RU'daki kullanıcılar için geliştirme yapıyorsanız Google Cüzdan bu ülkelerde kullanıma sunulmadığından lütfen "Telefona kaydet" düğmelerini kullanın. Lütfen ilgili öğelere ve yönergelere bakın. Rusya dışındaki kullanıcılar için uygulama geliştiriyorsanız lütfen aşağıdaki öğeleri indirerek Google Cüzdan'a ekle düğmenizi güncelleyin.
Belgenin bu bölümü, resimleri ve diğer kullanıcı arayüzü öğelerini Google Cüzdan uygulamasında mükemmel görünmelerini sağlayacak şekilde oluşturmanıza yardımcı olmak üzere tasarlanmıştır.
Öğeler
Google Cüzdan'a ekle düğmesi
Google Cüzdan'a ekle düğmesi, kullanıcıları uygulamanızdan veya web sitenizden bir kart ya da kartı cüzdanlarına kaydetmeleri için yönlendirdiğinizde kullanılır. Google Cüzdan'a ekle düğmesi, Google Cüzdan API'si akışlarından birini çağırmalıdır. Google Cüzdan uygulaması, kullanıcıların ilgili talimatları uygulayarak kartları Android cihazlarına ve Google Hesaplarına kaydetmesine olanak tanır. Bu düğme uygulamalarda, web sitelerinde veya e-postalarda kullanılabilir.
Google Cüzdan'a ekle düğmeleri Android XML, SVG ve PNG biçiminde kullanılabilir.
Öğeleri indirin - Android XML Öğeleri indirin - SVG Öğeleri indir - PNGGoogle Cüzdan'da görüntüle düğmesi
Google Cüzdan'da görüntüle düğmesi, daha önce kaydedilmiş bir kartı veya kartı görüntülemek amacıyla kullanıcı ile cüzdanı arasında derin bağlantı oluşturmak için kullanılır. Bu düğme uygulamalarda, web sitelerinde veya e-postalarda kullanılabilir.
Google Cüzdan'da görüntüle düğmeleri SVG ve PNG biçiminde kullanılabilir.
Öğeleri indirin - SVG Öğeleri indir - PNGSitenizde, uygulamanızda veya e-posta iletişiminizde görüntülenen tüm düğmeler bu sayfada ana hatlarıyla açıklanan marka yönergelerine uygun olmalıdır. Bu yönergelerin örnekleri aşağıdakileri içerir, ancak bunlarla sınırlı değildir:
- Sayfanın diğer benzer düğmelerine veya öğelerine göre boyut
- Düğmelerin şekli ve rengi değiştirilmemelidir
- Boş alan
Yerelleştirilmiş düğmeler
Yerelleştirilmiş Google Cüzdan düğmeleri, Cüzdan'ın kullanıma sunulduğu tüm pazarlar için sağlanır. Bu pazarlardaki kullanıcılar için geliştirme yapıyorsanız her zaman yukarıda bağlantısı verilen düğmeleri kullanın. Kendi düğmelerinize ilişkin bir sürüm oluşturmayın. Düğmenin yerelleştirilmiş sürümü pazarınızda mevcut değilse düğmenin İngilizce sürümünü kullanın.
Google Cüzdan'a ekle düğmeleri Arnavutça, Türkçe, Arapça, Ukraynaca, Endonezce, Türkçe, İspanyolca, İsveççe, İspanyolca, İsveççe, İspanyolca, İsveççe, İtalyanca, Japonca, İspanyolca, İsveççe, İspanyolca, İsveççe, İspanyolca, İsveççe, İtalyanca, Japonca, İspanyolca, İsveççe, İspanyolca, İsveççe, İspanyolca, İsveççe, İtalyanca, Ukraynaca, Ukraynaca, Lehçe, Macarca, Ukraynaca, Azerbaycanca, Çince (Hong Kong), Çince (Geleneksel), Hırvatça, Çekçe, Danca, Lehçe, Macarca, Ukraynaca, Lehçe, Macarca, Ukraynaca, Lehçe, Macarca, Lehçe, Macarca, Vietnamca, Azerbaycanca, Portekiz (Hong Kong), Çince (Geleneksel)
Yerelleştirilmiş ad
Kullanıcı açısından anlaşılır olması için, Google Cüzdan ürün adının belirli pazarlarda yerelleştirilmesi gerekir. Bu ülkelerdeki kullanıcılar için geliştirme yapıyorsanız web, e-posta ve yazdırma için her zaman aşağıdaki yerelleştirilmiş adı kullanın. "Google Cüzdan"ın kendi yerelleştirilmiş sürümünü oluşturmayın. Pazarınız aşağıda listelenmiyorsa İngilizce olarak "Google Cüzdan"ı kullanın.
| Ülke | Ad |
|---|---|
| Belarus | Google Кошелек |
| Brezilya | Carteira do Google |
| Şili | Google Biletler |
| Çekya | |
| Yunanistan | |
| Hong Kong | Google 錢包 |
| Litvanya | Google Pinigin {/9} |
| Polonya | Portfel Google |
| Portekiz | Carteira da Google |
| Romanya | Google Portofel |
| Slovakya | |
| Tayvan | Google 錢包 |
| Türkiye | Google Cüzdan |
| BAE | محظة Google |
| Ukrayna | Google oluşturucu |
|
Amerika Birleşik Devletleri (İspanyolca)
*Kullanıcı arayüzünüz İspanyolca ise bu adı ABD'de kullanın |
Google Biletler |
Boyut
Google Cüzdan'a ekle düğmesinin yüksekliğini ve genişliğini düzeninize uyacak şekilde ayarlayın. Sayfada başka düğmeler varsa Google Cüzdan'a ekle düğmesinin boyutu eşit veya daha büyük olmalıdır. Google Cüzdan'a ekle düğmesini diğer düğmelerden daha küçük yapmayın.
Stil
Google Cüzdan'a ekle düğmelerinin iki çeşidi vardır: birincil ve sıkıştırılmış. Google Cüzdan'a ekle düğmesi yalnızca siyah renktedir. Düğmenin yerelleştirilmiş sürümleri sağlanır. Kendi yerelleştirilmiş metninizle düğmeler oluşturmayın.
| Birincil | Dar |
|---|---|

|

|
| Beyaz ve açık renkli arka planlarda birincil düğmeyi kullanın. | Birincil veya tam genişlik için yeterli alan yoksa sıkıştırılmış düğmeyi kullanın. |
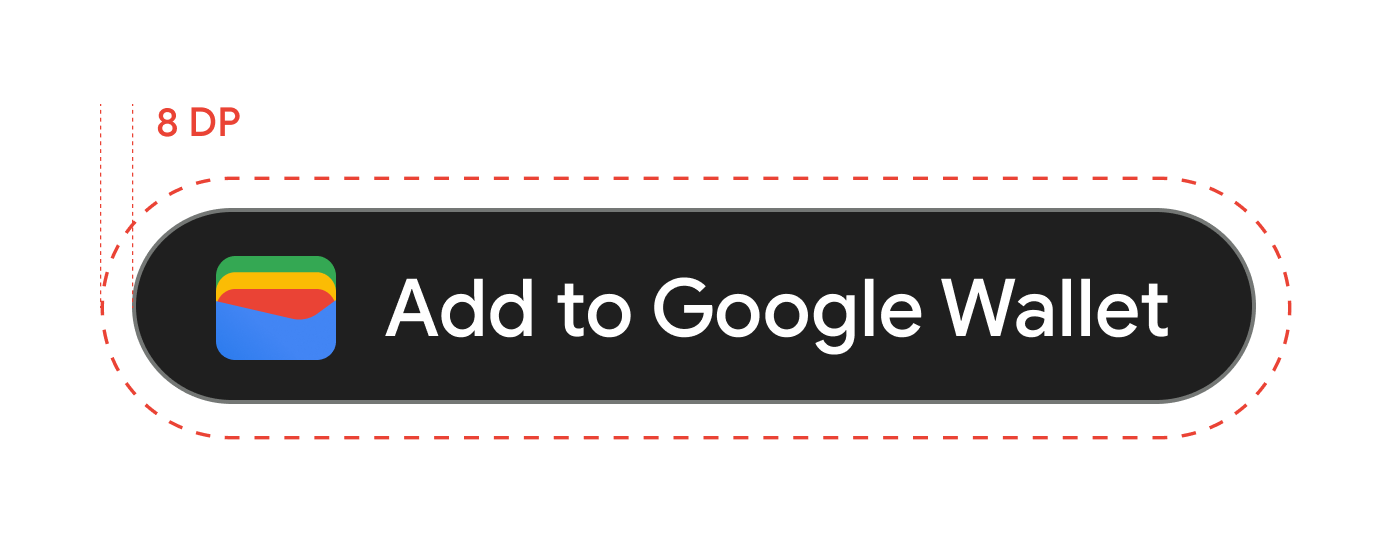
Boş alan
Google Cüzdan'a ekle düğmesinin tüm kenarlarında her zaman 8 dp'lik minimum boş alan bırakın. Boş alanın asla grafik veya metinlerle dolu olmadığından emin olun.

Minimum yükseklik
Tüm Google Cüzdan'a ekle düğmelerinin yüksekliği en az 48 dp olmalıdır.

Yapılması ve yapılmaması gerekenler
| Yapılması gerekenler | Yapılmaması gerekenler |
|---|---|
| Yapılması gerekenler: Yalnızca Google tarafından sağlanan Google Cüzdan'a ekle düğmelerini kullanın. | Yapılmaması gerekenler: Kendi Google Cüzdan'a ekle düğmelerinizi oluşturmayın veya yazı tipini, rengi, düğme yarıçapını ya da düğmenin içindeki dolguyu hiçbir şekilde değiştirmeyin. |
| Yapılması gerekenler: Siteniz genelinde aynı düğme stilini kullanın. | Yapılmaması gerekenler: Google Cüzdan'a ekle düğmelerini diğer düğmelerden daha küçük yapın. |
| Yapılması gerekenler: Google Cüzdan'a ekle düğmelerinin boyutunun, diğer düğmelere eşit veya onlardan daha büyük olduğundan emin olun. | Yapılmaması gerekenler: Düğme rengini değiştirmeyin. |
| Yapılması gerekenler: Google Cüzdan'a ekle düğmelerini yeniden boyutlandırırken düğme oranını aynı tutun. | Yapmayın: Düğmeyi serbest ölçeklendirin. |
| Yapılması gerekenler: Düğmelerin sağladığı yerelleştirilmiş sürümlerini kullanın. | Yapmayın: Düğmenin kendi yerelleştirilmiş sürümünü oluşturmayın. |
Düğme yerleşimi için en iyi uygulamalar
Onay uygulaması ekranlarında, web sayfalarında veya e-postalarında Google Cüzdan'a ekle düğmesini görüntüleyin. Kullanıcı arayüzü tasarımınızda yol göstermesi için aşağıdaki en iyi uygulamaları inceleyin.
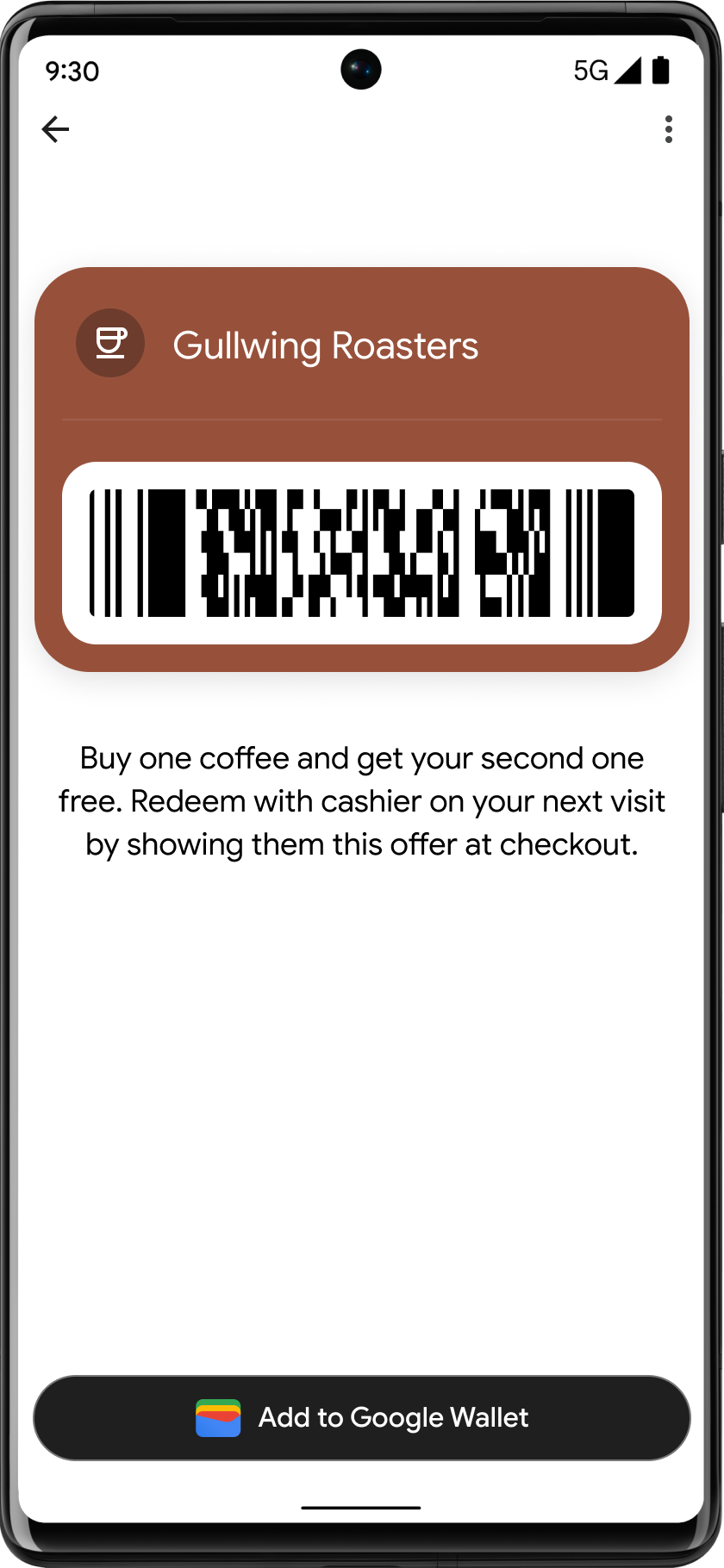
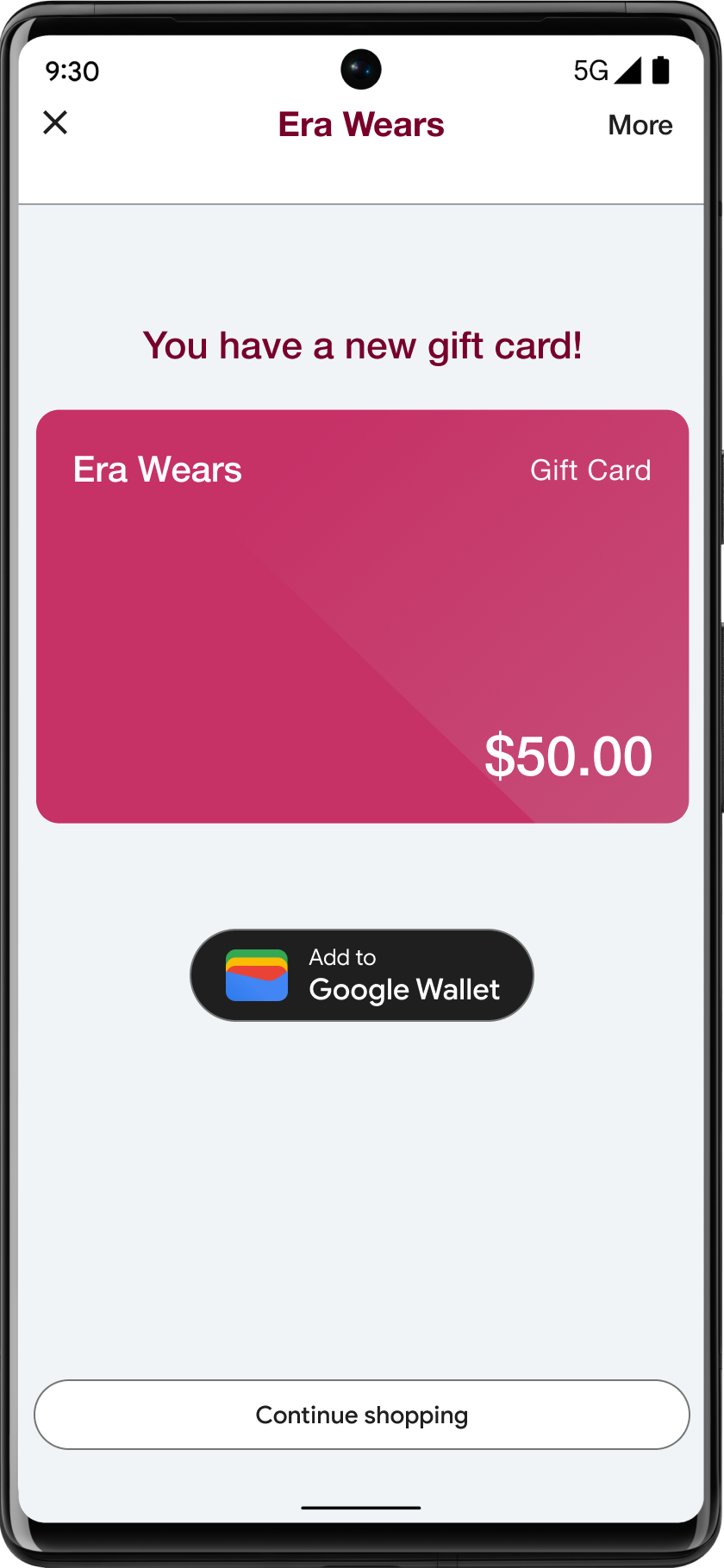
Bağlılık kartları, Hediye kartları, Teklifler
Onay ekranlarında Google Cüzdan'a ekle düğmesini görüntüleyin. Düğmeyi web sitenizde veya uygulamanızda da gösterebilir ya da alakalı e-postalara ekleyebilirsiniz.


Metinde Google Cüzdan ürün adının kullanımı
Kullanıcıya bağlılık kartının cihazına kaydedildiğini belirtmek için metin kullanabilirsiniz.
"G" ve "W" harflerini büyük harf yap
Google Cüzdan'ı belirtmek için her zaman büyük harf "G", büyük "W" ve ardından küçük harf kullanın. Kullanıcı arayüzünüzdeki tipografik stile uygun olmadığı sürece "Google Cüzdan" tam adını büyük harfle yazmayın.
Google Cüzdan'ı kısaltmayın
Her zaman "Google" ve "Cüzdan" kelimelerini yazın.
Kullanıcı arayüzünüzün stiline dikkat edin
"Google Cüzdan"ı kullanıcı arayüzünüzdeki metnin geri kalanıyla aynı yazı tipi ve tipografik stiline ayarlayın. Google'ın tipografik stilini taklit etmeyin.
"Google Cüzdan"ın her zaman yerelleştirilmiş sürümünü kullan
Sağlanan yerelleştirilmiş kopyaya her zaman "Google Cüzdan" yazın.
Tasarım
Google Cüzdan'a ekle düğmelerinin yüksekliğini ve genişliğini değiştirmek için g:savetoandroidpay HTML etiketinin height ve size alanlarını kullanın. Mobil uygulamalar veya özel kullanıcı arayüzü gereksinimlerinin bulunduğu durumlar için metin ve düğme boyutlarını önemli ölçüde artırmak amacıyla textsize=large spesifikasyonunu kullanın.
Düğmelerin rengini ayarlamak için theme öğesini kullanın. Aşağıdaki tabloda, bu ayarların Google Cüzdan'a ekle düğmesini nasıl etkilediği gösterilmektedir.
Logolar
Logo resmi kuralları
Google Cüzdan, logonuzu yuvarlak şekilde maskeler.
Aşağıda, logo resimleri için kullanıcı arayüzü önerilerinin bir listesi verilmiştir:| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Minimum boyut | 660 piksel x 660 piksel |
| Resim en boy oranı | 1:1 |
| Poster en boy oranı | 1:1 |
| Gerçek piksel boyutu | Cihaz boyutuna göre ölçeklendir |
| Yuvarlak logo maskesi |
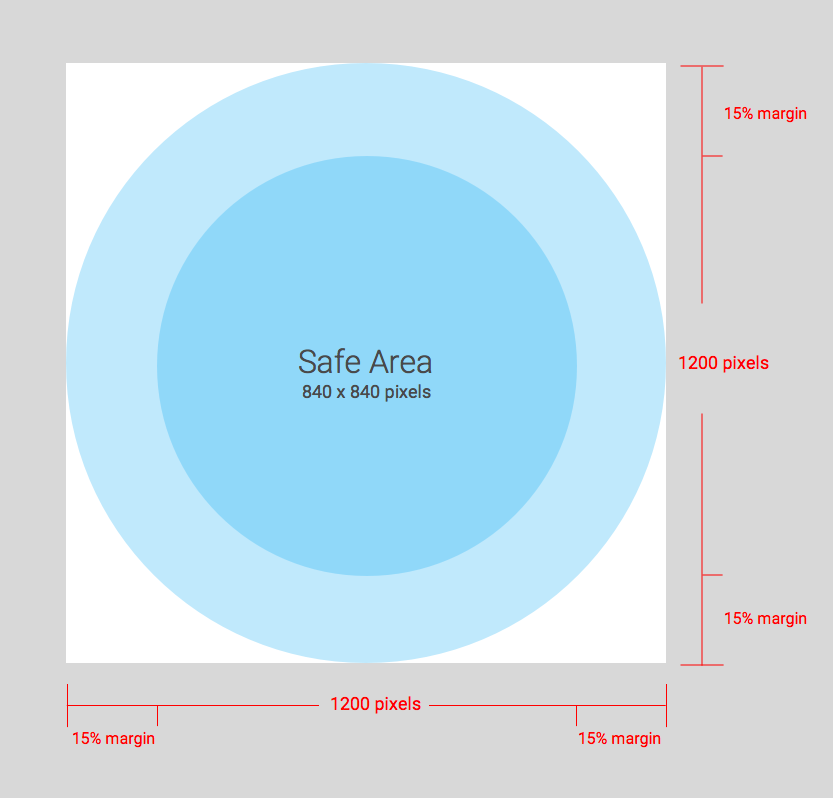
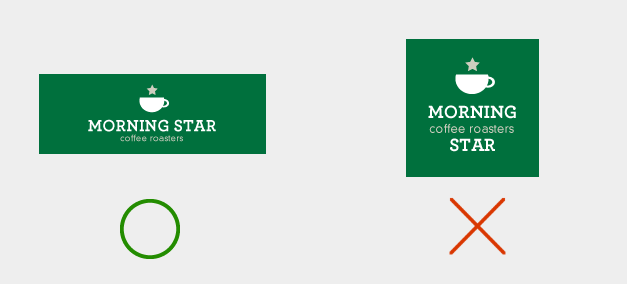
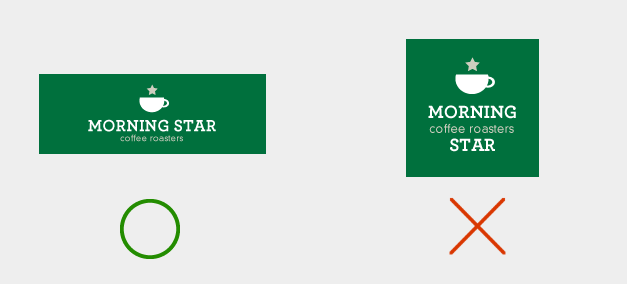
Logonuz dairesel bir tasarıma uyacak şekilde maskelenir. Logonuzun Güvenli Alan'a sığdığından emin olun. Logonuzu önceden maskelemeyin. Logoyu tüm alanı kaplayan arka plan rengine sahip bir kare içinde bırakın. Maskelendiğinde kesilmemesi için logonun% 15'lik bir kenar boşluğu olması gerekir. 
|
Google Cüzdan, logonuzu yuvarlak şekilde maskeler.
Geniş logo resim kuralları
Geniş logo resimleri; etkinlik biletleri, biniş kartları, QR kodu toplu taşıma kartları, bağlılık kartları, teklifler, hediye kartları, genel kartlar ve genel özel kartlarda desteklenir. Aşağıda, geniş logo resimleri için kullanıcı arayüzü önerilerinin bir listesi bulunmaktadır:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü |
PNG En iyi sonuçlar için arka plan rengi olan bir resim kullanın (geçiş arka plan renginizle aynı rengi kullanmanızı öneririz) |
| Önerilen boyut | 1.280 piksel x 400 piksel |
| Minimum boyut | Yükseklik için 400 piksel, genişlik orantılıdır (önerilen en boy oranı bölümünden daha fazla bilgi edinebilirsiniz)
Geniş, dikdörtgen resimler kullanın. |
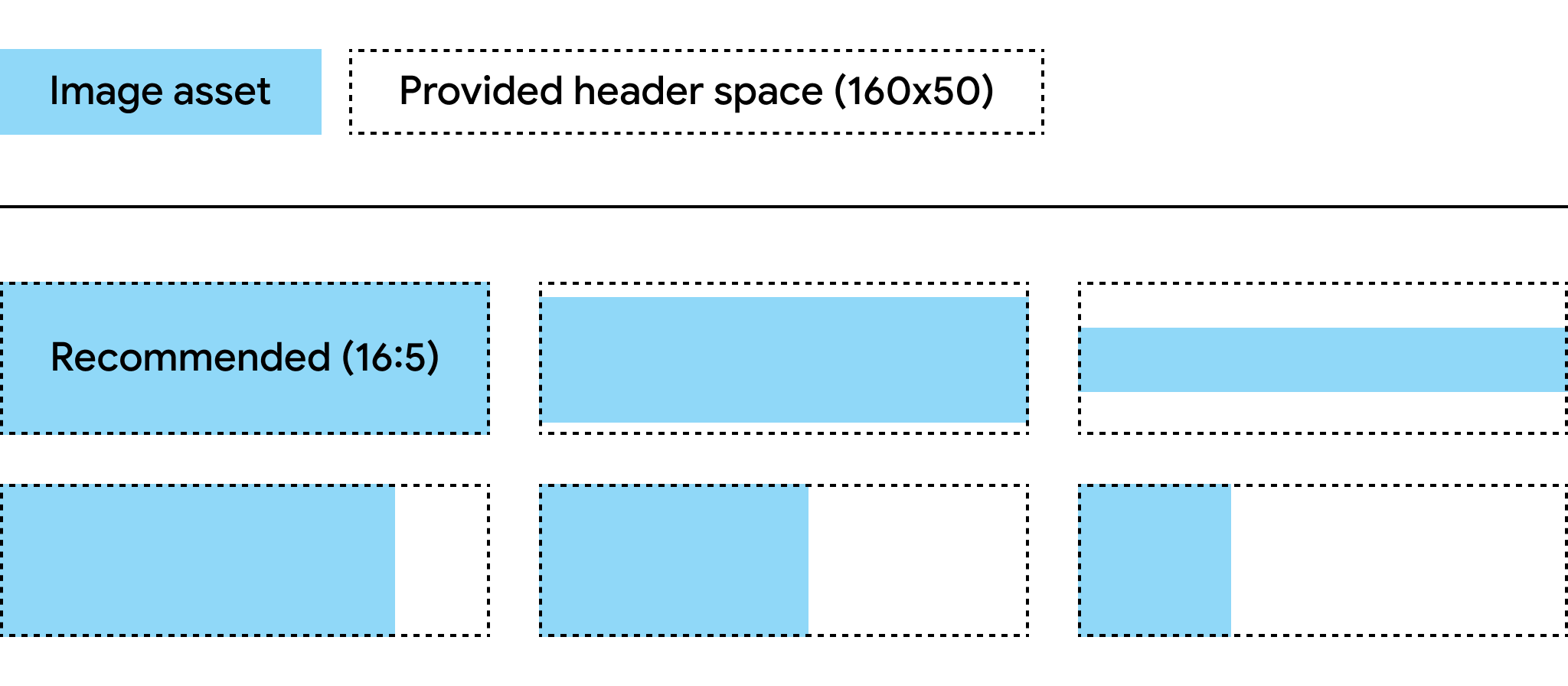
| Önerilen en boy oranı |
Resim, önerilen en boy oranına ayarlanmazsa sağlanan başlık alanlarının en boy oranına uyacak şekilde yeniden boyutlandırılır. Aşağıdaki şemada, resim öğesinin en boy oranına göre nasıl yeniden boyutlandırılacağı ayrıntılı olarak açıklanmıştır. 
|
Kart Arka Plan Rengi
hexBackgroundColor alanı ile arka plan rengini ayarlayabilirsiniz. Değeri ayarlamazsanız bir algoritma logoyu analiz eder, baskın rengi bulur ve arka plan rengi için bu rengi kullanır.
Hero resimler
class.heroImage alanı, kartın gövdesi boyunca tam genişlikte bir banner olarak görünür.
Hero resim kuralları
Aşağıda hero resimler için kullanıcı arayüzü önerilerinin bir listesi verilmiştir:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Önerilen boyut |
1032x336 piksel Geniş, dikdörtgen resimler kullanın. En iyi sonuçlar için arka planı renkli bir resim kullanın. |
| En boy oranı | 3:1 veya daha geniş |
| Görüntü boyutu |
Kartın tam genişliği ve orantılı yükseklik. 
|
Tam genişlikteki resimler
Bir sınıftaki veya nesnedeki *.imageModulesData.mainImage alanı, geçişte tam genişlikte bir resim olarak görünür.
Tam genişlikte resim kuralları
Aşağıda, tam genişlikteki görüntüler için kullanıcı arayüzü önerilerinin bir listesi bulunmaktadır:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Minimum boyut |
1.860 piksel genişlik, değişken yükseklik. Geniş, dikdörtgen resimler kullanın. En iyi sonuçlar için arka planı renkli bir resim kullanın. |
| En boy oranı | Değişken |
| Görüntü boyutu |
Şablonun tam genişliği ve orantılı yükseklik. 
|
| Logonuz için kullandığınız renk şemasını kullanın. |
Barkod resimleri
Bazı sektörler barkodun üstündeki ve altındaki resimlere izin verir.
Barkodun üzerindeki resimler
Aşağıda, barkodun üzerindeki resimler için kullanıcı arayüzü önerilerinin bir listesi bulunmaktadır:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Maksimum yükseklik |
20 dp (maksimum en boy oranında) İki resim varsa önerilen boyut 80 piksel yüksekliğinde ve 80-780 piksel genişliğindedir. Bu onların yan yana olmasını sağlar. Resimlerden biri kare, diğeri dikdörtgense resimler 80x80 piksel ve 780x80 piksel olmalıdır. |
| En boy oranı |
Sınırlandırılmamış. Tek bir resmin maksimum 20 dp yükseklik ve genişliği için 20:1 en boy oranı kullanın. Barkodun üzerinde yalnızca tek bir resim kullanmak istiyorsanız tam genişliği alın (dolguyu hariç tutun). Resim 1600x80 piksel olmalıdır. |
| Maksimum görüntü boyutu (tek resim) | 20 dp yükseklik ve 400 dp genişliği |
Barkodun altındaki resim
Aşağıda, barkodun altındaki resim için kullanıcı arayüzü önerilerinin bir listesi bulunmaktadır:
| Kural | Açıklama |
|---|---|
| Tercih edilen dosya türü | PNG |
| Maksimum yükseklik |
20 dp (maksimum en boy oranında) Önerilen boyut 80 piksel yükseklik ve 80-1600 piksel genişliktir. Kareyse, 80x80 piksel. Dikdörtgense 1600x80 piksel. |
| Sınırlandırılmamış en boy oranı. Maksimum 20 dp yükseklik ve genişlik için 20:1 en boy oranı kullanın. | Tam genişlikte bir resim istiyorsanız (dolgu hariç) resim 1600x80 piksel olmalıdır. |
| Maksimum ekran boyutu 20 dp yükseklik ve 400 dp genişliğindedir. |
Modüller
Modül, bir şablonun belirli bir bölümündeki alanlar grubunu temsil eder. Aşağıdaki tabloda, kartlarınızın Google Cüzdan uygulamasında doğru bir şekilde görüntülendiğinden emin olmak için sınıflarınıza ve nesnelerinize eklemeniz gereken modüllerin sayısıyla ilgili yönergeler yer almaktadır.
| Kural | Açıklama |
|---|---|
imageModulesData
|
Sınıfınızda veya oluşturduğunuz nesnelerde yalnızca bir imageModulesData kullanın.
|
infoModuleData
|
Sınıfınızda veya oluşturduğunuz nesnelerde en fazla iki
|
linksModuleData
|
Sınıfınızda veya oluşturduğunuz nesnelerde toplam en fazla dört
Sınıfınızda, biri web sitenizin URI'sına, diğeri yardım merkezinize ait telefon numarasına yönelik olmak üzere iki |
textModulesData
|
Sınıf ve oluşturduğunuz nesneler arasında en fazla iki
Sınıfınızda program ayrıntılarını tanımlayan bir |
infoModuleData
InfoModuleData, üye bilgileri ve özelleştirilebilir bilgiler içerir ve genişletilmiş görünümde gösterilir. Geçerlilik bitiş tarihleri, ikinci puan bakiyeleri veya depolanan değer bakiyeleri gibi bilgileri depolamak için bu modülü kullanın.
linksModuleData
Bağlantılar modülü; web sayfalarına, telefon numaralarına ve e-posta adreslerine giden URI'ları içerir. Bağlantılar modülü için kullanıcı arayüzü önerilerinin bir listesi aşağıda verilmiştir:
| Kural | Örnek ayar | Örnek resim |
|---|---|---|
Bir web sitesine veya Google Haritalar'da bir konuma URI atarken http: önekini kullanın. Bu ön ek, tüketicinin bağlantıya dokunarak web sitesine gitmesine veya konumu Google Haritalar'da görüntülemesine olanak tanır.
Bu önek, kartınızdaki açıklamanın önünde bir bağlantı veya harita simgesinin görünmesini de sağlar.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Telefon numarası tanımlarken tel: önekini kullanın. Bu önek, tüketicinin numarayı aramak için bağlantıya dokunabilmesini sağlar. Bu önek, karttaki metin açıklamasının önünde telefon simgesi de oluşturur.
|
'uri': 'tel:6505555555'
|

|
Bir e-posta adresi tanımlarken mailto: önekini kullanın.
Bu önek, tüketicinin bağlantıya dokunarak adrese e-posta göndermesini sağlar. Bu önek aynı zamanda karttaki metin açıklamasının önünde bir e-posta simgesi
oluşturur.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Başlıklar, etiketler ve adlar
Başlıklar, etiketler ve adları yalnızca ilk harfler büyük olacak şekilde, her kelime büyük harfle başlayacak şekilde yazın.
İçerik politikaları
Karttaki her alanın içeriği, Ödeme içeriği politikalarına uygun olmalıdır. Sınıfta atıfta bulunduğunuz web sitelerinin içerikleri de bu politikalara uygun olmalıdır.
İş ortağı platformu veri yerleşimi
Kullanıcıların, Kart hakkında zengin özelliklere sahip uygulamanıza veya web sitenize ulaşabildiğinden emin olmak için uygulama derin bağlantınızı veya web sitenizi Pass'in sınıf veya nesne linksModuleData.* özelliğine ekleyin. Bu sayede kullanıcılar, Google Cüzdan'da görünen Kart'tan platformunuza gidebilir. Nasıl oluşturulduğunu görmek için Geçiş sektörlerinin tasarım bölümlerine gidin.

