Если вы разрабатываете для пользователей из России, используйте кнопки «Сохранить на телефоне», поскольку Google Кошелек недоступен в этих странах. Пожалуйста, ознакомьтесь с соответствующими активами и рекомендациями . Если вы разрабатываете для пользователей за пределами России, обновите кнопку «Добавить в Google Кошелек» , загрузив ресурсы ниже.
Этот раздел документации призван помочь вам создавать изображения и другие элементы пользовательского интерфейса, чтобы они отлично смотрелись в приложении Google Кошелек.
Ресурсы
Кнопка «Добавить в Google Кошелек»
Кнопка «Добавить в Google Кошелек» используется всякий раз, когда вы предлагаете пользователям сохранить пропуск или карту из вашего приложения или веб-сайта в свой кошелек. Кнопка «Добавить в Google Кошелек» должна вызывать один из потоков API Google Кошелька. Эти потоки отображают приложение Google Wallet, где пользователи могут следовать инструкциям по сохранению пропусков на свое устройство Android и в свою учетную запись Google. Эту кнопку можно использовать в приложениях, на веб-сайтах или в электронных письмах.
Кнопки «Добавить в Google Кошелек» доступны в форматах Android XML, SVG и PNG.
Загрузка ресурсов — Android XML Загрузка ресурсов — SVG Загрузка ресурсов — PNGКнопка «Просмотреть в Google Кошельке»
Кнопка «Просмотреть в Google Кошельке» используется для глубокой привязки пользователя к его кошельку для просмотра ранее сохраненного пропуска или карты. Эту кнопку можно использовать в приложениях, на веб-сайтах или в электронных письмах.
Кнопки «Просмотреть в Google Кошельке» доступны в форматах SVG и PNG.
Загрузка ресурсов — SVG Загрузка ресурсов — PNGВсе кнопки, отображаемые на вашем сайте, в приложении или в сообщениях электронной почты, должны соответствовать правилам бренда, изложенным на этой странице. Примеры этих рекомендаций включают, помимо прочего, следующее:
- Размер относительно других подобных кнопок или элементов страницы.
- Форма и цвет кнопок не должны быть изменены.
- Освободить пространство
Локализованные кнопки
Локализованные кнопки Google Кошелька доступны для всех рынков, где доступен Кошелек. Если вы разрабатываете продукт для пользователей на этих рынках, всегда используйте кнопки, указанные выше. Не создавайте свою собственную версию кнопок. Если локализованная версия кнопки недоступна на вашем рынке, используйте английскую версию кнопки.
Кнопки «Добавить в Google Кошелек» доступны на албанском, арабском, армянском, азербайджанском, боснийском, болгарском, каталанском, китайском (Гонконг), китайском (традиционном), хорватском, чешском, датском, голландском, английском (Индия, Сингапур, Южная Африка) , Австралия, Канада, Великобритания, США), эстонский, филиппинский, финский, французский (Канада), французский (Франция), грузинский, немецкий, греческий, иврит, венгерский, исландский, индонезийский, итальянский, японский, казахский, киргизский, Латышский, литовский, македонский, малайский, норвежский, польский, португальский (Бразилия), португальский (Португалия), румынский, русский (Беларусь), сербский, словацкий, словенский, испанский (Латинская Америка), испанский (Испания), шведский, тайский, Турецкий, украинский, узбекский и вьетнамский языки.
Локализованное имя
Для удобства пользователей название продукта Google Кошелька локализовано на некоторых рынках. Если вы разрабатываете продукт для пользователей в этих странах, всегда используйте локализованное имя, указанное ниже, для Интернета, электронной почты и печати. Не создавайте собственную локализованную версию «Google Кошелька». Если вашего рынка нет в списке ниже, используйте «Google Кошелек» на английском языке.
| Страна | Имя |
|---|---|
| Беларусь | Google Кошелек |
| Бразилия | Картайра в Google |
| Чили | Биллетера Google |
| Чехия | Пенеженка Google |
| Греция | Обратитесь к Google |
| Гонконг | Google 錢包 |
| Литва | Google Пинигине |
| Польша | Портфель Google |
| Португалия | Карта Google |
| Румыния | Портофель Google |
| Словакия | Пеняженка Google |
| Тайвань | Google 錢包 |
| Турция | Google Куздан |
| ОАЭ | В Google |
| Украина | Google Гаманец |
| США (испанский) *Используйте это имя в США, если ваш интерфейс на испанском языке. | Биллетера Google |
Размер
Отрегулируйте высоту и ширину кнопки «Добавить в Google Кошелек» в соответствии с вашим макетом. Если на странице есть другие кнопки, кнопка «Добавить в Google Кошелек» должна быть такого же или большего размера. Не делайте кнопку «Добавить в Google Кошелек» меньше других кнопок.
Стиль
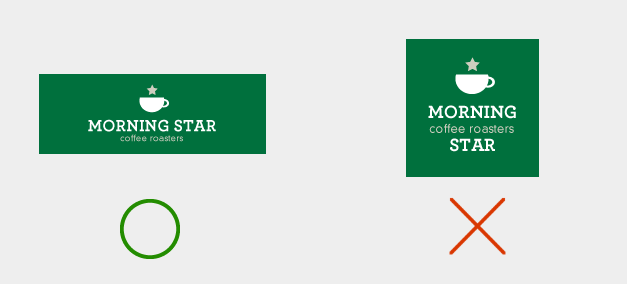
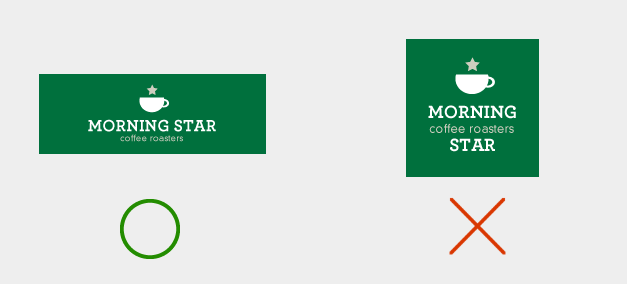
Кнопки «Добавить в Google Кошелек» доступны в двух вариантах: основном и сокращенном. Кнопка «Добавить в Google Кошелек» имеет только черный цвет. Предоставляются локализованные версии кнопки. Не создавайте кнопки с собственным локализованным текстом.
| Начальный | Сжатый |
|---|---|
 |  |
| Используйте основную кнопку на белом и светлом фоне. | Используйте сжатую кнопку, если не хватает места для основной или полной ширины. |
Освободить пространство
Всегда оставляйте минимальное свободное пространство в 8 точек со всех сторон кнопки «Добавить в Google Кошелек» . Убедитесь, что свободное пространство никогда не загромождено графикой или текстом.

Минимальная высота
Все кнопки «Добавить в Google Кошелек» должны иметь высоту не менее 48 dp .

Что можно и что нельзя
| Дос | нельзя |
|---|---|
| Что делать: используйте только кнопки «Добавить в Google Кошелек» , предоставленные Google. | Не следует: создавайте собственные кнопки «Добавить в Google Кошелек» или каким-либо образом изменяйте шрифт, цвет, радиус кнопки или отступы внутри кнопки. |
| Что нужно делать: используйте кнопки одного и того же стиля на своем сайте. | Не делайте кнопки «Добавить в Google Кошелек» меньше других кнопок. |
| Что нужно сделать: убедитесь, что размер кнопок «Добавить в Google Кошелек» равен размеру других кнопок или превышает их. | Не делайте этого: меняйте цвет кнопки. |
| Что нужно сделать: сохраняйте соотношение кнопок одинаковым при изменении размера кнопок «Добавить в Google Кошелек» . | Не следует: произвольно масштабировать кнопку. |
| Что нужно сделать: используйте предоставленную локализованную версию кнопок. | Не следует: создавайте собственную локализованную версию кнопки. |
Рекомендации по размещению кнопок
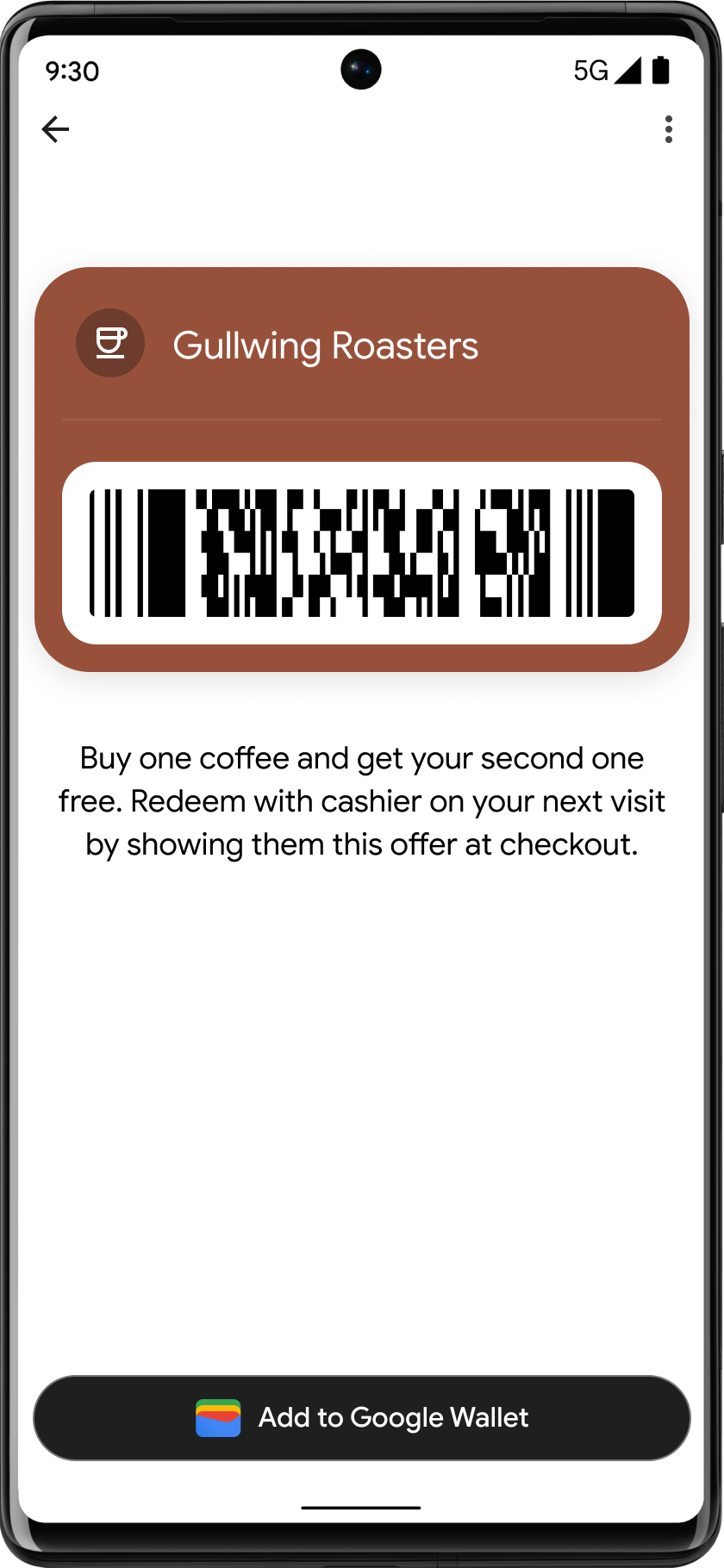
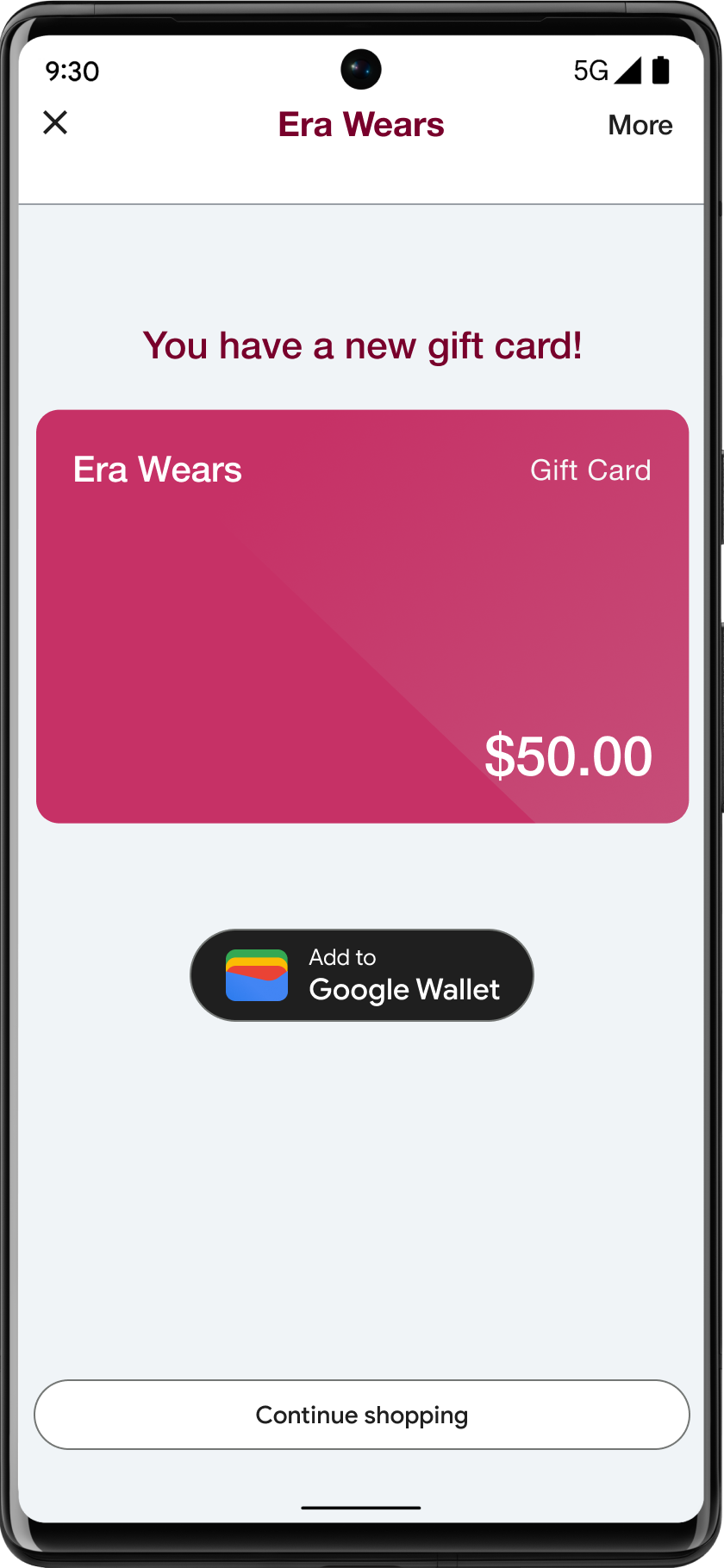
Отображайте кнопку «Добавить в Google Кошелек» на экранах приложений подтверждения, веб-страницах или электронных письмах. Обратитесь к следующим рекомендациям, которые помогут вам в разработке пользовательского интерфейса.
Лояльность, Подарочные карты, Предложения
Отобразите кнопку «Добавить в Google Кошелек» на экранах подтверждения. Вы также можете отобразить кнопку на своем веб-сайте или в приложении или включить ее в соответствующие электронные письма.


Использование названия продукта Google Кошелька в тексте
Вы можете использовать текст, чтобы указать пользователю, что его карта постоянного клиента сохранена на его устройстве.
Напишите буквы «G» и «W» с заглавной буквы.
Для обозначения Google Кошелька всегда используйте заглавную букву «G» и заглавную букву «W», а затем строчные буквы. Не используйте полное имя «Google Кошелек» с заглавной буквы, если оно не соответствует типографскому стилю вашего пользовательского интерфейса.
Не сокращайте Google Кошелек
Всегда записывайте слова «Google» и «Кошелек».
Подберите стиль в своем пользовательском интерфейсе
Установите для «Google Кошелька» тот же шрифт и типографский стиль, что и для остального текста в вашем пользовательском интерфейсе. Не подражайте типографскому стилю Google.
Всегда используйте локализованную версию Google Кошелька.
Всегда указывайте «Google Кошелек» в предоставленной локализованной копии.
Дизайн
Используйте поля height и size HTML-тега g:savetoandroidpay , чтобы изменить высоту и ширину кнопок «Добавить в Google Кошелек» . Используйте спецификацию textsize=large , чтобы значительно увеличить размеры текста и кнопок для мобильных реализаций или случаев с особыми требованиями к пользовательскому интерфейсу.
Используйте theme , чтобы установить цвет кнопок. В следующей таблице показано, как эти настройки влияют на кнопку «Добавить в Google Кошелек» .
Логотипы
Рекомендации по изображению логотипа
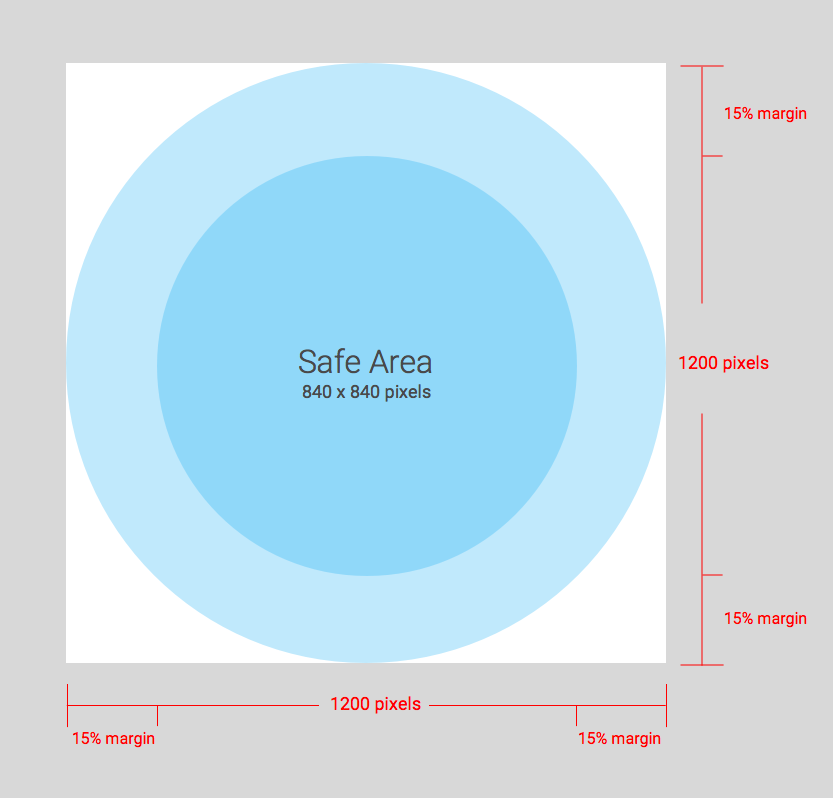
Google Кошелек маскирует ваш логотип в круглую форму.
Ниже приведен список рекомендаций по пользовательскому интерфейсу для изображений логотипов:| Руководство | Описание |
|---|---|
| Предпочтительный тип файла | PNG |
| Минимальный размер | 660 х 660 пикс. |
| Соотношение сторон изображения | 1:1 |
| Соотношение сторон изображения | 1:1 |
| Фактический размер пикселя | Масштабировать до размера устройства |
| Круглая маска с логотипом | Ваш логотип замаскирован, чтобы соответствовать круглому дизайну. Убедитесь, что ваш логотип помещается в безопасной зоне . Не маскируйте свой логотип заранее. Оставьте логотип в квадрате с полноценным фоновым цветом. Логотип должен иметь отступ в 15 %, чтобы он не обрезался при маскировке.  |
Google Кошелек маскирует ваш логотип в круглую форму.
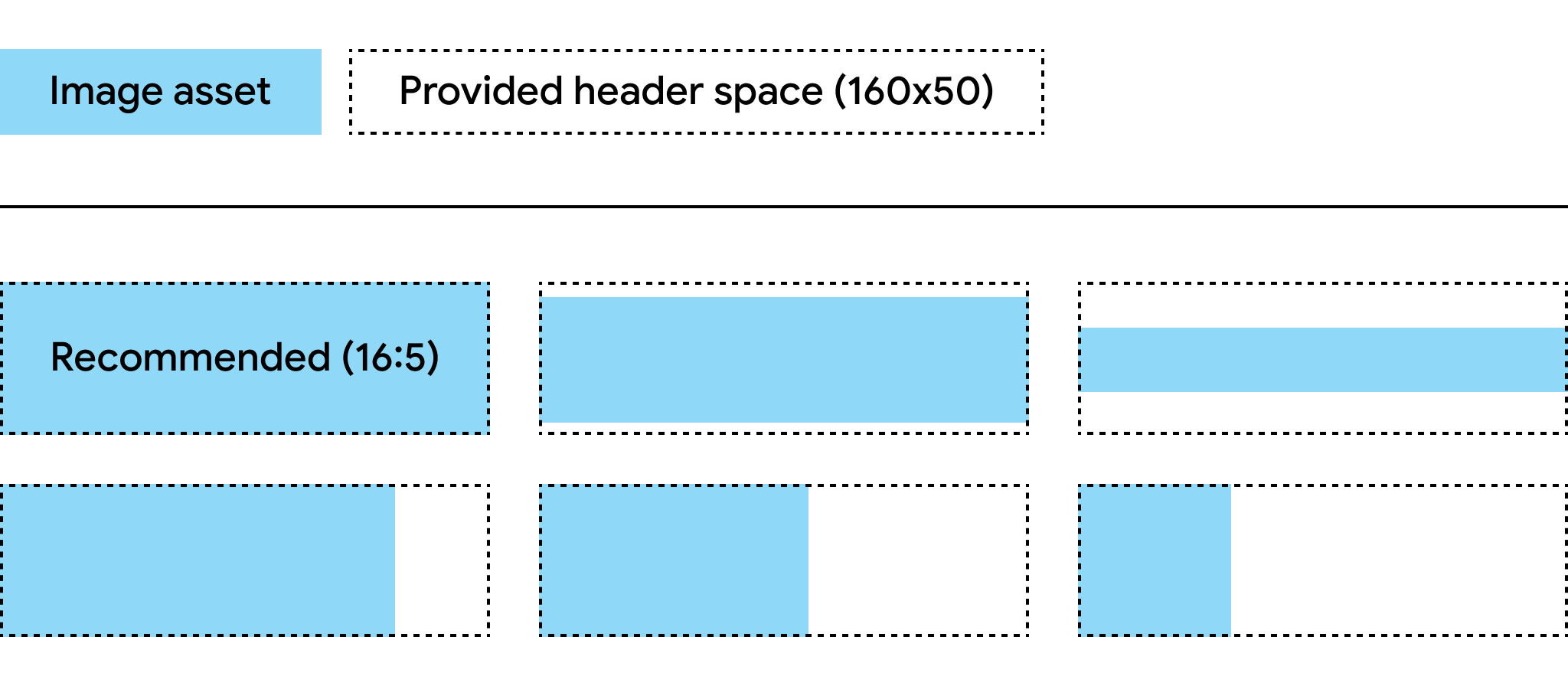
Рекомендации по изображению широкого логотипа
Широкие изображения логотипов поддерживаются билетами на мероприятия, посадочными талонами, транзитными билетами с QR-кодом, картами лояльности, специальными предложениями, подарочными картами, универсальными и частными пропусками. Ниже приведен список рекомендаций по пользовательскому интерфейсу для широких изображений логотипов:
| Руководство | Описание |
|---|---|
| Предпочтительный тип файла | PNG Для достижения наилучших результатов используйте изображение с цветом фона (мы рекомендуем использовать тот же цвет, что и цвет фона вашего пропуска). |
| Рекомендуемый размер | 1280 пикселей на 400 пикселей |
| Минимальный размер | Высота 400 пикселей, ширина пропорциональна (подробнее см. в разделе «Рекомендуемое соотношение сторон»). Используйте широкие прямоугольные изображения. |
| Рекомендуемое соотношение сторон | Если для изображения не установлено рекомендуемое соотношение сторон, его размер будет изменен в соответствии с соотношением сторон предоставленных пространств заголовков. На диаграмме ниже показано, как будет изменяться размер изображения в зависимости от соотношения сторон.  |
Цвет фона карты
Вы можете установить цвет фона с помощью поля hexBackgroundColor . Если вы не установите значение, алгоритм анализирует логотип, находит доминирующий цвет и использует его в качестве цвета фона.
Изображения героев
Поле class.heroImage отображается в виде полноразмерного баннера по всей длине карточки.
Рекомендации по изображению героя
Ниже приведен список рекомендаций по пользовательскому интерфейсу для главных изображений:
| Руководство | Описание |
|---|---|
| Предпочтительный тип файла | PNG |
| Рекомендуемый размер | 1032x336 пикселей Используйте широкие прямоугольные изображения. Для достижения наилучших результатов используйте изображение с цветным фоном. |
| Соотношение сторон | 3:1 или шире |
| Размер дисплея | Полная ширина карты и пропорциональная высота.  |
Полноэкранные изображения
Поле *.imageModulesData.mainImage в классе или объекте отображается в проходе как полноразмерное изображение.
Рекомендации по полноразмерному изображению
Ниже приведен список рекомендаций по пользовательскому интерфейсу для полноэкранных изображений:
| Руководство | Описание |
|---|---|
| Предпочтительный тип файла | PNG |
| Минимальный размер | Ширина 1860 пикселей, переменная высота. Используйте широкие прямоугольные изображения. Для достижения наилучших результатов используйте изображение с цветным фоном. |
| Соотношение сторон | Переменная |
| Размер дисплея | Полная ширина шаблона и пропорциональная высота.  |
| Используйте ту же цветовую схему, которую вы используете для своего логотипа. |
Изображения штрих-кодов
Некоторые вертикали допускают размещение изображений над и под штрих-кодом.
Изображения над штрих-кодом
Ниже приведен список рекомендаций по пользовательскому интерфейсу для изображений над штрих-кодом:
| Руководство | Описание |
|---|---|
| Предпочтительный тип файла | PNG |
| Максимальная высота | 20 дп (при максимальном соотношении сторон) Рекомендуемый размер — 80 пикселей в высоту и 80–780 пикселей в ширину, если присутствуют два изображения. Это позволяет им находиться рядом. Если одно изображение представляет собой квадрат, а другое — прямоугольник, то размеры изображений должны быть 80x80 пикселей и 780x80 пикселей. |
| Соотношение сторон | Без ограничений. Для максимальной высоты и ширины одного изображения 20 dp используйте соотношение сторон 20:1. Если вам нужно только одно изображение над штрих-кодом, используйте полную ширину (без отступов). Изображение должно быть 1600x80 пикселей. |
| Максимальный размер дисплея (одиночное изображение) | 20 дп в высоту и 400 дп в ширину |
Изображение под штрих-кодом
Ниже приведен список рекомендаций по пользовательскому интерфейсу для изображения под штрих-кодом:
| Руководство | Описание |
|---|---|
| Предпочтительный тип файла | PNG |
| Максимальная высота | 20 дп (при максимальном соотношении сторон) Рекомендуемый размер: 80 пикселей в высоту и 80–1600 пикселей в ширину. Если квадрат, 80x80 пикселей. Если прямоугольный, 1600x80 пикселей. |
| Неограниченное соотношение сторон. Для максимальной высоты и ширины 20 dp используйте соотношение сторон 20:1. | Если вам нужно изображение во всю ширину (без отступов), оно должно быть 1600x80 пикселей. |
| Максимальный размер дисплея — 20 dp в высоту и 400 dp в ширину. |
Модули
Модуль представляет собой группу полей в определенном разделе шаблона. В следующей таблице приведены рекомендации по количеству модулей, которые необходимо включить в ваши классы и объекты, чтобы ваши карты правильно отображались в приложении Google Wallet.
| Руководство | Описание |
|---|---|
imageModulesData | Используйте только один imageModulesData либо в своем классе, либо в создаваемых вами объектах. |
infoModuleData | Используйте до двух |
linksModuleData | Всего используйте до четырех URI В вашем классе может быть два URI |
textModulesData | Используйте до двух полей В вашем классе может быть один URI |
infoModuleData
InfoModuleData содержит информацию об участниках и настраиваемую информацию и отображается в развернутом виде. Используйте этот модуль для хранения такой информации, как даты истечения срока действия, балансы вторых баллов или балансы сохраненных значений.
linksModuleData
Модуль ссылок содержит URI веб-страниц, номеров телефонов и адресов электронной почты. Ниже приведен список рекомендаций по пользовательскому интерфейсу для модуля ссылок:
| Руководство | Пример настройки | Пример изображения |
|---|---|---|
Используйте префикс http: при назначении URI веб-сайту или местоположению на картах Google. Этот префикс позволяет потребителю коснуться ссылки и перейти на веб-сайт или просмотреть местоположение на Картах Google. Этот префикс также вызывает значок ссылки или карты перед описанием на вашей карточке. | 'uri': 'http://maps.google.com/?q=google' |  |
'uri': 'http://developer.google.com/wallet/' |  | |
Используйте префикс tel: при определении номера телефона. Этот префикс позволяет потребителю коснуться ссылки и набрать номер. Этот префикс также создает значок телефона перед текстовым описанием на карте. | 'uri': 'tel:6505555555' |  |
Используйте префикс mailto: при определении адреса электронной почты. Этот префикс позволяет потребителю нажать на ссылку, чтобы отправить электронное письмо на адрес. Этот префикс также создает значок электронного письма перед текстовым описанием на карточке. | 'uri': 'mailto:jonsmith@email.com' |  |
Заголовки, метки и имена
Заголовки, метки и имена пишите в регистре, чтобы каждое слово начиналось с заглавной буквы.
Политика в отношении контента
Содержимое каждого поля в пропуске должно соответствовать политике содержания платежей . Содержание веб-сайтов, на которые вы ссылаетесь в курсе, также должно соответствовать этим правилам.
Размещение данных партнерской платформы
Чтобы пользователи могли перейти на ваше многофункциональное приложение или веб-сайт о Pass, обязательно включите глубокую ссылку вашего приложения или веб-сайт в свойство linksModuleData.* класса или объекта Pass. Это позволяет пользователю перейти на вашу платформу с помощью Pass, который отображается в Google Кошельке. Чтобы увидеть, как это визуализируется, перейдите в разделы дизайна вертикалей Pass.

