Sui dispositivi con iOS 9 e versioni successive, puoi utilizzare i link universali per avviare Google Maps quando hai un URL di Google Maps.
Puoi utilizzare lo schema URL di Google Maps per avviare l'app Google Maps per iOS ed eseguire ricerche, ottenere richieste di indicazioni stradali e visualizzare le mappe. Quando avvii Google Maps, l'identificativo del tuo bundle viene inviato automaticamente come parte della richiesta.
Per utilizzare lo schema URL di Google Maps non è necessaria una chiave API di Google.
Link universali e Google Maps
Google Maps per iOS supporta Universal Links sui dispositivi con iOS 9 o versioni successive.
Se l'URL corrisponde alla seguente espressione regolare e il dispositivo esegue iOS 9 o versioni successive, potresti prendere in considerazione l'utilizzo diretto del metodo openURL: .
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Ad esempio,
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
Panoramica
Uno schema URL consente di avviare un'applicazione iOS da un'altra app iOS o da un'applicazione web. Puoi impostare le opzioni nell'URL che vengono trasmesse all'applicazione avviata. L'app Google Maps per iOS supporta i seguenti schemi URL:
comgooglemaps://: questo schema ti consente di avviare l'app Google Maps per iOS ed eseguire una delle seguenti azioni:- Visualizza una mappa in una posizione e a un livello di zoom specificati.
- Cercare località o luoghi e visualizzarli su una mappa.
- Richiedere indicazioni stradali da una località all'altra. Le indicazioni possono essere restituite per quattro modalità di trasporto: auto, a piedi, in bicicletta e trasporto pubblico.
- Aggiungere la navigazione all'app.
comgooglemapsurl://: questo schema ti consente di avviare l'app Google Maps per iOS utilizzando un URL derivato dal sito web Google Maps per computer. Ciò significa che puoi offrire ai tuoi utenti un'esperienza mobile anziché caricare il sito web di Google Maps.- L'URL originale può essere per
maps.google.como pergoogle.com/mapsoppure può utilizzare qualsiasi dominio di primo livello valido per il paese al posto dicom. Puoi anche trasmettere gli URL di reindirizzamentogoo.gl/maps.
- L'URL originale può essere per
Avvia l'app Google Maps per iOS ed esegui una funzione specifica
Per avviare l'app Google Maps per iOS ed eseguire facoltativamente una delle funzioni supportate, utilizza uno schema URL del seguente formato:
comgooglemaps://?parameters
I parametri sono descritti in dettaglio più avanti in questo documento.
Controllare la disponibilità dell'app Google Maps sul dispositivo
Prima di presentare uno di questi URL a un utente nella tua app, devi prima verificare che l'applicazione sia installata. La tua app può verificare che lo schema dell'URL sia disponibile con il seguente codice:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
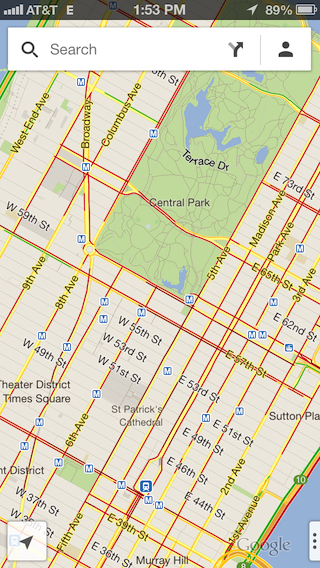
Ad esempio, per visualizzare una mappa di Central Park a New York, puoi utilizzare il seguente codice:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
Visualizzare una mappa
Utilizza lo schema URL per visualizzare la mappa a un livello di zoom e in una posizione specifici. Puoi anche sovrapporre altre visualizzazioni alla mappa o visualizzare le immagini di Street View.
Parametri
Tutti i parametri descritti di seguito sono facoltativi. Se non sono impostati parametri, lo schema URL avvierà l'app Google Maps per iOS.
center: Questo è il punto centrale della visualizzazione della mappa. Formattato come stringa separata da virgole dilatitude,longitude.mapmode: imposta il tipo di mappa mostrata. Può essere impostato su:standardostreetview. Se non specificate, verranno utilizzate le impostazioni dell'applicazione correnti.views: attiva/disattiva visualizzazioni specifiche. Può essere impostato su:satellite,trafficotransit. È possibile impostare più valori utilizzando un separatore virgola. Se il parametro viene specificato senza alcun valore, verranno cancellate tutte le visualizzazioni.zoom: specifica il livello di zoom della mappa.
Questo URL di esempio mostra la mappa centrata su New York con zoom 14 e la visualizzazione del traffico attiva:
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

Ecco alcuni esempi aggiuntivi:
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
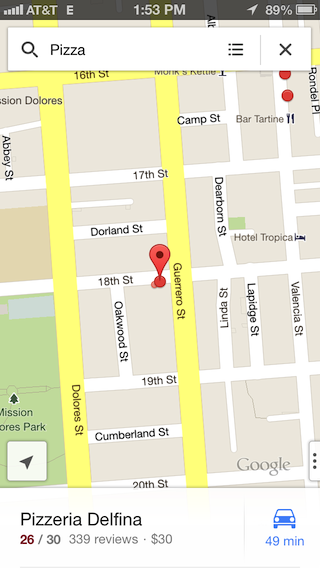
Cerca
Utilizza questo schema per visualizzare le query di ricerca in una posizione specificata della finestra.
Parametri
Oltre ai parametri utilizzati per visualizzare una mappa, la Ricerca supporta il parametro q.
q: La stringa di query per la ricerca.
Questo URL di esempio per le ricerche di "Pizza" intorno alla posizione specificata:
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

Ecco alcuni esempi aggiuntivi:
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
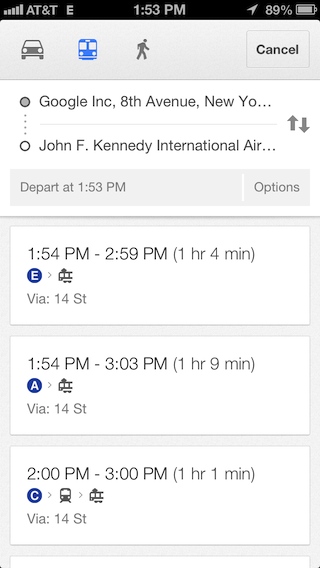
Visualizzare le indicazioni stradali
Utilizza questo schema per richiedere e visualizzare le indicazioni stradali tra due località. Puoi anche specificare la modalità di trasporto.
Parametri
saddr: imposta il punto di partenza per le ricerche di indicazioni stradali. Può trattarsi di una latitudine,una longitudine o un indirizzo formattato per la query. Se si tratta di una stringa di query che restituisce più di un risultato, verrà selezionato il primo. Se il valore viene lasciato vuoto, verrà utilizzata la posizione attuale dell'utente.daddr: imposta il punto di arrivo per le ricerche di indicazioni stradali. Ha lo stesso formato e lo stesso comportamento disaddr.directionsmode: mezzo di trasporto. Può essere impostato su:driving,transit,bicyclingowalking.
L'URL di esempio mostra le indicazioni per il trasporto pubblico tra Google NYC e l'aeroporto JFK:
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

Ecco alcuni esempi aggiuntivi:
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
Aggiungere la navigazione all'app
L'avvio dell'app Google Maps per iOS con una richiesta di indicazioni
consente agli utenti di accedere alla navigazione passo passo dalla tua app. Puoi utilizzare
lo schema URL comgooglemaps://.
Avviare l'app Google Maps per iOS da un URL desktop di Google Maps
Se la tua app ha accesso a un URL di Google Maps preesistente, ad esempio in una pagina web o in un database, puoi utilizzare questo schema per aprire l'URL nell'app Google Maps per iOS, offrendo così ai tuoi utenti la migliore esperienza mobile.
- Sostituisci lo schema
http://ohttps://concomgooglemapsurl://.
Formati URL di Google Maps supportati
Lo schema comgooglemapsurl:// supporta gli URL che corrispondono a questa espressione regolare, dove {TLD} si riferisce a qualsiasi dominio di primo livello valido. Per maggiore chiarezza, sono stati aggiunti
interruzioni di riga:
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Controllare la disponibilità dell'app Google Maps
Innanzitutto, verifica che l'app Google Maps per iOS sia disponibile sul dispositivo e supporti lo schema URL:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
Esempi
Esempio di URL generico di Google Maps:
URL originale di Google Maps:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
Utilizzando lo schema dell'URL:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
Esempio di URL generico di Google Maps:
URL originale di Google Maps:
https://maps.google.com/?q=@37.3161,-122.1836
Utilizzando lo schema dell'URL:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836

