ในฐานะนักพัฒนาซอฟต์แวร์ คุณจะใช้ Google Tag Manager เพื่อติดตั้งใช้งานและจัดการแท็กและพิกเซลการวัดผลในแอปพลิเคชันบนอุปกรณ์เคลื่อนที่ได้ โดยไม่ต้องสร้างไบนารีของแอปพลิเคชันและส่งไปยังมาร์เก็ตเพลสของแอปอีกครั้ง นักพัฒนาซอฟต์แวร์ที่ทำงานร่วมกับ SDK ของ Google Analytics สำหรับ Firebase สามารถเพิ่ม Tag Manager เพื่อช่วยจัดการและทำการเปลี่ยนแปลงการติดตั้งใช้งานได้อย่างง่ายดาย แม้ว่าจะจัดส่งแอปไปแล้วก็ตาม
นักพัฒนาซอฟต์แวร์สามารถบันทึกเหตุการณ์ที่สำคัญและตัดสินใจในภายหลังว่าแท็กหรือพิกเซลใดควรจะเริ่มทำงาน
สิ่งที่ต้องดำเนินการก่อน
ก่อนเริ่มต้นใช้งาน ให้ทำดังนี้
- ในคอนโซล Firebase เพิ่มแอปของคุณลงในโปรเจ็กต์ Firebase
- ตั้งค่า Google Analytics สำหรับแอป รวมถึงเปิดใช้ Google Analytics ในโปรเจ็กต์ Firebase และเพิ่ม SDK ของ Google Analytics สำหรับ Firebase ลงในแอป
- สร้างบัญชี Tag Manager
- กำหนดค่าคอนเทนเนอร์ Google Tag Manager
ส่วนต่อไปนี้จะอธิบายขั้นตอนการกำหนดค่าและใช้ Google Tag Manager ในแอปพลิเคชัน Android
1. เพิ่ม Google Tag Manager ลงในโปรเจ็กต์
ในไฟล์ Gradle โมดูล (ปกติคือ
app/build.gradle) ให้เพิ่มการขึ้นต่อกันต่อไปนี้ในไลบรารี Tag Managerdependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.1.0' }ลงชื่อเข้าใช้บัญชี Tag Manager
เลือกคอนเทนเนอร์อุปกรณ์เคลื่อนที่
คลิกเวอร์ชันในแถบนำทางด้านบน
คลิกเวอร์ชันคอนเทนเนอร์ที่ต้องการใช้
คลิกดาวน์โหลด
สร้างโฟลเดอร์
app/src/main/assets/containersหากยังไม่มี คัดลอกคอนเทนเนอร์ที่ดาวน์โหลดลงในโฟลเดอร์
2. เหตุการณ์และตัวแปรในบันทึก
Tag Manager ใช้เหตุการณ์ พารามิเตอร์ และพร็อพเพอร์ตี้ผู้ใช้ที่บันทึกโดย SDK ของ Google Analytics สําหรับ Firebase เพื่อทริกเกอร์และสร้างแท็กที่คุณกําหนดค่าไว้ใน Google Tag Manager
อ่านเอกสารประกอบสําหรับนักพัฒนาซอฟต์แวร์ Firebase เพื่อดูวิธีบันทึกเหตุการณ์และตั้งค่าพร็อพเพอร์ตี้ผู้ใช้
กำหนดค่าตัวแปรใน Tag Manager
หากต้องการบันทึกค่าของพารามิเตอร์เหตุการณ์และพร็อพเพอร์ตี้ผู้ใช้เพื่อใช้ใน Google Tag Manager ให้กำหนดค่าตัวแปรในอินเทอร์เฟซ Tag Manager
เช่น คุณอาจบันทึกเหตุการณ์ที่กำหนดเองต่อไปนี้ในแอปได้
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
จากนั้น คุณสามารถกำหนดค่าตัวแปรพารามิเตอร์เหตุการณ์ใหม่ใน Tag Manager ดังต่อไปนี้เพื่อบันทึกค่า image_name และ full_text parameter
- ชื่อตัวแปร: ชื่อรูปภาพ
- ประเภทตัวแปร: พารามิเตอร์เหตุการณ์
- ชื่อคีย์พารามิเตอร์เหตุการณ์:
image_name
และ:
- ชื่อตัวแปร: ข้อความทั้งหมด
- ประเภทตัวแปร: พารามิเตอร์เหตุการณ์
- ชื่อคีย์พารามิเตอร์เหตุการณ์:
full_text
ในทำนองเดียวกัน คุณก็สามารถตั้งค่าพร็อพเพอร์ตี้ผู้ใช้ต่อไปนี้ในแอปได้
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
จากนั้น กำหนดค่าตัวแปรพร็อพเพอร์ตี้ผู้ใช้ Firebase ใหม่ใน Google Tag Manager เพื่อบันทึกค่า favorite_food ดังนี้
- ชื่อตัวแปร: อาหารที่ชอบ
- ประเภทตัวแปร: พร็อพเพอร์ตี้ผู้ใช้ของ Firebase
- ชื่อคีย์พารามิเตอร์เหตุการณ์:
favorite_food
แก้ไขและบล็อกเหตุการณ์
Tag Manager ช่วยให้คุณแก้ไขและบล็อกเหตุการณ์ได้ก่อนที่ SDK ของ Google Analytics สําหรับ Firebase จะบันทึกเหตุการณ์ดังกล่าว การแก้ไขเหตุการณ์จะช่วยให้คุณเพิ่ม นำออก หรือเปลี่ยนค่าของพารามิเตอร์เหตุการณ์ หรือปรับชื่อเหตุการณ์ได้โดยไม่ต้องอัปเดตแอป SDK ของ Google Analytics สำหรับ Firebase จะบันทึกเหตุการณ์ที่ไม่ถูกบล็อก
นอกจากนี้ SDK ของ Google Analytics สำหรับ Firebase ยังบันทึกเหตุการณ์และพร็อพเพอร์ตี้ผู้ใช้บางรายการโดยอัตโนมัติด้วย คุณสามารถใช้เหตุการณ์และพร็อพเพอร์ตี้ที่รวบรวมโดยอัตโนมัติใน Tag Manager ได้โดยไม่ต้องเพิ่มโค้ดใดๆ แต่จะบล็อกไม่ได้
3. ส่งกิจกรรม
ระบบใช้ตัวแปรชื่อเหตุการณ์ Firebase, ตัวแปรพารามิเตอร์เหตุการณ์ Firebase และตัวแปรอื่นๆ เพื่อตั้งค่าทริกเกอร์ ระบบจะประเมินเงื่อนไขทริกเกอร์ เมื่อคุณบันทึกเหตุการณ์ Firebase โดยค่าเริ่มต้น เหตุการณ์ Google Analytics สำหรับ Firebase จะเริ่มทำงานโดยอัตโนมัติ คุณสามารถเพิ่มแท็ก Google Analytics สำหรับ Firebase ใน Tag Manager เพื่อบล็อกไม่ให้ส่งเหตุการณ์ไปยัง Google Analytics ได้
4. แสดงตัวอย่าง แก้ไขข้อบกพร่อง และนำคอนเทนเนอร์ไปใช้จริง
ก่อนจะนำเวอร์ชันคอนเทนเนอร์ไปใช้จริง คุณจะต้องดูตัวอย่างเวอร์ชันนั้นเพื่อให้แน่ใจว่าคอนเทนเนอร์ทำงานได้ตามที่ต้องการ Google Tag Manager ช่วยให้คุณดูตัวอย่างคอนเทนเนอร์ในเวอร์ชันต่างๆ ได้โดยการสร้างลิงก์และโค้ด QR ในอินเทอร์เฟซเว็บ และใช้ลิงก์เหล่านั้นเพื่อเปิดแอปพลิเคชัน คุณยังสามารถเปิดใช้โหมดการบันทึกแบบละเอียดเพื่อแก้ไขข้อบกพร่องของการทำงานที่ไม่คาดคิดได้ด้วย
แสดงตัวอย่างคอนเทนเนอร์
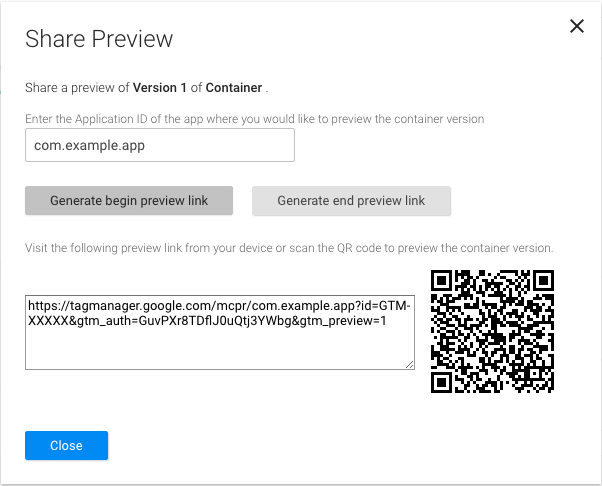
ก่อนที่จะแสดงตัวอย่างคอนเทนเนอร์ ให้สร้าง URL ตัวอย่างในอินเทอร์เฟซเว็บของ Google Tag Manager โดยเลือกเวอร์ชันของคอนเทนเนอร์ที่ต้องการแสดงตัวอย่าง จากนั้นเลือกแสดงตัวอย่าง บันทึก URL ตัวอย่างนี้ไว้ใช้ในขั้นตอนถัดไป

วิธีแสดงตัวอย่างคอนเทนเนอร์ (หากใช้ Android Studio ให้ข้ามไปยังขั้นตอนที่ 3)
เพิ่มกิจกรรมการแสดงตัวอย่างนี้ลงในไฟล์
AndroidManifest:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>เปลี่ยนบรรทัดนี้เพื่อรวมชื่อแพ็กเกจของแอปพลิเคชันของคุณ:
<data android:scheme="tagmanager.c.com.example.app"/>ในอินเทอร์เฟซเว็บของ Google Tag Manager ให้สร้างลิงก์แสดงตัวอย่าง
- ลงชื่อเข้าใช้บัญชี Tag Manager
- เลือกคอนเทนเนอร์อุปกรณ์เคลื่อนที่
- คลิกเวอร์ชันในแถบนำทางด้านบน
- คลิกการทำงาน > ดูตัวอย่างบนเวอร์ชันคอนเทนเนอร์ที่คุณต้องการดูตัวอย่าง
- ป้อนชื่อแพ็กเกจของแอปพลิเคชัน
- คลิกสร้างลิงก์เริ่มการแสดงตัวอย่าง
หยุดแอปพลิเคชันของคุณและใช้ลิงก์ดูตัวอย่างหรือคิวอาร์โค้ดที่สร้างขึ้นเพื่อเปิดแอปพลิเคชัน
คุณออกจากโหมดแสดงตัวอย่างได้โดยคลิกลิงก์ที่สร้างจากตัวเลือกสร้างลิงก์สิ้นสุดการแสดงตัวอย่างในอินเทอร์เฟซเว็บ
แก้ไขข้อบกพร่องของคอนเทนเนอร์
หากต้องการแก้ปัญหาการใช้งานคอนเทนเนอร์ ให้เปิดใช้การบันทึกแบบละเอียด ดังนี้
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
นำคอนเทนเนอร์ไปใช้จริง
หลังจากที่ดูตัวอย่างคอนเทนเนอร์และยืนยันว่าคอนเทนเนอร์ทำงานได้แล้ว คุณก็สามารถนำไปใช้จริงได้ หลังจากที่คุณนำคอนเทนเนอร์ไปใช้จริงแล้ว การกำหนดค่าแท็ก จะพร้อมใช้งานสำหรับผู้ใช้แอปบนอุปกรณ์เคลื่อนที่
