Deweloper może używać Menedżera tagów Google do wdrażania tagów pomiarowych i pikseli w aplikacjach mobilnych oraz zarządzania nimi bez konieczności ponownego kompilowania plików binarnych aplikacji i ponownego przesyłania ich do sklepów z aplikacjami. Deweloperzy, którzy korzystają z pakietu SDK Google Analytics dla Firebase, mogą łatwo dodać Menedżera tagów, aby ułatwić zarządzanie implementacją i wprowadzać w niej zmiany nawet po wysłaniu aplikacji.
Deweloperzy mogą rejestrować ważne zdarzenia i później decydować, które tagi lub piksele mają być uruchamiane.
Wymagania wstępne
- W konsoli Firebase dodaj swoją aplikację do projektu Firebase.
- Skonfiguruj Google Analytics w swojej aplikacji, m.in. włącz Google Analytics w projekcie Firebase i dodaj do aplikacji pakiet SDK Google Analytics dla Firebase.
- Utwórz konto Menedżera tagów.
- Skonfiguruj kontener Menedżera tagów.
Poniżej znajdziesz instrukcje konfigurowania Menedżera tagów Google i korzystania z niego w aplikacji na iOS.
1. Dodawanie Menedżera tagów do projektu
Dodaj pakiet Menedżera tagów:
CocoaPods
Aby dodać Menedżera tagów za pomocą CocoaPods:
W terminalu uruchom to polecenie:
$ sudo gem install cocoapodsPrzejdź do katalogu projektu.
Uruchom to polecenie, aby utworzyć plik o nazwie
Podfile:$ pod initW
Podfiledodaj:pod 'GoogleTagManager', '~> 6.0'Aby pobrać i zainstalować zależności Menedżera tagów w projekcie, uruchom to polecenie:
$ pod install
Menedżer pakietów Swift
Aby dodać Menedżera tagów za pomocą Menedżera pakietów Swift:
- Jeśli przeprowadzasz migrację z projektu opartego na CocoaPods, uruchom
pod deintegrate, aby usunąć CocoaPods z projektu Xcode. Plik.xcworkspacewygenerowany przez CocoaPods można potem bezpiecznie usunąć. Jeśli dodajesz Firebase do projektu po raz pierwszy, możesz pominąć ten krok. - Zainstaluj w Xcode 12 bibliotekę Menedżera tagów, wybierając kolejno Plik > Pakiety Menedżera tagów > Dodaj zależność pakietu...
W wyświetlonym oknie wpisz repozytorium Menedżera tagów na GitHubie:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitWybierz wersję Menedżera tagów, której chcesz używać. W przypadku nowych projektów zalecamy korzystanie z najnowszej wersji Menedżera tagów.
Dodaj
-ObjCdo innych flag tagu łączącego w ustawieniach kompilacji projektu.
Utwórz kontener iOS, jeśli nie masz go na koncie Menedżera tagów:
- Zaloguj się na konto Menedżera tagów.
- Kliknij ADMINISTRACJA na pasku nawigacyjnym u góry.
- Kliknij menu w kolumnie CONTAINER i wybierz UTWÓRZ KONTENER.
- Wpisz nazwę kontenera.
- Wybierz kontener iOS.
- Wybierz pakiet SDK Firebase (iOS).
- Kliknij UTWÓRZ.
Pobierz kontener:
- Zaloguj się na konto Menedżera tagów.
- Wybierz kontener iOS.
- Na pasku nawigacyjnym u góry kliknij Wersje.
Kliknij kolejno Działania > Pobierz przy wybranej wersji kontenera.
Dodaj pobrany kontener do projektu:
- Skopiuj pobrany plik do folderu o nazwie
containerw katalogu głównym projektu XCode (zwyklePROJECT_ROOT/container/GTM-XXXXXX.json). - Otwórz Xcode.
- W menu Plik wybierz Dodaj pliki do...
- Wybierz folder
container. - Kliknij Opcje i wybierz Utwórz odwołania do folderów.
- Kliknij Zakończ.
- Skopiuj pobrany plik do folderu o nazwie
2. Zdarzenia i zmienne z dziennika
Menedżer tagów wykorzystuje zdarzenia, parametry i właściwości użytkownika zarejestrowane przez pakiet SDK Google Analytics dla Firebase do uruchamiania i tworzenia tagów skonfigurowanych w Menedżerze tagów Google.
Instrukcje rejestrowania zdarzeń i konfigurowania właściwości użytkownika znajdziesz w dokumentacji dla deweloperów Firebase.
Konfigurowanie zmiennych w Menedżerze tagów
Aby rejestrować wartości parametrów zdarzeń i właściwości użytkownika na potrzeby Menedżera tagów Google, możesz w nim skonfigurować zmienne.
Możesz na przykład zarejestrować w aplikacji to zdarzenie niestandardowe:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
Następnie możesz skonfigurować w Menedżerze tagów nowe zmienne parametru zdarzenia w ten sposób, aby rejestrować wartości image_name i full_text parameter:
- Nazwa zmiennej: Nazwa obrazu
- Typ zmiennej: Parametr zdarzenia
- Nazwa klucza parametru zdarzenia:
image_name
i:
- Nazwa zmiennej: pełny tekst
- Typ zmiennej: Parametr zdarzenia
- Nazwa klucza parametru zdarzenia:
full_text
Możesz w niej też ustawić tę właściwość użytkownika:
Analytics.setUserProperty(food, forName: "favorite_food")
Następnie możesz skonfigurować w Menedżerze tagów Google nową zmienną właściwości użytkownika Firebase, aby przechwytywać wartość favorite_food:
- Nazwa zmiennej: ulubione jedzenie
- Typ zmiennej: Właściwość użytkownika Firebase
- Nazwa klucza parametru zdarzenia:
favorite_food
Modyfikowanie i blokowanie zdarzeń
Menedżer tagów umożliwia modyfikowanie i blokowanie zdarzeń, zanim zostaną zarejestrowane przez pakiet SDK Google Analytics dla Firebase. Modyfikowanie zdarzeń pozwala dodawać, usuwać i zmieniać wartości parametrów zdarzeń oraz dostosowywać ich nazwy bez aktualizowania aplikacji. Zdarzenia, które nie są zablokowane, będą rejestrowane przez pakiet SDK Google Analytics dla Firebase.
Pakiet SDK Google Analytics dla Firebase automatycznie rejestruje też niektóre zdarzenia i właściwości użytkownika. Zdarzenia i właściwości zbierane automatycznie możesz używać w Menedżerze tagów bez konieczności dodawania kodu. Nie możesz jednak ich zablokować.
3. Wysyłaj wydarzenia
Zmienne nazw zdarzeń Firebase, zmienne parametrów zdarzeń Firebase i inne zmienne służą do konfigurowania reguł. Warunki aktywatora są sprawdzane po każdym zarejestrowaniu zdarzenia Firebase. Domyślnie zdarzenia Google Analytics dla Firebase są uruchamiane automatycznie. Możesz dodać w Menedżerze tagów tag Google Analytics dla Firebase, aby blokować wysyłanie zdarzeń do Google Analytics.
4. Wyświetlanie podglądu, debugowanie i publikowanie kontenera
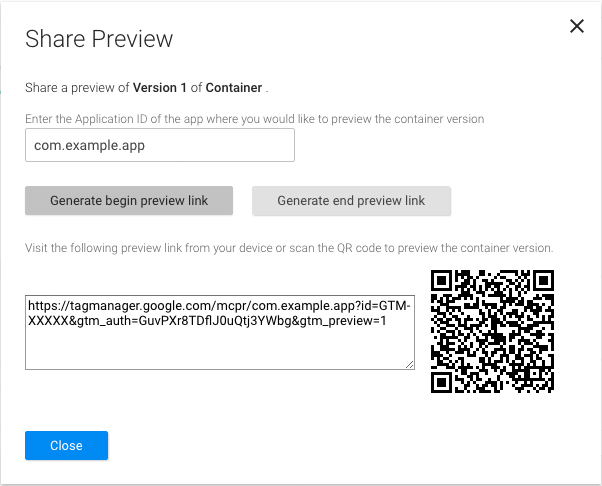
Zanim opublikujesz wersję kontenera, wyświetl jego podgląd, aby sprawdzić, czy działa prawidłowo. Menedżer tagów umożliwia wyświetlanie podglądu wersji kontenera przez generowanie linków i kodów QR w interfejsie internetowym Menedżera tagów oraz używanie ich do otwierania aplikacji.
Podgląd kontenera
Aby wyświetlić podgląd kontenera, wygeneruj adres URL podglądu w interfejsie internetowym Menedżera tagów:
- Zaloguj się na konto Menedżera tagów.
- Wybierz kontener mobilny.
- Na pasku nawigacyjnym u góry kliknij Wersje.
- Kliknij Działania > Podgląd na wersji kontenera, której podgląd chcesz wyświetlić.
- Wpisz nazwę pakietu aplikacji.
Kliknij Wygeneruj link do rozpoczęcia podglądu.

Rys. 1. Uzyskiwanie adresu URL podglądu w interfejsie internetowym Menedżera tagów Zapisz ten adres URL podglądu do użycia w późniejszych krokach.
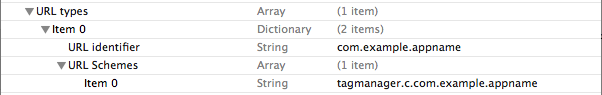
Aby włączyć podgląd kontenerów, musisz zdefiniować schemat adresu URL podglądu Menedżera tagów na liście właściwości projektu. W sekcji Typy adresów URL pliku z listą właściwości aplikacji zarejestruj ten identyfikator adresu URL i schemat adresu URL:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Zatrzymaj aplikację i otwórz adres URL podglądu w emulatorze lub na urządzeniu fizycznym, aby wyświetlić podgląd wersji roboczej kontenera w aplikacji.
Kontener debugowania
Jeśli uruchamiasz aplikację w trybie symulatora lub podglądu, Menedżer tagów automatycznie przełącza logowanie na tryb szczegółowy.
Publikowanie kontenera
Po wyświetleniu podglądu kontenera i sprawdzeniu, czy działa, możesz go opublikować. Po opublikowaniu kontenera konfiguracje tagów staną się dostępne dla użytkowników aplikacji mobilnych.
Przydatne materiały
Przeczytaj artykuł Konfiguracja zaawansowana.
