
Google Picker API adalah JavaScript API yang dapat Anda gunakan di aplikasi web untuk memungkinkan pengguna memilih atau mengupload file Google Drive. Pengguna dapat memberikan izin ke aplikasi Anda untuk mengakses data Drive mereka, sehingga memberikan cara yang aman dan resmi untuk berinteraksi dengan file mereka.
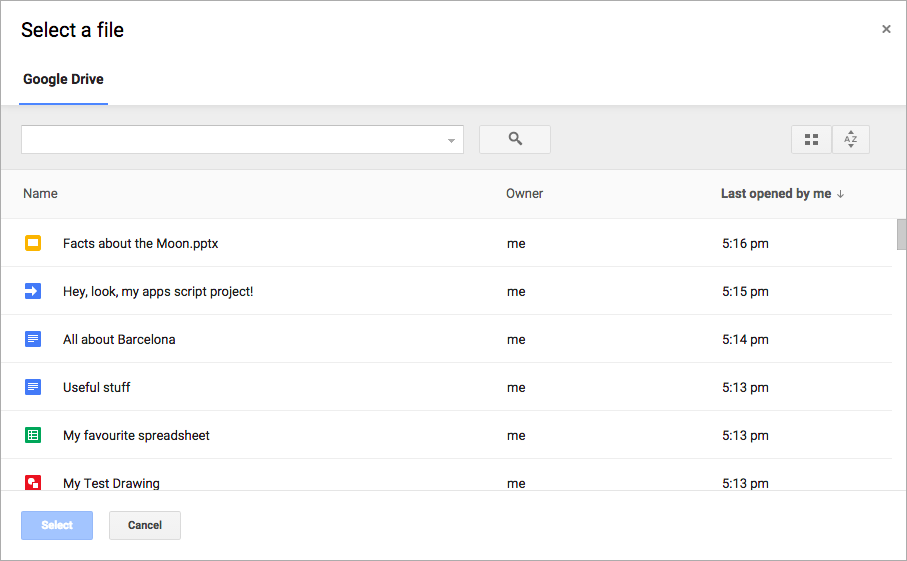
Pemilih Google berfungsi sebagai dialog "Buka File" untuk informasi yang disimpan di Drive dan memiliki beberapa fitur:
- Tampilan dan nuansa yang serupa dengan UI Google Drive.
- Beberapa tampilan yang menampilkan pratinjau dan gambar thumbnail file Drive.
- Jendela modal inline, sehingga pengguna tidak pernah keluar dari aplikasi utama.
Perhatikan bahwa Pemilih Google tidak mengizinkan pengguna untuk mengatur, memindahkan, atau menyalin file dari satu folder ke folder lain. Untuk mengelola file, Anda harus menggunakan Google Drive API atau UI Drive.
Prasyarat
Aplikasi yang menggunakan Google Picker harus mematuhi semua Persyaratan Layanan yang ada. Yang terpenting, Anda harus mengidentifikasi diri Anda dengan benar dalam permintaan Anda.
Anda juga harus memiliki project Google Cloud.
Menyiapkan lingkungan Anda
Untuk mulai menggunakan Google Picker API, Anda harus menyiapkan lingkungan Anda.
Mengaktifkan API
Sebelum menggunakan Google API, Anda harus mengaktifkannya di project Google Cloud. Anda dapat mengaktifkan satu atau beberapa API dalam satu project Google Cloud.Di konsol Google Cloud, aktifkan Google Picker API.
Membuat kunci API
Kunci API adalah string panjang yang berisi huruf besar dan kecil, angka,
garis bawah, dan tanda hubung, seperti AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Metode autentikasi ini digunakan untuk mengakses data yang tersedia secara publik secara anonim, seperti file Google Workspace yang dibagikan menggunakan setelan berbagi "Siapa saja di Internet dengan link ini". Untuk mengetahui detail selengkapnya, lihat Mengelola kunci API.
Untuk membuat kunci API:
- Di Konsol Google Cloud, buka Menu > APIs & Services > Credentials.
- Klik Create credentials > API key.
- Kunci API baru Anda akan ditampilkan.
- Klik Salin untuk menyalin kunci API Anda untuk digunakan dalam kode aplikasi Anda. Kunci API juga dapat ditemukan di bagian "API Keys" pada kredensial project Anda.
- Untuk mencegah penggunaan tanpa izin, sebaiknya batasi tempat dan API yang dapat menggunakan kunci API. Untuk mengetahui detail selengkapnya, lihat Menambahkan pembatasan API.
Mengizinkan kredensial untuk aplikasi web
Untuk mengautentikasi pengguna akhir dan mengakses data pengguna di aplikasi Anda, Anda perlu membuat satu atau beberapa ID Klien OAuth 2.0. Client ID digunakan untuk mengidentifikasi aplikasi tunggal ke server OAuth Google. Jika aplikasi Anda berjalan di beberapa platform, Anda harus membuat client ID terpisah untuk setiap platform.- Aplikasi sisi klien (JavaScript)–Di bagian Authorized JavaScript origins, klik Add URI. Kemudian, masukkan URI yang akan digunakan untuk permintaan browser. Parameter ini mengidentifikasi domain tempat aplikasi Anda dapat mengirim permintaan API ke server OAuth 2.0.
- Aplikasi sisi server (Java, Python, dan lainnya)–Di bagian Authorized redirect URIs, klik Add URI. Kemudian, masukkan URI endpoint yang dapat digunakan server OAuth 2.0 untuk mengirim respons.
Kredensial yang baru dibuat akan muncul di bagian Client ID OAuth 2.0.
Catat ID Klien. Rahasia klien tidak digunakan untuk Aplikasi web.
Penting: Aplikasi Anda harus mengirimkan token akses OAuth 2.0 dengan tampilan yang
mengakses data pengguna pribadi saat membuat objek Picker. Untuk meminta token akses, lihat Menggunakan OAuth 2.0 untuk Mengakses Google API.
Mengelola Pemilih Google
Bagian selanjutnya dari panduan ini membahas cara memuat dan menampilkan Pemilih Google dari aplikasi web, serta menerapkan callback. Untuk melihat contoh lengkap, lihat Contoh kode untuk aplikasi web.
Memuat library Google Picker
Untuk memuat library Google Picker, panggil
gapi.load
dengan nama library dan fungsi callback yang akan dipanggil setelah pemuatan berhasil:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Ganti kode berikut:
CLIENT_ID: ID klien aplikasi web Anda.SCOPES: Satu atau beberapa cakupan OAuth 2.0 yang perlu Anda minta untuk mengakses Google API, bergantung pada tingkat akses yang Anda butuhkan. Untuk mengetahui informasi selengkapnya, lihat Cakupan OAuth 2.0 untuk Google API.
Library JavaScript google.accounts.oauth2 membantu Anda meminta izin pengguna dan mendapatkan token akses untuk menggunakan data pengguna. Metode initTokenClient
menginisialisasi klien token baru dengan client ID aplikasi web Anda. Untuk mengetahui informasi selengkapnya, lihat Menggunakan model token.
Fungsi onApiLoad memuat library Google Picker. Fungsi callback
onPickerApiLoad dipanggil setelah library Google Picker berhasil dimuat.
Catatan: Jika Anda menggunakan TypeScript, Anda dapat menginstal
@types/google.picker untuk
menggunakan window.google.picker. Untuk melaporkan masalah terkait jenis ini, buka tiket dukungan.
Menampilkan Pemilih Google
Fungsi createPicker memastikan Google Picker API selesai dimuat dan token OAuth 2.0 dibuat. Gunakan metode PickerBuilder.setAppId untuk menetapkan
ID Aplikasi Drive menggunakan nomor project Cloud agar aplikasi
dapat mengakses file pengguna. Fungsi ini kemudian membuat instance
Google Picker dan menampilkannya:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
Ganti kode berikut:
API_KEY: Kunci API Anda.APP_ID: Nomor project Cloud Anda.
Untuk membuat instance Google Picker, Anda harus membuat objek Picker menggunakan PickerBuilder. PickerBuilder menggunakan View, token OAuth 2.0, kunci developer, dan
fungsi callback untuk dipanggil saat berhasil (pickerCallback).
Objek Picker merender satu View dalam satu waktu. Tentukan setidaknya satu tampilan,
baik dengan ViewId
(google.picker.ViewId.*) atau dengan membuat instance DocsView untuk kontrol tambahan atas cara tampilan
dirender.
Jika lebih dari satu tampilan ditambahkan ke Pemilih Google, pengguna dapat beralih dari satu
tampilan ke tampilan lain dengan mengklik tab di sebelah kiri. Tab dapat dikelompokkan secara logis
dengan objek ViewGroup.
Untuk mengetahui daftar tampilan yang valid, lihat ViewId di
referensi Pemilih Google. Untuk mendapatkan token untuk salah satu tampilan ini, gunakan
cakupan https://www.googleapis.com/auth/drive.file.
Menerapkan callback Google Picker
Callback Google Picker dapat digunakan untuk bereaksi terhadap interaksi pengguna di
Google Picker, seperti memilih file atau menekan Batal. Antarmuka
ResponseObject menyampaikan
informasi tentang pilihan pengguna.
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
Callback menerima objek data yang dienkode JSON. Objek ini berisi
Action yang dilakukan pengguna dengan
Pemilih Google (google.picker.Response.ACTION). Jika pengguna memilih item,
array google.picker.Response.DOCUMENTS juga diisi. Dalam contoh ini,
google.picker.Document.URL ditampilkan di halaman utama. Untuk mengetahui detail kolom data, lihat antarmuka ResponseObject.
Memfilter jenis file tertentu
Gunakan ViewGroup sebagai cara untuk memfilter
item tertentu. Contoh kode berikut menunjukkan cara sub-tampilan "Drive"
hanya menampilkan dokumen dan presentasi.
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
Untuk mengetahui daftar jenis tampilan yang valid, lihat
ViewId.
Menyesuaikan tampilan Pemilih Google
Anda dapat menggunakan objek Feature untuk mengaktifkan atau menonaktifkan fitur untuk berbagai tampilan. Untuk menyesuaikan tampilan jendela Pemilih Google, gunakan metode PickerBuilder.enableFeature atau PickerBuilder.disableFeature. Misalnya, jika hanya memiliki satu tampilan, Anda mungkin ingin menyembunyikan
panel navigasi (Feature.NAV_HIDDEN) untuk
memberi pengguna lebih banyak ruang untuk melihat item.
Contoh kode berikut menunjukkan contoh pemilih penelusuran spreadsheet menggunakan fitur ini:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
