Jeśli tworzysz aplikacje dla użytkowników w Rosji, użyj przycisku „Zapisz w telefonie”, ponieważ w tych krajach Portfel Google nie jest dostępny. Zapoznaj się z odpowiednimi zasobami i wytycznymi. Jeśli tworzysz aplikacje dla użytkowników spoza Rosji, zaktualizuj przycisk Dodaj do Portfela Google, pobierając poniższe zasoby.
Z tej sekcji dokumentacji dowiesz się, jak tworzyć obrazy i inne elementy interfejsu, aby wyglądały dobrze w aplikacji Portfel Google.
Komponenty
Przycisk Dodaj do Portfela Google
Przycisk Dodaj do Portfela Google jest używany zawsze, gdy prosisz użytkowników o zapisanie karty lub karty z Twojej aplikacji lub strony w swoim portfelu. Przycisk Dodaj do Portfela Google musi wywoływać jeden z procesów API Portfela Google. W wyniku tych procesów wyświetla się aplikacja Portfel Google, w której użytkownicy mogą zapisywać karty na urządzeniu z Androidem i na koncie Google, postępując zgodnie z instrukcjami. Tego przycisku można używać w aplikacjach, na stronach internetowych i w e-mailach.
Przyciski Dodaj do Portfela Google są dostępne w formatach XML, SVG i PNG na urządzeniach z Androidem.
Pobierz zasoby – Android XML Pobierz zasoby – SVG Pobierz zasoby – PNGPrzycisk Wyświetl w Portfelu Google
Przycisk Wyświetl w Portfelu Google umożliwia precyzyjne połączenie użytkownika z portfelem w celu wyświetlenia wcześniej zapisanej karty lub karty. Tego przycisku można używać w aplikacjach, na stronach internetowych i w e-mailach.
Przyciski Wyświetl w Portfelu Google są dostępne w formatach SVG i PNG.
Pobierz zasoby – SVG Pobierz zasoby – PNGWszystkie przyciski wyświetlane w witrynie, aplikacji lub e-mailach muszą być zgodne ze wskazówkami dotyczącymi marki opisanymi na tej stronie. Oto przykłady tych wytycznych:
- rozmiar ustalany w stosunku do innych podobnych przycisków lub elementów na stronie;
- Nie wolno zmieniać kształtu ani koloru przycisków
- Pusty obszar
Zlokalizowane przyciski
Zlokalizowane przyciski Portfela Google są dostępne na wszystkich rynkach, na których można korzystać z tej usługi. Jeśli tworzysz treści z myślą o użytkownikach na takich rynkach, zawsze korzystaj z podanych wyżej przycisków. Nie twórz własnej wersji przycisków. Jeśli zlokalizowana wersja przycisku nie jest dostępna na Twoim rynku, użyj wersji angielskiej.
Zlokalizowana nazwa
Aby ułatwić użytkownikom korzystanie z nazwy, nazwa usługi Portfel Google jest zlokalizowana na wybranych rynkach. Jeśli tworzysz aplikacje dla użytkowników w tych krajach, zawsze używaj zlokalizowanej nazwy poniżej na potrzeby wersji internetowej, e-mailowej i drukowanej. Nie twórz własnej zlokalizowanej wersji „Portfela Google”. Jeśli Twojego rynku nie ma na tej liście, użyj „Portfela Google” w języku angielskim.
| Kraj | Nazwa |
|---|---|
| Białoruś | Google Кошелек |
| Brazylia | Carteira do Google |
| Chile | Billetera de Google |
| Czechy | Peněženka Google |
| Grecja | Pełne Google |
| Hongkong | Google – 錢包 |
| Litwa | Google Piniginė |
| Polska | Portfel Google |
| Portugalia | Carteira da Google |
| Rumunia | Portofel Google |
| Słowacja | Peňaženka Google |
| Tajwan | Google – 錢包 |
| Turcja | Google Cüzdan |
| Zjednoczone Emiraty Arabskie | Reklamuj się w Google |
| Ukraina | |
|
Stany Zjednoczone (hiszpański)
*Użyj tej nazwy w Stanach Zjednoczonych, jeśli interfejs użytkownika jest w języku hiszpańskim |
Billetera de Google |
Rozmiar
Dostosuj wysokość i szerokość przycisku Dodaj do Portfela Google, by pasował do układu graficznego. Jeśli na stronie znajdują się inne przyciski, przycisk Dodaj do Portfela Google musi być co najmniej równy. Przycisk Dodaj do Portfela Google nie może być mniejszy niż inne przyciski.
Styl
Przyciski Dodaj do Portfela Google są dostępne w dwóch wersjach: podstawowej i skróconej. Przycisk Dodaj do Portfela Google jest dostępny tylko w kolorze czarnym. Dostępne są zlokalizowane wersje przycisku. Nie twórz przycisków z własnym przetłumaczonym tekstem.
| Główna | Wąski |
|---|---|

|

|
| Używaj przycisku głównego na białym i jasnym tle. | Użyj przycisku zwięzłego, jeśli nie ma wystarczająco dużo miejsca na obraz główny lub pełną szerokość. |
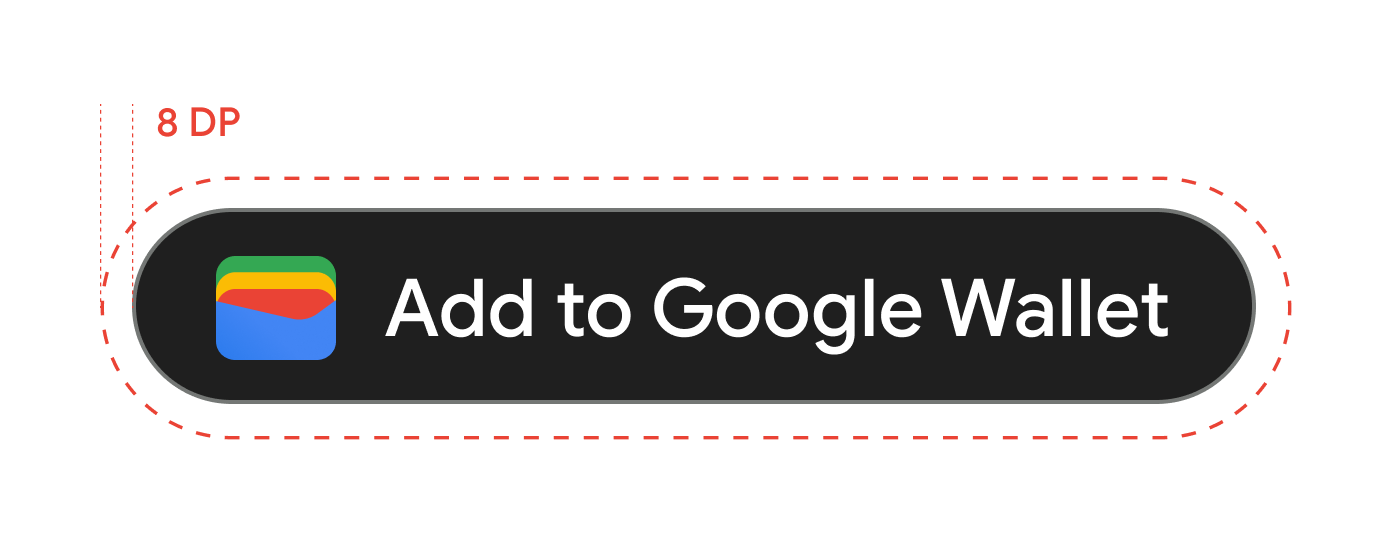
Pusty obszar
Wokół przycisku Dodaj do Portfela Google zawsze zostawiaj pusty obszar o minimalnej szerokości 8 dp. Zadbaj o to, by nie nachodziły na niego grafika ani tekst.

Minimalna wysokość
Wysokość wszystkich przycisków Dodaj do Portfela Google musi wynosić co najmniej 48 dp.

Zalecenia i ograniczenia
| Tak | Nie |
|---|---|
| Tak: korzystaj tylko z przycisków Dodaj do Portfela Google dostarczonych przez Google. | Nie: twórz własnych przycisków Dodaj do Portfela Google oraz w żaden sposób nie zmieniaj czcionki, koloru, promienia przycisku ani jego wypełnienia. |
| Tak: używaj tego samego stylu przycisków w całej witrynie. | Nie: przycisk Dodaj do Portfela Google powinien być mniejszy niż inne przyciski. |
| Tak: zadbaj o to, by rozmiar przycisków Dodaj do Portfela Google był taki sam jak rozmiar innych przycisków lub większy. | Nie: zmień kolor przycisku. |
| Tak: zmieniając rozmiar przycisku Dodaj do Portfela Google, zachowaj proporcje. | Nie: zmieniaj skali przycisku. |
| Tak: użyj zlokalizowanej wersji przycisków. | Nie: utwórz własną zlokalizowaną wersję przycisku. |
Sprawdzone metody umieszczania przycisku
Wyświetlaj przycisk Dodaj do Portfela Google na ekranach aplikacji z potwierdzeniem, stronach internetowych i w e-mailach. Zapoznaj się z tymi sprawdzonymi metodami, aby ułatwić sobie projektowanie interfejsu użytkownika.
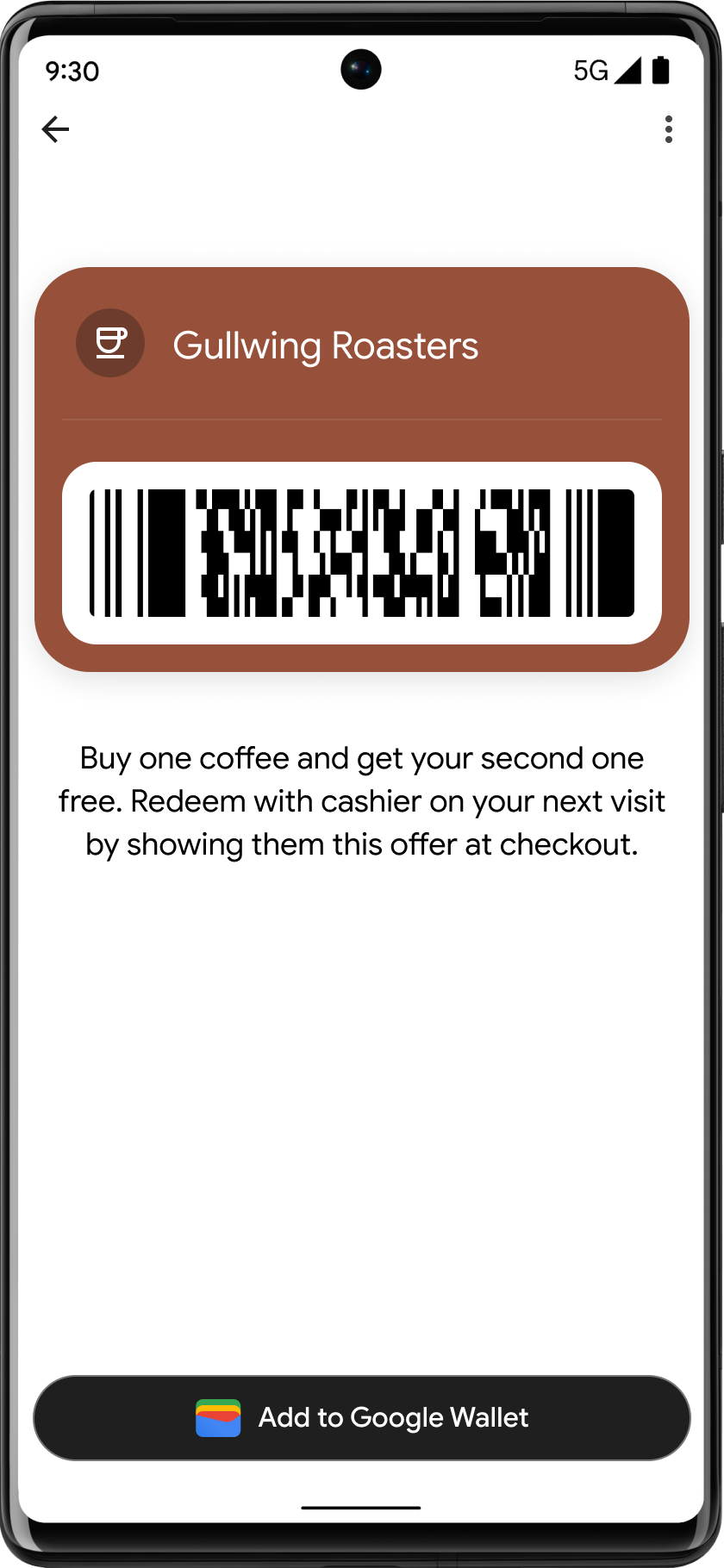
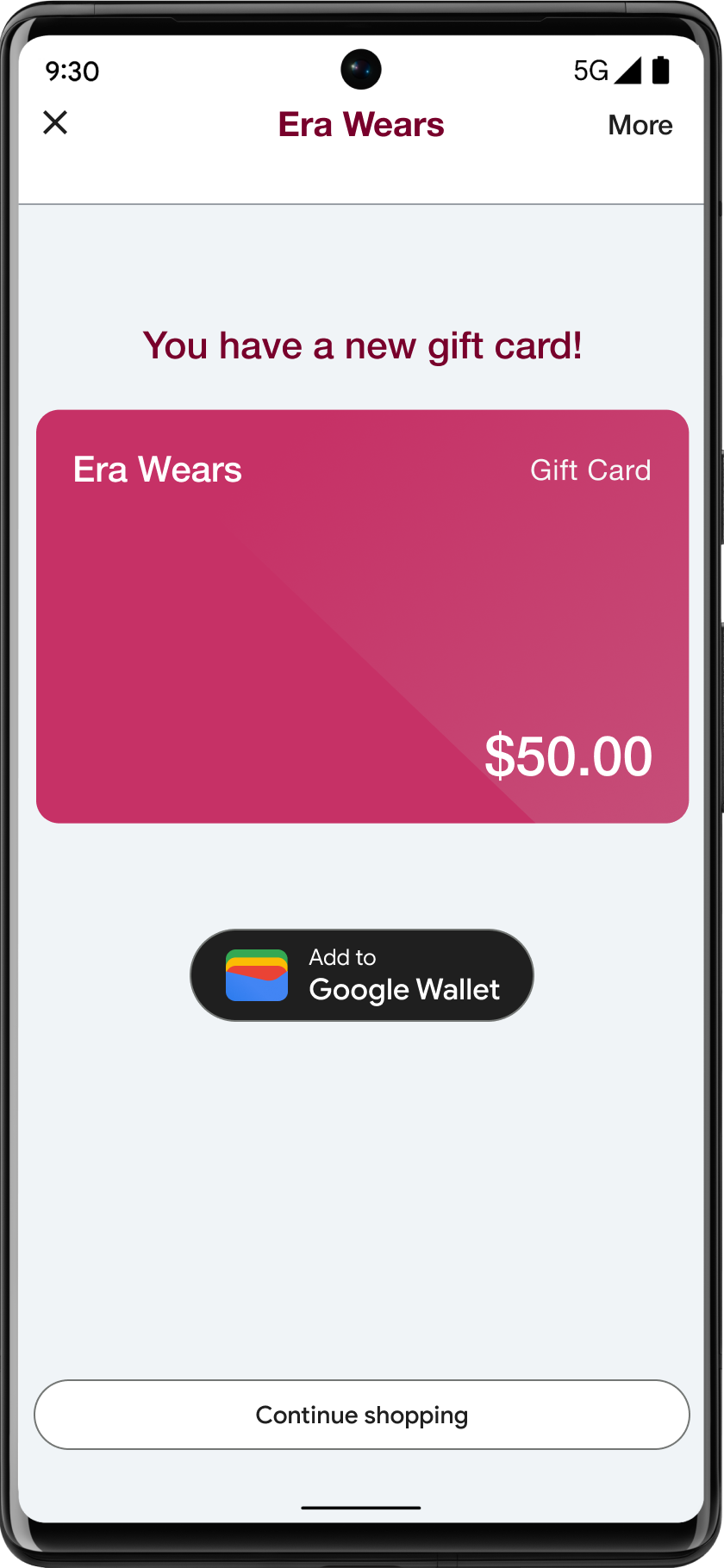
Programy lojalnościowe, karty podarunkowe, oferty
Wyświetlaj przycisk Dodaj do Portfela Google na ekranach potwierdzenia. Możesz też wyświetlać przycisk w swojej witrynie lub aplikacji oraz umieścić go w odpowiednich e-mailach.


Używanie nazwy usługi Portfel Google w tekście
Możesz wysłać użytkownikowi wiadomość tekstową, by poinformować go, że karta lojalnościowa została zapisana na jego urządzeniu.
Zapisuj „G” i „W” wielką literą
Gdy odnosisz się do Portfela Google, litery „G” i „W” zawsze zapisuj wielką literą, a następnie małymi literami. Nie zapisuj wielkimi literami całej nazwy („Portfel Google”), chyba że będzie to pasować do typografii Twojego interfejsu użytkownika.
Nie skracaj nazwy Portfela Google
Wyrazy „Google” i „Portfel” zawsze pisz w całości.
Dostosuj do stylu swojego interfejsu
Nazwa „Portfel Google” powinna być zapisana taką samą czcionką, jak pozostały tekst w Twoim interfejsie, i mieć taki sam styl typograficzny. Nie naśladuj typografii Google.
Zawsze używaj zlokalizowanej wersji „Portfela Google”
W dostarczonej zlokalizowanej kopii zawsze napisz „Portfel Google”.
Projektowanie
Użyj pól height i size tagu HTML g:savetoandroidpay, aby zmienić wysokość i szerokość przycisków Dodaj do Portfela Google. Użyj specyfikacji textsize=large, aby znacznie zwiększyć rozmiar tekstu i przycisków na potrzeby implementacji na urządzeniach mobilnych lub w przypadkach ze specjalnymi wymaganiami interfejsu.
Aby ustawić kolor przycisków, użyj theme. W tabeli poniżej pokazujemy, jak te ustawienia wpływają na przycisk Dodaj do Portfela Google.
Logo
Wytyczne dotyczące obrazu logo
Portfel Google maskuje Twoje logo w okrągły kształt.
Poniżej znajdziesz zalecenia dotyczące obrazów logo w interfejsie:| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Minimalny rozmiar | 660 x 660 pikseli, |
| Współczynnik proporcji obrazu | 1:1 |
| Współczynnik proporcji grafiki | 1:1 |
| Rzeczywisty rozmiar w pikselach | Skaluj do rozmiaru urządzenia |
| Maska okrągła z logo |
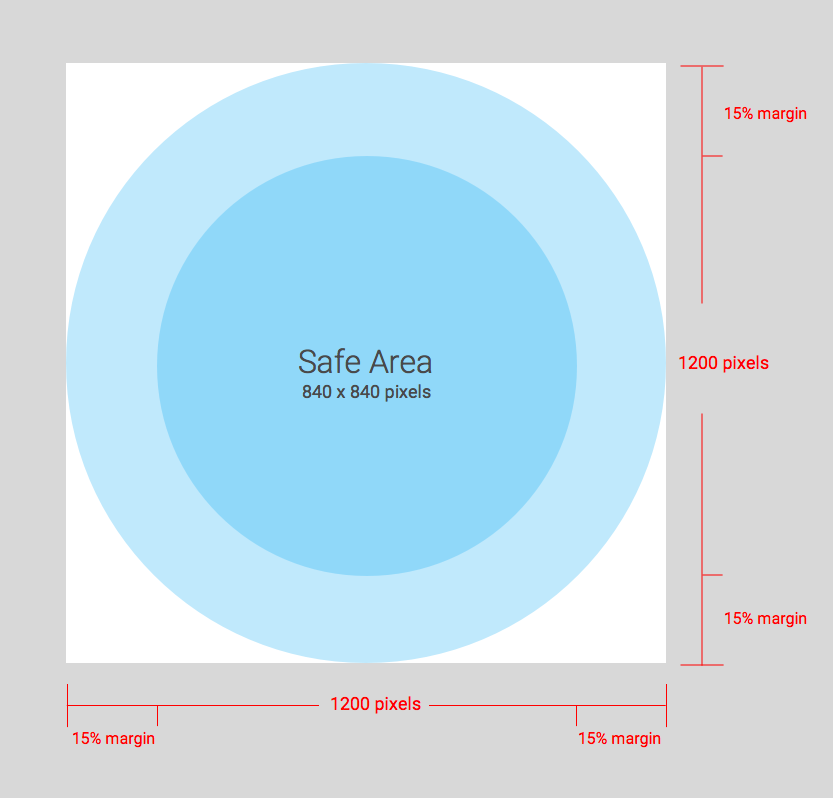
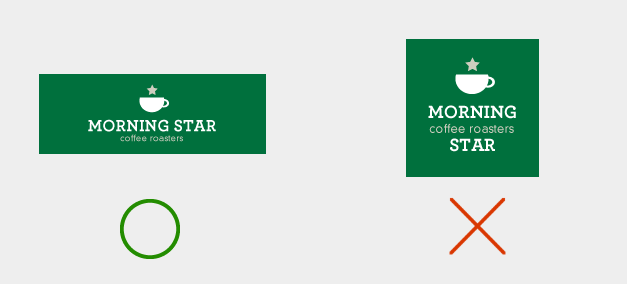
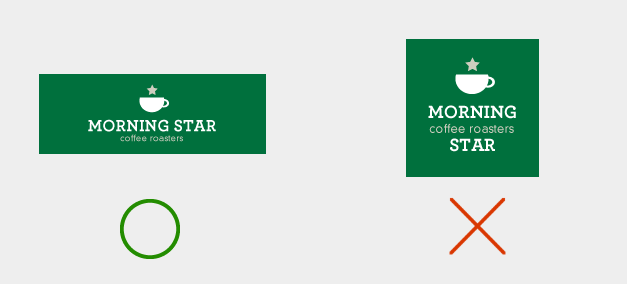
Twoje logo jest zamaskowane, aby dopasować je do okrągłej konstrukcji. Sprawdź, czy logo mieści się w bezpiecznym obszarze. Nie zasłaniaj logo. Pozostaw logo w kształcie kwadratu z pełnym spadem tła. Logo musi mieć 15-procentowy margines, aby po zamaskowaniu nie zostało przycięte. 
|
Portfel Google maskuje Twoje logo w okrągły kształt.
Wytyczne dotyczące obrazu szerokiego logo
Szerokie obrazy logo są obsługiwane w przypadku biletów na wydarzenia, kart pokładowych, biletów okresowych z użyciem kodu QR, kart lojalnościowych, ofert specjalnych, kart podarunkowych, kart standardowych i ogólnych dokumentów prywatnych. Poniżej znajdziesz zalecenia dotyczące szerokich obrazów logo w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku |
PNG Aby uzyskać jak najlepsze wyniki, użyj obrazu z kolorem tła (zalecamy użycie tego samego koloru co kolor tła karty). |
| Zalecany rozmiar | 1280 × 400 pikseli, |
| Minimalny rozmiar | 400 pikseli w przypadku wysokości i szerokości jest proporcjonalne (więcej wskazówek znajdziesz w sekcji zalecanych formatów obrazu)
Używaj szerokich, prostokątnych obrazów. |
| Zalecany format obrazu |
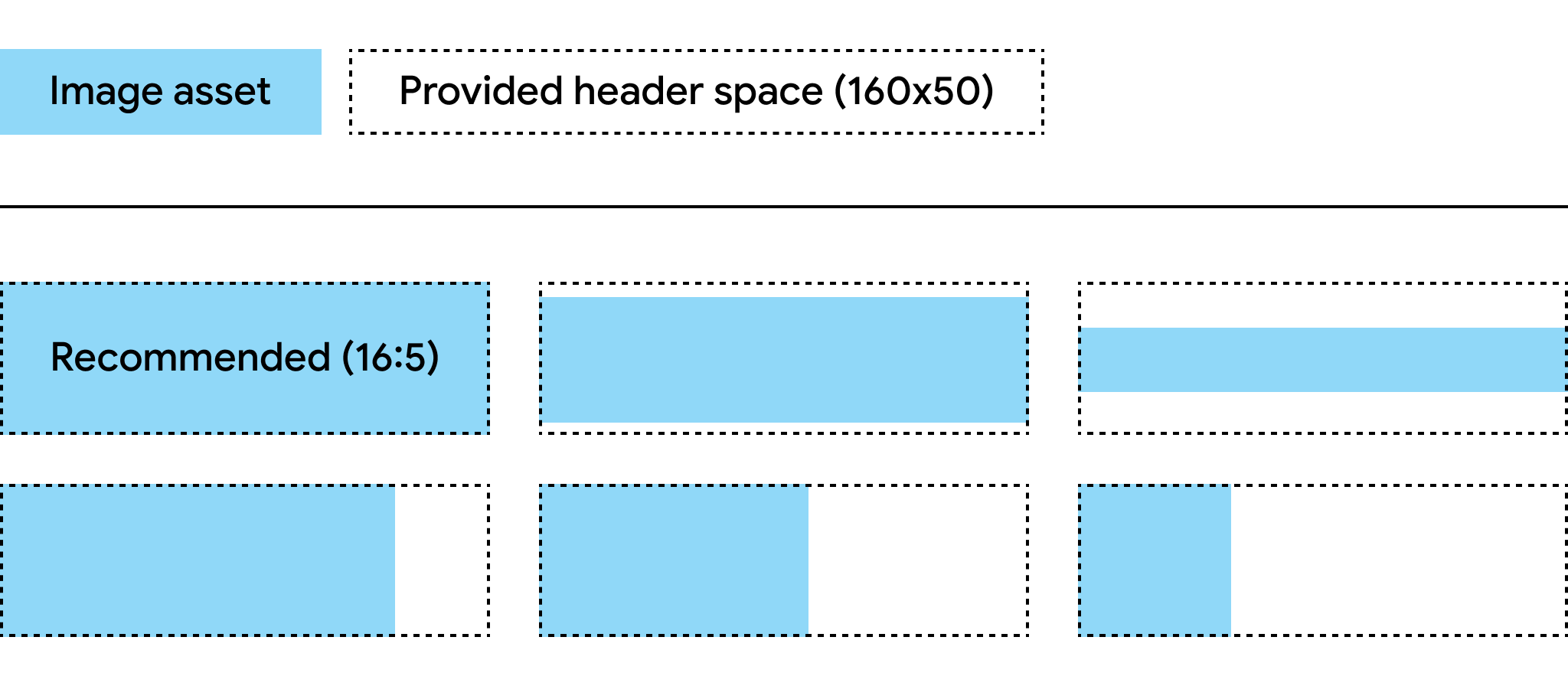
Jeśli obraz nie ma zalecanego współczynnika proporcji, zostanie zmieniony tak, by pasował do współczynnika proporcji podanych przestrzeni nagłówków. Poniższy schemat przedstawia sposób zmiany rozmiaru komponentu z obrazem w zależności od formatu obrazu. 
|
Kolor tła karty
Kolor tła możesz ustawić w polu hexBackgroundColor. Jeśli nie ustawisz tej wartości, algorytm przeanalizuje logo, określi dominujący kolor i użyje go jako koloru tła.
Banery powitalne
Pole class.heroImage wyświetla się jako baner o pełnej szerokości w części głównej karty.
Wytyczne dotyczące banera powitalnego
Poniżej znajdziesz zalecenia dotyczące banerów powitalnych w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Zalecany rozmiar |
1032 x 336 pikseli Używaj szerokich, prostokątnych obrazów. Aby uzyskać jak najlepszy efekt, użyj obrazu z kolorowym tłem. |
| Format obrazu | Współczynnik proporcji 3:1 lub szerszy |
| Rozmiar wyświetlanych elementów |
Pełna szerokość karty i proporcjonalna wysokość. 
|
Obrazy o pełnej szerokości
Pole *.imageModulesData.mainImage w klasie lub obiekcie wyświetla się jako obraz o pełnej szerokości w karcie.
Wskazówki dotyczące obrazów o pełnej szerokości
Poniżej znajdziesz zalecenia dotyczące obrazów o pełnej szerokości w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Minimalny rozmiar |
Szerokość 1860 pikseli, zmienna wysokość. Używaj szerokich, prostokątnych obrazów. Aby uzyskać jak najlepszy efekt, użyj obrazu z kolorowym tłem. |
| Format obrazu | Zmienna |
| Rozmiar wyświetlanych elementów |
Pełna szerokość szablonu i proporcjonalna wysokość. 
|
| Użyj tego samego schematu kolorów co w przypadku logo. |
Obrazy kodu kreskowego
Niektóre branże dopuszczają obrazy nad kodem kreskowym i pod nim.
Obrazy nad kodem kreskowym
Poniżej znajdziesz zalecenia dotyczące obrazów nad kodem kreskowym w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Maksymalna wysokość |
20 dp (przy maksymalnym współczynniku proporcji) W przypadku dwóch obrazów zalecany rozmiar to 80 pikseli (wysokość) i 80–780 pikseli (szerokość). Dzięki temu są one obok siebie. Jeśli jeden obraz jest kwadratowy, a drugi prostokątny, jego rozmiar musi wynosić 80 x 80 pikseli i 780 x 80 pikseli. |
| Format obrazu |
Bez ograniczeń. Aby uzyskać maksymalną wysokość i szerokość 20 dp jednego obrazu, użyj współczynnika proporcji 20:1. Jeśli chcesz wyświetlić tylko jeden obraz nad kodem kreskowym, wybierz pełną szerokość (bez dopełnienia). Obraz musi mieć rozmiar 1600 x 80 pikseli. |
| Maksymalny rozmiar wyświetlanego obrazu (pojedynczy obraz) | Wysokość 20 dp i szerokość 400 dp |
Obraz pod kodem kreskowym
Poniżej znajdziesz zalecenia dotyczące obrazu pod kodem kreskowym w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Maksymalna wysokość |
20 dp (przy maksymalnym współczynniku proporcji) Zalecany rozmiar: 80 pikseli (wysokość) i 80–1600 pikseli (szerokość). Kwadrat: 80 x 80 pikseli. Prostokąt: 1600 x 80 pikseli. |
| Nieograniczony format obrazu. Aby uzyskać maksymalną wysokość i szerokość 20 dp, użyj współczynnika proporcji 20:1. | Jeśli chcesz użyć obrazu o pełnej szerokości (bez dopełnienia), musi on mieć rozmiar 1600 x 80 pikseli. |
| Maksymalny rozmiar wyświetlanego obrazu to 20 dp (wysokość) i 400 dp (szerokość). |
Moduły
Moduł reprezentuje grupę pól w określonej sekcji szablonu. W tabeli poniżej znajdziesz wskazówki dotyczące liczby modułów, które należy uwzględnić w klasach i obiektach, aby karty były wyświetlane prawidłowo w aplikacji Portfel Google.
| Wytyczne | Opis |
|---|---|
imageModulesData
|
Użyj tylko jednego imageModulesData w klasie lub obiektach, które tworzysz.
|
infoModuleData
|
Użyj maksymalnie dwóch
Element |
linksModuleData
|
Użyj maksymalnie 4 identyfikatorów URI
Klasa może zawierać 2 identyfikatory URI |
textModulesData
|
Użyj maksymalnie 2 pól
Klasa może mieć w klasie jeden identyfikator URI |
infoModuleData
InfoModuleData zawiera informacje o użytkowniku oraz informacje wybrane przez użytkownika. Wyświetla się w widoku rozwiniętym. W tym module możesz przechowywać takie informacje jak daty ważności, salda punktów przedpłaconych czy salda środków przedpłaconych.
linksModuleData
Moduł linków zawiera identyfikatory URI stron internetowych, numerów telefonów i adresów e-mail. Poniżej znajdziesz zalecenia dotyczące modułu linków w interfejsie:
| Wytyczne | Przykładowe ustawienie | Przykładowy obraz |
|---|---|---|
Podczas przypisywania identyfikatora URI witrynie lub lokalizacji w Mapach Google użyj prefiksu http:. Dzięki temu użytkownik może kliknąć link i przejść do witryny lub wyświetlić lokalizację w Mapach Google.
Prefiks powoduje też wyświetlenie ikony linku lub mapy przed opisem na Twojej karcie.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Podając numer telefonu, użyj prefiksu tel:. Dzięki temu użytkownik może kliknąć link, aby zadzwonić pod numer. Ten prefiks tworzy też ikonę telefonu przed tekstem opisu na karcie.
|
'uri': 'tel:6505555555'
|

|
Przy definiowaniu adresu e-mail użyj prefiksu mailto:.
Dzięki temu użytkownik może kliknąć link i wysłać e-maila na podany adres. Prefiks tworzy też ikonę e-maila przed tekstem opisu na karcie.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Nagłówki, etykiety i nazwy
Wpisz nagłówki, etykiety i nazwy z uwzględnieniem wielkości liter, aby każde słowo zaczynało się wielką literą.
Polityka treści
Zawartość każdego pola na karcie musi być zgodna z polityką treści Google Payments. Zawartość witryn, do których odwołujesz się w klasie, również musi być zgodna z tymi zasadami.
Umieszczanie danych na platformach partnera
Aby umożliwić użytkownikom dostęp do bogatej w funkcje aplikacji lub witryny z informacjami o karcie, dodaj precyzyjny link aplikacji lub witryny we właściwości linksModuleData.* klasy lub obiektu karty. Dzięki temu użytkownik będzie mógł przejść na Twoją platformę z karty, która jest widoczna w Portfelu Google. Aby sprawdzić, jak jest renderowany, otwórz sekcje dotyczące projektowania w kategoriach kart.

