In qualità di sviluppatore, puoi utilizzare Google Tag Manager per implementare e gestire tag e pixel di misurazione nelle tue applicazioni mobile, senza dover ricompilare e inviare nuovamente i binari dell'applicazione ai marketplace delle app. Gli sviluppatori che lavorano con l'SDK Google Analytics for Firebase possono aggiungere facilmente Tag Manager per gestire e apportare modifiche all'implementazione, anche dopo il rilascio dell'app.
Gli sviluppatori possono registrare eventi importanti e decidere in un secondo momento quali tag o pixel devono essere attivati.
Prerequisiti
Prima di iniziare:
- Nella Console Firebase, aggiungi l'app al progetto Firebase.
- Configura Google Analytics per la tua app, inclusa l'attivazione di Google Analytics nel tuo progetto Firebase e l'aggiunta dell'SDK Google Analytics for Firebase alla tua app.
- Crea un account Tag Manager.
- Configura un contenitore Google Tag Manager.
Le sezioni seguenti illustrano i passaggi per configurare e utilizzare Google Tag Manager nella tua applicazione Android.
1. Aggiungere Google Tag Manager al progetto
Nel file Gradle del modulo (solitamente
app/build.gradle), aggiungi la seguente dipendenza dalla libreria Tag Manager:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.3.0' }Accedi al tuo account Tag Manager.
Seleziona un contenitore mobile.
Fai clic su Versioni nella barra di navigazione in alto.
Fai clic sulla versione del contenitore che vuoi utilizzare.
Fai clic su Scarica.
Crea la cartella
app/src/main/assets/containersse non esiste. Copia il container scaricato nella cartella.
2. Eventi e variabili dei log
Tag Manager utilizza gli eventi, i parametri e le proprietà utente registrati dall'SDK Google Analytics for Firebase per attivare e creare i tag che hai configurato in Google Tag Manager.
Consulta la documentazione per gli sviluppatori di Firebase per istruzioni su come registrare gli eventi e impostare le proprietà utente.
Configurare le variabili in Tag Manager
Per acquisire il valore dei parametri evento e delle proprietà utente da utilizzare in Google Tag Manager, puoi configurare le variabili nell'interfaccia di Tag Manager.
Ad esempio, potresti registrare il seguente evento personalizzato nella tua app:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
Poi, potresti configurare nuove variabili di parametri evento in Tag Manager come
segue per acquisire i valori image_name e full_text parameter:
- Nome variabile: Nome immagine
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
image_name
e:
- Nome variabile: Full Text
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
full_text
Allo stesso modo, potresti impostare la seguente proprietà utente nella tua app:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
Poi, potresti configurare una nuova variabile Proprietà utente Firebase in Google Tag
Manager per acquisire il valore favorite_food:
- Nome variabile: Cibo preferito
- Tipo di variabile: proprietà utente di Firebase
- Nome chiave del parametro evento:
favorite_food
Modificare e bloccare gli eventi
Tag Manager ti consente di modificare e bloccare gli eventi prima che vengano registrati dall'SDK Google Analytics for Firebase. La modifica degli eventi può aiutarti ad aggiungere, rimuovere o modificare i valori dei parametri evento o a modificare i nomi degli eventi senza aggiornamenti dell'app. Gli eventi non bloccati verranno registrati dall'SDK Google Analytics for Firebase.
L'SDK Google Analytics for Firebase registra automaticamente anche alcuni eventi e proprietà utente. Puoi utilizzare gli eventi e le proprietà raccolti automaticamente in Tag Manager senza dover aggiungere alcun codice. Tuttavia, non puoi bloccarli.
3. Inviare eventi
Le variabili Nome evento Firebase, Parametro evento Firebase e altre vengono utilizzate per configurare gli attivatori. Le condizioni di attivazione vengono valutate ogni volta che registri un evento Firebase. Per impostazione predefinita, gli eventi Google Analytics for Firebase vengono attivati automaticamente. È possibile aggiungere un tag Google Analytics for Firebase in Tag Manager per impedire l'invio di eventi a Google Analytics.
4. Visualizzare l'anteprima, eseguire il debug e pubblicare il contenitore
Prima di pubblicare una versione del contenitore, ti consigliamo di visualizzarne l'anteprima per assicurarti che funzioni come previsto. Google Tag Manager ti consente di visualizzare l'anteprima delle versioni del contenitore generando link e codici QR nell'interfaccia web e utilizzandoli per aprire l'applicazione. Puoi anche attivare una modalità di logging dettagliato per eseguire il debug di eventuali comportamenti imprevisti.
Container di anteprima
Prima di visualizzare l'anteprima di un contenitore, genera un URL di anteprima nell'interfaccia web di Google Tag Manager selezionando la versione del contenitore di cui vuoi visualizzare l'anteprima e poi selezionando Anteprima. Salva questo URL di anteprima per i passaggi successivi.

Per visualizzare l'anteprima del contenitore (se utilizzi Android Studio, vai al passaggio 3):
Aggiungi questa attività di anteprima al tuo file
AndroidManifest:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>Modifica questa riga in modo che includa il nome del pacchetto dell'applicazione:
<data android:scheme="tagmanager.c.com.example.app"/>Nell'interfaccia web di Google Tag Manager, genera un link di anteprima:
- Accedi al tuo account Tag Manager.
- Seleziona un contenitore mobile.
- Fai clic su Versioni nella barra di navigazione in alto.
- Fai clic su Azioni > Anteprima nella versione del contenitore che vuoi visualizzare in anteprima.
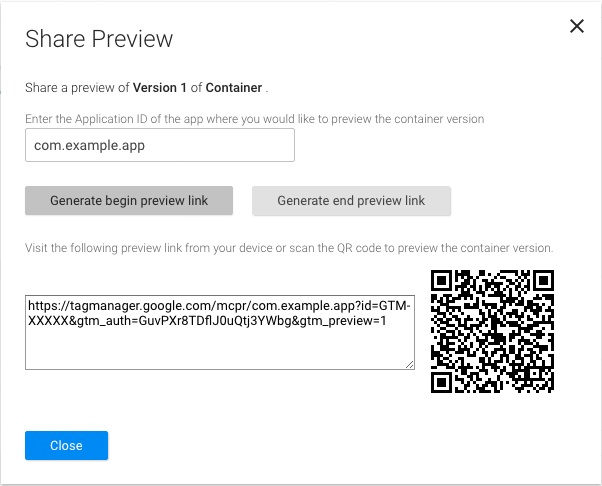
- Inserisci il nome del pacchetto della tua applicazione.
- Fai clic su Genera link di anteprima iniziale.
Interrompi l'applicazione e utilizza il link di anteprima o il codice QR generato per avviare l'applicazione.
Puoi uscire dalla modalità di anteprima facendo clic su un link generato dall'opzione Genera link di fine anteprima nell'interfaccia web.
Container di debug
Per risolvere i problemi relativi all'implementazione del contenitore, attiva il logging dettagliato:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
Pubblica contenitore
Dopo aver visualizzato l'anteprima del contenitore e verificato che funzioni, puoi pubblicarlo. Dopo aver pubblicato il contenitore, le configurazioni dei tag diventeranno disponibili per gli utenti delle app mobile.
Passaggi successivi
Leggi Configurazione avanzata.