In qualità di sviluppatore, puoi usare Google Tag Manager per implementare e gestire tag e pixel di misurazione nelle tue applicazioni per dispositivi mobili, senza ricreare e inviare nuovamente i file binari delle applicazioni ai marketplace di app. Sviluppatori che che puoi utilizzare con l'SDK Google Analytics for Firebase per aggiungere facilmente Tag Manager per aiutarti a gestire e modificare l'implementazione, anche dopo che l'app è spedito.
Gli sviluppatori possono registrare eventi importanti e decidere in un secondo momento quali tag o pixel devono licenziato.
Prerequisiti
Prima di iniziare:
- Nella Console Firebase, aggiungi l'app al progetto Firebase.
- Configurare Google Analytics per la tua app, inclusa l'attivazione di Google Analytics nel tuo progetto Firebase e l'aggiunta dell'SDK Google Analytics for Firebase la tua app.
- Crea un account Tag Manager.
- Configura un contenitore di Google Tag Manager.
Le sezioni seguenti illustrano i passaggi per configurare e utilizzare Google Tag Manager nell'app per Android.
1. Aggiungi Google Tag Manager al progetto
Nel file Gradle del modulo (di solito
app/build.gradle), aggiungi quanto segue della dipendenza dalla libreria di Tag Manager:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.1.0' }Accedi all'account Tag Manager.
Seleziona un contenitore per dispositivi mobili.
Fai clic su Versioni nella barra di navigazione in alto.
Fai clic sulla versione del contenitore che vuoi utilizzare.
Fai clic su Scarica.
Crea la cartella
app/src/main/assets/containersse non esiste. Copia il contenitore scaricato nella cartella.
2. Eventi dei log e variabili
Tag Manager utilizza gli eventi, i parametri e le proprietà utente registrati da Google L'SDK Analytics for Firebase per attivare e creare i tag che hai configurato Google Tag Manager.
Leggi la documentazione per gli sviluppatori di Firebase per istruzioni su come: registrare gli eventi e impostare le proprietà utente.
Configurare le variabili in Tag Manager
Per acquisire il valore dei parametri evento e delle proprietà utente da utilizzare in Google Tag Manager, puoi configurare le variabili nell'interfaccia di Tag Manager.
Ad esempio, nella tua app potresti registrare il seguente evento personalizzato:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
Poi, potresti configurare nuove variabili Event Parameter in Tag Manager come
segue per acquisire i valori image_name e full_text parameter:
- Nome variabile: nome immagine
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
image_name
e:
- Nome variabile: testo completo
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
full_text
Analogamente, potresti impostare la seguente proprietà utente nell'app:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
Poi, puoi configurare una nuova variabile della proprietà utente Firebase nel tag Google
Gestore per acquisire il valore favorite_food:
- Nome variabile: Cibo preferito
- Tipo di variabile: proprietà utente Firebase
- Nome chiave del parametro evento:
favorite_food
Modificare e bloccare gli eventi
Tag Manager consente di modificare e bloccare gli eventi prima che vengano registrati dal SDK Google Analytics for Firebase. La modifica degli eventi può aiutarti ad aggiungere, rimuovere Modificare i valori dei parametri evento o i nomi degli eventi senza aggiornamenti dell'app. Gli eventi non bloccati verranno registrati da Google Analytics for Firebase. l'SDK.
L'SDK Google Analytics for Firebase registra automaticamente anche alcuni eventi e proprietà utente. Puoi utilizzare gli eventi e le proprietà raccolti automaticamente in Tag Manager senza dover aggiungere alcun codice. Tuttavia, non puoi bloccarli.
3. Invia eventi
Variabili nome evento Firebase, variabili parametro evento Firebase e altre vengono utilizzate per configurare gli attivatori. Le condizioni di trigger vengono valutate ogni volta che registri un evento Firebase. Per impostazione predefinita, Google Analytics for Firebase vengono attivati automaticamente. È possibile aggiungere un account Google Analytics per Firebase in Tag Manager per bloccare l'invio di eventi a Google Analytics.
4. Visualizzare l'anteprima, eseguire il debug e pubblicare il contenitore
Prima di pubblicare una versione del contenitore, ti consigliamo di visualizzarla in anteprima per per assicurarti che funzioni come previsto. Google Tag Manager offre la possibilità di visualizzare l'anteprima delle versioni del tuo contenitore generando link e codici QR nell'interfaccia web e di utilizzarli per aprire l'applicazione. Puoi anche attivare una registrazione dettagliata per eseguire il debug di eventuali comportamenti imprevisti.
Anteprima contenitore
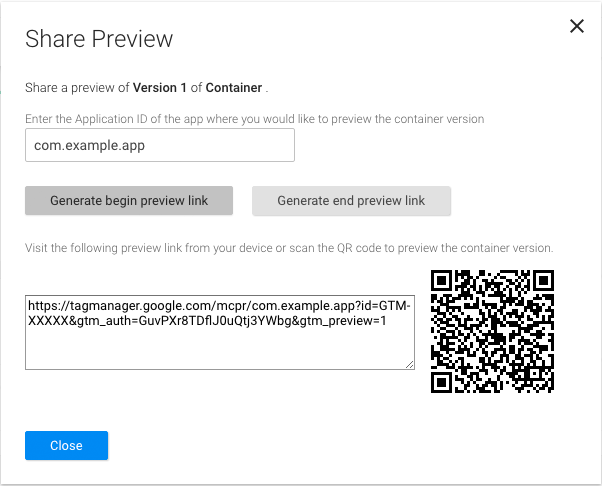
Prima di visualizzare l'anteprima di un contenitore, genera un URL di anteprima in Google Tag Manager l'interfaccia web selezionando la versione del contenitore da visualizzare in anteprima, e selezionando Anteprima. Salva questo URL di anteprima per i passaggi successivi.

Per visualizzare l'anteprima del contenitore (se utilizzi Android Studio, vai al passaggio 3):
Aggiungi questa attività di anteprima al tuo file
AndroidManifest:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>Modifica questa riga in modo da includere il nome del pacchetto dell'applicazione:
<data android:scheme="tagmanager.c.com.example.app"/>Nell'interfaccia web di Google Tag Manager, genera un link di anteprima:
- Accedi all'account Tag Manager.
- Seleziona un contenitore per dispositivi mobili.
- Fai clic su Versioni nella barra di navigazione in alto.
- Fai clic su Azioni > Visualizza l'anteprima della versione del contenitore che vuoi l'anteprima.
- Inserisci il nome del pacchetto dell'applicazione.
- Fai clic su Genera link di inizio anteprima.
Interrompi l'applicazione e utilizza il codice QR o il link di anteprima generato per avviare la tua applicazione.
Puoi uscire dalla modalità di anteprima facendo clic su un link generato Opzione Genera il link di anteprima finale nell'interfaccia web.
Container di debug
Per risolvere i problemi relativi all'implementazione del container, abilita il logging dettagliato:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
Pubblica contenitore
Dopo aver visualizzato l'anteprima del contenitore e verificato che funzioni, puoi la pubblichi. Dopo aver pubblicato il contenitore, le configurazioni dei tag disponibili per gli utenti dell'app mobile.
Passaggi successivi
Leggi Configurazione avanzata.
