Scopri come utilizzare la funzionalità Volti aumentati nelle tue app.
Crea ed esegui l'app di esempio
Per creare ed eseguire l'app AugmentedFaces Java:
Apri Android Studio versione 3.1 o successive. È consigliabile utilizzare un dispositivo fisico (e non l'emulatore Android) per lavorare con i volti aumentati. Il dispositivo deve essere collegato alla macchina di sviluppo tramite USB. Per i passaggi dettagliati, consulta la guida rapida di Android.
Importa l'esempio di AugmentedFaces Java nel tuo progetto.
In Android Studio, fai clic su Esegui
 . Quindi, scegli il dispositivo come destinazione di deployment e fai clic su OK per avviare l'app di esempio sul dispositivo.
. Quindi, scegli il dispositivo come destinazione di deployment e fai clic su OK per avviare l'app di esempio sul dispositivo.Fai clic su Approva per autorizzare la fotocamera ad accedere all'app di esempio.
L'app dovrebbe aprire la fotocamera anteriore e monitorare immediatamente il tuo volto nel feed della videocamera. Il dispositivo deve posizionare immagini delle orecchie di volpe su entrambi i lati della fronte e il naso della volpe sul naso.
Usare i volti aumentati in Sceneform
Importa asset in Sceneform
Assicurati che le risorse che utilizzi per i volti aumentati vengano ridimensionate e posizionate correttamente. Per suggerimenti e best practice, consulta la sezione Creazione di asset per volti aumentati.
Per applicare asset come texture e modelli 3D a un mesh di volti aumentato in Sceneform, devi prima importare gli asset.
In fase di runtime, utilizza ModelRenderable.Builder
per caricare i modelli *.sfb, quindi utilizza la Texture.Builder
per caricare una texture per il volto.
// To ensure that the asset doesn't cast or receive shadows in the scene,
// ensure that setShadowCaster and setShadowReceiver are both set to false.
ModelRenderable.builder()
.setSource(this, R.raw.fox_face)
.build()
.thenAccept(
modelRenderable -> {
faceRegionsRenderable = modelRenderable;
modelRenderable.setShadowCaster(false);
modelRenderable.setShadowReceiver(false);
});
// Load the face mesh texture.
Texture.builder()
.setSource(this, R.drawable.fox_face_mesh_texture)
.build()
.thenAccept(texture -> faceMeshTexture = texture);
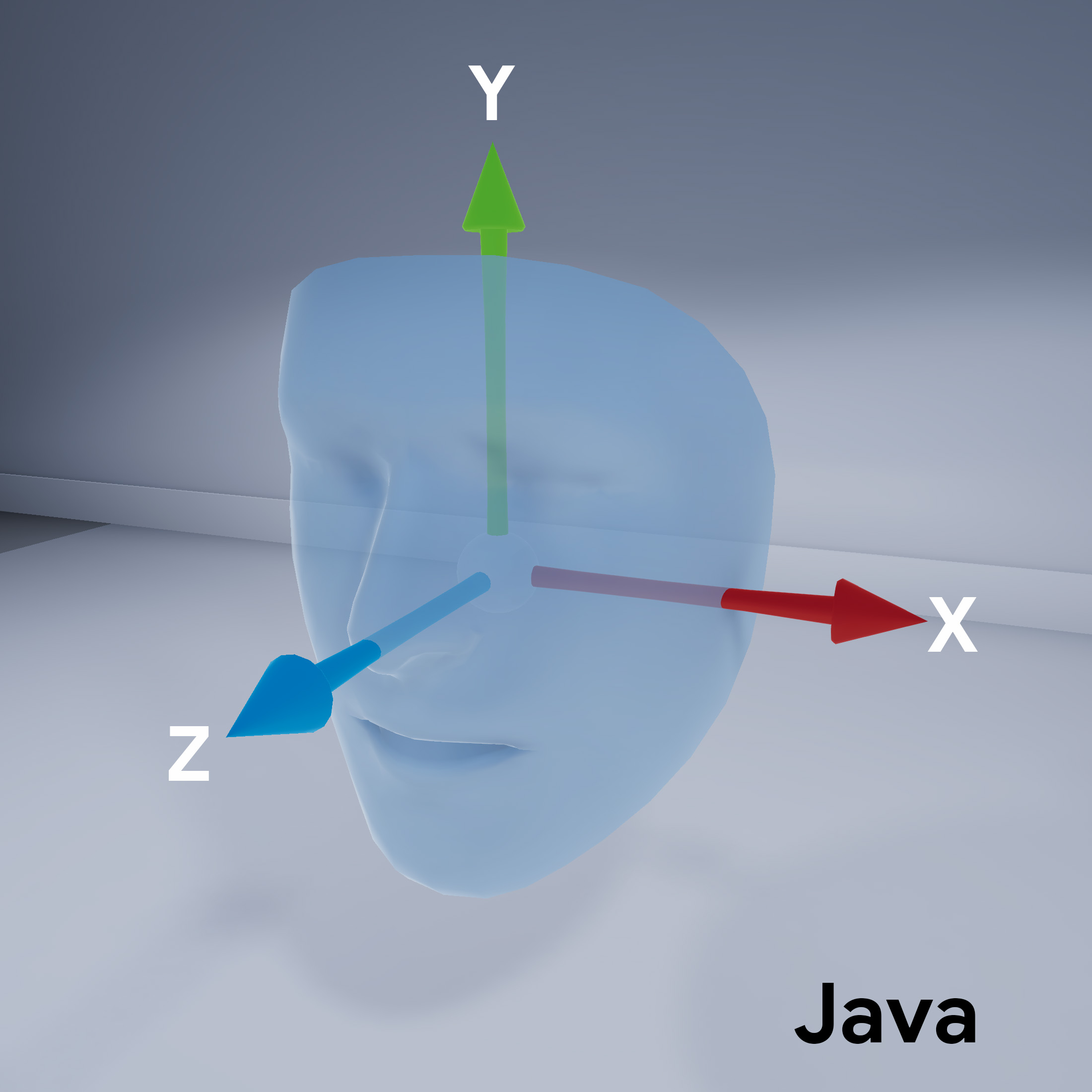
Orientamento mesh facciale
Osserva l'orientamento del mesh facciale per Sceneform:
Configura la sessione ARCore
La funzionalità Volti aumentati richiede che la sessione ARCore sia configurata per utilizzare la fotocamera anteriore (selfie) e abilitare il supporto del mesh facciale. Per farlo in Sceneform, estendi la classe AR frammento e sostituisci la configurazione:
@Override
protected Set<Session.Feature> getSessionFeatures() {
return EnumSet.of(Session.Feature.FRONT_CAMERA);
}
@Override
protected Config getSessionConfiguration(Session session) {
Config config = new Config(session);
config.setAugmentedFaceMode(AugmentedFaceMode.MESH3D);
return config;
}
Fai riferimento a questa classe ArFragment sottoclasse nel layout attività.
Accedi al volto rilevato
La classe AugmentedFace estende la classe Trackable. Nell'attività della tua app, utilizza AugmentedFace per accedere al volto rilevato chiamandolo dal metodo addOnUpdateListener().
// Get list of detected faces.
Collection<AugmentedFace> faceList = session.getAllTrackables(AugmentedFace.class);
Visualizza l'effetto sul viso
Il rendering dell'effetto comporta questi passaggi:
for (AugmentedFace face : faceList) {
// Create a face node and add it to the scene.
AugmentedFaceNode faceNode = new AugmentedFaceNode(face);
faceNode.setParent(scene);
// Overlay the 3D assets on the face.
faceNode.setFaceRegionsRenderable(faceRegionsRenderable);
// Overlay a texture on the face.
faceNode.setFaceMeshTexture(faceMeshTexture);
…
}