מפתחים יכולים להשתמש ב-Google Tag Manager כדי להטמיע ולנהל תגים ופיקסלים של מדידה באפליקציות לנייד, בלי שתצטרכו ליצור מחדש קבצים בינאריים של אפליקציות ולשלוח אותם מחדש לזירות מסחר של אפליקציות. מפתחים שעובדים עם Google Analytics for Firebase SDK יכולים להוסיף בקלות את Tag Manager כדי לנהל ולבצע שינויים בהטמעה, גם אחרי שהאפליקציה נשלחה.
המפתחים יכולים לתעד אירועים חשובים ולהחליט מאוחר יותר אילו תגים או פיקסלים יופעלו.
דרישות מוקדמות
לפני שמתחילים:
- במסוף של Firebase, הוסף את האפליקציה אל הפרויקט ב-Firebase.
- מגדירים את Google Analytics באפליקציה, כולל הפעלת Google Analytics בפרויקט ב-Firebase והוספת ה-SDK של Google Analytics for Firebase לאפליקציה.
- יוצרים חשבון Tag Manager.
- מגדירים מאגר תגים של Google Tag Manager.
בחלקים הבאים מפורטים השלבים להגדרה של Google Tag Manager ולשימוש בו באפליקציה ל-Android.
1. הוספה של Google Tag Manager לפרויקט
בקובץ המודול של Gradle (בדרך כלל
app/build.gradle), מוסיפים לספריית Tag Manager את יחסי התלות הבאים:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.1.0' }נכנסים אל חשבון Tag Manager.
בוחרים מאגר תגים לנייד.
לוחצים על גרסאות בסרגל הניווט העליון.
לוחצים על גרסת המאגר שבה רוצים להשתמש.
לוחצים על הורדה.
אם היא לא קיימת, יוצרים את התיקייה
app/src/main/assets/containers. מעתיקים את הקונטיינר שהורדתם לתיקייה.
2. רישום אירועים ומשתנים
מערכת Tag Manager משתמשת באירועים, בפרמטרים ובמאפייני משתמשים שתועדו על ידי Google Analytics for Firebase SDK כדי להפעיל ולבנות תגים שהגדרתם ב-Google Tag Manager.
במסמכי התיעוד למפתחים של Firebase מוסבר איך לרשום אירועים ולהגדיר מאפייני משתמשים.
הגדרת משתנים ב-Tag Manager
כדי לתעד את הערך של פרמטרים של אירועים ומאפייני משתמשים לשימוש ב-Google Tag Manager, אפשר להגדיר משתנים בממשק של Tag Manager.
לדוגמה, אתם יכולים לתעד באפליקציה את האירוע הבא בהתאמה אישית:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
לאחר מכן תוכלו להגדיר משתנים חדשים של פרמטר אירוע ב-Tag Manager באופן הבא כדי לתעד את הערכים image_name ו-full_text parameter:
- שם משתנה: שם תמונה
- Variable Type (סוג משתנה): פרמטר של אירוע
- שם מפתח של פרמטר אירוע:
image_name
וגם:
- Data Name (שם המשתנה): טקסט מלא
- Variable Type (סוג משתנה): פרמטר של אירוע
- שם מפתח של פרמטר אירוע:
full_text
באופן דומה, תוכלו להגדיר את מאפיין המשתמש הבא באפליקציה:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
לאחר מכן תוכלו להגדיר משתנה חדש של מאפיין משתמש ב-Firebase ב-Google Tag Manager כדי לתעד את הערך favorite_food:
- שם משתנה: אוכל מועדף
- סוג משתנה: מאפיין משתמש ב-Firebase
- שם מפתח של פרמטר אירוע:
favorite_food
שינוי וחסימה של אירועים
Tag Manager מאפשר לשנות ולחסום אירועים לפני שהם נרשמים ביומן על ידי Google Analytics for Firebase SDK. שינוי אירועים יכול לעזור לכם להוסיף, להסיר או לשנות את ערכי הפרמטרים של אירועים, או לשנות שמות של אירועים ללא עדכוני האפליקציה. אירועים שלא חסומים יתועדו על ידי ה-SDK של Google Analytics for Firebase.
בנוסף, ב-Google Analytics for Firebase SDK מתועדים באופן אוטומטי אירועים ומאפייני משתמשים מסוימים. אפשר להשתמש ב-Tag Manager באירועים ובמאפיינים שנאספים באופן אוטומטי גם בלי להוסיף קוד. עם זאת, אי אפשר לחסום אותו.
3. שליחת אירועים
משתני שמות האירועים ב-Firebase, משתני פרמטרים של אירועים ב-Firebase ומשתנים אחרים משמשים להגדרת טריגרים. תנאים של טריגרים מוערכים בכל פעם שרושמים אירוע ב-Firebase. כברירת מחדל, אירועים ב-Google Analytics for Firebase מופעלים באופן אוטומטי. אפשר להוסיף ב-Tag Manager תג של Google Analytics for Firebase כדי לחסום שליחה של אירועים ל-Google Analytics.
4. תצוגה מקדימה, ניפוי באגים ופרסום של מאגר התגים
לפני פרסום גרסה של הקונטיינר, מומלץ לצפות בתצוגה מקדימה שלה כדי לוודא שהיא פועלת באופן הרצוי. Google Tag Manager מאפשר לצפות בתצוגה מקדימה של הגרסאות של הקונטיינר על ידי יצירת קישורים וקודי QR בממשק האינטרנט ושימוש בהם לפתיחת האפליקציה. תוכלו גם להפעיל מצב רישום מפורט ביומן כדי לנפות באגים בהתנהגות לא צפויה.
תצוגה מקדימה של מאגר תגים
לפני שמציגים תצוגה מקדימה של קונטיינר, צריך ליצור כתובת URL לתצוגה מקדימה בממשק האינטרנט של Google Tag Manager. לשם כך, בוחרים את הגרסה של מאגר התגים שרוצים להציג בתצוגה מקדימה ובוחרים באפשרות Preview (תצוגה מקדימה). יש לשמור את כתובת ה-URL של התצוגה המקדימה לשלבים מאוחרים יותר.

כדי לראות תצוגה מקדימה של מאגר התגים (אם משתמשים ב-Android Studio, אפשר לדלג לשלב 3):
מוסיפים את פעילות התצוגה המקדימה לקובץ
AndroidManifest:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>משנים את השורה הזו כך שתכלול את שם החבילה של האפליקציה:
<data android:scheme="tagmanager.c.com.example.app"/>בממשק האינטרנט של Google Tag Manager, יוצרים קישור לתצוגה מקדימה:
- נכנסים אל חשבון Tag Manager.
- בוחרים מאגר תגים לנייד.
- לוחצים על גרסאות בסרגל הניווט העליון.
- לוחצים על Actions > Preview בגרסת הקונטיינר שרוצים להציג בתצוגה מקדימה.
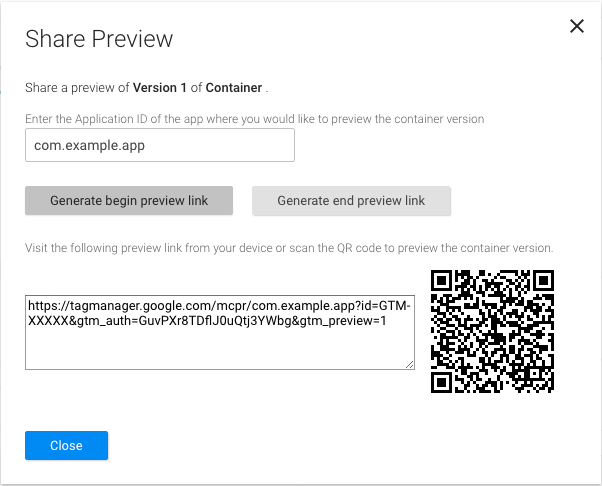
- מזינים את שם החבילה של האפליקציה.
- לוחצים על יצירת קישור לתצוגה מקדימה של התחלת.
עצרו את האפליקציה והשתמשו בקישור לתצוגה המקדימה או בקוד ה-QR שנוצר כדי להפעיל את האפליקציה.
כדי לצאת ממצב התצוגה המקדימה, לוחצים על קישור שנוצר באמצעות האפשרות Generate end Preview link (יצירת קישור לתצוגה מקדימה) בממשק האינטרנט.
מאגר לניפוי באגים
כדי לפתור בעיות בהטמעת הקונטיינר, מפעילים רישום מפורט ביומן:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
פרסום מאגר תגים
אחרי שבודקים את התצוגה המקדימה של הקונטיינר ומוודאים שהוא פועל, אפשר לפרסם אותו. לאחר פרסום מאגר התגים, הגדרות התגים יהיו זמינות למשתמשים באפליקציה לנייד.
השלבים הבאים
קוראים את הקטע Advanced configuration.
