Genel Bakış
Google Haritalar Platformu; web (JS, TS), Android ve iOS'te kullanılabilir. Ayrıca yerler, yol tarifleri ve mesafeler hakkında bilgi edinmek için web hizmetleri API'leri sunar. Bu kılavuzdaki örnekler tek bir platform için yazılmıştır ancak diğer platformlarda uygulama için doküman bağlantıları sağlanmıştır.
Kullanıcılarınız ürünlerinizi online olarak gördüğünde siparişlerini almanın en iyi ve en uygun yolunu bulmak ister. Google, harika ürün bulucu kullanıcı deneyimleri oluşturmak için Google Haritalar Platformu API'lerinin en iyi kombinasyonu olarak Ürün Bulucu uygulama kılavuzunu ve özelleştirme ipuçlarını önerir.
Bu uygulama kılavuzunu takip ederek müşterilerin ürünlerinizi bulmak için ihtiyaç duydukları ayrıntılı bilgileri görmelerine yardımcı olabilir ve araba, bisiklet, toplu taşıma araçlarıyla veya yürüyerek seyahat ediyor olsalar da onları ürünlerinin bulunduğu mağazaya yönlendirebilirsiniz.

API'leri etkinleştir
Ürün Bulucu'yu uygulamak için Google Cloud Console'da aşağıdaki API'leri etkinleştirmeniz gerekir. Aşağıdaki köprüler, seçtiğiniz proje için her API'yi etkinleştirmek üzere sizi Google Cloud Console'a yönlendirir:
Kurulum hakkında daha fazla bilgi için Google Haritalar Platformu'nu kullanmaya başlama başlıklı makaleyi inceleyin.
Uygulama kılavuzu bölümleri
Aşağıdaki uygulamalar ve özelleştirmeler burada ele alınmaktadır:
- Onay işareti simgesi, temel bir uygulama adımıdır.
- Yıldız simgesi, çözümü geliştirmek için isteğe bağlı ancak önerilen bir özelleştirmedir.
| Mağaza konumlarını Google Haritalar Platformu yerleriyle ilişkilendirme | Bir mağaza konumunu Google Haritalar Platformu'ndaki bir yerle eşleştirin. | |
| Kullanıcının konumunu belirleme | Tüm platformlarda kullanıcı deneyimini iyileştirmek ve minimum tuş vuruşuyla adres doğruluğunu artırmak için yazarken arama işlevini ekleyin. | |
| En yakın mağazaları belirleme | Birden fazla başlangıç ve hedef için seyahat mesafesini ve süresini hesaplayın. İsteğe bağlı olarak yürüme, araba, toplu taşıma veya bisiklet gibi çeşitli ulaşım şekillerini belirtebilirsiniz. | |
| Mağaza bilgilerini görüntüleme | Mağazalarınızla ilgili veriler açısından zengin bilgiler göstererek kullanıcıların mağazalarınıza daha kolay gitmesini sağlayın. | |
| Navigasyon yol tarifleri sağlama | Yürüyüş, araba, bisiklet ve toplu taşıma gibi çeşitli ulaşım şekillerini kullanarak başlangıç noktasından varış noktasına yol tarifi verileri alın. | |
| Yol tariflerini mobil cihaza gönderme | Web sayfanızda yol tariflerini göstermenin yanı sıra, Google Haritalar'ı hareket halindeyken kullanmak için yol tariflerini kullanıcının telefonuna da gönderebilirsiniz. | |
| Konumlarınızı etkileşimli bir haritada gösterme | Konumlarınızın öne çıkmasına yardımcı olmak için özel harita işaretçileri oluşturun ve haritayı marka renklerinize uyacak şekilde şekillendirin. Kullanıcıların daha iyi yön bulmasına yardımcı olmak için haritanızda belirli önemli yerleri (ÖY) gösterin (veya gizleyin) ve haritanın karışık görünmesini önlemek için ÖY yoğunluğunu kontrol edin. | |
| Özel konum verilerini yer ayrıntılarıyla birleştirme | Kullanıcılara karar vermeleri için zengin bir veri seti sunmak amacıyla kendi özel konum ayrıntılarınızı Yer Ayrıntıları ile birleştirin. |
Mağaza konumlarını Google Haritalar Platformu yerleriyle ilişkilendirme
Yer kimliklerini alma
| Bu örnekte kullanılanlar: Places API | Ayrıca şunlar da mevcuttur: JavaScript |
Mağazalarınızın bulunduğu konumun adı, adresi ve telefon numarası gibi temel bilgileri içeren bir veritabanınız olabilir. Bu veritabanını, kullanıcılarınızın ürünleri teslim alabileceği nihai varış noktaları kümesi olarak Google Haritalar Platformu'ndaki bir yerle ilişkilendirmek isteyebilirsiniz. Google Haritalar Platformu'nun söz konusu yerle ilgili sahip olduğu bilgileri (coğrafi koordinatlar ve kullanıcı tarafından gönderilen bilgiler dahil) getirmek için veritabanınızdaki her mağazaya karşılık gelen yer kimliğini bulun.
Places API Yer Arama'da
Yer Bulma uç noktasına çağrı yapabilir ve yalnızca place_id alanını isteyebilirsiniz.
Aşağıda, Google Londra ofisinin yer kimliğini isteme örneği gösterilmektedir:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Bu yer kimliğini mağaza verilerinizin geri kalanıyla birlikte veritabanınızda saklayabilir ve mağaza hakkında bilgi istemek için etkili bir yöntem olarak kullanabilirsiniz. Aşağıda, yer kimliğini kullanarak coğrafi kodlama yapma, yer ayrıntılarını alma ve yere yol tarifi isteme ile ilgili talimatlar verilmiştir.
Konumlarınıza coğrafi kod ekleme
| Bu örnekte kullanılanlar: Geocoding API | Ayrıca şunlar da mevcuttur: JavaScript |
Mağaza veritabanınızda sokak adresleri varsa ancak coğrafi koordinatlar yoksa, müşterinize en yakın mağazaları hesaplamak için bu adresin enlem ve boylamını almak üzere Geocoding API'yi kullanın. Mağazanın coğrafi kodunu sunucu tarafında oluşturabilir, enlem ve boylamları veritabanınızda saklayabilir ve en az 30 günde bir yenileyebilirsiniz.
Google Londra ofisi için döndürülen yer kimliğinin enlemini ve boylamını almak üzere Geocoding API'nin kullanıldığı bir örneği aşağıda bulabilirsiniz:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
Kullanıcının konumunu belirleme
| Bu örnekte kullanılanlar: Maps JavaScript API'deki Yerler Otomatik Tamamlama Kitaplığı | Ayrıca şunlarda da kullanılabilir: Android | iOS |
Ürün Bulucu'nun temel bileşenlerinden biri, kullanıcınızın başlangıç konumunu belirlemektir. Kullanıcının başlangıç konumunu belirtmesi için iki seçenek sunabilirsiniz: aramasının kaynağını yazma veya web tarayıcısı coğrafi konumuna ya da mobil konum hizmetlerine izin verme.
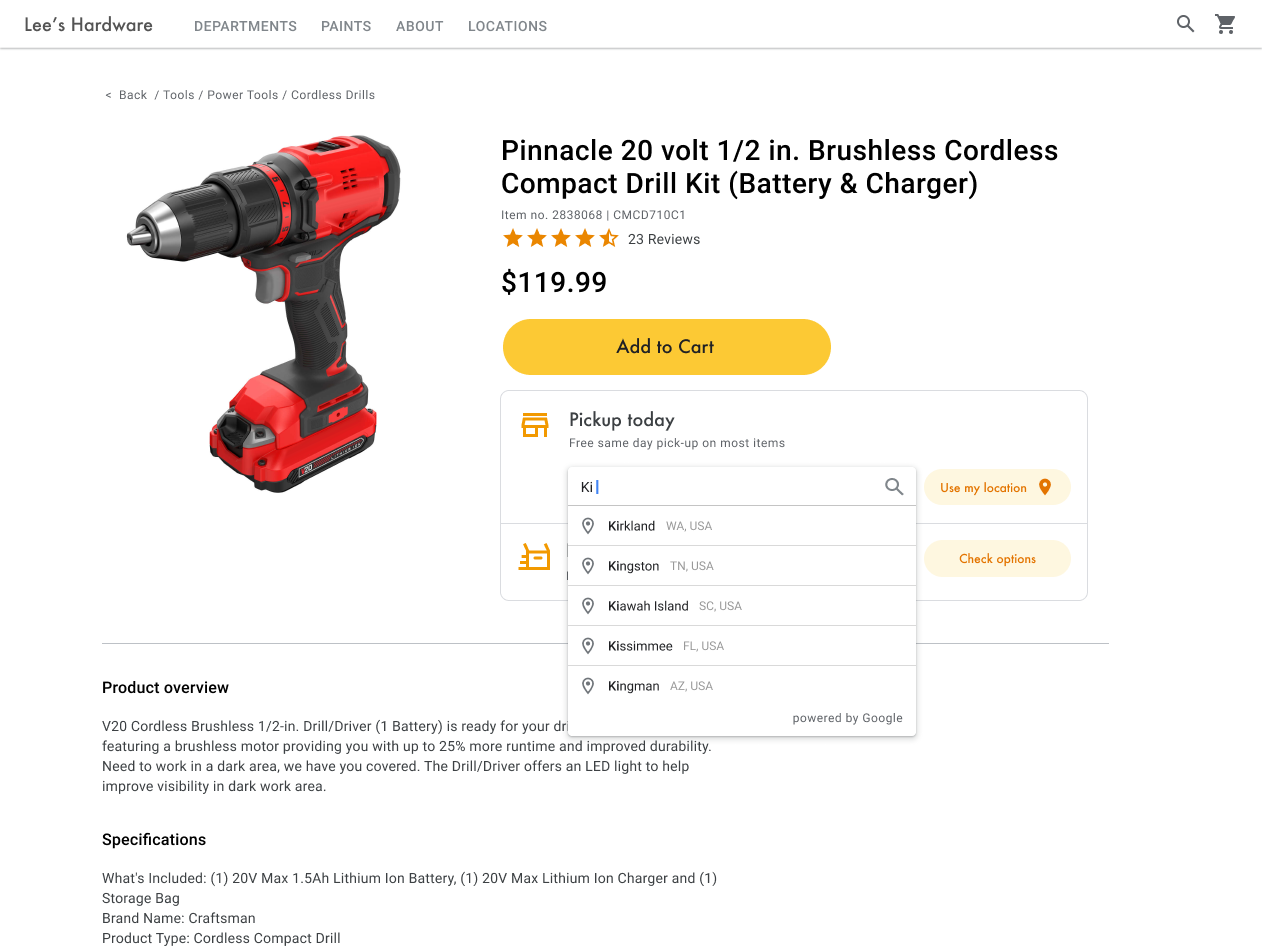
Yazılan girişleri otomatik tamamlama ile işleme
Günümüz kullanıcıları, Google Haritalar'ın tüketici sürümündeki otomatik tamamlama işlevine alışkındır. Bu işlev, mobil cihazlarda ve web'de Google Haritalar Platformu Yerler kitaplıklarını kullanan tüm uygulamalara entegre edilebilir. Kullanıcı bir adres yazdığında otomatik tamamlama, widget'ları kullanarak geri kalanını doldurur. Ayrıca, doğrudan Yerler kitaplıklarını kullanarak kendi otomatik tamamlama işlevinizi de sağlayabilirsiniz.

Aşağıdaki örnekte, libraries=places parametresini Maps JavaScript API komut dosyası URL'sine ekleyerek Otomatik Yer Tamamlama kitaplığını sitenize ekleyin.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Ardından, kullanıcı girişi için sayfanıza bir metin kutusu ekleyin:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Son olarak, otomatik tamamlama hizmetini başlatmanız ve adlandırılmış metin kutusuna bağlamanız gerekir. Yer otomatik tamamlama tahminlerini coğrafi kod türleriyle sınırlandırma, giriş alanınızı sokak adreslerini, mahalleleri, şehirleri ve posta kodlarını kabul edecek şekilde yapılandırır. Böylece kullanıcılar, başlangıç noktalarını tanımlamak için herhangi bir ayrıntı düzeyinde giriş yapabilir. Yanıtın, kullanıcının bulunduğu yerin enlemini ve boylamını içermesi için geometry alanını istediğinizden emin olun. Bu harita koordinatlarını, konumlarınızın başlangıç noktasıyla ilişkisini belirtmek için kullanırsınız.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
Bu örnekte, kullanıcı adresi seçtikten sonra searchFromOrigin() işlevi başlar. Bu işlemde, kullanıcı konumu olan eşleşen sonucun geometrisi alınır, ardından En yakın mağazaları belirleme bölümünde açıklandığı gibi, bu koordinatlara göre en yakın konumlar aranır.

Yer otomatik tamamlama özelliğini uygulamanıza ekleme ile ilgili video açıklamaları görmek için bu bölümü genişletin:
Web sitesi
Android uygulamaları
iOS uygulamaları
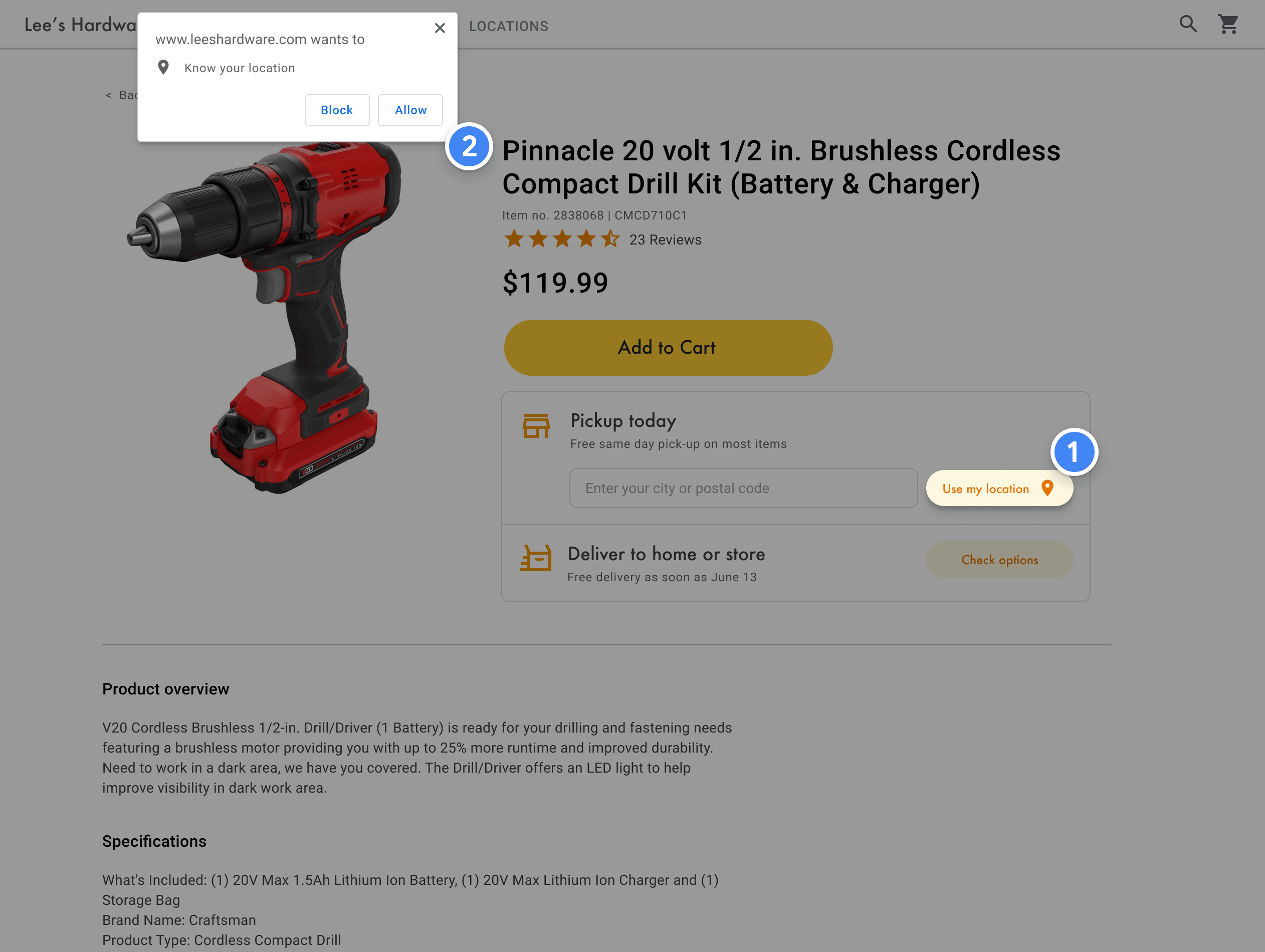
Tarayıcı coğrafi konumunu kullanma
HTML5 tarayıcı coğrafi konum isteğinde bulunmak ve bu isteği işlemek için Konumumu kullan penceresini nasıl etkinleştireceğinizi öğrenin:

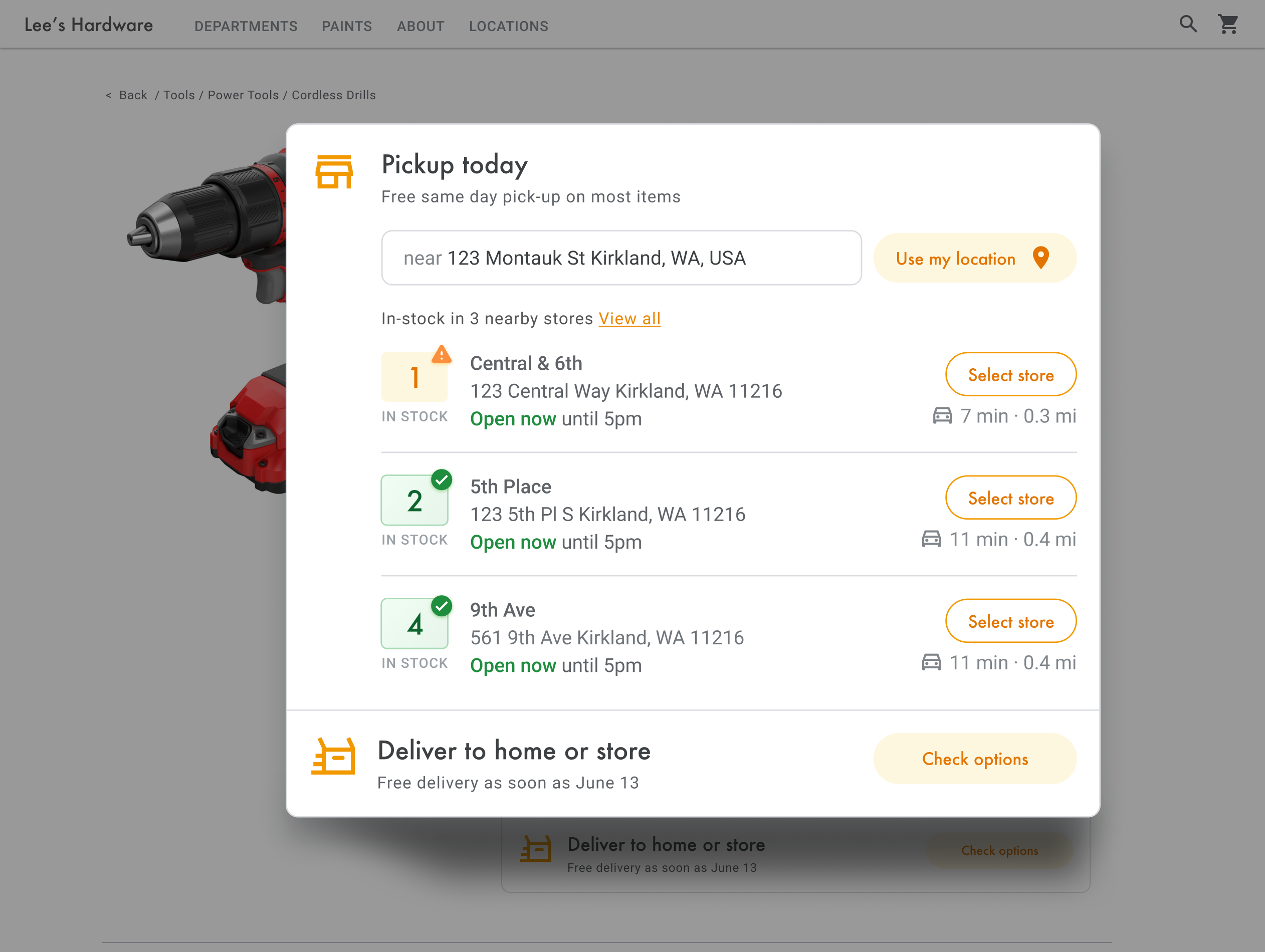
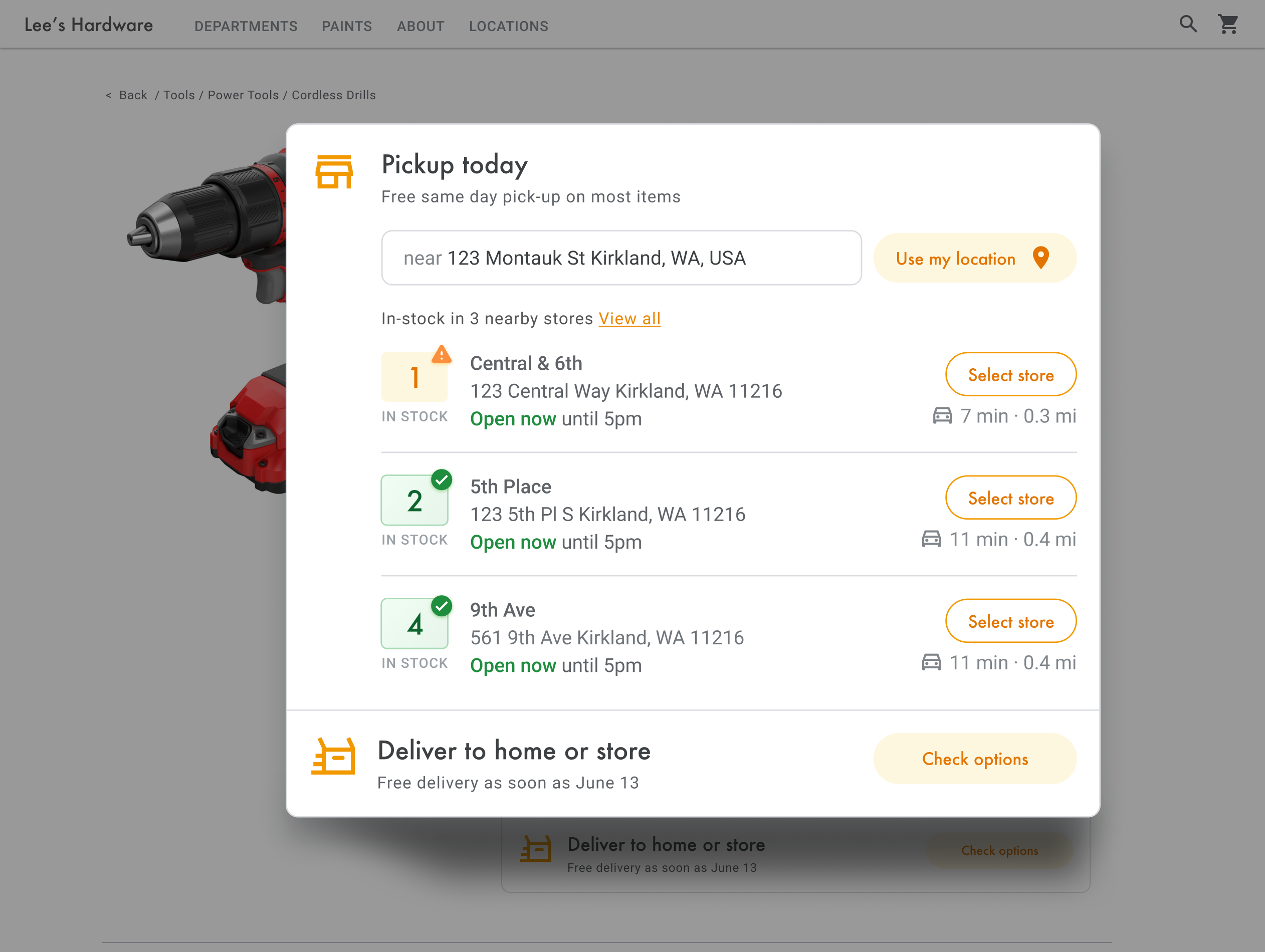
En yakın mağazaları belirleme
| Bu örnekte kullanılanlar: Distance Matrix Hizmeti, Maps JavaScript API (Eski) | Ayrıca şunlar da mevcuttur: Distance Matrix API (Eski) |
Kullanıcının konumunu öğrendikten sonra bu konumu mağaza konumlarınızla karşılaştırabilirsiniz. Bunu Distance Matrix Service, Maps JavaScript API (Legacy) ile yapmak, kullanıcılarınızın sürüş süresine veya yol mesafesine göre kendileri için en uygun konumu seçmelerine yardımcı olur.
Konum listesini düzenlemenin standart yolu, konumları mesafeye göre sıralamaktır. Genellikle bu mesafe, kullanıcının konumuna olan düz çizgi kullanılarak basitçe hesaplanır ancak bu yanıltıcı olabilir. Düz çizgi, geçilemez bir nehrin veya yoğun yolların üzerinden geçebilir. Bu durumda başka bir konum daha uygun olabilir. Bu, özellikle birbirine birkaç kilometre mesafede birden fazla konumunuz olduğunda önemlidir.
Mesafe Matrisi Hizmeti, Maps JavaScript API (Eski), başlangıç ve hedef konumların listesini alarak çalışır ve yalnızca seyahat mesafesini değil, aynı zamanda aralarındaki süreyi de döndürür. Kullanıcı için kaynak, kullanıcının bulunduğu yer veya istediği başlangıç noktası, hedefler ise konumlar olur. Başlangıç ve varış noktaları koordinat çiftleri veya adres olarak belirtilebilir. Hizmeti çağırdığınızda hizmet, adresleri eşleştirir. Sonuçları mevcut veya gelecekteki sürüş sürelerine göre göstermek için ek parametrelerle birlikte Mesafe Matrisi Hizmeti, Maps JavaScript API (Eski) kullanabilirsiniz.
Aşağıdaki örnekte, kullanıcının başlangıç noktası ve 25 mağaza konumu belirtilerek Distance Matrix Service, Maps JavaScript API (Legacy) çağrısı yapılıyor.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
Yakındaki her konum için envanter veritabanınıza göre ürünün stok durumunu gösterebilirsiniz.
Mağaza bilgilerini gösterme
| Bu örnekte kullanılanlar: Yerler Kitaplığı, Maps JavaScript API | Ayrıca şunlar da mevcuttur: Android için Yerler SDK'sı | iOS için Yerler SDK'sı | Places API |
Müşterilerin tercih ettikleri konumu seçmelerine veya siparişlerini tamamlamalarına yardımcı olmak için iletişim bilgileri, çalışma saatleri ve mevcut açık durumu gibi zengin yer ayrıntılarını paylaşabilirsiniz.
Yer Ayrıntılarını almak için Maps JavaScript API'ye çağrı yaptıktan sonra yanıtı filtreleyip oluşturabilirsiniz.

Yer Ayrıntıları isteğinde bulunmak için konumlarınızın her birinin yer kimliğine ihtiyacınız vardır. Konumunuzun yer kimliğini almak için Yer kimliklerini alma başlıklı makaleyi inceleyin.
Aşağıdaki Yer Ayrıntıları isteği, Google London yer kimliği için adres, koordinatlar, web sitesi, telefon numarası, puan ve çalışma saatlerini döndürür:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
Gelişmiş Ürün Bulucu
İşletmenizin veya kullanıcılarınızın ihtiyaçlarına bağlı olarak kullanıcı deneyimini daha da iyileştirebilirsiniz.
Navigasyon yol tarifi sağlama
| Bu örnekte kullanılanlar: Maps JavaScript API Directions Hizmeti | Ayrıca şunlar da mevcuttur: Directions API (Eski) Android ve iOS'te doğrudan uygulamadan veya uzaktan bir sunucu proxy'si aracılığıyla kullanılabilen web hizmeti |
Kullanıcılara sitenizden veya uygulamalarınızdan yol tarifleri gösterdiğinizde kullanıcılarınızın sitenizden ayrılması ve diğer sayfalarla dikkatinin dağılması ya da haritada rakipleri görmesi gerekmez. Hatta belirli bir ulaşım şeklinin karbon emisyonlarını gösterebilir ve sahip olabileceğiniz bir karbon veri kümesini kullanarak belirli bir yolculuğun etkisini gösterebilirsiniz.
Yol Tarifi Hizmeti, sonuçları işlemenize ve bunları haritada kolayca görüntülemenize olanak tanıyan işlevlere de sahiptir.
Aşağıda, yol tarifi panelinin gösterilmesine dair bir örnek verilmiştir. Örnek hakkında daha fazla bilgi için Metin olarak yol tariflerini gösterme başlıklı makaleyi inceleyin.
Yol tariflerini mobil cihaza gönderme
Kullanıcıların bir konuma ulaşmasını daha da kolaylaştırmak için onlara yol tarifi bağlantısı içeren bir kısa mesaj veya e-posta gönderebilirsiniz. Kullanıcılar bu bağlantıyı tıkladığında, telefonlarında Google Haritalar uygulaması yüklüyse uygulama açılır. Yüklü değilse cihazlarının web tarayıcısında maps.google.com yüklenir. Bu deneyimlerin her ikisinde de kullanıcıya, hedefe ulaşmak için sesli yönlendirme de dahil olmak üzere adım adım navigasyonu kullanma seçeneği sunulur.
Haritalar URL'lerini kullanarak aşağıdaki gibi bir yol tarifi URL'si oluşturun. URL kodlamalı yer adı destination parametresi, yer kimliği ise destination_place_id parametresi olarak kullanılır. Haritalar URL'lerini oluşturmak veya kullanmak ücretsizdir. Bu nedenle, URL'ye API anahtarı eklemeniz gerekmez.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
İsteğe bağlı olarak, hedefle aynı adres biçimini kullanarak bir origin sorgu parametresi sağlayabilirsiniz. Ancak bu parametre atlandığında yol tarifleri, kullanıcının mevcut konumundan başlar. Bu konum, kullanıcının Ürün Bulucu uygulamanızı kullandığı yerden farklı olabilir.
Haritalar URL'leri, navigasyon açıkken yol tariflerini başlatmak için travelmode ve dir_action=navigate gibi ek sorgu parametresi seçenekleri sunar.
Yukarıdaki örnek URL'yi genişleten
bu tıklanabilir bağlantı, origin öğesini Londra'daki bir futbol stadyumu olarak ayarlar ve travelmode=transit öğesini kullanarak hedefe toplu taşıma yol tarifleri sağlar.
Bu URL'yi içeren bir metin veya e-posta göndermek için şu anda twilio gibi üçüncü taraf bir uygulamayı kullanmanızı öneririz. App Engine kullanıyorsanız SMS mesajları veya e-posta göndermek için üçüncü taraf şirketleri kullanabilirsiniz. Daha fazla bilgi için Üçüncü Taraf Hizmetler ile Mesaj Gönderme başlıklı makaleyi inceleyin.
Konumlarınızı etkileşimli bir haritada gösterme
Dinamik haritaları kullanma
| Bu örnekte kullanılanlar: Maps JavaScript API | Ayrıca şunlarda da kullanılabilir: Android | iOS |
Konum bulucu, kullanıcı deneyiminin önemli bir parçasıdır. Ancak bazı sitelerde basit bir harita bile bulunmayabilir. Bu durumda kullanıcıların yakındaki bir konumu bulmak için siteden veya uygulamadan ayrılması gerekir. Bu durum, ihtiyaç duydukları bilgileri almak için sayfalar arasında gezinmek zorunda kalan kullanıcılar için ideal olmayan bir deneyim anlamına gelir. Bunun yerine, haritaları uygulamalarınıza yerleştirip özelleştirerek bu deneyimi iyileştirebilirsiniz.
Sayfanıza dinamik bir harita eklemek için (kullanıcıların üzerinde hareket edebileceği, yakınlaştırıp uzaklaştırabileceği ve farklı konumlar ile ilgi çekici yerler hakkında ayrıntılı bilgi alabileceği bir harita) birkaç satır kod yazmanız yeterlidir.
Öncelikle Maps JavaScript API'yi sayfaya eklemeniz gerekir. Bu işlem, HTML sayfanızda aşağıdaki komut dosyasını bağlayarak yapılır.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL, sayfa yüklendiğinde çalışan JavaScript initMap işlevine referans verir. URL'de, haritanızın dilini veya bölgesini de tanımlayarak hedeflediğiniz ülke için doğru şekilde biçimlendirildiğinden emin olabilirsiniz. Bölge ayarlamak, ABD dışında kullanılan uygulamaların davranışının da ayarladığınız bölgeye yönelik olmasını sağlar. Desteklenen dillerin ve bölgelerin tam listesi için Google Haritalar Platformu Kapsam Ayrıntıları'nı inceleyin ve region
parametresinin kullanımı hakkında daha fazla bilgi edinin.
Ardından, haritanızı sayfaya yerleştirmek için bir HTML div gerekir.
Haritanın görüntüleneceği yerdir.
<div id="map"></div>Bir sonraki adım, haritanızın temel işlevini ayarlamaktır. Bu işlem, komut dosyası URL'sinde belirtilen initMap komut dosyası işlevinde yapılır. Aşağıdaki örnekte gösterilen bu komut dosyasında, başlangıç konumunu, harita türünü ve kullanıcılarınızın haritada hangi kontrolleri kullanabileceğini ayarlayabilirsiniz. getElementById() öğesinin yukarıdaki "map" div kimliğine referans verdiğini unutmayın.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Konum belirleyici için genellikle başlangıç konumunu, merkez noktasını veya sınırları ve yakınlaştırma düzeyini (haritanın bu konuma ne kadar yakınlaştırıldığı) ayarlamak istersiniz. Kontrollerin ayarlanması gibi diğer öğelerin çoğu, haritayla etkileşim düzeyini belirlediğiniz için isteğe bağlıdır.
Haritanızı özelleştirme
Haritanızın görünümünü ve ayrıntılarını çeşitli şekillerde değiştirebilirsiniz. Örneğin, şunları yapabilirsiniz:
- Varsayılan harita iğnelerinin yerine kendi özel işaretçilerinizi oluşturun.
- Harita özelliklerinin renklerini markanızı yansıtacak şekilde değiştirin.
- Hangi önemli yerleri (gezilecek yerler, yemek, konaklama vb.) ve hangi sıklıkta göstereceğinizi kontrol edin. Böylece, kullanıcıların dikkatini konumlarınıza odaklayabilir ve kullanıcıların en yakın konuma ulaşmasına yardımcı olan önemli yerleri öne çıkarabilirsiniz.
Özel harita işaretçileri oluşturma
Varsayılan rengi değiştirerek (bir yerin şu anda açık olup olmadığını gösterebilir) veya işareti markanızın logosu gibi özel bir resimle değiştirerek işaretlerinizi özelleştirebilirsiniz. Bilgi pencereleri veya pop-up pencereler, kullanıcılara çalışma saatleri, telefon numarası ve hatta fotoğraflar gibi ek bilgiler sağlayabilir. Ayrıca raster, vektör, sürüklenebilir ve hatta animasyonlu özel işaretçiler de oluşturabilirsiniz.
Aşağıda, özel işaretçilerin kullanıldığı örnek bir harita verilmiştir. (Kaynak kodu Maps JavaScript API'deki özel işaretçiler konusundan inceleyebilirsiniz.)
Ayrıntılı bilgi için JavaScript (web), Android ve iOS ile ilgili işaretçi belgelerine bakın.
Haritanızın stilini ayarlama
Google Haritalar Platformu, haritanızı kullanıcıların en yakın konumu bulmasına, oraya mümkün olduğunca hızlı ulaşmasına ve markanızı güçlendirmenize yardımcı olacak şekilde stilize etmenize olanak tanır. Örneğin, harita renklerini markanıza uygun şekilde değiştirebilir ve kullanıcılara gösterilen önemli yerleri kontrol ederek haritadaki dikkat dağıtıcı unsurları azaltabilirsiniz. Google Haritalar Platformu, bazıları seyahat, lojistik, emlak ve perakende gibi farklı sektörler için optimize edilmiş bir dizi harita başlangıç şablonu da sunar.
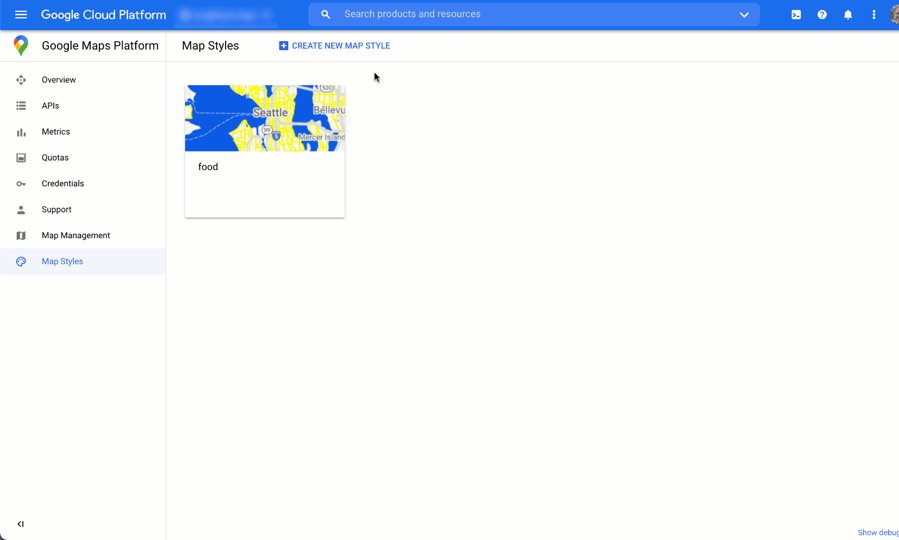
Google Cloud Console'daki Harita Stilleri sayfasında proje harita stilleri oluşturabilir veya değiştirebilirsiniz.
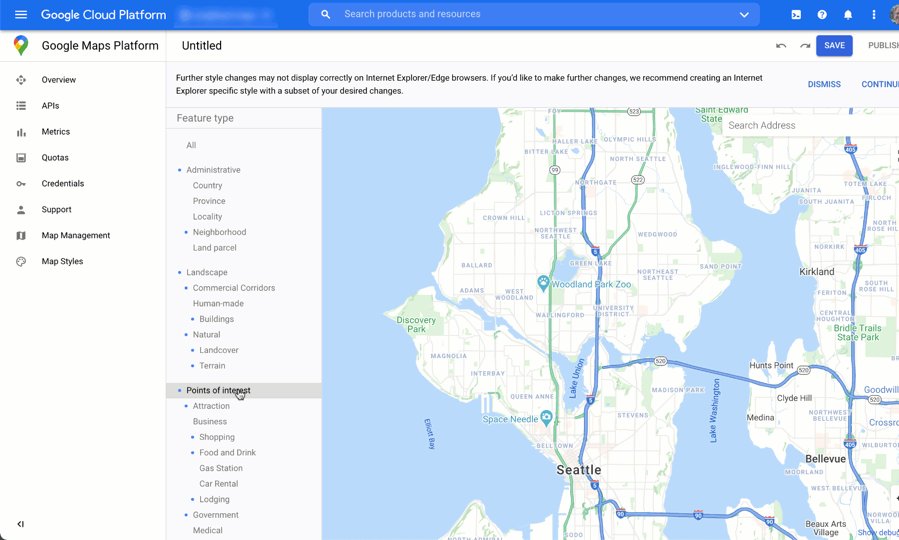
Harita stili oluşturma ve Cloud Console'da stil oluşturma animasyonlarını görmek için genişletin:
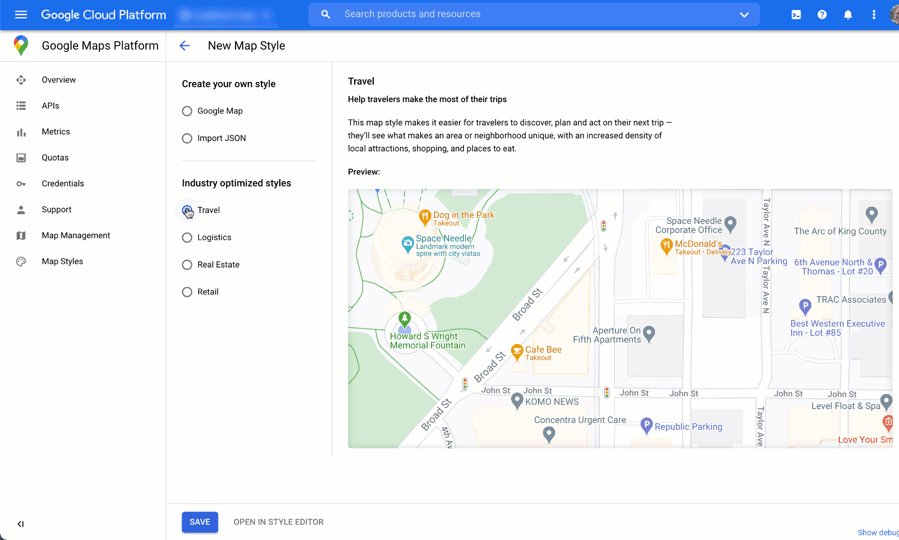
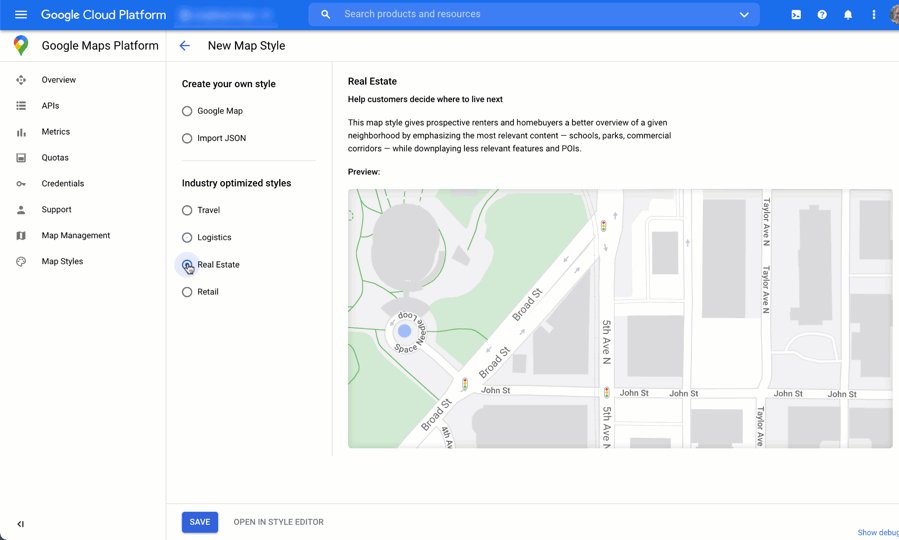
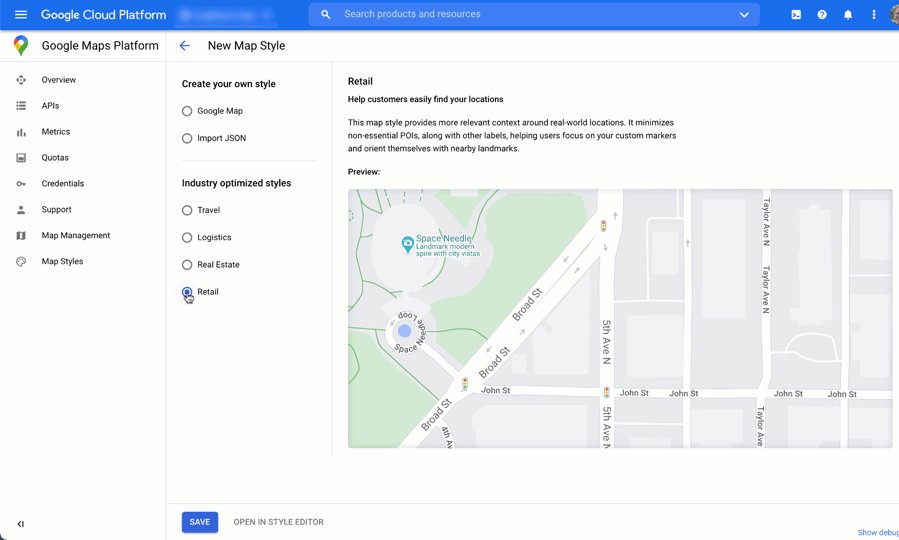
Sektöre özel harita stilleri
Bu animasyonda, kullanabileceğiniz önceden tanımlanmış sektöre özel harita stilleri gösterilmektedir. Bu stiller, her sektör türü için optimum bir başlangıç noktası sağlar. Örneğin, Perakende harita stili haritadaki önemli yerleri azaltarak kullanıcıların konumlarınıza ve en yakın konuma olabildiğince hızlı ve güvenli bir şekilde ulaşmalarına yardımcı olacak önemli noktalara odaklanmasını sağlar.

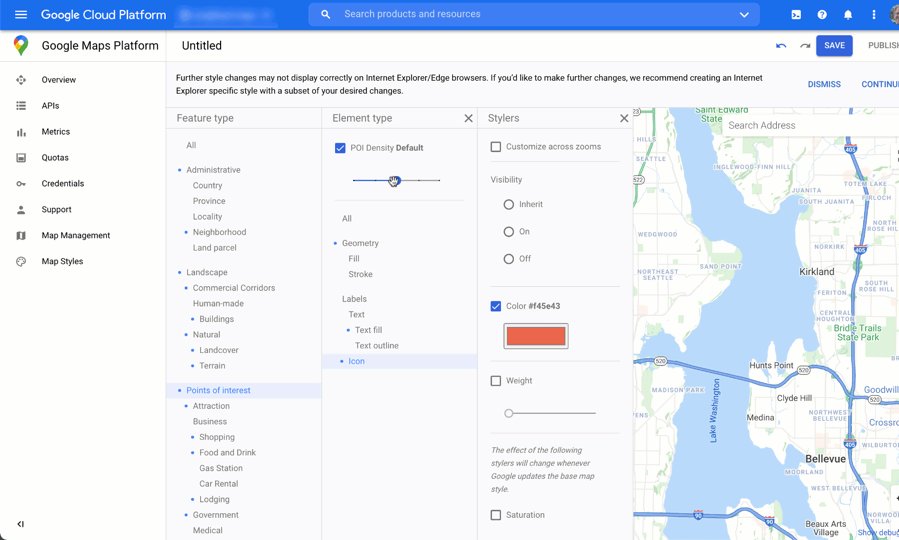
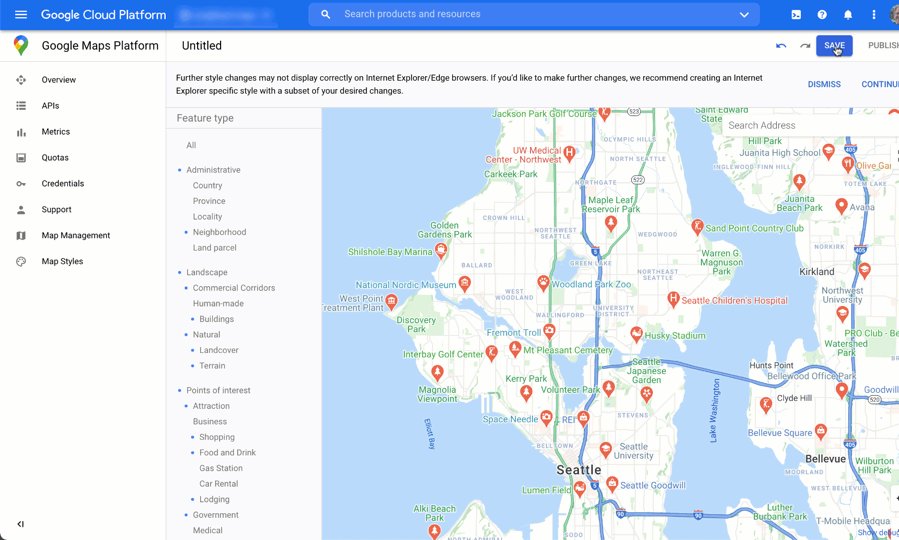
Önemli yerleri kontrol etme
Bu animasyon, önemli yerlerin işaretçi rengini ayarlar ve harita stilindeki ÖY yoğunluğunu artırır. Yoğunluk ne kadar yüksek olursa haritada o kadar çok ÖY işaretçisi görünür.

Her harita stilinin kendi kimliği vardır. Cloud Console'da bir stil yayınladıktan sonra kodunuzda bu harita kimliğine referans verirsiniz. Bu sayede, uygulamanızı yeniden düzenlemeden harita stilini gerçek zamanlı olarak güncelleyebilirsiniz. Yeni görünüm, mevcut uygulamada otomatik olarak görünür ve platformlar arasında kullanılır. Aşağıdaki örneklerde, Maps JavaScript API'yi kullanarak bir web sayfasına harita kimliğinin nasıl ekleneceği gösterilmektedir.
Komut dosyası URL'sine bir veya daha fazla map_ids eklediğinizde Maps JavaScript API, bu stilleri kodunuzda çağırdığınızda haritanın daha hızlı oluşturulması için otomatik olarak kullanılabilir hale getirir.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>Aşağıdaki kod, web sayfasında stil verilmiş bir harita görüntüler. (Haritanın sayfada görüneceği bir HTML
<div id="map"></div> öğesi gösterilmemiştir.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Bulut tabanlı harita stilini JavaScript (web), Android ve iOS'e dahil etme hakkında daha fazla bilgi edinin.
Özel konum verilerini yer ayrıntılarıyla birleştirme
Önceki Konumlarınızı etkileşimli bir haritada gösterme bölümünde, kullanıcılara konumlarınızla ilgili zengin bilgiler (ör. çalışma saatleri, fotoğraflar ve yorumlar) sunmak için Yer Ayrıntıları'nı kullanmayı ele almıştık.
Yer Ayrıntıları'ndaki farklı veri alanlarının maliyetini anlamak faydalıdır. Bu alanlar Temel, Kişi ve Atmosfer Verileri olarak sınıflandırılır. Maliyetlerinizi yönetmek için bir strateji olarak, konumlarınızla ilgili mevcut bilgileri Google Haritalar'daki yeni bilgilerle (genellikle temel ve iletişim verileri) birleştirebilirsiniz. Bu bilgiler arasında geçici kapanma, tatil çalışma saatleri, kullanıcı puanları, fotoğraflar ve yorumlar yer alır. Mağazalarınızın iletişim bilgilerine zaten sahipseniz Yer Ayrıntıları'ndan bu alanları istemeniz gerekmez ve isteğinizi yalnızca Temel veya Atmosfer Verileri alanlarını getirecek şekilde kısıtlayabilirsiniz.
Yer Ayrıntıları'nı tamamlamak veya onun yerine kullanmak için kendi yer verilerinizi kullanabilirsiniz. Tam yığınlı konum belirleyiciye yönelik codelab, kendi konum ayrıntılarınızı depolamak ve almak için GeoJSON'u bir veritabanıyla kullanma örneği sunar.

