סקירה כללית
הפלטפורמה של מפות Google זמינה לאינטרנט (JS, TS), ל-Android ול-iOS, והיא מציעה גם ממשקי API של שירותי אינטרנט לקבלת מידע על מקומות, מסלולים ומרחקים. הדוגמאות במדריך הזה נכתבו עבור פלטפורמה אחת, אבל יש קישורים לתיעוד להטמעה בפלטפורמות אחרות.
כשמשתמשים רואים את המוצרים שלכם באינטרנט, הם רוצים למצוא את הדרך הטובה והנוחה ביותר לקבל את ההזמנה שלהם. מדריך ההטמעה של איתור המוצרים וטיפים להתאמה אישית הם השילוב האופטימלי של ממשקי Google Maps Platform API ש-Google ממליצה עליו כדי ליצור חוויית משתמש מעולה לאיתור מוצרים.
בעזרת מדריך ההטמעה הזה, תוכלו לעזור ללקוחות לראות את המידע המפורט שהם צריכים כדי למצוא את המוצרים שלכם, ולספק להם הוראות הגעה לחנות שבה נמצא המוצר שהם מחפשים, בין אם הם נוהגים, רוכבים על אופניים, הולכים ברגל או נוסעים בתחבורה ציבורית.

הפעלת ממשקי API
כדי להטמיע את Product Locator, צריך להפעיל את ממשקי ה-API הבאים במסוף Google Cloud. הקישורים הבאים יעבירו אתכם למסוף Google Cloud כדי להפעיל כל API עבור הפרויקט שבחרתם:
- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API (גרסה קודמת)
- Directions API (גרסה קודמת)
מידע נוסף על ההגדרה זמין במאמר תחילת העבודה עם הפלטפורמה של מפות Google.
החלקים במדריך ההטמעה
במאמר הזה מוסבר על ההטמעות וההתאמות האישיות הבאות:
- סמל סימן הווי הוא שלב מרכזי בהטמעה.
- סמל הכוכב הוא התאמה אישית אופציונלית, אבל מומלצת, לשיפור הפתרון.
| שיוך מיקומי חנויות למקומות בפלטפורמה של מפות Google | התאמה בין מיקום של חנות לבין מקום בפלטפורמת Google Maps. | |
| זיהוי המיקום של המשתמש | הוספת פונקציונליות של הקלדה תוך כדי תנועה כדי לשפר את חוויית המשתמש בכל הפלטפורמות ולשפר את הדיוק של הכתובות עם מינימום הקשות. | |
| זיהוי החנויות הקרובות ביותר | חישוב מרחק הנסיעה וזמן הנסיעה למספר נקודות מוצא ויעדים, עם אפשרות לציין אמצעי תחבורה שונים כמו הליכה, נהיגה, תחבורה ציבורית או רכיבה על אופניים. | |
| הצגת פרטי החנות | להציג מידע עשיר בנתונים על החנויות שלכם, כדי שהמשתמשים יוכלו לנווט אליהן בקלות רבה יותר. | |
| לבקש ממנה שתיתן לכם מסלולים למקומות שאתם רוצים להגיע אליהם | לקבל נתוני מסלולים מנקודת המוצא ליעד באמצעות אמצעי תחבורה שונים כמו הליכה, נהיגה, רכיבה על אופניים ותחבורה ציבורית. | |
| שליחת מסלול לנייד | בנוסף להצגת מסלול בדף האינטרנט, אפשר גם לשלוח מסלול לטלפון של המשתמש כדי לנווט באמצעות מפות Google בדרכים. | |
| הצגת המיקומים שלכם במפה אינטראקטיבית | כדי שהמיקומים שלכם יבלטו, אתם יכולים ליצור סמני מיקום מותאמים אישית במפה ולעצב את המפה כך שתתאים לצבעי המותג שלכם. הצגה (או הסתרה) של נקודות עניין ספציפיות במפה כדי לעזור למשתמשים להתמצא טוב יותר, ושליטה בצפיפות של נקודות העניין כדי למנוע עומס במפה. | |
| שילוב נתוני מיקום מותאמים אישית עם פרטי מקום | אתם יכולים לשלב את פרטי המיקום המותאמים אישית שלכם עם פרטי מקום כדי לספק למשתמשים מערך עשיר של נתונים שיעזרו להם לקבל החלטות. |
קישור מיקומי חנויות למקומות ב-Google Maps Platform
קבלת מזהי מקומות
| בדוגמה הזו נעשה שימוש ב: Places API | אפשרות נוספת: JavaScript |
יכול להיות שיש לכם מסד נתונים של החנויות עם פרטים בסיסיים כמו שם המיקום, הכתובת ומספר הטלפון, ואתם רוצים לשייך אותו למקום ב-Google Maps Platform כקבוצה של יעדים סופיים שבהם המשתמשים יכולים לאסוף מוצרים. כדי לאחזר את המידע שיש בפלטפורמה של מפות Google על המקום, כולל קואורדינטות גיאוגרפיות ומידע שנוסף על ידי משתמשים, צריך למצוא את מזהה המקום שמתאים לכל אחת מהחנויות במסד הנתונים שלכם.
אפשר לשלוח קריאה ל
נקודת הקצה Find Place בחיפוש מקומות ב-Places API ולבקש רק את השדה place_id.
בדוגמה הבאה מוצגת בקשה למזהה המקום של המשרד של Google בלונדון:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
אתם יכולים לאחסן את מזהה המקום הזה במסד הנתונים עם שאר נתוני החנות, ולהשתמש בו כדרך יעילה לבקשת מידע על החנות. בהמשך מפורטות הוראות לשימוש במזהה המקום כדי לבצע קידוד גיאוגרפי, לאחזר פרטים על המקום ולבקש מסלול הגעה למקום.
המרת כתובות לקואורדינטות (geocoding) של המיקומים
| בדוגמה הזו נעשה שימוש ב: Geocoding API | אפשרות נוספת: JavaScript |
אם במסד הנתונים של החנויות יש כתובות אבל לא קואורדינטות גאוגרפיות, אפשר להשתמש ב-Geocoding API כדי לקבל את קו הרוחב וקו האורך של הכתובת לצורך חישוב החנויות הקרובות ביותר ללקוח. אתם יכולים לבצע קידוד גיאוגרפי של החנות בצד השרת, לשמור את קווי הרוחב ואת קווי האורך במסד הנתונים שלכם ולרענן את הנתונים לפחות אחת ל-30 יום.
הנה דוגמה לשימוש ב-Geocoding API כדי לקבל את קו הרוחב וקו האורך של מזהה המקום שהוחזר עבור המשרד של Google בלונדון:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
זיהוי המיקום של המשתמש
| בדוגמה הזו נעשה שימוש ב: ספריית ההשלמה האוטומטית של מקומות ב-Maps JavaScript API | אפשר גם: Android | iOS |
מרכיב מרכזי בכלי לאיתור מוצרים הוא זיהוי מיקום ההתחלה של המשתמש. אתם יכולים להציע למשתמש שתי אפשרויות לציון מיקום המוצא: הקלדת המיקום שממנו מתחיל החיפוש או מתן הרשאות למיקום גיאוגרפי בדפדפן האינטרנט או לשירותי מיקום בנייד.
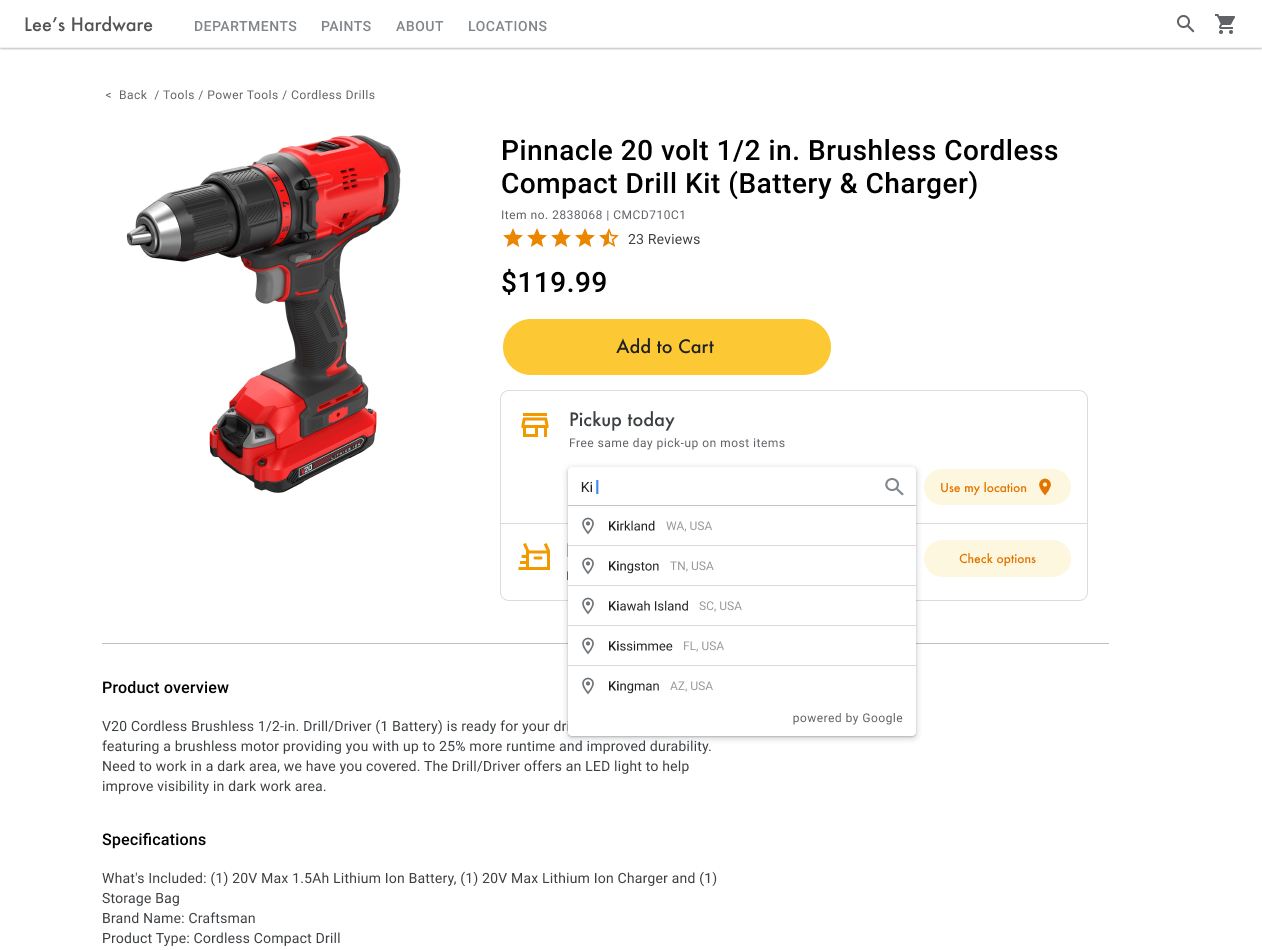
טיפול בערכים שהוקלדו באמצעות השלמה אוטומטית
המשתמשים של היום רגילים לתכונת ההשלמה האוטומטית בגרסה לצרכן של מפות Google. אפשר לשלב את הפונקציונליות הזו בכל אפליקציה באמצעות ספריות המקומות של פלטפורמת מפות Google במכשירים ניידים ובאינטרנט. כשמשתמש מקליד כתובת, ההשלמה האוטומטית ממלאת את שאר הפרטים באמצעות ווידג'טים. אפשר גם לספק פונקציונליות משלכם להשלמה אוטומטית באמצעות ספריות Places ישירות.

בדוגמה הבאה, מוסיפים את ספריית ההשלמה האוטומטית של מקומות לאתר על ידי הוספת הפרמטר libraries=places לכתובת ה-URL של סקריפט Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>עכשיו מוסיפים תיבת טקסט לדף כדי שהמשתמשים יוכלו להזין קלט:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>לבסוף, צריך לאתחל את שירות ההשלמה האוטומטית ולקשר אותו לתיבת הטקסט עם השם. הגבלת התחזיות של השלמה אוטומטית של מקומות לסוגי קידוד גיאוגרפי מגדירה את שדה הקלט לקבלת כתובות רחוב, שכונות, ערים ומיקודים, כך שהמשתמשים יכולים להזין כל רמת פירוט כדי לתאר את המיקום שממנו הם מגיעים. חשוב לבקש את השדה geometry כדי שהתשובה תכיל את קו הרוחב וקו האורך של המיקום שממנו המשתמש מגיע. תשתמשו בקואורדינטות האלה במפה כדי לציין את הקשר בין המיקומים שלכם לבין המיקום המקורי.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
בדוגמה הזו, אחרי שהמשתמש בוחר את הכתובת, מתחילה הפונקציה searchFromOrigin(). הפעולה הזו לוקחת את הגיאומטריה של התוצאה התואמת שהיא מיקום המשתמש, ואז מחפשת את המיקומים הקרובים ביותר על סמך הקואורדינטות האלה כמקור, כפי שמתואר בקטע זיהוי החנויות הקרובות ביותר.

כאן אפשר להרחיב את הקטע כדי לראות סרטוני הדרכה להוספת השלמה אוטומטית של מקומות לאפליקציה:
אתר
אפליקציות ל-Android
אפליקציות ל-iOS
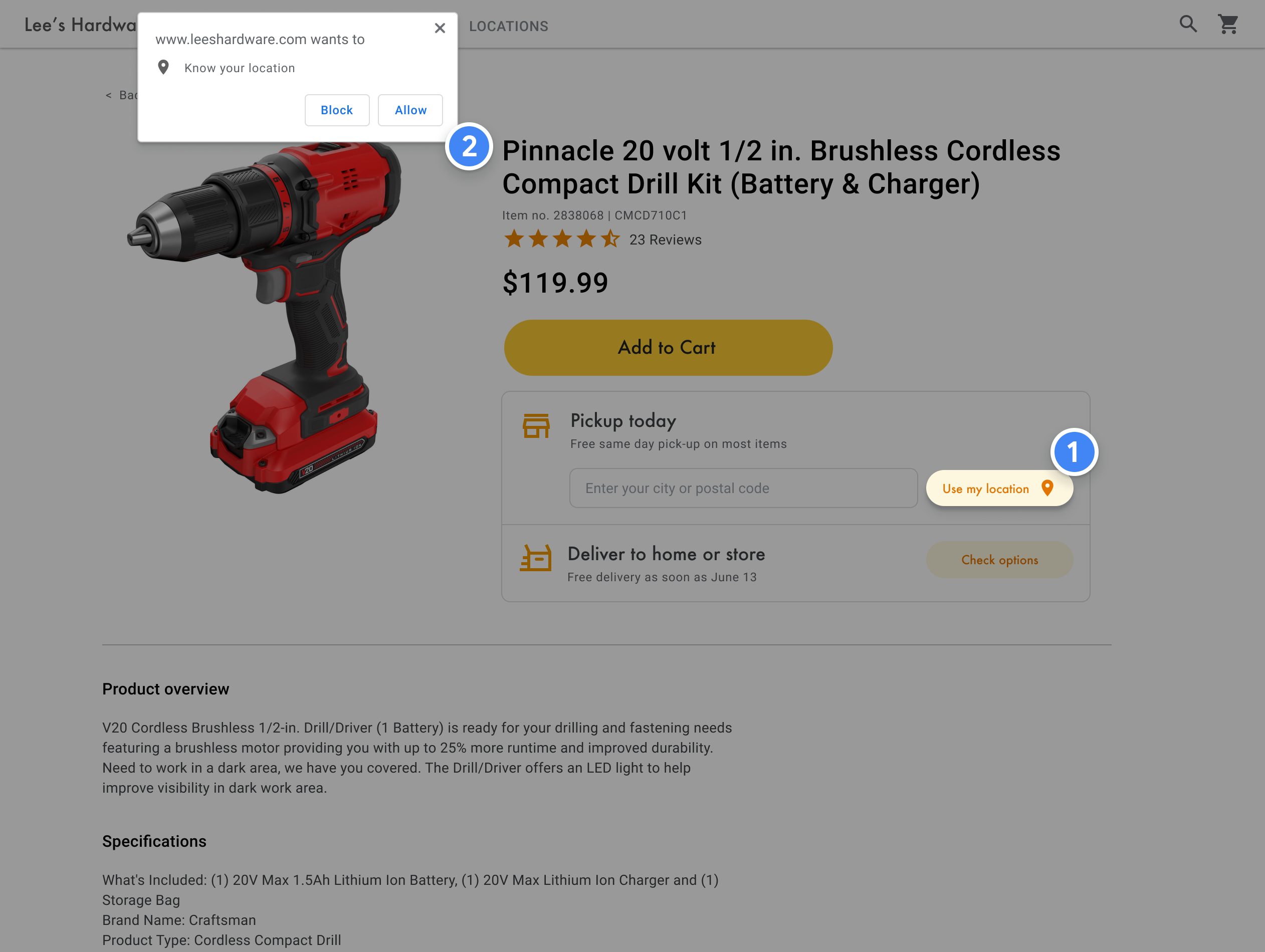
שימוש במיקום גיאוגרפי בדפדפן
כדי לבקש ולטפל במיקום גיאוגרפי בדפדפן HTML5, אפשר לקרוא איך מפעילים חלון Use my location:

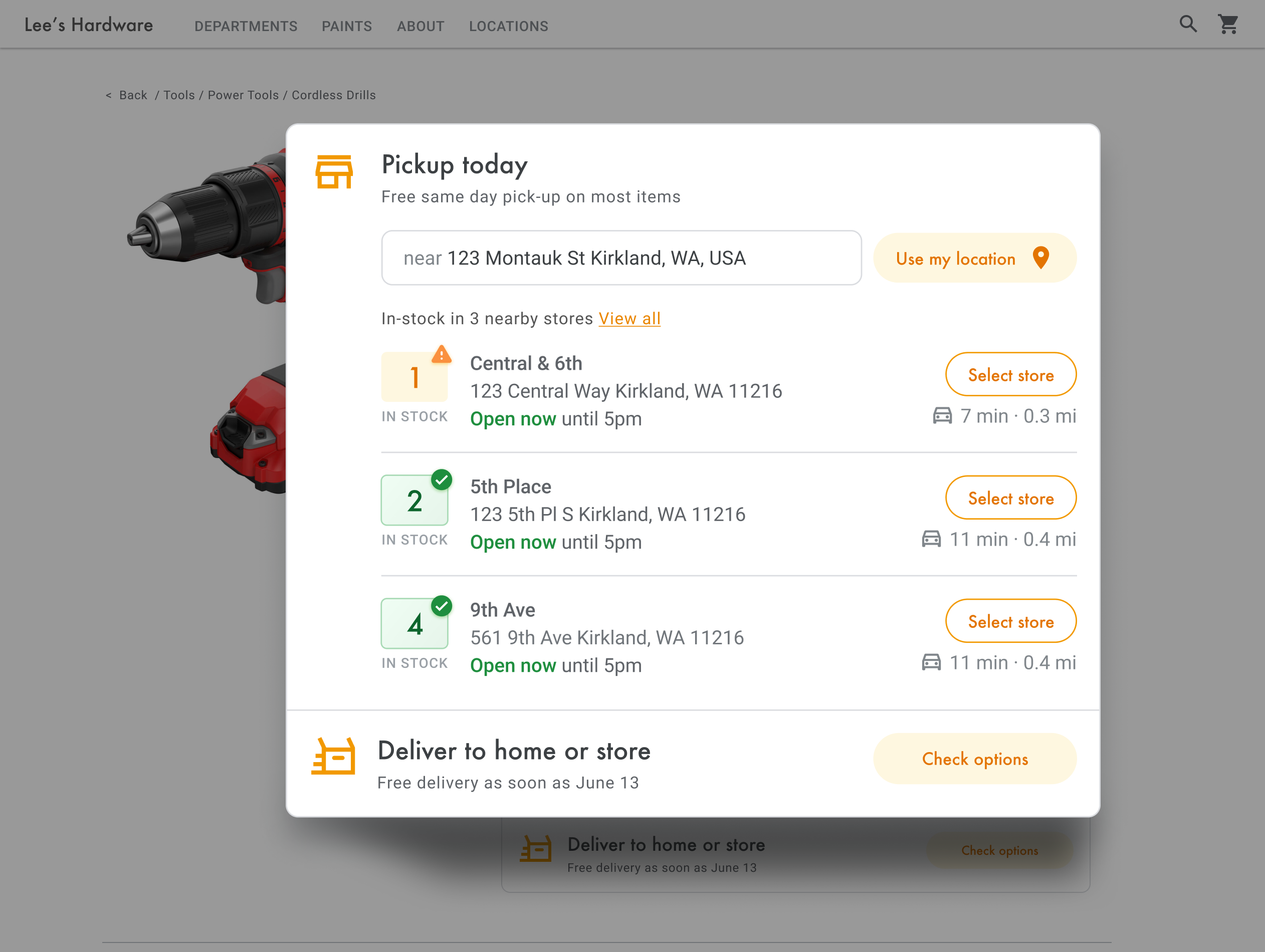
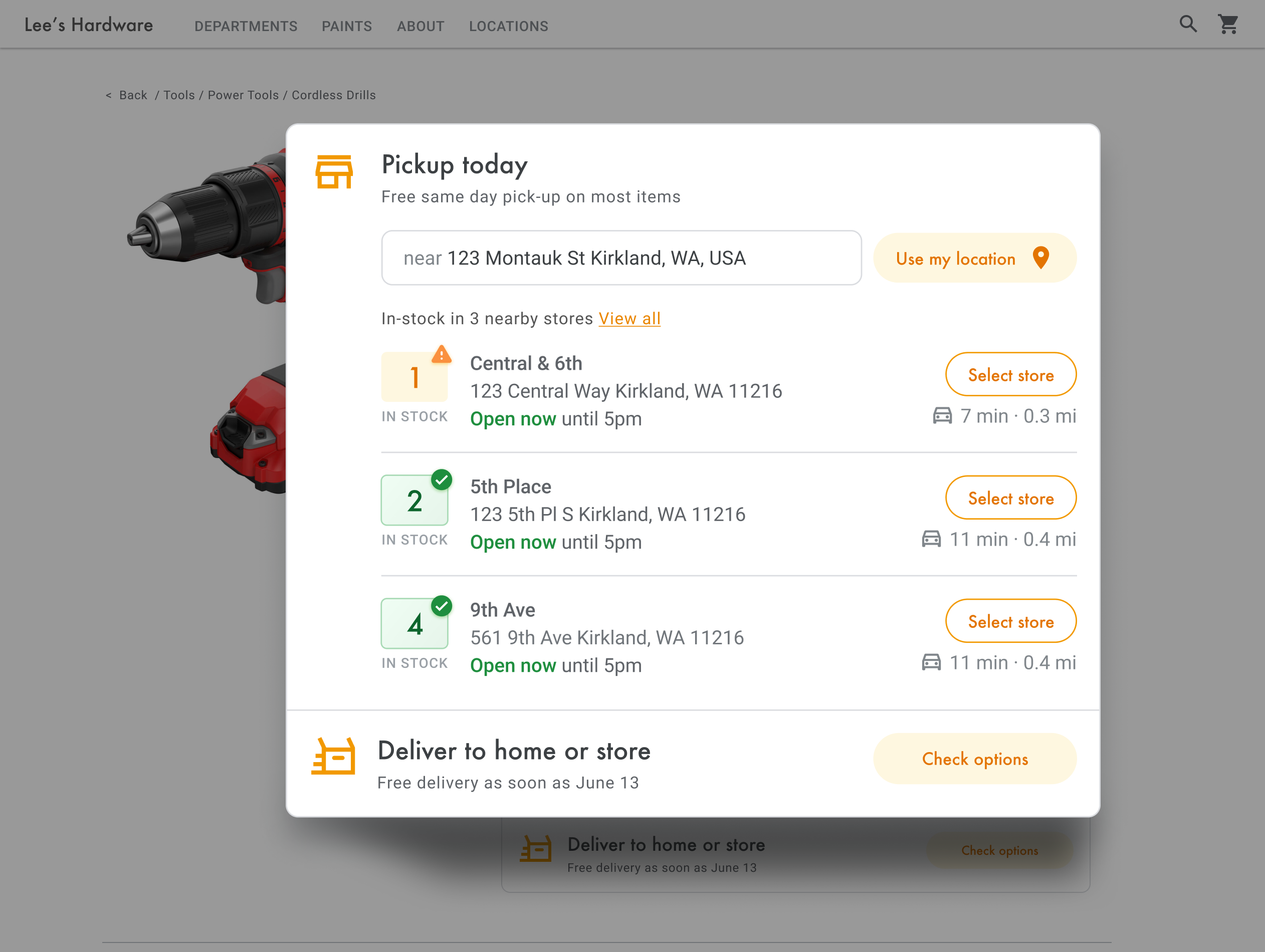
זיהוי החנויות הקרובות ביותר
| בדוגמה הזו נעשה שימוש ב: שירות מטריצת מרחקים, Maps JavaScript API (גרסה קודמת) | אפשר גם להשתמש ב: Distance Matrix API (גרסה קודמת) |
אחרי שמקבלים את המיקום של המשתמש, אפשר להשוות אותו למיקומי החנויות. אם משתמשים ב-Distance Matrix Service, Maps JavaScript API (Legacy), המשתמשים יכולים לבחור את המיקום שהכי נוח להם לפי זמן הנסיעה או המרחק בכביש.
הדרך הרגילה לארגן רשימה של מיקומים היא למיין אותם לפי מרחק. לעתים קרובות המרחק הזה מחושב פשוט באמצעות הקו הישר מהמשתמש למיקום, אבל זה יכול להיות מטעה. יכול להיות שהקו הישר עובר מעל נהר שאי אפשר לחצות או דרך כבישים עמוסים, בזמן שמיקום אחר יכול להיות נוח יותר. זה חשוב במיוחד אם יש לכם כמה מיקומים במרחק של כמה קילומטרים זה מזה.
שירות מטריצת המרחקים, Maps JavaScript API (גרסה קודמת) פועל על ידי קבלת רשימה של מיקומי מוצא ויעד, והחזרת המרחק בין המיקומים וגם הזמן שנדרש כדי להגיע מהמוצא ליעד. במקרה של משתמש, נקודת המוצא תהיה המיקום הנוכחי שלו או נקודת ההתחלה הרצויה, והיעדים יהיו המיקומים. אפשר לציין את נקודות המוצא והיעד כזוגות של קואורדינטות או ככתובות. כשקוראים לשירות, הוא מתאים את הכתובות. אתם יכולים להשתמש ב-Distance Matrix Service, Maps JavaScript API (Legacy) עם פרמטרים נוספים כדי להציג תוצאות על סמך זמני נסיעה נוכחיים או עתידיים.
בדוגמה הבאה מוצגת קריאה לשירות מטריצת מרחקים, Maps JavaScript API (גרסה קודמת), שבה מצוין המיקום של המשתמש ו-25 מיקומים של חנויות בכל פעם.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
לכל מיקום בקרבת מקום, תוכלו להציג את סטטוס המלאי של המוצר על סמך מסד הנתונים של המלאי.
הצגת פרטי החנות
| בדוגמה הזו נעשה שימוש ב: ספריית מקומות, Maps JavaScript API | אפשר גם להשתמש ב: Places SDK ל-Android | Places SDK ל-iOS | Places API |
אתם יכולים לשתף פרטים עשירים על מקומות, כמו פרטים ליצירת קשר, שעות פעילות וסטטוס הפתיחה הנוכחי, כדי לעזור ללקוחות לבחור את המיקום המועדף עליהם או להשלים את ההזמנה.
אחרי ששולחים קריאה אל Maps JavaScript API כדי לקבל פרטים על מקום, אפשר לסנן את התגובה ולהציג אותה.

כדי לבקש פרטים על מקום, תצטרכו את מזהה המקום של כל אחד מהמיקומים שלכם. במאמר איך מאחזרים מזהי מקומות מוסבר איך לאחזר את מזהה המקום של המיקום שלכם.
הבקשה הבאה לפרטי מקום מחזירה את הכתובת, הקואורדינטות, האתר, מספר הטלפון, הדירוג ושעות הפעילות של המקום 'Google London' עם מזהה המקום:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
שיפור איתור המוצרים
בהתאם לצרכים של העסק או של המשתמשים, אפשר לשפר עוד יותר את חוויית המשתמש.
לקבל מסלול ניווט
| בדוגמה הזו נעשה שימוש ב: שירות המסלולים של Maps JavaScript API | אפשר גם להשתמש ב: Directions API (גרסה קודמת) שירות אינטרנט לשימוש ב-Android וב-iOS, ישירות מהאפליקציה או מרחוק דרך שרת proxy |
כשאתם מציגים למשתמשים מסלולי נסיעה מתוך האתר או האפליקציות שלכם, הם לא צריכים לצאת מהאתר ולהתפזר בין דפים אחרים, או לראות מתחרים במפה. אפשר אפילו להציג את פליטות הפחמן של אמצעי התחבורה הספציפי, ואת ההשפעה של כל נסיעה באמצעות מערך נתונים של פחמן שנמצא בבעלותכם.
לשירות Directions יש גם פונקציות שמאפשרות לעבד את התוצאות ולהציג אותן בקלות במפה.
דוגמה להצגת חלונית הנחיות: מידע נוסף על הדוגמה זמין במאמר בנושא הצגת הוראות טקסט.
שליחת מסלול לנייד
כדי להקל עוד יותר על המשתמשים להגיע למיקום מסוים, אתם יכולים לשלוח להם בהודעת טקסט או באימייל קישור להוראות הגעה. כשהם ילחצו על הקישור, אפליקציית מפות Google תיפתח בטלפון שלהם אם היא מותקנת, או שהאתר maps.google.com ייטען בדפדפן האינטרנט של המכשיר שלהם. בשתי חוויות השימוש האלה, המשתמש יכול להשתמש בניווט מפורט, כולל הנחיות קוליות, כדי להגיע ליעד.
משתמשים ב
כתובות URL של מפות כדי ליצור כתובת URL של מסלול נסיעה כמו זו שבהמשך, עם שם המקום בקידוד כתובת URL כפרמטר destination ומזהה המקום כפרמטר destination_place_id. אין עלות ליצירה או לשימוש בכתובות URL של מפות, ולכן לא צריך לכלול מפתח API בכתובת ה-URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
אפשר גם להוסיף פרמטר שאילתה origin בפורמט הכתובת של היעד. אבל אם לא מציינים את הפרמטר הזה, ההוראות מתחילות מהמיקום הנוכחי של המשתמש, שיכול להיות שונה מהמקום שבו הוא השתמש באפליקציה לאיתור מוצרים. כתובות URL של מפות מספקות אפשרויות נוספות של פרמטרים לשאילתות, כמו travelmode ו-dir_action=navigate, כדי להפעיל את ההוראות עם ניווט.
הקישור הזה שאפשר ללחוץ עליו, שהוא הרחבה של כתובת ה-URL לדוגמה שלמעלה, מגדיר את origin כאצטדיון כדורגל בלונדון ומשתמש ב-travelmode=transit כדי לספק הוראות הגעה בתחבורה ציבורית ליעד.
כדי לשלוח הודעת טקסט או אימייל עם כתובת ה-URL הזו, אנחנו ממליצים כרגע להשתמש באפליקציה של צד שלישי, כמו twilio. אם אתם משתמשים ב-App Engine, אתם יכולים להשתמש בחברות צד שלישי כדי לשלוח הודעות SMS או אימייל. מידע נוסף זמין במאמר בנושא שליחת הודעות באמצעות שירותים של צד שלישי.
הצגת המיקומים שלכם במפה אינטראקטיבית
שימוש במפות דינמיות
| בדוגמה הזו נעשה שימוש ב: Maps JavaScript API | זמינים גם: Android | iOS |
איתור מיקום הוא חלק חשוב מחוויית המשתמש. עם זאת, יכול להיות שבאתרים מסוימים לא תהיה אפילו מפה פשוטה, ולכן המשתמשים יצטרכו לצאת מהאתר או מהאפליקציה כדי למצוא מיקום בקרבת מקום. המשמעות היא שחוויית המשתמש לא אופטימלית, כי המשתמשים צריכים לעבור בין דפים כדי לקבל את המידע שהם צריכים. אבל אפשר לשפר את חוויית השימוש הזו על ידי הטמעה של מפות באפליקציות והתאמה שלהן.
אפשר להוסיף לדף מפה דינמית – כלומר מפה שהמשתמשים יכולים להזיז, להגדיל או להקטין אותה ולקבל פרטים על מיקומים שונים ונקודות עניין – באמצעות כמה שורות קוד.
קודם כול, צריך לכלול את Maps JavaScript API בדף. כדי לעשות זאת, מקשרים את הסקריפט הבא בדף ה-HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>כתובת ה-URL מפנה לפונקציית ה-JavaScript initMap שמופעלת כשהדף נטען. בכתובת ה-URL אפשר גם להגדיר את השפה או האזור של המפה כדי לוודא שהיא מעוצבת בצורה הנכונה למדינה הספציפית שמטרגטים. הגדרת אזור גם מבטיחה שההתנהגות של אפליקציות שמשמשות מחוץ לארצות הברית תהיה מוטה לכיוון האזור שהגדרתם. במאמר הזה מפורטת רשימה מלאה של השפות והאזורים הנתמכים, ומוסבר איך להשתמש בפרמטר region.
לאחר מכן, צריך להשתמש בתג HTML div כדי להציב את המפה בדף.
זה המקום שבו המפה תוצג.
<div id="map"></div>בשלב הבא מגדירים את הפונקציונליות הבסיסית של המפה. הפעולה הזו מתבצעת בפונקציית הסקריפט initMap שמופיעה בכתובת ה-URL של הסקריפט. בסקריפט הזה, שמוצג בדוגמה הבאה, אפשר להגדיר את המיקום הראשוני, את סוג המפה ואת אמצעי הבקרה שיהיו זמינים למשתמשים במפה. שימו לב שהמזהה getElementById() מתייחס למזהה של המפה div שמופיע למעלה.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
בדרך כלל, כשמגדירים כלי לאיתור מיקום, רוצים להגדיר את המיקום הראשוני, את נקודת המרכז או הגבולות ואת רמת הזום (עד כמה המפה מוגדלת במיקום הזה). רוב הרכיבים האחרים, כמו התאמה אישית של אמצעי הבקרה, הם אופציונליים, כי אתם קובעים את רמת האינטראקציה עם המפה.
התאמה אישית של מפה
יש כמה דרכים לשנות את המראה והפרטים של המפה. לדוגמה, אתם יכולים:
- אתם יכולים ליצור סמנים מותאמים אישית משלכם כדי להחליף את סיכות המפה שמוגדרות כברירת מחדל.
- משנים את הצבעים של התכונות במפה כדי לשקף את המותג שלכם.
- אתם יכולים לשלוט בנקודות העניין שמוצגות (אטרקציות, אוכל, לינה וכו') ובצפיפות שלהן, וכך למקד את תשומת הלב של המשתמשים במיקומים שלכם ולהדגיש את נקודות הציון שעוזרות למשתמשים להגיע למיקום הקרוב ביותר.
יצירת סמני מפה בהתאמה אישית
אתם יכולים להתאים אישית את הסמנים על ידי שינוי צבע ברירת המחדל (אולי כדי להראות אם מיקום מסוים פתוח כרגע) או להחליף את הסמן בתמונה מותאמת אישית, כמו הלוגו של המותג שלכם. חלונות מידע, או חלונות קופצים, יכולים לספק למשתמשים מידע נוסף, כמו שעות פתיחה, מספר טלפון או אפילו תמונות. אפשר גם ליצור סמנים מותאמים אישית שהם רסטריים, וקטוריים, ניתנים לגרירה ואפילו מונפשים.
זוהי דוגמה למפה שבה נעשה שימוש בסמנים מותאמים אישית. (אפשר לראות את קוד המקור בנושא סמנים בהתאמה אישית בממשק API של JavaScript במפות Google).
מידע מפורט זמין במסמכי התיעוד בנושא תגי מיקום ל-JavaScript (אינטרנט), ל-Android ול-iOS.
עיצוב המפה
פלטפורמת מפות Google מאפשרת לכם לעצב את המפה בדרכים שיעזרו למשתמשים למצוא את המיקום הקרוב ביותר, להגיע אליו במהירות האפשרית ולחזק את המותג שלכם. לדוגמה, אפשר לשנות את צבעי המפה כך שיתאימו למיתוג שלכם, וגם לצמצם את ההסחות במפה על ידי שליטה בנקודות העניין שגלויות למשתמשים. ב-Google Maps Platform יש גם כמה תבניות התחלתיות למפות, שחלקן מותאמות לתעשיות שונות, כמו תיירות, לוגיסטיקה, נדל"ן וקמעונאות.
אפשר ליצור או לשנות סגנונות של מפות במסוף Google Cloud בדף Map Styles בפרויקט.
כדי לראות אנימציות של יצירת סגנון מפה ושל עיצוב במסוף Cloud, מרחיבים את האנימציות:
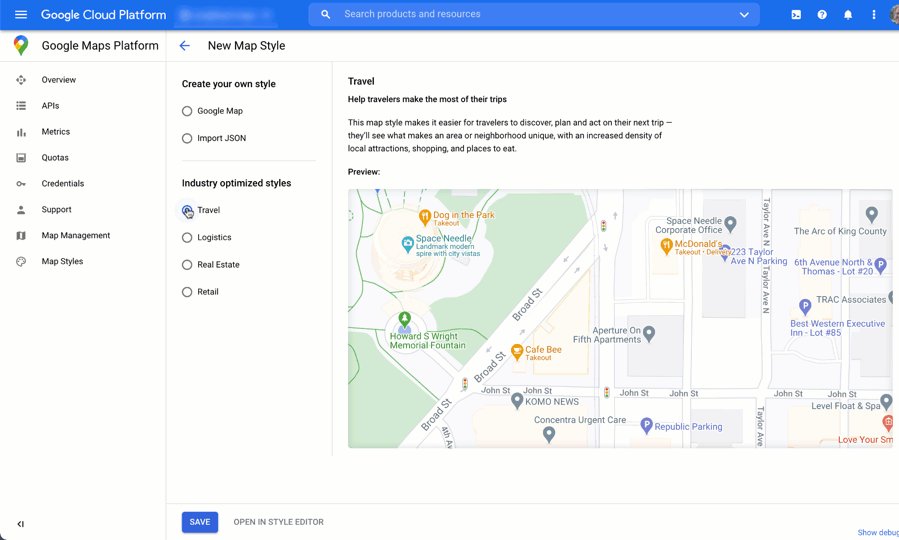
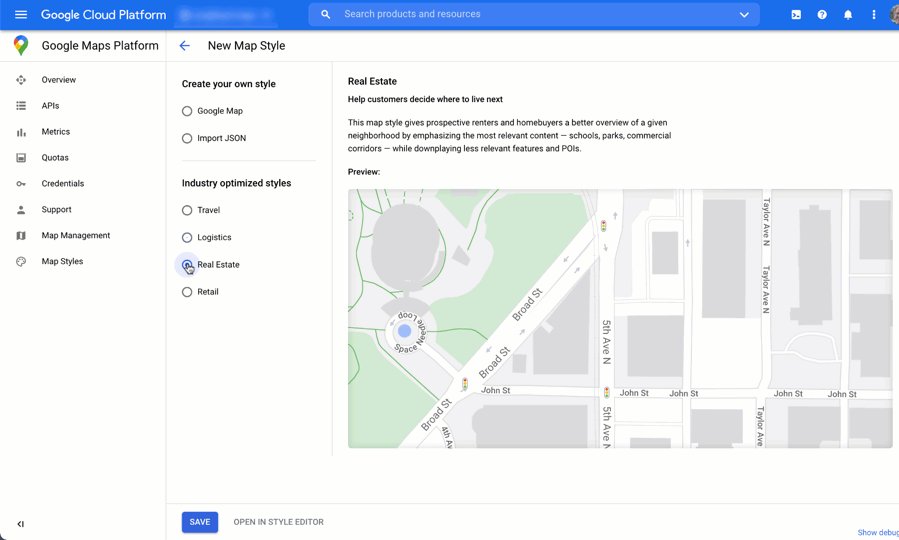
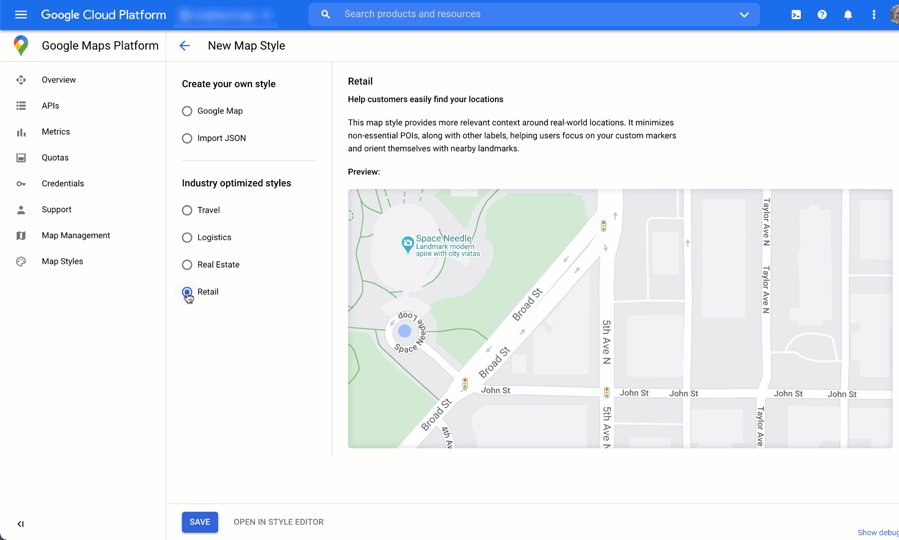
סגנונות מפה של ענפים
אנימציה שמציגה סגנונות מפה מוגדרים מראש שספציפיים לתעשייה, שאפשר להשתמש בהם. הסגנונות האלה מספקים נקודת התחלה אופטימלית לכל סוג של תעשייה. לדוגמה, סגנון המפה 'קמעונאות' מצמצם את מספר הנקודות שמעניינות את המשתמשים במפה, כדי שהם יוכלו להתמקד במיקומים שלכם ובנקודות הציון שיעזרו להם להגיע למיקום הקרוב ביותר במהירות ובביטחון.

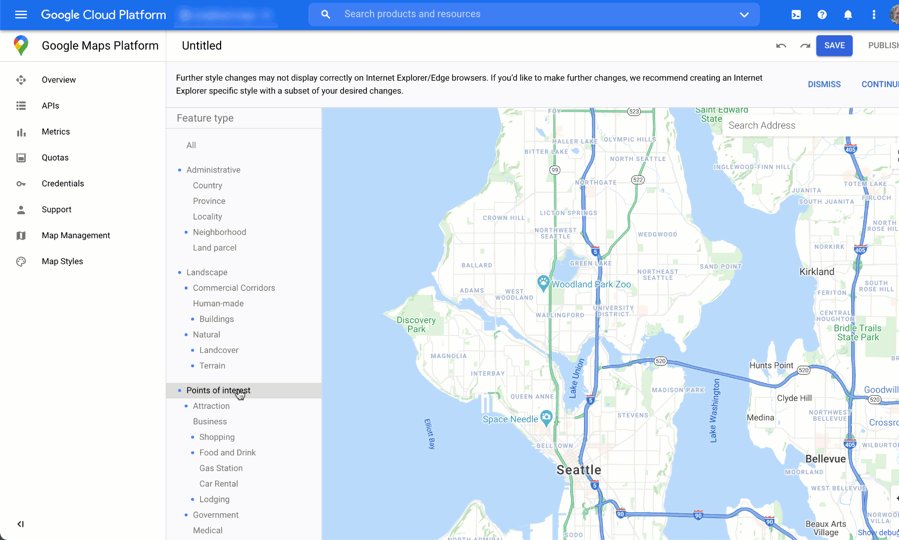
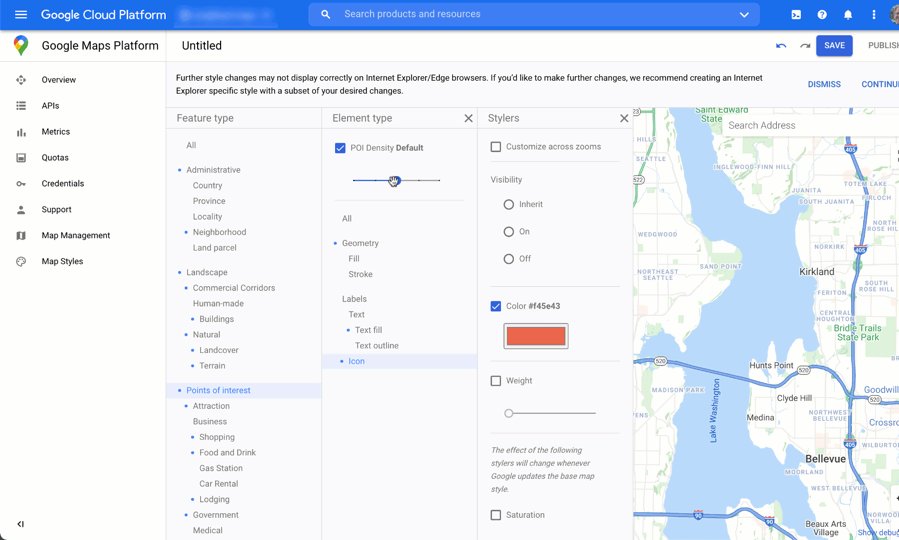
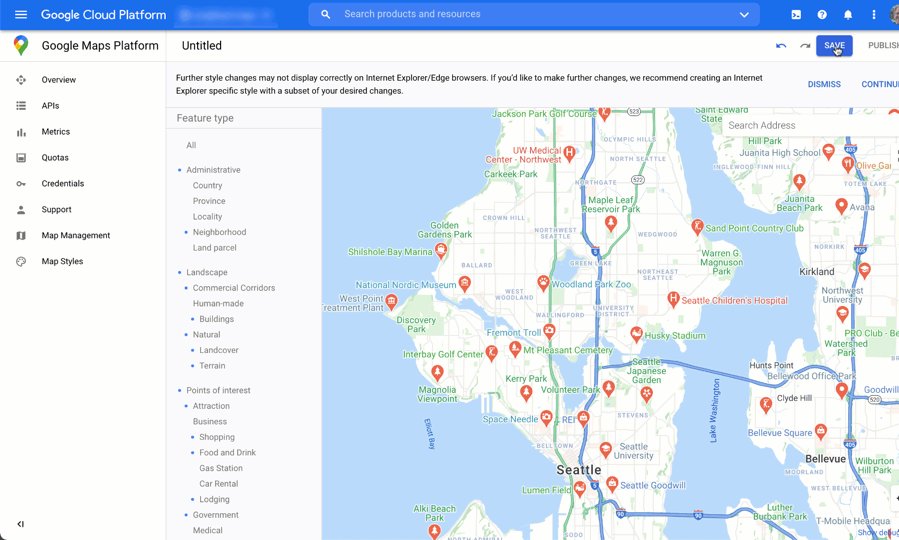
הגדרה של נקודות עניין
באנימציה הזו מוגדר צבע הסמן לנקודות עניין, וצפיפות נקודות העניין בסגנון המפה גדלה. ככל שהצפיפות גבוהה יותר, כך יותר סמני נקודות עניין מופיעים במפה.

לכל סגנון מפה יש מזהה משלו. אחרי שמפרסמים סגנון ב-Cloud Console, מציינים את מזהה המפה בקוד. כך אפשר לעדכן סגנון מפה בזמן אמת בלי לשנות את מבנה האפליקציה. המראה החדש יופיע אוטומטית באפליקציה הקיימת וישמש בכל הפלטפורמות. בדוגמאות הבאות אפשר לראות איך מוסיפים מזהה מפה לדף אינטרנט באמצעות Maps JavaScript API.
אם כוללים map_ids בכתובת ה-URL של הסקריפט, ממשק ה-API של JavaScript במפות Google הופך את הסגנונות האלה לזמינים באופן אוטומטי, כדי שהרנדור של המפה יהיה מהיר יותר כשקוראים לסגנונות האלה בקוד.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>הקוד הבא מציג מפה עם סגנון בדף האינטרנט. (לא מוצג רכיב HTML
<div id="map"></div> שבו המפה תופיע בדף).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
בקישורים הבאים אפשר לקרוא מידע נוסף על שילוב של סגנונות מפות מבוססי-ענן ב- JavaScript (אינטרנט), ב-Android וב-iOS.
שילוב של נתוני מיקום בהתאמה אישית עם פרטי מקום
בקטע הקודם הצגת המיקומים שלכם במפה אינטראקטיבית, הסברנו איך להשתמש בפרטי מקום כדי לספק למשתמשים מידע מפורט על המיקומים שלכם, כמו שעות פתיחה, תמונות וביקורות.
כדאי להבין את העלות של שדות נתונים שונים בפרטי מקום, שמסווגים כנתונים בסיסיים, נתוני קשר ונתוני אווירה. כדי לנהל את העלויות, אפשר לשלב את המידע שכבר יש לכם על המיקומים עם המידע העדכני (בדרך כלל פרטים בסיסיים ופרטים ליצירת קשר) ממפות Google, כמו סגירה זמנית, שעות פעילות בחגים, דירוגים, תמונות וביקורות של משתמשים. אם כבר יש לכם את פרטי הקשר של החנויות, לא תצטרכו לבקש את השדות האלה מפרטי המקום, ותוכלו להגביל את הבקשה כך שתאחזר רק שדות של נתונים בסיסיים או של אווירה, בהתאם למה שאתם רוצים להציג.
יכול להיות שיש לכם נתונים משלכם על מקומות, שתוכלו להשתמש בהם בנוסף לפרטי המקום או במקום פרטי המקום. ב-codelab של איתור מיקום full-stack יש דוגמה לשימוש ב-GeoJSON עם מסד נתונים כדי לאחסן ולאחזר את פרטי המיקום שלכם.

