Wenn Sie für Nutzer in Russland entwickeln, verwenden Sie bitte die Option „Auf dem Smartphone speichern“ Schaltflächen, da Google Wallet in diesen Ländern nicht verfügbar ist. In der relevante Inhalte und . Wenn Sie für Nutzer außerhalb von Russland entwickeln, die Schaltfläche Zu Google Wallet hinzufügen aktualisieren, indem du die Assets herunterlädst weiter unten.
Dieser Abschnitt der Dokumentation hilft Ihnen beim Erstellen von Bildern und andere Elemente der Benutzeroberfläche, damit sie auf dem Google Wallet App
Assets
Schaltfläche „Zu Google Wallet hinzufügen“
Die Schaltfläche Zu Google Wallet hinzufügen wird immer dann verwendet, Sie können Nutzer zum Speichern von Karten/Tickets aus Ihrer App oder auf Ihrer Website auf ihrem Google Wallet. Über die Schaltfläche Zu Google Wallet hinzufügen muss eine der Google Wallet API-Abläufe. Bei diesen Abläufen wird die Google Wallet App angezeigt, Nutzer können der Anleitung zum Speichern von Karten/Tickets auf ihrem Android-Gerät folgen. und ihr Google-Konto. Diese Schaltfläche kann in Apps, auf Websites oder E-Mails.
Die Schaltfläche Zu Google Wallet hinzufügen ist in Android XML, SVG, und im PNG-Format.
Assets herunterladen – Android-XML Assets herunterladen – SVG Assets herunterladen – PNGSchaltfläche „In Google Wallet ansehen“
Die Schaltfläche In Google Wallet ansehen wird verwendet, um einen Nutzer-Deeplink per Deeplink hinzuzufügen , um eine zuvor gespeicherte Karte bzw. ein zuvor gespeichertes Ticket aufzurufen. Dieses kann in Apps, auf Websites oder in E-Mails verwendet werden.
Die Schaltflächen In Google Wallet ansehen sind im SVG- und PNG-Format verfügbar.
Assets herunterladen – SVG Assets herunterladen – PNGAlle Schaltflächen, die auf Ihrer Website, in Ihrer App oder in E-Mails angezeigt werden, müssen der Marke entsprechen. die auf dieser Seite erläutert wurden. Zu diesen Richtlinien gehören unter anderem: Folgendes:
- Größe im Verhältnis zu anderen ähnlichen Schaltflächen oder Elementen der Seite
- Form und Farbe von Schaltflächen dürfen nicht geändert werden
- Mindestabstand
Lokalisierte Schaltflächen
Es gibt lokalisierte Google Wallet-Schaltflächen für alle Märkte, in denen Wallet verfügbar ist. verfügbar. Wenn Sie für Nutzer in diesen Märkten entwickeln, verwenden Sie immer die Methode auf die oben verlinkten Schaltflächen. Erstelle keine eigene Version der Schaltflächen. Wenn in deinem Markt keine lokalisierte Version der Schaltfläche verfügbar ist, verwende Englische Version der Schaltfläche.
Die Schaltfläche Zu Google Wallet hinzufügen ist auf Albanisch, Arabisch, Armenisch, Aserbaidschan, Bosnisch, Bulgarisch, Chinesisch, Katalanisch (Hongkong), Chinesisch (traditionell), Dänisch, Niederländisch, Kroatisch, Tschechisch, Englisch (Australien, Großbritannien, Indien, Kanada, Singapur, Südafrika, USA) USA), Estnisch, Philippinisch, Finnisch, Französisch (Kanada), Französisch (Frankreich), Deutsch, Georgisch, Griechisch, Hebräisch, Ungarisch, Isländisch, Indonesisch, Italienisch, Japanisch, Kasachisch, Kirgisisch, Lettisch, Litauisch, Mazedonisch, Malaiisch, Norwegisch, Polnisch, Portugiesisch (Brasilien), Portugiesisch (Portugal), Rumänisch, Russisch (Belarus), Serbisch, Slowakisch, Slowenisch, Spanisch (Lateinamerika), Spanisch (Spanien), Schwedisch, Thailändisch, Türkisch, Ukrainisch, Usbekisch und Vietnamesisch.
Lokalisierter Name
Zur Verdeutlichung für die Nutzer wird der Produktname Google Wallet in einigen Wenn Sie für Nutzer in diesen Ländern entwickeln, verwenden Sie Lokalisierter Name unten für Web, E-Mail und Print. Keine eigenen erstellen lokalisierte Version von „Google Wallet“. Wenn Ihr Markt unten nicht aufgeführt ist, verwenden Sie „Google Wallet“ auf Englisch.
| Land | Name |
|---|---|
| Belarus | Google "><vorteile |
| Brasilien | Carteira do Google |
| Chile | Billetera de Google |
| Tschechien | Peněženka Google |
| Griechenland | Google- |
| Hongkong | Google 錢包 |
| Litauen | Google Piniginė |
| Polen | Logo: Portfel Google |
| Portugal | Carteira da Google |
| Rumänien | Logo: Portofel Google |
| Slowakei | Peňaženka Google |
| Taiwan | Google 錢包 |
| Türkei | Google Cüzdan |
| VAE | |
| Ukraine | |
|
USA (Spanisch)
*Verwenden Sie diesen Namen in den USA, wenn Ihre Benutzeroberfläche auf Spanisch ist. |
Billetera de Google |
Größe
Höhe und Breite der Schaltfläche Zu Google Wallet hinzufügen anpassen an Ihr Layout anzupassen. Wenn es andere Schaltflächen auf der Seite gibt, Die Schaltfläche Zu Google Wallet hinzufügen muss mindestens gleich groß sein. Die Schaltfläche Zu Google Wallet hinzufügen darf nicht kleiner als andere Elemente sein. Schaltflächen.
Stil
Die Schaltfläche Zu Google Wallet hinzufügen ist in zwei Varianten verfügbar: primär und verkleinert. Nur die Schaltfläche Zu Google Wallet hinzufügen ist auch in Schwarz erhältlich. Es werden lokalisierte Versionen der Schaltfläche bereitgestellt. Nicht erstellen mit Ihrem eigenen lokalisierten Text.
| Primär | Schmal |
|---|---|

|

|
| Verwende die Hauptschaltfläche auf weißem und hellem Hintergrund. | Verwenden Sie die komprimierte Schaltfläche, wenn nicht genügend Platz für die Hauptschaltfläche zur Verfügung steht. oder in voller Breite angezeigt werden. |
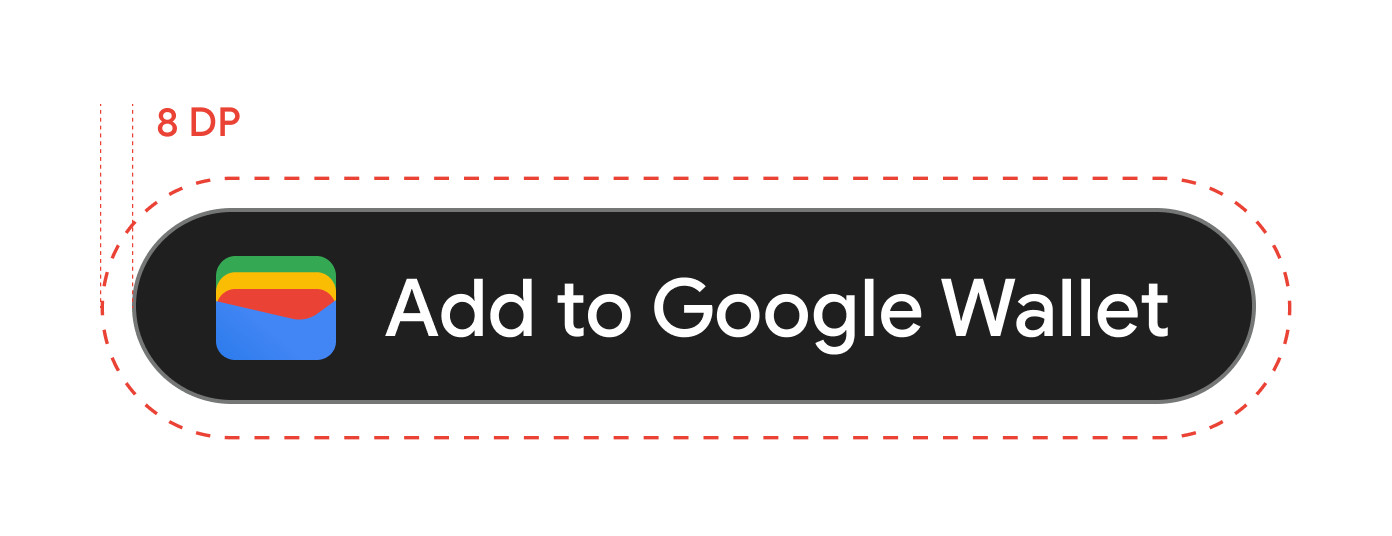
Mindestabstand
Halten Sie an allen Seiten des Geräts einen Mindestabstand von 8 dp ein. Schaltfläche Zu Google Wallet hinzufügen Achten Sie darauf, dass der Mindestabstand Grafiken oder Text nicht beeinträchtigt.

Mindesthöhe
Die Schaltfläche Zu Google Wallet hinzufügen muss eine Mindesthöhe haben. von 48 dp.

Empfohlene und zu vermeidende Vorgehensweisen
| Zulässig | Don'ts |
|---|---|
| Richtig: Verwenden Sie nur die Die Schaltfläche Zu Google Wallet hinzufügen wird von Google bereitgestellt. | Falsch: Eigene erstellen Schaltfläche Zu Google Wallet hinzufügen oder ändern Sie Schriftart, Farbe Schaltflächenradius oder Abstand innerhalb der Schaltfläche. |
| Richtig: Verwenden Sie dasselbe Schaltflächendesign. auf Ihrer Website. | Falsch: Das Attribut Die Schaltfläche Zu Google Wallet hinzufügen ist kleiner als andere Schaltflächen. |
| Richtig: Achten Sie darauf, dass die Größe des Die Schaltfläche Zu Google Wallet hinzufügen bleibt gleich oder größer als andere Schaltflächen. | Falsch: Die Farbe der Schaltfläche ändern. |
| Richtig:Behalten Sie das Schaltflächenverhältnis bei. wenn du die Größe der Schaltfläche Zu Google Wallet hinzufügen änderst. | Falsch: Die Schaltfläche kostenlos skalieren. |
| Richtig: Verwenden Sie die lokalisierten Version der Schaltflächen. | Falsch: Eigene lokalisierte Version erstellen Version der Schaltfläche. |
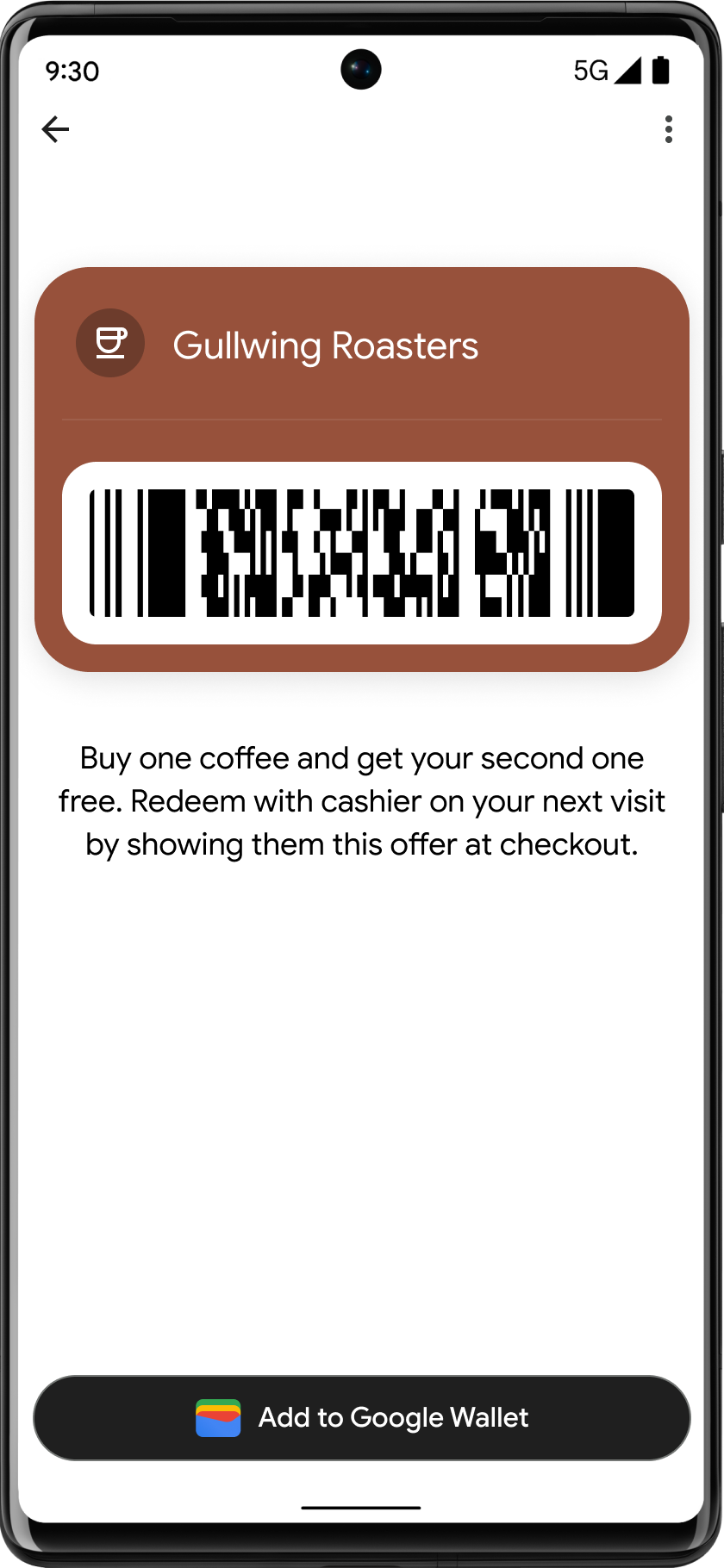
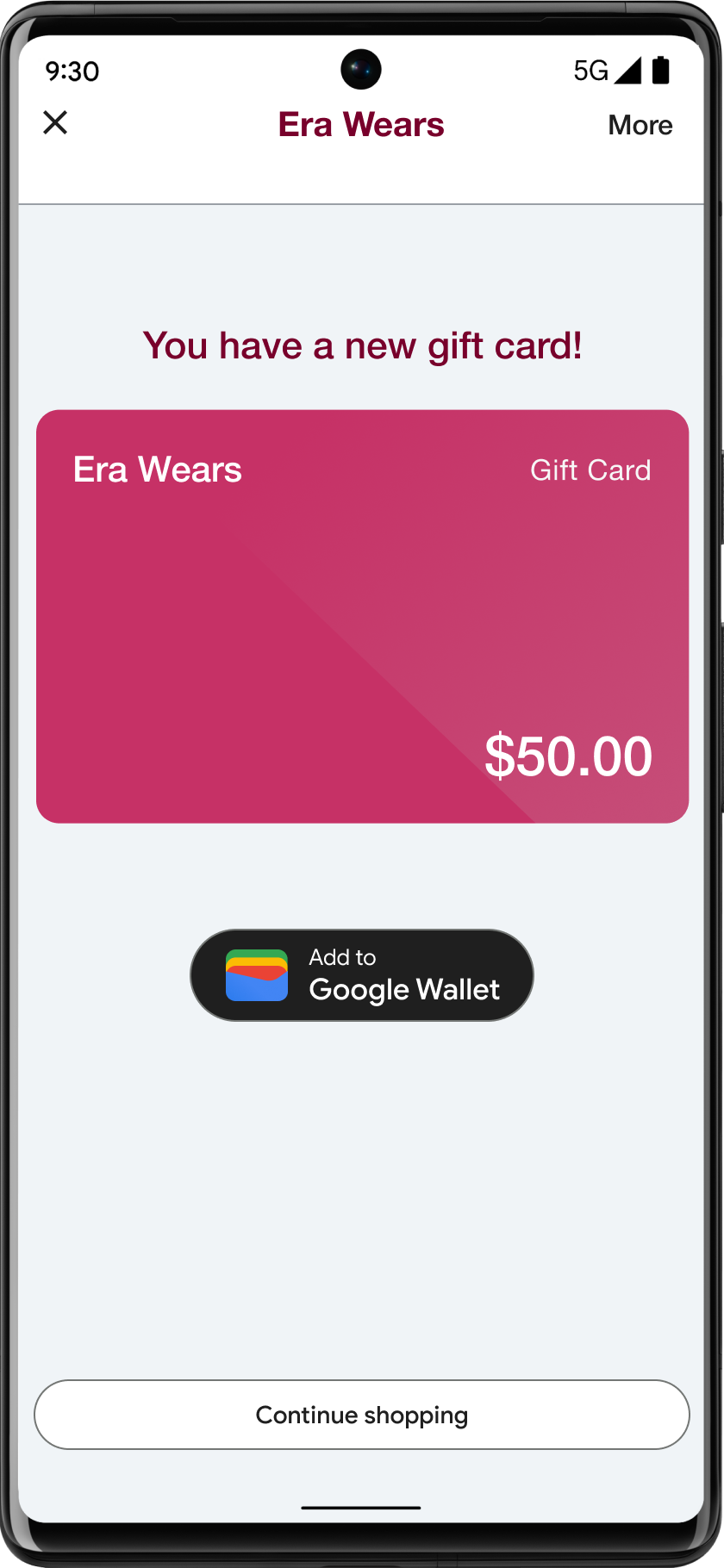
Best Practices für die Platzierung von Schaltflächen
Schaltfläche Zu Google Wallet hinzufügen in der Bestätigungs-App anzeigen Bildschirmen, Webseiten oder E-Mails. Orientieren Sie sich bei der Benutzeroberfläche an den folgenden Best Practices. Design.
Treuepunkteprogramme, Geschenkkarten, Angebote
Die Schaltfläche Zu Google Wallet hinzufügen wird auf Bestätigungsbildschirmen angezeigt. Sie können die Schaltfläche auch in Ihre Website oder App einbinden oder in um relevante E-Mails zu erhalten.


Verwendung des Google Wallet-Produktnamens im Text
Sie können den Nutzer mit einem Text darüber informieren, dass seine Kundenkarte auf ihrem Gerät gespeichert ist.
Die Buchstaben „G“ großschreiben und „W“
Immer ein großes „G“ verwenden und ein großes „W“ gefolgt von Kleinbuchstaben auf Google Wallet verweisen. Schreiben Sie den Namen nicht vollständig in Großbuchstaben. „Google Wallet“ es sei denn, sie passen zum typografischen Stil Ihrer Benutzeroberfläche.
Google Wallet nicht abkürzen
Die Wörter „Google“ immer ausschreiben und „Wallet“.
Dem Stil deiner UI anpassen
„Google Wallet“ festlegen in derselben Schriftart und demselben typografischen Stil wie die anderen des Textes in Ihrer UI. Ahme nicht den typografischen Stil von Google nach.
Immer die lokalisierte Version von „Google Wallet“ verwenden
Immer „Google Wallet“ schreiben in den bereitgestellten lokalisierten Texten.
Design
Verwenden Sie die Felder height und size der
g:savetoandroidpay können Sie die Höhe und Breite des
Schaltfläche Zu Google Wallet hinzufügen. Verwenden Sie die Methode
textsize=large-Spezifikation, um Text und
für mobile Implementierungen oder Fälle mit speziellen UI-Anforderungen.
Mit theme kannst du die Farbe der Schaltflächen festlegen. Die folgenden
Tabelle zeigt, wie sich diese Einstellungen auf die
Schaltfläche Zu Google Wallet hinzufügen
Logos
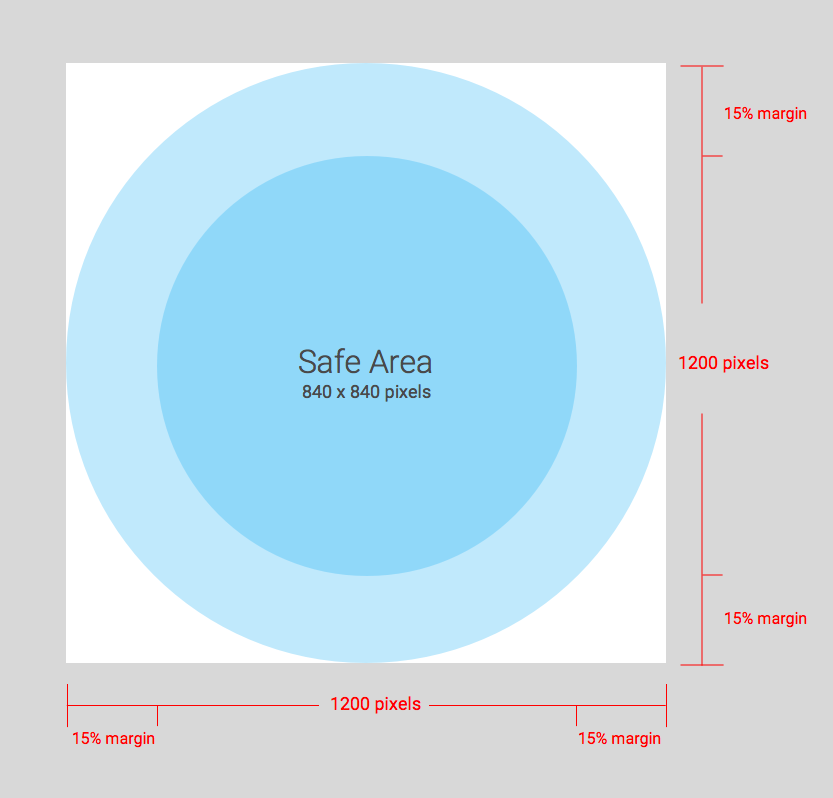
Richtlinien für Logobilder
Google Wallet maskiert dein Logo in eine runde Form.
Im Folgenden finden Sie eine Liste mit Empfehlungen für Logobilder auf der Benutzeroberfläche:| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Mindestgröße | 660 x 660 Pixel |
| Bildseitenverhältnis | 1:1 |
| Seitenverhältnis der Grafik | 1:1 |
| Tatsächliche Pixelgröße | Auf Gerätegröße skalieren |
| Kreisförmige Logomaske |
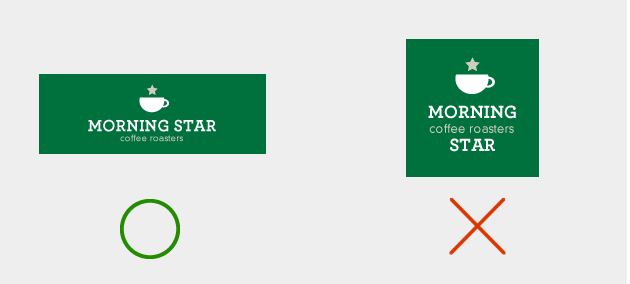
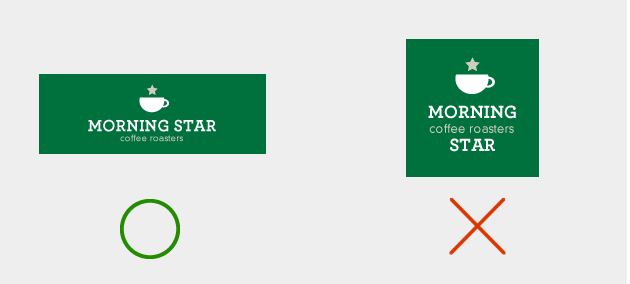
Ihr Logo ist so maskiert, dass es in ein kreisförmiges Design passt. Achten Sie darauf, dass die Logo in den Sicherheitsbereich passt. Maskieren Sie Ihre Logo. Belassen Sie das Logo im quadratischen Format und verwenden Sie eine randlose Hintergrundfarbe. Das Logo muss einen Gewinn von 15% haben, damit es nicht abgeschnitten wird, maskiert. 
|
Google Wallet maskiert dein Logo in eine runde Form.
Richtlinien für breite Logobilder
Breite Logobilder werden für Veranstaltungstickets, Bordkarten, Fahrkarten mit QR-Code Kundenkarten, Angebote, Geschenkkarten, generische Karten/Tickets und generische persönliche Ausweise. Im Folgenden finden Sie eine Liste mit Empfehlungen für breite Logobilder auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp |
PNG Die besten Ergebnisse erzielst du mit einem Bild mit Hintergrundfarbe. Wir empfehlen, dieselbe Farbe zu verwenden. als Hintergrundfarbe der Karte bzw. des Tickets) |
| Empfohlene Größe | 1.280 x 400 Pixel |
| Mindestgröße | 400 Pixel für die Höhe, die Breite ist proportional. Weitere Informationen finden Sie im Abschnitt zum empfohlenen Seitenverhältnis.
Verwenden Sie breite, rechteckige Bilder. |
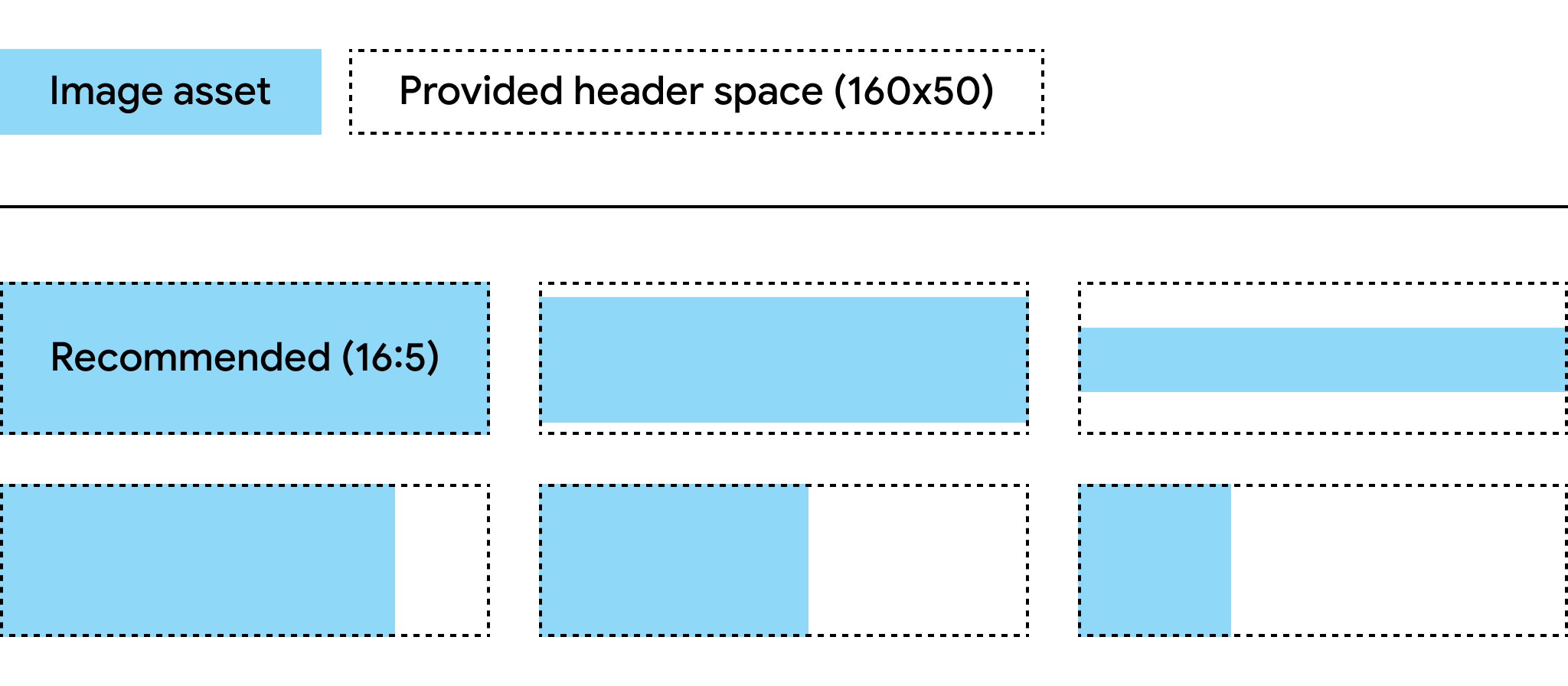
| Empfohlene Seitenverhältnisse |
Wenn das Bild nicht auf das empfohlene Seitenverhältnis eingestellt ist, wird die Größe an das Seitenverhältnis der angegebenen Kopfzeilenbereiche. Im Diagramm unten sehen Sie, wie das Bild-Asset wird an das Seitenverhältnis angepasst. 
|
Hintergrundfarbe der Karte
Sie können die Hintergrundfarbe über das Feld
hexBackgroundColor Wenn Sie diesen Wert nicht festlegen,
das Logo analysiert, die dominante Farbe ermittelt und diese als Hintergrund verwendet.
Farbe.
Hero-Images
Das Feld class.heroImage wird als Banner mit voller Breite auf der Seite
den Text der Karte.
Richtlinien für Hero-Images
Im Folgenden finden Sie eine Liste mit Empfehlungen für Hero-Images auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Empfohlene Größe |
1032 × 336 px Verwenden Sie breite, rechteckige Bilder. Die besten Ergebnisse erzielen Sie mit einem Bild, das einen farbigen Hintergrund hat. |
| Seitenverhältnis | 3:1 oder breiter |
| Anzeigegröße |
Die volle Breite der Karte mit proportionaler Höhe. 
|
Bilder in voller Breite
Das Feld *.imageModulesData.mainImage in einer Klasse oder einem Objekt
wird als Bild mit voller Breite in einer Karte bzw. einem Ticket angezeigt.
Richtlinien für Bilder in voller Breite
Nachfolgend finden Sie eine Liste mit Empfehlungen für die gesamte Breite der Benutzeroberfläche. Bilder:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Mindestgröße |
Breite: 1.860 Pixel, variable Höhe. Verwenden Sie breite, rechteckige Bilder. Die besten Ergebnisse erzielen Sie mit einem Bild, das einen farbigen Hintergrund hat. |
| Seitenverhältnis | Variable |
| Anzeigegröße |
Die volle Breite der Vorlage mit proportionaler Höhe. 
|
| Verwenden Sie dasselbe Farbschema wie für Ihr Logo. |
Barcodebilder
In bestimmten Branchen sind Bilder ober- und unterhalb des Barcodes zulässig.
Bilder über dem Barcode
Im Folgenden finden Sie eine Liste mit Empfehlungen für die oben genannten Bilder auf der Benutzeroberfläche dem Barcode:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Maximale Höhe |
20 dp (bei maximalem Seitenverhältnis) Empfohlen wird eine Höhe von 80 Pixeln und eine Breite von 80 bis 780 Pixeln, wenn zwei Bilder vorhanden sind. So können sie direkt nebeneinander angeordnet werden. Wenn ein Bild ein Quadrat und das andere ein Rechteck ist, 80 x 80 und 780 x 80 Pixel. |
| Seitenverhältnis |
Uneingeschränkt. Bei maximal 20 dp Höhe und Breite einer ein Seitenverhältnis von 20:1. Wenn über dem Barcode nur ein einzelnes Bild angezeigt werden soll, nutzen Sie die volle Breite (Abstand ausschließen). Das Bild muss 1.600 x 80 Pixel groß sein. |
| Maximale Anzeigegröße (einzelnes Bild) | Höhe: 20 dp und Breite: 400 dp |
Bild unter dem Barcode
Im Folgenden finden Sie eine Liste mit Empfehlungen für das Bild unten auf der Benutzeroberfläche dem Barcode:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Maximale Höhe |
20 dp (bei maximalem Seitenverhältnis) Empfohlen wird eine Höhe von 80 Pixeln und eine Breite von 80 bis 1.600 Pixeln. Im quadratischen Format 80 x 80 Pixel. Im rechteckigen Format 1.600 x 80 Pixel. |
| Uneingeschränktes Seitenverhältnis. Für eine Höhe und Breite von maximal 20 dp verwenden Sie ein Seitenverhältnis von 20:1. | Wenn Sie ein Bild in voller Breite (Abstand ausgenommen) verwenden möchten, muss das Bild 1.600 × 80 Pixel. |
| Die maximale Displaygröße beträgt 20 dp Höhe und 400 dp Breite. |
Module
Ein Modul stellt eine Gruppe von Feldern in einem bestimmten Abschnitt einer Vorlage dar. Die folgende Tabelle enthält Richtlinien für die Anzahl der Module, müssen in Ihren Klassen und Objekten enthalten sein, damit Ihre Karten in der Google Wallet App korrekt eingerichtet haben.
| Richtlinie | Beschreibung |
|---|---|
imageModulesData
|
Verwenden Sie nur eine imageModulesData in Ihrem Kurs oder in
die von Ihnen erstellten Objekte.
|
infoModuleData
|
Bis zu zwei
Mit |
linksModuleData
|
Verwenden Sie insgesamt bis zu vier
Sie haben möglicherweise zwei |
textModulesData
|
Bis zu zwei
Sie haben möglicherweise einen |
infoModuleData
InfoModuleData enthält Informationen zu Mitgliedern sowie anpassbare Informationen und
in der erweiterten Ansicht angezeigt wird. Mit diesem Modul können Sie Informationen wie
Ablaufdaten, zweite Punkte oder gespeicherte Guthaben.
linksModuleData
Das Linkmodul enthält URIs zu Webseiten, Telefonnummern und E-Mail-Adressen Adressen. Im Folgenden finden Sie eine Liste mit Empfehlungen für die Linkmodul:
| Richtlinie | Beispieleinstellung | Beispielbild |
|---|---|---|
Verwenden Sie das Präfix http:, wenn Sie einer Website oder
einen Ort in Google Maps. Mit diesem Präfix kann ein Nutzer
und rufen Sie die Website auf oder sehen Sie sich den Ort in Google Maps an.
Dieses Präfix führt auch dazu, dass ein Symbol für einen Link oder eine Karte vor dem Tag
auf Ihrer Karte erscheint.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Verwenden Sie das Präfix tel:, wenn Sie eine Telefonnummer definieren. Dieses
kann ein Nutzer auf den Link tippen, um die Nummer zu wählen. Dieses Präfix
erstellt auch ein Telefonsymbol vor der Textbeschreibung auf
auf die Karte.
|
'uri': 'tel:6505555555'
|

|
Verwenden Sie das Präfix mailto:, wenn Sie eine E-Mail-Adresse definieren.
Mit diesem Präfix kann ein Nutzer auf den Link tippen, um eine E-Mail an die
Adresse. Mit diesem Präfix wird auch ein E-Mail-Symbol vor dem
Beschreibung auf der Karte.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Überschriften, Labels und Namen
Schreiben Sie Überschriften, Labels und Namen so, dass jedes Wort mit einem Großbuchstaben beginnt, Großbuchstaben.
Inhaltsrichtlinien
Der Inhalt der einzelnen Felder in einer Karte bzw. einem Ticket muss den Inhaltsrichtlinien für Zahlungen Die Inhalte der Websites, auf die Sie verweisen müssen diese Richtlinien ebenfalls einhalten.
Platzierung von Daten auf Partnerplattformen
Um sicherzustellen, dass Nutzer auf Ihre App oder Website mit vielen Funktionen
Überprüfen Sie, ob Sie Ihren App-Deeplink oder
Website in der Klasse oder dem Objekt der Karte / des Tickets
linksModuleData.*-Property. So können Nutzende Ihre
aus der Karte bzw. dem Ticket, das in
Google Wallet Wie er gerendert wird, sehen Sie in den Designabschnitten der
Karten-/Ticketbranchen

