หากคุณจะพัฒนาสำหรับผู้ใช้ในรัสเซีย โปรดใช้ปุ่ม "บันทึกลงในโทรศัพท์" เนื่องจาก Google Wallet ไม่ได้ให้บริการในประเทศเหล่านี้ โปรดดู เนื้อหาและหลักเกณฑ์ที่เกี่ยวข้อง หากคุณพัฒนาปุ่มสำหรับผู้ใช้นอกรัสเซีย โปรดอัปเดตปุ่มเพิ่มลงใน Google Wallet โดยการดาวน์โหลดเนื้อหาด้านล่าง
เอกสารส่วนนี้ออกแบบมาเพื่อช่วยคุณสร้างรูปภาพและองค์ประกอบอื่นๆ ของอินเทอร์เฟซผู้ใช้เพื่อให้ดูดีในแอป Google Wallet
ชิ้นงาน
เพิ่มลงใน Google Wallet
ปุ่มเพิ่มลงใน Google Wallet จะใช้ทุกครั้งที่คุณ แจ้งให้ผู้ใช้บันทึกบัตรหรือบัตรจากแอปหรือเว็บไซต์ของคุณลงใน Wallet ปุ่มเพิ่มลงใน Google Wallet ต้องเรียกใช้ขั้นตอนใดขั้นตอนหนึ่งของ Google Wallet API ขั้นตอนนี้จะแสดงแอป Google Wallet ซึ่งผู้ใช้ทำตามวิธีการเพื่อบันทึกบัตรลงในอุปกรณ์ Android และบัญชี Google ของตนเองได้ ปุ่มนี้ใช้ในแอป เว็บไซต์ หรืออีเมลได้
ปุ่มเพิ่มลงใน Google Wallet มีให้ใช้งานในรูปแบบ Android XML, SVG และ PNG
ดาวน์โหลดเนื้อหา - Android XML ดาวน์โหลดเนื้อหา - SVG ดาวน์โหลดเนื้อหา - PNGปุ่มดูใน Google Wallet
ปุ่มดูใน Google Wallet ใช้เพื่อทํา Deep Link ผู้ใช้กับ Wallet เพื่อดูบัตรหรือบัตรที่บันทึกไว้ก่อนหน้านี้ ปุ่มนี้ใช้ได้ในแอป เว็บไซต์ หรืออีเมล
ปุ่มดูใน Google Wallet มีให้ใช้งานในรูปแบบ SVG และ PNG
ดาวน์โหลดเนื้อหา - SVG ดาวน์โหลดเนื้อหา - PNGปุ่มทั้งหมดที่แสดงในเว็บไซต์ แอป หรือการสื่อสารทางอีเมลต้องเป็นไปตามหลักเกณฑ์การใช้แบรนด์ที่ระบุไว้ในหน้านี้ ตัวอย่างหลักเกณฑ์เหล่านี้รวมถึงแต่ไม่จำกัดเพียงรายการต่อไปนี้
- ขนาดเมื่อเทียบกับปุ่มหรือองค์ประกอบอื่นๆ ที่คล้ายกันของหน้าเว็บ
- ห้ามแก้ไขรูปร่างและสีของปุ่ม
- พื้นที่ว่าง
ปุ่มที่แปลแล้ว
มีปุ่ม Google Wallet ที่แปลแล้วให้บริการในทุกตลาดที่ Wallet พร้อมให้บริการ หากคุณพัฒนาสำหรับผู้ใช้ในตลาดเหล่านี้ ให้ใช้ปุ่มที่ลิงก์ไว้ด้านบนเสมอ อย่าสร้างปุ่มในเวอร์ชันของคุณเอง หากปุ่มเวอร์ชันที่แปลแล้วไม่พร้อมใช้งานในตลาดของคุณ ให้ใช้ปุ่มเวอร์ชันภาษาอังกฤษ
ปุ่มเพิ่มลงใน Google Wallet ภาษากรีก (คาตาลัน โปรตุเกส โปแลนด์ โปรตุเกส โปแลนด์ ฝรั่งเศส ฟินแลนด์ มาเยือน โรมาเนีย สเปน สวีเดน อังกฤษ อิตาลี อินโดนีเซีย อาเซอร์ไบจาน โปรตุเกส โปแลนด์ ฝรั่งเศส ฟินแลนด์ เยอรมัน รัสเซีย สเปน อังกฤษ อิตาลี อินโดนีเซีย อาเซอร์ไบจาน โปแลนด์ โปรตุเกส โปแลนด์ ฝรั่งเศส ฟินแลนด์ ฟิลิปปินส์ มาเยือน สเปน อังกฤษ อิตาลี อินโดนีเซีย และอาเซอร์ไบจาน) แอลเบเนีย
ชื่อที่แปลแล้ว
เพื่อความชัดเจนของผู้ใช้ ชื่อผลิตภัณฑ์ Google Wallet จะมีการแปลในบางตลาด หากคุณกําลังพัฒนาสําหรับผู้ใช้ในประเทศเหล่านี้ ให้ใช้ชื่อที่แปลแล้วด้านล่างสําหรับเว็บ อีเมล และพิมพ์ทุกครั้ง อย่าสร้าง "Google Wallet" เวอร์ชันแปลของคุณเอง หากตลาดของคุณไม่อยู่ในรายการด้านล่าง ให้ใช้ "Google Wallet" เป็นภาษาอังกฤษ
| ประเทศ | ชื่อ |
|---|---|
| เบลารุส | Google Кошелек |
| บราซิล | การ์เทราโด Google |
| ชิลี | Billetera de Google |
| เช็กเกีย | {Pljjááda Google" |
| กรีซ | ᠃ไม่ได้ผลศูนย์กลาง Google |
| ฮ่องกง | Google 錢包 |
| ลิทัวเนีย | Google Piniginโดยใช้แอป |
| โปแลนด์ | Google พอร์ตเฟล |
| โปรตุเกส | การ์เทรา ดา Google |
| โรมาเนีย | Portofel Google |
| สโลวาเกีย | แพลตฟอร์มของ Google |
| ไต้หวัน | Google 錢包 |
| ตุรกี | Google กุซดาน |
| สหรัฐอาหรับเอมิเรตส์ | ممحمظة Google |
| ยูเครน | Google คำตอบของคุณ |
|
สหรัฐอเมริกา (สเปน)
*ใช้ชื่อนี้ในสหรัฐอเมริกาหาก UI เป็นภาษาสเปน |
Billetera de Google |
ขนาด
ปรับความสูงและความกว้างของปุ่มเพิ่มลงใน Google Wallet ให้พอดีกับเลย์เอาต์ของคุณ หากมีปุ่มอื่นๆ ในหน้านั้น ปุ่มเพิ่มลงใน Google Wallet ต้องมีขนาดเท่ากันหรือใหญ่กว่า อย่าทำให้ปุ่มเพิ่มลงใน Google Wallet เล็กกว่าปุ่มอื่นๆ
สไตล์
ปุ่มเพิ่มลงใน Google Wallet มีอยู่ 2 รูปแบบ ได้แก่ ปุ่มหลักและแบบย่อ ปุ่มเพิ่มลงใน Google Wallet จะเป็นสีดำเท่านั้น มีปุ่มในเวอร์ชันแปลแล้ว อย่าสร้างปุ่มที่มีข้อความที่แปลแล้วของคุณเอง
| หลัก | ย่อ |
|---|---|

|

|
| ใช้ปุ่มหลักบนพื้นหลังสีขาวและสีอ่อน | ใช้ปุ่มแบบย่อหากมีพื้นที่ไม่เพียงพอสำหรับส่วนหลักหรือความกว้างเต็มขนาด |
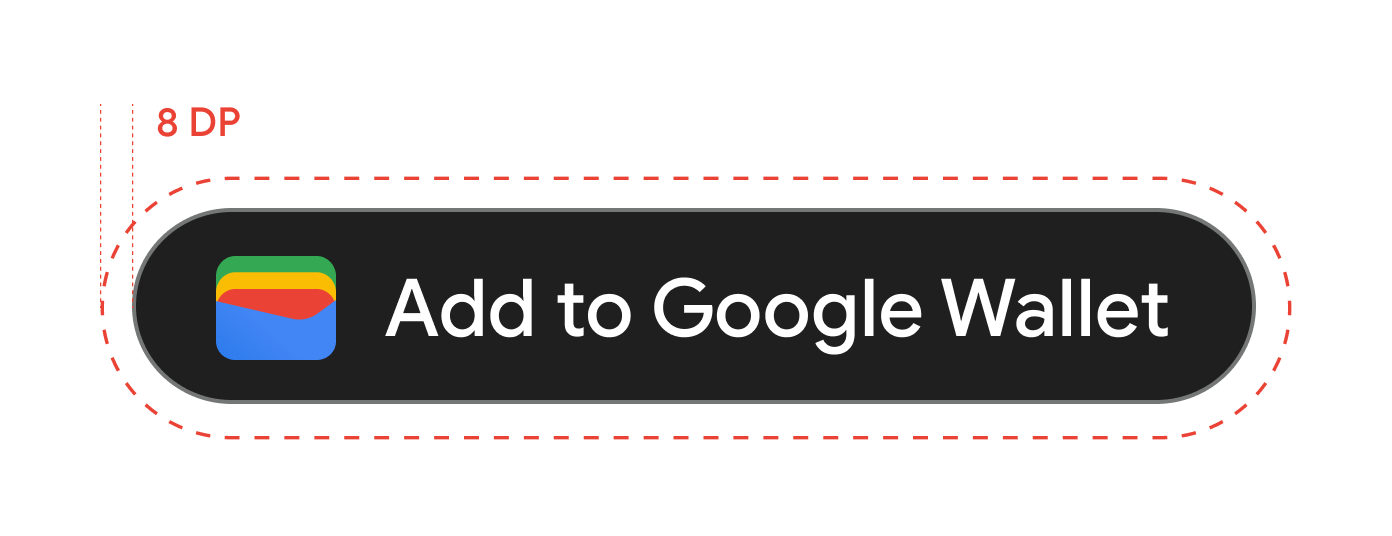
พื้นที่ว่าง
คงพื้นที่ว่างขั้นต่ำที่ 8 dp ทุกด้านของปุ่มเพิ่มลงใน Google Wallet เสมอ ตรวจสอบว่าไม่มีกราฟิกหรือข้อความมีพื้นที่ว่าง

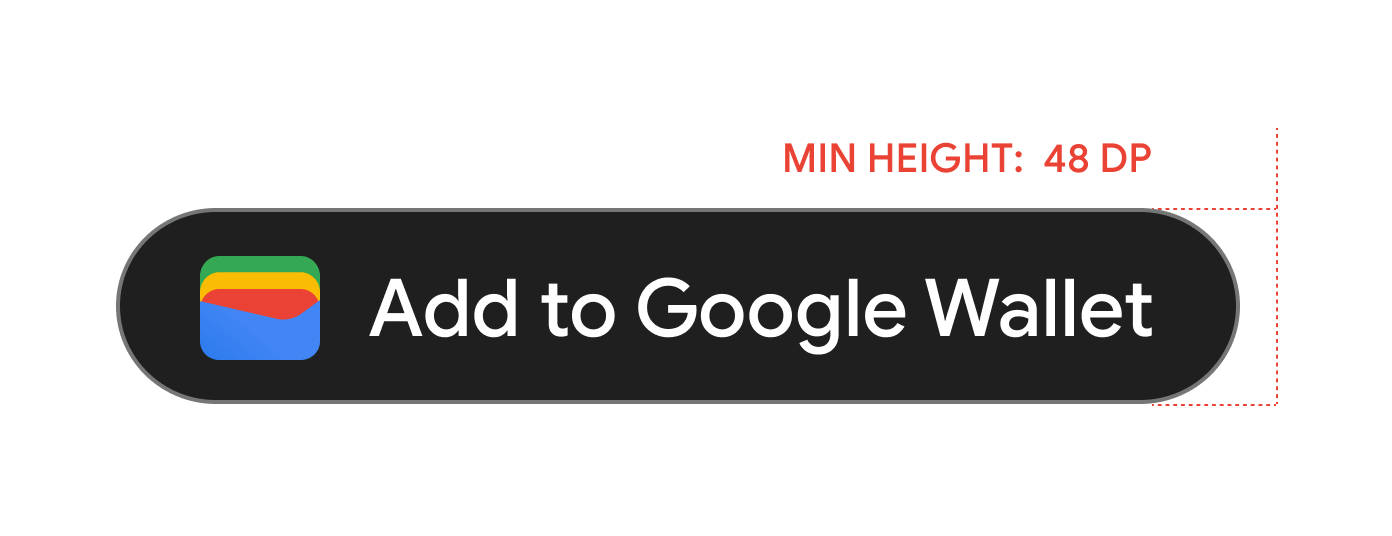
ความสูงขั้นต่ำ
ปุ่มเพิ่มลงใน Google Wallet ทั้งหมดต้องมีความสูงอย่างน้อย 48 dp

สิ่งที่ควรและไม่ควรทำ
| สิ่งที่ควรทำ | สิ่งที่ไม่ควรทำ |
|---|---|
| ควร: ใช้เฉพาะปุ่มเพิ่มลงใน Google Wallet จาก Google | ไม่ควร: สร้างปุ่มเพิ่มลงใน Google Wallet ของคุณเอง หรือแก้ไขแบบอักษร สี รัศมีของปุ่ม หรือระยะห่างจากขอบภายในปุ่มในลักษณะใดก็ตาม |
| ควร: ใช้ปุ่มรูปแบบเดียวกันทั่วทั้งเว็บไซต์ | ไม่ควร: ทำให้ปุ่มเพิ่มลงใน Google Wallet เล็กกว่าปุ่มอื่นๆ |
| ควร: ตรวจสอบว่าขนาดของปุ่มเพิ่มลงใน Google Wallet ยังคงเท่ากับหรือใหญ่กว่าปุ่มอื่นๆ | ไม่ควร: เปลี่ยนสีปุ่ม |
| ควร: รักษาอัตราส่วนของปุ่มให้เท่าเดิมเมื่อปรับขนาดปุ่มเพิ่มลงใน Google Wallet | ไม่ควร: ปรับขนาดปุ่มฟรี |
| ควร: ใช้ปุ่มเวอร์ชันแปลที่ให้มา | ไม่ควร: สร้างปุ่มในเวอร์ชันที่แปลแล้วของคุณเอง |
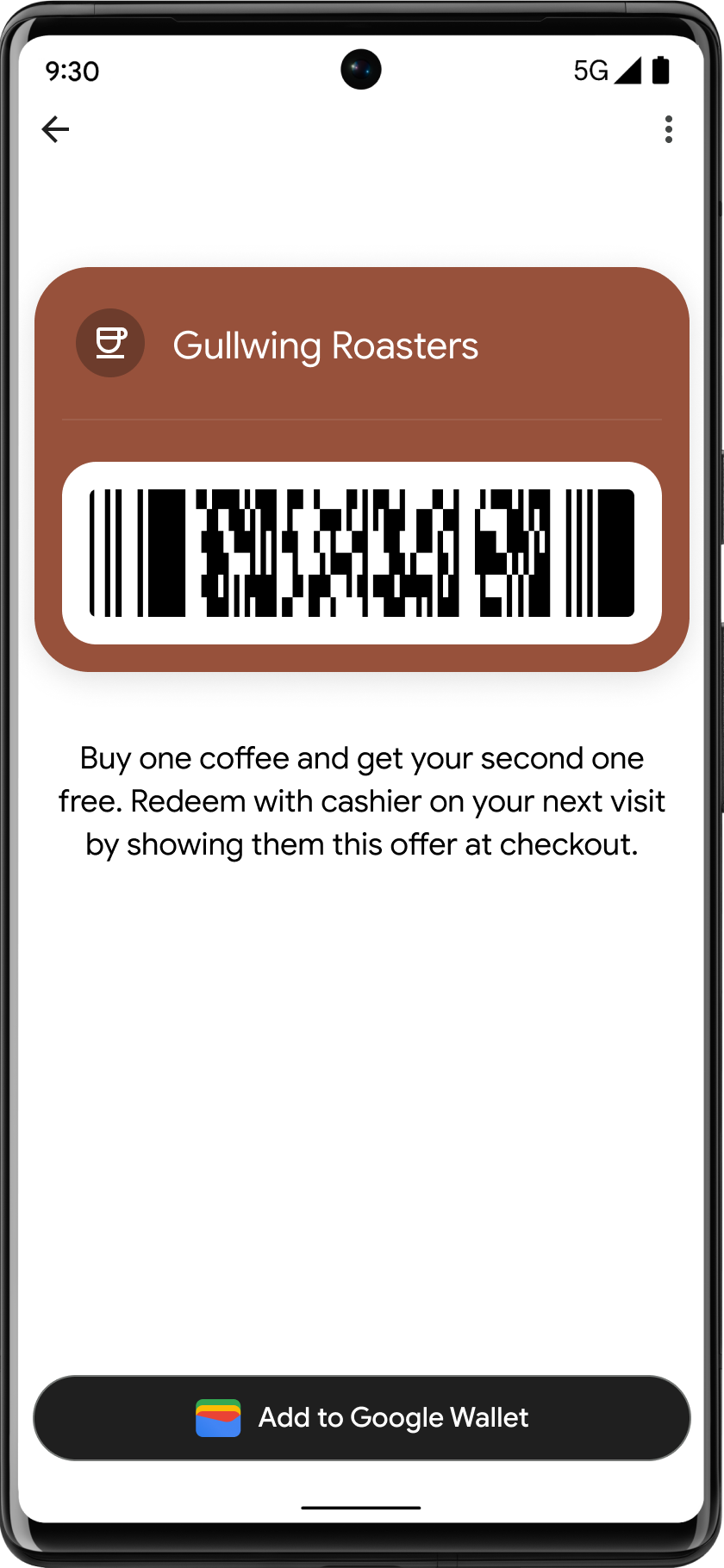
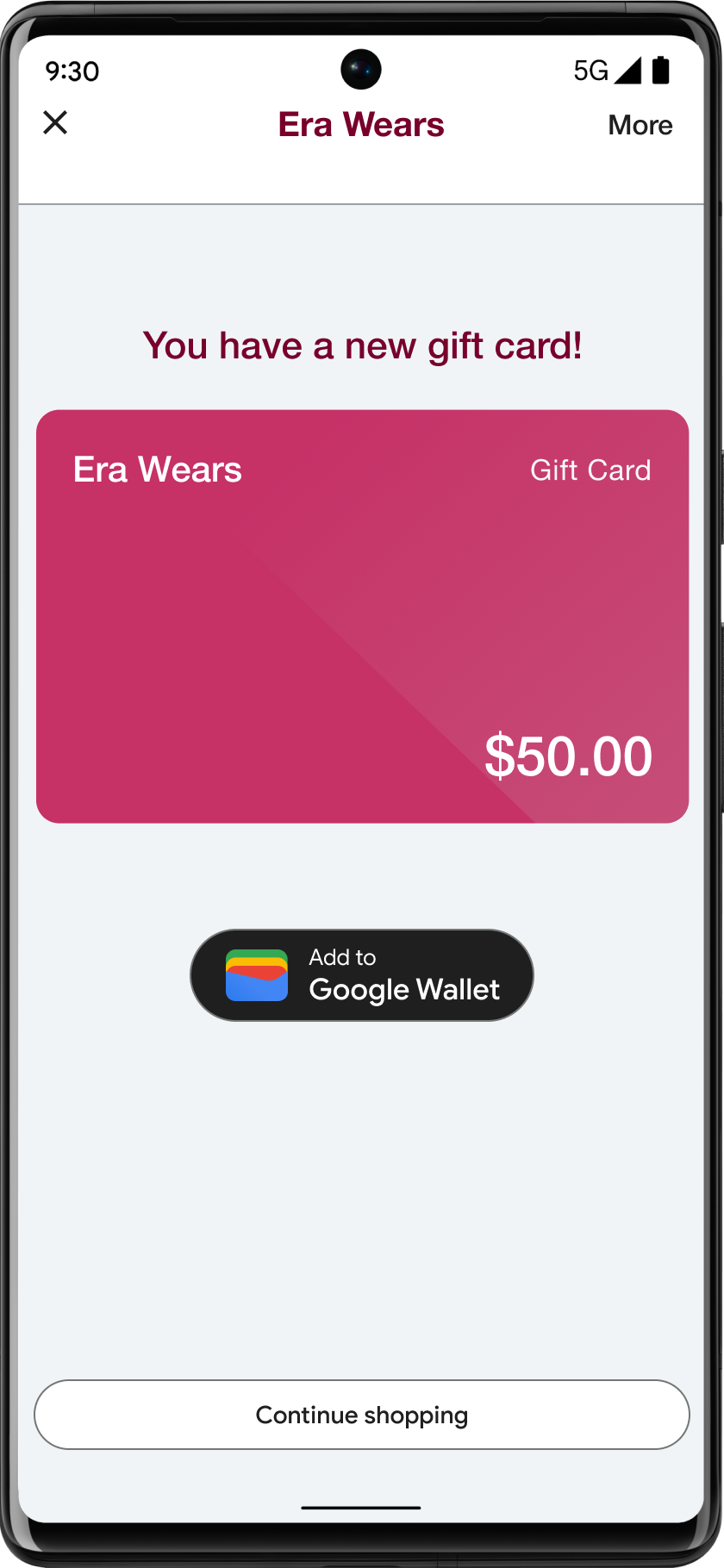
แนวทางปฏิบัติแนะนำสำหรับการวางปุ่ม
แสดงปุ่มเพิ่มลงใน Google Wallet ในหน้าจอแอปยืนยัน หน้าเว็บ หรืออีเมล ดูแนวทางปฏิบัติแนะนำต่อไปนี้เพื่อเป็นแนวทางในการออกแบบ UI
บัตรสะสมคะแนน บัตรของขวัญ ข้อเสนอ
แสดงปุ่มเพิ่มลงใน Google Wallet ในหน้าจอยืนยัน คุณยังแสดงปุ่มในเว็บไซต์หรือแอป หรือใส่ไว้ในอีเมลที่เกี่ยวข้องได้ด้วย


การใช้ชื่อผลิตภัณฑ์ Google Wallet ในข้อความ
คุณใช้ข้อความเพื่อระบุให้ผู้ใช้ทราบว่าระบบบันทึกบัตรสะสมคะแนนลงในอุปกรณ์แล้วได้
ทำให้ตัวอักษร "G" และ "W" เป็นตัวพิมพ์ใหญ่
ใช้ "G" ตัวพิมพ์ใหญ่ทุกครั้ง และ "W" แล้วตามด้วยตัวพิมพ์เล็กเสมอเพื่ออ้างถึง Google Wallet อย่าใช้ตัวพิมพ์ใหญ่ของชื่อเต็ม "Google Wallet" เว้นแต่จะตรงกับรูปแบบการพิมพ์ใน UI
อย่าใช้ตัวย่อของ Google Wallet
เขียนคำว่า "Google" และ "Wallet" ออกมาเสมอ
ใช้สไตล์ให้เข้ากับ UI
ตั้งค่า "Google Wallet" โดยใช้แบบอักษรและรูปแบบการพิมพ์เหมือนกับข้อความที่เหลือใน UI ห้ามเลียนแบบรูปแบบตัวอักษรของ Google
ใช้ "Google Wallet" เวอร์ชันที่แปลแล้วเสมอ
เขียนคำว่า "Google Wallet" ในสำเนาที่แปลแล้วที่ให้ไว้เสมอ
การออกแบบ
ใช้ช่อง height และ size ของแท็ก HTML g:savetoandroidpay เพื่อแก้ไขความสูงและความกว้างของปุ่มเพิ่มลงใน Google Wallet ใช้ข้อกำหนดของ textsize=large เพื่อเพิ่มขนาดข้อความและปุ่มอย่างมากสำหรับการใช้งานบนอุปกรณ์เคลื่อนที่หรือกรณีที่มีข้อกำหนด UI พิเศษ
ใช้ theme เพื่อกำหนดสีของปุ่ม ตารางต่อไปนี้แสดงผลกระทบที่การตั้งค่าเหล่านี้มีต่อปุ่มเพิ่มลงใน Google Wallet
โลโก้
หลักเกณฑ์รูปภาพโลโก้
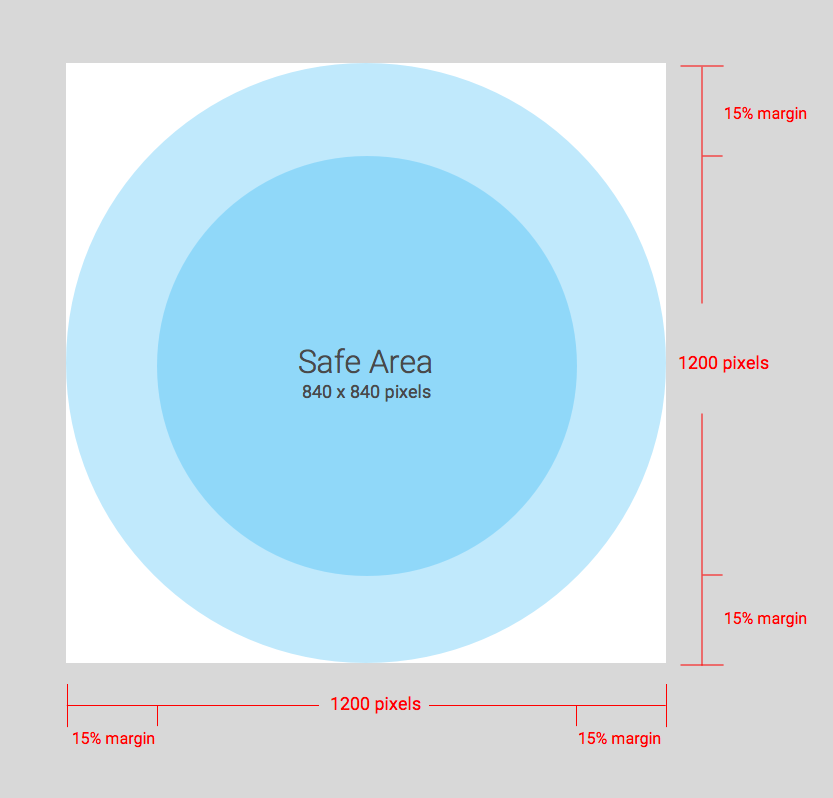
Google Wallet จะมาสก์โลโก้ของคุณในรูปทรงกลม
รายการต่อไปนี้คือรายการคำแนะนำเกี่ยวกับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพโลโก้| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ขนาดขั้นต่ำ | 660 x 660 พิกเซล |
| สัดส่วนภาพ | 1:1 |
| สัดส่วนภาพอาร์ตเวิร์ก | 1:1 |
| ขนาดพิกเซลจริง | ปรับขนาดตามขนาดอุปกรณ์ |
| มาสก์วงกลมโลโก้ |
ระบบมาสก์โลโก้เพื่อให้พอดีกับการออกแบบรูปวงกลม ตรวจสอบว่าโลโก้พอดีกับพื้นที่ปลอดภัย อย่ามาสก์โลโก้ล่วงหน้า ปล่อยให้โลโก้อยู่ในสี่เหลี่ยมจัตุรัสโดยใส่สีพื้นหลังแบบเต็มขอบ โลโก้ต้องมีระยะขอบ 15% เพื่อไม่ให้ถูกตัดออกเมื่อมาสก์ 
|
Google Wallet จะมาสก์โลโก้ของคุณในรูปทรงกลม
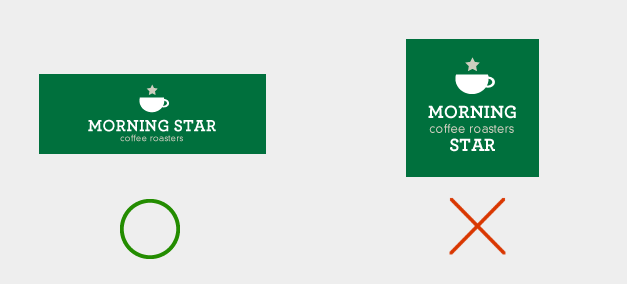
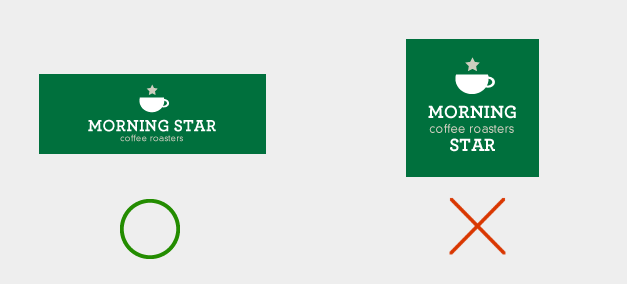
หลักเกณฑ์เกี่ยวกับรูปภาพโลโก้แบบกว้าง
รูปภาพโลโก้แบบกว้างใช้ได้กับตั๋วเข้างาน บอร์ดดิ้งพาส บัตรโดยสารที่มีคิวอาร์โค้ด บัตรสะสมคะแนน ข้อเสนอ บัตรของขวัญ บัตรทั่วไป และบัตรส่วนตัวทั่วไป รายการต่อไปนี้คือรายการคำแนะนำสำหรับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพโลโก้แบบกว้าง
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ |
PNG ใช้รูปภาพที่มีสีพื้นหลังเพื่อผลลัพธ์ที่ดีที่สุด (เราขอแนะนำให้ใช้สีเดียวกันกับสีพื้นหลังบัตร) |
| ขนาดที่แนะนำ | 1280 x 400 พิกเซล |
| ขนาดขั้นต่ำ | 400 พิกเซลสำหรับความสูง ความกว้างเป็นสัดส่วน (มีคำแนะนำเพิ่มเติมในส่วนสัดส่วนภาพที่แนะนำ)
ใช้รูปภาพสี่เหลี่ยมผืนผ้ามุมกว้าง |
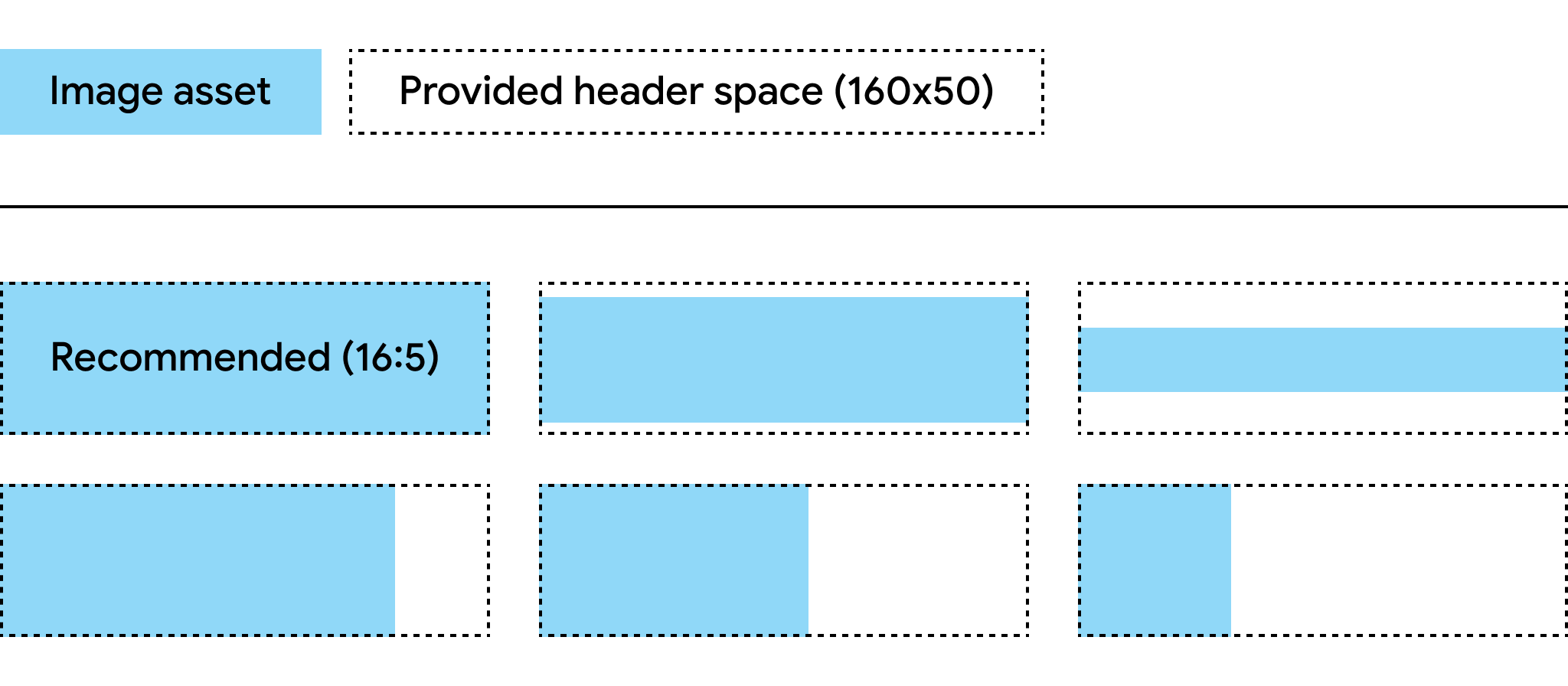
| สัดส่วนภาพที่แนะนํา |
หากไม่ได้ตั้งค่ารูปภาพเป็นสัดส่วนภาพที่แนะนำ ระบบจะปรับขนาดรูปภาพให้พอดีกับพื้นที่ส่วนหัวที่ให้มา แผนภาพด้านล่างแสดงรายละเอียดวิธีปรับขนาดชิ้นงานรูปภาพตามสัดส่วนภาพ 
|
สีพื้นหลังของบัตร
คุณกำหนดสีพื้นหลังได้ด้วยช่อง hexBackgroundColor หากคุณไม่ได้กำหนดค่า อัลกอริทึมจะวิเคราะห์โลโก้ ค้นหาสีที่เด่น และใช้เป็นสีพื้นหลัง
รูปภาพหลัก
ช่อง class.heroImage จะปรากฏเป็นแบนเนอร์แบบเต็มความกว้างในส่วนเนื้อหาของการ์ด
หลักเกณฑ์รูปภาพหลัก
รายการต่อไปนี้คือรายการคำแนะนำสำหรับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพหลัก
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ขนาดที่แนะนำ |
1032x336 พิกเซล ใช้รูปภาพสี่เหลี่ยมผืนผ้ามุมกว้าง ใช้รูปภาพที่มีพื้นหลังเป็นสีเพื่อผลลัพธ์ที่ดีที่สุด |
| สัดส่วนภาพ | 3:1 หรือกว้างกว่า |
| ขนาดการแสดงผล |
ความกว้างเต็มของการ์ดและความสูงตามสัดส่วน 
|
รูปภาพขนาดเต็มความกว้าง
ช่อง *.imageModulesData.mainImage ในคลาสหรือออบเจ็กต์จะปรากฏเป็นรูปภาพแบบเต็มความกว้างในบัตรผ่าน
หลักเกณฑ์สำหรับรูปภาพขนาดเต็มความกว้าง
ต่อไปนี้เป็นรายการคำแนะนำสำหรับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพขนาดเต็มความกว้าง
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ขนาดขั้นต่ำ |
กว้าง 1860 พิกเซล ความสูงไม่คงที่ ใช้รูปภาพสี่เหลี่ยมผืนผ้ามุมกว้าง ใช้รูปภาพที่มีพื้นหลังเป็นสีเพื่อผลลัพธ์ที่ดีที่สุด |
| สัดส่วนภาพ | ตัวแปร |
| ขนาดการแสดงผล |
ความกว้างเต็มของเทมเพลตและความสูงตามสัดส่วน 
|
| ใช้รูปแบบสีเดียวกันกับที่ใช้สำหรับโลโก้ |
รูปภาพบาร์โค้ด
รูปภาพธุรกิจบางประเภทอาจอนุญาตให้แสดงรูปภาพด้านบนและด้านล่างบาร์โค้ดได้
รูปภาพเหนือบาร์โค้ด
ต่อไปนี้คือรายการคำแนะนำสำหรับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพเหนือบาร์โค้ด
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ความสูงสูงสุด |
20 dp (ในสัดส่วนภาพสูงสุด) ขนาดที่แนะนำคือสูง 80 พิกเซลและกว้าง 80-780 พิกเซล หากมีรูปภาพ 2 รูป ซึ่งช่วยให้แสดงคู่กันได้ หากรูปภาพหนึ่งเป็นสี่เหลี่ยมจัตุรัสและอีกรูปเป็นสี่เหลี่ยมผืนผ้า รูปภาพดังกล่าวต้องมีขนาด 80x80 px และ 780x80 px |
| สัดส่วนภาพ |
ไม่จำกัด โปรดใช้สัดส่วนภาพ 20:1 สำหรับความสูงและความกว้างสูงสุด 20 dp ของรูปภาพเดียว หากคุณต้องการแค่รูปภาพเพียงรูปเดียวเหนือบาร์โค้ด ให้ใช้ความกว้างเต็ม (ไม่รวมระยะห่างจากขอบ) รูปภาพต้องมีขนาด 1600x80 พิกเซล |
| ขนาดการแสดงผลสูงสุด (รูปภาพเดียว) | สูง 20 dp และกว้าง 400 dp |
รูปภาพใต้บาร์โค้ด
ต่อไปนี้คือรายการคำแนะนำสำหรับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพใต้บาร์โค้ด
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ความสูงสูงสุด |
20 dp (ในสัดส่วนภาพสูงสุด) ขนาดที่แนะนำคือสูง 80 พิกเซลและกว้าง 80-1600 พิกเซล หากเป็นสี่เหลี่ยมจัตุรัส ขนาด 80x80 พิกเซล หากเป็นสี่เหลี่ยมผืนผ้าขนาด 1600x80 พิกเซล |
| สัดส่วนภาพไม่จํากัด ใช้สัดส่วนภาพ 20:1 สำหรับความสูงและความกว้างสูงสุด 20 dp | หากต้องการรูปภาพแบบเต็มความกว้าง (ไม่รวมระยะห่างจากขอบ) รูปภาพต้องมีขนาด 1600x80 พิกเซล |
| ขนาดหน้าจอสูงสุดคือสูง 20 dp และกว้าง 400 dp |
โมดูล
โมดูลแสดงกลุ่มช่องในส่วนที่เฉพาะเจาะจงของเทมเพลต ตารางต่อไปนี้มีหลักเกณฑ์สำหรับจำนวนโมดูลที่คุณต้องรวมในชั้นเรียนและออบเจ็กต์ต่างๆ เพื่อให้มั่นใจว่าการ์ดจะแสดงในแอป Google Wallet ได้อย่างถูกต้อง
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
imageModulesData
|
ใช้ imageModulesData เพียง 1 รายการในชั้นเรียนหรือในออบเจ็กต์ที่คุณสร้าง
|
infoModuleData
|
ใช้
|
linksModuleData
|
ใช้ URI ทั้งหมดของ
คุณอาจมี URI |
textModulesData
|
ใช้ช่อง
คุณอาจมี URI |
infoModuleData
InfoModuleData มีข้อมูลสมาชิกและปรับแต่งได้ และจะปรากฏในมุมมองแบบขยาย ใช้โมดูลนี้เพื่อจัดเก็บข้อมูล เช่น วันที่หมดอายุ คะแนนคงเหลือที่ 2 หรือยอดคงเหลือของมูลค่าที่เก็บไว้
linksModuleData
โมดูลลิงก์ประกอบด้วย URI ไปยังหน้าเว็บ หมายเลขโทรศัพท์ และอีเมล ต่อไปนี้คือรายการคำแนะนำเกี่ยวกับอินเทอร์เฟซผู้ใช้สำหรับโมดูลลิงก์
| หลักเกณฑ์ | ตัวอย่างการตั้งค่า | รูปภาพตัวอย่าง |
|---|---|---|
ใช้คำนำหน้า http: เมื่อกำหนด URI ให้กับเว็บไซต์หรือตำแหน่งใน Google Maps คำนำหน้านี้ช่วยให้ผู้บริโภคแตะลิงก์และไปยังเว็บไซต์หรือดูตำแหน่งใน Google Maps ได้
คำนำหน้านี้ยังทำให้มีไอคอนของลิงก์หรือแผนที่อยู่ด้านหน้าคำอธิบายในการ์ดด้วย
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
ใช้ตัวเลขนำหน้า tel: เมื่อกำหนดหมายเลขโทรศัพท์ คำนำหน้านี้จะทำให้ผู้บริโภคแตะลิงก์เพื่อกดหมายเลขได้ คำนำหน้านี้ยังสร้างไอคอนโทรศัพท์อยู่ด้านหน้าข้อความคำอธิบายบนการ์ดด้วย
|
'uri': 'tel:6505555555'
|

|
ใช้คำนำหน้า mailto: เมื่อกำหนดอีเมล
คำนำหน้านี้จะทำให้ผู้บริโภคแตะลิงก์เพื่อส่งอีเมลไปยังที่อยู่ได้ คำนำหน้านี้ยังสร้างไอคอนของอีเมลไว้ด้านหน้า
รายละเอียดข้อความในการ์ดด้วย
|
'uri': 'mailto:jonsmith@email.com'
|

|
ส่วนหัว ป้ายกำกับ และชื่อ
เขียนส่วนหัว ป้ายกำกับ และชื่อตามลักษณะตัวพิมพ์ของหัวข้อ เพื่อให้แต่ละคำขึ้นต้นด้วยอักษรตัวพิมพ์ใหญ่
นโยบายเนื้อหา
เนื้อหาของแต่ละช่องในบัตรต้องเป็นไปตาม นโยบายเนื้อหาการชำระเงิน เนื้อหาของเว็บไซต์ที่คุณอ้างอิงในชั้นเรียนต้องเป็นไปตามนโยบายเหล่านี้ด้วย
ตำแหน่งข้อมูลแพลตฟอร์มของพาร์ทเนอร์
อย่าลืมรวม Deep Link หรือเว็บไซต์ไว้ในพร็อพเพอร์ตี้ linksModuleData.* ของคลาสหรือออบเจ็กต์ของ Pass เพื่อให้แน่ใจว่าผู้ใช้จะไปยังแอปหรือเว็บไซต์ที่มีฟีเจอร์มากมายเกี่ยวกับ Pass ได้ วิธีนี้ช่วยให้ผู้ใช้ไปยังแพลตฟอร์มของคุณได้จาก Pass ที่ปรากฏใน Google Wallet หากต้องการดูการแสดงผล ให้ไปที่ส่วนการออกแบบของประเภทธุรกิจ Pass

