บทความนี้มีไว้สำหรับนักพัฒนาซอฟต์แวร์ที่ต้องการย้ายแท็ก Floodlight จากคอนเทนเนอร์เว็บของ Tag Manager ไปยังคอนเทนเนอร์ของเซิร์ฟเวอร์
Tag Manager ฝั่งเซิร์ฟเวอร์ช่วยให้คุณย้ายแท็กยอดขายและตัวนับ Floodlight ของ Google จากหน้าเว็บไปยังเซิร์ฟเวอร์ได้ การย้ายแท็กเหล่านี้ไปยังเซิร์ฟเวอร์ จะช่วยลดปริมาณโค้ดที่คุณต้องเรียกใช้ในหน้าเว็บ และช่วยปรับปรุง เวลาในการโหลดหน้าเว็บ
ก่อนเริ่มต้น
ก่อนที่จะย้ายแท็กไปยังเซิร์ฟเวอร์ โปรดตรวจสอบว่าคุณมีสิ่งต่อไปนี้
- สิทธิ์เข้าถึงระดับผู้ดูแลระบบใน Google Tag Manager และ Floodlight
- ตั้งค่าและติดตั้ง Google Tag Manager
- ตั้งค่าคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์
- ตั้งค่าไคลเอ็นต์ Google Analytics: GA4
ขั้นตอนที่ 1: ตั้งค่าแท็ก Conversion Linker
บัญชี Floodlight จะส่งข้อมูล Conversion ไปยัง Google Tag Manager ได้ก็ต่อเมื่อคุณได้ตั้งค่าแท็ก Conversion Linker แล้ว
หากคุณมีแท็ก Conversion Linker ที่กำหนดค่าไว้ในคอนเทนเนอร์ของเซิร์ฟเวอร์อยู่แล้ว ให้ข้ามขั้นตอนนี้
วิธีตั้งค่าแท็ก Conversion Linker
- จากพื้นที่ทํางานของคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ ให้เปิดเมนูแท็กทางด้านซ้ายของหน้าเว็บ
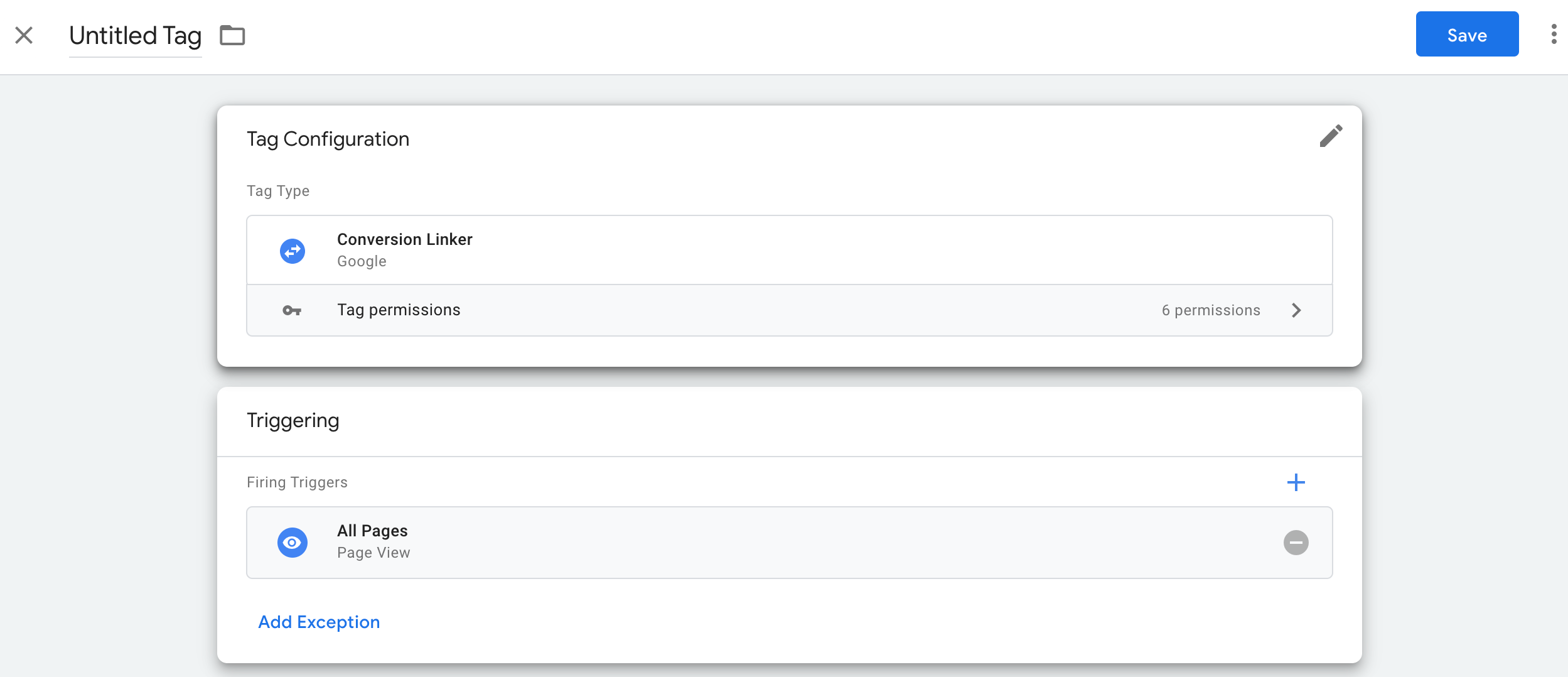
- คลิกใหม่เพื่อเพิ่มแท็กใหม่
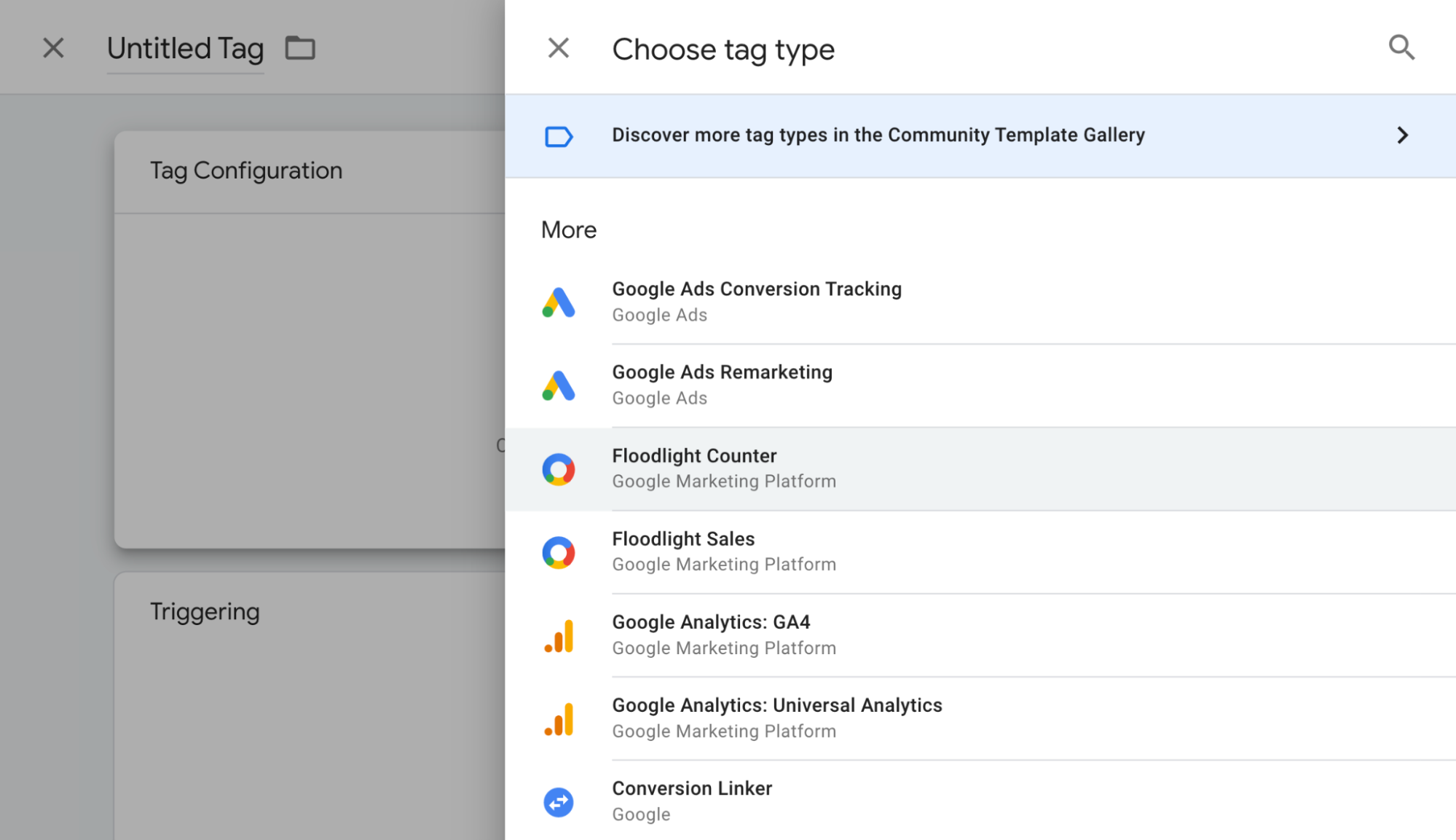
- เลือกประเภทแท็ก Conversion Linker
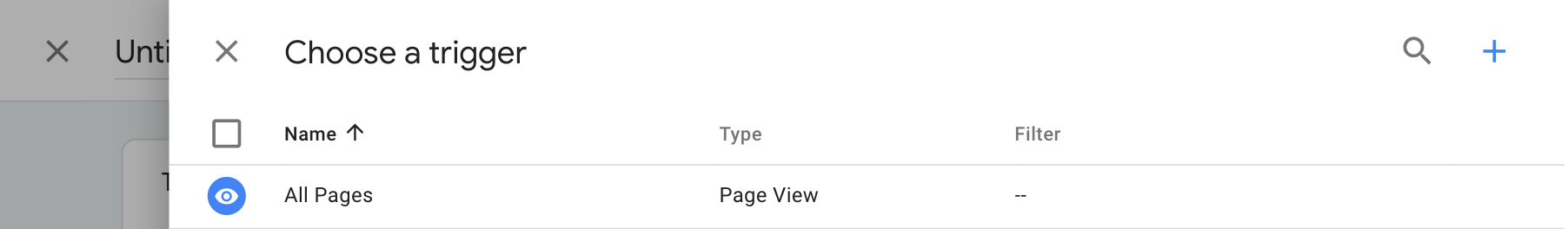
- ตั้งค่าทริกเกอร์ที่จะทําให้แท็กฝั่งเซิร์ฟเวอร์ Conversion Linker เริ่มทํางาน
ในกรณีส่วนใหญ่ ทริกเกอร์ทุกหน้าเป็นตัวเลือกที่ดีที่สุด - ตั้งชื่อแท็กแล้วคลิกบันทึก

ขั้นตอนที่ 2: ตั้งค่าแท็ก Floodlight
Google Tag Manager รองรับแท็กตัวนับ Floodlight และแท็กยอดขาย Floodlight ในคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์
ตัวนับ Floodlight
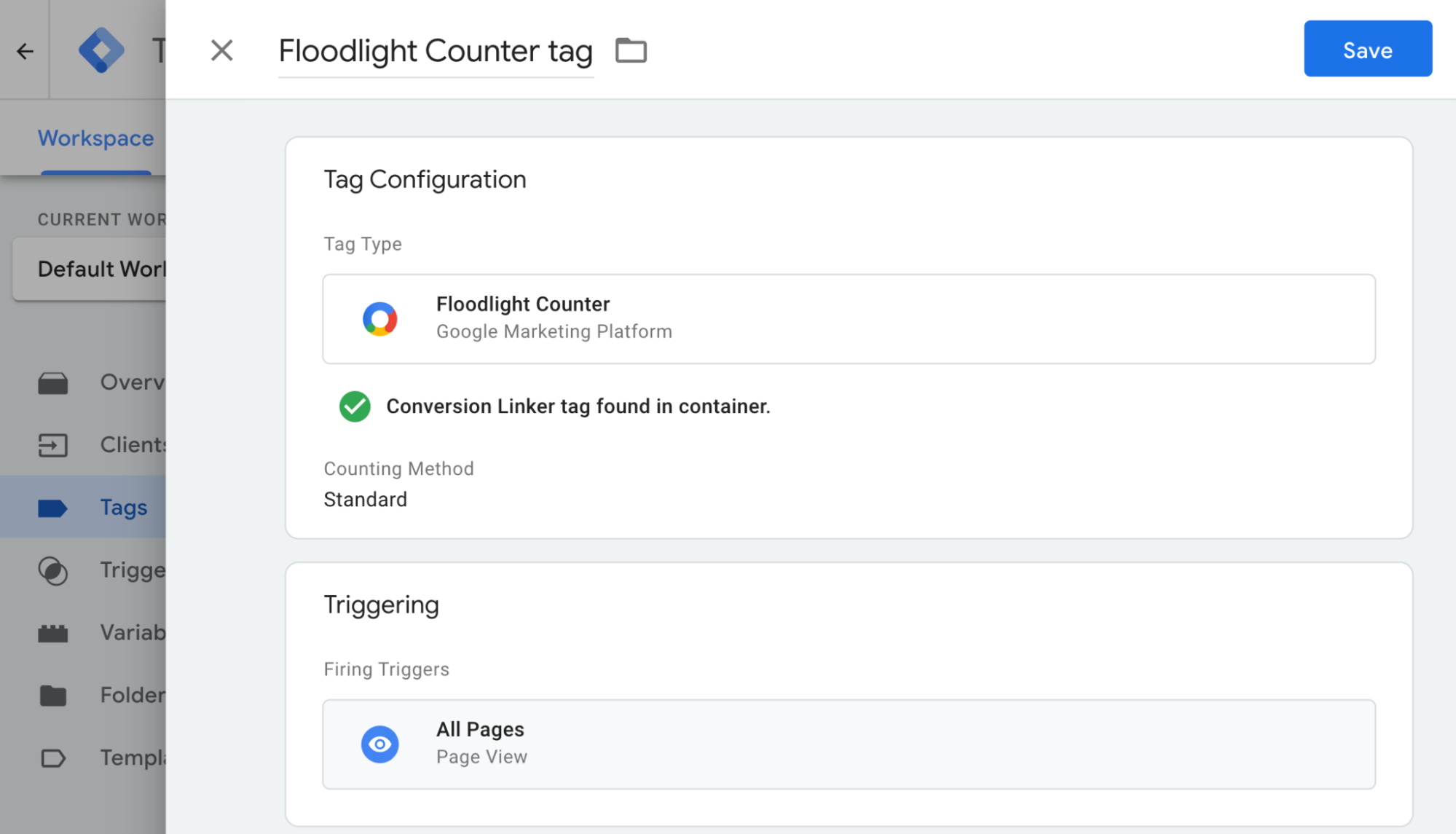
วิธีตั้งค่าแท็กตัวนับ Floodlight
- ในพื้นที่ทํางานของคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ ให้เลือกเมนูแท็กทางด้านซ้าย ของหน้าเว็บ
- คลิกใหม่เพื่อเพิ่มแท็กใหม่
เลือกประเภทแท็กเป็นตัวนับ Floodlight

หากต้องการรวบรวมค่าที่จําเป็นต่อการกําหนดค่าแท็ก ให้เปิดเบราว์เซอร์อีกหน้าต่างหนึ่ง แล้วลงชื่อเข้าใช้ Campaign Manager 360 คลิกผู้ลงโฆษณา แล้วคลิกชื่อของผู้ลงโฆษณา ป้อนค่าต่อไปนี้ในแท็กตัวนับ Floodlight ใหม่ของ Tag Manager
- รหัสผู้ลงโฆษณา: รหัสผู้ลงโฆษณาจะปรากฏในหน้ารายละเอียดผู้ลงโฆษณา
ด้านล่างชื่อของผู้ลงโฆษณา ค่านี้ยังพบเป็นค่าของ
src=ในข้อมูลโค้ดแท็ก Floodlight ที่สร้างขึ้นอีกด้วย - สตริงแท็กกลุ่ม: ระบุกิจกรรมที่คุณต้องการใช้งานในตารางกิจกรรม และค้นหาสตริงแท็กกลุ่มที่แสดงในคอลัมน์ทางด้านขวา ค่านี้ยังพบเป็นค่าของ
type=ในข้อมูลโค้ดแท็ก Floodlight ที่สร้างขึ้นอีกด้วย - สตริงแท็กกิจกรรม: ระบุกิจกรรมที่คุณต้องการใช้งานในตารางกิจกรรม และค้นหาสตริงแท็ก
กิจกรรมที่แสดงในคอลัมน์ทางด้านขวา ค่านี้ยังพบเป็นค่า
cat=ในข้อมูลโค้ดแท็ก Floodlight ที่สร้างขึ้นอีกด้วย
- รหัสผู้ลงโฆษณา: รหัสผู้ลงโฆษณาจะปรากฏในหน้ารายละเอียดผู้ลงโฆษณา
ด้านล่างชื่อของผู้ลงโฆษณา ค่านี้ยังพบเป็นค่าของ
ตั้งค่าวิธีการนับที่ต้องการ ดังนี้
- มาตรฐาน: นับทุก Conversion
- ไม่ซ้ำ: นับ Conversion แรกของผู้ใช้ที่ไม่ซ้ำกันแต่ละราย ในช่วง 24 ชม. ของแต่ละวัน ตั้งแต่เที่ยงคืนถึงเที่ยงคืน ตามเวลาตะวันออก (สหรัฐฯ)
- ต่อเซสชัน: นับ 1 Conversion ต่อผู้ใช้ต่อเซสชัน ระยะเวลาในเซสชันจะกำหนดโดยเว็บไซต์ซึ่งมีการใช้แท็ก Floodlight อยู่
เปิดหน้าต่างเลือกทริกเกอร์
เลือกทริกเกอร์ในเมนูการกำหนดค่าทริกเกอร์ ในกรณีส่วนใหญ่ หน้าทั้งหมดคือตัวเลือกที่ดีที่สุด

ป้อนชื่อแท็กแล้วคลิกบันทึก

ยอดขาย Floodlight
วิธีตั้งค่าแท็กยอดขาย Floodlight
- ในพื้นที่ทํางานของคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ ให้เลือกเมนูแท็กทางด้านซ้าย ของหน้าเว็บ
- คลิกใหม่เพื่อเพิ่มแท็กใหม่
เลือกประเภทแท็กยอดขาย Floodlight หมายเหตุ: แท็กยอดขาย Floodlight จะรวบรวมค่าต่อไปนี้จากฟิลด์อีคอมเมิร์ซที่เกี่ยวข้องโดยอัตโนมัติ
* Order ID (Transaction ID) * Revenue (Value)หากต้องการรวบรวมค่าที่จําเป็นต่อการกําหนดค่าแท็ก ให้เปิดเบราว์เซอร์อีกหน้าต่างหนึ่ง แล้วลงชื่อเข้าใช้ Campaign Manager 360 คลิกผู้ลงโฆษณา แล้วคลิกชื่อของผู้ลงโฆษณา ป้อนค่าต่อไปนี้ในแท็กตัวนับ Floodlight ใหม่ของ Tag Manager
- รหัสผู้ลงโฆษณา: รหัสผู้ลงโฆษณาจะปรากฏในหน้ารายละเอียดผู้ลงโฆษณา
ด้านล่างชื่อของผู้ลงโฆษณา ค่านี้ยังพบเป็นค่าของ
src=ในข้อมูลโค้ดแท็ก Floodlight ที่สร้างขึ้นอีกด้วย - สตริงแท็กกลุ่ม: ระบุกิจกรรมที่คุณต้องการใช้งานในตารางกิจกรรม และค้นหาสตริงแท็กกลุ่มที่แสดงในคอลัมน์ทางด้านขวา ค่านี้ยังพบเป็นค่าของ
type=ในข้อมูลโค้ดแท็ก Floodlight ที่สร้างขึ้นอีกด้วย - สตริงแท็กกิจกรรม: ระบุกิจกรรมที่คุณต้องการใช้งานในตารางกิจกรรม และค้นหาสตริงแท็ก
กิจกรรมที่แสดงในคอลัมน์ทางด้านขวา ค่านี้ยังพบเป็นค่า
cat=ในข้อมูลโค้ดแท็ก Floodlight ที่สร้างขึ้นอีกด้วย
- รหัสผู้ลงโฆษณา: รหัสผู้ลงโฆษณาจะปรากฏในหน้ารายละเอียดผู้ลงโฆษณา
ด้านล่างชื่อของผู้ลงโฆษณา ค่านี้ยังพบเป็นค่าของ
ตั้งค่าวิธีการนับที่ต้องการ ดังนี้
- มาตรฐาน: นับทุก Conversion
- ไม่ซ้ำ: นับ Conversion แรกของผู้ใช้ที่ไม่ซ้ำกันแต่ละราย ในช่วง 24 ชม. ของแต่ละวัน ตั้งแต่เที่ยงคืนถึงเที่ยงคืน ตามเวลาตะวันออก (สหรัฐฯ)
- ต่อเซสชัน: นับ 1 Conversion ต่อผู้ใช้ต่อเซสชัน ระยะเวลาในเซสชันจะกำหนดโดยเว็บไซต์ซึ่งมีการใช้แท็ก Floodlight อยู่
เปิดหน้าต่างเลือกทริกเกอร์
เลือกทริกเกอร์ในเมนูการกำหนดค่าทริกเกอร์ ในกรณีส่วนใหญ่ หน้าทั้งหมดคือตัวเลือกที่ดีที่สุด
ป้อนชื่อแท็กแล้วคลิกบันทึก
ไม่บังคับ: ตั้งค่า Conversion จากข้อมูลรถเข็นช็อปปิ้ง
คุณกําหนดค่าแท็กยอดขาย Floodlight เพื่อส่ง Conversion ที่มีข้อมูลรถเข็นช็อปปิ้งได้ Conversion จากข้อมูลรถเข็นช็อปปิ้งจะให้รายละเอียดแบบละเอียดของเหตุการณ์ Conversion ที่ระดับ SKU การส่งรหัสผู้ขาย ป้ายกำกับฟีด ภาษาของฟีด และข้อมูลผลิตภัณฑ์จะช่วยให้คุณระบุได้ว่าสินค้าใดขายดีและสินค้าใดอาจต้องได้รับการสนับสนุนเพิ่มเติม
ขั้นตอนที่ 1 จาก 2: ส่งพารามิเตอร์ข้อมูลรถเข็นช็อปปิ้งไปยังชั้นข้อมูล
สร้างอาร์เรย์
ecommerce.purchase.productsJSON เช่น'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'ใช้เมธอด
dataLayer.pushเพื่อทําให้ข้อมูลพร้อมใช้งานในชั้นข้อมูลของ Google Tag Manager
ขั้นตอนที่ 2 จาก 2: กําหนดค่าแท็กยอดขาย Floodlight
ข้อมูลเหตุการณ์
- เปิดแท็กยอดขาย Floodlight ในคอนเทนเนอร์ของเซิร์ฟเวอร์
- เลือกช่องทําเครื่องหมายให้ข้อมูลการขายระดับผลิตภัณฑ์ในส่วน "การรายงานผลิตภัณฑ์"
- เลือกข้อมูลเหตุการณ์จากเมนูแบบเลื่อนลง "แหล่งข้อมูล" Google Tag Manager จะใช้ข้อมูลที่พุชไปยังชั้นข้อมูลในอาร์เรย์
ecommerce.purchase.productsโดยอัตโนมัติ - คลิกบันทึก
การกำหนดค่าที่กำหนดเอง
- เปิดแท็กยอดขาย Floodlight ในคอนเทนเนอร์ของเซิร์ฟเวอร์
- เลือกช่องทําเครื่องหมาย ให้ข้อมูลการขายระดับผลิตภัณฑ์ในส่วน "การรายงานผลิตภัณฑ์"
- เลือกการกำหนดค่าที่กำหนดเองจากเมนูแบบเลื่อนลง "แหล่งข้อมูล"
- เลือกตัวแปรแบบไดนามิกหรือป้อนค่าด้วยตนเองในช่องต่อไปนี้
- ข้อมูลผลิตภัณฑ์: สตริงที่จัดรูปแบบแล้วและมีข้อมูลผลิตภัณฑ์
- รหัสผู้ขาย: รหัส Google Merchant Center ของผู้ค้าปลีก
- ป้ายกำกับฟีด: ป้ายกำกับที่ระบุฟีดที่เฉพาะเจาะจงซึ่งใช้ภายใน Google Merchant Center
- ภาษาของฟีด: ภาษาของฟีดที่แสดงโดยใช้รหัส ISO 639-1 แบบ 2 ตัวอักษร
- คลิกบันทึก
ไม่บังคับ: ตั้งค่า Conversion ที่ปรับปรุงแล้ว
หากไม่ได้ใช้ Conversion ที่ปรับปรุงแล้ว ให้ข้ามไปที่ตรวจสอบ การตั้งค่า
หากต้องการกําหนดค่า Conversion ที่ปรับปรุงแล้ว ให้ทําตาม ขั้นตอนด้านล่าง
ตั้งค่าตัวแปรข้อมูลที่ได้จากผู้ใช้
คุณติดตั้งใช้งาน Conversion ที่ปรับปรุงแล้วใน Tag Manager ได้ 3 วิธีหลักๆ ต่อไปนี้ คุณต้องเลือกเพียงตัวเลือกเดียวเพื่อรวบรวมข้อมูลที่ได้จากผู้ใช้
| การรวบรวมอัตโนมัติ | การกำหนดค่าด้วยตนเอง | การกำหนดค่าโค้ด | |
|---|---|---|---|
| วิธีการรวบรวม | รวบรวมข้อมูลที่ได้จากผู้ใช้โดยอัตโนมัติตามโค้ดของเว็บไซต์ หากต้องการควบคุมตำแหน่งที่จะรวบรวมอินพุต ให้เลือกใช้การตั้งค่าด้วยตนเองหรือตั้งค่าโค้ด |
ระบุพร็อพเพอร์ตี้ CSS หรือตัวแปร JavaScript ที่ต้องการเพื่อรวบรวม
ข้อมูลที่ได้จากผู้ใช้ หากคุณจําเป็นต้องควบคุมการจัดรูปแบบและแฮชข้อมูล ให้เลือกการกําหนดค่าโค้ด |
เพิ่มข้อมูลโค้ดบนเว็บไซต์ที่ส่งข้อมูลลูกค้าที่แฮชสำหรับการจับคู่ วิธีนี้เป็นตัวเลือกที่ดีที่สุดในการเพิ่มความแม่นยําของ Conversion ที่ปรับปรุงแล้วให้ได้สูงสุด โดยจะให้คุณส่งข้อมูลที่มีรูปแบบสอดคล้องกัน เมื่อแท็ก Conversion เริ่มทํางาน |
| ความซับซ้อน | เรียบง่าย | ปานกลาง | ซับซ้อน |
| ทักษะ | ไม่ต้องใช้ทักษะพิเศษ | HTML และ CSS | การพัฒนาเว็บ |
การรวบรวมอัตโนมัติ
- เปิดเมนูตัวแปรในคอนเทนเนอร์เว็บไซต์
- สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ประเภทข้อมูลที่ได้จากผู้ใช้
- ตั้งค่าประเภทเป็นการเก็บรวบรวมอัตโนมัติ
- ตั้งชื่อตัวแปร เช่น
My user-defined data - คลิกบันทึก
การกําหนดค่าด้วยตนเอง
- เปิดเมนูตัวแปรในคอนเทนเนอร์เว็บไซต์
- สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ประเภทข้อมูลที่ได้จากผู้ใช้
- ตั้งค่าประเภทเป็นการกำหนดค่าด้วยตนเอง
สําหรับช่องข้อมูลผู้ใช้ที่เกี่ยวข้องที่คุณต้องการระบุผ่าน Conversion ที่ปรับปรุงแล้ว ให้เพิ่มตัวแปรใหม่หรือที่มีอยู่
ในการระบุองค์ประกอบจาก DOM ให้สร้างตัวแปรใหม่ > การกําหนดค่าตัวแปร > องค์ประกอบ DOM
ในส่วนวิธีการเลือก คุณจะใช้ตัวเลือก CSS หรือรหัสก็ได้ เคล็ดลับ: หากตัวแปร CSS เปลี่ยนแปลงบ่อย ให้เพิ่มรหัส HTML ลงในเว็บไซต์และใช้ตัวแปรรหัส
ป้อนตัวเลือก CSS หรือชื่อรหัส เว้นช่องชื่อแอตทริบิวต์ว่างไว้ได้
ตั้งชื่อและบันทึกตัวแปรองค์ประกอบ DOM หน้าจอจะกลับไปที่การตั้งค่าข้อมูลที่ได้จากผู้ใช้
ตั้งชื่อตัวแปรข้อมูลที่ได้จากผู้ใช้ เช่น
My user-defined dataคลิกบันทึก
การกําหนดค่าโค้ด
ขั้นตอนที่ 1: ระบุและกําหนดตัวแปร Conversion ที่ปรับปรุงแล้ว
คุณจะส่งข้อมูลที่ไม่ได้แฮช (ซึ่ง Google จะแฮชก่อนที่ข้อมูลจะไปถึงเซิร์ฟเวอร์) หรือข้อมูลที่แฮชไว้ล่วงหน้าก็ได้ หากต้องการส่งข้อมูลที่แฮชไว้ล่วงหน้า โปรดเข้ารหัสข้อมูลโดยใช้ SHA256 ที่เข้ารหัสเลขฐาน 16 ไม่ว่าจะเป็นกรณีใด ให้ระบุฟิลด์ email หรือ phone_number อย่างน้อย 1 ฟิลด์
วิธีพุชข้อมูลที่ไม่ได้แฮชเข้าไปในชั้นข้อมูล
ในเว็บไซต์ ให้จัดเก็บข้อมูลที่ได้จากผู้ใช้เป็นคู่คีย์-ค่าในตัวแปร JavaScript เช่น
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };ส่งข้อมูลผู้ใช้ไปพร้อมกับเหตุการณ์โดยใช้ dataLayer.push() ดังตัวอย่างต่อไปนี้
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
ตอนนี้ตัวแปร leadsUserData ก็พร้อมใช้งานใน Google Tag Manager แล้ว
วิธีพุชข้อมูลที่แฮชไว้ล่วงหน้าเข้าไปในชั้นข้อมูล
ในเว็บไซต์ ให้แฮชข้อมูลที่ได้จากผู้ใช้โดยใช้ SHA256 ที่เข้ารหัสเลขฐาน 16 คีย์ ของข้อมูลที่เข้ารหัสต้องขึ้นต้นด้วย
sha256_เช่น{'sha256_email_address':await hashEmail(email.trim()), }ส่งข้อมูลผู้ใช้ไปพร้อมกับเหตุการณ์โดยใช้
dataLayer.push()ตัวอย่างด้านล่างแสดงการใช้ชั้นข้อมูลโดยสมมติว่าคุณ เขียนฟังก์ชันการแฮชด้วยตัวเอง ซึ่งเรียกใช้แบบไม่พร้อมกันได้<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
ตอนนี้ตัวแปร leadsUserData ก็พร้อมใช้งานใน Google Tag Manager แล้ว
ขั้นตอนที่ 2: สร้างตัวแปรข้อมูลที่ได้จากผู้ใช้
- เปิดเมนูตัวแปรในคอนเทนเนอร์เว็บไซต์
- สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ประเภทข้อมูลที่ได้จากผู้ใช้
- ตั้งค่าประเภทเป็นโค้ด
- สําหรับฟิลด์ข้อมูลผู้ใช้ที่เกี่ยวข้องซึ่งคุณต้องการระบุ ให้คลิกเมนูแบบเลื่อนลง แล้วเลือกตัวแปรใหม่
- ในส่วนเลือกประเภทตัวแปร ให้เลือกตัวแปรชั้นข้อมูล
- ในตัวแปรชั้นข้อมูล ให้อ้างอิงข้อมูลผู้ใช้ที่จัดเก็บไว้ เช่น
leadsUserData - ตั้งชื่อและบันทึกตัวแปรชั้นข้อมูล หน้าจอจะกลับไปที่การตั้งค่าข้อมูลที่ได้จากผู้ใช้
- ตั้งชื่อตัวแปรข้อมูลที่ได้จากผู้ใช้ เช่น
My user-defined data - คลิกบันทึก
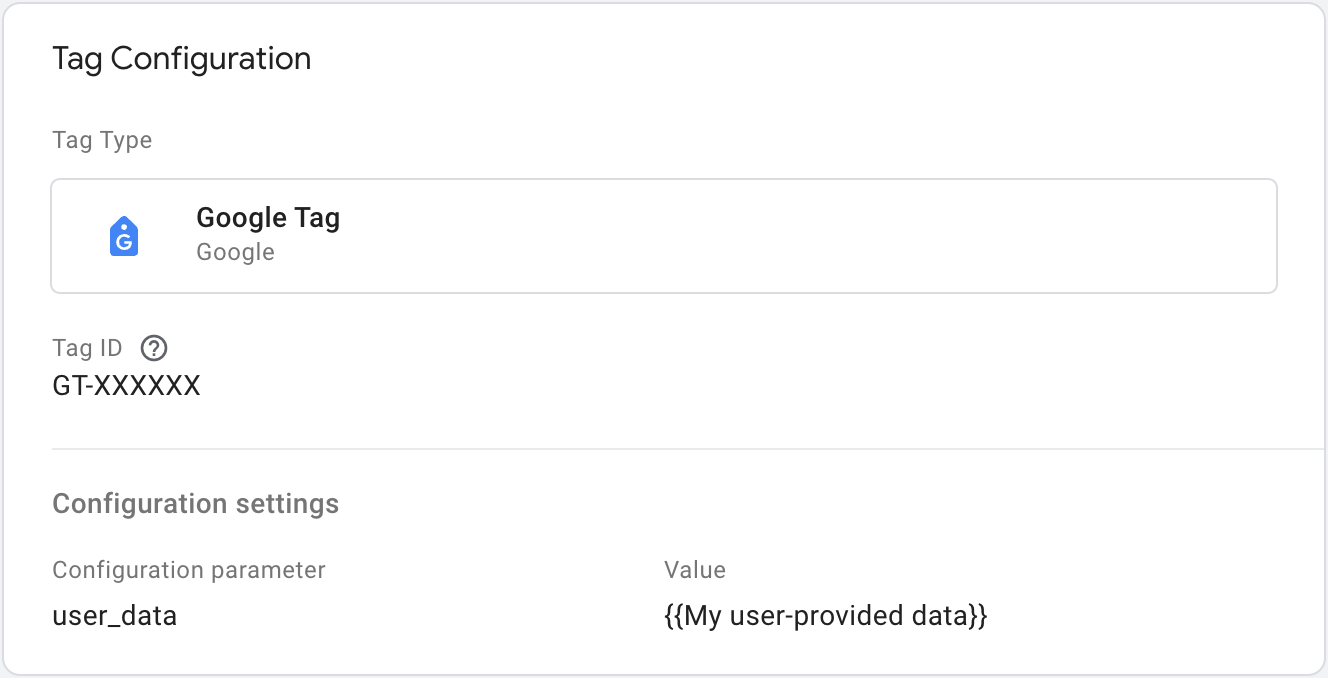
กําหนดตัวแปรให้กับแท็ก Google
- เปิดเมนูแท็กในคอนเทนเนอร์เว็บไซต์
- แก้ไขแท็ก Google ที่คุณใช้เพื่อส่งข้อมูลไปยังเซิร์ฟเวอร์การติดแท็ก
- ในส่วนการตั้งค่าการกำหนดค่า ให้เพิ่มพารามิเตอร์การกำหนดค่าใหม่
ชื่อ
user_dataตั้งค่าค่าเป็นตัวแปรข้อมูลที่ได้จากผู้ใช้ เช่น{{My user-provided data}} บันทึกการเปลี่ยนแปลง แท็กควรมีลักษณะดังนี้

กำหนดค่าแท็ก Floodlight ฝั่งเซิร์ฟเวอร์
ในคอนเทนเนอร์ของเซิร์ฟเวอร์ ให้เปิดใช้ Conversion ที่ปรับปรุงแล้วโดยการตั้งค่าแท็กยอดขาย Floodlight หรือแท็กตัวนับ Floodlight
![]()
ข้อมูลที่ได้จากผู้ใช้ช่วยให้คุณปรับปรุงความแม่นยําของการวัดผลได้โดย การส่งข้อมูลที่ได้จากผู้ใช้บุคคลที่หนึ่งซึ่งแฮชและได้มาจากเว็บไซต์ หากต้องการใช้ ฟีเจอร์นี้ คุณต้องยอมรับข้อกำหนดและนโยบายเกี่ยวกับข้อมูลที่ได้จากผู้ใช้ในบัญชี Search Ads 360 ก่อน
หากต้องการรวมข้อมูลที่ได้จากผู้ใช้สําหรับ Conversion ที่ปรับปรุงแล้วสําหรับเว็บ คุณควรส่งข้อมูลส่วนบุคคลที่ระบุตัวบุคคลนั้นได้ (PII) จากเว็บไซต์ (คอนเทนเนอร์ฝั่งไคลเอ็นต์) ซึ่งจะส่งต่อโดยคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ หากไม่ต้องการให้แท็กที่เฉพาะเจาะจงส่ง PII ให้ใช้ "การเปลี่ยนรูปแบบ" เพื่อปกปิด PII สำหรับแท็กที่เลือก
ไม่บังคับ: มูลค่ารายได้
แท็กยอดขายของ Floodlight ใช้พารามิเตอร์ value ของเหตุการณ์เป็นจํานวนเงินเริ่มต้น
เพื่อคํานวณรายได้ หากต้องการระบุฐานที่แตกต่างกันเพื่อคำนวณ
มูลค่ารายได้ คุณต้องตั้งค่าตัวแปรเพื่อดึงข้อมูลจากฐานข้อมูลใน
และกำหนดให้กับแท็กยอดขาย Floodlight
วิธีสร้างตัวแปรใหม่
- ในคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ ให้เปิดเมนูตัวแปร
- สร้างตัวแปรที่กำหนดโดยผู้ใช้ใหม่สำหรับการป้อนข้อมูล เช่น หากต้องการใช้ค่าจากฐานข้อมูล Firestore ให้สร้างตัวแปร {{การค้นหา Firestore}}
- ระบุแหล่งข้อมูลสำหรับตัวแปร
- ตั้งชื่อตัวแปร เช่น "การค้นหากำไร" แล้วบันทึก
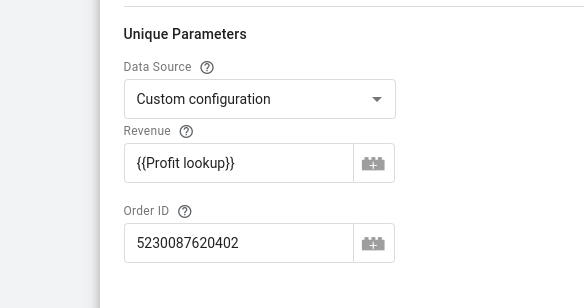
วิธีใช้ตัวแปรในแท็กยอดขาย Floodlight
- เปิดเมนูแท็กในคอนเทนเนอร์ของเซิร์ฟเวอร์
- แก้ไขแท็กยอดขาย Floodlight
ในส่วนพารามิเตอร์ที่ไม่ซ้ำ ให้ทำดังนี้
- สำหรับแหล่งข้อมูล ให้เลือกการกำหนดค่าที่กำหนดเอง
- สำหรับรายได้ ให้เลือกตัวแปรที่คุณสร้างไว้ก่อนหน้านี้
- สําหรับรหัสคําสั่งซื้อ ให้ป้อนรหัสหรือใช้ตัวแปรเพื่อป้อนรหัสคําสั่งซื้อแบบไดนามิก

บันทึกแท็ก
ไม่บังคับ: พารามิเตอร์ที่กำหนดเอง
คุณส่งฟิลด์ที่กำหนดเองจากหน้าเว็บไปยัง Google Marketing Platform ได้ เช่น match_id
Google Tag Manager
หากต้องการกำหนดค่าช่องที่กำหนดเองสำหรับ Floodlight ให้เพิ่ม x-dc- ที่ด้านหน้าชื่อพารามิเตอร์
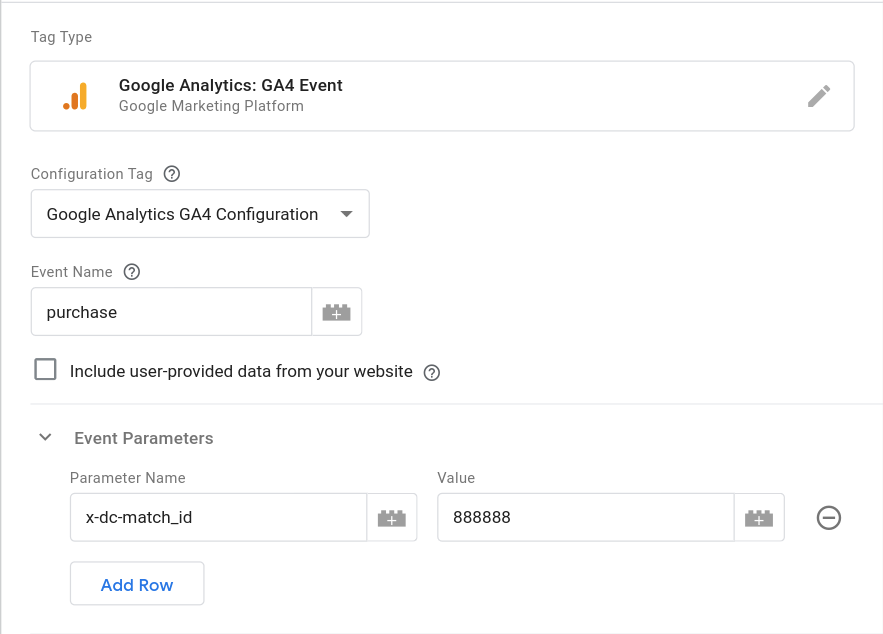
- เปิดเมนูแท็กในคอนเทนเนอร์เว็บไซต์
- แก้ไขแท็กเหตุการณ์ GA4 หรือสร้างแท็กใหม่
เพิ่มชื่อพารามิเตอร์ในพารามิเตอร์เหตุการณ์ หากต้องการส่งสัญญาณว่าต้องไปที่ Floodlight ให้เพิ่ม
x-dc-ไว้ข้างหน้า เช่น หากปกติคุณจะส่งmatch_idให้เปลี่ยนเป็นx-dc-match_id
บันทึกแท็ก
gtag.js
หากต้องการกําหนดค่าฟิลด์ที่กําหนดเองสําหรับ Floodlight ให้เพิ่ม x-dc- ไว้หน้าชื่อพารามิเตอร์เหตุการณ์
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
ขั้นตอนที่ 3: ตรวจสอบการตั้งค่า
เมื่อเริ่มส่งข้อมูลด้วยคอนเทนเนอร์ของเซิร์ฟเวอร์แล้ว คุณจะตรวจสอบได้ว่าคอนเทนเนอร์ทำงานอย่างถูกต้องหรือไม่โดยทำตามขั้นตอนต่อไปนี้
- เปิดเว็บไซต์
- เลือกแสดงตัวอย่างในคอนเทนเนอร์เซิร์ฟเวอร์ Google Tag Manager ผู้ช่วยแท็กจะเริ่มทำงานและโหลดคอนเทนเนอร์เซิร์ฟเวอร์
- แท็บแท็กจะแสดงแท็กทั้งหมดที่เริ่มทำงาน โปรดตรวจสอบว่าแท็กที่คุณกําหนดค่าทํางานหรือไม่
- แท็บคอนโซลจะแสดงข้อผิดพลาดที่เกิดขึ้นระหว่างการส่งข้อมูลไปยังคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ ตรวจสอบข้อผิดพลาดและแก้ไข
ดูความช่วยเหลือเพิ่มเติมในการแก้ไขข้อบกพร่องของคอนเทนเนอร์ Tag Manager ได้ที่ความช่วยเหลือในการแสดงตัวอย่างและการแก้ไขข้อบกพร่อง
ขั้นตอนถัดไป
เมื่อแท็ก Floodlight ทำงานตามที่ต้องการแล้ว คุณสามารถนำแท็ก Floodlight ที่เทียบเท่าออกในคอนเทนเนอร์บนเว็บเพื่อหลีกเลี่ยงการทำซ้ำข้อมูล