ভূমিকা

এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে আপনার Flutter অ্যাপে একটি Google মানচিত্র যোগ করবেন। মানচিত্রে একটি মার্কার রয়েছে, যাকে পিনও বলা হয়, যা একটি নির্দিষ্ট অবস্থান নির্দেশ করে।
কোড পাচ্ছি
Flutter samples repository ক্লোন করুন অথবা ডাউনলোড করুন। নমুনা কোডটি google_maps ডিরেক্টরিতে পাওয়া যাবে।
আপনার উন্নয়ন প্রকল্প সেট আপ করা হচ্ছে
এই বিষয়টি নিয়ে কাজ শুরু করার আগে নিশ্চিত করুন যে আপনি "Set up a Flutter" প্রকল্প নির্দেশিকায় বর্ণিত ধাপগুলি সম্পন্ন করেছেন।
১. গুগল ম্যাপস ফর ফ্লাটার প্যাকেজটি আমদানি করুন
- আপনার পছন্দের IDE তে আপনার
main.dartফাইলটি খুলুন। - ফাইলটিতে নিম্নলিখিত আমদানি বিবৃতি যোগ করা হয়েছে কিনা তা যাচাই করুন:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. আপনার Flutter অ্যাপে Google Maps যোগ করুন
Scaffold উইজেটের মধ্যে, বডি হিসেবে একটি GoogleMap উইজেট যোগ করুন।
GoogleMap( initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: MarkerId('Sydney'), position: LatLng(-33.86, 151.20), ) }, )
-
markerIdবিকল্পটি আপনার মার্কারকে লেবেল করে। -
positionবিকল্পটি আপনার মানচিত্রে মার্কারটি কোথায় প্রদর্শিত হবে তা নির্ধারণ করে।
৩. আপনার অ্যাপ তৈরি এবং চালানো
নিম্নলিখিত বিকল্পগুলির মধ্যে একটি ব্যবহার করে Flutter অ্যাপটি শুরু করুন:
- আপনার IDE থেকে,
Runবোতামে ক্লিক করুন। - কমান্ড লাইন থেকে,
flutter runচালান।
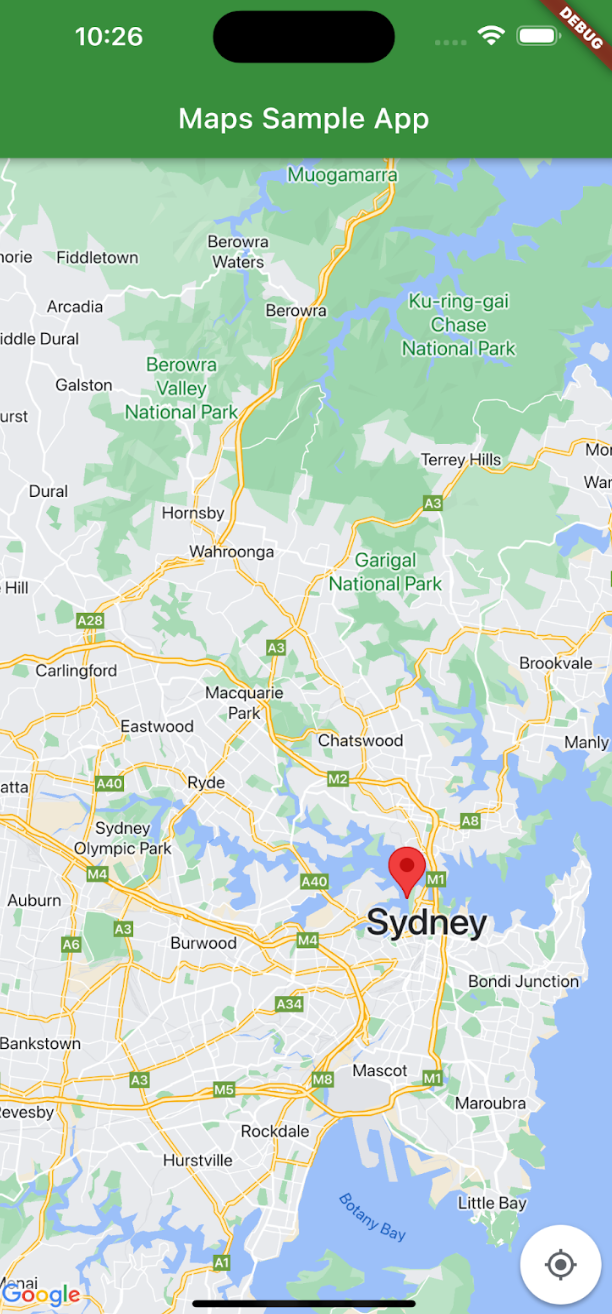
অস্ট্রেলিয়ার পূর্ব উপকূলে সিডনিকে কেন্দ্র করে একটি মার্কার সহ একটি মানচিত্র আপনার দেখা উচিত, যা এই পৃষ্ঠার ছবির মতো।
সমস্যা সমাধান
- যদি আপনি কোনও মানচিত্র দেখতে না পান, তাহলে পরীক্ষা করে দেখুন যে আপনি একটি API কী পেয়েছেন এবং এটি অ্যাপে যোগ করেছেন।
- যদি আপনি API কী সীমাবদ্ধ করার জন্য iOS বান্ডেল শনাক্তকারী ব্যবহার করে থাকেন, তাহলে অ্যাপের জন্য বান্ডেল শনাক্তকারী যোগ করতে কীটি সম্পাদনা করুন:
com.google.examples.map-with-marker। - নিশ্চিত করুন যে আপনার একটি ভালো ওয়াইফাই বা জিপিএস সংযোগ আছে।
- লগ দেখতে এবং অ্যাপটি ডিবাগ করতে Flutter DevTools ব্যবহার করুন।
- আপনি Running a Flutter অ্যাপ সম্পর্কে আরও জানতে পারেন।
৪. কোড বোঝা
এই কোডটি GitHub- এ পাওয়া যাবে।
- প্রয়োজনীয় প্যাকেজগুলি আমদানি করুন এবং অ্যাপটি আরম্ভ করুন।
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); }
- অস্ট্রেলিয়ার সিডনিকে কেন্দ্র করে একটি মানচিত্র তৈরি করুন।
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; }
- একটি অ্যাপে মানচিত্র প্রদর্শনের জন্য প্রয়োজনীয় উইজেট যোগ করুন।
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } }
- আপনার অ্যাপে উইজেট যোগ করতে মার্কার উইজেট যোগ করুন।
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ...
- মার্কারে একটি তথ্য উইন্ডো যোগ করুন।
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...
অভিনন্দন! আপনি একটি ফ্লাটার অ্যাপ তৈরি করেছেন যা একটি নির্দিষ্ট অবস্থান নির্দেশ করার জন্য একটি মার্কার সহ একটি গুগল ম্যাপ প্রদর্শন করে এবং একটি তথ্য উইন্ডোতে অতিরিক্ত তথ্য প্রদান করে। আপনি ফ্লাটারের জন্য গুগল ম্যাপ প্যাকেজ কীভাবে ব্যবহার করবেন তাও শিখেছেন।

