Arka plan
Artık nesneleri ve sınıfları, katma değerli fırsat modülleri içerecek şekilde güncelleyebilirsiniz. Modüller ayrıntılar sayfasında gösterilir ve sağlayıcı içeriğine bağlantı verebilir. Bu dokümanda, Google Cüzdan API'sini kullanarak modülleri etkinleştirmek ve kullanmak için gereken temel adımlar açıklanmaktadır.
Özellik örneği

|

|
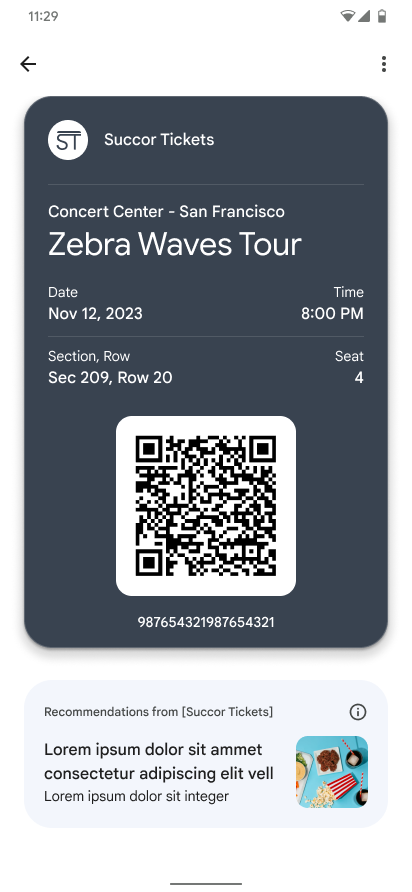
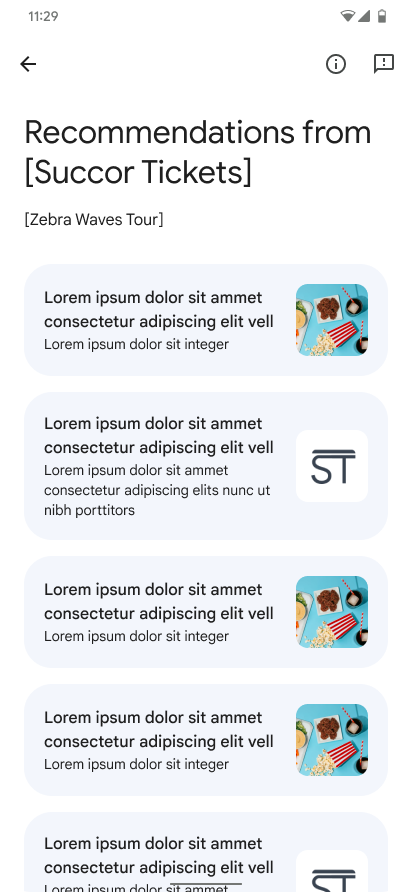
| Tek görünüm | Liste görünümü |
Aşağıdaki kılavuzda, Google Cüzdan'ın temel kavramlarına aşina olduğunuz ve önerilen ön koşulları tamamladığınız varsayılmaktadır. Sorularınızı veya geri bildirimlerinizi Google Cüzdan ilgili kişinize gönderin.
Entegrasyon Adımları
Yeni bir modül eklemek için nesneyi ve/veya sınıfı ValueAddedModuleData içerecek şekilde güncellemeniz gerekir. ValueAddedModuleData aşağıdaki alanları içerir:
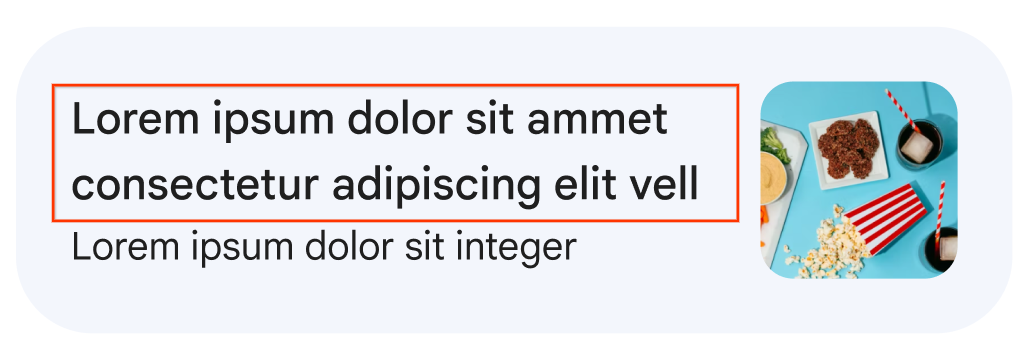
[Zorunlu] LocalizedString başlığı
Modülde gösterilen başlık. Karakter sınırı 60'tır ve daha uzun dizeler kısaltılır.
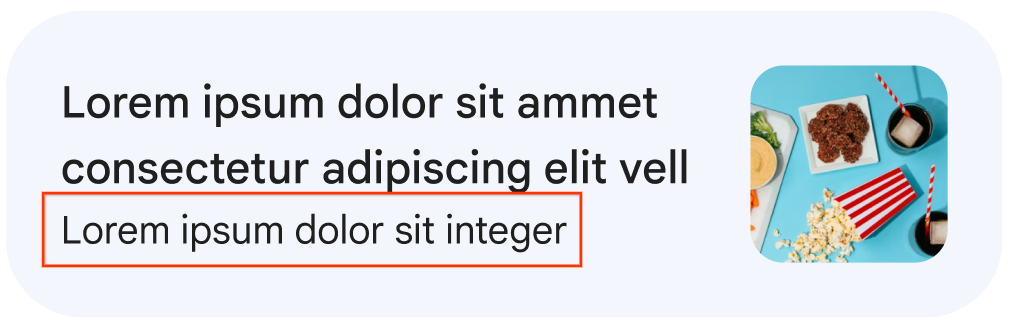
LocalizedString body
Modülde gösterilen gövde. Karakter sınırlaması 50'dir ve daha uzun dizeler kısaltılacaktır.
Resim resmi
Modülde görüntülenen resim. Önerilen resim oranı 1:1'dir ve resimler bu orana sığacak şekilde yeniden boyutlandırılır.
[Zorunlu] dize URI'si
Modülün tıklandığında yönlendirdiği URI. Bu bir web bağlantısı veya derin bağlantı olabilir.ModuleViewConstraints viewConstraints
Modülün gösterilmesi için tümünün karşılanması gereken kısıtlamalar. ModuleViewConstraints aşağıdaki alana sahiptir:TimeInterval displayInterval
Modülün kullanıcılara gösterileceği süre. Hem "startTime" hem de "endTime" tanımlanabilir. "startTime" ayarlanmadığı sürece modül, eklendikten hemen sonra gösterilir. "endTime" ayarlanmazsa modül süresiz olarak gösterilir.int32 sortIndex
Modüllerin sıralandığı dizin. Sıralama dizini daha düşük olan modüller, sıralama dizini daha yüksek olan modüllerden önce gösterilir. Belirtilmemişse sıralama dizininin INT_MAX olduğu varsayılır. Aynı dizinle iki modül için sıralama davranışı tanımlanmaz.Örnek ValueAddedModuleData:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}Beklenen Davranış
Nesneyi ve/veya sınıfı başarıyla güncelledikten sonra, ilgili geçişte modülleri görürsünüz. Yalnızca bir modül eklediyseniz bunu kartın ön tarafında görürsünüz.
Katma Değerli Fırsat Modülleri ile İlgili Yönergeler
Modüller, kullanıcılarınızın kart deneyimini ek işlemlerle zenginleştirmenize olanak tanır. Modülleri oluşturup yönetirken aşağıdakileri göz önünde bulundurmalısınız:
- Modüller, kullanıcıların tıklanabilir olduklarını anlamalarına yardımcı olmak için uygun bir dille tanımlanmalıdır.
- Modüller, ilgili modülle ilgili uygun görüntülere sahip olmalıdır.
- Modüllerin kontrolü sizdedir. Modülün önem derecesine ve alaka düzeyine bağlı olarak öncelik sırasını proaktif olarak yönetmeniz gerekir.
- Kullanıcılara yalnızca etkin modülleri göstermeniz gerekir. Bunu, modülde displayInterval'ı ayarlayarak veya sınıfa ya da nesneye proaktif olarak ekleyerek ya da kaldırarak kontrol edebilirsiniz.
İstisna işleme
| Mesaj | Neden |
|---|---|
| ValueAddedModuleData bir başlık içermelidir. | ValueAddedModuleData başlığı yok. |
| ValueContributionModuleData boş olmayan bir URI içermelidir. | ValueContributionModuleData'nın boş olmayan bir URI'si yok. |
| Her sınıf için en fazla 10 katma değerli modüle izin verilir. | Sınıftaki katma değerli modüllerin azaltılması gerekiyor. |
| Nesne başına en fazla 10 katma değerli modüle izin verilir. | Nesnedeki katma değerli modülleri azaltmanız gerekiyor. |

