本文適用於透過自有伺服器提供 Google 指令碼的開發人員。建議您為代碼啟用區域專屬行為,以便解鎖進階同意聲明模式等功能,並根據使用者所在位置控管代碼行為。
如果您從第一方網域提供指令碼,請在要求標頭中提供使用者的地理位置資訊,以便使用 event_location.country 和 event_location.region 參數。如果要求標頭中提供 IP 位址,系統會優先使用該 IP 位址判斷地理位置。否則,系統會分別使用 event_location.country 和 event_location.region 參數傳送國家/地區和區域資訊。
事前準備
本指南假設您已完成下列事項:
步驟 1:設定要求標頭
您必須傳送包含使用者區域資訊的特定要求標頭,如以下各節所述。
如果符合下列條件,您可以直接從步驟 2開始:
- 您使用 App Engine。App Engine 會自動傳送地理標頭。
- 您使用的基礎架構供應商與下方所列不同。您需要設定自訂標頭。
搭配 GCP 負載平衡器的 Cloud Run
您可以透過所有 HTTP 要求標頭,或特定要求傳送地理位置資訊。由於新增自訂要求標頭會產生費用,每百萬個要求收取一筆費用,因此建議您只在要求中加入地理資訊,以便提供 Google 指令碼。這個選項一開始需要進行更多設定,但有助於您以最經濟的方式運作基礎架構。
指令碼要求
如要只為指令碼要求加入地理位置標頭,您必須設定新的後端並建立轉送規則。
如要建立新的後端,請按照下列步驟操作:
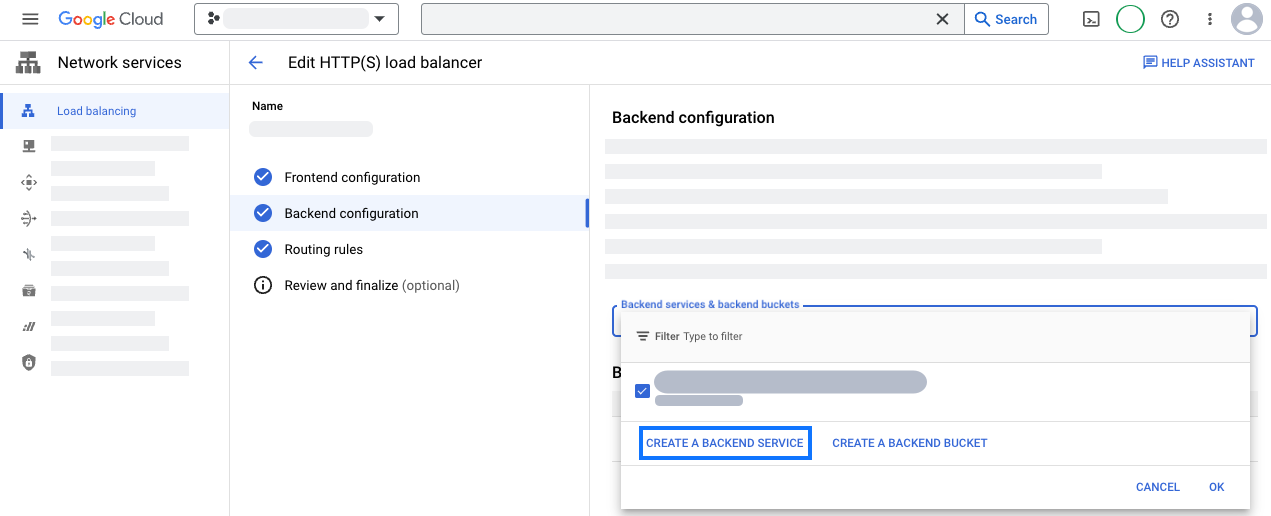
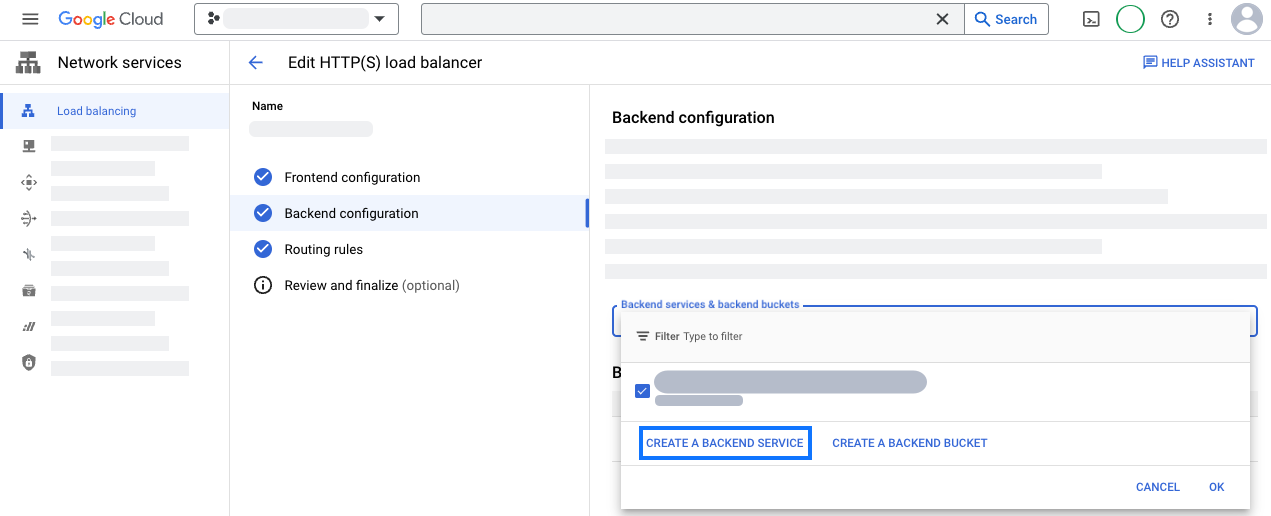
- 開啟 GCP 負載平衡器
- 在負載平衡器中,開啟「Backend configuration」部分。建立新的後端服務。

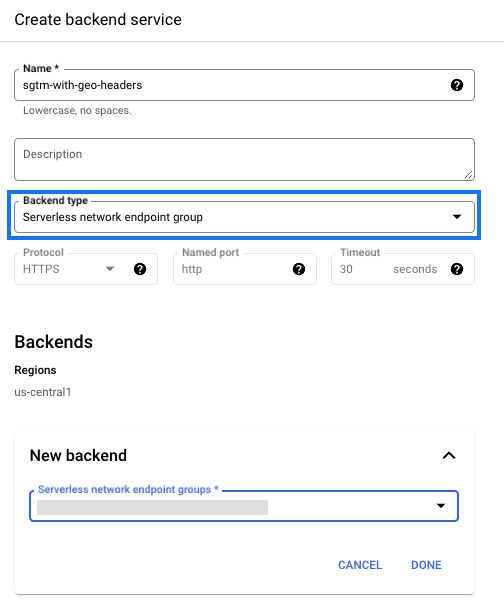
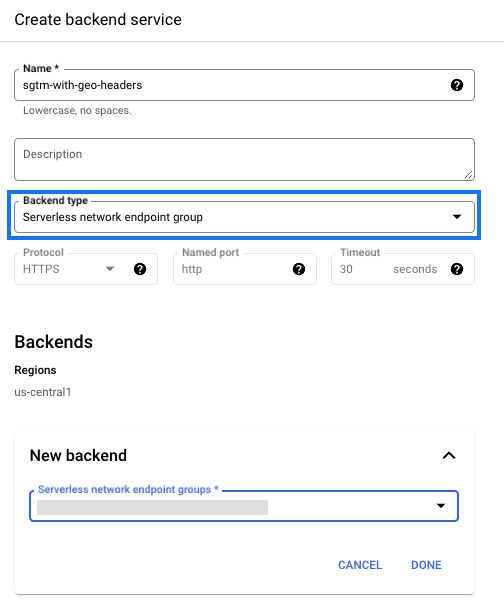
- 設定新的後端服務:
- 後端類型:選擇應用程式使用的網路端點群組類型。如果您使用 Cloud Run,請選擇「無伺服器網路端點群組」。
- 在「New backend」中,選取伺服器端代碼管理工具部署的網路端點群組。

- 開啟「進階設定」部分。新增自訂要求標頭。
標頭名稱 標頭值 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 儲存新的後端服務。
如要設定轉送規則,請按照下列步驟操作:
- 在負載平衡器中,開啟「轉送規則」部分。選擇「進階主機路徑和規則」模式 。
- 更新
pathRules參數,將gtm.js、/gtag/js和/gtag/destination對應至新的後端服務。pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 儲存變更。
所有要求
如要透過所有 HTTP 要求傳送地理位置資訊,您必須將自訂要求標頭新增至現有的後端服務,請參閱 Google Cloud 說明文件。為下列每個標頭建立一個新的自訂要求標頭:
| 標頭名稱 | 標頭值 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
GCP 負載平衡器
您可以透過所有 HTTP 要求標頭,或特定要求傳送地理位置資訊。由於新增自訂要求標頭會產生費用,每百萬個要求收費一次,因此建議您只在要求中加入地理資訊,以便提供 Google 指令碼。這個選項一開始需要進行更多設定,但有助於您以最經濟的方式運作基礎架構。
指令碼要求
如要只為指令碼要求加入地理位置標頭,您必須設定新的後端並建立轉送規則。
如要建立新的後端,請按照下列步驟操作:
- 開啟 GCP 負載平衡器
- 在負載平衡器中,開啟「Backend configuration」部分。建立新的後端服務。

- 設定新的後端服務:
- 後端類型:選擇應用程式使用的網路端點群組類型。如果您使用 Cloud Run,請選擇「無伺服器網路端點群組」。
- 在「New backend」中,選取伺服器端代碼管理工具部署的網路端點群組。

- 開啟「進階設定」部分。新增自訂要求標頭。
標頭名稱 標頭值 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 儲存新的後端服務。
如要設定轉送規則,請按照下列步驟操作:
- 在負載平衡器中,開啟「轉送規則」部分。選擇「進階主機路徑和規則」模式 。
- 更新
pathRules參數,將gtm.js、/gtag/js和/gtag/destination對應至新的後端服務。pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 儲存變更。
所有要求
如要透過所有 HTTP 要求傳送地理位置資訊,您必須將自訂要求標頭新增至現有的後端服務,請參閱 Google Cloud 說明文件。為下列每個標頭建立一個新的自訂要求標頭:
| 標頭名稱 | 標頭值 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
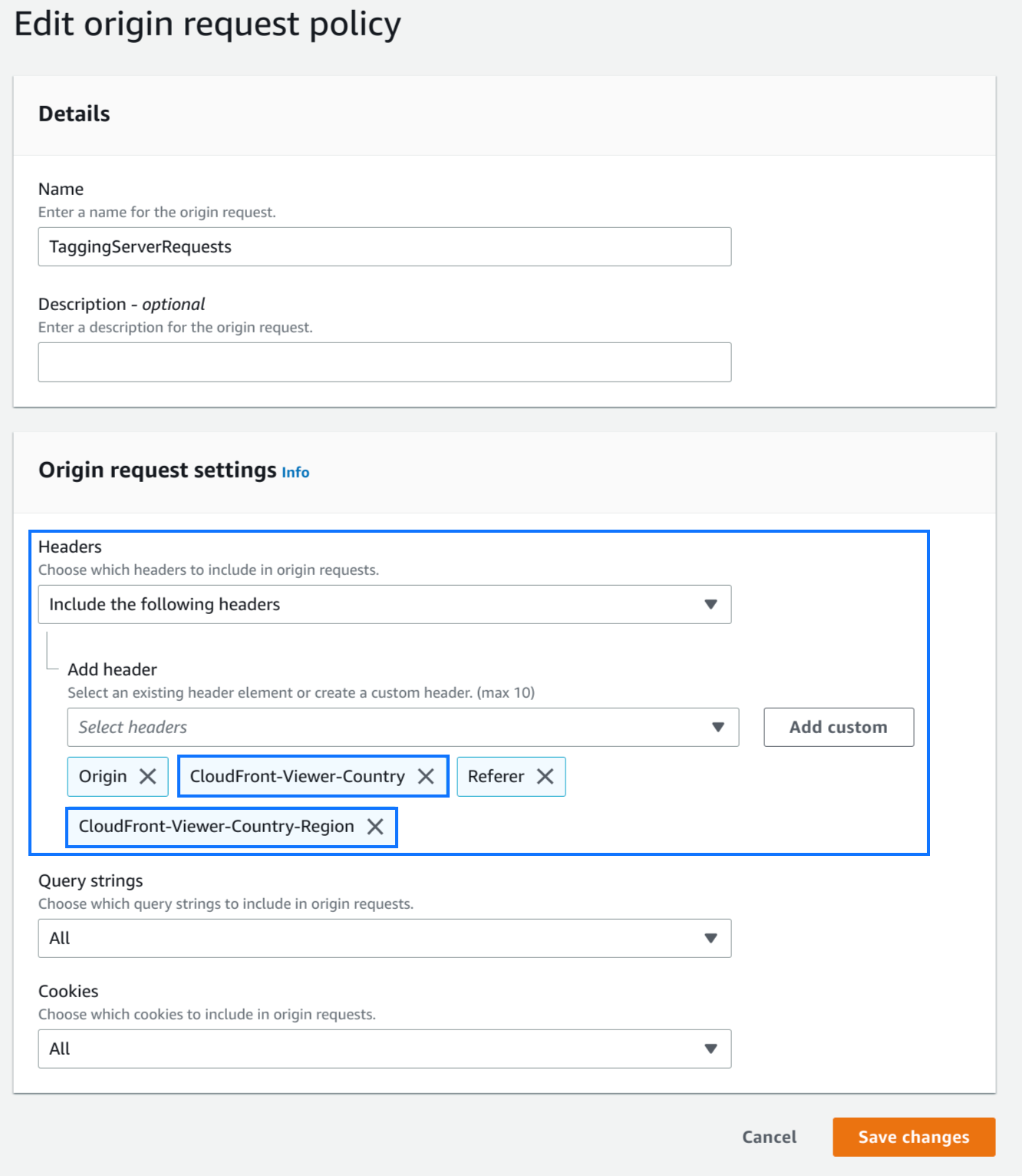
建立來源要求政策,將 CloudFront-Viewer-Country 和 CloudFront-Viewer-Country-Region 標頭新增至要求。
系統會自動新增下列標頭及其值:
| 標頭名稱 | 標頭值 |
|---|---|
| CloudFront-Viewer-Country | 使用者的國家/地區 |
| CloudFront-Viewer-Country-Region | 使用者所屬子部門 |

Cloudflare
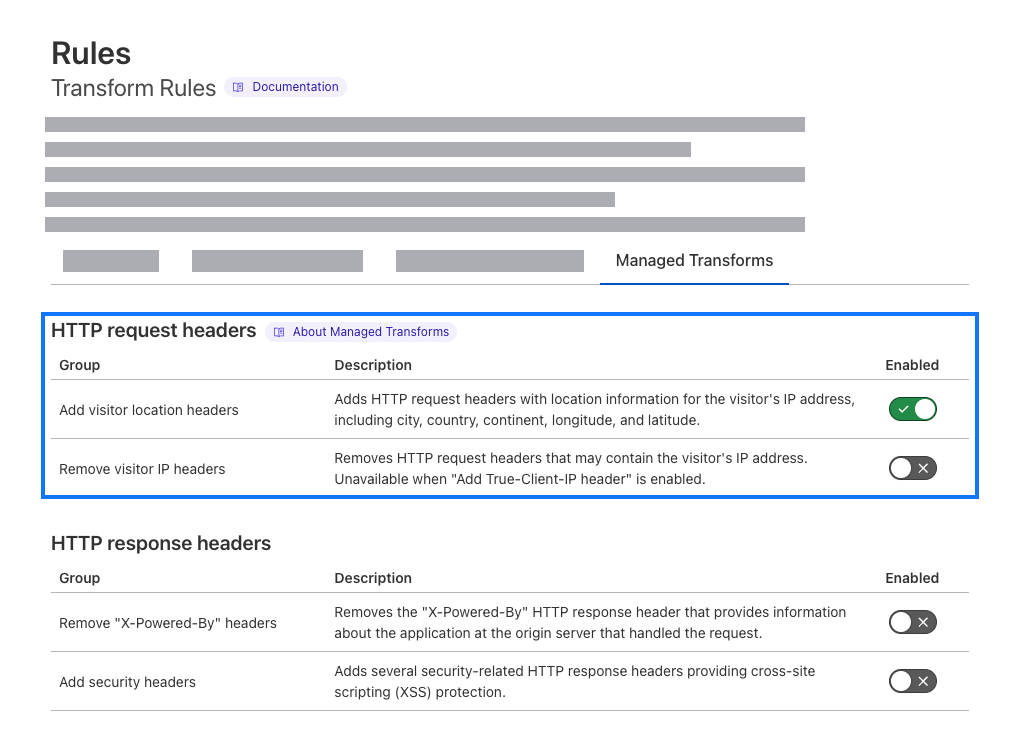
在 受管理的轉換部分中啟用「新增訪客位置標頭」:
系統會自動新增下列標頭及其值:
| 標頭名稱 | 標頭值 |
|---|---|
| CF-IPCountry | 使用者的國家/地區 |

步驟 2:設定「訪客區域」變數
如果您已按照上述方式設定地理標頭,代碼管理工具會讀取 HTTP 要求標頭,自動偵測區域或國家/地區。您也可以設定自訂標頭。
自動偵測
- 開啟 Google 代碼管理工具
- 開啟伺服器容器。
- 在「變數」選單中,設定內建變數清單。
- 選取「訪客所在區域」。
地理位置標頭現在可用於「訪客區域」變數。
自訂標頭
- 開啟 Google 代碼管理工具
- 開啟伺服器容器。
- 在「變數」選單中,建立類型為「訪客所在區域」的新使用者定義變數。
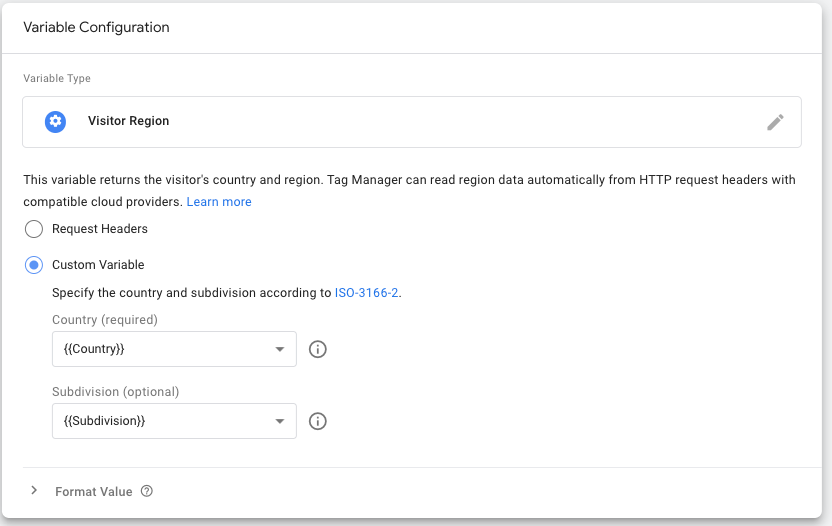
- 在「變數設定」中,選擇「自訂變數」。
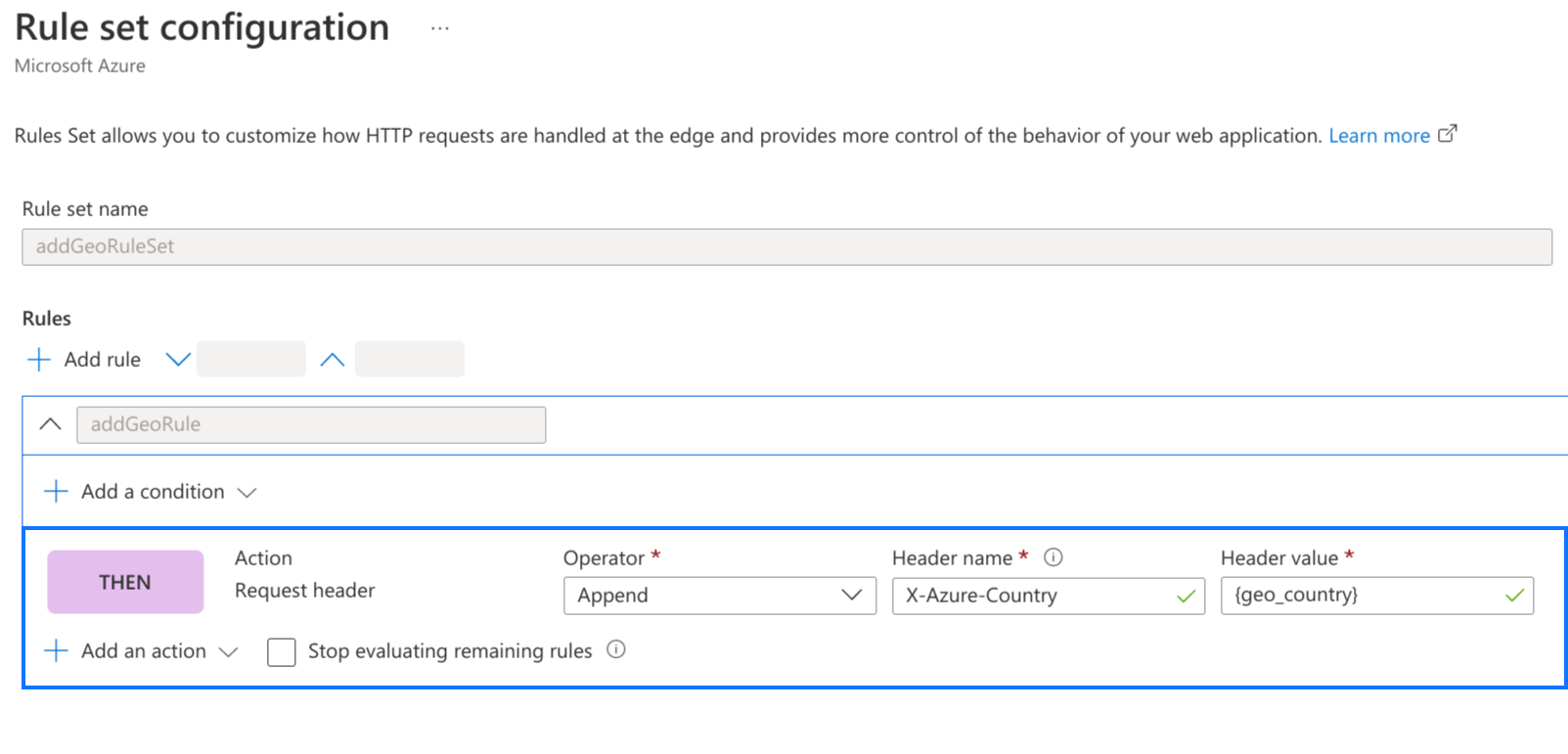
在「變數」選單中,建立兩個新的「要求標頭」變數:一個用於國家/地區,另一個用於行政區劃代碼。在 HTTP 要求標頭中填入國家/地區代碼的值。
如螢幕截圖所示,在「Visitor Region」變數中使用您建立的變數。

為變數命名並按一下「儲存」。
步驟 3:在用戶端中啟用區域專用設定
如要使用訪客區域處理傳入的 HTTP 要求,您必須將該區域新增至用戶端。
選取「Google 代碼管理工具:網站容器」用戶端。
勾選「啟用區域專用設定」。將您在上一個步驟中建立的 {{Visitor Region}} 變數新增至「區域」欄位。
按一下「儲存」即可儲存客戶。
步驟 4:確認區域設定已套用
如要測試設定是否有效,請按照下列步驟操作:
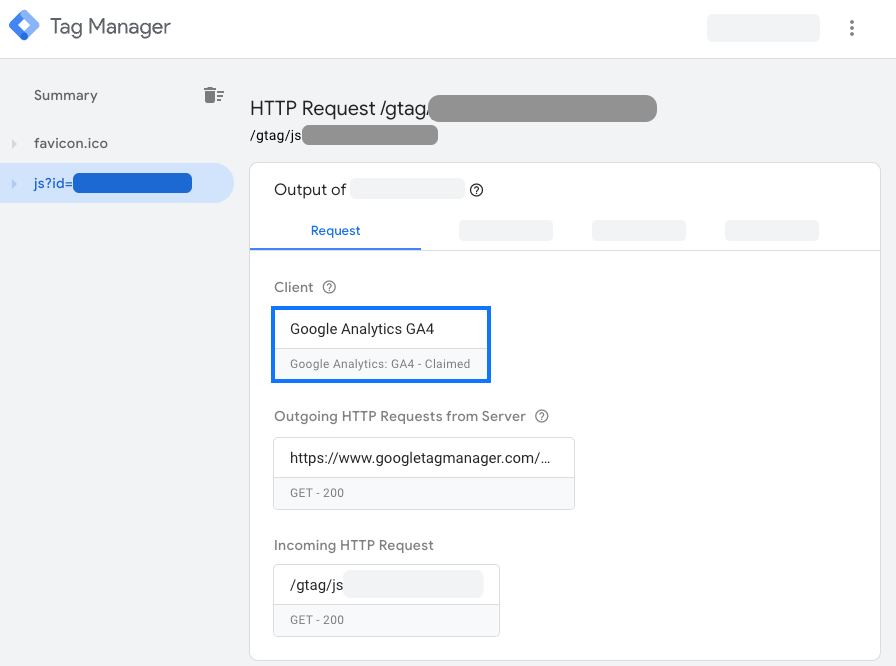
- 開啟伺服器容器的預覽模式。
- 使用第一方放送服務時載入網站。
- 在預覽視窗中,按一下「已聲明」的 Google Analytics 4 客戶。

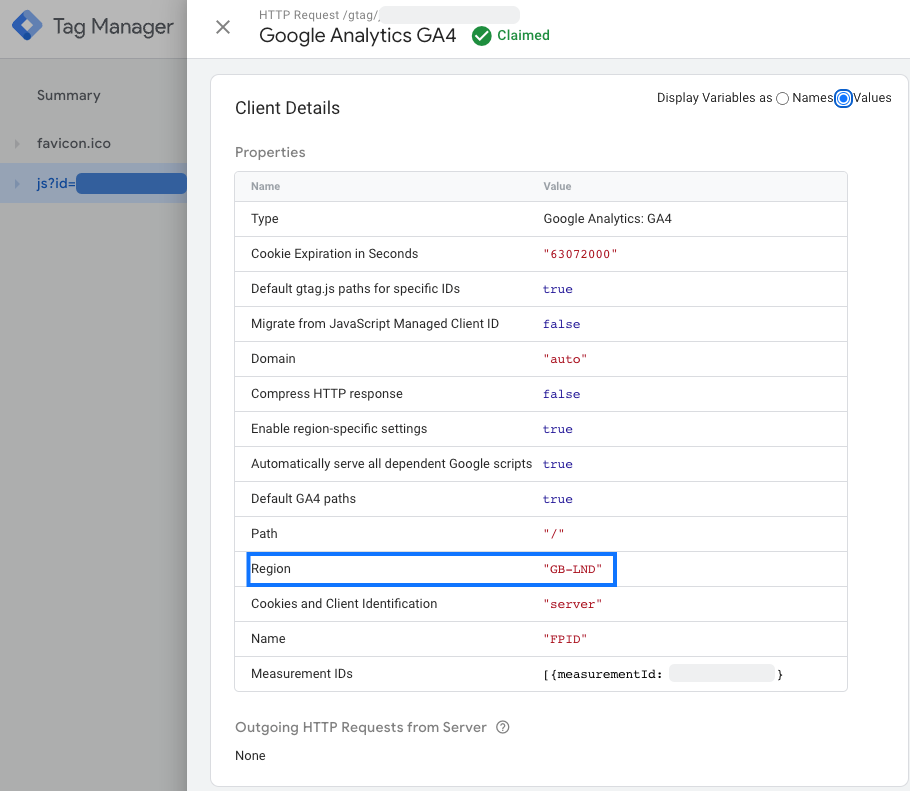
- 如要查看實際區域,請將「Display Variables」核取按鈕變更為值。

- ✅ 如果「Region」屬性顯示國家/地區代碼,表示導入正確無誤。
- ❌ 如果「Region」資源顯示
undefined或缺少,表示伺服器未收到任何區域資料。請確認伺服器的 HTTP 標頭是否已根據 Google 代碼管理工具要尋找的預先定義變數進行設定,請參閱「設定要求標頭」。