ในอุปกรณ์ที่ใช้ iOS 9 ขึ้นไป คุณสามารถใช้ Universal Link เพื่อเปิด Google Maps เมื่อมี URL ของ Google Maps
คุณสามารถใช้รูปแบบ URL ของ Google Maps เพื่อเปิดตัว แอป Google Maps สำหรับ iOS และทำการค้นหา รับคำขอเส้นทาง และแสดงมุมมองแผนที่ เมื่อเปิดใช้ Google Maps ระบบจะส่งตัวระบุแพ็กเกจ ของคุณโดยอัตโนมัติเป็นส่วนหนึ่งของคำขอ
คุณไม่จำเป็นต้องมีคีย์ API ของ Google เพื่อใช้รูปแบบ URL ของ Google Maps
Universal Link และ Google Maps
Google Maps สำหรับ iOS รองรับ Universal Links ในอุปกรณ์ที่ใช้ iOS 9 ขึ้นไป
หาก URL ตรงกับนิพจน์ทั่วไปต่อไปนี้และอุปกรณ์ใช้ iOS 9 ขึ้นไป คุณอาจต้องพิจารณาใช้วิธี openURL: โดยตรง
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
ตัวอย่างเช่น
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
ภาพรวม
รูปแบบ URL ช่วยให้คุณเปิดแอปพลิเคชัน iOS จากแอป iOS อื่น หรือเว็บแอปพลิเคชันได้ คุณตั้งค่าตัวเลือกใน URL ที่ส่งไปยังแอปพลิเคชันที่เปิดได้ แอป Google Maps สำหรับ iOS รองรับรูปแบบ URL ต่อไปนี้
comgooglemaps://- สคีมนี้ช่วยให้คุณเปิดแอป Google Maps สำหรับ iOS และดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้ได้- แสดงแผนที่ในตำแหน่งและระดับการซูมที่ระบุ
- ค้นหาสถานที่หรือสถานที่ต่างๆ แล้วแสดงบนแผนที่
- ขอเส้นทางจากสถานที่หนึ่งไปอีกสถานที่หนึ่ง สามารถกลับเส้นทางได้ 4 วิธี คือ ขับรถ เดิน ปั่นจักรยาน และขนส่งสาธารณะ
- เพิ่มการนําทางไปยังแอป
comgooglemapsurl://- สคีมนี้ช่วยให้คุณเปิดแอป Google Maps สำหรับ iOS ได้โดยใช้ URL ที่ได้จากเว็บไซต์ Google Maps บนเดสก์ท็อป ซึ่งหมายความว่า คุณสามารถมอบประสบการณ์การใช้งานมือถือให้กับผู้ใช้ของคุณได้ แทนที่จะต้องโหลดเว็บไซต์ Google Maps- URL ต้นฉบับสามารถใช้สำหรับ
maps.google.comหรือสำหรับgoogle.com/mapsหรือใช้โดเมนประเทศระดับบนสุดที่ถูกต้องแทนcomคุณยังสามารถส่งต่อ URL การเปลี่ยนเส้นทางgoo.gl/mapsได้อีกด้วย
- URL ต้นฉบับสามารถใช้สำหรับ
เปิดแอป Google Maps สำหรับ iOS แล้วทำฟังก์ชันที่ต้องการ
หากต้องการเปิดแอป Google Maps สำหรับ iOS และเลือกใช้หนึ่งในฟังก์ชันที่รองรับ ให้ใช้รูปแบบ URL ที่มีแบบฟอร์มต่อไปนี้:
comgooglemaps://?parameters
เราจะอธิบายพารามิเตอร์โดยละเอียดในภายหลังในเอกสารนี้
ตรวจสอบความพร้อมใช้งานของแอป Google Maps บนอุปกรณ์
ก่อนที่จะแสดง URL เหล่านี้แก่ผู้ใช้ในแอป คุณควร ยืนยันก่อนว่าแอปพลิเคชันได้รับการติดตั้งแล้ว แอปของคุณสามารถตรวจสอบว่ามี รูปแบบ URL หรือไม่ด้วยโค้ดต่อไปนี้
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
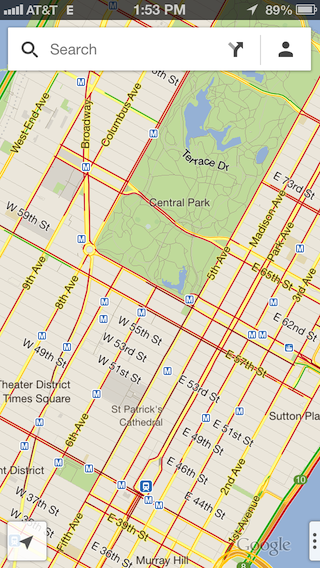
ตัวอย่างเช่น หากต้องการแสดงแผนที่ Central Park ในนิวยอร์ก คุณสามารถใช้โค้ดต่อไปนี้:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
แสดงแผนที่
ใช้รูปแบบ URL เพื่อแสดงแผนที่ที่ระดับการซูมและตำแหน่งที่ระบุ คุณสามารถซ้อนมุมมองอื่นๆ ไว้บนแผนที่ของคุณหรือแสดงภาพ Street View ได้
พารามิเตอร์
พารามิเตอร์ต่อไปนี้ทั้งหมดเป็นพารามิเตอร์ที่ไม่บังคับ หากไม่ได้ตั้งค่าพารามิเตอร์ใดๆ รูปแบบ URL จะเปิดแอป Google Maps สำหรับ iOS
center: นี่คือจุดกึ่งกลางของวิวพอร์ตแผนที่ จัดรูปแบบเป็นสตริงที่คั่นด้วยคอมมาของlatitude,longitudemapmode: กำหนดประเภทของแผนที่ที่แสดง ตั้งค่าเป็นstandardหรือstreetviewได้ หากไม่ได้ระบุไว้ ระบบจะใช้การตั้งค่าแอปพลิเคชันปัจจุบันviews: เปิด/ปิดมุมมองที่เฉพาะเจาะจง ตั้งค่าเป็นsatellitetrafficหรือtransitได้ คุณตั้งค่าหลายค่าได้โดยใช้ตัวคั่นด้วยคอมมา หากระบุพารามิเตอร์โดยไม่มีค่า ระบบจะ ล้างการดูทั้งหมดzoom: ระบุระดับการซูมของแผนที่
ตัวอย่าง URL นี้จะแสดงแผนที่ที่กึ่งกลางอยู่ที่นิวยอร์กที่ระดับการซูม 14 โดยมี มุมมองการจราจรเปิดอยู่
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

ตัวอย่างเพิ่มเติมมีดังนี้
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
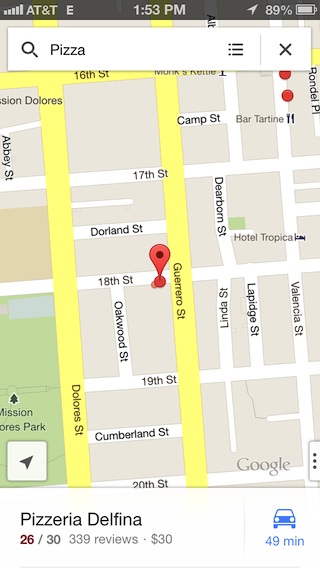
ค้นหา
ใช้รูปแบบนี้เพื่อแสดงคำค้นหาในตำแหน่ง Viewport ที่ระบุ
พารามิเตอร์
นอกจากพารามิเตอร์ที่ใช้เพื่อแสดงแผนที่แล้ว Search ยังรองรับพารามิเตอร์ q
ด้วย
q: สตริงการค้นหาสำหรับการค้นหา
ตัวอย่าง URL นี้จะค้นหา "พิซซ่า" รอบๆ สถานที่ที่ระบุ
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

ตัวอย่างเพิ่มเติมมีดังนี้
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
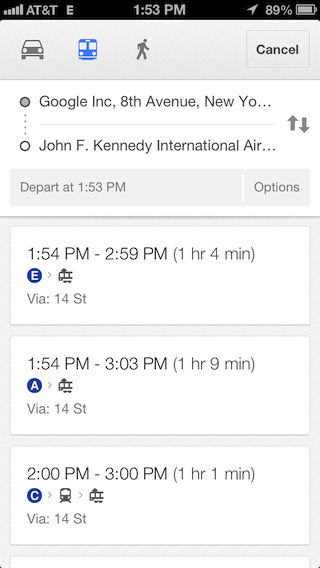
แสดงเส้นทาง
ใช้รูปแบบนี้เพื่อขอและแสดงเส้นทางระหว่างสถานที่ 2 แห่ง คุณยังระบุรูปแบบการเดินทางได้ด้วย
พารามิเตอร์
saddr: ตั้งค่าจุดเริ่มต้นสำหรับการค้นหาเส้นทาง ซึ่งอาจเป็น ละติจูด ลองจิจูด หรือที่อยู่ที่จัดรูปแบบการค้นหา หากเป็นสตริงการค้นหาที่แสดงผลลัพธ์มากกว่า 1 รายการ ระบบจะเลือกผลลัพธ์แรก หากปล่อยให้ค่าว่าง ระบบจะใช้ตำแหน่งปัจจุบันของผู้ใช้daddr: กำหนดจุดสิ้นสุดสำหรับการค้นหาเส้นทาง มีรูปแบบและลักษณะการทำงานเหมือนกับsaddrdirectionsmode: วิธีการเดินทาง ตั้งค่าเป็นdriving,transit,bicyclingหรือwalkingได้
ตัวอย่าง URL แสดงเส้นทางการเดินทางระหว่าง Google NYC กับสนามบิน JFK
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

ตัวอย่างเพิ่มเติมมีดังนี้
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
เพิ่มการนําทางไปยังแอป
การเปิดแอป Google Maps สำหรับ iOS พร้อมคำขอเส้นทาง
จะช่วยให้ผู้ใช้เข้าถึงการนำทางแบบเลี้ยวต่อเลี้ยวจากแอปของคุณได้ โดยคุณสามารถใช้
comgooglemaps://รูปแบบ URL ได้
เปิดแอป Google Maps สำหรับ iOS จาก URL ของ Google Maps บนเดสก์ท็อป
หากแอปของคุณมีสิทธิ์เข้าถึง URL ของ Google Maps ที่มีอยู่แล้ว เช่น บนหน้าเว็บหรือในฐานข้อมูล คุณสามารถใช้รูปแบบนี้เพื่อเปิด URL ในแอป Google Maps สำหรับ iOS เพื่อมอบประสบการณ์การใช้งานมือถือที่ดีที่สุดให้กับผู้ใช้ของคุณ
- แทนที่รูปแบบ
http://หรือhttps://ด้วยcomgooglemapsurl://
รูปแบบ URL ของ Google Maps ที่รองรับ
comgooglemapsurl:// สคีมรองรับ URL ที่ตรงกับนิพจน์ทั่วไปนี้ โดย {TLD} หมายถึงโดเมนระดับบนสุดของประเทศที่ถูกต้อง มีการเพิ่มบรรทัด
เพื่อความชัดเจน ดังนี้
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
ตรวจสอบความพร้อมใช้งานของแอป Google Maps
ก่อนอื่น ให้ตรวจสอบว่าแอป Google Maps สำหรับ iOS พร้อมใช้งานในอุปกรณ์และ รองรับรูปแบบ URL ดังนี้
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
ตัวอย่าง
ตัวอย่าง URL ทั่วไปของ Google Maps
URL ของ Google Maps เดิม:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
การใช้รูปแบบ URL
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
ตัวอย่าง URL ทั่วไปของ Google Maps
URL ของ Google Maps เดิม:
https://maps.google.com/?q=@37.3161,-122.1836
การใช้รูปแบบ URL
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836
