Sceneform تعاریف پیشفرض متریال ( .sfm ) را ارائه میکند تا به توسعهدهندگان کمک کند تا به نتایج عالی دست پیدا کنند. توسعهدهندگانی که میخواهند شکل داراییهای خود را عمیقاً سفارشی کنند، میتوانند تعاریف مادی خود را ایجاد کنند (فایلهای *.mat ) و با مشخص کردن ویژگی source در تعریف دارایی، آنها را در داراییهای خود اعمال کنند.
مفاهیم اصلی
- مواد
- یک ماده ظاهر بصری یک سطح را مشخص می کند. برای توصیف و ارائه کامل یک سطح، یک ماده اطلاعات زیر را ارائه می دهد:
- مدل مواد
- مجموعه ای از پارامترهای نامگذاری شده قابل کنترل
- حالت شطرنجی (حالت ترکیب، حذف پشت صورت و غیره)
- کد سایه زن راس
- کد سایه زن قطعه
- مدل مواد
- مدل سایهزنی یا مدل روشنایی نیز نامیده میشود، مدل مواد ویژگیهای ذاتی یک سطح را تعریف میکند. این خصوصیات تأثیر مستقیمی بر نحوه محاسبه روشنایی و در نتیجه بر ظاهر یک سطح دارند.
- تعریف مواد
- یک فایل متنی که تمام اطلاعات مورد نیاز یک ماده را توصیف می کند. این صفحه ساختار و قالب فایل های تعریف مواد (
*.mat) را توضیح می دهد.
تعاریف مواد
تعریف ماده یک فایل متنی است که تمام اطلاعات مورد نیاز یک ماده را توصیف می کند:
- نام
- پارامترهای کاربر
- مدل مواد
- ویژگی های مورد نیاز
- Interpolants (به نام متغیرها )
- حالت شطرنجی (حالت ترکیبی و غیره)
- کد سایه زن (شایدر قطعه، سایه زن اختیاری راس)
قالب
قالب تعریف متریال قالبی است که بر اساس JSON است که ما آن را JSONish می نامیم. در سطح بالا، یک تعریف ماده از 3 بلوک مختلف تشکیل شده است که از نماد شی JSON استفاده می کنند:
material {
// material properties
}
vertex {
// vertex shader, optional
}
fragment {
// fragment shader
}
حداقل تعریف مواد قابل دوام باید شامل یک بلوک material و یک بلوک fragment باشد. بلوک vertex اختیاری است.
تفاوت با JSON
در JSON، یک شی از جفت کلید/مقدار ساخته شده است. یک جفت JSON دارای نحو زیر است:
"key" : value
جایی که مقدار می تواند یک رشته، عدد، شی، آرایه یا یک حرف ( true ، false یا null ) باشد. در حالی که این نحو در تعریف مادی کاملاً معتبر است، یک نوع بدون نقل قول در اطراف رشتهها نیز در JSONish پذیرفته میشود:
key : value
وقتی رشته حاوی فاصله باشد، نقل قول اجباری باقی می ماند.
بلوکهای vertex و fragment حاوی کد GLSL نقلقولنشده و بدون فرار هستند که در JSON معتبر نیستند.
نظرات به سبک C++ تک خطی مجاز است.
کلید یک جفت به حروف بزرگ و کوچک حساس است.
مقدار یک جفت به حروف کوچک و بزرگ حساس نیست.
مثال
فهرست کد زیر نمونه ای از تعریف مواد معتبر را نشان می دهد. این تعریف از مدل مواد روشن استفاده میکند، از حالت ترکیبی مات پیشفرض استفاده میکند، مستلزم آن است که مجموعهای از مختصات UV در مش رندر شده ارائه شود و 3 پارامتر کاربر را تعریف کند. بخشهای بعدی این سند، material و بلوکهای fragment را به تفصیل شرح میدهند.
material {
name : "Textured material",
parameters : [
{
type : sampler2d,
name : texture
},
{
type : float,
name : metallic
},
{
type : float,
name : roughness
}
],
requires : [
uv0
],
shadingModel : lit,
blending : opaque
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
material.metallic = materialParams.metallic;
material.roughness = materialParams.roughness;
}
}
بلوک مواد
بلوک مواد یک بلوک اجباری است که حاوی لیستی از جفتهای ویژگی برای توصیف همه دادههای غیر سایهزن است.
name
- تایپ کنید
-
string - ارزش
- هر رشته ای اگر نام دارای فاصله باشد، دو نقل قول لازم است.
- شرح
- نام مواد را تنظیم می کند. نام در زمان اجرا به منظور رفع اشکال حفظ می شود.
material {
name : stone
}
material {
name : "Wet pavement"
}
shadingModel
- تایپ کنید
-
string - ارزش
- هر کدام از
lit,cloth,unlit. پیشفرضlitاست. - شرح
- مدل مواد را همانطور که در قسمت Material models توضیح داده شده انتخاب می کند.
material {
shadingModel : unlit
}
مولفه های
- تایپ کنید
- آرایه ای از اشیاء پارامتر
- ارزش
هر ورودی یک شی با
nameوtypeویژگی است که هر دو از نوعstringای هستند. نام باید یک شناسه معتبر GLSL باشد. نوع باید یکی از انواع شرح داده شده در جدول زیر باشد.تایپ کنید شرح بوول تک بولی bool2 وکتور 2 بولی bool3 وکتور 3 بولی bool4 وکتور 4 بولی شناور شناور تک شناور2 وکتور 2 شناور float3 وکتور 3 شناور شناور4 وکتور 4 شناور بین المللی عدد صحیح منفرد int2 بردار 2 عدد صحیح int3 بردار 3 عدد صحیح int4 بردار 4 عدد صحیح سمپلر2d بافت دو بعدی نمونه خارجی بافت خارجی. برای اطلاعات بیشتر، ExternalTexture و setExternalTexture() را ببینید. - نمونه گیرها
انواع نمونهگیر همچنین میتوانند یک
format(پیشفرض بهfloat) و یکprecision(پیشفرض بهdefault) را مشخص کنند. قالب می تواند یکی ازint,floatباشد . دقت میتواند یکی ازdefault(بهترین دقت برای پلتفرم، معمولاً در دسکتاپhigh،mediumدر تلفن همراه)،low،medium،highباشد.- شرح
پارامترهای مورد نیاز مواد شما را فهرست می کند. این پارامترها را می توان در زمان اجرا با استفاده از API مواد Sceneform تنظیم کرد. دسترسی به پارامترها از سایه بان ها بسته به نوع پارامتر متفاوت است:
- انواع نمونه : از نام پارامتر پیشوند با
materialParams_کنید. به عنوان مثال،materialParams_myTexture. - انواع دیگر : از نام پارامتر به عنوان فیلد ساختاری به نام
materialParamsکنید. به عنوان مثال،materialParams.myColor.
- انواع نمونه : از نام پارامتر پیشوند با
material {
parameters : [
{
type : float4,
name : albedo
},
{
type : sampler2d,
format : float,
precision : high,
name : roughness
},
{
type : float2,
name : metallicReflectance
}
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = materialParams.albedo;
material.roughness = texture(materialParams_roughness, getUV0());
material.metallic = materialParams.metallicReflectance.x;
material.reflectance = materialParams.metallicReflectance.y;
}
}
نیاز دارد
- تایپ کنید
- آرایه
string - ارزش
- هر ورودی باید یکی از
uv0،uv1،color،tangentsباشد. - شرح
- ویژگی های رأس مورد نیاز ماده را فهرست می کند. ویژگی
positionبه طور خودکار گنجانده شده است و نیازی به تعیین آن نیست. ویژگیtangentsبه طور خودکار هنگام انتخاب هر مدل سایه زنی کهunlitنیست مورد نیاز است. برای اطلاعات بیشتر در مورد نحوه دسترسی به این ویژگی ها از سایه بان ها، به بخش های سایه زن این سند مراجعه کنید.
material {
parameters : [
{
type : sampler2d,
name : texture
},
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
}
}
متغیرها
- تایپ کنید
- آرایه
string - ارزش
- حداکثر 4 رشته، هر کدام باید یک شناسه معتبر GLSL باشد.
- شرح
- interpolants (یا متغیرهای) سفارشی را تعریف می کند که توسط سایه زن رأس ماده خروجی می شوند. هر ورودی آرایه نام یک interpolant را تعریف می کند. نام کامل در قسمت shader نام interpolant با پیشوند
variable_است. به عنوان مثال، اگر متغیری به نامeyeDirectionرا اعلام کنید، میتوانید با استفاده ازvariable_eyeDirectionبه آن در قسمت shader دسترسی داشته باشید. در سایه زن راس، نام interpolant به سادگی عضوی از ساختارMaterialVertexInputsاست (در مثال شماmaterial.eyeDirection). هر interpolant از نوعfloat4(vec4) در سایه زن است.
material {
name : Skybox,
parameters : [
{
type : sampler2d,
name : skybox
}
],
variables : [
eyeDirection
],
vertexDomain : device,
depthWrite : false,
shadingModel : unlit
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
float theta = acos(variable_eyeDirection.y);
float phi = atan(variable_eyeDirection.z / variable_eyeDirection.x) +
(variable_eyeDirection.x > 0.0 ? 0.0 : PI);
material.baseColor = texture(materialParams_skybox,
vec2((phi + PI / 2.0) / (2.0 * PI), theta / PI));
}
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
float3 p = getPosition().xyz;
float3 u = mulMat4x4Float3(getViewFromClipMatrix(), p).xyz;
material.eyeDirection.xyz = mulMat3x3Float3(getWorldFromViewMatrix(), u);
}
}
مخلوط کردن
- تایپ کنید
-
string - ارزش
- هر یک از
opaque،transparent،fade،add،maskedشده است. پیشفرض بهopaqueاست. - شرح
چگونه/اگر شی رندر شده با محتوای هدف رندر ترکیب شود را مشخص می کند. حالت های ترکیبی ممکن عبارتند از:
- مات : ترکیب غیرفعال است، کانال آلفای خروجی مواد نادیده گرفته می شود.
- شفاف : ترکیب فعال است. خروجی ماده با استفاده از منبع روی قانون پورتر داف با هدف رندر ترکیب شده است. این حالت ترکیبی آلفای از پیش ضرب شده را فرض می کند.
- محو شدن : به عنوان
transparentعمل می کند، اما شفافیت نیز برای نورپردازی خاص اعمال می شود. در حالتtransparent، مقادیر آلفای مواد فقط برای نور پراکنده اعمال می شود. این حالت ترکیبی برای محو کردن اجسام روشن به داخل و خارج مفید است. - افزودن : ترکیب فعال است. خروجی متریال به محتوای هدف رندر اضافه می شود.
- ماسک شده: ترکیب غیرفعال است. این حالت ترکیبی پوشش آلفا را فعال می کند. کانال آلفای خروجی ماده مشخص می کند که آیا یک قطعه دور ریخته می شود یا خیر. برای اطلاعات بیشتر به بخش maskThreshold مراجعه کنید.
material {
blending : transparent
}
vertexDomain
- تایپ کنید
-
string - ارزش
- هر
object,world,view,device. پیش فرض برایobject - شرح
دامنه (یا فضای مختصات) مش رندر شده را تعریف می کند. دامنه بر نحوه تبدیل رئوس در سایه زن راس تأثیر می گذارد. دامنه های ممکن عبارتند از:
- شی : رئوس در فضای مختصات شی (یا مدل) تعریف می شوند. راس ها با استفاده از ماتریس تبدیل شی رندر شده تبدیل می شوند
- جهان : رئوس در فضای مختصات جهان تعریف می شوند. رئوس با استفاده از تبدیل شی رندر شده تبدیل نمی شوند.
- نما : رئوس در فضای مختصات دید (یا چشم یا دوربین) تعریف می شوند. رئوس با استفاده از تبدیل شی رندر شده تبدیل نمی شوند.
- دستگاه : راس ها در فضای مختصات دستگاه (یا کلیپ) نرمال شده تعریف می شوند. رئوس با استفاده از تبدیل شی رندر شده تبدیل نمی شوند.
material {
vertexDomain : device
}
درون یابی
- تایپ کنید
-
string - ارزش
- هر یک از
smooth,flat. پیش فرض برایsmooth - شرح
- نحوه درون یابی (یا متغیرها) بین رئوس را تعریف می کند. هنگامی که این ویژگی روی
smoothتنظیم می شود، یک درونیابی صحیح پرسپکتیو روی هر interpolant انجام می شود. هنگامی که رویflatتنظیم می شود، هیچ درون یابی انجام نمی شود و تمام قطعات در یک مثلث مشخص به یکسان سایه می زنند.
material {
interpolation : flat
}
قتل عام
- تایپ کنید
-
string - ارزش
- هیچ کدام از
none،front،back، جلو وfrontAndBack. پیشفرض بهback. - شرح
- تعریف می کند که کدام مثلث ها باید حذف شوند: هیچ کدام، مثلث های رو به جلو، مثلث های رو به عقب یا همه.
material {
culling : none
}
رنگ بنویس
- تایپ کنید
-
boolean - ارزش
-
trueیاfalse. پیش فرض ها بهtrue - شرح
- نوشتن در بافر رنگ را فعال یا غیرفعال می کند.
material {
colorWrite : false
}
depthWrite
- تایپ کنید
-
boolean - ارزش
-
trueیاfalse. پیش فرض ها بهtrue - شرح
- نوشتن در بافر عمق را فعال یا غیرفعال می کند.
material {
depthWrite : false
}
depthCulling
- تایپ کنید
-
boolean - ارزش
-
trueیاfalse. پیش فرض ها بهtrue - شرح
- تست عمق را فعال یا غیرفعال می کند. هنگامی که آزمایش عمق غیرفعال است، یک شی رندر شده با این ماده همیشه در بالای سایر اشیاء مات ظاهر می شود.
material {
depthCulling : false
}
دو طرفه
- تایپ کنید
-
boolean - ارزش
-
trueیاfalse. پیش فرض ها بهfalse. - شرح
- رندر دو طرفه را فعال یا غیرفعال می کند. وقتی روی
trueتنظیم شود،cullingبه طور خودکار رویnoneتنظیم می شود. اگر مثلث رو به عقب باشد، حالت عادی مثلث به طور خودکار برگردانده می شود تا رو به جلو شود.
material {
doubleSided : true
}
شفافیت
- تایپ کنید
-
string - ارزش
- هر یک از
defaultها،twoPassesOneSideیاtwoPassesTwoSides. پیشفرض بهdefault. - شرح
- نحوه نمایش اشیاء شفاف را کنترل می کند. فقط زمانی معتبر است که حالت
blendingopaqueنباشد. هیچ یک از این روش ها نمی توانند هندسه مقعر را با دقت ارائه دهند، اما در عمل اغلب به اندازه کافی خوب هستند.
سه حالت ممکن شفافیت عبارتند از:
default: شی شفاف بهطور عادی رندر میشود، حالتcullingو غیره را رعایت میکند.
twoPassesOneSide: شی شفاف ابتدا در بافر عمق و سپس دوباره در بافر رنگی نمایش داده می شود و حالت حذف راculllingمی کند. این به طور موثر فقط نیمی از شی شفاف را مطابق شکل زیر ارائه می کند.
twoPassesTwoSides: شی شفاف دو بار در بافر رنگ رندر می شود: ابتدا با چهره های پشتی و سپس با وجه های جلویی آن. این حالت به شما امکان می دهد هر دو مجموعه چهره را رندر کنید و در عین حال مشکلات مرتب سازی را کاهش یا حذف کنید، همانطور که در زیر نشان داده شده است.twoPassesTwoSidesرا می توان باdoubleSidedبرای جلوه بهتر ترکیب کرد.
material {
transparency : twoPassesOneSide
}
آستانه ماسک
- تایپ کنید
-
number - ارزش
- مقداری بین
0.0و1.0. پیشفرض0.4است. - شرح
- حداقل مقدار آلفای را که یک قطعه باید داشته باشد را تنظیم می کند تا وقتی حالت
blendingرویmaskedشده است، دور ریخته نشود. هنگامی که حالت ترکیبیmaskedنمی شود، این مقدار نادیده گرفته می شود. از این مقدار می توان برای کنترل ظاهر اشیاء با ماسک آلفا استفاده کرد.
material {
blending : masked,
maskThreshold : 0.5
}
shadowMultiplier
- تایپ کنید
-
boolean - ارزش
-
trueیاfalse. پیش فرض ها بهfalse. - شرح
- فقط در مدل سایه
unlitموجود است. اگر این ویژگی فعال باشد، رنگ نهایی محاسبه شده توسط ماده در ضریب سایه (یا دید) ضرب می شود. این اجازه می دهد تا اشیاء دریافت کننده سایه شفاف (به عنوان مثال یک صفحه زمین نامرئی در AR) ایجاد شود.
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// baseColor defines the color and opacity of the final shadow
material.baseColor = vec4(0.0, 0.0, 0.0, 0.7);
}
}
variantFilter
- تایپ کنید
- آرایه
string - ارزش
- هر ورودی باید هر یک از
dynamicLighting،directionalLightingنورپردازی،shadowReceiverیاskinningباشد. - شرح
- برای تعیین لیستی از انواع سایه زن که برنامه تضمین می کند هرگز مورد نیاز نخواهد بود استفاده می شود. این گونههای سایهزن در طول مرحله تولید کد حذف میشوند، بنابراین اندازه کلی ماده کاهش مییابد. توجه داشته باشید که برخی از انواع ممکن است به طور خودکار فیلتر شوند. به عنوان مثال، همه انواع مربوط به نور (
directionalLightingو غیره) هنگامunlitیک ماده بدون نور فیلتر می شوند. از فیلتر متغیر با احتیاط استفاده کنید، فیلتر کردن یک نوع مورد نیاز در زمان اجرا ممکن است منجر به خرابی شود.
توضیحات انواع: - directionalLighting روشنایی، زمانی که یک نور جهت دار در صحنه وجود دارد استفاده می شود - نور دینامیک، زمانی که نور غیر جهت دار (نقطه، نقطه و غیره) در صحنه shadowReceiver dynamicLighting می شود، زمانی که یک شی می تواند دریافت کند استفاده می شود. shadows - skinning ، زمانی استفاده میشود که یک شی با استفاده از GPU Skinning متحرک شود
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent,
variantFilter : [ skinning ]
}
بلوک راس
بلوک راس اختیاری است و میتوان از آن برای کنترل مرحله سایهزنی راس ماده استفاده کرد. بلوک راس باید حاوی کد معتبر ESSL 3.0 باشد (نسخه GLSL که در OpenGL ES 3.0 پشتیبانی میشود). شما آزاد هستید که چندین تابع در داخل بلوک راس ایجاد کنید، اما باید تابع materialVertex را اعلام کنید:
vertex {
void materialVertex(inout MaterialVertexInputs material) {
// vertex shading code
}
}
این تابع به طور خودکار در زمان اجرا توسط سیستم سایهزنی فراخوانی میشود و به شما این امکان را میدهد که خواص مواد را با استفاده از ساختار MaterialVertexInputs بخوانید و تغییر دهید. این تعریف کامل از ساختار را می توان در قسمت Material vertex inputs پیدا کرد.
شما می توانید از این ساختار برای محاسبه متغیرهای سفارشی/interpolants خود یا تغییر مقدار ویژگی ها استفاده کنید. به عنوان مثال، بلوک های رأس زیر هم رنگ و هم مختصات UV راس را در طول زمان تغییر می دهند:
material {
requires : [uv0, color]
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
material.color *= sin(getTime());
material.uv0 *= sin(frameUniforms.time);
}
}
علاوه بر ساختار MaterialVertexInputs ، کد سایهزنی راس شما میتواند از تمام APIهای عمومی فهرست شده در بخش Shader public APIs استفاده کند.
ورودی های رأس مواد
struct MaterialVertexInputs {
float4 color; // if the color attribute is required
float2 uv0; // if the uv0 attribute is required
float2 uv1; // if the uv1 attribute is required
float3 worldNormal; // only if the shading model is not unlit
float4 worldPosition; // always available
// variable* names are replaced with actual names
float4 variable0; // if 1 or more variables is defined
float4 variable1; // if 2 or more variables is defined
float4 variable2; // if 3 or more variables is defined
float4 variable3; // if 4 or more variables is defined
};
بلوک قطعه
بلوک قطعه باید برای کنترل مرحله سایه زدن قطعه مواد استفاده شود. بلوک قطعه باید حاوی کد معتبر ESSL 3.0 (نسخه GLSL پشتیبانی شده در OpenGL ES 3.0) باشد. شما آزاد هستید که چندین تابع را در داخل بلوک راس ایجاد کنید، اما باید تابع material را اعلام کنید:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// fragment shading code
}
}
این تابع به طور خودکار در زمان اجرا توسط سیستم سایهزنی فراخوانی میشود و به شما این امکان را میدهد که خواص مواد را با استفاده از ساختار MaterialInputs بخوانید و تغییر دهید. این تعریف کامل از ساختار را می توان در قسمت Material fragment inputs پیدا کرد. تعریف کامل اعضای مختلف سازه را می توان در بخش Material Models این سند یافت.
هدف تابع material() material محاسبه خواص مواد مخصوص مدل سایهزنی انتخاب شده است. به عنوان مثال، در اینجا یک قطعه قطعه وجود دارد که با استفاده از مدل استاندارد سایه روشن، یک فلز قرمز براق ایجاد می کند:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 1.0;
material.roughness = 0.0;
}
}
تابع آماده مواد
توجه داشته باشید که قبل از خروج از تابع material() prepareMaterial(material) را فراخوانی کنید. این تابع prepareMaterial حالت داخلی مدل ماده را تنظیم می کند. برخی از APIهای توضیح داده شده در بخش Fragment APIs - مانند shading_normal برای مثال - فقط پس از فراخوانی prepareMaterial() قابل دسترسی هستند.
همچنین مهم است که به یاد داشته باشید که ویژگی normal - همانطور که در بخش Material fragment inputs توضیح داده شده است - فقط زمانی تأثیر دارد که قبل از فراخوانی prepareMaterial() اصلاح شود. در اینجا یک مثال از یک قطعه سایه زن است که به درستی خاصیت normal را برای پیاده سازی یک پلاستیک قرمز براق با bump mapping اصلاح می کند:
fragment {
void material(inout MaterialInputs material) {
// fetch the normal in tangent space
vec3 normal = texture(materialParams_normalMap, getUV0()).xyz;
material.normal = normal * 2.0 - 1.0;
// prepare the material
prepareMaterial(material);
// from now on, shading_normal, etc. can be accessed
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 0.0;
material.roughness = 1.0;
}
}
ورودی های قطعه مواد
struct MaterialInputs {
float4 baseColor; // default: float4(1.0)
float4 emissive; // default: float4(0.0)
// no other field is available with the unlit shading model
float roughness; // default: 1.0
float metallic; // default: 0.0, not available with cloth
float reflectance; // default: 0.5, not available with cloth
float ambientOcclusion; // default: 0.0
// not available when the shading model is cloth
float clearCoat; // default: 1.0
float clearCoatRoughness; // default: 0.0
float3 clearCoatNormal; // default: float3(0.0, 0.0, 1.0)
float anisotropy; // default: 0.0
float3 anisotropyDirection; // default: float3(1.0, 0.0, 0.0)
// only available when the shading model is cloth
float3 sheenColor; // default: sqrt(baseColor)
float3 subsurfaceColor; // default: float3(0.0)
// not available when the shading model is unlit
// must be set before calling prepareMaterial()
float3 normal; // default: float3(0.0, 0.0, 1.0)
}
APIهای عمومی Shader
انواع
در حالی که انواع GLSL را می توان مستقیماً استفاده کرد ( vec4 یا mat4 )، ما استفاده از نام مستعار نوع زیر را توصیه می کنیم:
| نام | نوع GLSL | شرح |
|---|---|---|
| bool2 | bvec2 | بردار 2 بولین |
| bool3 | bvec3 | بردار 3 بولی |
| bool4 | bvec4 | بردار 4 بولی |
| int2 | ivec2 | بردار 2 عدد صحیح |
| int3 | ivec3 | بردار 3 عدد صحیح |
| int4 | ivec4 | بردار 4 عدد صحیح |
| uint2 | uvec2 | بردار 2 عدد صحیح بدون علامت |
| uint3 | uvec3 | بردار 3 عدد صحیح بدون علامت |
| uint4 | uvec4 | بردار 4 عدد صحیح بدون علامت |
| شناور2 | شناور2 | بردار 2 شناور |
| float3 | float3 | بردار 3 شناور |
| شناور4 | شناور4 | بردار 4 شناور |
| float4x4 | mat4 | یک ماتریس شناور 4x4 |
| float3x3 | mat3 | یک ماتریس شناور 3x3 |
ریاضی
| نام | تایپ کنید | شرح |
|---|---|---|
| PI | شناور | ثابتی که نشان دهنده \(\pi\) |
| HALF_PI | شناور | ثابتی که نشان دهنده\(\frac{\pi}{2}\) |
| اشباع (شناور x) | شناور | مقدار مشخص شده را بین 0.0 و 1.0 می چسباند |
| pow5 (float x) | شناور | \(x^5\)محاسبه می کند |
| مربع (فلوت x) | شناور | \(x^2\)محاسبه می کند |
| max3 (float3 v) | شناور | حداکثر مقدار float3 مشخص شده را برمی گرداند |
| mulMat4x4Float3(float4x4 m, float3 v) | شناور4 | \(m * v\) |
| mulMat3x3Float3(float4x4 m, float3 v) | شناور4 | \(m * v\) |
ماتریس ها
| نام | تایپ کنید | شرح |
|---|---|---|
| getViewFromWorldMatrix() | float4x4 | ماتریسی که از فضای جهان به فضای دید/چشم تبدیل می شود |
| getWorldFromViewMatrix() | float4x4 | ماتریسی که از فضای دید/چشم به فضای جهان تبدیل می شود |
| getClipFromViewMatrix() | float4x4 | ماتریسی که از فضای دید/چشم به فضای کلیپ (NDC) تبدیل می کند |
| getViewFromClipMatrix() | float4x4 | ماتریسی که از فضای کلیپ (NDC) به فضای دید/چشم تبدیل می شود |
| getClipFromWorldMatrix() | float4x4 | ماتریسی که از جهان به فضای کلیپ (NDC) تبدیل می شود |
ثابت های فریم
| نام | تایپ کنید | شرح |
|---|---|---|
| getResolution() | شناور4 | وضوح نمایش بر حسب پیکسل: width ، height ، 1 / width ، 1 / height |
| getWorldCameraPosition() | float3 | موقعیت دوربین/چشم در فضای جهان |
| getTime() | شناور | زمان بر حسب ثانیه از زمانی که موتور Sceneform راه اندازی شد، ممکن است به طور منظم تنظیم مجدد شود تا از دست دادن دقیق جلوگیری شود |
| getExposure() | شناور | نوردهی فتومتریک دوربین |
| getEV100() | شناور | مقدار نوردهی در ISO 100 دوربین |
فقط راس
API های زیر فقط از بلوک رأس در دسترس هستند:
| نام | تایپ کنید | شرح |
|---|---|---|
| getPosition() | شناور4 | موقعیت راس در دامنه تعریف شده توسط ماده (پیشفرض: فضای شی/مدل) |
| getWorldFromModelMatrix() | float4x4 | ماتریسی که از فضای مدل (شیء) به فضای جهانی تبدیل می شود |
| getWorldFromModelNormalMatrix() | float3x3 | ماتریسی که نرمال ها را از فضای مدل (شیء) به فضای جهانی تبدیل می کند |
فقط قطعه
APIهای زیر فقط از بلوک قطعه در دسترس هستند:
| نام | تایپ کنید | شرح |
|---|---|---|
| getWorldTangentFrame() | float3x3 | ماتریسی که در هر ستون tangent ( frame[0] )، bi-tangent ( frame[1] ) و normal ( frame[2] ) رأس در فضای جهان وجود دارد. اگر ماده یک فضای مماس نرمال را برای نگاشت برآمدگی محاسبه نکند یا اگر سایه ناهمسانگرد نباشد، فقط normal در این ماتریس معتبر است. |
| getWorldPosition() | float3 | موقعیت قطعه در فضای جهان |
| getWorldViewVector() | float3 | بردار نرمال شده در فضای جهان از موقعیت قطعه تا چشم |
| getWorldNormalVector() | float3 | نرمال شده در فضای جهانی، پس از نقشه برداری (باید بعد از prepareMaterial() استفاده شود) |
| getWorldReflectedVector() | float3 | انعکاس بردار view در مورد نرمال (باید بعد از prepareMaterial() استفاده شود) |
| getNdotV() | شناور | نتیجه dot(normal, view) ، همیشه به شدت بزرگتر از 0 است (باید بعد از prepareMaterial() استفاده شود. |
| getColor() | شناور4 | رنگ درونیابی قطعه، در صورت نیاز به ویژگی رنگ |
| getUV0() | شناور2 | اولین مجموعه درون یابی مختصات UV، اگر ویژگی uv0 مورد نیاز باشد |
| getUV1() | شناور2 | اولین مجموعه درون یابی مختصات UV، در صورت نیاز به ویژگی uv1 |
| inverseTonemap(float3) | float3 | عملگر نگاشت تن معکوس را روی رنگ خطی sRGB مشخص شده اعمال می کند. این عملیات ممکن است تقریبی باشد |
| inverseTonemapSRGB (float3) | float3 | عملگر نگاشت تون معکوس را روی رنگ sRGB غیرخطی مشخص شده اعمال می کند. این عملیات ممکن است تقریبی باشد |
| درخشندگی (float3) | شناور | روشنایی رنگ خطی sRGB مشخص شده را محاسبه می کند |
مدل های مواد
متریال های فرم صحنه می توانند از یکی از مدل های متریال زیر استفاده کنند:
- روشن (یا استاندارد)
- پارچه
- روشن نشده
مدل روشن
مدل روشن، مدل متریال استاندارد Sceneform است. این مدل سایهزنی مبتنی بر فیزیکی پس از آن برای ارائه قابلیت همکاری خوب با سایر ابزارها و موتورهای رایج مانند Unity 5 ، Unreal Engine 4 ، Substance Designer یا Marmoset Toolbag طراحی شد.
این مدل مواد را می توان برای توصیف تعداد زیادی از سطوح غیر فلزی ( دی الکتریک ) یا سطوح فلزی ( رساناها ) استفاده کرد.
ظاهر یک ماده با استفاده از مدل استاندارد با استفاده از خواص شرح داده شده در جدول زیر کنترل می شود.
ویژگی های مدل استاندارد
| ویژگی | تعریف |
|---|---|
| پایه رنگ | آلبیدو منتشر برای سطوح غیر فلزی و رنگ خاص برای سطوح فلزی |
| فلزی | این که آیا یک سطح به نظر می رسد دی الکتریک (0.0) یا هادی (1.0). اغلب به عنوان یک مقدار باینری (0 یا 1) استفاده می شود |
| خشونت | صافی درک شده (1.0) یا زبری (0.0) یک سطح. سطوح صاف انعکاس تیز را نشان می دهند |
| بازتاب | بازتاب فرنل در بروز عادی برای سطوح دی الکتریک. این به طور مستقیم قدرت بازتاب ها را کنترل می کند |
| کت روشن | استحکام لایه پوشش شفاف |
| شفافیت ناهمواری | صافی یا زبری درک شده از لایه پوشش شفاف |
| ناهمسانگردی | مقدار ناهمسانگردی در جهت مماس یا دو مماس |
| جهت ناهمسانگردی | جهت سطح محلی |
| محیط انسداد | تعیین می کند که چه مقدار از نور محیط به یک نقطه سطحی قابل دسترسی است. این یک ضریب سایه در هر پیکسل بین 0.0 و 1.0 است |
| طبیعی | یک نرمال جزیی که برای برهم زدن سطح با استفاده از نقشه برداری ( نقشه معمولی ) استفاده می شود |
| clearCoatNormal | یک نرمال جزیی که برای برهم زدن لایه پوشش شفاف با استفاده از نقشه برداری ( نقشه معمولی ) استفاده می شود |
| پرتاب کننده | آلبدو منتشر اضافی برای شبیه سازی سطوح تابشی (مانند نئون ها و غیره) این ویژگی بیشتر در یک خط لوله HDR با گذر بلوم مفید است. |
نوع و محدوده هر ملک در جدول زیر توضیح داده شده است.
| ویژگی | تایپ کنید | دامنه | توجه داشته باشید |
|---|---|---|---|
| پایه رنگ | شناور4 | [0..1] | RGB خطی از پیش ضرب شده است |
| فلزی | شناور | [0..1] | باید 0 یا 1 باشد |
| خشونت | شناور | [0..1] | |
| بازتاب | شناور | [0..1] | مقادیر ترجیحی > 0.35 |
| کت روشن | شناور | [0..1] | باید 0 یا 1 باشد |
| شفافیت ناهمواری | شناور | [0..1] | نقشه مجدد به [0..0.6] |
| ناهمسانگردی | شناور | [-1..1] | وقتی این مقدار مثبت باشد ناهمسانگردی در جهت مماس است |
| جهت ناهمسانگردی | float3 | [0..1] | RGB خطی، یک بردار جهت را در فضای مماس کد می کند |
| محیط انسداد | شناور | [0..1] | |
| طبیعی | float3 | [0..1] | RGB خطی، یک بردار جهت را در فضای مماس کد می کند |
| clearCoatNormal | float3 | [0..1] | RGB خطی، یک بردار جهت را در فضای مماس کد می کند |
| پرتاب کننده | شناور4 | rgb=[0..1]، a=[-n..n] | آلفا جبران نوردهی است |
رنگ پایه
ویژگی baseColor رنگ درک شده یک شی (که گاهی اوقات albedo نامیده می شود) را مشخص می کند. اثر baseColor به ماهیت سطح بستگی دارد که توسط خاصیت metallic توضیح داده شده در بخش فلزی کنترل می شود.
- غیر فلزات (دی الکتریک)
رنگ پراکنده سطح را مشخص می کند. مقادیر دنیای واقعی معمولاً در محدوده [10..240] یافت می شوند، اگر مقدار بین 0 تا 255 کدگذاری شده باشد، یا در محدوده [0.04..0.94] بین 0 و 1. چندین نمونه از رنگ های پایه برای غیر فلزی سطوح را می توان در جدول زیر مشاهده کرد.
فلز sRGB هگزادسیمال رنگ زغال سنگ 0.19، 0.19، 0.19 #323232 لاستیک 0.21، 0.21، 0.21 #353535 گل و لای 0.33، 0.24، 0.19 #553d31 چوب 0.53، 0.36، 0.24 #875c3c زندگی گیاهی 0.48، 0.51، 0.31 #7b824e آجر 0.58، 0.49، 0.46 #947d75 شن 0.69، 0.66، 0.52 #b1a884 بتن 0.75، 0.75، 0.73 #c0bfbb - فلزات (رساناها)
رنگ خاص سطح را مشخص می کند. مقادیر واقعی معمولاً در محدوده [170..255] یافت می شوند، اگر مقدار بین 0 و 255 کدگذاری شده باشد، یا در محدوده [0.66..1.0] بین 0 و 1. چندین نمونه از رنگ های پایه برای سطوح فلزی می توانند در جدول زیر یافت می شود.
فلز sRGB هگزادسیمال رنگ نقره 0.98، 0.98، 0.96 #faf9f5 آلومینیوم 0.96، 0.96، 0.96 #f4f5f5 تیتانیوم 0.81، 0.78، 0.76 #cec8c2 اهن 0.76، 0.74، 0.73 #c0bdba پلاتین 0.84، 0.82، 0.79 #d6d1c8 طلا 1.00، 0.87، 0.62 #fedc9d برنج 0.96، 0.89، 0.68 #f4e4ad فلز مس 0.98، 0.85، 0.72 #fbd8b8
فلزی
خاصیت metallic مشخص می کند که سطح یک سطح فلزی ( رسانا ) یا غیر فلزی ( دی الکتریک ) باشد. این ویژگی باید بهعنوان یک مقدار باینری استفاده شود که روی 0 یا 1 تنظیم شده است. مقادیر میانی فقط برای ایجاد انتقال بین انواع مختلف سطوح هنگام استفاده از بافتها واقعاً مفید هستند.
این ویژگی می تواند به طور چشمگیری ظاهر یک سطح را تغییر دهد. سطوح غیر فلزی دارای انعکاس پراکنده کروماتیک و انعکاس چشمی آکروماتیک هستند (نور بازتابی تغییر رنگ نمی دهد). سطوح فلزی هیچ انعکاس پراکنده و انعکاس رنگی رنگی ندارند (نور منعکس شده رنگ سطح را همانطور که با baseColor تعریف شده است می گیرد).
جلوه metallic در زیر نشان داده شده است (برای دیدن نسخه بزرگتر روی تصویر کلیک کنید).
خشونت
ویژگی roughness ، صافی درک شده سطح را کنترل می کند. هنگامی که roughness روی 0 تنظیم شود، سطح کاملا صاف و بسیار براق است. هر چه سطحی ناهموارتر باشد، بازتابها «تاریتر» هستند. این خاصیت اغلب در موتورها و ابزارهای دیگر براق نامیده می شود و به سادگی برعکس زبری است ( roughness = 1 - glossiness ).
غیر فلزات
تاثیر roughness روی سطوح غیر فلزی در زیر نشان داده شده است (برای مشاهده بزرگتر روی تصویر کلیک کنید).
فلزات
تاثیر roughness روی سطوح فلزی در زیر نشان داده شده است (برای دیدن نسخه بزرگتر روی تصویر کلیک کنید).
انعکاس
خاصیت reflectance فقط بر سطوح غیر فلزی تأثیر می گذارد. از این ویژگی می توان برای کنترل شدت تصویری استفاده کرد. این مقدار بین 0 و 1 تعریف شده است و نشان دهنده نگاشت مجدد درصدی از بازتاب است. به عنوان مثال، مقدار پیش فرض 0.5 مربوط به بازتاب 4٪ است. از مقادیر کمتر از 0.35 (بازتاب 2٪) باید اجتناب شود زیرا هیچ ماده ای در دنیای واقعی چنین انعکاس کمی ندارد.
اثر reflectance بر روی سطوح غیر فلزی در زیر نشان داده شده است (برای دیدن نسخه بزرگتر روی تصویر کلیک کنید).
نمودار زیر مقادیر رایج و نحوه ارتباط آنها با تابع نگاشت را نشان می دهد.
جدول زیر مقادیر قابل قبول بازتاب را برای انواع مختلف مواد توضیح می دهد (هیچ ماده واقعی کمتر از 2٪ است).
| مواد | انعکاس | ارزش ملک |
|---|---|---|
| اب | 2% | 0.35 |
| پارچه | 4% تا 5.6% | 0.5 تا 0.59 |
| مایعات رایج | 2% تا 4% | 0.35 تا 0.5 |
| سنگ های قیمتی رایج | 5% تا 16% | 0.56 تا 1.0 |
| پلاستیک، شیشه | 4% تا 5% | 0.5 تا 0.56 |
| سایر مواد دی الکتریک | 2% تا 5% | 0.35 تا 0.56 |
| چشم ها | 2.5٪ | 0.39 |
| پوست | 2.8٪ | 0.42 |
| مو | 4.6٪ | 0.54 |
| دندان ها | 5.8٪ | 0.6 |
| مقدار پیش فرض | 4% | 0.5 |
کت روشن
مواد چند لایه نسبتاً رایج هستند، به ویژه موادی که دارای یک لایه شفاف نازک روی یک لایه پایه هستند. نمونه های دنیای واقعی از این مواد عبارتند از رنگ ماشین، قوطی نوشابه، چوب لاکی و اکریلیک.
از ویژگی clearCoat می توان برای توصیف مواد با دو لایه استفاده کرد. لایه پوشش شفاف همیشه همسانگرد و دی الکتریک خواهد بود. تصویر زیر یک ماده فیبر کربنی را در مدل مواد استاندارد (سمت چپ) و مدل پوشش شفاف (راست) مقایسه میکند.
ویژگی clearCoat استحکام لایه پوشش شفاف را کنترل می کند. این باید به عنوان یک مقدار باینری در نظر گرفته شود که روی 0 یا 1 تنظیم شده است. مقادیر میانی برای کنترل انتقال بین قسمتهایی از سطح که دارای لایههای پوشش شفاف هستند و قسمتهایی که فاقد لایه هستند مفید هستند.
اثر clearCoat بر روی فلز ناهموار در زیر نشان داده شده است (برای دیدن نسخه بزرگتر روی تصویر کلیک کنید).
ناهمواری پوشش شفاف
ویژگی clearCoatRoughness شبیه به ویژگی roughness است اما فقط برای لایه شفاف اعمال می شود. علاوه بر این، از آنجایی که لایههای پوشش شفاف هرگز کاملاً زبر نیستند، مقدار بین 0 و 1 در داخل به زبری واقعی 0 تا 0.6 تغییر میکند.
اثر clearCoatRoughness بر روی فلز زبر در زیر نشان داده شده است (برای دیدن نسخه بزرگتر روی تصویر کلیک کنید).
ناهمسانگردی
بسیاری از مواد دنیای واقعی، مانند فلز برس خورده، تنها با استفاده از مدل بازتاب ناهمسانگرد قابل تکثیر هستند. یک ماده را می توان با استفاده از ویژگی anisotropy از مدل همسانگرد پیش فرض به مدل ناهمسانگرد تغییر داد. تصویر زیر یک ماده همسانگرد (سمت چپ) و یک ماده ناهمسانگرد (راست) را مقایسه می کند.
اثر تغییر anisotropy از 0.0 (چپ) تا 1.0 (راست) بر روی یک فلز ناهموار در زیر نشان داده شده است (برای دیدن یک نسخه بزرگتر روی تصویر کلیک کنید).
تصویر زیر نشان می دهد که چگونه جهت نقاط برجسته ناهمسانگرد را می توان با استفاده از مقادیر مثبت یا منفی کنترل کرد: مقادیر مثبت (سمت چپ) ناهمسانگردی را در جهت مماس و مقادیر منفی (راست) در جهت دو مماس را تعریف می کنند.
جهت ناهمسانگردی
ویژگی anisotropyDirection جهت سطح را در یک نقطه معین مشخص می کند و بنابراین شکل برجسته های چشمی را کنترل می کند. به عنوان بردار 3 مقدار مشخص می شود که معمولاً از یک بافت می آیند و جهت های محلی به سطح را کد می کنند.
اثر رندر anisotropyDirection بر روی فلز با نقشه جهت در زیر نشان داده شده است (برای دیدن نسخه بزرگتر روی تصویر کلیک کنید).
نقشه جهت مورد استفاده برای رندر تصویر بالا در زیر نشان داده شده است.
انسداد محیطی
ویژگی ambientOcclusion مشخص می کند که چه مقدار از نور محیط به یک نقطه سطحی قابل دسترسی است. این یک ضریب سایه در هر پیکسل بین 0.0 (کاملاً سایه دار) و 1.0 (کاملاً روشن) است. این ویژگی فقط بر نورهای غیرمستقیم پراکنده (نورپردازی مبتنی بر تصویر) تأثیر می گذارد، نه نورهای مستقیم مانند نورهای جهت، نقطه و نقطه و یا نورهای خاص. تصویر زیر مواد بدون انسداد محیطی منتشر (چپ) و با آن (راست) را مقایسه می کند.
طبیعی
خاصیت normal ، نرمال سطح را در یک نقطه معین تعریف می کند. معمولاً از یک بافت نقشه معمولی می آید که امکان تغییر ویژگی در هر پیکسل را فراهم می کند. نرمال در فضای مماس عرضه می شود، به این معنی که +Z به خارج از سطح اشاره می کند.
به عنوان مثال، بیایید تصور کنیم که میخواهیم یک مبلمان را با پوشش چرم تافتی رندر کنیم. مدلسازی هندسه برای نشان دادن دقیق الگوی تافتی به مثلثهای زیادی نیاز دارد، بنابراین ما در عوض یک مش پلی بالا را در یک نقشه معمولی میسازیم. سپس می توانید نقشه پایه را روی یک مش ساده شده اعمال کنید. تصویر زیر یک مش ساده را بدون نگاشت معمولی (سمت چپ) و با آن (راست) مقایسه می کند.
توجه داشته باشید که خاصیت normal روی لایه پایه تاثیر می گذارد نه لایه شفاف.
کت شفاف معمولی
ویژگی clearCoatNormal نرمال لایه پوشش شفاف را در یک نقطه مشخص تعریف می کند. در غیر این صورت مانند ویژگی normal رفتار می کند.
پرتاب کننده
خاصیت emissive را می توان برای شبیه سازی نور اضافی ساطع شده از سطح استفاده کرد. به عنوان یک مقدار float4 تعریف می شود که حاوی یک رنگ RGB (در فضای خطی) و همچنین یک مقدار جبران نوردهی (در کانال آلفا) است.
حتی اگر مقدار نوردهی در واقع ترکیبی از تنظیمات دوربین را نشان می دهد، اغلب توسط عکاسان برای توصیف شدت نور استفاده می شود. به همین دلیل است که دوربینها به عکاسان اجازه میدهند برای نوردهی بیش از حد یا کمتر از یک تصویر، جبران نوردهی را اعمال کنند. از این تنظیم میتوان برای کنترل هنری و همچنین برای دستیابی به نوردهی مناسب استفاده کرد (مثلاً برف 18٪ خاکستری متوسط در معرض دید قرار میگیرد).
مقدار جبران نوردهی خاصیت تابشی را می توان برای وادار کردن رنگ تابشی روشن تر (مقادیر مثبت) یا تیره تر (مقادیر منفی) از نوردهی فعلی استفاده کرد. اگر جلوه شکوفه فعال باشد، استفاده از یک جبران نوردهی مثبت می تواند سطح را مجبور به شکوفه دادن کند.
مدل پارچه
تمام مدلهای مواد که قبلاً توضیح داده شد برای شبیهسازی سطوح متراکم، هم در سطح ماکرو و هم در سطح میکرو طراحی شدهاند. با این حال، لباسها و پارچهها اغلب از نخهایی به هم متصل هستند که نور فرودی را جذب و پراکنده میکنند. هنگامی که پارچه با سطوح سخت مقایسه می شود، یک لپه نرم تر با ریزش زیاد و وجود نورهای فازی، ناشی از پراکندگی رو به جلو/عقب مشخص می شود. برخی از پارچهها نیز رنگهای دو رنگی دارند (مثلاً مخمل).
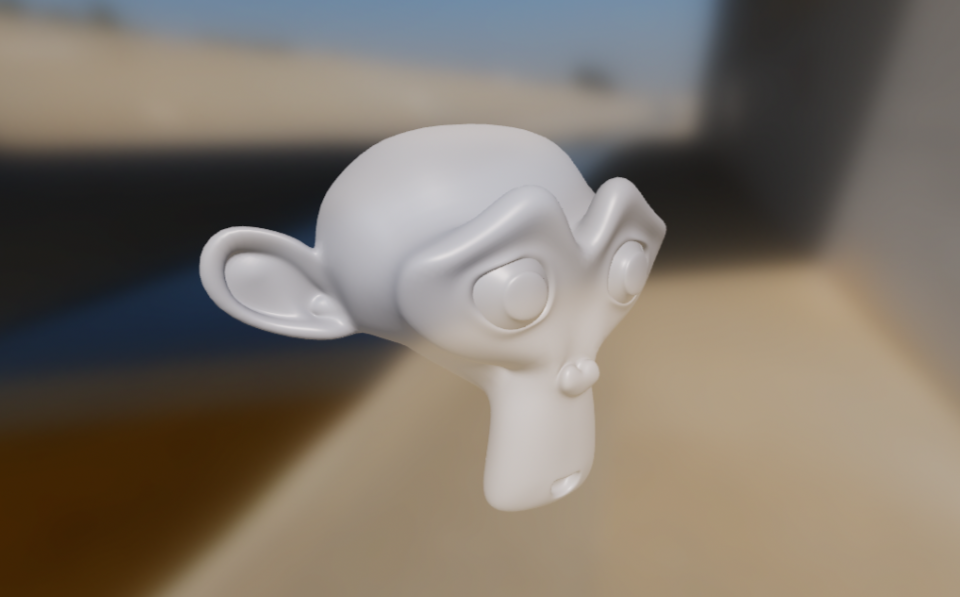
تصویر زیر پارچه جین رندر شده با مدل استاندارد (سمت چپ) و مدل پارچه (راست) را مقایسه می کند. توجه کنید که چگونه مدل متریال استاندارد نمی تواند ظاهر نمونه ای از پارچه جین (سمت چپ) را به تصویر بکشد. سطح سفت و سخت به نظر می رسد (تقریباً شبیه پلاستیک)، بیشتر شبیه یک برزنت تا یک تکه لباس است. این همچنین نشان میدهد که لوب اسپولار نرمتر ناشی از جذب و پراکندگی چقدر برای بازسازی وفادار پارچه اهمیت دارد.
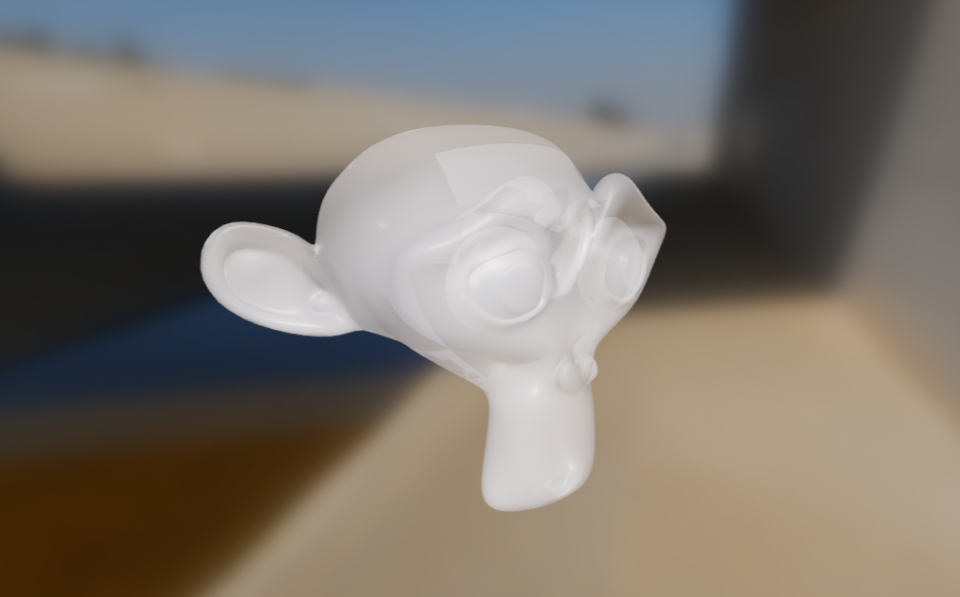
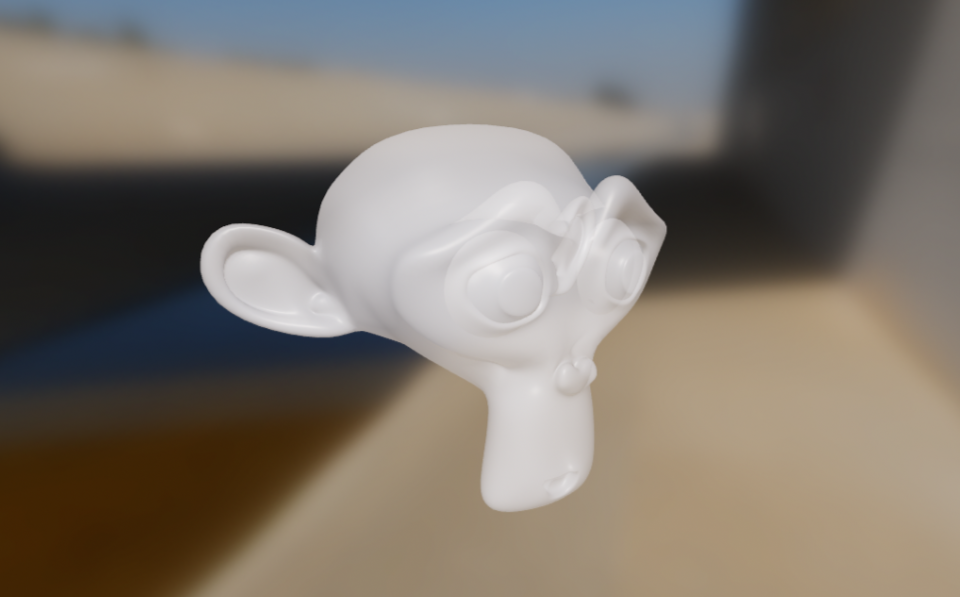
مخمل یک مورد استفاده جالب برای مدل پارچه ای است. همانطور که در تصویر زیر نشان داده شده است، این نوع پارچه به دلیل پراکندگی رو به جلو و عقب، نور لبه قوی را از خود نشان می دهد. این رویدادهای پراکندگی ناشی از الیافی است که مستقیماً در سطح پارچه ایستاده اند. هنگامی که نور فرودی از جهت مخالف جهت دید می آید، الیاف نور را به جلو پراکنده می کنند. Similarly, when the incident light from from the same direction as the view direction, the fibers will scatter the light backward.
It is important to note that there are types of fabrics that are still best modeled by hard surface material models. For instance, leather, silk and satin can be recreated using the standard or anisotropic material models.
The cloth material model encompasses all the parameters previously defined for the standard material mode except for metallic and reflectance . Two extra parameters described in the table below are also available.
| Parameter | Definition |
|---|---|
| sheenColor | Specular tint to create two-tone specular fabrics (defaults to \(\sqrt{baseColor}\)) |
| subsurfaceColor | Tint for the diffuse color after scattering and absorption through the material |
The type and range of each property is described in the table below.
| Property | Type | Range | Note |
|---|---|---|---|
| sheenColor | float3 | [0..1] | Linear RGB |
| subsurfaceColor | float3 | [0..1] | Linear RGB |
To create a velvet-like material, the base color can be set to black (or a dark color). Chromaticity information should instead be set on the sheen color. To create more common fabrics such as denim, cotton, etc. use the base color for chromaticity and use the default sheen color or set the sheen color to the luminance of the base color.
Sheen color
The sheenColor property can be used to directly modify the specular reflectance. It offers better control over the appearance of cloth and gives give the ability to create two-tone specular materials.
The following image compares blue fabric with and without (left) and with (right) sheen (click on the image to see a larger version).
Subsurface color
The subsurfaceColor property is not physically-based and can be used to simulate the scattering, partial absorption and re-emission of light in certain types of fabrics. This is particularly useful to create softer fabrics.
The following image demonstrates the effect of subsurfaceColor . It shows white cloth (left column) vs white cloth with brown subsurface scatting (right column). Click on the image to see a larger version.
Unlit model
The unlit material model can be used to turn off all lighting computations. Its primary purpose is to render pre-lit elements such as a cubemap, external content (such as a video or camera stream), user interfaces, visualization/debugging etc. The unlit model exposes only two properties described in the table below.
| Property | Definition |
|---|---|
| baseColor | Surface diffuse color |
| emissive | Additional diffuse color to simulate emissive surfaces. This property is mostly useful in an HDR pipeline with a bloom pass |
The type and range of each property is described in the table below.
| Property | Type | Range | Note |
|---|---|---|---|
| baseColor | float4 | [0..1] | Pre-multiplied linear RGB |
| emissive | float4 | rgb=[0..1], a=N/A | Pre-multiplied linear RGB, alpha is ignored |
The value of emissive is simply added to baseColor when present. The main use of emissive is to force an unlit surface to bloom if the HDR pipeline is configured with a bloom pass.
The following image shows an example of the unlit material model used to render debug information (click on the image to see a larger version).
Handling colors
Linear colors
If the color data comes from a texture, simply make sure you use an sRGB texture to benefit from automatic hardware conversion from sRGB to linear. If the color data is passed as a parameter to the material you can convert from sRGB to linear by running the following algorithm on each color channel:
float sRGB_to_linear(float color) {
return color <= 0.04045 ? color / 12.92 : pow((color + 0.055) / 1.055, 2.4);
}
Alternatively you can use one of the two cheaper but less accurate versions shown below:
// Cheaper
linearColor = pow(color, 2.2);
// Cheapest
linearColor = color * color;
Pre-multiplied alpha
A color uses pre-multiplied alpha if its RGB components are multiplied by the alpha channel:
// Compute pre-multiplied color
color.rgb *= color.a;
If the color is sampled from a texture, you can simply ensure that the texture data is pre-multiplied ahead of time. On Android, any texture uploaded from a Bitmap will be pre-multiplied by default.





















