Эта статья предназначена для разработчиков, которые хотят перенести теги Floodlight из веб-контейнера Менеджера тегов в серверный контейнер.
Серверное добавление в Менеджере тегов позволяет перенести теги продаж и счетчиков Google Floodlight с веб-страницы на сервер. Благодаря этому вы сократите объем выполняемого на странице кода и ускорите ее загрузку.
Подготовка
Перед тем как переносить теги на сервер, убедитесь, что у вас есть:
- доступ с правами администратора к Google Менеджеру тегов и Floodlight;
- настроенный и установленный Менеджер тегов;
- серверный контейнер;
- клиент Google Аналитика: GA4.
Шаг 1. Настройте тег связывания конверсий
Аккаунт Floodlight сможет отправлять данные о конверсиях в Google Менеджер тегов, только если у вас настроен тег связывания конверсий.
Если вы уже настроили тег связывания конверсий в серверном контейнере, можете пропустить этот шаг.
Чтобы настроить тег связывания конверсий, выполните следующие действия:
- В рабочей области серверного контейнера откройте меню Теги в левой части страницы.
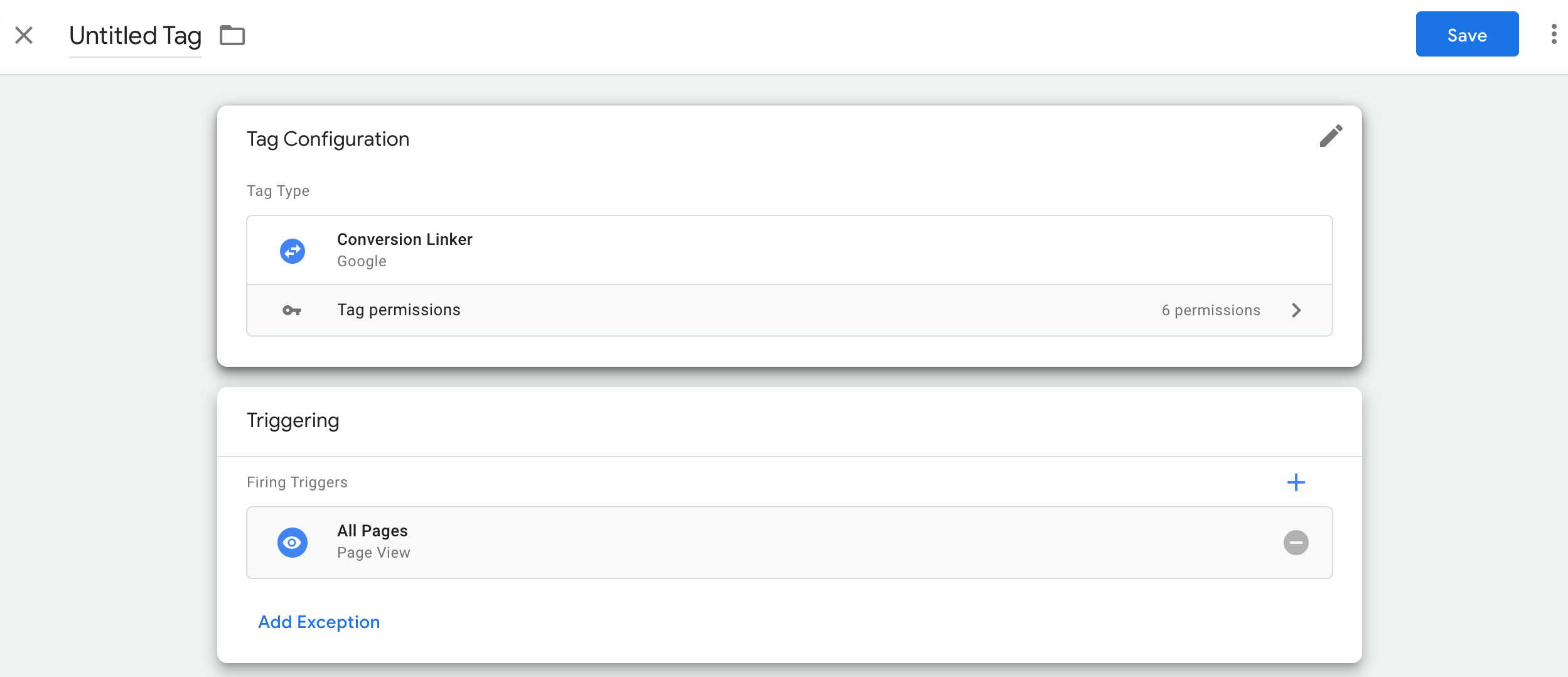
- Нажмите Создать, чтобы добавить новый тег.
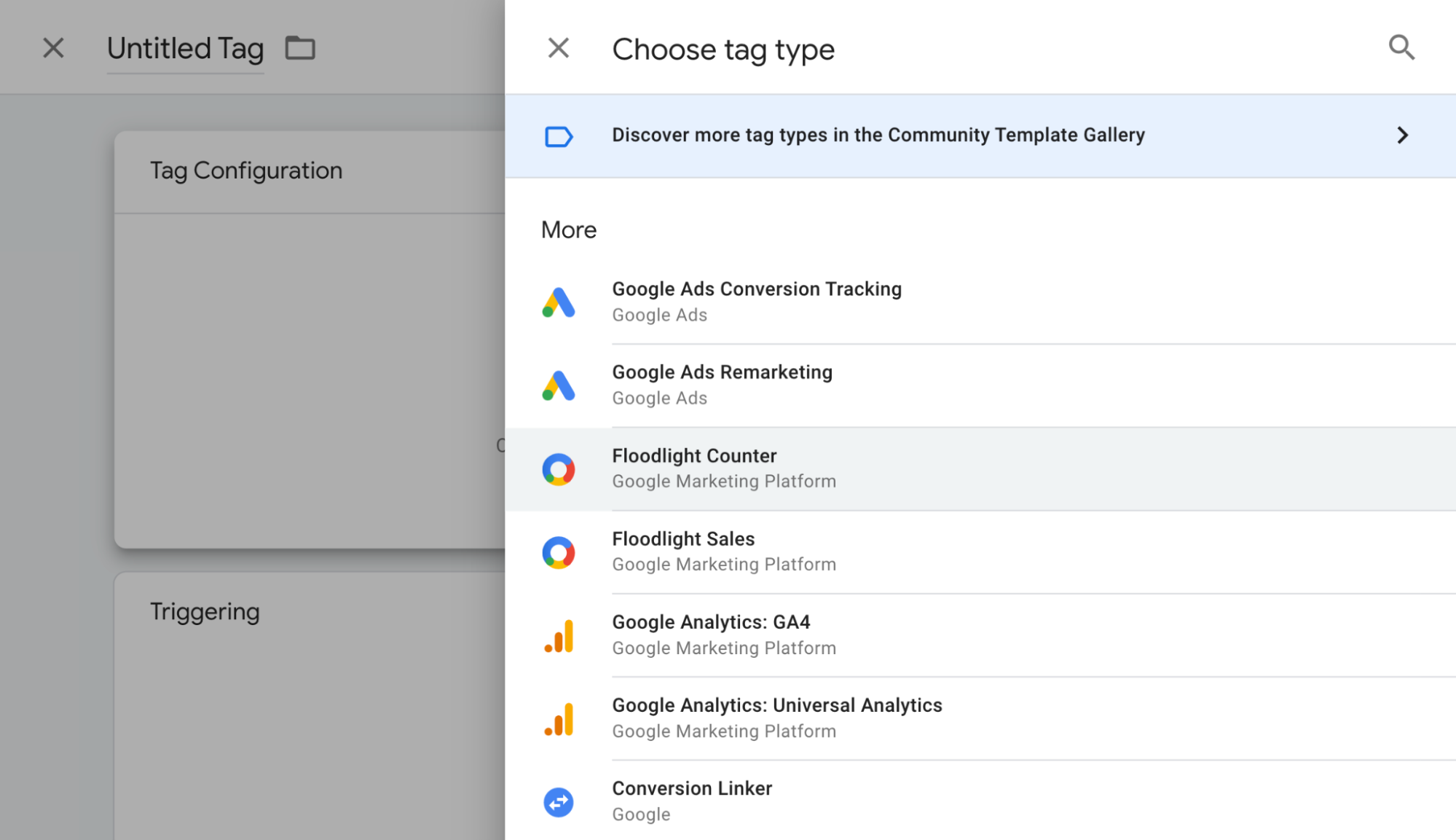
- Выберите тип тега Связывание конверсий.
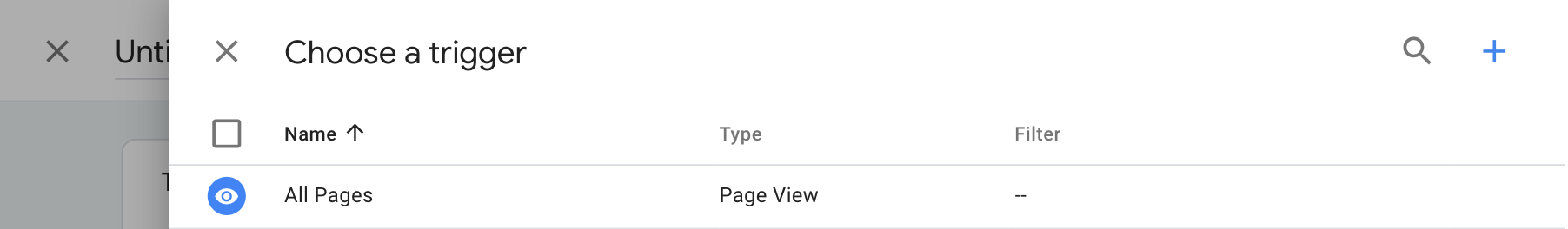
- Выберите триггер, по которому будет срабатывать серверный тег связывания конверсий.
Наилучший вариант для большинства случаев – Все страницы. - Укажите название тега и нажмите Сохранить.

Шаг 2. Настройте теги Floodlight
В Google Менеджере тегов поддерживаются теги продаж и счетчиков Floodlight, размещенные в серверном контейнере.
Тег счетчика Floodlight
Чтобы настроить тег счетчика Floodlight:
- В рабочей области серверного контейнера откройте меню Теги в левой части страницы.
- Нажмите Создать, чтобы добавить новый тег.
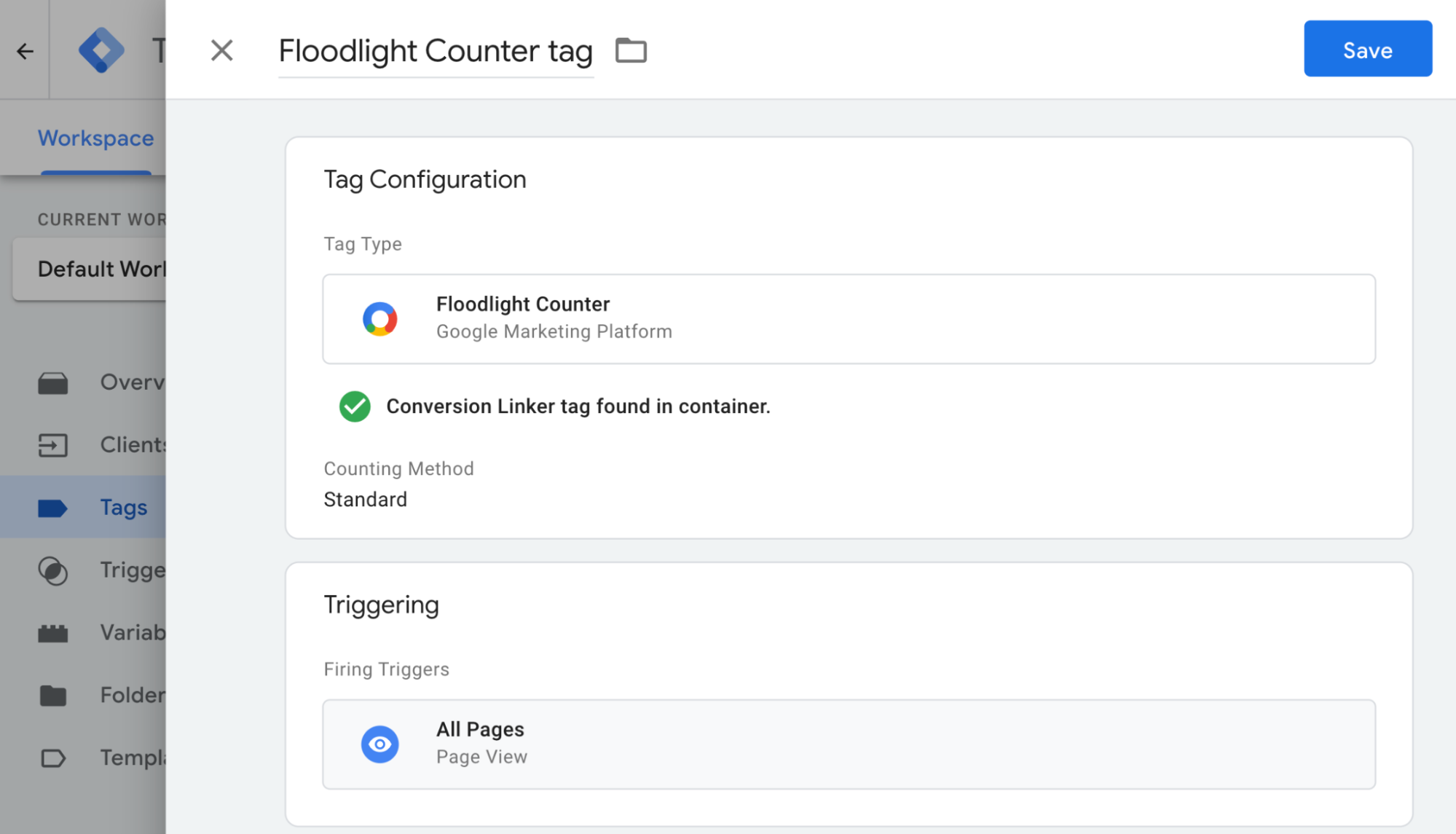
Выберите тип тега Счетчик Floodlight.

Чтобы найти данные, необходимые для настройки тега, откройте в другом окне браузера Менеджер кампаний 360. Нажмите Рекламодатели и выберите нужного рекламодателя. Затем в Менеджере тегов укажите для тега счетчика Floodlight следующую информацию:
- Идентификатор рекламодателя. Можно посмотреть на странице сведений о рекламодателе под его именем. Также эти данные указаны в значении переменной
src=в сгенерированном фрагменте тега Floodlight. - Строка тега группы. В таблице "Действие" найдите нужное действие и посмотрите, какая строка тега группы приведена в столбце справа. Также эти данные указаны в значении переменной
type=в сгенерированном фрагменте тега Floodlight. - Строка тега действия. В таблице "Действие" найдите нужное действие и посмотрите, какая строка тега действия приведена в столбце справа. Также эти данные указаны в значении переменной
cat=в сгенерированном фрагменте тега Floodlight.
- Идентификатор рекламодателя. Можно посмотреть на странице сведений о рекламодателе под его именем. Также эти данные указаны в значении переменной
Выберите метод подсчета:
- Стандартный. Учитываются все конверсии.
- Уникальный. Учитывается первая конверсия каждого уникального пользователя за каждые 24 часа (от полуночи до полуночи по Североамериканскому восточному времени).
- За сеанс. Учитывается одна конверсия каждого пользователя за сеанс. Продолжительность сеанса определяется сайтом, на котором размещен тег Floodlight.
Откройте окно Выберите триггер.
В меню Конфигурация триггера выберите триггер. Наилучший вариант для большинства случаев – Все страницы.

Укажите название тега и нажмите Сохранить.

Тег продажи Floodlight
Чтобы настроить тег продажи Floodlight:
- В рабочей области серверного контейнера откройте меню Теги в левой части страницы.
- Нажмите Создать, чтобы добавить новый тег.
Выберите тип тега Продажи Floodlight. Обратите внимание, что тег продажи Floodlight автоматически собирает из соответствующих полей электронной торговли следующие значения:
* Order ID (Transaction ID) * Revenue (Value)Чтобы найти данные, необходимые для настройки тега, откройте в другом окне браузера Менеджер кампаний 360. Нажмите Рекламодатели и выберите нужного рекламодателя. Затем в Менеджере тегов укажите для тега продажи Floodlight следующую информацию:
- Идентификатор рекламодателя. Можно посмотреть на странице сведений о рекламодателе под его именем. Также эти данные указаны в значении переменной
src=в сгенерированном фрагменте тега Floodlight. - Строка тега группы. В таблице "Действие" найдите нужное действие и посмотрите, какая строка тега группы приведена в столбце справа. Также эти данные указаны в значении переменной
type=в сгенерированном фрагменте тега Floodlight. - Строка тега действия. В таблице "Действие" найдите нужное действие и посмотрите, какая строка тега действия приведена в столбце справа. Также эти данные указаны в значении переменной
cat=в сгенерированном фрагменте тега Floodlight.
- Идентификатор рекламодателя. Можно посмотреть на странице сведений о рекламодателе под его именем. Также эти данные указаны в значении переменной
Выберите метод подсчета:
- Стандартный. Учитываются все конверсии.
- Уникальный. Учитывается первая конверсия каждого уникального пользователя за каждые 24 часа (от полуночи до полуночи по Североамериканскому восточному времени).
- За сеанс. Учитывается одна конверсия каждого пользователя за сеанс. Продолжительность сеанса определяется сайтом, на котором размещен тег Floodlight.
Откройте окно Выберите триггер.
В меню Конфигурация триггера выберите триггер. Наилучший вариант для большинства случаев – Все страницы.
Укажите название тега и нажмите Сохранить.
Настройте расширенное отслеживание конверсий (необязательно)
Если вы не используете расширенное отслеживание конверсий, перейдите к шагу Проверьте, правильно ли выполнена настройка.
Чтобы настроить расширенное отслеживание конверсий, выполните указанные ниже действия.
Настройте переменную "Данные, предоставляемые пользователями"
Реализовать расширенное отслеживание конверсий в Менеджере тегов можно тремя способами. Чтобы настроить сбор данных, предоставляемых пользователями, выберите один из них.
| Автоматический сбор | Настройка вручную | Код | |
|---|---|---|---|
| Принцип работы | Данные, предоставляемые пользователями, собираются автоматически на основе кода вашего сайта. Если вы хотите указать, где должны собираться входные данные, выберите вариант "Настройка вручную" или "Код". |
Укажите нужные свойства CSS или переменные JavaScript для сбора данных, предоставляемых пользователями. Если вы хотите управлять форматированием и хешированием данных, выберите вариант "Код". |
Добавьте на свой сайт фрагмент кода, который будет отправлять хешированные данные клиентов для сопоставления. Этот способ обеспечивает самую высокую точность расширенного отслеживания конверсий за счет согласованной отправки правильно отформатированных данных при каждой активации тега конверсии. |
| Сложность | Низкая | Средняя | Высокая |
| Навыки | Специальные навыки не требуются. | Требуются навыки работы с HTML и CSS. | Требуются навыки веб-разработки. |
Автоматический сбор
- В веб-контейнере откройте меню Переменные.
- Создайте пользовательскую переменную, выбрав для нее тип Данные, предоставляемые пользователями.
- В разделе Type (Тип) выберите Automatic collection (Автоматический сбор).
- Укажите название переменной, например
My user-defined data. - Нажмите Сохранить.
Настройка вручную
- В веб-контейнере откройте меню Переменные.
- Создайте пользовательскую переменную, выбрав для нее тип Данные, предоставляемые пользователями.
- В разделе Type (Тип) выберите Manual configuration (Настройка вручную).
Для каждого поля с пользовательскими данными, которые вы хотите отслеживать, добавьте новую или существующую переменную.
Чтобы указать элемент DOM, выберите Новая переменная > Конфигурация переменной > Элемент DOM.
В меню Метод выбора выберите селектор CSS или Идентификатор. Совет. Если у вас часто меняются переменные CSS, добавьте на свой сайт атрибут HTML ID и используйте переменную "Идентификатор".
Укажите название селектора CSS или переменной "Идентификатор". Поле "Название атрибута" можно оставить пустым.
Укажите название переменной "Элемент DOM" и нажмите Сохранить. После этого вы вернетесь к настройкам переменной Данные, предоставляемые пользователями.
Укажите название переменной Данные, предоставляемые пользователями, например
My user-defined data.Нажмите Сохранить.
Код
Шаг 1. Выберите и определите переменные для расширенного отслеживания конверсий
Вы можете передавать нехешированные данные, которые Google хеширует перед отправкой на серверы, или хешированные (по алгоритму SHA256). В обоих случаях необходимо предоставлять хотя бы одно из этих полей: email или phone_number.
Если вы хотите передавать на уровень данных нехешированные данные, выполните следующие действия:
Настройте на своем сайте сохранение данных, предоставляемых пользователями, в виде пар "ключ-значение" в переменной JavaScript. Пример:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Настройте отправку пользовательских данных вместе с событием с помощью dataLayer.push(). Пример:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
В Google Менеджере тегов теперь доступна переменная leadsUserData.
Если вы хотите передавать на уровень данных хешированные данные, выполните следующие действия:
Настройте на своем сайте хеширование данных, предоставленных пользователями, по алгоритму SHA256. Ключ для закодированных данных должен начинаться с фрагмента
sha256_. Пример:{'sha256_email_address':await hashEmail(email.trim()), }Настройте отправку пользовательских данных вместе с событием с помощью
dataLayer.push(). Ниже приведен пример уровня данных, в котором предполагается, что вы самостоятельно написали хеш-функцию, выполняемую асинхронно.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
В Google Менеджере тегов теперь доступна переменная leadsUserData.
Шаг 2. Создайте переменную "Данные, предоставляемые пользователями"
- В веб-контейнере откройте меню Переменные.
- Создайте пользовательскую переменную, выбрав для нее тип Данные, предоставляемые пользователями.
- В разделе Type (Тип) выберите Code (Код).
- Для каждого поля с пользовательскими данными, которые вы хотите отслеживать, в раскрывающемся меню выберите Новая переменная.
- В разделе Выберите тип переменной нажмите Переменная уровня данных.
- В разделе Переменная уровня данных добавьте ссылку на пользовательские данные. Пример:
leadsUserData. - Укажите название переменной уровня данных и нажмите Сохранить. После этого вы вернетесь к настройкам переменной Данные, предоставляемые пользователями.
- Укажите название переменной Данные, предоставляемые пользователями, например
My user-defined data. - Нажмите Сохранить.
Назначьте переменную тегу Google
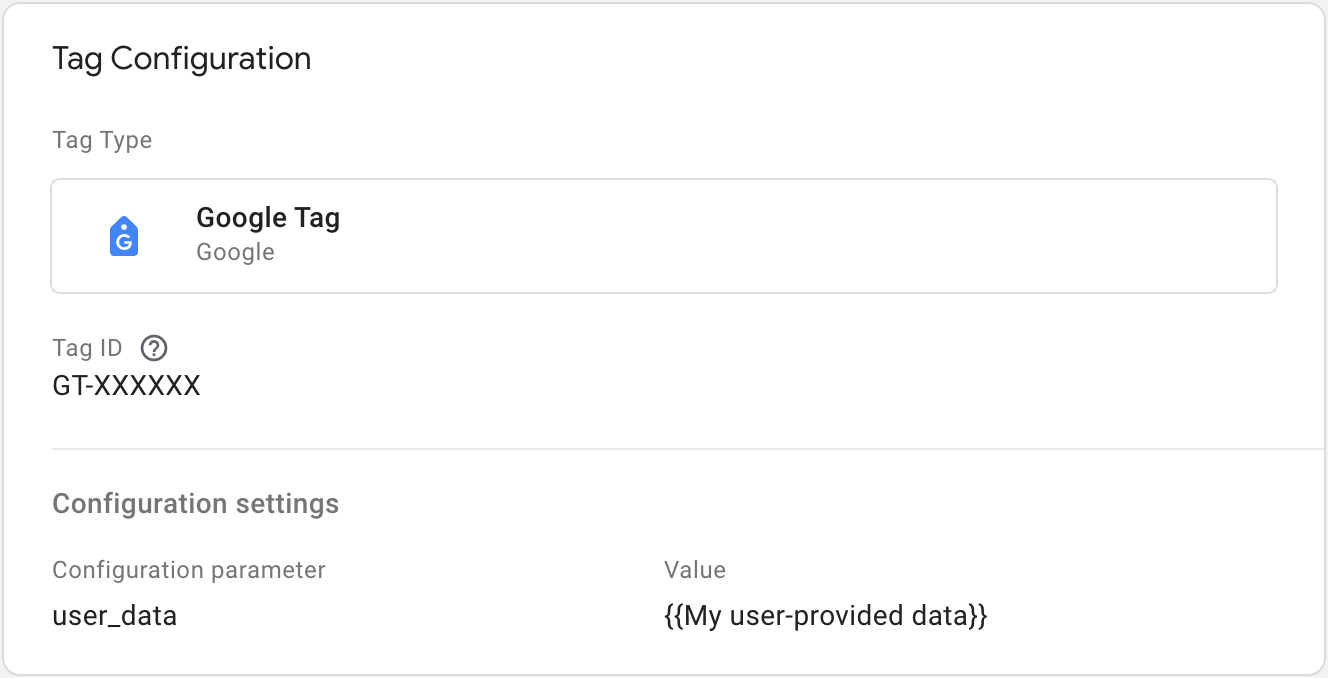
- В веб-контейнере откройте меню Теги.
- Настройте в теге Google, который вы используете, отправку данных на сервер тегов.
- В разделе Настройки конфигурации добавьте Параметр конфигурации
user_data. В поле Значение укажите переменную Данные, предоставляемые пользователями, например{{My user-provided data}}. Нажмите Сохранить. Ваш тег должен выглядеть так:

Настройте серверный тег Floodlight
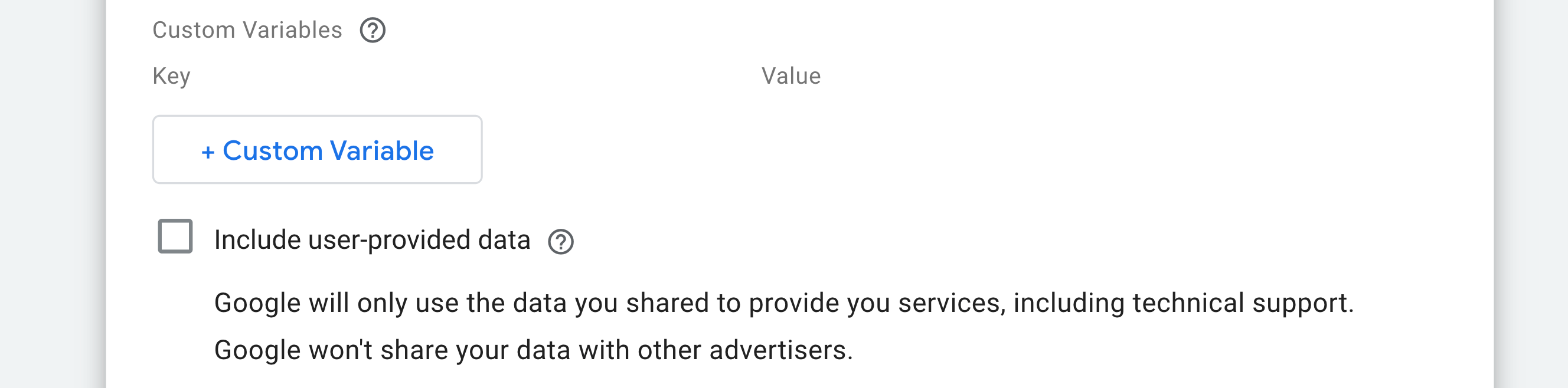
В серверном контейнере включите расширенное отслеживание конверсий для тега продажи Floodlight или тега счетчика Floodlight.
- Установите флажок Включить данные, предоставляемые пользователями.

- Нажмите Сохранить.
Настройте передачу информации о доходе (необязательно)
По умолчанию в теге продаж Floodlight доход рассчитывается на основе параметра value события. Если вы хотите использовать другое исходное значение, настройте переменную, которая будет извлекать его из базы данных и передавать в тег продажи Floodlight.
Чтобы создать переменную:
- В серверном контейнере откройте меню Переменные.
- Создайте пользовательскую переменную для ввода данных. Например, если вы хотите использовать значение из базы данных Firestore, создайте переменную {{Поиск в Firestore}}.
- Укажите источники данных.
- Задайте название переменной, например "Поиск прибыли", и нажмите Сохранить.
Чтобы использовать переменную в теге продаж Floodlight:
- В серверном контейнере откройте меню Теги.
- Измените тег Продажи Floodlight.
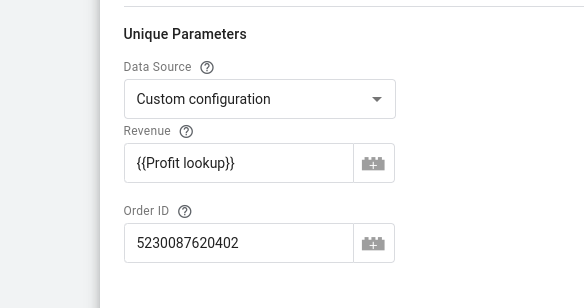
В разделе Уникальные параметры:
- Источник данных – выберите вариант Специальная конфигурация.
- Доход – выберите ранее созданную переменную.
- Идентификатор заказа – укажите идентификатор или переменную, из которой он будет подставляться динамически.

Сохраните тег.
Специальные параметры (необязательно)
Вы можете передавать собственные поля, такие как match_id, со своей веб-страницы в Google Платформу для маркетинга.
Google Менеджер тегов
Чтобы настроить собственные поля для системы Floodlight, добавьте x-dc- в начало параметра:
- В веб-контейнере откройте меню Теги.
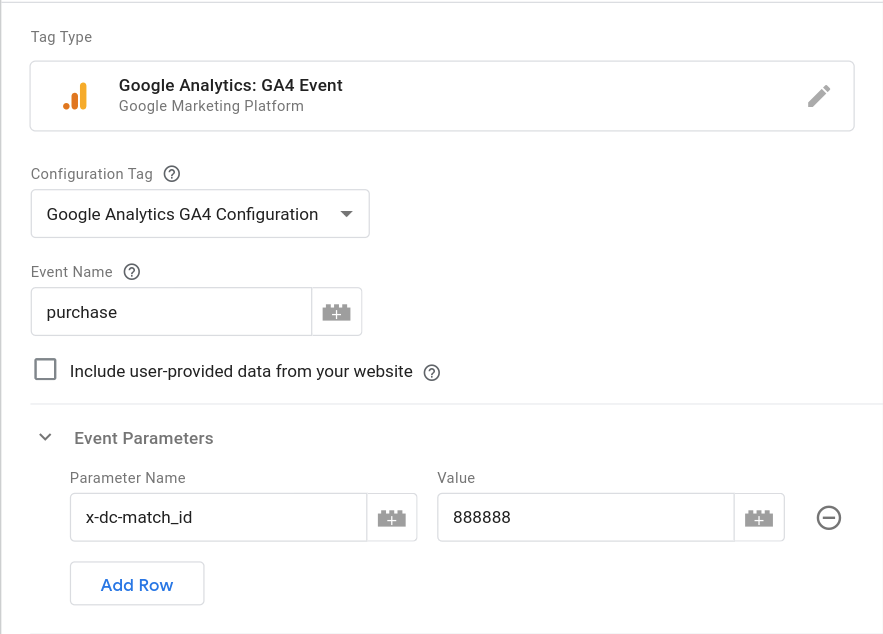
- Измените тег события GA4 или создайте новый.
Добавьте в параметры события название параметра. Чтобы сообщить, что название отправляется в систему Floodlight, добавьте в начало префикс
x-dc-. Например, если в обычной ситуации вы отправили бы вариантmatch_id, используйте вместо негоx-dc-match_id.
Сохраните тег.
gtag.js
Чтобы настроить собственные поля для системы Floodlight, добавьте x-dc- в начало названия параметра события:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Шаг 3. Проверьте, правильно ли выполнена настройка
После того как вы начнете отправлять данные с помощью серверного контейнера, вы можете проверить, правильно ли он работает. Для этого выполните следующие действия:
- Откройте свой сайт.
- В серверном контейнере Google Менеджера тегов выберите Предварительный просмотр. Запустится Tag Assistant, который загрузит серверный контейнер.
- На вкладке Теги отобразятся все активированные теги. Убедитесь, что настроенный вами тег активирован.
- На вкладке Консоль будут показаны все ошибки, произошедшие при передаче данных в серверный контейнер. Посмотрите, какие ошибки возникали, и устраните их.
Дополнительные сведения об отладке контейнеров Менеджера тегов вы найдете в справке по предварительному просмотру и отладке.
Дальнейшие действия
Когда тег Floodlight заработает должным образом, можно будет удалить из веб-контейнера эквивалентные теги, чтобы избежать дублирования данных.