Dieser Artikel richtet sich an Entwickler, die Google-Scripts über ihren eigenen Server bereitstellen. Wir empfehlen, regionsspezifisches Verhalten für Tags zu aktivieren, um Funktionen wie den erweiterten Einwilligungsmodus nutzen und das Tag-Verhalten basierend auf dem Standort Ihrer Nutzer steuern zu können.
Wenn Sie ein Script von einer selbst erhobenen Domain ausliefern, sollten Sie die Informationen zur Standortermittlung des Nutzers im Anfrageheader angeben, damit Sie die Parameter event_location.country und event_location.region verwenden können. Wenn im Anfrageheader eine IP-Adresse vorhanden ist, hat sie bei der Bestimmung der Geolokalisierung Vorrang. Andernfalls werden die Parameter event_location.country und event_location.region verwendet, um Informationen zu Land und Region zu senden.
Hinweis
In diesem Leitfaden wird davon ausgegangen, dass Sie bereits Folgendes getan haben:
- Servercontainer in Tag Manager einrichten
- Tagging-Server einrichten
- Auslieferung von First-Party-Scripts einrichten
Schritt 1: Anfrageheader einrichten
Du musst bestimmte Anfrage-Header senden, die die Regionsinformationen des Nutzers enthalten, wie in den folgenden Abschnitten beschrieben.
Sie können direkt mit Schritt 2 fortfahren, wenn folgende Voraussetzungen erfüllt sind:
- Sie verwenden die App Engine. Die App Engine sendet geografische Header automatisch.
- Sie verwenden einen anderen Infrastrukturanbieter als die unten aufgeführten. Sie müssen benutzerdefinierte Header einrichten.
Cloud Run mit GCP Load Balancer
Sie können Informationen zur Standortermittlung entweder mit allen HTTP-Anfrageheadern oder für bestimmte Anfragen senden. Da das Hinzufügen benutzerdefinierter Anfrageheader mit einer Gebühr pro 1 Million Anfragen verbunden ist, empfehlen wir, Geoinformationen nur für Anfragen zum Ausliefern von Google-Scripts anzugeben. Diese Option erfordert zwar anfangs mehr Einrichtungsaufwand, ermöglicht es Ihnen aber, Ihre Infrastruktur so wirtschaftlich wie möglich zu betreiben.
Scriptanfragen
Wenn Sie die Geo-Header nur für Scriptanfragen einschließen möchten, müssen Sie ein neues Back-End einrichten und Routingregeln erstellen.
So erstellen Sie ein neues Back-End:
- Offener GCP-Load Balancer
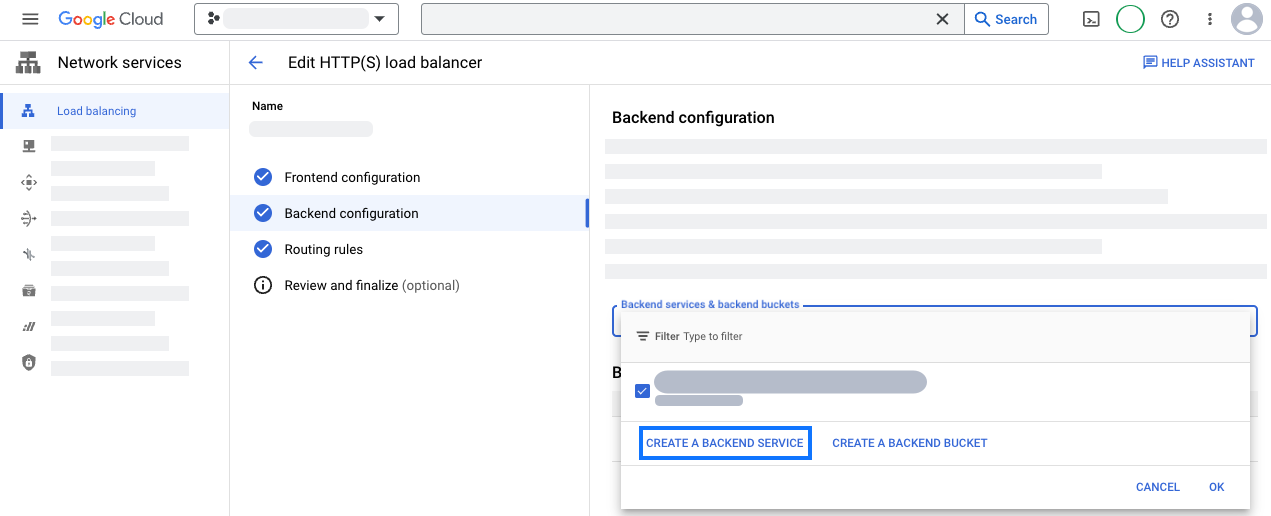
- Öffnen Sie in Ihrem Load Balancer den Abschnitt Back-End-Konfiguration. Erstellen Sie einen neuen Back-End-Dienst.

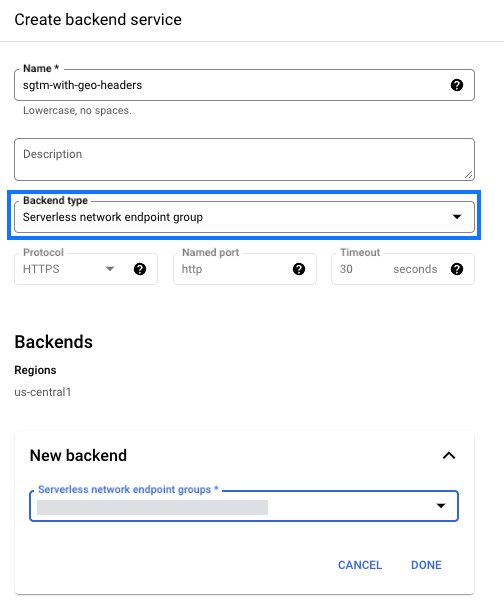
- Konfigurieren Sie den neuen Backend-Dienst:
- Back-End-Typ: Wählen Sie den Typ der Netzwerk-Endpunktgruppe aus, die Ihre Anwendung verwendet. Wenn Sie Cloud Run verwenden, wählen Sie Endpunktgruppe in serverlosem Netzwerk aus.
- Wählen Sie unter Neues Backend die Netzwerkendpunktgruppe Ihrer serverseitigen Tag Manager-Implementierung aus.

- Öffnen Sie den Bereich Erweiterte Konfigurationen. Fügen Sie die benutzerdefinierten Anfrageheader hinzu.
Headername Headerwert X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Speichern Sie den neuen Back-End-Dienst.
So konfigurieren Sie Routingregeln:
- Öffnen Sie im Load Balancer den Bereich Routingregeln. Wählen Sie den Modus Erweiterter Hostpfad und Regel aus.
- Aktualisieren Sie den Parameter
pathRules, umgtm.js,/gtag/jsund/gtag/destinationdem neuen Backend-Dienst zuzuordnen.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Speichern Sie die Änderungen.
Alle Anfragen
Wenn Sie Informationen zur Standortermittlung mit allen HTTP-Anfragen senden möchten, müssen Sie dem vorhandenen Back-End-Dienst benutzerdefinierte Anfrage-Header hinzufügen. Weitere Informationen finden Sie in der Google Cloud-Dokumentation. Erstellen Sie für jeden der folgenden Header einen neuen benutzerdefinierten Anfrageheader:
| Headername | Header-Wert |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
GCP Load Balancer
Sie können Informationen zur Standortermittlung entweder mit allen HTTP-Anfrageheadern oder für bestimmte Anfragen senden. Da das Hinzufügen benutzerdefinierter Anfrageheader mit einer Gebühr pro 1 Million Anfragen verbunden ist, empfehlen wir, Geoinformationen nur für Anfragen zum Ausliefern von Google-Scripts anzugeben. Diese Option erfordert zwar anfangs mehr Einrichtungsaufwand, ermöglicht es Ihnen aber, Ihre Infrastruktur so wirtschaftlich wie möglich zu betreiben.
Scriptanfragen
Wenn Sie die Geo-Header nur für Scriptanfragen einschließen möchten, müssen Sie ein neues Back-End einrichten und Routingregeln erstellen.
So erstellen Sie ein neues Back-End:
- Offener GCP-Load Balancer
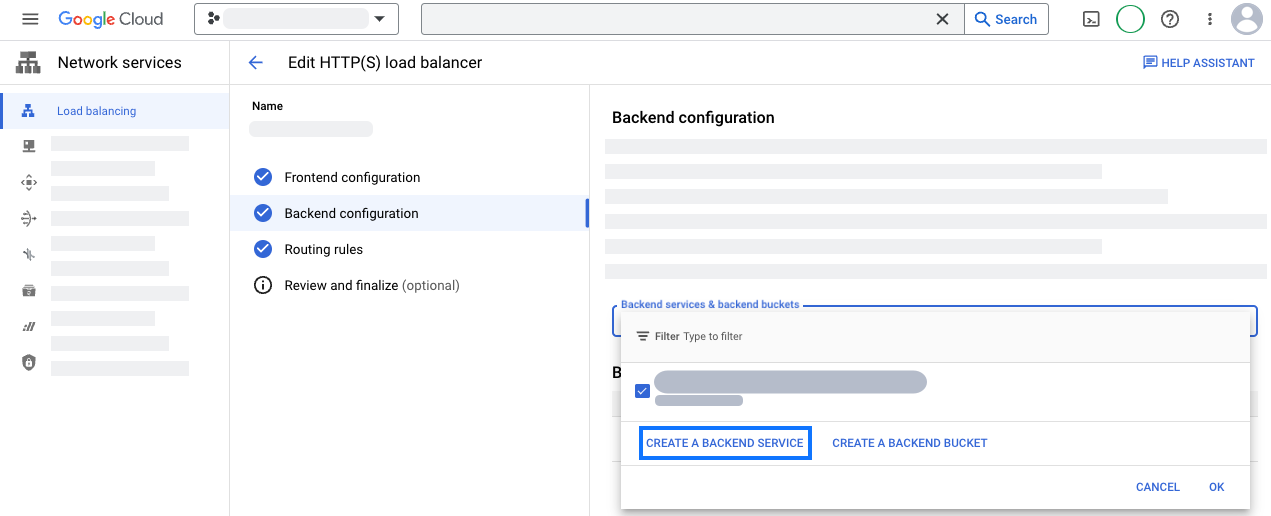
- Öffnen Sie in Ihrem Load Balancer den Abschnitt Back-End-Konfiguration. Erstellen Sie einen neuen Back-End-Dienst.

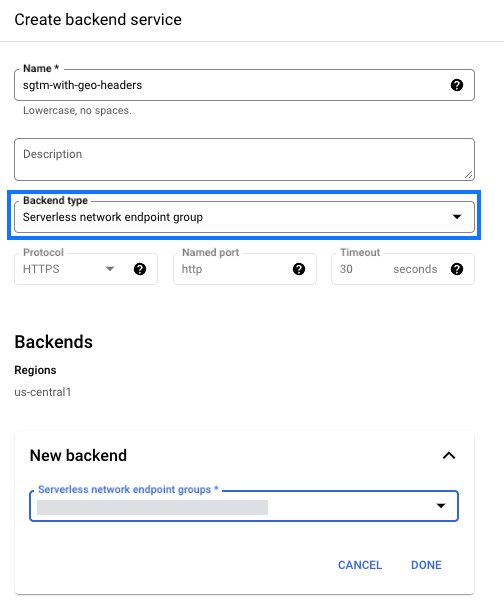
- Konfigurieren Sie den neuen Backend-Dienst:
- Back-End-Typ: Wählen Sie den Typ der Netzwerk-Endpunktgruppe aus, die Ihre Anwendung verwendet. Wenn Sie Cloud Run verwenden, wählen Sie Endpunktgruppe in serverlosem Netzwerk aus.
- Wählen Sie unter Neues Backend die Netzwerkendpunktgruppe Ihrer serverseitigen Tag Manager-Implementierung aus.

- Öffnen Sie den Bereich Erweiterte Konfigurationen. Fügen Sie die benutzerdefinierten Anfrageheader hinzu.
Headername Headerwert X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Speichern Sie den neuen Back-End-Dienst.
So konfigurieren Sie Routingregeln:
- Öffnen Sie im Load Balancer den Bereich Routingregeln. Wählen Sie den Modus Erweiterter Hostpfad und Regel aus.
- Aktualisieren Sie den Parameter
pathRules, umgtm.js,/gtag/jsund/gtag/destinationdem neuen Backend-Dienst zuzuordnen.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Speichern Sie die Änderungen.
Alle Anfragen
Wenn Sie Informationen zur Standortermittlung mit allen HTTP-Anfragen senden möchten, müssen Sie dem vorhandenen Back-End-Dienst benutzerdefinierte Anfrage-Header hinzufügen. Weitere Informationen finden Sie in der Google Cloud-Dokumentation. Erstellen Sie für jeden der folgenden Header einen neuen benutzerdefinierten Anfrageheader:
| Headername | Header-Wert |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
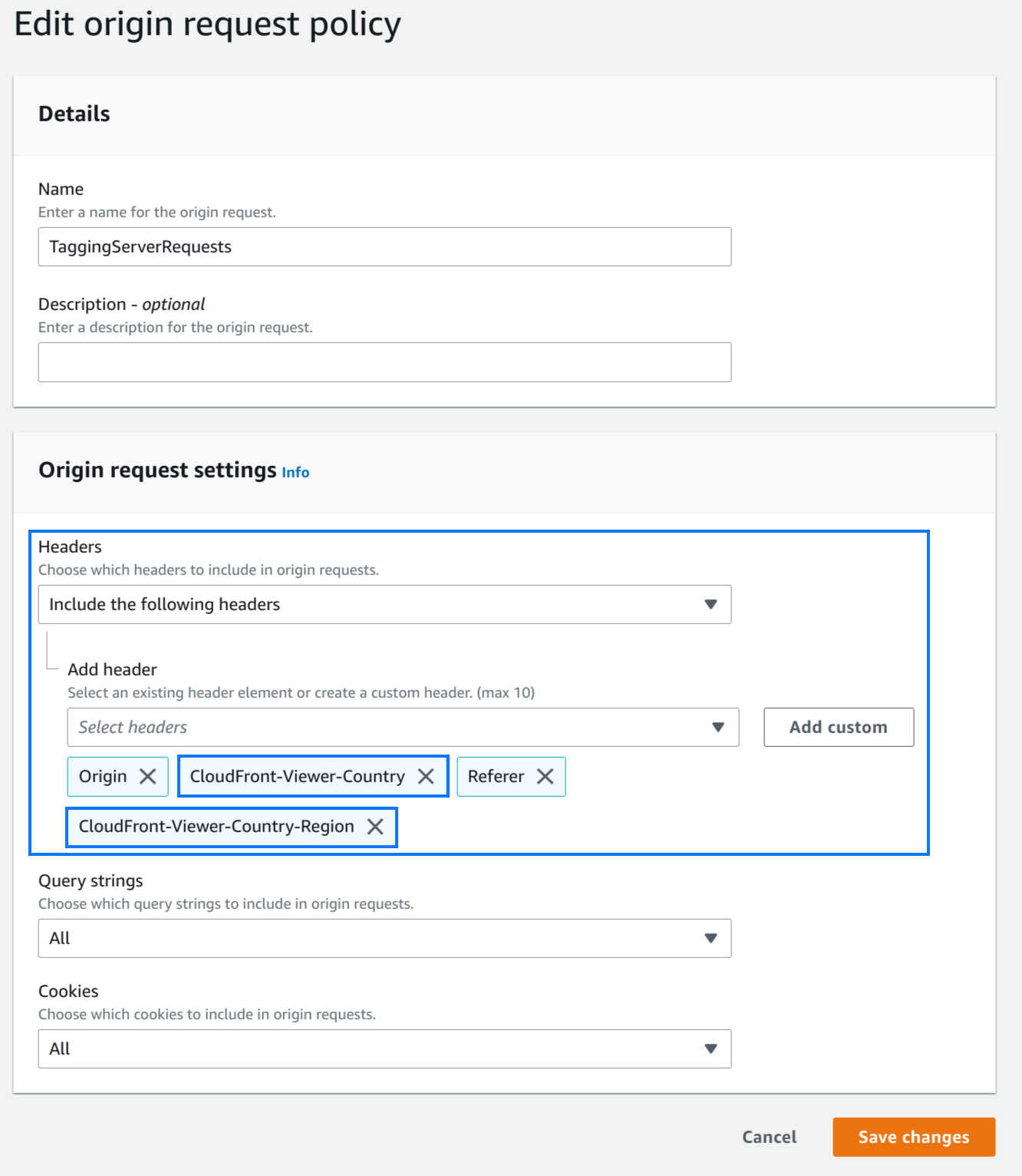
Erstellen Sie eine Richtlinie für Ursprungsanfragen, um der Anfrage die Header CloudFront-Viewer-Country und CloudFront-Viewer-Country-Region hinzuzufügen.
Dadurch werden automatisch die folgenden Header mit ihren Werten hinzugefügt:
| Headername | Headerwert |
|---|---|
| CloudFront-Betrachterland | Das Land des Nutzers |
| CloudFront-Viewer-Country-Region | Die Unterabteilung des Nutzers |

Azure Front Door
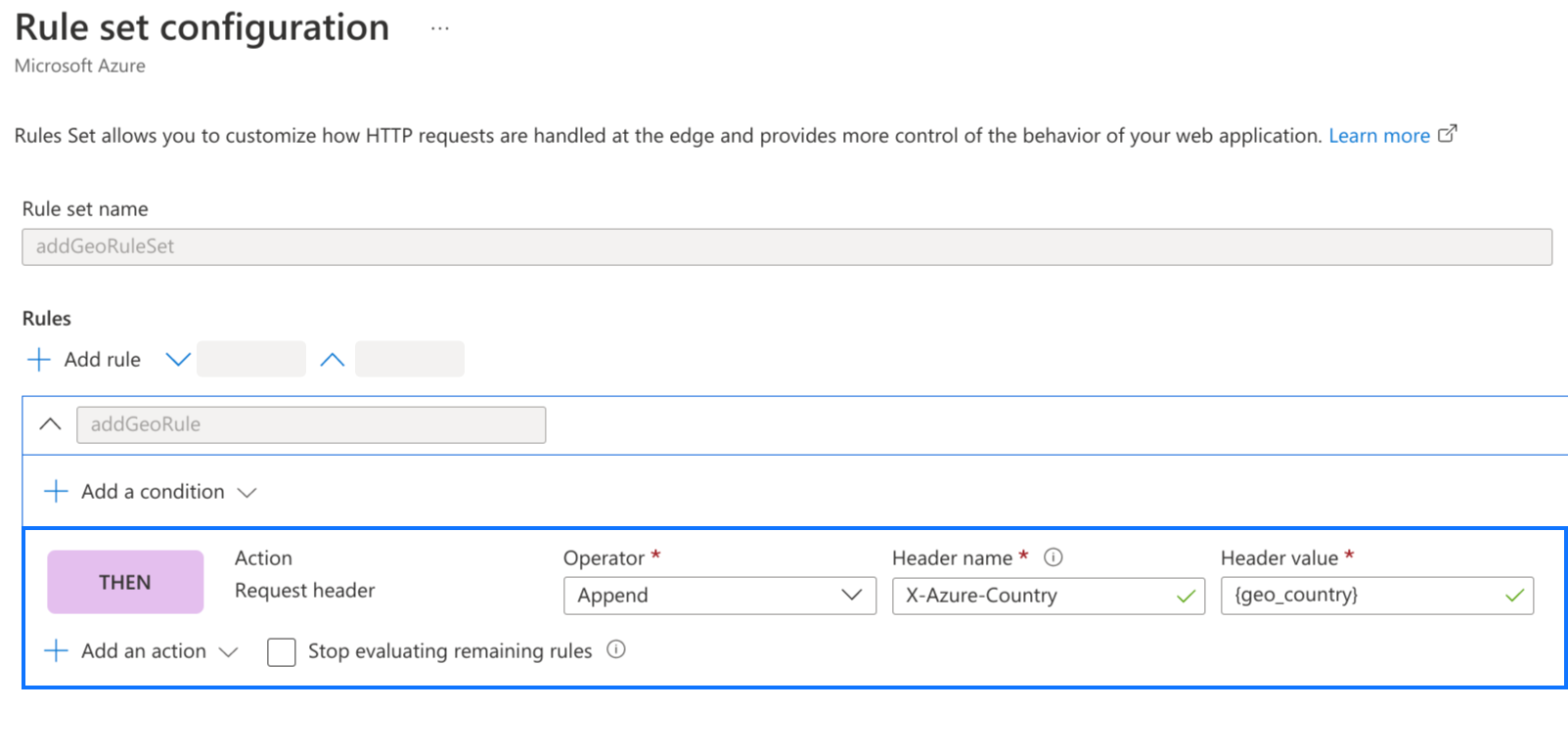
Erstellen Sie mit der Regeln-Engine einen Regelsatz mit der Aktion Anfrageheader ändern und der folgenden Zuordnung:
| Headername | Headerwert |
|---|---|
| X-Azure-Country | {geo_country} |

Cloudflare
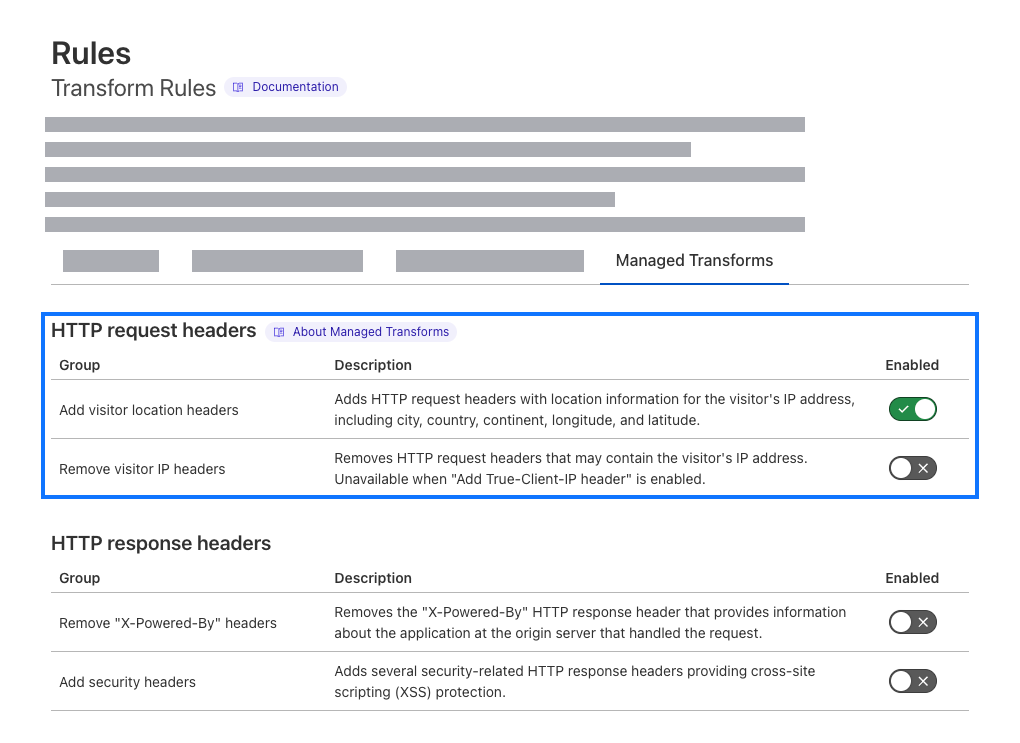
Aktivieren Sie im Bereich Verwaltete Transformationen die Option „Header für Besucherstandort hinzufügen“:
Dadurch wird automatisch der folgende Header mit seinem Wert hinzugefügt:
| Headername | Headerwert |
|---|---|
| CF-IPCountry | Das Land des Nutzers |

Schritt 2: Variable „Region des Besuchers“ einrichten
Wenn Sie die geografischen Header wie oben beschrieben eingerichtet haben, erkennt Tag Manager die Region oder das Land automatisch, indem der HTTP-Anfrageheader gelesen wird. Alternativ können Sie benutzerdefinierte Header einrichten.
Automatische Erkennung
- Google Tag Manager öffnen
- Öffnen Sie den Servercontainer.
- Konfigurieren Sie im Menü Variablen die Liste der integrierten Variablen.
- Wählen Sie Region der Besucher aus.
Die geografischen Header können jetzt in der Variablen Region des Besuchers verwendet werden.
Benutzerdefinierte Header
- Google Tag Manager öffnen
- Öffnen Sie den Servercontainer.
- Klicken Sie im Menü Variablen auf Neu, um eine benutzerdefinierte Variable vom Typ Region des Besuchers zu erstellen.
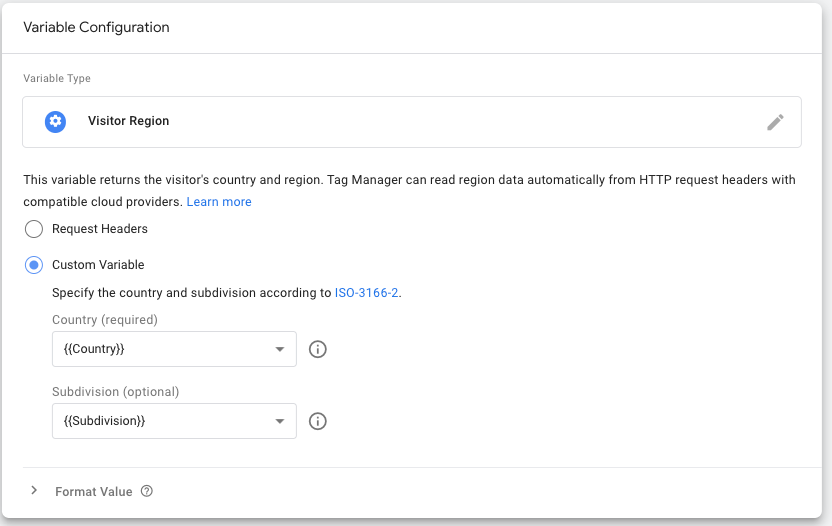
- Wählen Sie unter Variable konfigurieren die Option Benutzerdefinierte Variable aus.
Erstellen Sie im Menü Variablen zwei neue Variablen für den Anfrageheader: eine für Ihr Land und eine für den Untergliederungscode. Fülle die Werte mit den Ländercodes in deinen HTTP-Anfrage-Headern aus.
Verwenden Sie die von Ihnen erstellten Variablen in der Variablen Region des Besuchers, wie im Screenshot dargestellt.

Geben Sie einen Namen für die Variable ein und klicken Sie auf Speichern.
Schritt 3: Regionsspezifische Einstellungen in Ihrem Client aktivieren
Wenn Sie die Besucherregion für die Verarbeitung eingehender HTTP-Anfragen verwenden möchten, müssen Sie sie Ihrem Client hinzufügen.
Wählen Sie den Client Google Tag Manager: Webcontainer aus.
Klicken Sie auf das Kästchen neben Regionsspezifische Einstellungen aktivieren. Fügen Sie die Variable {{Region des Besuchers}}, die Sie im vorherigen Schritt erstellt haben, dem Feld Region hinzu.
Speichern Sie den Client.
Schritt 4: Prüfen, ob die Regionseinstellungen gelten
So testen Sie, ob Ihre Einstellungen funktionieren:
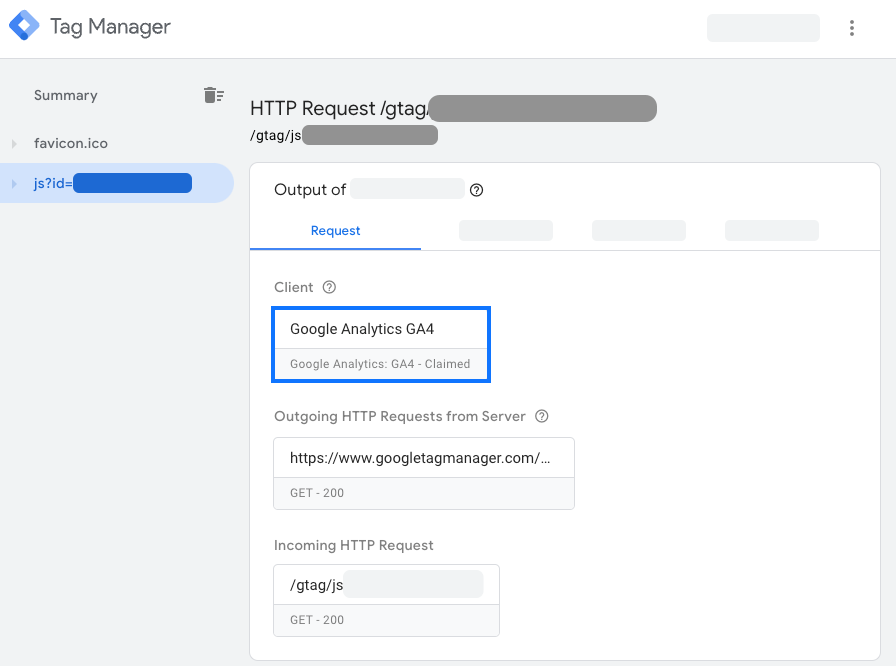
- Öffnen Sie den Vorschaumodus für Ihren Servercontainer.
- Laden Sie Ihre Website, während Sie die Anzeigenbereitstellung mit selbst erhobenen Daten verwenden.
- Klicken Sie im Vorschaufenster auf den Google Analytics GA4-Client, für den Sie die Anspruchsrechte geltend gemacht haben.

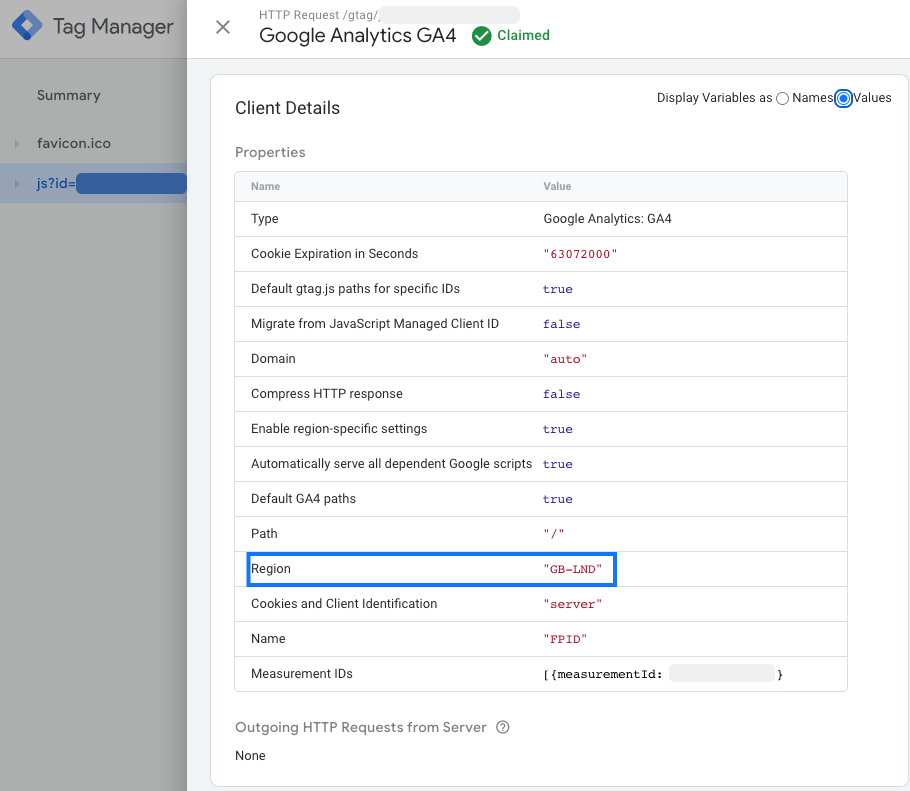
- Wenn Sie die tatsächliche Region sehen möchten, ändern Sie das Optionsfeld Variablen anzeigen in „Werte“.

- ✅ Die Implementierung ist korrekt, wenn für das Attribut Region ein Ländercode angezeigt wird.
- ❌ Wenn für die Property Region
undefinedangezeigt wird oder sie fehlt, erhält Ihr Server keine Regionsdaten. Prüfen Sie, ob die HTTP-Header des Servers gemäß den vordefinierten Variablen eingerichtet sind, nach denen Google Tag Manager sucht. Weitere Informationen finden Sie unter Anfrageheader einrichten.
