סקירה כללית
הפלטפורמה של מפות Google זמינה לאינטרנט (JS, TS), ל-Android ול-iOS, וגם מציעה ממשקי API לשירותי אינטרנט לקבלת מידע על מקומות, מסלולים ומרחקים. הדוגמאות במדריך הזה נכתבו לפלטפורמה אחת, אבל יש קישורים למסמכי תיעוד להטמעה בפלטפורמות אחרות.
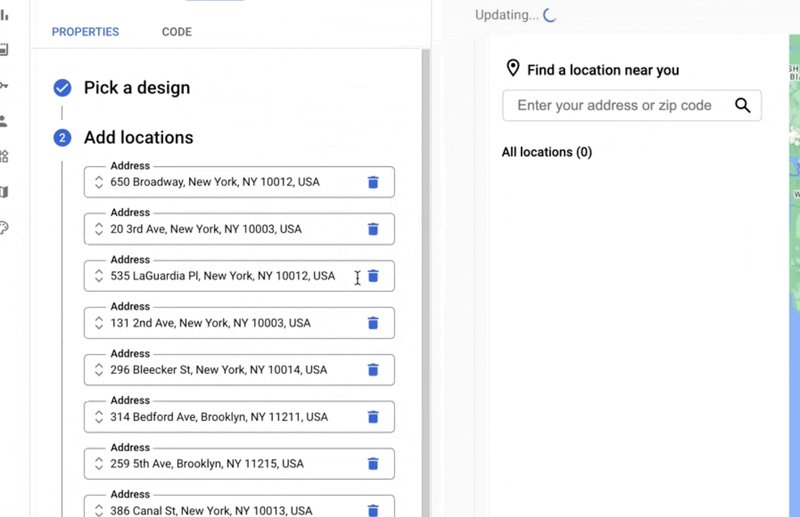
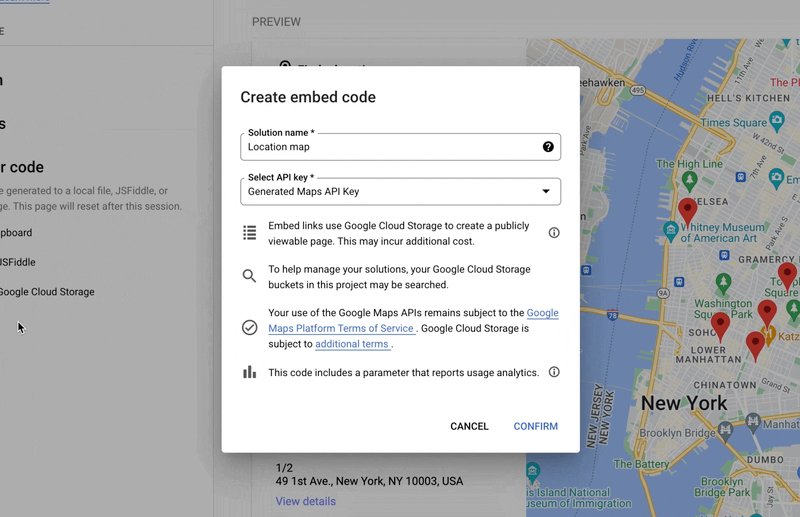
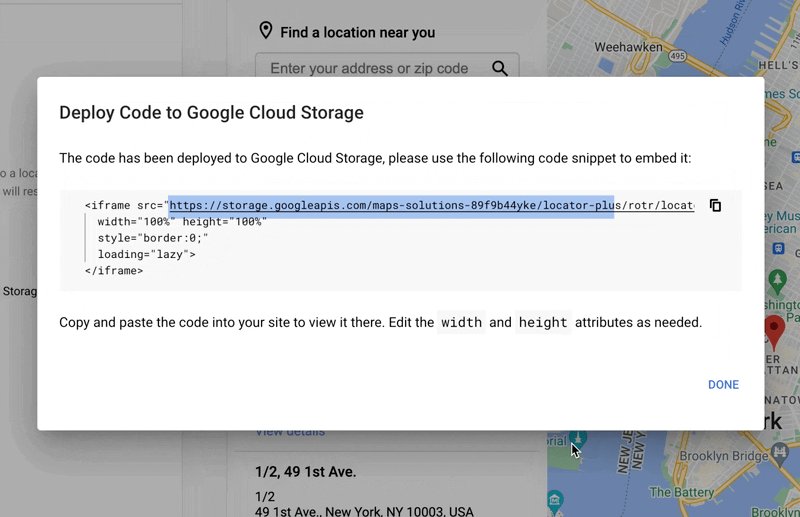
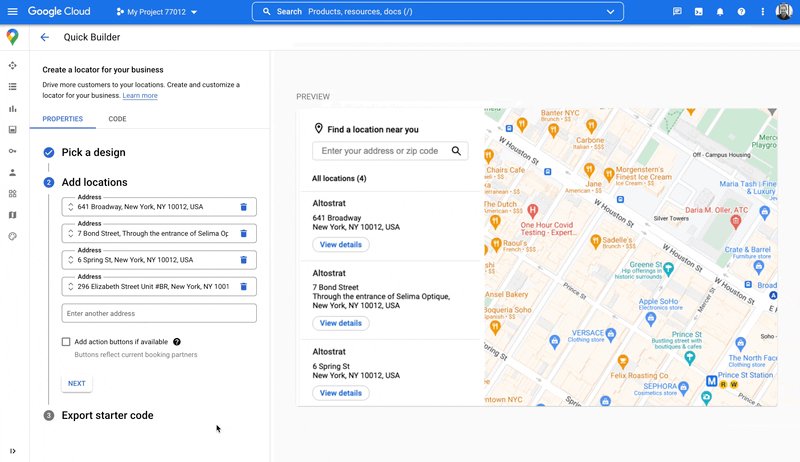
בעזרת הכלי ליצירה מהירה במסוף Google Cloud אפשר ליצור במהירות מאתר לאיתור מיקומים, כולל ייבוא של כרטיסי עסק והטמעה אוטומטית של קישורים להזמנת פגישות מספקים של צד שלישי. ממשק המשתמש האינטראקטיבי מאפשר ליצור קוד ולפרוס אותו ב-Cloud תוך מספר דקות.
המשתמשים שלכם רוצים לחקור מוצרים ושירותים באינטרנט ולמצוא את המיקום הטוב והנוח ביותר לביקור, לקביעת פגישה או לאיסוף הזמנה. הם רוצים להגיע למיקום שלכם כמה שיותר מהר, ואתם רוצים לספק להם חוויות אונליין עשירות שיגדילו את מספר הביקורים במיקומים הפיזיים שלכם, יחזקו את שביעות הרצון של המשתמשים ויפחיתו את מספר שיחות התמיכה. כדאי גם למדוד את ההצלחה של הכלי למציאת מיקום העסק כדי לקבוע אם הלקוחות יכולים למצוא את המיקום שלכם, ולהבין איפה כדאי לבצע שיפורים.
Locator Plus – ההנחיות והטיפים להתאמה אישית שאנחנו מספקים בנושא הזה – הוא השילוב האופטימלי של ממשקי ה-API של פלטפורמת מפות Google ליצירת חוויית משתמש מעולה במאתרים. אם תפעלו לפי השיטות האלה, תוכלו לעזור למשתמשים למצוא את המיקומים שלכם במפה, להציג להם מידע מפורט שיעזור להם לקבל החלטות ולספק להם מסלולים, בין שהם נוהגים, רוכבים על אופניים, הולכים או נוסעים בתחבורה ציבורית.
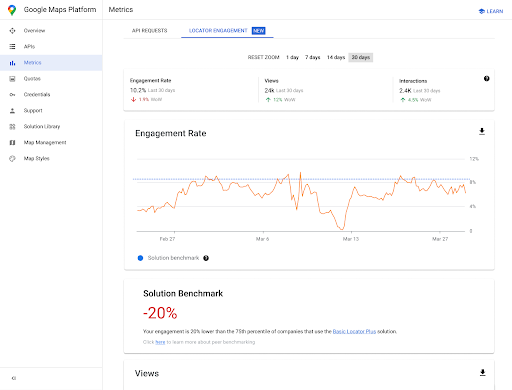
משתמשים ב-Locator Plus יכולים להיעזר בלוח הבקרה של ניתוח הנתונים כדי לנתח את הנתונים שלהם וליצור תובנות, וכך לקבל תמונה ברורה של מידת המעורבות של הקונים במאתר החנות. כדי לגשת לדוח הזה, עוברים לקטע דוחות התעניינות במסוף. למידע נוסף על הדוח הזה, ראו דוחות מעורבות.
בתרשים הבא מוצגים ממשקי ה-API המרכזיים שקשורים להטמעה של Locator Plus. בתרשים מוצגת גם מסד נתונים של נתוני המיקום שלכם, שאפשר לשלב עם פרטי המקום כדי לספק למשתמשים את המידע הטוב והמלא ביותר האפשרי. (אפשר ללחוץ כדי להגדיל את התמונה).

הפעלת ממשקי API
כדי להטמיע את השיטות האלה, צריך להפעיל את ממשקי ה-API הבאים במסוף Google Cloud:- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API (ממשק API מדור קודם)
- Directions API (ממשק מדור קודם)
קטעי הטמעה
בהמשך מפורטים השיטות וההתאמות האישיות שנתייחס אליהן בנושא הזה.
- סמל סימן הווי הוא שיטה ליבה.
- סמל הכוכב הוא התאמה אישית אופציונלית, אבל מומלצת, שמשפרת את הפתרון.
| הצגת המיקומים שלכם במפה אינטראקטיבית |
אפשר ליצור מפה שמאפשרת למשתמשים לראות את פרטי המיקום, לזוז בתוכה ולהגדיל ולהקטין את התצוגה. לחלופין, תוכלו להשתמש ב פתרון Quick Builder Locator Plus כדי ליצור מפה במהירות, כולל ייבוא קל של פרטי העסק מהדפים ב פרופיל העסק ב-Google, הטמעת קישורים לקביעת פגישות ופריסה ב-Google Cloud Storage. |
|
| איך מספקים פרטים על המקום | אחרי שהמשתמשים מוצאים את המיקומים הקרובים ביותר שלכם במפה, כדאי לספק להם פרטי מקום משמעותיים לגבי המיקומים האלה כדי לעזור להם לקבל החלטות. | |
| הצגת מיקומים בתצוגה של 45° | נותנים למשתמשים תמונה חזותית טובה יותר של המיקום שלכם בתצוגת לוויין מזווית של 45 מעלות. | |
| זיהוי המיקום של המשתמש | מוסיפים פונקציונליות של הקלדה תוך כדי תנועה כדי לשפר את חוויית המשתמש בכל הפלטפורמות ולשפר את הדיוק של הכתובות באמצעות מספר מועט של הקשות. | |
| הצגת זמן הנסיעה והמרחק למיקומים הקרובים ביותר | חישוב המרחק והזמן של נסיעה בין כמה נקודות מוצא ויעד, אפשר גם לציין אמצעי תחבורה שונים כמו הליכה, נסיעה ברכב או רכיבה על אופניים. | |
| עזרה למשתמשים לקבוע פגישות |
אתם יכולים לאפשר למשתמשים לקבוע פגישה מהחלונית הצדדית של פרטי המקום. לחלופין, תוכלו להשתמש ב פתרון Quick Builder Locator Plus כדי ליצור מפה במהירות, כולל ייבוא קל של פרטי העסק מהדפים ב פרופיל העסק ב-Google, הטמעת קישורים לקביעת פגישות ופריסה ב-Google Cloud Storage. |
|
| הצגת מבצעים מקומיים | להציג למשתמשים מבצעים מקומיים שניתן ללחוץ עליהם בחלונית הצדדית של פרטי המקום. | |
| הצגת מסלולי ניווט | קבלת נתוני מסלולים מנקודת מוצא ליעד באמצעות אמצעי תחבורה שונים, כמו הליכה, נהיגה, רכיבה על אופניים ותחבורה ציבורית. | |
| התאמה אישית של המפה | אתם יכולים ליצור סמנים מותאמים אישית למפה כדי לעזור למיקומים שלכם להתבלט, ולעצב את המפה כך שתתאים לצבעים של המותג שלכם. להציג (או להסתיר) נקודות עניין ספציפיות (POI) במפה כדי לעזור למשתמשים להתמצא טוב יותר, ולשלוט בצפיפות של נקודות העניין כדי למנוע עומס במפה. | |
| קבלת תובנות על השימוש באמצעות ניתוח נתונים | איך מגדירים את Google Analytics ומשתמשים בו כדי לקבל תובנות לגבי האסטרטגיה וההטמעה של הכלי למציאת מיקום. | |
| שליחת מסלול לנייד | בנוסף להצגת מסלולים במאתר, אפשר גם לשלוח מסלולים לטלפון של המשתמש כדי לנווט באמצעות מפות Google בדרכים. | |
| הצגת Street View כדי לעזור למשתמשים לראות את המיקומים | כדאי להציג למשתמשים תמונות של Street View עם תצוגות של 360 מעלות כדי לעזור להם לנווט טוב יותר ולמצוא את המיקומים שלכם מהר יותר. | |
| זיהוי מיקום המשתמש באמצעות מיקום גיאוגרפי | אם אתם לא רוצים להסתמך על שירותי המיקום במכשיר, תוכלו להשתמש במיקום גיאוגרפי כדי לזהות את מיקום המשתמש. | |
| שילוב של נתוני מיקום מותאמים אישית עם פרטי המקום | כדאי לשלב פרטי מיקום מותאמים אישית עם פרטי המקום כדי לספק למשתמשים קבוצה עשירה של נתונים לקבלת החלטות. |
הצגת המיקומים שלכם במפה אינטראקטיבית
מאתר הוא חלק חשוב מחוויית המשתמש. עם זאת, בחלק מהאתרים לא תמצאו אפילו מפה פשוטה, ולכן המשתמשים יצטרכו לצאת מהאתר או מהאפליקציה כדי למצוא מיקום סמוך. המשמעות היא חוויית משתמש לא אופטימלית למשתמשים שצריכים לנווט בין דפים כדי לקבל את המידע הנדרש להם. במקום זאת, תוכלו לשפר את החוויה הזו על ידי הטמעה של מפות בהתאמה אישית באפליקציות שלכם.
יש כמה דרכים להפעיל את התכונה הזו: (1) באמצעות הפתרון Quick Builder Locator Plus כדי לספק את הפונקציונליות הזו מתוך האריזה, ו-(2) באמצעות הטמעה משלכם של מפות דינמיות. בקטע הזה מתוארות האפשרויות האלה בפירוט.
שימוש ב-Quick Builder Locator Plus
אתם יכולים להשתמש ב פתרון Quick Builder Locator Plus כדי לייבא את פרטי העסק מפרופיל העסק. עכשיו, שינוי בפרטי העסק בפרופיל העסק ישתקף במאתר לחיפוש החנות. השינויים האלה יכולים לכלול שעות פעילות, פרטים ליצירת קשר, תמונות, אפשרויות שירות ועוד. בעזרת Quick Builder תוכלו לבדוק במהירות איך מגדירים מיקומי עסקים במפה, יוצרים קוד שאפשר לפרוס או פורסים ישירות ל-Google Cloud Storage תוך כמה דקות.


שימוש בהטמעה משלכם של מפות דינמיות
| בדוגמה הזו נעשה שימוש ב: Maps JavaScript API | התכונה זמינה גם: Android | iOS |
אפשר להוסיף לדף מפה דינמית – כלומר מפה שהמשתמשים יכולים להזיז, להתקרב אליה ולהתרחק ממנה ולקבל פרטים על מיקומים שונים ונקודות עניין – באמצעות כמה שורות קוד.
קודם כול, צריך לכלול את Maps JavaScript API בדף. כדי לעשות זאת, צריך לקשר את הסקריפט הבא בדף ה-HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
כתובת ה-URL מפנה לפונקציית ה-JavaScript initMap שפועלת כשהדף נטען. בכתובת ה-URL אפשר גם להגדיר את השפה או האזור של המפה כדי לוודא שהפורמט שלה יהיה נכון למדינה הספציפית שאליה אתם מטרגטים. הגדרת אזור גם מבטיחה שההתנהגות של אפליקציות שמשמשות מחוץ לארצות הברית תהיה מוטה לאזור שהגדרתם. בפרטי הכיסוי של הפלטפורמה של מפות Google תוכלו למצוא רשימה מלאה של השפות והאזורים הנתמכים, ולקבל מידע נוסף על שימוש בפרמטר region.
בשלב הבא, צריך קוד HTML div כדי להציב את המפה בדף.
זהו המקום שבו המפה תוצג.
<div id="map"></div>
בשלב הבא מגדירים את הפונקציונליות הבסיסית של המפה. הפעולה הזו מתבצעת בפונקציית הסקריפט initMap שצוינה בכתובת ה-URL של הסקריפט. בסקריפט הזה, שמוצג בדוגמה הבאה, אפשר להגדיר את המיקום הראשוני, סוג המפה ואת אמצעי הבקרה שיהיו זמינים למשתמשים במפה. שימו לב ש-getElementById() מפנה למזהה div של המפה שלמעלה.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
בדרך כלל, בשירותי איתור תרצו להגדיר את המיקום הראשוני, את נקודת המרכז או את הגבולות ואת רמת הזום (המידה שבה המפה מוגדלת למיקום הזה). רוב הרכיבים האחרים, כמו שינוי ההגדרות של אמצעי הבקרה, הם אופציונליים, כי אתם קובעים את רמת האינטראקציה עם המפה.
אחזור של מזהי מקומות
| בדוגמה הזו נעשה שימוש ב-: Places API | אפשרויות נוספות: JavaScript |
יכול להיות שיש לכם מסד נתונים של המיקומים שלכם עם מידע בסיסי כמו שם המיקום, הכתובת ומספר הטלפון שלו. כדי לאחזר את המידע שזמין בפלטפורמה של מפות Google לגבי המקום הזה, כולל קואורדינטות גיאוגרפיות ומידע שהמשתמשים סיפקו, צריך למצוא את מזהה המקום שתואם לכל אחד מהמיקומים במסד הנתונים. אפשר לבצע קריאה ל
נקודת הקצה Find Place בחיפוש מקומות ב-Places API ולבקש רק את השדה place_id. דוגמה לבקשה של מזהה המקום של המשרד של Google בלונדון:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
אתם יכולים לאחסן את מזהה המקום הזה במסד הנתונים שלכם ולהשתמש בו כדרך יעילה לבקש מידע על המקום. בהמשך מפורטות הוראות לשימוש במזהה המקום כדי לבצע גיאוקוד, לאחזר את פרטי המקום ולבקש מסלול הגעה למקום.
המרת כתובות לקואורדינטות (geocoding) של המיקומים
| בדוגמה הזו נעשה שימוש ב-: Geocoding API | אפשרויות נוספות: JavaScript |
אם במסד הנתונים של המיקומים יש כתובות רחוב אבל אין קואורדינטות גיאוגרפיות, צריך להשתמש ב-Geocoding API כדי לקבל את קווי הרוחב והאורך של הכתובת הזו לצורך הצבת הסמן במפה. אתם יכולים לבצע גיאוקוד של הכתובות בצד השרת, לשמור את קווי הרוחב והאורך במסד הנתונים ולחדש אותם לפחות כל 30 יום.
דוגמה לשימוש ב-Geocoding API כדי לקבל את קו הרוחב ואת קו האורך של מזהה המקום שהוחזר למשרד של Google בלונדון:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aהוספת מיקומים למפה
השלב הבא הוא הוספת המיקומים שלכם למפה. בדרך כלל עושים זאת על ידי הוספת סמנים למפה, אבל יש גם כמה אפשרויות אחרות, כמו שכבות נתונים.
אחרי שמקבלים את קו הרוחב ואת קו האורך של המיקום, הנה דוגמה להוספת סמן למפה:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
בעזרת כמה סמנים, אפשר לראות את המיקום של כמה מיקומים יחד.

אם יש מספר גדול של מיקומים, מומלץ להשתמש בכלי לאשכולות של סמנים ל-JavaScript, ל-Android או ל-iOS. הנה דוגמה לאשכולות של סמנים בדוגמה של מאתר החנויות ב-JavaScript ב-GitHub.
מתן פרטי המקום
| בדוגמה הזו נעשה שימוש ב: Maps JavaScript API | זמין גם: API | Android | iOS |
אתם יכולים לשתף את פרטי המקום שהמשתמשים צריכים לדעת לפני שהם מבקרים באחד מהמיקומים שלכם. פרטים עשירים על המקום, כמו פרטים ליצירת קשר, שעות פעילות, דירוגים של משתמשים, תמונות של משתמשים וסטטוס סגירה זמני, יאפשרו למשתמשים לדעת בדיוק למה לצפות כשהם יגיעו למיקום שלכם. אחרי שמבצעים קריאה ל-Places API, אפשר לסנן את התשובה ולייצר אותה בחלון מידע, בסרגל צד באינטרנט או בכל דרך אחרת שתרצו.
כדי לבקש פרטי מקום, תצטרכו את מזהה המקום של כל אחד מהמיקומים שלכם. במאמר איך מקבלים מזהי מקומות מוסבר איך לאחזר את מזהה המקום של המיקום שלכם.
מרחיבים את התצוגה כדי לראות סרטונים של בקשות לפרטים על מקום:
הצגת שעות הפתיחה
בדיקת חסימות
שליטה בעלויות
בדוגמה הבאה נעשה שימוש בספריית המקומות, ב-Maps JavaScript API כדי לאחזר את פרטי המקום ולהוסיף אותם לחלון מידע. בהטמעה הזו נעשה שימוש באסטרטגיית חיסכון בעלויות, שמפעילה בקשה לקבלת פרטי מקום רק כשהמשתמש מבקש פרטים בלחיצה על הסמן, במקום לאחזר מראש פרטים לגבי כל המיקומים ללא קשר לתחומי העניין של המשתמש.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
הצגת מיקומים בתצוגה של 45°
| בדוגמה הזו נעשה שימוש ב: Maps JavaScript API | התכונה זמינה גם: Android | iOS |
הצגת תצוגה אווירית של המיקום עוזרת למשתמשים לקבל תמונה ברורה יותר של המיקום, וכך קל יותר להם למצוא אותו. כשמשתמש בוחר מיקום אחד כדי לראות פרטים נוספים, אפשר להתקרב למיקום הזה כדי להציג את התמונות הזמינות מלוויין מזווית של 45 מעלות.
בקוד לדוגמה הבא מוגדר למפה רמת זום גבוהה, סוג מפה תואם וזווית הטיה שמוצגת בה תמונה בזווית של 45°, אם היא זמינה. פרטים על זמינות התמונות בזווית של 45° מפורטים במסמכי התיעוד.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}איך מחזירים את התצוגה המקורית של המפה
משתמשים רוצים לעבור לעיתים קרובות בין תצוגה מפורטת של מיקום יחיד לתצוגת סיכום של כמה מיקומים בסביבה. כדי לעשות זאת, מוסיפים מאזין כדי לזהות מתי המשתמש יוצא מתצוגת הפרטים, באינטראקציות במפה או בתצוגת הרשימה. לדוגמה, האזנה לאירוע zoom_changed באובייקט map מציינת שהמשתמש הקטין את מרחק הזום באופן ידני מהתצוגה המפורטת או קרא לפונקציה אחרת שעדכנה את רמת הזום. בדוגמה הזו, התרחקות מהמפה מאפסת את המפה לסוג המפה ולזווית המקוריים.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
זיהוי המיקום של המשתמש
| בדוגמה הזו נעשה שימוש ב: Maps JavaScript API | התכונה זמינה גם: Android | iOS |
הרכיב החשוב הבא בכל מכשיר לאיתור הוא זיהוי המיקום ההתחלתי של המשתמש. כברירת מחדל, אפשר להשתמש בשירותי מיקום לנייד ובמיקום גיאוגרפי בדפדפן אינטרנט כדי לבקש הרשאות מהמשתמשים להגדיר את המקור כמיקום הנוכחי של המשתמש. עם זאת, המשתמש יכול לדחות את ההרשאות האלה או להגדיר מיקום אחר כנקודת ההתחלה.
המשתמשים של היום רגילים לפונקציונליות של השלמה אוטומטית בזמן ההקלדה בגרסה של מפות Google לצרכנים. אפשר לשלב את הפונקציונליות הזו בכל אפליקציה באמצעות ספריות המקומות של פלטפורמת מפות Google במכשירים ניידים ובאינטרנט. כשמשתמש מקלידים כתובת, המערכת משלימה את שאר הפרטים באמצעות ווידג'טים. אפשר גם לספק פונקציונליות משלכם של השלמה אוטומטית באמצעות ספריות Places ישירות.
כדי להוסיף את ספריית השלמה האוטומטית של מקומות לאתר, צריך רק להוסיף כמה פרמטרים של שאילתות לכתובת ה-URL של הסקריפט של Maps JavaScript API. בדוגמה הבאה, הערך המצטבר הוא libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>בשלב הבא מוסיפים לדף תיבת טקסט לקלט של משתמשים.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
לסיום, צריך לאתחל את שירות המילוי האוטומטי ולקשר אותו לתיבת הטקסט בעלת השם.
הגבלת
התחזיות של השלמה אוטומטית של מקומות לסוגים של כתובות גיאוקוד מגדירה את שדה הקלט כך שיקבל כתובות רחוב, שכונות, ערים ומספרי דואר, כדי שהמשתמשים יוכלו להזין כל רמת ספציפיות כדי לתאר את המקור שלהם. חשוב לבקש את השדה geometry כדי שהתגובה תכלול את קו הרוחב ואת קו האורך של המקור של המשתמש. קואורדינטות המפה האלה ישמשו למרכוז המפה ולציון היחס בין המיקומים שלכם למקור.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
בדוגמה הזו, אחרי שהמשתמש בחר את הכתובת, הפונקציה addUserLocation() מופעלת. הפונקציה הזו מקבלת את הגיאומטריה של התוצאה התואמת, את מיקום המשתמש, ואז מעבירה את המפה למיקום הזה ומוסיפה סימן.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
לאחר מכן תוכלו לראות את הקשר בין המשתמש לבין מיקומים מסוימים, כפי שמוצג בתמונה הבאה.

אפשר להרחיב את הקטע הזה כדי לראות סרטוני הדרכה להוספת השלמה אוטומטית של מקומות לאפליקציה:
אתר
אפליקציות ל-Android
אפליקציות ל-iOS
מוצגים זמן הנסיעה והמרחק למיקומים הקרובים ביותר
| בדוגמה הזו נעשה שימוש ב-: Distance Matrix API (קודם) | אפשרויות נוספות: שירות מטריצת מרחקים, Maps JavaScript API (ממשק API מדור קודם) |
אחרי שתקבלו את המיקום של המשתמש, תוכלו להשוות אותו למיקומים שלכם. כך תוכלו לעזור למשתמשים לבחור את המיקום שנוח להם ביותר לפי זמן הנסיעה או המרחק היבשתי.
הצגת מיקומים ליד משתמש מחייבת שמילאתם את המיקומים שלכם. כשמשתמשים במסד נתונים משלכם של מיקומים, חשוב לוודא שהנתונים בפורמט שאפשר להשתמש בו במפה, כמו GeoJSON שמתואר בנושא שכבת הנתונים.
הדרך הרגילה לארגן רשימה של מיקומים היא למיין אותם לפי מרחק. לרוב המרחק הזה מחושב פשוט על ידי קו ישר מהמשתמש למיקום, אבל החישוב הזה יכול להיות מטעה. יכול להיות שהקו הישר עובר מעל נהר שאי אפשר לחצות או דרך כבישים עמוסים בזמן שמישהו יכול להגיע למיקום אחר בקלות רבה יותר. חשוב לעשות זאת אם יש לכם כמה מיקומים במרחק של כמה קילומטרים זה מזה.
שירות Distance Matrix מקבל רשימה של מיקומי מוצא ויעד ומחזיר לא רק את מרחק הנסיעה אלא גם את משך הנסיעה ביניהם. במקרה של משתמש, המקור יהיה המיקום שבו הוא נמצא כרגע או נקודת ההתחלה הרצויה שלו, והיעדים יהיו המיקומים של המקומות. אפשר לציין מקורות ויעדי הגעה כזוגות קואורדינטות או ככתובות. התאמה של כתובות תתבצע בזמן הקריאה לשירות. אפשר להשתמש במטריצה של המרחק עם מספר פרמטרים נוספים כדי להציג תוצאות על סמך זמני נסיעה נוכחיים או עתידיים.
בדוגמה הבאה קוראים לשירות Distance Matrix ומציינים את המקור ואת המיקומים של המשתמש. בדוגמה הזו מוצג המרחק ממרכז המפה לשלושה משרדים של Google בלונדון.
מדריך מהיר לקידוד כתובות URL: %2C = , (פסיק), %3A = : (נקודה-פסיק) ו-%7C = | (צינור).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aהנה גרסה שאפשר להעתיק ולהריץ:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aהתגובה בפועל מהשירות תהיה רשימה של כתובות, מרחקים וזמני נסיעה תואמים, בדומה לדוגמה הבאה:
הרחבה כדי לראות את התשובה לדוגמה:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
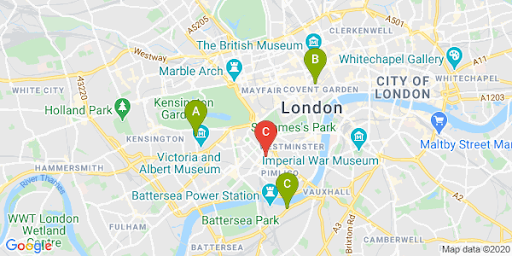
בתמונה הבאה מוצגים המקור (הסמן האדום C) והיעדים במפה:

לרוב, המרחק בקו ישר שונה מהמרחק במסלול, כפי שמתואר בטבלה הבאה.
| מיקום | מרחק ישר | דרך בתנועה / זמן |
|---|---|---|
| מיקום א' | 3.32 ק"מ | 4.5 ק"מ / 15 דקות |
| מיקום ב' | 3.20 ק"מ | 5.0 ק"מ / 17 דקות |
| מיקום ג' | 4.84 ק"מ | 6.9 ק"מ / 23 דקות |
למרות שמיקום ב' הוא הקרוב ביותר מבחינת המרחק, המסלול והזמן להגיע אליו ארוכים יותר כי אפשר להגיע למיקום א' דרך כביש מהיר.
אחרי שליחת הבקשה הזו, תוכלו לעבד את ההתאמה כדי למיין את התשובות לפי משך זמן הנסיעה. דוגמאות לפונקציה כזו מפורטות בcodelabs.
מתן הוראות ניווט
| בדוגמה הזו נעשה שימוש ב: בשירות המסלולים של Maps JavaScript API | זמין גם: שירות אינטרנט של Directions API (ממשק API מדור קודם) לשימוש ב-Android וב-iOS, ישירות מהאפליקציה או מרחוק דרך שרת proxy |
הצגת המסלול למשתמשים מתוך האתר או האפליקציות שלכם מאפשרת להם לא לצאת מהאתר, כך שהם לא יוסחפו לדפים אחרים או יראו מתחרים במפה. אפשר גם להציג את פליטות הפחמן של כלי התחבורה הספציפי ולהציג את ההשפעה של כל נסיעה ספציפית.
בשירות מסלולי הגעה יש גם פונקציות שמאפשרות לעבד את התוצאות ולהציג אותן בקלות במפה.
בהמשך מופיעה דוגמה להצגת חלונית מסלול הגעה. למידע נוסף על הדוגמה, ראו הצגת מסלול הגעה בטקסט.
למידע נוסף על התכונות האלה של מפות Google, תוכלו לקרוא את מסמכי העזרה של Maps JavaScript API או לעיין בcodelabs המפורטים ליצירת מכשיר לאיתור.
עזרה למשתמשים לקבוע פגישות
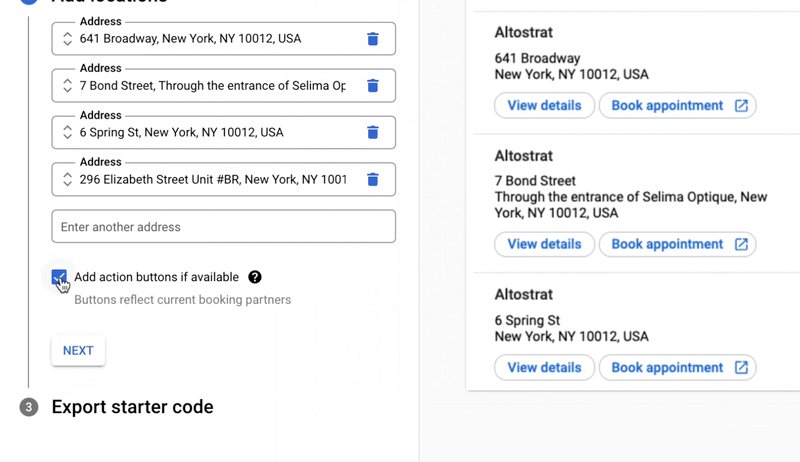
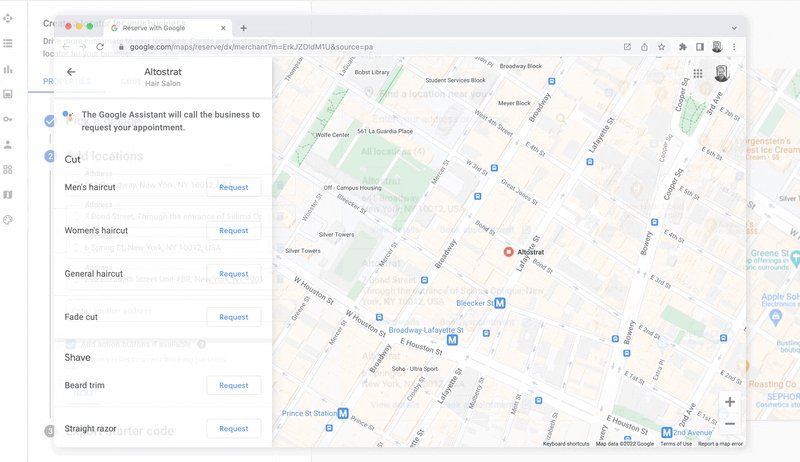
כשמשתמשים צופים בפרטי המקום של המיקום שלכם בחלונית צדדית, אתם יכולים להציע להם את הנוחות של קביעת פגישה בלחיצה על לחצן, כפי שמוצג באיור הבא.

יש כמה דרכים להפעיל את התכונה הזו: (1) באמצעות הפתרון Quick Builder Locator Plus כדי לספק את הפונקציונליות הזו מראש, ו-(2) באמצעות פרופיל העסק. בקטע הזה מתוארות האפשרויות האלה בפירוט.
שימוש ב-Quick Builder Locator Plus
אתם יכולים להשתמש ב פתרון Quick Builder Locator Plus כדי לייבא בקלות את פרטי העסק מ פרופיל העסק. אחרי הייבוא של הנכסים לכלי ה-Quick Builder, תוכלו להפעיל קישורים מוטמעים להזמנת פגישות במיקומי העסק שלכם, אם האפשרות הזו זמינה, דרך Google הזמנת מקומות. גם אם אין לכם פרופיל עסק שמשויך לחשבון Google, עדיין תוכלו להשתמש בכלי הפשוט להטמעת קישורים להזמנות של עסקים שכבר הפעלתם דרך 'Google הזמנת מקומות'* עם ספקי הזמנות של צד שלישי.

*שירות Google הזמנת מקומות זמין רק במדינות או באזורים מסוימים שבהם עסקים עובדים עם ספק הזמנות נתמך. אם אתם מעוניינים להשתמש ב-'Google הזמנת מקומות' אבל אתם לא עובדים כרגע עם שותף של 'Google הזמנת מקומות', אתם יכולים לבקש מהספק שלכם למלא את טופס ההתעניינות הזה ולעיין במסמכי התיעוד שלנו כדי להבין איך הוא יכול להתחיל. אם אתם לא עובדים עם ספק ניהול הזמנות, תוכלו לראות את הספקים שעומדים בדרישות בקטע 'הזמנות' בכלי לניהול פרופיל העסק.

שימוש בפרופיל העסק כדי לאפשר לקבוע פגישות
כשאתם מנהלים את הנוכחות שלכם באינטרנט באמצעות פרופיל העסק, המיקומים של העסק שאתם יוצרים משויכים למזהי המקומות בפלטפורמה של מפות Google, כדי לאפשר פונקציונליות משולבת של מיפוי עם נתוני העסק.
ממשקי ה-API של 'פרופיל העסק ב-Google' מאפשרים ליצור פעולות, כמו קביעת תורים, שאפשר לאחזר ולהציג באפליקציות. עם זאת, כדי להפעיל את האפשרות הזו צריך לבצע כמה שלבים ידניים, כפי שמתואר בהמשך.
כשמשתמשים צופים בפרטים של אחד מהמיקומים שלכם בחלונית הצדדית, אתם יכולים לספק להם קישור לקביעת פגישה. בקטע הזה נסביר איך עושים את זה.
-
יוצרים ממשק Business Profile API
placeActionLinkלמיקום מסוגAPPOINTMENT,ONLINE_APPOINTMENTאוDINING_RESERVATION. הערך שלplaceActionLinkיהיה האובייקט שבו תשתמשו לקישור לפגישה בחלונית הצדדית. (אם כבר יצרתם את הקישור הרצוי לפעולה של קביעת פגישה, אפשר לדלג לשלב הבא). זוהי דוגמה לתגובה מפעולהplaceActionLinks.createPOST מוצלחת:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
מוצאים את המיקום של פרופיל העסק שמשויך למזהה המקום בפלטפורמת מפות Google.
כשמשתמשים צופים בפרטים של מקום, הם צופים בפרטים של מזהה מקום בפלטפורמה של מפות Google. מזהה המקום משויך למזהה המיקום בפרופיל העסק, לכן כדי לאחזר ולהציג את הקישור לקביעת פגישות שיצרתם, תצטרכו למצוא את מזהה המיקום על סמך מזהה המקום במפה. מבצעים את הקריאות הבאות לממשקי Business Profile API:
- הצגת רשימה של החשבונות בפרויקט.
- הצגת רשימה של כל המיקומים בחשבון.
- במיקומים בחשבון, השדה
LocationKeyמכיל את מזהה המקום בפלטפורמת מפות Google, שאפשר להשוות למזהה המקום של המיקום שמוצג.
-
מזהה המיקום מאפשר לכם לקבל את הקישור הרצוי לפעולה. כדי לאחזר פגישה קיימת
placeActionLink, מציגים את הרשימה של הפגישות הקיימותplaceActionLinksבמיקום הרצוי ומסננים לפיplaceActionTypeכדי למצוא את הקישור לפגישה שבה רוצים להשתמש (APPOINTMENT,ONLINE_APPOINTMENTאוDINING_RESERVATION).בדוגמה הבאה מוצגת פגישה
placeActionLinkבתגובה לשיחה עם LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - יוצרים את ה-
<div>בחלונית הצדדית ומאכלסים אותו בנתונים הרלוונטיים מהאובייקטplaceActionLink, במיוחד מזהה ה-URI של הקישור לקביעת פגישות.
דרכים חלופיות להוספת קישורים לפגישות
אם אתם לא מנהלים פרופיל עסק ב-Google או שאתם לא רוצים להשתמש ב פתרון Quick Builder Locator Plus, תוכלו לבדוק את המסמכים של פלטפורמת תזמון הפגישות כדי להבין איך להטמיע ווידג'ט לקביעת פגישות באתר או באפליקציה. אפשרות אחרת היא להשתמש ב-Google Cloud, למשל Cloud Spanner לניהול מלאי (סרטון).
הצגת מבצעים מקומיים
בחלונית הצדדית של פרטי המקום, אתם יכולים להציג מבצעים מקומיים למשתמשים שילחצו עליהם. ה-API של 'Google לעסק שלי' מאפשר ליצור ולאחזר 'פוסטים' (כמו מבצעים מקומיים) שמשויכים למיקומים שלכם. בתרשים הבא מוצגת דוגמה למבצע מקומי בחלונית הצדדית של פרטי המקום.

(תרשים הארכיטקטורה בקטע כלי ה-builder המהיר מציג את הטכנולוגיות הזמינות להוספת מוצרים למאתר.)
מכיוון שהמבצעים המקומיים משויכים למיקומים, תצטרכו למצוא את מזהה המיקום בפרופיל העסק שמשויך למזהה המקום בפלטפורמה של מפות Google של המיקום שהמשתמשים צופים בו.
כשיש לכם את מזהה המיקום של פרופיל העסק, תוכלו לאחזר את המבצע הרלוונטי בתור localPost כדי להציג אותו בחלונית הצדדית של פרטי המקום. אלה השלבים:
- באמצעות Google My Business API, אפשר ליצור פוסטים של מבצעים שרוצים להציג, מסוג
OFFER. -
מאתרים במפה את המיקום או מזהה המיקום של פרופיל העסק שמשויכים למזהה המקום.
כשמשתמשים צופים בפרטים של מקום, הם צופים בפרטים של מזהה מקום בפלטפורמה של מפות Google. מזהה המקום משויך למזהה המיקום בפרופיל העסק, לכן צריך למצוא את מזהה המיקום על סמך מזהה המקום במפה כדי לאחזר ולהציג את הקישור להצעה המקומית של המיקום שלכם. מבצעים את הקריאות הבאות לממשקי Business Profile API:
- הצגת רשימה של החשבונות בפרויקט.
- הצגת רשימה של כל המיקומים בחשבון.
- במיקומי החשבון, השדה
LocationKeyמכיל את מזהה המקום במפות Google, שאפשר להשוות למזהה המקום של המיקום שמוצג.
זוהי דוגמה לבקשה לקבלת פרטי מיקום בממשקי Business Profile API:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
התשובה מכילה את השדה
locationKey, שהוא מזהה המקום שאפשר להשתמש בו בבקשות לפלטפורמה של מפות Google.הרחבה כדי לראות את התשובה לדוגמה.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
עכשיו, אחרי שקיבלתם את מזהה המיקום, תוכלו לקבל את המבצע הרצוי. כדי לאחזר פוסט קיים של מבצע, מציגים את ה-
localPostsהקיימים של המיקום ומסננים לפיtopicTypeשלOFFERכדי למצוא את תוכן המבצע שרוצים להשתמש בו.זו דוגמה לבקשה להצגת רשימה של הפוסטים המקומיים הפעילים של מיקום מסוים:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
בדוגמה הבאה מוצג
OFFERlocalPostבתגובה.הרחבה כדי לראות את התשובה לדוגמה.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - יוצרים ומאכלסים
<div>בחלונית הצדדית עם נתונים רלוונטיים מאובייקטlocalPost.
התאמה אישית של המפה
יש כמה דרכים לשנות את המראה והפרטים של המפה. לדוגמה, אפשר:
- אתם יכולים ליצור סמנים מותאמים אישית כדי להחליף את הסיכות שמוגדרות כברירת מחדל במפה.
- לשנות את הצבעים של תכונות המפה כך שישקפו את המותג שלכם.
- אתם יכולים לקבוע אילו נקודות עניין יוצגו (אטרקציות, מסעדות, מקומות לינה וכו') ובאיזו צפיפות, כדי למקד את תשומת הלב של המשתמשים במיקומים שלכם ולהדגיש את הסמלים של נקודות העניין שיעזרו למשתמשים להגיע למיקום הקרוב ביותר.
יצירת סמנים מותאמים אישית במפה
אתם יכולים להתאים אישית את הסמנים על ידי שינוי צבע ברירת המחדל (כדי להציג אם המיקום פתוח כרגע) או החלפת הסמן בתמונה מותאמת אישית, כמו הלוגו של המותג שלכם. חלונות מידע או חלונות קופצים יכולים לספק למשתמשים מידע נוסף, כמו שעות פתיחה, מספר טלפון או אפילו תמונות. אפשר גם ליצור סמנים מותאמים אישית מסוג רסטר, וקטור, סמנים שניתן לגרור ואפילו סמנים מונפשים.
בהמשך מופיעה מפה לדוגמה עם סמנים מותאמים אישית. (קוד המקור מופיע ב נושא 'סמנים מותאמים אישית של Maps JavaScript API').
למידע מפורט, אפשר לעיין במסמכי העזרה בנושא סמנים ל-JavaScript (אינטרנט), ל-Android ול-iOS.
עיצוב המפה
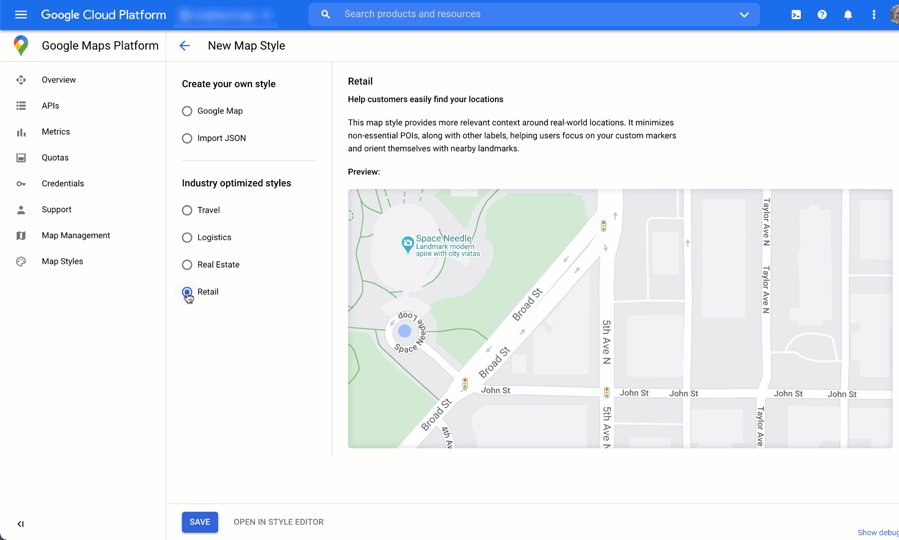
פלטפורמת מפות Google מאפשרת לכם לעצב את המפה כך שתסייע למשתמשים למצוא את המיקום הקרוב ביותר, להגיע אליו במהירות האפשרית ולחזק את המותג שלכם. לדוגמה, אתם יכולים לשנות את צבעי המפה כך שיתואמו למיתוג שלכם, ולצמצם את הסחות הדעת במפה על ידי שליטה בנקודות העניין שגלויות למשתמשים. ב-Google Maps Platform יש גם כמה תבניות למפות, חלקן מותאמות לתחומים שונים כמו תיירות, לוגיסטיקה, נדל"ן וקמעונאות.
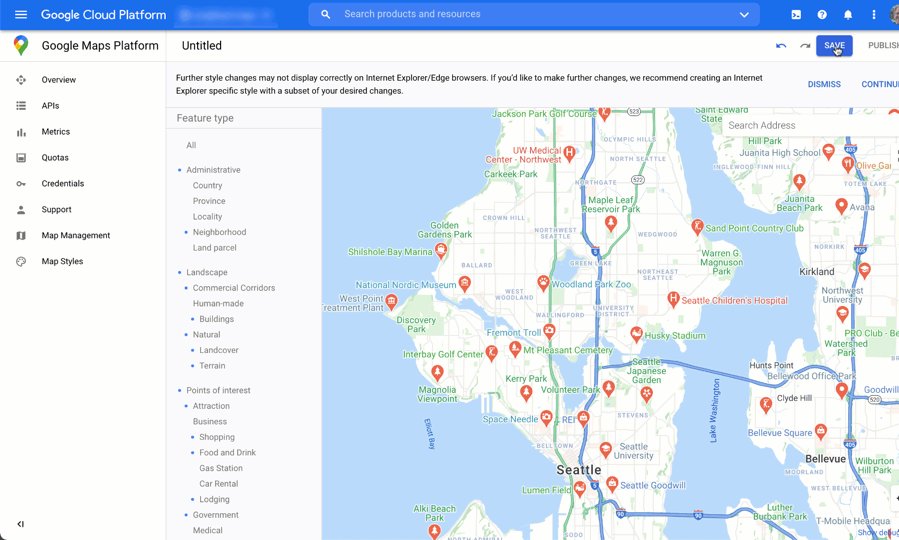
אפשר ליצור או לשנות סגנונות מפה בדף Map Styles בפרויקט במסוף Google Cloud.
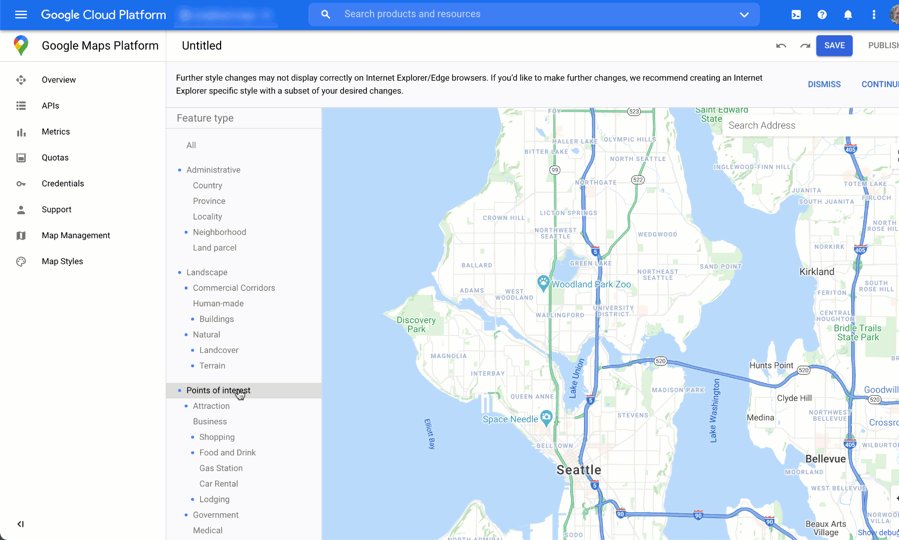
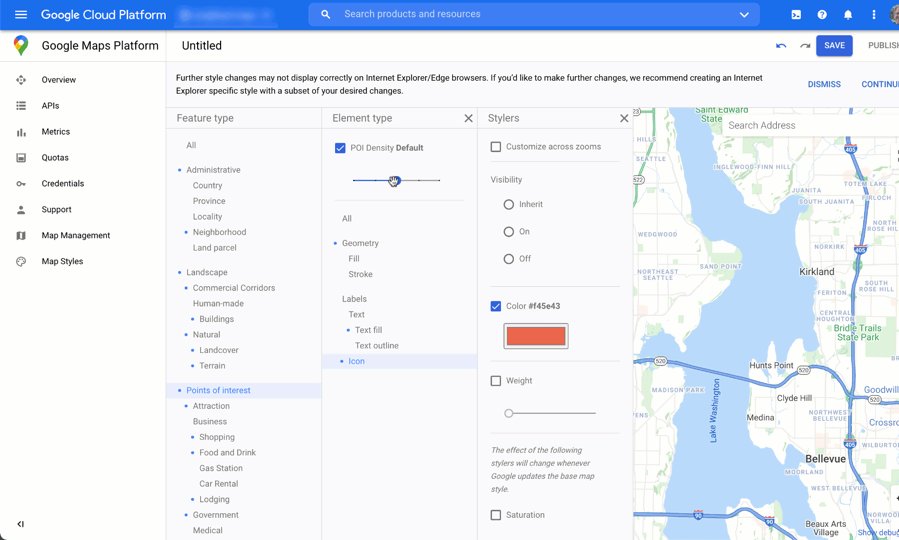
אפשר להרחיב את התמונה כדי לראות אנימציות של יצירת סגנון מפה ועיצוב שלה במסוף Cloud:
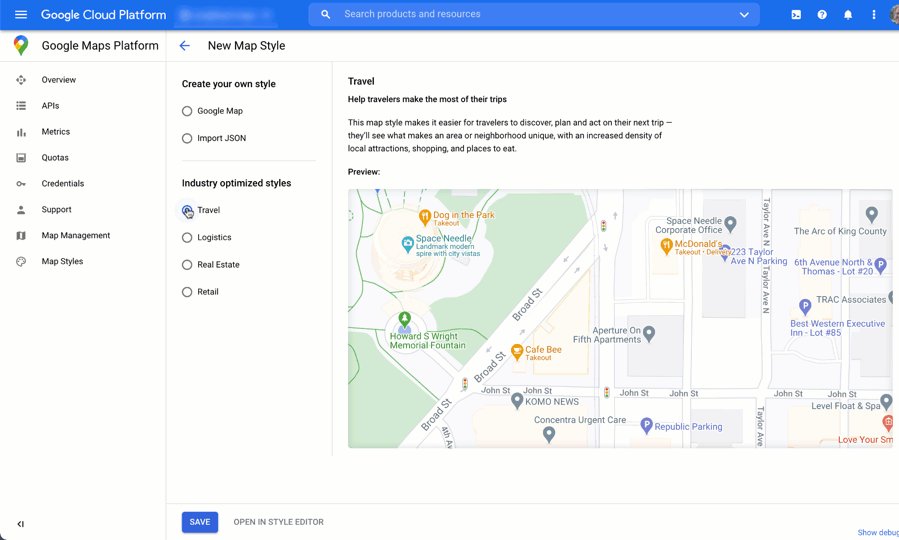
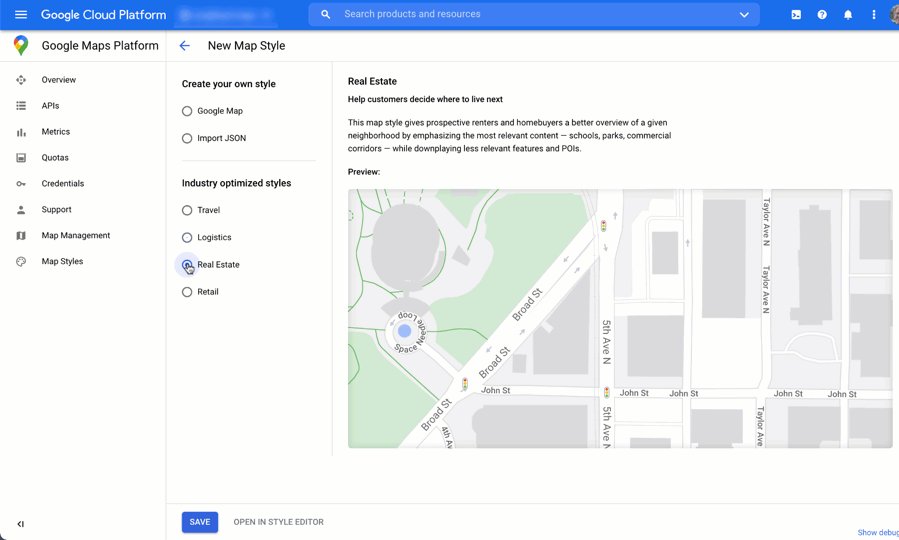
סגנונות מפה של תחומים
אנימציה שמראה סגנונות מפות מוגדרים מראש שמותאמים לתחומים ספציפיים, שאפשר להשתמש בהם. הסגנונות האלה מספקים נקודת התחלה אופטימלית לכל סוג של עסק. לדוגמה, בסגנון המפה 'קמעונאות', מספר נקודות העניין במפה מצטמצם, כדי לאפשר למשתמשים להתמקד במיקומים שלכם ובסמלי הדרך שיעזרו להם להגיע למיקום הקרוב ביותר במהירות ובביטחון.

בקרה על נקודות עניין
אנימציה שמגדירה את צבע הסמן של נקודות העניין ומגדילה את הצפיפות של נקודות העניין בסגנון המפה. ככל שהצפיפות גבוהה יותר, כך יופיעו יותר סמנים של נקודות עניין במפה.

לכל סגנון מפה יש מזהה משלו. אחרי שמפרסמים סגנון במסוף Cloud, אפשר להפנות למזהה המפה הזה בקוד – כלומר, אפשר לעדכן את סגנון המפה בזמן אמת בלי לבצע רפאקציה לאפליקציה. המראה החדש יופיע באופן אוטומטי באפליקציה הקיימת ויהיה בשימוש בפלטפורמות השונות. בדוגמאות הבאות מוסבר איך להוסיף מזהה מפה לדף אינטרנט באמצעות ממשק API של JavaScript במפות Google.
אם תכללו map_ids אחד או יותר בכתובת ה-URL של הסקריפט, ממשק ה-API של JavaScript במפות Google יהפוך את הסגנונות האלה לזמינים באופן אוטומטי לעיבוד מהיר יותר של המפה כשתפעילו אותם בקוד.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
הקוד הבא מציג מפה עם עיצוב בדף האינטרנט. (לא מוצג רכיב HTML <div id="map"></div> שבו המפה תופיע בדף).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
מידע נוסף על שילוב של עיצוב מפות מבוסס-ענן ב- JavaScript (אינטרנט), ב-Android וב-iOS
קבלת תובנות לגבי השימוש באמצעות ניתוח נתונים
בעזרת ניתוח הנתונים תוכלו לקבל תובנות חשובות לגבי האינטראקציה של המשתמשים עם הכלי למציאת מיקום. בקטע הזה מוסבר איך להגדיר את ניתוח הנתונים של Google Analytics ושל 'פרופיל העסק ב-Google' ולעקוב אחריהם כדי לעקוב אחרי הנתונים שמעניינים אתכם ביותר. משתמשים ב-Quick Builder Locator Plus יכולים להיעזר בלוח הבקרה של ניתוח הנתונים כדי לנתח את הנתונים ולקבל תובנות. כך תוכלו לקבל תמונה ברורה יותר לגבי מידת ההתעניינות של המבקרים באתר במאתר החנויות, על סמך נתונים שהוסרו מהם פרטי הזיהוי.

כדי לגשת לדוח הזה, עוברים אל הקטע של דוחות ההתעניינות במסוף Cloud. למידע נוסף על הדוח הזה, ראו דוחות מעורבות.
לאור העוצמה והגמישות של Google Analytics, לא ננסה לספק מידע מקיף על הגדרה ועל שימוש. במקום זאת, נפנה אתכם למסמכי עזרה חשובים לקריאה נוספת ולהוראות, ונציין את השיקולים העיקריים בניתוח הנתונים של אפליקציית המיקום.
הגדרת Google Analytics
אם אתם כבר משתמשים ב-Google Analytics באפליקציה, אתם יכולים לדלג על הקטע הזה.
בהמשך מופיעה דוגמה ל'תג גלובלי' שצריך להדביק באתר כדי להפעיל את Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
בין שאתם משתמשים ב-Google Tag Manager ובין שאתם מוסיפים את Google Analytics ישירות לאתר, חשוב להבין איך להשתמש בהטמעה של Google Analytics כדי לבצע את הפעולות הבאות:
- מפעילים אינטראקציות של משתמשים, כמו קליקים, שאפשר למדוד בנפרד מצפיות בדפי האתר (אירועים).
- להציג נתונים גולמיים (מדדים) בקיבוצים משמעותיים (מאפיינים או מאפיינים מותאמים אישית).
שימוש באירועים מותאמים אישית
דוגמה להגדרת אירוע בהתאמה אישית במאתר:
gtag('event', 'location', { 'method': 'address' });
חשוב לתת לשדות event ו-method שמות ברורים כדי שתוכלו להבין את האירועים בדוחות. מפעילים אותם עבור האינטראקציות הספציפיות שרוצים למדוד, למשל כאשר משתמש בוחר כתובת מהרשימה הנפתחת של השלמה אוטומטית, כפי שמוצג באיור הבא.

אפשר לשלוח את קריאת המעקב הבאה אל Google Analytics, שמשתמשת באירוע ובשיטה שהגדרתם. (כדי להקל על הקריאה, כל פרמטר של שאילתה יוצג בשורה נפרדת).
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
באיור הבא מוצגת הקריאה ל-Google Analytics כפי שהיא מופיעה בתצוגת הבדיקה של הדפדפן, בכרטיסייה Network. (לחיצה להגדלה).

כדי לוודא שתגי מעקב האירועים המותאמים אישית מתועדים כראוי, אפשר להציג את התצוגה 'זמן אמת' ב-Google Analytics. לדוגמה, האירוע 'מיקום' שהוגדר קודם לכן להשלמה האוטומטית של מקומות מופיע ב-Google Analytics כפי שמוצג בתרשים הבא.


לחלופין, אפשר לעקוב אחרי אירועים בזמן אמת באמצעות DebugView, כפי שמוצג באיור הבא. חשוב לזכור: צריך להמתין 24 שעות לפני שאפשר לגשת לדוח אירועים מלא בקטע מעורבות > אירועים ב-Google Analytics.

אפשר גם לפתח אסטרטגיות למדידת היקף התנועה הפיזית למיקומים הפיזיים שלכם מאפליקציית המיקום, ולשפר אותן. לדוגמה, ב-Google Analytics יש את המוצר ביקורים בחנות הפיזית ב-Analytics, שמקשר את ניתוח הביקור בחנות הפיזית (שמודד Google Ads) לניתוח הנתונים של מאתר החנות. אתם יכולים גם לפתח אסטרטגיות משלכם לאפליקציה שמקשרות אותה למיקום הפיזי של העסק, כמו מבצעים אונליין שניתן לממש במיקומים הפיזיים של העסק.
מדדים של פרופיל העסק
בנוסף למעקב אחרי האירועים, המדדים והמאפיינים שמעניינים אתכם באמצעות Google Analytics, לפרופיל העסק ב-Google יש גם מדדים משלו. לדוגמה, אם תוסיפו קישורים להזמנת תור ולמבצעים מקומיים למאתר, תוכלו לקבל מדדים לגבי הצפיות והקליקים האלה.
בבקשה לדוגמה הבאה לממשקי Business Profile API מופיעים כמה סוגים של מדדים. כדי לעקוב אחר קליקים על מוצרים, המדדים LOCAL_POST_VIEWS_SEARCH ו-LOCAL_POST_ACTIONS_CALL_TO_ACTION יהיו הרלוונטיים ביותר.
מרחיבים את הבקשה לדוגמה.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}הרחבה כדי לראות את התשובה לדוגמה.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
התגובה מכילה את המדדים, בעיקר:
- 1,571 צפיות במיקום במפות Google
- 631 צפיות במיקום בחיפוש Google.
- 3 בקשות לקבלת מסלול נסיעה למיקום.
- 42 קליקים על המבצע של
LOCAL_POST_ACTIONS_CALL_TO_ACTION. - 11 צפיות בפוסטים מקומיים בחיפוש Google.
אפשרות נוספת למדדים היא להשתמש ב-Google הזמנת מקומות כדי ליצור קישורי פעולה. כשמשתמשים לוחצים על קישורי פעולה שנוצרו ב'הזמנה דרך Google', אפשר לתעד את הפעולות האלה ב-Google Analytics. כך תוכלו לעקוב אחרי ההמרות ב-Google Analytics. מידע נוסף זמין במסמכי התיעוד בנושא מעקב המרות.
לא משנה באיזו אסטרטגיית מדדים אתם משתמשים, המדידה היא לא רק בדיקה של הביצועים ביחס ליעדים העסקיים שלכם. המספרים גם עוזרים לכם להבין את ההשפעה של השיפורים האלה על העסק שלכם. בנוסף, אפשר להשוות בין המדדים מ-Google Analytics במאתר לבין המדדים מפרופיל העסק. לדוגמה, באמצעות ההשוואה בין המדדים האלה תוכלו לראות כמה לקוחות מקבלים מסלול הגעה מהכלי לאיתור המיקום וממפות Google כדי לבקר במיקומים הפיזיים של העסק.
שיפורים בתוסף Locator Plus
בהתאם לצרכים של העסק או של המשתמשים, תוכלו לשפר עוד יותר את חוויית המשתמש.
שליחת מסלול לנייד
כדי להקל על המשתמשים להגיע למיקום, אפשר לשלוח להם קישור למסלול הגעה בהודעת טקסט או באימייל. כאשר הם ילחצו עליו, אפליקציית מפות Google תושק בטלפון שלהם אם היא מותקנת, או שהדף maps.google.com ייטען בדפדפן האינטרנט של המכשיר. בשתי הגרסאות האלה, המשתמש יכול להשתמש בניווט מפורט, כולל הנחיה קולית, כדי להגיע ליעד.
משתמשים ב
כתובות URL של מפות Google כדי ליצור כתובת URL של מסלול הגעה כמו זו שבהמשך, כאשר שם המקום בקידוד כתובת URL הוא הפרמטר destination ומזהה המקום הוא הפרמטר destination_place_id. אין עלות ליצירה של כתובות URL של מפות Google או לשימוש בהן, ולכן אין צורך לכלול מפתח API בכתובת ה-URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
אם רוצים, אפשר לספק פרמטר שאילתה origin באותו פורמט כתובת כמו היעד. אבל אם משמיטים אותו, המסלול מתחיל מהמיקום הנוכחי של המשתמש, שעשוי להיות שונה מהמיקום שבו הוא השתמש באפליקציית Locator Plus. כתובות URL של מפות Google מספקות אפשרויות נוספות של פרמטרים לשאילתות, כמו travelmode ו-dir_action=navigate, כדי להפעיל את המסלול כשהניווט מופעל.
הקישור הזה שניתן ללחוץ עליו, שמרחיב את כתובת ה-URL לדוגמה שלמעלה, מגדיר את origin כמגרש כדורגל בלונדון ומשתמש ב-travelmode=transit כדי לספק מסלול הגעה ליעד בתחבורה הציבורית.
כדי לשלוח הודעת טקסט או אימייל שמכילים את כתובת ה-URL הזו, אנחנו ממליצים כרגע להשתמש באפליקציה של צד שלישי כמו twilio. אם אתם משתמשים ב-App Engine, אתם יכולים להשתמש בחברות צד שלישי כדי לשלוח הודעות SMS או אימיילים. למידע נוסף, ראו שליחת הודעות באמצעות שירותי צד שלישי.
הצגת Street View כדי לעזור למשתמשים לראות את המיקומים
במקומות רבים בעולם אפשר להשתמש ב-Street View כדי להציג את החלק החיצוני של המיקום, וכך לתת למשתמשים תמונה חזותית של המיקום לפני שהם מגיעים אליו. אתם יכולים לספק את Street View בפורמט אינטראקטיבי (אינטרנט) או בפורמט סטטי (API), בהתאם לרצונכם לאפשר למשתמשים "להסתכל מסביב" באזור ב-360 מעלות. Street View זמין גם ל-Android ול-iOS.
איך קובעים את המיקום של המשתמש באמצעות מיקום גיאוגרפי
ברוב המקרים אפשר לאתר את המיקום של המשתמשים באמצעות שירותי המיקום המובנים במכשירים או בדפדפנים שלהם. אנחנו מספקים דוגמה ל שימוש בתכונה של מיקום גיאוגרפי ב-HTML5 בדפדפן כדי להציג את המיקום הגיאוגרפי של משתמש או מכשיר במפה של Google. בנוסף, יש מסמכי עזרה בנושא בקשת הרשאות וקבלת מיקום ב- Android וב- iOS. עם זאת, יכול להיות שתצטרכו למצוא שירות חלופי למיקום. לדוגמה, אם שירותי המיקום של המכשיר מושבתים או אם אתם חוששים שמיקום המכשיר יועתק.
Geolocation API הוא ממשק API בצד השרת שמחזיר מיקום ורדיוס דיוק על סמך מידע על אנטנות סלולריות וצמתים של Wi-Fi שהלקוח יכול לזהות. אפשר להשתמש במיקום גיאוגרפי כמנגנון גיבוי לקביעת המיקום של המשתמש, או כדי לבדוק את המיקום שדווח על ידי המכשיר.
שילוב של נתוני מיקום בהתאמה אישית עם פרטי מקום
בקטע הקודם, הוספת פרטי מקום, התייחסנו לשימוש בפרטי המקום כדי לספק למשתמשים מידע מפורט על המיקומים שלכם, כמו שעות פתיחה, תמונות וביקורות.
כדאי להבין את העלות של שדות נתונים שונים ב'פרטי המקום', שמחולקים לקטגוריות 'נתונים בסיסיים', 'פרטים ליצירת קשר' ו'אווירה'. כדי לנהל את העלויות, אחת מהאסטרטגיות היא לשלב את המידע שכבר יש לכם על המיקומים שלכם עם המידע העדכני (בדרך כלל פרטים בסיסיים ופרטים ליצירת קשר) ממפות Google, כמו סגירה זמנית, שעות פעילות בחגים, דירוגים, תמונות וביקורות של משתמשים. אם כבר יש לכם את הפרטים ליצירת קשר של המיקומים שלכם, לא תצטרכו לבקש את השדות האלה מ'פרטי המקום', ותוכלו להגביל את הבקשה לאחזור רק שדות של נתונים בסיסיים או של נתוני אקלים, בהתאם למה שאתם רוצים להציג.
יכול להיות שיש לכם נתוני מיקום משלכם שאפשר להוסיף לפרטים של המיקום או להשתמש בהם במקום בהם. בcodelab של הכלי לאיתור מיקום ב-full-stack מופיעה דוגמה לשימוש ב-GeoJSON עם מסד נתונים כדי לאחסן ולשלוף את פרטי המיקום שלכם.

