
İşaretçiler, haritadaki konumları tanımlar. Varsayılan işaretçi, Google Haritalar'ın görünümüne uygun standart bir simge kullanır. API aracılığıyla simgenin rengini, resmini veya tutturma noktasını değiştirebilirsiniz. İşaretçiler, Marker türündeki nesnelerdir ve GoogleMap.addMarker(markerOptions) yöntemiyle haritaya eklenir.
İşaretçiler etkileşimli olacak şekilde tasarlanır. Bunlar varsayılan olarak click etkinliklerini alır ve genellikle bilgi pencerelerini açmak için etkinlik işleyicilerle birlikte kullanılır. Bir işaretçinin draggable özelliğini true olarak ayarlamak kullanıcının işaretçinin konumunu değiştirmesine olanak tanır. İşaretçiyi hareket ettirme özelliğini etkinleştirmek için basılı tutun.
Varsayılan olarak, bir kullanıcı işaretçiye dokunduğunda harita araç çubuğu haritanın sağ alt kısmında görünür ve kullanıcıya Google Haritalar mobil uygulamasına hızlı erişim imkanı sunar. Araç çubuğunu devre dışı bırakabilirsiniz. Daha fazla bilgi için kontrollerle ilgili kılavuza bakın.
İşaretçi ekleyin
Aşağıdaki örnekte, haritaya işaretçi ekleme işlemi gösterilmektedir. İşaretçi, -33.852,151.211 (Sidney, Avustralya) koordinatlarında oluşturulur ve tıklandığında bilgi penceresinde "Sidney'deki İşaretçi" dizesini gösterir.
Kotlin
override fun onMapReady(googleMap: GoogleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) }
Java
@Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); }
Bir işaretçi hakkında ek bilgi görüntüleme
Kullanıcı haritada bir işaretçiye dokunduğunda yer veya konum hakkında ek bilgiler göstermek yaygın bir gereksinimdir. Bilgi pencereleri ile ilgili kılavuza bakın.
Verileri bir işaretçiyle ilişkilendirme
Marker.setTag() kullanarak işaretçiyle birlikte rastgele bir veri nesnesi depolayabilir ve Marker.getTag() kullanarak veri nesnesini alabilirsiniz. Aşağıdaki örnekte, etiketleri kullanarak bir işaretçinin kaç kez tıklandığını nasıl sayabileceğiniz gösterilmektedir:
Kotlin
/** * A demo class that stores and retrieves data objects with each marker. */ class MarkerDemoActivity : AppCompatActivity(), OnMarkerClickListener, OnMapReadyCallback { private val PERTH = LatLng(-31.952854, 115.857342) private val SYDNEY = LatLng(-33.87365, 151.20689) private val BRISBANE = LatLng(-27.47093, 153.0235) private var markerPerth: Marker? = null private var markerSydney: Marker? = null private var markerBrisbane: Marker? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_markers) val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment? mapFragment!!.getMapAsync(this) } /** Called when the map is ready. */ override fun onMapReady(map: GoogleMap) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker( MarkerOptions() .position(PERTH) .title("Perth") ) markerPerth?.tag = 0 markerSydney = map.addMarker( MarkerOptions() .position(SYDNEY) .title("Sydney") ) markerSydney?.tag = 0 markerBrisbane = map.addMarker( MarkerOptions() .position(BRISBANE) .title("Brisbane") ) markerBrisbane?.tag = 0 // Set a listener for marker click. map.setOnMarkerClickListener(this) } /** Called when the user clicks a marker. */ override fun onMarkerClick(marker: Marker): Boolean { // Retrieve the data from the marker. val clickCount = marker.tag as? Int // Check if a click count was set, then display the click count. clickCount?.let { val newClickCount = it + 1 marker.tag = newClickCount Toast.makeText( this, "${marker.title} has been clicked $newClickCount times.", Toast.LENGTH_SHORT ).show() } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false } }
Java
/** * A demo class that stores and retrieves data objects with each marker. */ public class MarkerDemoActivity extends AppCompatActivity implements GoogleMap.OnMarkerClickListener, OnMapReadyCallback { private final LatLng PERTH = new LatLng(-31.952854, 115.857342); private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689); private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235); private Marker markerPerth; private Marker markerSydney; private Marker markerBrisbane; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_markers); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** Called when the map is ready. */ @Override public void onMapReady(GoogleMap map) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker(new MarkerOptions() .position(PERTH) .title("Perth")); markerPerth.setTag(0); markerSydney = map.addMarker(new MarkerOptions() .position(SYDNEY) .title("Sydney")); markerSydney.setTag(0); markerBrisbane = map.addMarker(new MarkerOptions() .position(BRISBANE) .title("Brisbane")); markerBrisbane.setTag(0); // Set a listener for marker click. map.setOnMarkerClickListener(this); } /** Called when the user clicks a marker. */ @Override public boolean onMarkerClick(final Marker marker) { // Retrieve the data from the marker. Integer clickCount = (Integer) marker.getTag(); // Check if a click count was set, then display the click count. if (clickCount != null) { clickCount = clickCount + 1; marker.setTag(clickCount); Toast.makeText(this, marker.getTitle() + " has been clicked " + clickCount + " times.", Toast.LENGTH_SHORT).show(); } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false; } }
İşaretçilerle veri depolamanın ve almanın faydalı olduğu bazı senaryo örneklerini aşağıda bulabilirsiniz:
- Uygulamanız farklı türlerdeki işaretçilere hitap ediyor olabilir ve kullanıcı bu işaretçileri tıkladığında farklı şekilde işlem yapmak isteyebilirsiniz. Bunu yapmak için türü belirten işaretçiyle birlikte bir
Stringdepolayabilirsiniz. - İşaretçilerin söz konusu sistemdeki belirli kayıtları temsil ettiği, benzersiz kayıt tanımlayıcılarına sahip bir sistemle arayüz oluşturuyor olabilirsiniz.
- İşaretçi verileri, bir işaretçinin z-indeksine karar verirken kullanılacak bir önceliği gösterebilir.
İşaretçiyi sürüklenebilir hale getirme
draggable özelliği true olarak ayarlandığı sürece, haritaya eklenen bir işaretçinin konumunu değiştirebilirsiniz. Sürüklemeyi etkinleştirmek için işaretçiye uzun basın. Parmağınızı ekrandan çektiğinizde işaretçi o konumda kalır.
İşaretçiler varsayılan olarak sürüklenebilir değildir. İşaretçiyi haritaya eklemeden önce MarkerOptions.draggable(boolean) ile veya haritaya eklendikten sonra Marker.setDraggable(boolean) ile sürüklenir olarak açıkça ayarlamanız gerekir.
İşaretçi sürükleme etkinlikleri bölümünde açıklandığı gibi işaretçideki sürükleme etkinliklerini dinleyebilirsiniz.
Aşağıdaki snippet, Avustralya'nın Perth şehrine sürüklenebilir bir işaretçi ekler.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .draggable(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .draggable(true));
İşaretçi özelleştirme
Bu videoda, konumları haritada görselleştirmek için işaretçileri kullanmanın yolları gösterilmektedir.
İşaretçiler, varsayılan simge yerine gösterilecek özel bir resim tanımlayabilir. Bir simge tanımlamak, işaretçinin görsel davranışını etkileyen bir dizi özelliği ayarlamayı içerir.
İşaretçiler, aşağıdaki özellikler aracılığıyla özelleştirmeyi destekler:
- Pozisyon (zorunlu)
- Haritada işaretçinin konumu için
LatLngdeğeri. Bu,Markernesnesi için gerekli olan tek özelliktir. - Bağlayıcı
- İşaretçinin LatLng konumuna yerleştirilecek resimdeki nokta. Bu, varsayılan olarak görüntünün alt kısmının ortasına ayarlanır.
- Alfa
- İşaretçinin opaklığını ayarlar. Varsayılan olarak 1,0 değerine ayarlanır.
- Başlık
- Kullanıcı işaretçiye dokunduğunda bilgi penceresinde gösterilen dize.
- Snippet
- Başlığın altında gösterilen ek metin.
- Simge
- Varsayılan işaretçi resmi yerine gösterilen bir bit eşlem.
- Sürüklenebilir
- Kullanıcının işaretçiyi taşımasına izin vermek istiyorsanız
trueolarak ayarlayın. Varsayılan olarakfalsedeğerine ayarlanır. - Visible İşaretçinin görünmez olması için
falseolarak ayarlayın. Varsayılan olaraktruedeğerine ayarlanır.- Yatay veya billboard yönü
- Varsayılan olarak işaretçiler, bilboard yönünü kullanır. Bu, işaretçilerin haritanın yüzeyine göre değil, cihazın ekranına göre yönlendirilerek çizildiği anlamına gelir. Haritayı döndürmek, eğmek veya yakınlaştırmak işaretçinin yönünü değiştirmez. İşaretçinin yönünü yere paralel olacak şekilde ayarlayabilirsiniz. Düz işaretçiler, harita döndürüldüğünde döner ve harita eğildiğinde perspektif değiştirir. Billboard işaretçilerde olduğu gibi, düz işaretçiler de harita yakınlaştırıldığında veya uzaklaştırıldığında boyutlarını korur.
- Döndürme
- İşaretçinin yönü, saat yönünde derece cinsinden belirtilir. İşaretçi düzse varsayılan konum değişir. Düz işaretçinin varsayılan konumu kuzeye hizalıdır. İşaretleyici düz olmadığında varsayılan konum yukarıyı gösterir ve döndürme işlemi, işaretleyici her zaman kameraya bakacak şekilde yapılır.
Aşağıdaki snippet, varsayılan simgeyle basit bir işaretçi oluşturur.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation));
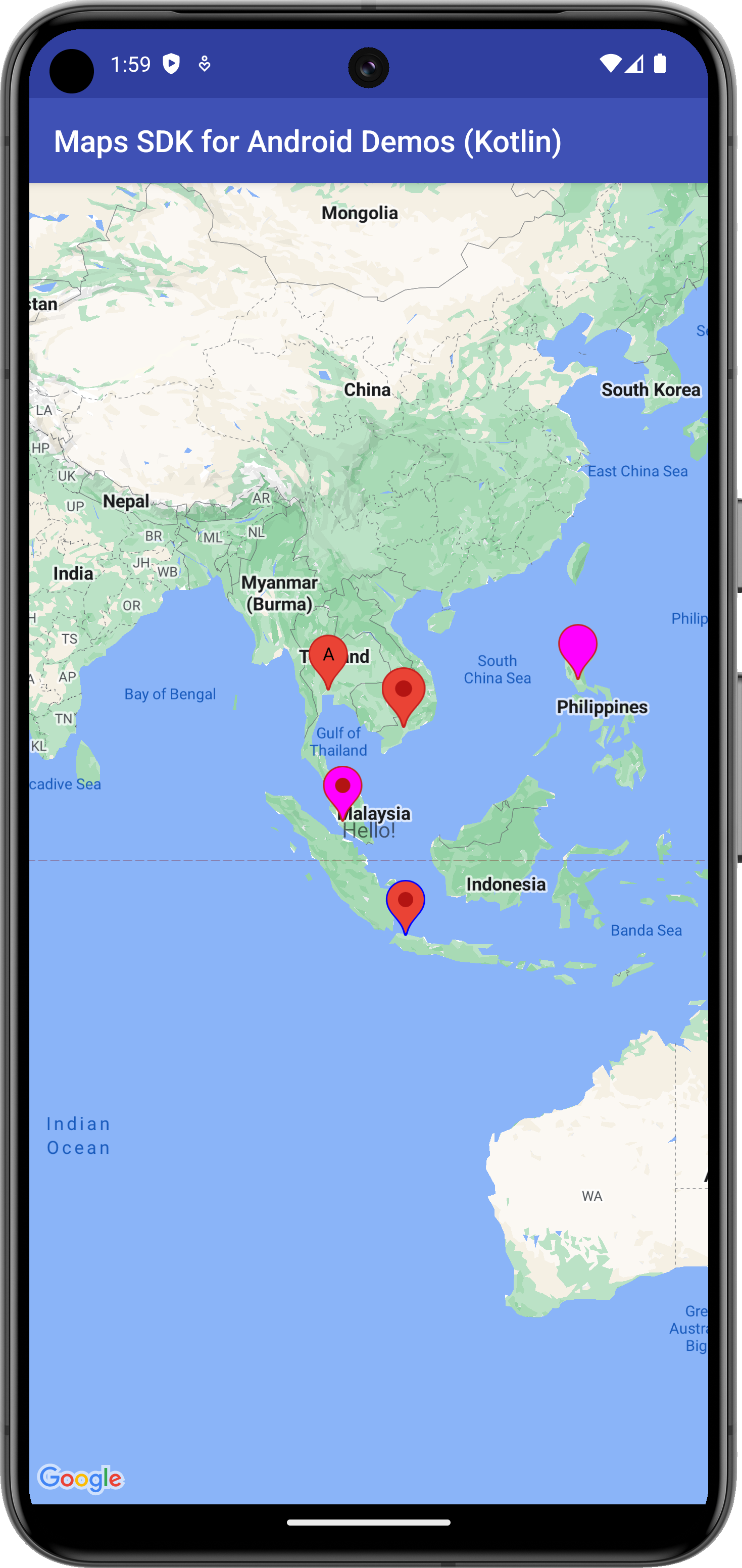
İşaretçi rengini özelleştirme
icon() yöntemine bir
BitmapDescriptor nesnesi ileterek varsayılan işaretçi resminin rengini özelleştirebilirsiniz. BitmapDescriptorFactory nesnesinde önceden tanımlanmış bir renk kümesini kullanabilir veya BitmapDescriptorFactory.defaultMarker(float hue) yöntemiyle özel bir işaretçi rengi ayarlayabilirsiniz. Ton, renk çarkındaki noktaları temsil eden 0 ile 360 arasındaki bir değerdir.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
İşaretçi opaklığını özelleştirme
MarkerOptions.alpha() yöntemiyle işaretçinin opaklığını kontrol edebilirsiniz. Alfa, 0,0 ile 1,0 arasında bir kayan nokta olarak belirtilmelidir. Burada 0 tamamen şeffaf, 1 ise tamamen opaktır.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .alpha(0.7f) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker(new MarkerOptions() .position(melbourneLocation) .alpha(0.7f));
İşaretçi resmini özelleştirme
Varsayılan işaretçi resmini, genellikle simge olarak adlandırılan özel bir işaretçi resmiyle değiştirebilirsiniz. Özel simgeler her zaman BitmapDescriptor olarak ayarlanır ve BitmapDescriptorFactory sınıfındaki yöntemlerden biri kullanılarak tanımlanır.
fromAsset(String assetName)- Öğeler dizinindeki bir Bitmap resminin adını kullanarak özel bir işaretçi oluşturur.
fromBitmap(Bitmap image)- Bitmap resminden özel işaretçi oluşturur.
fromFile(String fileName)- Dahili depolama alanında bulunan bir Bitmap resim dosyasının adını kullanarak özel bir simge oluşturur.
fromPath(String absolutePath)- Bitmap resminin mutlak dosya yolundan özel işaretçi oluşturur.
fromResource(int resourceId)- Bir bit eşlem resminin kaynak kimliğini kullanarak özel işaretçi oluşturur.
Aşağıdaki snippet, özel simgeye sahip bir işaretçi oluşturur.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
İşaretçiyi düzleştirme
İşaretçi simgeleri normalde ekrana göre çizilir. Haritayı döndürmek, eğmek veya yakınlaştırmak işaretçinin yönünü değiştirmez. İşaretçinin yönünü yere paralel olacak şekilde ayarlayabilirsiniz. Bu şekilde yönlendirilen işaretçiler, harita döndürüldüğünde döner ve harita eğildiğinde perspektifi değiştirir. Düz işaretçiler, harita yakınlaştırıldığında veya uzaklaştırıldığında boyutlarını korur.
İşaretçinin yönünü değiştirmek için işaretçinin flat özelliğini true olarak ayarlayın.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .flat(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .flat(true));
İşaretçiyi döndürme
Marker ile bir işaretçiyi tutturma noktası etrafında döndürebilirsiniz.setRotation() yöntemini kullanın. Dönüş, varsayılan konumdan saat yönünde derece cinsinden ölçülür. İşaretçi harita üzerinde düz durduğunda varsayılan konum kuzeydir. İşaretleyici düz olmadığında varsayılan konum yukarıyı gösterir ve döndürme işlemi, işaretleyici her zaman kameraya bakacak şekilde yapılır.
Aşağıdaki örnekte işaretçi 90° döndürülüyor. Sabitleme noktasını 0.5,0.5 olarak ayarladığınızda işaretçi, tabanı yerine merkezi etrafında döndürülür.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .anchor(0.5f, 0.5f) .rotation(90.0f) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .anchor(0.5f,0.5f) .rotation(90.0f));
İşaretleyici z-endeksi
Z-endeksi, bu işaretçinin haritadaki diğer işaretçilere göre yığın sırasını belirtir. Yüksek Z-endeksine sahip bir işaretçi, daha düşük Z-endeksine sahip işaretçilerin üzerine çizilir. Varsayılan z-index değeri 0'dır.
İşaretçinin seçenekler nesnesinde z-index'i, aşağıdaki kod snippet'inde gösterildiği gibi MarkerOptions.zIndex() çağırarak ayarlayın:
Kotlin
map.addMarker( MarkerOptions() .position(LatLng(10.0, 10.0)) .title("Marker z1") .zIndex(1.0f) )
Java
map.addMarker(new MarkerOptions() .position(new LatLng(10, 10)) .title("Marker z1") .zIndex(1.0f));
Marker.getZIndex() işlevini çağırarak işaretçinin z-index'ine erişebilir ve Marker.setZIndex() işlevini çağırarak z-index'i değiştirebilirsiniz.
İşaretçiler, diğer yer paylaşımlarının z-indeksinden bağımsız olarak her zaman karo katmanlarının ve işaretçi olmayan diğer yer paylaşımlarının (zemin yer paylaşımları, çoklu çizgiler, poligonlar ve diğer şekiller) üzerinde çizilir. İşaretçiler, diğer yer paylaşımlarına kıyasla ayrı bir z-index grubunda yer alır.
Z-index'in tıklama etkinlikleri üzerindeki etkisi hakkında daha fazla bilgiyi aşağıda bulabilirsiniz.
İşaretçi etkinliklerini işleme
Maps API, işaretçi etkinliklerini dinlemenize ve bunlara yanıt vermenize olanak tanır. Bu etkinlikleri dinlemek için işaretçilerin ait olduğu GoogleMap nesnesinde ilgili dinleyiciyi ayarlamanız gerekir. Etkinlik haritadaki işaretlerden birinde gerçekleştiğinde, dinleyicinin geri çağırma işlevi, parametre olarak iletilen ilgili Marker nesnesiyle çağrılır. Bu Marker nesneyi Marker nesnesine kendi referansınızla karşılaştırmak için == değil, equals() kullanmanız gerekir.
Aşağıdaki etkinlikleri dinleyebilirsiniz:
İşaretçi tıklama etkinlikleri
İşaretçideki tıklama etkinliklerini dinlemek için OnMarkerClickListener kullanabilirsiniz. Bu dinleyiciyi haritada ayarlamak için GoogleMap.setOnMarkerClickListener(OnMarkerClickListener) işlevini çağırın. Kullanıcı bir işaretçiyi tıkladığında onMarkerClick(Marker) çağrılır ve işaretçi bağımsız değişken olarak iletilir. Bu yöntem, etkinliği kullanıp kullanmadığınızı (ör. varsayılan davranışı bastırmak isteyip istemediğinizi) belirten bir boole değeri döndürür. false değeri döndürülürse özel davranışınıza ek olarak varsayılan davranış da gerçekleşir. Bir işaretçi tıklama etkinliğinin varsayılan davranışı, işaretçinin bilgi penceresini (varsa) göstermek ve kamerayı işaretçi haritanın ortasına gelecek şekilde hareket ettirmektir.
Z-endeksinin tıklama etkinlikleri üzerindeki etkisi:
- Kullanıcı bir işaretçi kümesini tıkladığında, en yüksek z-indeksine sahip işaretçi için tıklama etkinliği tetiklenir.
- Tıklama başına en fazla bir etkinlik tetiklenir. Başka bir deyişle, tıklama, daha düşük Z-endeksi değerlerine sahip işaretçilere veya diğer yer paylaşımlarına aktarılmaz.
- Bir işaretçi kümesi tıklandığında sonraki tıklamalar küme içinde sırayla ilerleyerek her birini seçer. Döngü sırası önce z-dizinine, ardından tıklama noktasına yakınlığa öncelik verir.
- Kullanıcı, kümenin dışında bir yeri tıklarsa API, kümeyi yeniden hesaplar ve tıklama döngüsünün durumunu sıfırlayarak döngünün baştan başlamasını sağlar.
- İşaretçiler, diğer kaplamaların z-indeksinden bağımsız olarak diğer kaplamalara veya şekillere (çok çizgiler, çokgenler, daireler ve/veya yer kaplamaları) kıyasla ayrı bir z-indeksi grubunda kabul edilir. Birden fazla işaretçi, yer paylaşımı veya şekil üst üste yerleştirilmişse tıklama etkinliği önce işaretçi kümesi arasında dolaşır.
İşaretçi sürükleme etkinlikleri
Bir işaretçideki sürükleme etkinliklerini dinlemek için OnMarkerDragListener kullanabilirsiniz. Bu dinleyiciyi haritada ayarlamak için GoogleMap.setOnMarkerDragListener işlevini çağırın. Bir işaretçiyi sürüklemek için kullanıcının işaretçiye uzun basması gerekir. Kullanıcı parmağını ekrandan kaldırdığında işaretçi o konumda kalır. Bir işaretçi sürüklendiğinde ilk olarak onMarkerDragStart(Marker) çağrılır. İşaretçi sürüklenirken onMarkerDrag(Marker) işlevi sürekli olarak çağrılır. Sürükleme işleminin sonunda onMarkerDragEnd(Marker) çağrılır. Marker.getPosition() işlevini çağırarak işaretçinin konumunu istediğiniz zaman alabilirsiniz.
