Mengonfigurasi aliran data Google Analytics 4
Penampung server dapat memproses jenis permintaan HTTP apa pun yang dikirimkan dari sumber online. Namun, cara pengumpulan data yang direkomendasikan adalah melalui tag Google atau peristiwa gtag.js yang berjalan di browser web. Di bagian kursus ini, Anda akan mempelajari cara menyiapkan tag Google di halaman web, menggunakan Tag Manager.
Pengukuran paralel
Jika Anda sudah memiliki penyiapan pelacakan Google Analytics 4 di situs, biarkan seperti saat ini. Jangan ubah penyiapan pelacakan saat ini untuk mengirim data ke penampung server.
Sebagai gantinya, siapkan properti Google Analytics 4 baru untuk pengiriman sisi server. Dengan begitu, Anda dapat menyalin tag yang ada satu per satu, hingga Anda memiliki penyiapan Google Analytics 4 dengan tag ganda di situs.
Pemberian tag ganda berarti Anda pada dasarnya menduplikasi pemberian tag yang ada agar data dikumpulkan di properti GA4 untuk hit sisi klien dan di properti GA4 untuk hit sisi server.
Jika Anda ingin memindahkan pengumpulan semua data agar melewati penampung server, Anda harus menunggu hingga pengukuran sisi server sama dengan pengukuran sisi klien. Pada saat tersebut, Anda perlu mengubah tag agar data dikumpulkan di server, dengan menghapus penyiapan pemberian tag ganda dalam prosesnya.
Tentu saja, Anda dapat memilih untuk mengumpulkan beberapa data langsung dari browser ke vendor dan membuat beberapa data tersebut melewati penampung server. Jenis koleksi hibrida ini sangat umum.
Tentang klien Google Analytics
Pertama, Anda perlu menyiapkan klien di penampung server. Klien adalah jenis resource Tag Manager yang mencegat jenis permintaan HTTP masuk tertentu dan menghasilkan peristiwa yang diteruskan ke tujuan, seperti Google Analytics 4.
Dalam hal ini, permintaan HTTP adalah peristiwa Google Analytics 4, sehingga Anda perlu mengonfigurasi klien Google Analytics: GA4 bawaan. Anda hanya memerlukan satu klien GA4.

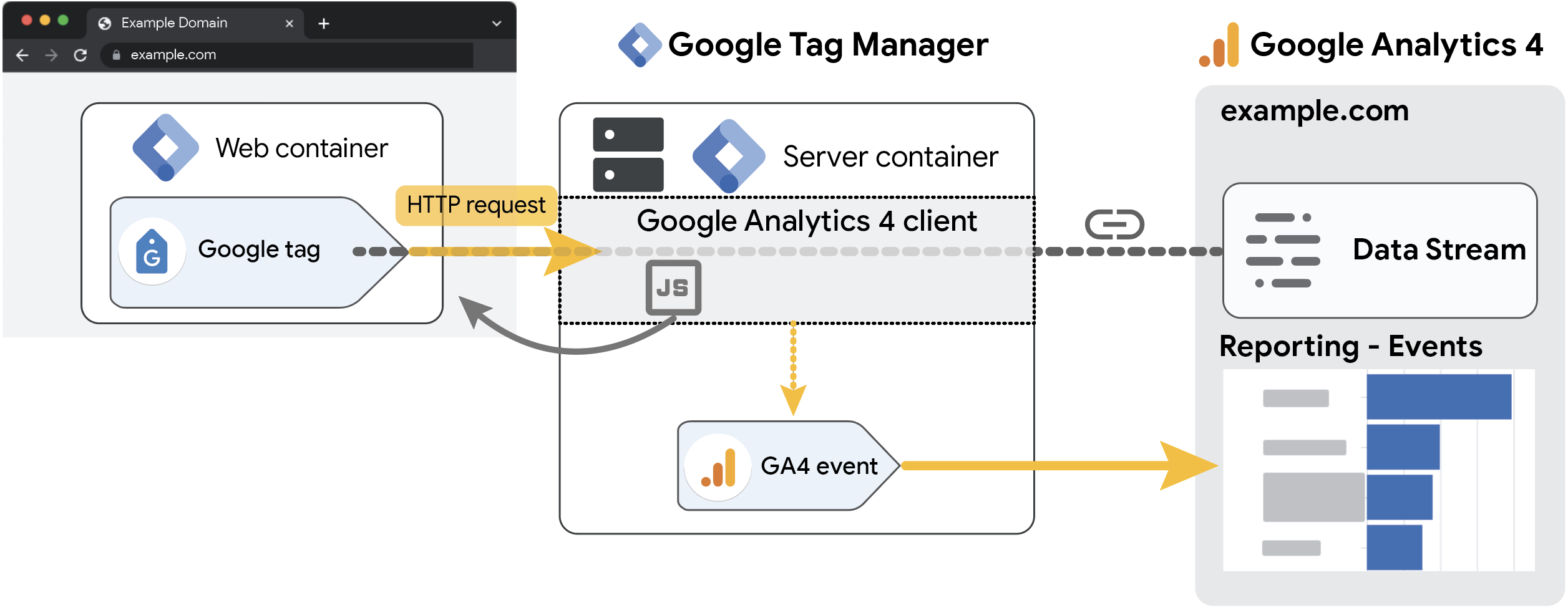
Klien GA4 memiliki tujuan ganda.
- Klien GA4 berfungsi sebagai proxy untuk library Google Analytics 4 yang dimuat di browser. GA4, seperti layanan analisis lainnya yang berjalan di browser, memerlukan library JavaScript agar dapat berfungsi. Daripada browser memuat library ini langsung dari jaringan distribusi konten Google, Anda dapat mengonfigurasi klien GA4 untuk mengizinkan library dimuat melalui penampung server.
- Klien juga berfungsi sebagai proxy untuk permintaan peristiwa GA4 itu sendiri. Browser tidak mengirim peristiwa secara langsung ke server analisis Google, tetapi peristiwa tersebut pertama-tama dikirim ke penampung server, tempat klien GA4 mencegatnya lalu mengirimkannya ke server Google (dan tujuan lainnya yang Anda inginkan).
Menyiapkan klien GA4
Untuk menyiapkan klien GA4 di server, ikuti empat langkah berikut.
1. Mengonfigurasi klien
Untuk mengonfigurasi klien GA4:
- Di penampung server, buka Klien.
- Klik Klien GA4 untuk membuka konfigurasinya.
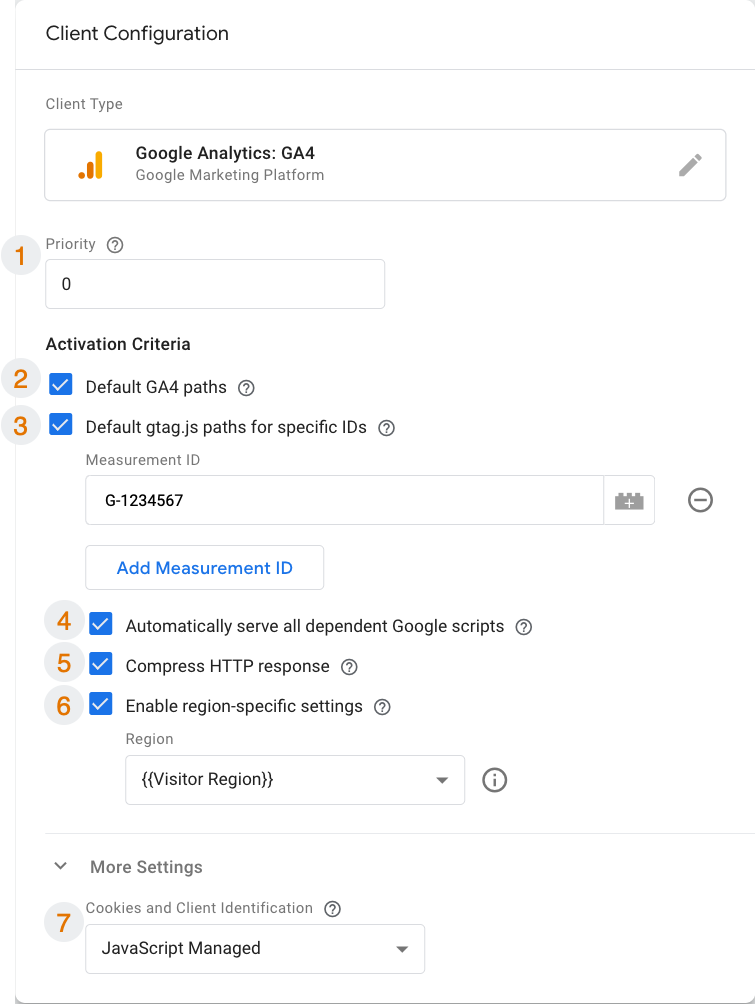
- Siapkan klien GA4 Anda dengan parameter berikut. Simpan setelah selesai.

| 1 | Prioritas | Hanya satu klien yang dapat mengklaim permintaan masuk, tetapi bisa saja ada beberapa klien yang mencoba mengklaim permintaan yang sama. Setelan Prioritas menetapkan urutan giliran klien mengevaluasi permintaan. Misalnya, jika Anda memiliki klien dengan prioritas 100, klien tersebut akan memiliki kesempatan untuk mengklaim permintaan sebelum klien lain dengan angka yang lebih rendah (99 atau kurang). Dalam hal ini, Anda hanya memiliki satu klien yang berminat pada permintaan Google Analytics 4, sehingga Anda tidak perlu mengubah nilai default 0. |
| 2 | Jalur GA4 default | Jika kotak ini dicentang: Klien GA4 akan diaktifkan saat permintaan masuk cocok dengan URL permintaan peristiwa GA4. Permintaan ini biasanya
memiliki tanda tangan jalur seperti /collect dan
/g/collect serta
/j/collect.Jika kotak ini tidak dicentang: Klien tidak akan mengklaim peristiwa GA4 yang masuk. Biarkan opsi ini dicentang, karena mengurai permintaan peristiwa yang masuk adalah salah satu tujuan utama klien ini. |
| 3 | Jalur gtag.js default untuk ID tertentu | Jika kotak ini dicentang: Memungkinkan penampung server menangani permintaan untuk library JavaScript Tag Google, selain permintaan peristiwa tunggal yang tercakup dalam setelan sebelumnya. Gunakan setelan ini hanya setelah Anda menempatkan cuplikan Tag Google (gtag.js) di kode sumber dan mengubah URL agar mengarah ke server pemberian tag. Jika kotak ini tidak dicentang: Klien GA4 tidak akan menangani permintaan JavaScript Tag Google. Aktifkan opsi ini dan cantumkan semua ID Pengukuran GA4 (G-XXXXXXX) sebelum Anda mengizinkan library JavaScript dimuat untuk ID tersebut melalui endpoint sisi server Anda. |
| 4 | Otomatis menjalankan semua skrip dependen Google | Jika kotak ini dicentang: Endpoint sisi server akan memuat dependensi apa pun yang mungkin diperlukan library Tag Google. Jika kotak ini tidak dicentang: Anda harus secara jelas mengizinkan daftar semua skrip dependen yang diperlukan oleh library Tag Google Anda. Selalu centang opsi ini untuk memastikan semua skrip terkait dimuat melalui penampung server. |
| 5 | Kompresi respons HTTP | Jika kotak ini dicentang: Aplikasi penampung server mengompresi respons HTTP yang kembali ke sumber permintaan. Kompresi
membantu meminimalkan biaya traffic jaringan. Meskipun
memang meningkatkan komputasi (dan biaya terkait),
kompresi ini sering kali tetap memungkinkan Anda menghemat uang. Jika kotak ini tidak dicentang: respons HTTP tidak akan dikompresi oleh penampung server. Hal ini berpotensi menghabiskan bandwidth jaringan pengguna, meningkatkan biaya traffic keluar jaringan, dan memengaruhi performa situs. Anda dapat mempelajarinya lebih lanjut di laporan Lighthouse. |
| 6 | Aktifkan setelan spesifik per wilayah | Jika kotak ini dicentang: Penampung server membaca lokasi pengunjung dan menyesuaikan
setelan seperlunya. Saat mencentang kotak ini, pilih opsi Pilih Variabel Bawaan
dari menu drop-down dan gunakan variabel Wilayah Pengunjung. Jika kotak ini tidak dicentang: Penampung server tidak dapat membaca wilayah pengunjung dan beberapa fitur, seperti mode izin lanjutan tidak akan berfungsi. Pelajari lebih lanjut setelan spesifik per wilayah. |
| 7 | Cookie dan Identifikasi Klien | Tetapkan nilai ke Dikelola JavaScript, karena itulah satu-satunya metode yang akan berfungsi hingga Anda mengubah setelan domain penampung server. Klien GA4 dapat menggunakan cookie yang dikelola server untuk identifikasi klien GA4 dalam konteks pihak pertama, yang akan Anda siapkan selanjutnya. |
2. Mengonfigurasi tag
Selanjutnya, Anda harus membuat tag Google Analytics: GA4 di penampung server.
Klien mengurai permintaan HTTP yang masuk menjadi objek data peristiwa. Tujuan tag adalah mengambil objek data peristiwa ini, memetakannya ke format yang benar, lalu mengirimnya ke server Google Analytics 4.
- Di penampung server, buka Tag dan buat Tag Baru.
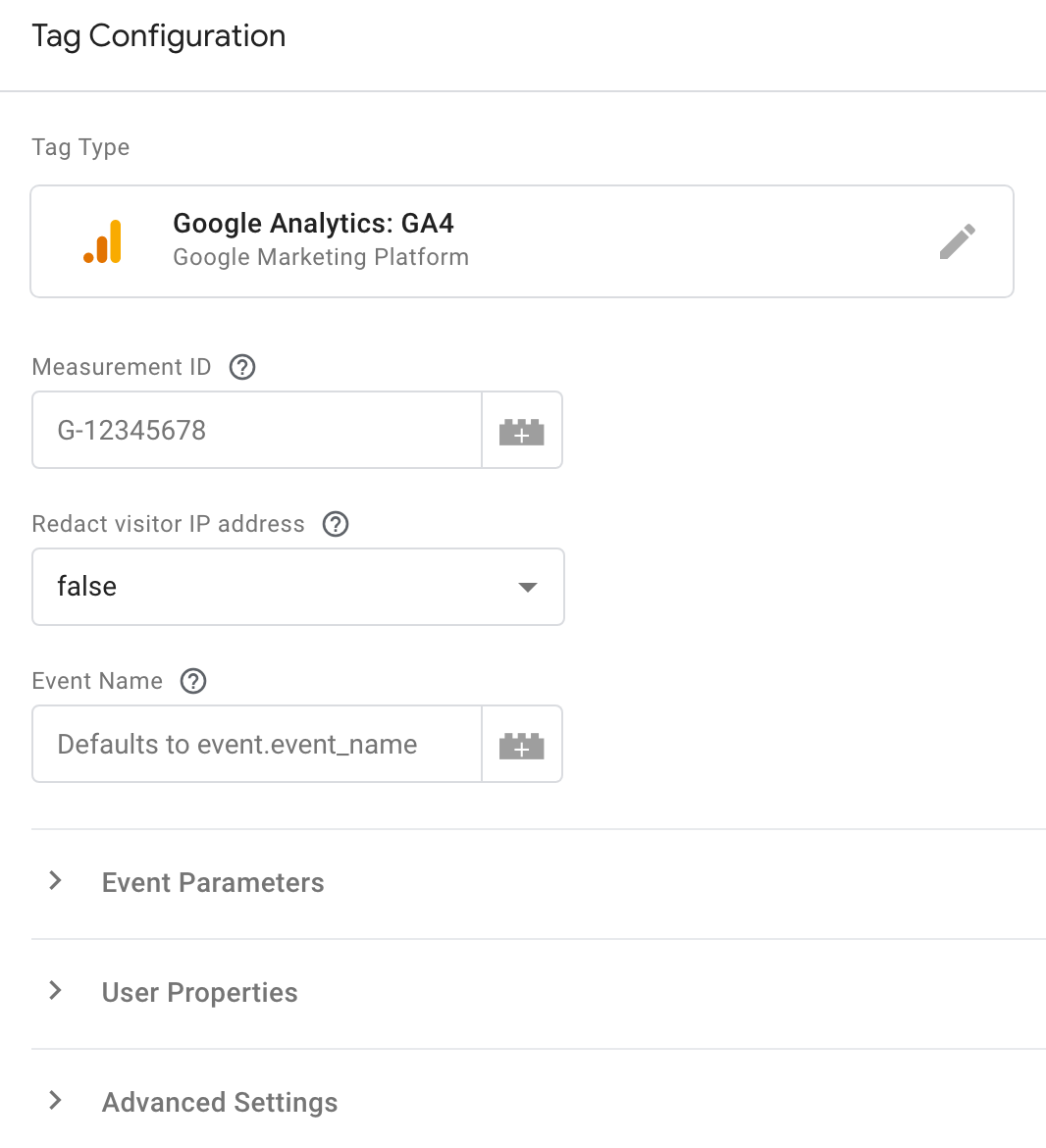
- Klik jendela Konfigurasi Tag untuk membuka pemilih tag. Pilih Google Analytics: GA4 dari daftar.
- Biarkan semua kolom tetap pada nilai default-nya.

Secara default, tag akan mewarisi semua kolom dan parameter yang relevan dari objek data peristiwa yang dibuat oleh klien. Permintaan Google Analytics 4 yang masuk akan melewati klien Google Analytics: GA4, dan tag tersebut akan mewarisi ID Pengukuran dan parameter peristiwa.
3. Menambahkan pemicu ke tag
Selanjutnya, tetapkan kapan tag ini harus diaktifkan. Klien Google Analytics 4 mengurai permintaan masuk menjadi objek data peristiwa, dan tag akan mewarisi nilainya. Oleh karena itu, tag harus diaktifkan setiap kali klien GA4 membuat objek data peristiwa.
Untuk menyiapkan pemicu:
- Di setelan tag, klik area Pemicuan untuk membuka overlay pilihan pemicu.
- Untuk membuat pemicu baru, klik ikon + di sudut kanan atas.
- Di overlay, klik area Konfigurasi Pemicu untuk memilih jenis pemicu.
- Pilih Kustom dari daftar. Jenis pemicu ini, secara default, mengaktifkan tag saat peristiwa apa pun dihasilkan oleh klien sisi server. Anda perlu memodifikasinya sedikit untuk memastikan hanya peristiwa yang dibuat oleh klien GA4 yang akan dapat mengaktifkan tag.
- Pilih Beberapa Peristiwa untuk mengaktifkan daftar kondisi aktivasi untuk pemicu ini.
- Dalam daftar Variabel yang tersedia, Anda akan melihat Nama Peristiwa yang dipilih sebelumnya. Klik pemilih tersebut, lalu pilih Pilih Variabel Bawaan dari daftar.
- Untuk otomatis menampilkan nama klien yang membuat peristiwa, pilih variabel Nama Klien.
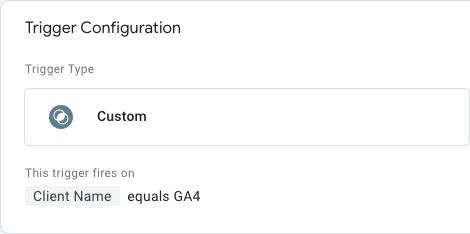
- Nama klien yang Anda konfigurasikan sebelumnya adalah GA4, jadi tetapkan kondisinya.
Hasil: Pemicu Anda akan terlihat seperti ini:

- Simpan pemicu dan beri nama secara deskriptif, misalnya "Semua Peristiwa GA4".
- Sekarang Anda akan kembali ke setelan tag, dengan pemicu baru yang telah dibuat. Simpan tag dan beri nama secara deskriptif, misalnya "GA4".
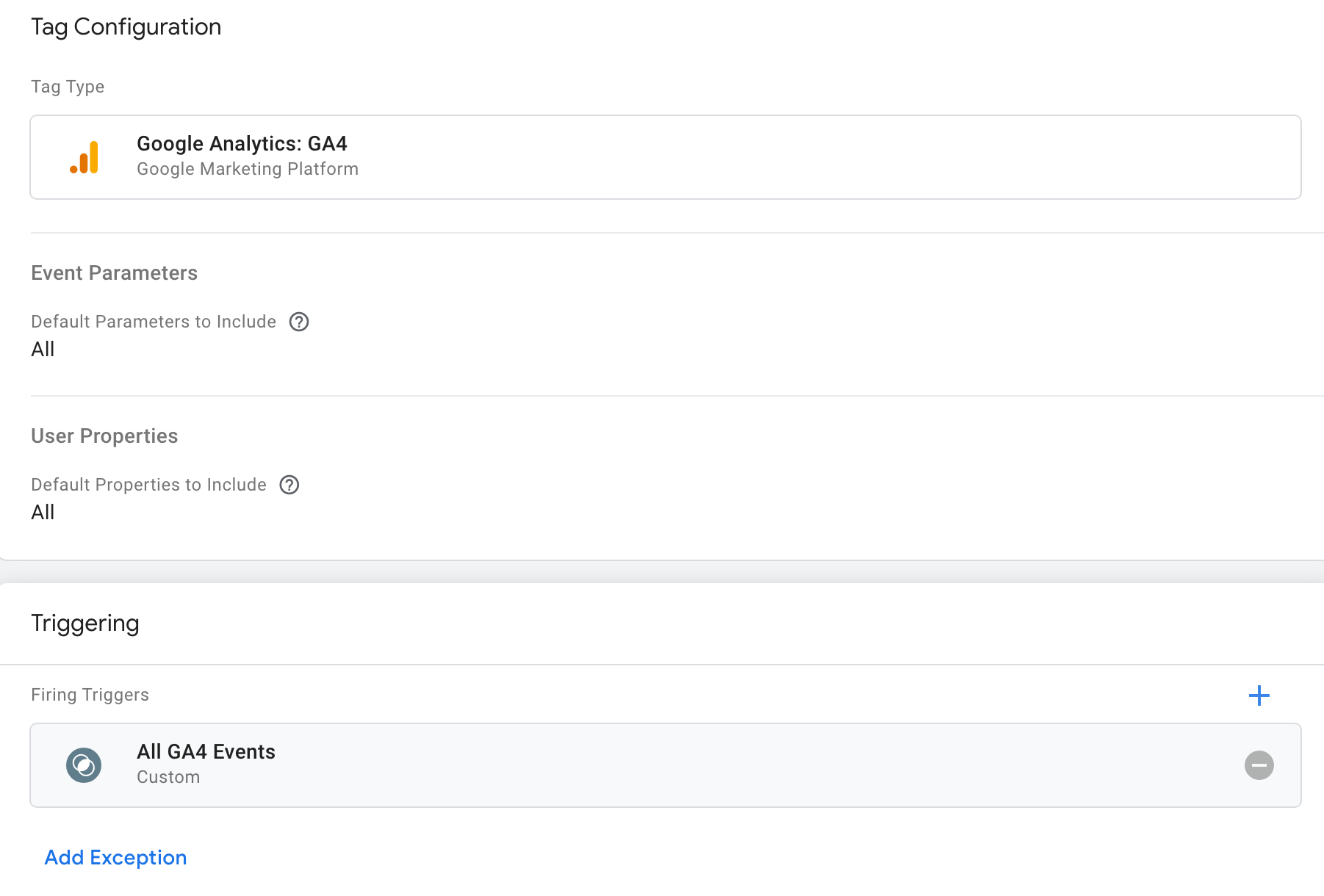
Hasil: Tag Anda akan terlihat seperti ini:
Karena satu-satunya pemicu bawaan (Semua Halaman) tidak memadai bagi kebutuhan kita untuk menangani semua peristiwa (dan bukan hanya kunjungan halaman), kita harus membuat pemicu baru.
Selanjutnya, Anda harus mengonfigurasi tag di browser web untuk mengirim data ke lingkungan pemberian tag sisi server.
4. Mengonfigurasi tag Google di penampung web
Anda dapat mengonfigurasi Google Analytics 4 menggunakan Tag Manager atau gtag.js.
Untuk membuat aliran data dari penampung web ke GA4, Anda harus menyiapkan tag Google:
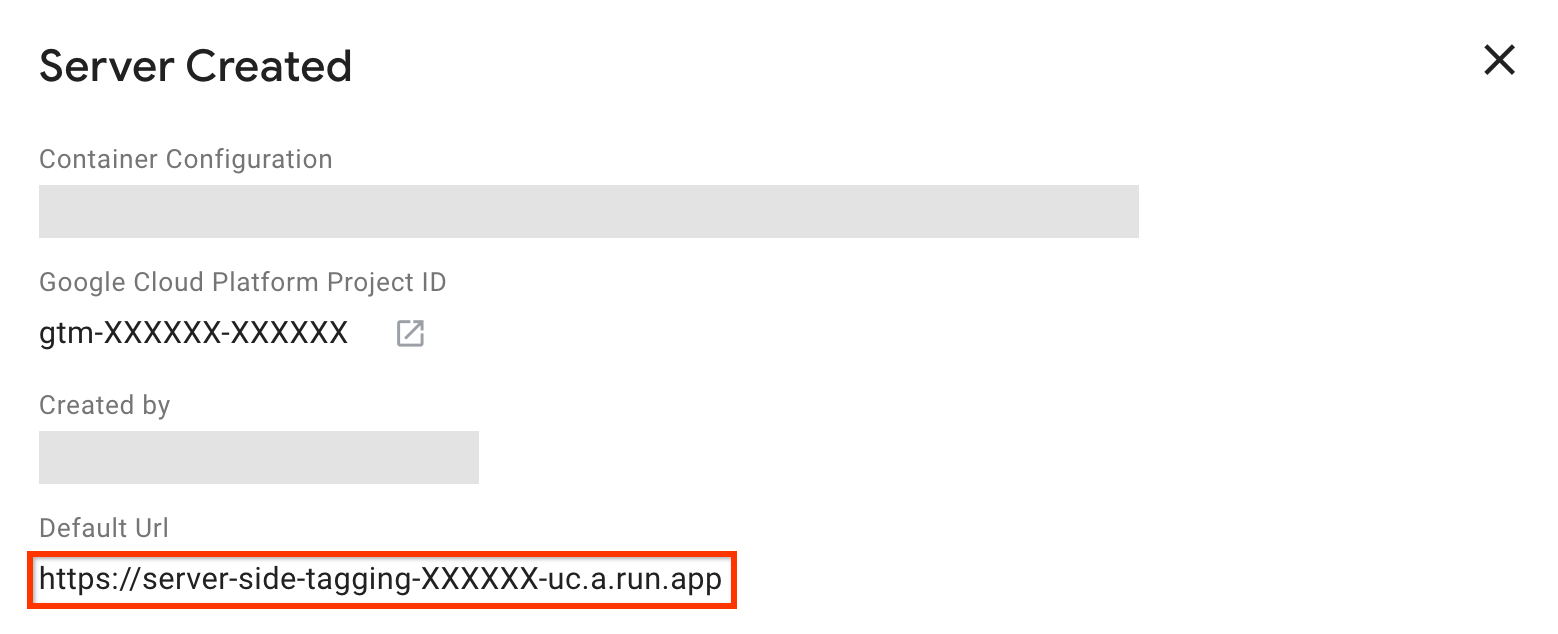
- Di penampung server, klik ID Penampung (GTM-XXXXXX) di menu navigasi atas untuk membuka overlay informasi penampung.
- Perhatikan nilai URL Default penampung server Anda. Anda akan membutuhkannya nanti. Ini adalah URL tujuan pengiriman permintaan oleh tag browser.

- Di penampung web situs, buka menu Tag.
- Buat tag Baru dengan jenis Tag Google.
- Di ID Tag, berikan ID tag Google Anda. Di mana saya dapat menemukan ID tag Google saya?
- Di bagian Setelan konfigurasi, tambahkan parameter berikut:
Nama:server_container_url
Nilai: Masukkan URL yang Anda catat di langkah 2. - Tambahkan pemicu ke tag ini seperti yang biasa Anda lakukan di proses Google Tag Manager. Misalnya, pemicu Semua Halaman memuat tag saat halaman dimuat, lalu mengirim semua peristiwa ke penampung server.
Ringkasan
Selamat! Anda telah menyiapkan Google Analytics 4 agar berfungsi dengan penyiapan sisi server.
Selanjutnya, Anda dapat mempelajari alat untuk memverifikasi penyiapan dan men-debug saat diperlukan.