En tant que développeur, vous pouvez utiliser Google Tag Manager pour implémenter et gérer des balises et des pixels de mesure dans vos applications mobiles, sans avoir à recompiler et à renvoyer les binaires de l'application aux places de marché d'applications. Les développeurs qui utilisent le SDK Google Analytics pour Firebase peuvent facilement ajouter Tag Manager pour gérer et modifier l'implémentation, même après l'expédition de l'application.
Les développeurs peuvent enregistrer les événements importants et décider ultérieurement quelles balises ou quels pixels doivent être déclenchés.
Conditions préalables
- Dans la console Firebase, ajoutez votre application à votre projet Firebase.
- Configurez Google Analytics pour votre application, en activant Google Analytics dans votre projet Firebase et en ajoutant le SDK Google Analytics pour Firebase à votre application.
- Créez un compte Tag Manager.
- Configurez un conteneur Tag Manager.
Les sections suivantes vous expliquent comment configurer et utiliser Google Tag Manager dans votre application iOS.
1. Ajouter Tag Manager à votre projet
Ajoutez le package Tag Manager:
CocoaPods
Pour ajouter Tag Manager via CocoaPods:
Dans un terminal, exécutez la commande suivante:
$ sudo gem install cocoapodsAccédez au répertoire de votre projet.
Exécutez la commande suivante pour créer un fichier nommé
Podfile:$ pod initDans
Podfile, ajoutez les éléments suivants :pod 'GoogleTagManager', '~> 6.0'Exécutez la commande suivante pour télécharger et installer des dépendances Tag Manager dans votre projet:
$ pod install
Gestionnaire de paquets Swift
Pour ajouter Tag Manager via le gestionnaire de packages Swift:
- Si vous effectuez une migration à partir d'un projet basé sur CocoaPods, exécutez
pod deintegratepour supprimer CocoaPods de votre projet Xcode. Le fichier.xcworkspacegénéré par CocoaPods peut être supprimé en toute sécurité par la suite. Si vous ajoutez Firebase à un projet pour la première fois, vous pouvez ignorer cette étape. - Dans Xcode 12, installez la bibliothèque Tag Manager en accédant à File > Tag Manager Packages > Add Package Dependency... (Fichier > Packages Tag Manager > Ajouter une dépendance de package...)
Dans l'invite qui s'affiche, accédez au dépôt GitHub Tag Manager:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitSélectionnez la version de Tag Manager que vous souhaitez utiliser. Pour les nouveaux projets, nous vous recommandons d'utiliser la dernière version de Tag Manager.
Ajoutez
-ObjCà Other Linker Flags dans les paramètres de compilation de votre projet.
Créez un conteneur iOS si votre compte Tag Manager n'en possède pas:
- Connectez-vous à votre compte Tag Manager.
- Dans l'onglet Comptes, sélectionnez votre conteneur iOS.
- Cliquez sur Admin dans la barre de navigation supérieure.
- Dans la colonne CONTAINER, cliquez sur l'icône "+" pour créer un conteneur.
- Saisissez un nom pour le conteneur.
- Sélectionnez un conteneur iOS.
- Cliquez sur Créer.
Téléchargez votre conteneur:
- Connectez-vous à votre compte Tag Manager.
- Dans l'onglet Comptes, sélectionnez votre conteneur iOS.
- Cliquez sur Versions dans la barre de navigation supérieure.
- Sélectionnez la version du conteneur que vous souhaitez télécharger.
Cliquez sur Download (Télécharger).
Ajoutez le conteneur téléchargé à votre projet:
- Copiez le fichier téléchargé dans un dossier nommé
container, à la racine du projet XCode (généralementPROJECT_ROOT/container/GTM-XXXXXX.json). - Ouvrez Xcode.
- Dans le menu Fichier, sélectionnez Ajouter des fichiers à.
- Sélectionnez le dossier
container. - Cliquez sur Options et assurez-vous que l'option Créer des références de dossier est sélectionnée.
- Cliquez sur Terminer.
- Copiez le fichier téléchargé dans un dossier nommé
2. Événements de journaux et variables
Tag Manager utilise les événements, les paramètres et les propriétés utilisateur enregistrés par le SDK Google Analytics pour Firebase pour déclencher et créer des balises que vous avez configurées dans Google Tag Manager.
Lisez la documentation destinée aux développeurs Firebase pour savoir comment enregistrer des événements et définir les propriétés utilisateur.
Configurer des variables dans Tag Manager
Pour capturer la valeur des paramètres d'événement et des propriétés utilisateur à utiliser dans Google Tag Manager, vous pouvez configurer les variables dans l'interface Tag Manager.
Par exemple, vous pouvez enregistrer l'événement personnalisé suivant dans votre application:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
Vous pouvez ensuite configurer de nouvelles variables de paramètre d'événement dans Tag Manager comme suit pour capturer les valeurs image_name et full_text parameter:
- Nom de la variable: nom de l'image
- Type de variable: paramètre d'événement
- Nom de la clé du paramètre d'événement:
image_name
et :
- Nom de la variable: texte intégral
- Type de variable: paramètre d'événement
- Nom de la clé du paramètre d'événement:
full_text
De même, vous pouvez définir la propriété utilisateur suivante dans votre application:
Analytics.setUserProperty(food, forName: "favorite_food")
Ensuite, vous pouvez configurer une nouvelle variable de propriété utilisateur Firebase dans Google Tag Manager pour capturer la valeur favorite_food:
- Nom de la variable: Plat préféré
- Type de variable: Propriété utilisateur Firebase
- Nom de la clé du paramètre d'événement:
favorite_food
Modifier et bloquer des événements
Tag Manager vous permet de modifier et de bloquer des événements avant qu'ils ne soient enregistrés par le SDK Google Analytics pour Firebase. Modifier des événements peut vous aider à ajouter, supprimer ou modifier les valeurs des paramètres d'événement, ou à ajuster les noms d'événements sans les mises à jour d'application. Les événements qui ne sont pas bloqués sont consignés par le SDK Google Analytics pour Firebase.
Le SDK Google Analytics pour Firebase enregistre également automatiquement certains événements et propriétés utilisateur. Vous pouvez utiliser les propriétés et les événements collectés automatiquement dans Tag Manager sans avoir à ajouter de code. Toutefois, vous ne pouvez pas les bloquer.
3. Envoyer des événements
Les variables de nom d'événement Firebase, les variables de paramètre d'événement Firebase et d'autres variables permettent de configurer des déclencheurs. Les conditions de déclenchement sont évaluées chaque fois que vous consignez un événement Firebase. Par défaut, les événements Google Analytics pour Firebase se déclenchent automatiquement. Vous pouvez ajouter une balise Google Analytics pour Firebase dans Tag Manager afin de bloquer l'envoi d'événements à Google Analytics.
4. Prévisualiser, déboguer et publier votre conteneur
Avant de publier une version de votre conteneur, prévisualisez-la pour vous assurer qu'elle fonctionne comme prévu. Tag Manager vous permet de prévisualiser les versions de votre conteneur en générant des liens et des codes QR dans l'interface Web de Tag Manager, puis en les utilisant pour ouvrir votre application.
Prévisualiser le conteneur
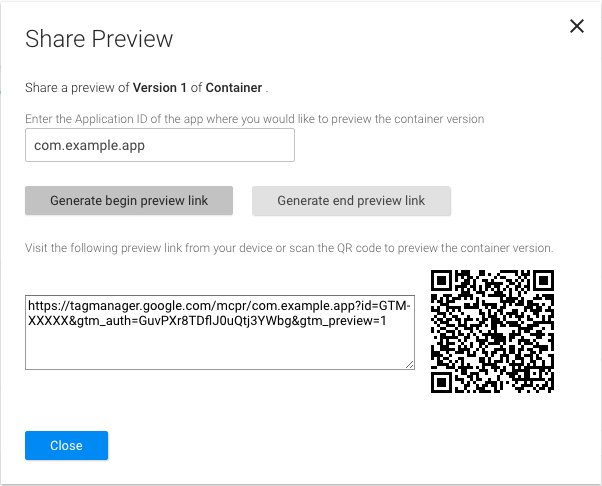
Pour prévisualiser un conteneur, générez une URL d'aperçu dans l'interface Web de Tag Manager:
- Connectez-vous à votre compte Tag Manager.
- Sélectionnez un conteneur pour mobile.
- Cliquez sur Versions dans la barre de navigation supérieure.
- Cliquez sur Actions > Prévisualiser sur la version du conteneur que vous souhaitez prévisualiser.
- Saisissez le nom de package de votre application.
Cliquez sur Générer un lien de début d'aperçu.

Figure 1 : Obtenir une URL d'aperçu à partir de l'interface Web de Tag Manager Enregistrez cette URL d'aperçu pour les étapes ultérieures.
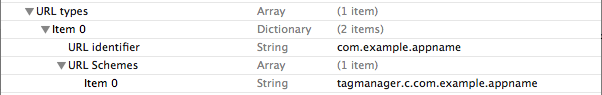
Pour activer les aperçus de conteneurs, vous devez définir le schéma d'URL d'aperçu Tag Manager dans la liste de propriétés de votre projet. Sous Types d'URL dans le fichier de liste de propriétés de votre application, enregistrez l'identifiant d'URL et le schéma d'URL suivants:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Arrêtez votre application et ouvrez l'URL d'aperçu sur un émulateur ou un appareil physique pour prévisualiser le conteneur de brouillon dans votre application.
Conteneur de débogage
Lorsque vous exécutez votre application dans un simulateur ou en mode Aperçu, Tag Manager transforme automatiquement la journalisation en mode détaillé.
Publier le conteneur
Après avoir prévisualisé votre conteneur et vérifié qu'il fonctionne, vous pouvez le publier. Une fois votre conteneur publié, les configurations de balises deviennent disponibles pour les utilisateurs d'applications mobiles.
Ressources associées
Consultez la section Configuration avancée.
