作为开发者,您可以使用 Google 跟踪代码管理器在移动应用中植入和管理各种衡量代码与像素,而无需重新生成应用二进制文件并将其重新提交到应用市场。使用 Google Analytics for Firebase SDK 的开发者可以轻松添加跟踪代码管理器来管理和更改相关植入,即使在应用发布之后亦是如此。
开发者可以记录重要事件,然后决定应触发哪些代码或像素。
前提条件
开始之前:
- 在 Firebase 控制台中,将您的应用添加到 Firebase 项目中。
- 为您的应用设置 Google Analytics(分析),包括在您的 Firebase 项目中启用 Google Analytics(分析)并将 Google Analytics for Firebase SDK 添加到您的应用中。
- 创建跟踪代码管理器帐号。
- 配置 Google 跟踪代码管理器容器。
以下各部分详细介绍了在 Android 应用中配置和使用 Google 跟踪代码管理器的步骤。
1. 将 Google 跟踪代码管理器添加到您的项目中
在您的模块 Gradle 文件(通常是
app/build.gradle)中,添加以下跟踪代码管理器库依赖项:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.0.4' }登录您的跟踪代码管理器帐号。
选择一个移动容器。
点击顶部导航栏中的版本。
点击您要使用的容器版本。
点击下载。
创建
app/src/main/assets/containers文件夹(如果不存在)。将已下载的容器复制到该文件夹中。
2. 记录事件和变量
跟踪代码管理器会使用 Google Analytics for Firebase SDK 所记录的事件、参数和用户属性来触发和构建您在 Google 跟踪代码管理器中配置的代码。
如需了解如何记录事件和设置用户属性,请参阅 Firebase 开发者文档。
在跟踪代码管理器中配置变量
若要捕获事件参数和用户属性的值,以供在 Google 跟踪代码管理器中使用,您可以在跟踪代码管理器界面中配置变量。
例如,您可以记录应用中发生的下列自定义事件:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
然后,您可以在跟踪代码管理器中按如下方式配置新的事件参数变量,以捕获 image_name 和 full_text parameter 值:
- 变量名称:Image Name
- 变量类型:事件参数
- 事件参数键名称:
image_name
和:
- 变量名称:Full Text
- 变量类型:事件参数
- 事件参数键名称:
full_text
同样,您可以在应用中设置以下用户属性:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
然后,您可以在 Google 跟踪代码管理器中配置新的 Firebase 用户属性变量,以捕获 favorite_food 值:
- 变量名称:Favorite Food
- 变量类型:Firebase 用户属性
- 事件参数键名称:
favorite_food
修改和屏蔽事件
借助跟踪代码管理器,您可在 Google Analytics for Firebase SDK 记录事件前对其进行修改和屏蔽。通过修改事件,您无需更新应用,即可添加、移除或更改事件参数的值,或者调整事件名称。未被屏蔽的事件由 Google Analytics for Firebase SDK 进行记录。
Google Analytics for Firebase SDK 还会自动记录一些事件和用户属性。您可以在跟踪代码管理器中使用自动收集的事件和属性,而无需添加任何代码。不过,您无法屏蔽这些事件和属性。
3. 发送事件
您可以使用 Firebase 事件名称变量、Firebase 事件参数变量以及其他变量来设置触发器。无论您何时记录 Firebase 事件,都会对触发条件进行求值。默认情况下,Google Analytics for Firebase 事件会自动触发。您可以通过在跟踪代码管理器中添加 Google Analytics for Firebase 代码,阻止将事件发送到 Google Analytics(分析)。
4. 预览、调试和发布您的容器
在发布容器版本之前,您需要进行预览,以确保它可以按预期正常工作。通过 Google 跟踪代码管理器,您可以预览容器的各个版本,只需在网页界面中生成相应链接和二维码,然后使用它们打开您的应用即可。此外,您还可以启用详细日志记录模式,以调试任何意外行为。
预览容器
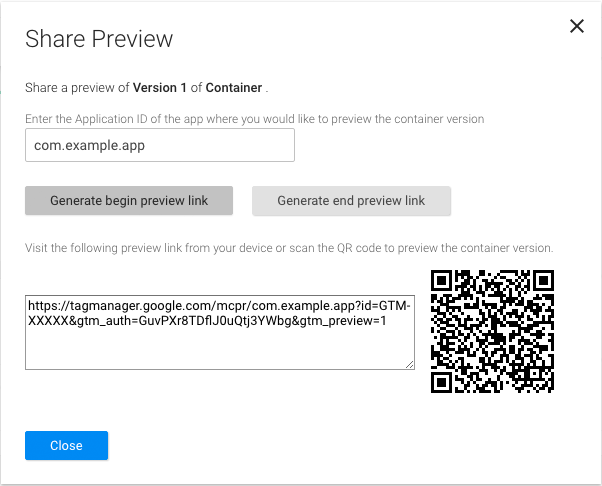
在预览容器之前,请在 Google 跟踪代码管理器网页界面中选择您要预览的容器版本,然后选择预览,从而生成预览网址。保存此预览网址,以在后续步骤中使用。

若要预览您的容器,请执行以下操作(如果您使用的是 Android Studio,请跳至第 3 步):
将以下预览活动添加到您的
AndroidManifest文件中:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>更改下面一行代码,以添加您应用的软件包名称:
<data android:scheme="tagmanager.c.com.example.app"/>在 Google 跟踪代码管理器网页界面中,生成预览链接:
- 登录您的跟踪代码管理器帐号。
- 选择一个移动容器。
- 点击顶部导航栏中的版本。
- 针对您要预览的容器版本,依次点击操作 > 预览。
- 输入您应用的软件包名称。
- 点击生成“开始预览”链接。
关闭您的应用,然后使用生成的预览链接或二维码启动它。
您可以点击网页界面中的生成“结束预览”链接选项生成的链接,从而退出预览模式。
调试容器
要对您的容器实现进行问题排查,请启用详细日志记录功能:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
发布容器
在预览您的容器并确认其可以正常运行后,便可以发布您的容器。发布容器后,移动应用用户将可以使用您的代码配置。
后续步骤
阅读高级配置。