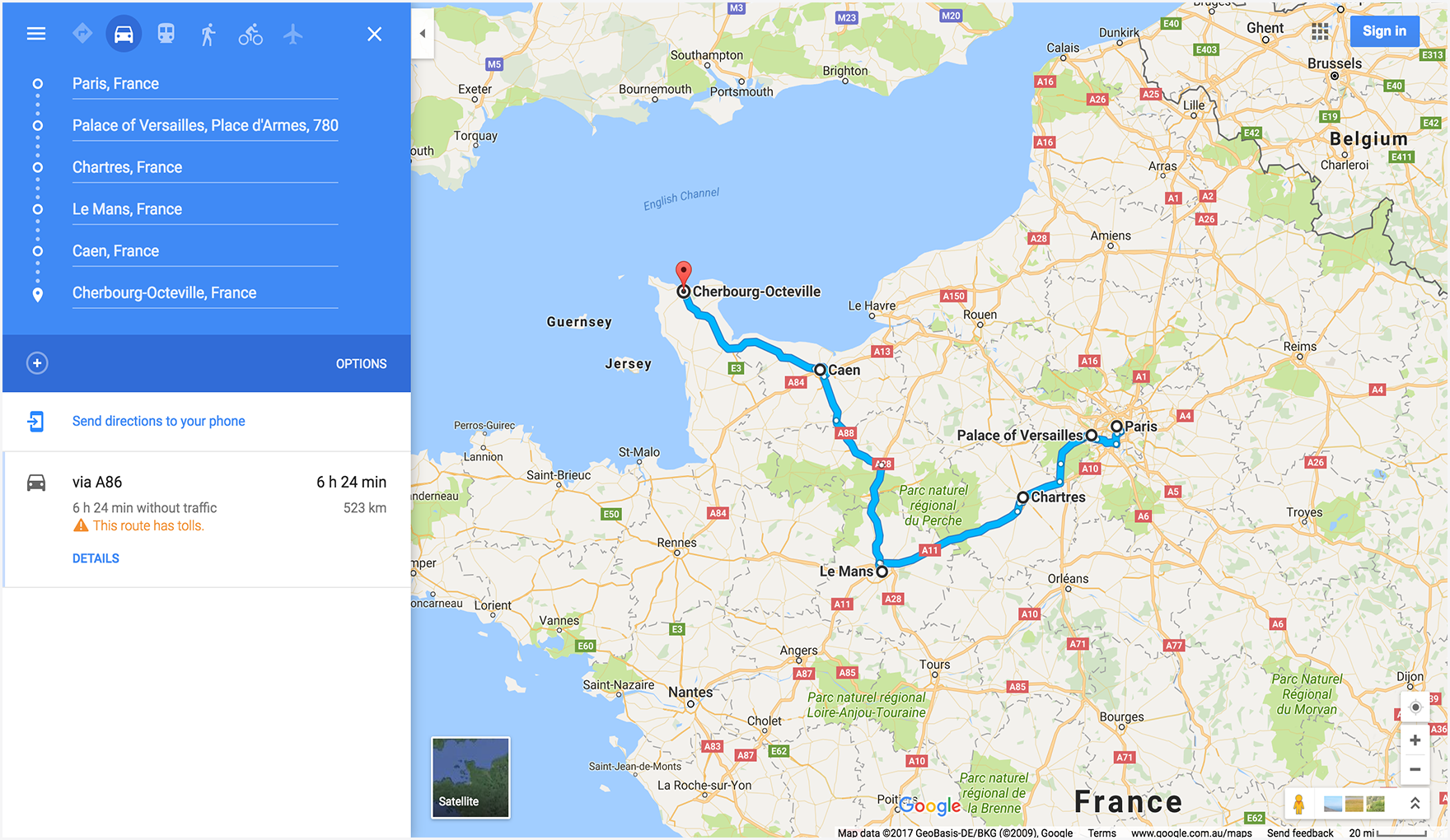
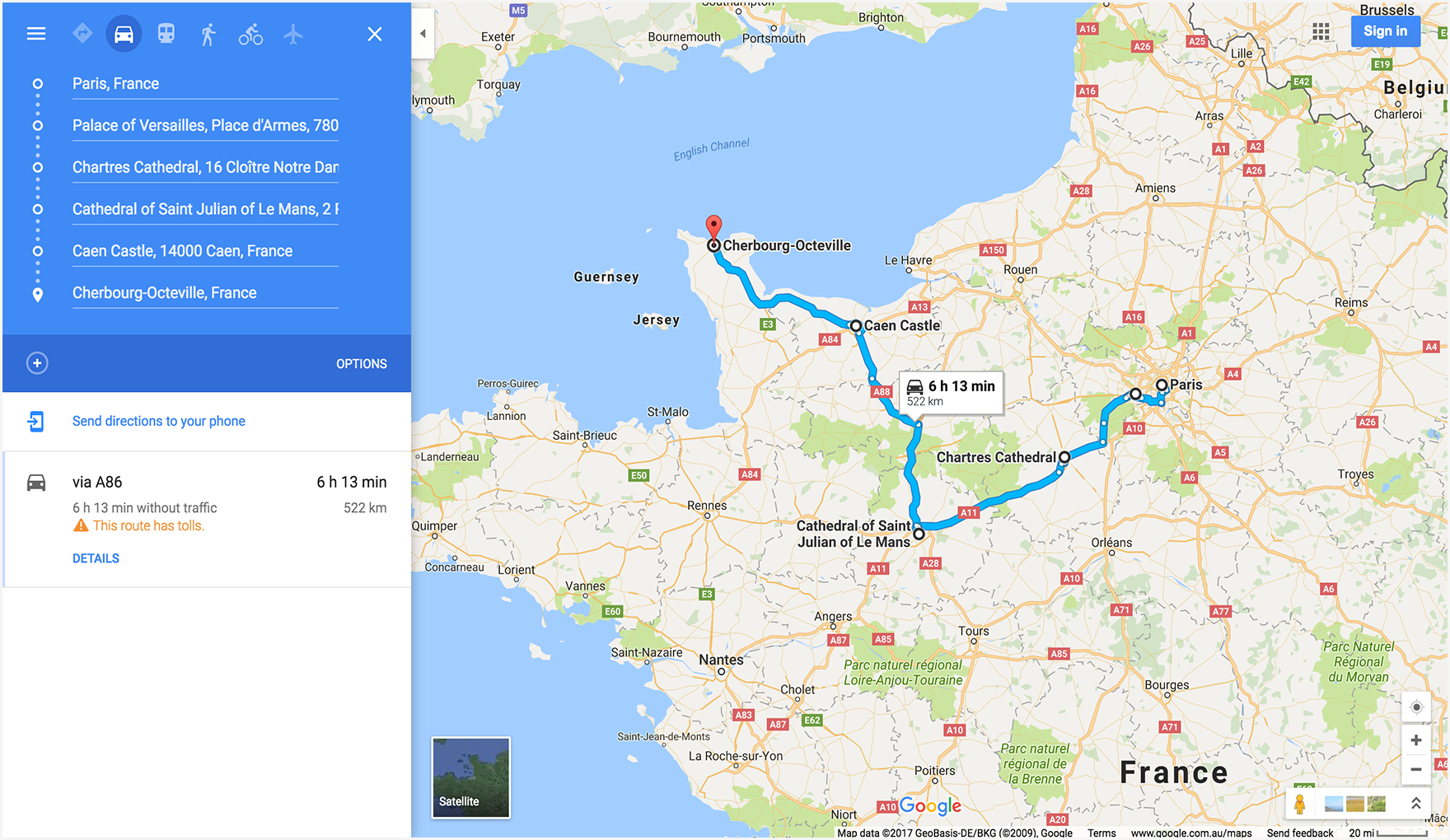
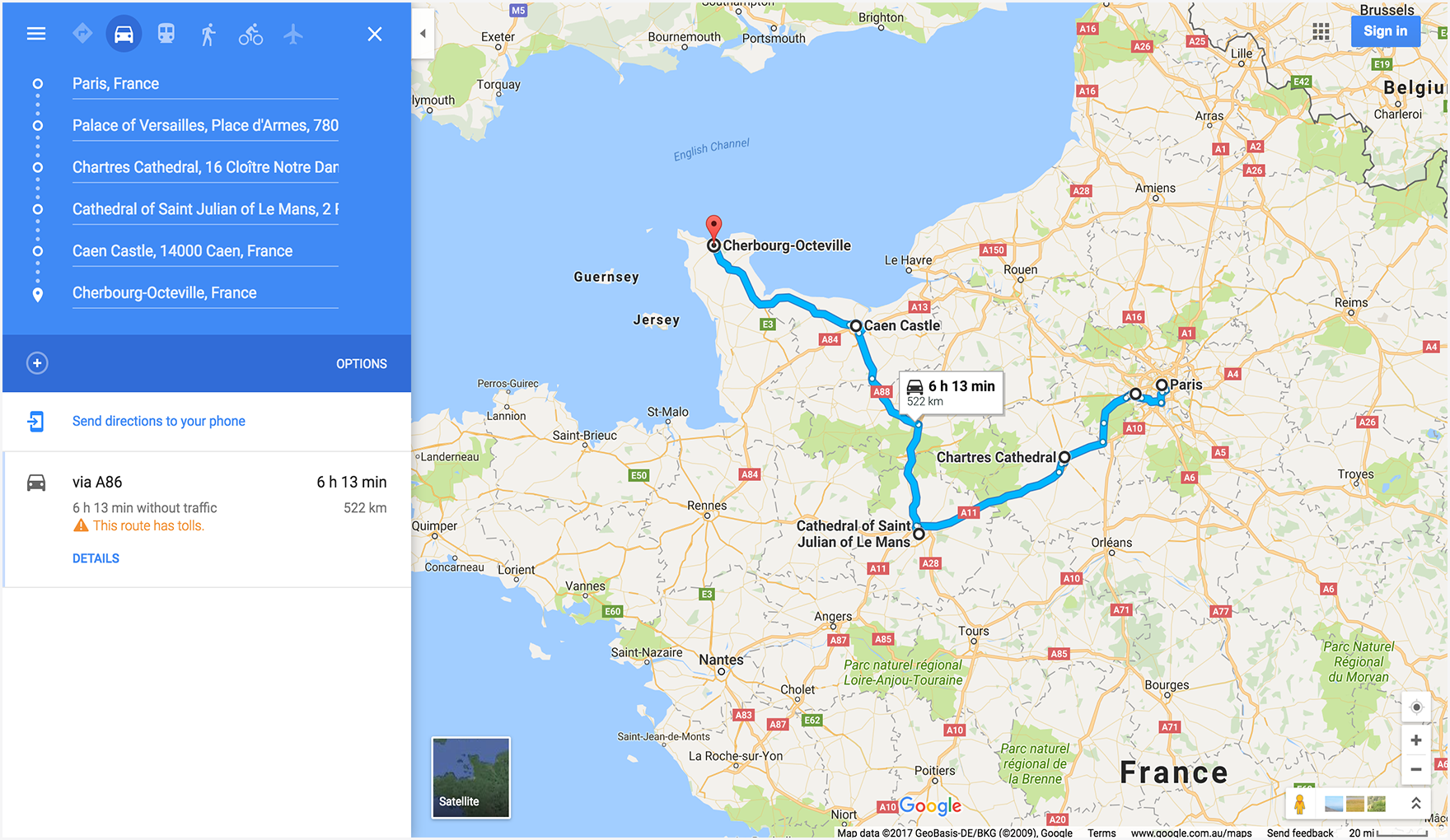
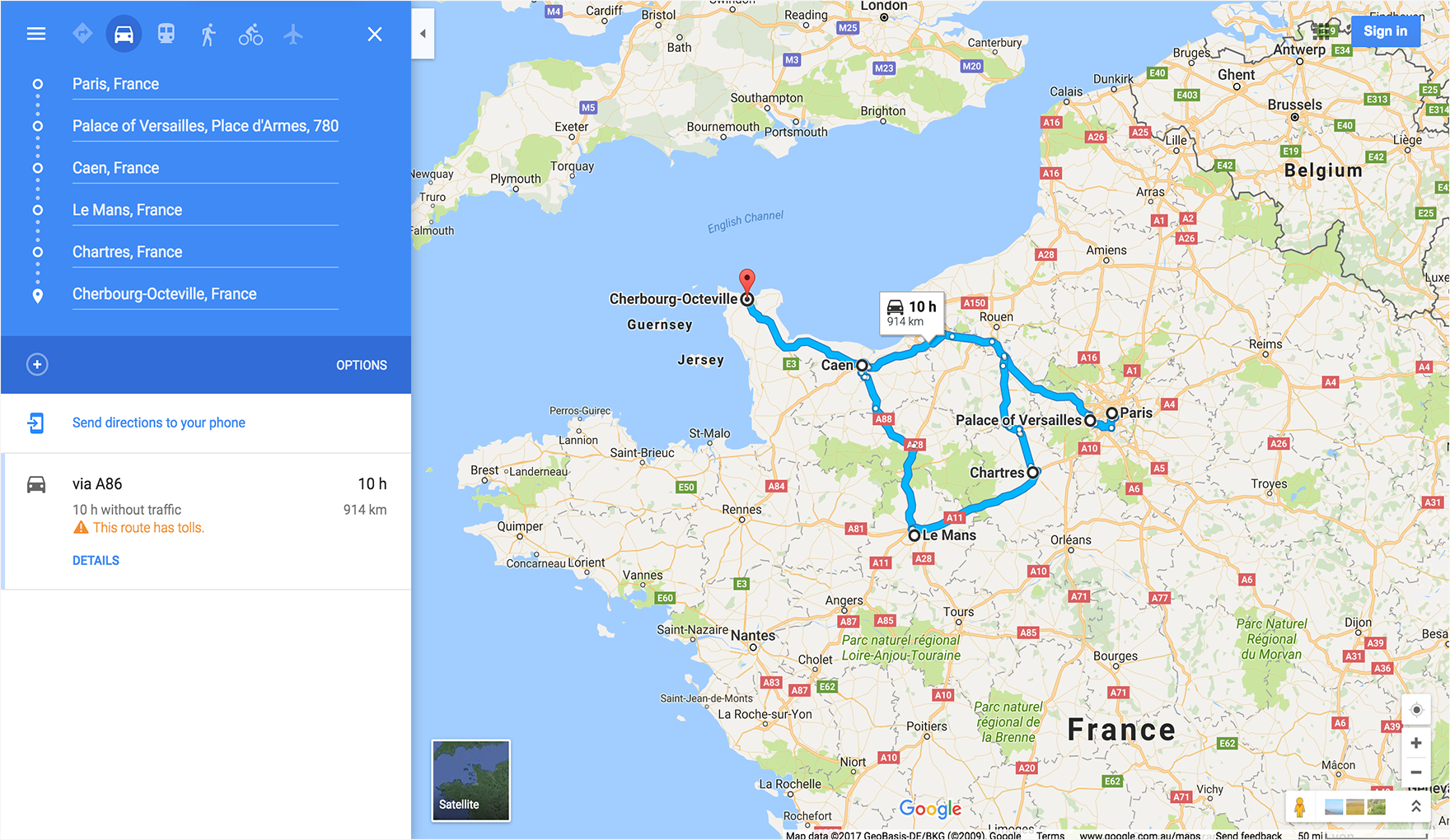
Les exemples d'itinéraires suivants lancent Google Maps et affichent un itinéraire en voiture de Paris (France) à Cherbourg (France), en passant par les points de repère suivants:
| Ville, pays | Nom | ID de lieu |
|---|---|---|
| 1. Versailles, France | Château de Versailles | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2. Chartres, France | Cathédrale de Chartres | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. Le Mans, France | Cathédrale Saint-Julien du Mans | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. Caen, France | Château de Caen | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
Dans les exemples d'URL, les points de cheminement sont définis de différentes manières afin que vous puissiez comparer les différences d'affichage des points de cheminement sur les cartes générées.
Exemple 1: Points de cheminement définis comme ville, pays:

Exemple 2: Points de cheminement définis comme des noms de lieux spécifiques:

Exemple 3: Les points de cheminement sont définis comme "Ville" et "Pays", et fournissent également un waypoint_place_ids pour un établissement spécifique dans chaque point de cheminement:

Exemple 4: Définit les points de cheminement comme "Ville", "Pays", mais les liste dans un ordre différent par rapport aux exemples précédents. Montre que la carte affiche les points de cheminement dans l'ordre dans lequel ils sont listés dans l'URL.

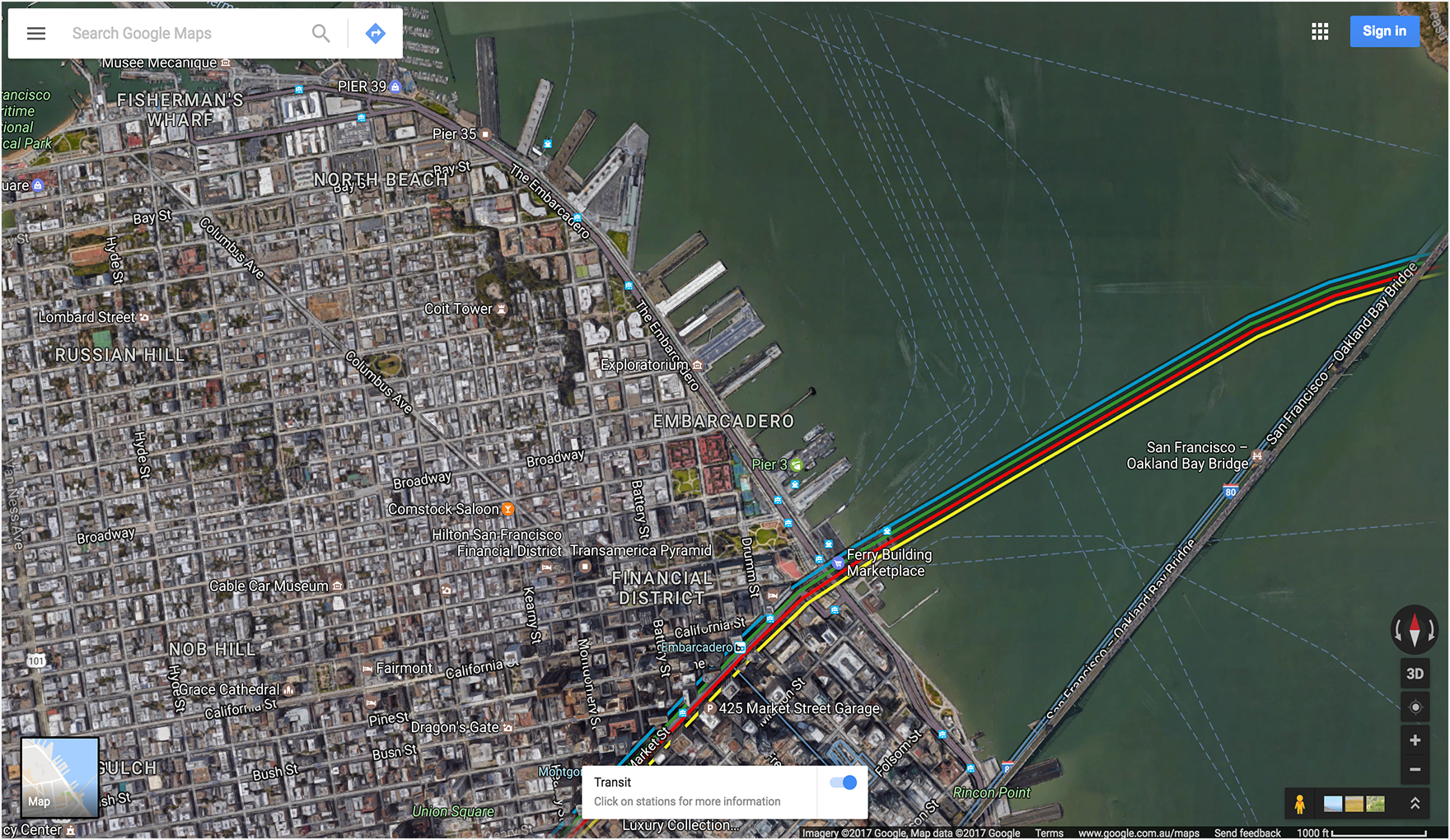
Exemples de cartes
Affiche une carte avec un basemap (satellite) et un layer (transports en commun) spécifiés.

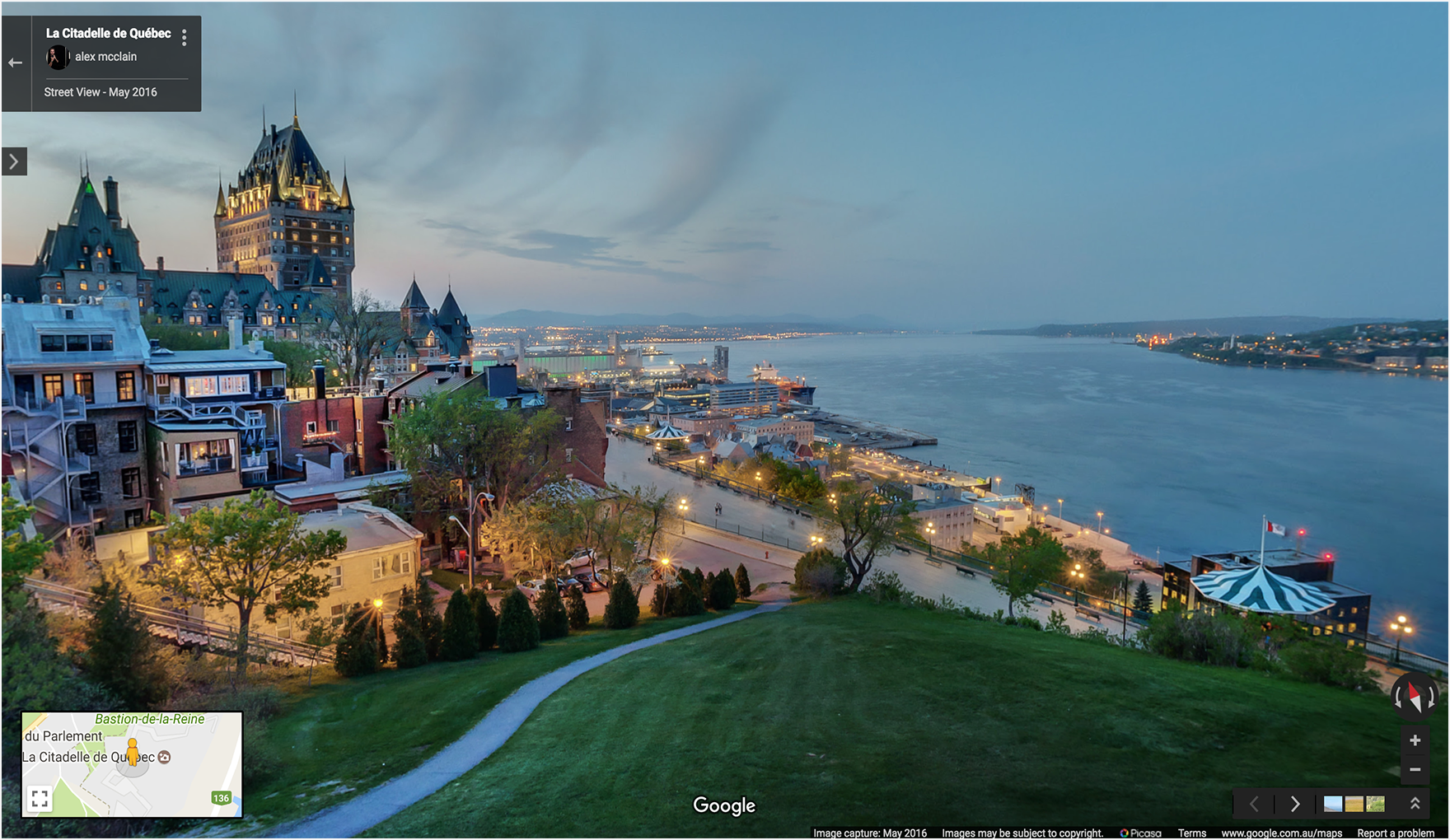
Exemples Street View
Affiche un panorama Street View à l'aide d'une clé d'image FIFE comme ID pano. Notez que l'ID pano est précédé de F:.

Améliorer les URL Maps avec des paramètres UTM
Pour aider Google à mieux comprendre comment les développeurs intègrent les URL Maps et pour garantir des performances optimales, nous vous encourageons à inclure des paramètres de suivi UTM dans la construction de vos URL. En ajoutant les paramètres utm_source et utm_campaign, vous fournissez des données précieuses qui nous permettent d'analyser les tendances d'utilisation et d'améliorer le produit d'URL Maps.
Pour le paramètre utm_source, veuillez utiliser le nom de votre application. Le paramètre utm_campaign doit refléter l'action prévue de l'utilisateur, par exemple "location_sharing", "place_details_search" ou "directions_request".
Par exemple, une URL avec des paramètres UTM peut se présenter comme suit:
https://www.google.com/maps/search/?api=1&query=Sydney+Opera+House&query_place_id=ChIJ3S-JXmauEmsRUcIaWtf4MzE&utm_source=YOUR_APP_NAME&utm_campaign=place_details_search
