מפתחים יכולים להשתמש ב-Google Tag Manager כדי להטמיע ולנהל תגי מדידה ופיקסלים באפליקציות לנייד, בלי שתצטרכו ליצור מחדש ולשלוח מחדש קבצים בינאריים של בקשות לזירות מסחר של אפליקציות. מפתחים ש עובדים עם Google Analytics for Firebase SDK, יכולים להוסיף בקלות את Tag Manager בניהול היישום ובעריכת שינויים בו, גם לאחר נשלח.
מפתחים יכולים לתעד אירועים חשובים ולהחליט מאוחר יותר אילו תגים או פיקסלים להיות משוחרר.
דרישות מוקדמות
לפני שמתחילים:
- במסוף של Firebase, הוסף את האפליקציה אל הפרויקט ב-Firebase.
- להגדיר את Google Analytics באפליקציה, כולל הפעלת Google Analytics בפרויקט ב-Firebase ולהוסיף את ה-SDK של Google Analytics for Firebase אל באפליקציה שלך.
- יוצרים חשבון Tag Manager.
- מגדירים מאגר תגים של Google Tag Manager.
בקטעים הבאים מפורט השלבים להגדרת Google ולשימוש בה Tag Manager באפליקציה ל-Android.
1. הוספה של Google Tag Manager לפרויקט
בקובץ המודול של Gradle (בדרך כלל
app/build.gradle), מוסיפים את הפרטים הבאים שתלויות בספריית Tag Manager:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.1.0' }נכנסים אל חשבון Tag Manager.
בוחרים מאגר תגים לנייד.
לוחצים על גרסאות בסרגל הניווט העליון.
לוחצים על גרסת המאגר שבה רוצים להשתמש.
לוחצים על הורדה.
אם היא לא קיימת, יוצרים את התיקייה
app/src/main/assets/containers. העתקת הקוד את מאגר התגים שהורדתם לתיקייה.
2. רישום אירועים ומשתנים
מערכת Tag Manager משתמשת באירועים, בפרמטרים ובמאפייני משתמשים שתועדו על ידי Google Analytics for Firebase SDK לצורך הפעלה ויצירה של תגים שהגדרתם Google Tag Manager.
אפשר לקרוא את התיעוד למפתחים של Firebase לקבלת הוראות לרשום אירועים ולהגדיר מאפייני משתמשים.
הגדרת משתנים ב-Tag Manager
כדי לתעד את הערך של פרמטרים של אירועים ומאפייני משתמשים לשימוש ב-Google ב-Tag Manager אפשר להגדיר משתנים בממשק של Tag Manager.
לדוגמה, אתם יכולים לתעד באפליקציה את האירוע הבא בהתאמה אישית:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
לאחר מכן תוכלו להגדיר משתנים חדשים של פרמטר אירוע ב-Tag Manager בתור
כדי לתעד את הערכים image_name ו-full_text parameter:
- שם משתנה: שם תמונה
- Variable Type (סוג משתנה): פרמטר של אירוע
- שם מפתח של פרמטר אירוע:
image_name
וגם:
- Data Name (שם המשתנה): טקסט מלא
- Variable Type (סוג משתנה): פרמטר של אירוע
- שם מפתח של פרמטר אירוע:
full_text
באופן דומה, תוכלו להגדיר את מאפיין המשתמש הבא באפליקציה:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
לאחר מכן תוכלו להגדיר משתנה חדש של מאפיין משתמש ב-Firebase ב-Google Tag
מנהל שתתעד את הערך של favorite_food:
- שם משתנה: אוכל מועדף
- סוג משתנה: מאפיין משתמש ב-Firebase
- שם מפתח של פרמטר אירוע:
favorite_food
שינוי וחסימה של אירועים
Tag Manager מאפשר לשנות ולחסום אירועים לפני שהם נרשמים ביומן על ידי Google Analytics for Firebase SDK. שינוי אירועים יכול לעזור לכם להוסיף, להסיר או לשנות את ערכי הפרמטרים של אירועים או לשנות שמות של אירועים בלי עדכוני האפליקציה. אירועים שלא חסומים יתועדו על ידי Google Analytics for Firebase SDK.
כמו כן, Google Analytics for Firebase SDK מתעד באופן אוטומטי אירועים מסוימים מאפייני משתמש. אפשר להשתמש באירועים ובנכסים שנאספים באופן אוטומטי ב Tag Manager ללא צורך להוסיף קוד. עם זאת, אי אפשר לחסום אותו.
3. שליחת אירועים
משתני שמות אירועים ב-Firebase, משתני פרמטרים של אירועים ב-Firebase ועוד משמשים להגדרת טריגרים. המערכת בודקת את התנאים להפעלה בכל פעם שאתם מתעדים אירוע ב-Firebase. כברירת מחדל, Google Analytics for Firebase האירועים מופעלים אוטומטית. אפשר להוסיף נכס של Google Analytics for Firebase ב-Tag Manager כדי לחסום שליחה של אירועים אל Google Analytics.
4. תצוגה מקדימה, ניפוי באגים ופרסום של מאגר התגים
לפני פרסום גרסה של מאגר התגים, כדאי לצפות בתצוגה מקדימה שלו כדי לבצע כדי לוודא שהוא פועל כמצופה. Google Tag Manager מאפשר לראות תצוגה מקדימה של מאגר התגים על ידי יצירה של קישורים וקודי QR בממשק האינטרנט ומשתמשים בהם כדי לפתוח את האפליקציה. אפשר גם להפעיל רישום מפורט ביומן כדי לנפות באגים בהתנהגות לא צפויה.
תצוגה מקדימה של מאגר תגים
לפני הצגת תצוגה מקדימה של מאגר תגים, יש ליצור כתובת URL לתצוגה מקדימה ב-Google Tag Manager בממשק האינטרנט, על ידי בחירת הגרסה של מאגר התגים שאותו רוצים להציג בתצוגה מקדימה, ובוחרים באפשרות תצוגה מקדימה. יש לשמור את כתובת ה-URL של התצוגה המקדימה לשלבים מאוחרים יותר.

כדי לראות תצוגה מקדימה של מאגר התגים (אם משתמשים ב-Android Studio, אפשר לדלג לשלב 3):
מוסיפים את פעילות התצוגה המקדימה לקובץ
AndroidManifest:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>משנים את השורה הזו כך שתכלול את שם החבילה של האפליקציה:
<data android:scheme="tagmanager.c.com.example.app"/>בממשק האינטרנט של Google Tag Manager, יוצרים קישור לתצוגה מקדימה:
- נכנסים אל חשבון Tag Manager.
- בוחרים מאגר תגים לנייד.
- לוחצים על גרסאות בסרגל הניווט העליון.
- לוחצים על פעולות > תצוגה מקדימה בגרסת מאגר התגים הרצויה תצוגה מקדימה.
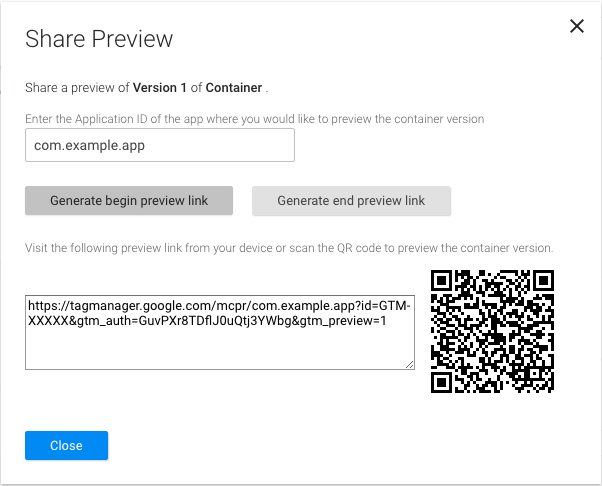
- מזינים את שם החבילה של האפליקציה.
- לוחצים על יצירת קישור לתצוגה מקדימה של התחלת.
צריך להפסיק את האפליקציה ולהשתמש בקישור לתצוגה המקדימה או בקוד ה-QR שנוצר כדי להפעיל את האפליקציה.
כדי לצאת ממצב תצוגה מקדימה, לוחצים על קישור שנוצר על ידי יצירת קישור לתצוגה מקדימה לסיום בממשק האינטרנט.
מאגר לניפוי באגים
כדי לפתור בעיות בהטמעת הקונטיינר, מפעילים רישום מפורט ביומן:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
פרסום מאגר תגים
אחרי שתבדקו תצוגה מקדימה של מאגר התגים ותוודאו שהוא פועל, תוכלו לפרסם אותה. אחרי שמפרסמים את מאגר התגים, הגדרות התג יהיו זמינים למשתמשים באפליקציה לנייד.
השלבים הבאים
קוראים את הקטע Advanced configuration.
