W tym przewodniku opisujemy podstawowe zagadnienia związane z przekształcaniem (czyli przemieszczaniem, obracaniem, skalowaniem i wydłużaniem) elementów strony, ze szczególnym uwzględnieniem transformacji afinicznej i jej operacji.
Więcej informacji o tym, jak używać przekształceń afinistycznych do osiągania określonych wyników, znajdziesz w przewodniku Formy rozmiaru i pozycji.
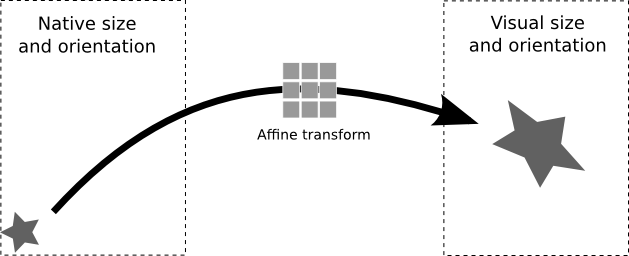
Wizualny rozmiar i położenie elementu strony są kontrolowane przez 2 właściwości: size i transform. Rozmiar określa idealny lub wbudowany rozmiar tworzonego elementu strony. Transformacja określa dwuwymiarową transformację afiniczną, która określa, jak obiekt o wbudowanym rozmiarze jest przekształcany, aby uzyskać swój ostateczny wygląd.

Gdy w interfejsie Slajdów wybierzesz element strony i zmienisz jego rozmiar za pomocą uchwytów dostosowywania, zaktualizujesz tę matrycę przekształcenia. Przesuwanie elementu po stronie lub obracanie go powoduje również zaktualizowanie jego macierzy transformacji.
Aby rozpocząć, użyj interfejsu Prezentacje
Aritmetyka macierzy, której używasz do przekształcania i zmieniania rozmiaru elementów strony, jest bardzo potężna, ale na początku może wydawać się przytłaczająca. Większość tej strony poświęcona jest właśnie tym obliczeniom. Możesz jednak uprościć specyfikację transformacji i rozmiarów, stosując te metody:
- Tworzenie elementów strony za pomocą interfejsu prezentacji.
- Umieszczaj i rozmiaruj te elementy strony zgodnie z potrzebami, korzystając z interfejsu Prezentacji.
- Odczytaj rozmiar i transformację tych elementów za pomocą metody get.
To może wystarczyć na początek. W pozostałej części tego przewodnika szczegółowo omawiamy obliczenia przekształceń, których możesz używać do manipulowania elementami strony.
Macierze transformacji afinicznej
Dwowymiarowe macierze przekształcenia afinicznego są często używane przez biblioteki graficzne do kontrolowania skalowania, obrotu, skręcenia, odbicia lustrzanego i przesunięcia elementów. W interfejsie API Slides transformacja elementu strony jest reprezentowana jako tablica 3 x 3:
Parametry używane w przekształceniu:
translate_x |
Parametry translate określają położenie (X,Y) lewego górnego rogu elementu strony względem lewego górnego rogu strony. Pozycję względną określasz za pomocą jednostek, które mogą być punktami (pt) lub angielskimi jednostkami metrycznymi (EMU). |
translate_y
| |
scale_x
| Parametry skali określają rozmiar elementu strony podczas renderowania. Są to bezwymiarowe mnożniki.Na przykład wartość scale_x 1, 5 powiększa szerokość elementu o 50%.
|
scale_y
| |
shear_x
| Parametry ścinki również nie mają wymiaru i kontrolują pochylenie elementu strony. Parametry skali i wysunięcia można używać razem, aby obracać element strony. |
shear_y |
W internecie znajdziesz wiele przykładów pokazujących, jak macierze przekształceń 2D wpływają na renderowanie obiektów graficznych.
Macierz transformacji jest względna względem grupy lub strony zawierającej element. Jeśli na przykład obrócisz grupę zawierającą prostokąt, wartości pól transform grupy będą odzwierciedlać obrót, ale wartości pól transform prostokąta – nie.
Obliczanie rozmiaru wizualnego
Aby określić wizualny (renderowany) rozmiar elementu strony, musisz wziąć pod uwagę zarówno właściwości rozmiaru, jak i transformacji. Nie możesz określić, który z dwóch elementów strony jest wizualnie większy, tylko na podstawie porównania ich właściwości rozmiaru: musisz zmapować granice elementu za pomocą macierzy przekształcenia i obliczyć renderowany rozmiar.
Mapowanie punktu
Aby odwzorować określony punkt za pomocą macierzy przekształcenia, przekształc punkt (x, y) w wektor [x, y, 1], a następnie wykonaj mnożenie macierzy. Rozważ mapowanie punktu p:
\[p' = Ap\]
Zmiana:
Dlatego współrzędne nowego punktu p' wynoszą:
Obliczanie granicy
Aby określić renderowany rozmiar elementu po przekształceniu, które powoduje jego zniekształcenie i skalowanie, użyj:
Więcej informacji o tym, jak używać przekształceń afinistycznych do osiągania określonych wyników, znajdziesz w przewodniku Formy rozmiaru i pozycji.
Ograniczenia
Niektóre pola rozmiaru i pozycji są niezgodne z niektórymi typami elementów strony. Tabela poniżej zawiera podsumowanie zgodności niektórych elementów strony z polami rozmiaru i pozycji.
| Pole | Kształt | Wideo | Tabela |
|---|---|---|---|
| Tłumaczenie | ✔ | ✔ | ✔ |
| Skala | ✔ | ✔ | Nie** |
| Szyłka | ✔ | Nie | Nie |
** Aby zaktualizować wymiary wierszy i kolumn tabeli, użyj wymiarów UpdateTableRowPropertiesRequest i UpdateTableColumnPropertiesRequest.
Jeśli element strony ma przesunięcie, wszystkie pola rozmiaru i pozycji mogą dać nieoczekiwane wyniki. Wszystkie ograniczenia mogą ulec zmianie. Najnowsze informacje znajdziesz w artykule Interfejs API Prezentacji Google.