Kundenkarten/-tickets unterstützen das Rendern von Vorlagen. Ist keine Vorlage definiert, Standard-URL verwendet wird.
Vorlagendefinition
Eine Karten-/Ticketvorlage wird auf Klassenebene definiert und wird verwendet, um jedes Objekt anzuzeigen, das die mit der Klasse verknüpft sind. In der Vorlage wird festgelegt, welche Felder unterschiedlich angezeigt werden. der Karte / des Tickets.
Die Vorlage ist in folgende Abschnitte unterteilt:
Android

Web

Titel der Karte
Android

|
Standardkartentitel
<ph type="x-smartling-placeholder">
Titel der Karte mit breitem Logo <ph type="x-smartling-placeholder">
|
Web

|
Standardkartentitel
<ph type="x-smartling-placeholder">
Titel der Karte mit breitem Logo <ph type="x-smartling-placeholder">
|
Im Abschnitt des Kartentitels werden das Logo, der Aussteller und der Titel des Programms angezeigt. Weder noch Die Feldverweise, die zum Ausfüllen verwendet werden, oder ihre Position können geändert werden.
Wenn das breite Logofeld festgelegt ist, wird auf Android-Geräten die Standardvorlagenüberschrift mit Logo und Ausstellername durch das breite Logo ersetzt.
Bitte folgen Sie der Richtlinien für breite Logobilder, wenn Sie Ihr breites Header-Logo so gestalten, Ihr Bild auf Ihren Karten/Tickets anzeigen.
Kartenvorlage
Android

Web

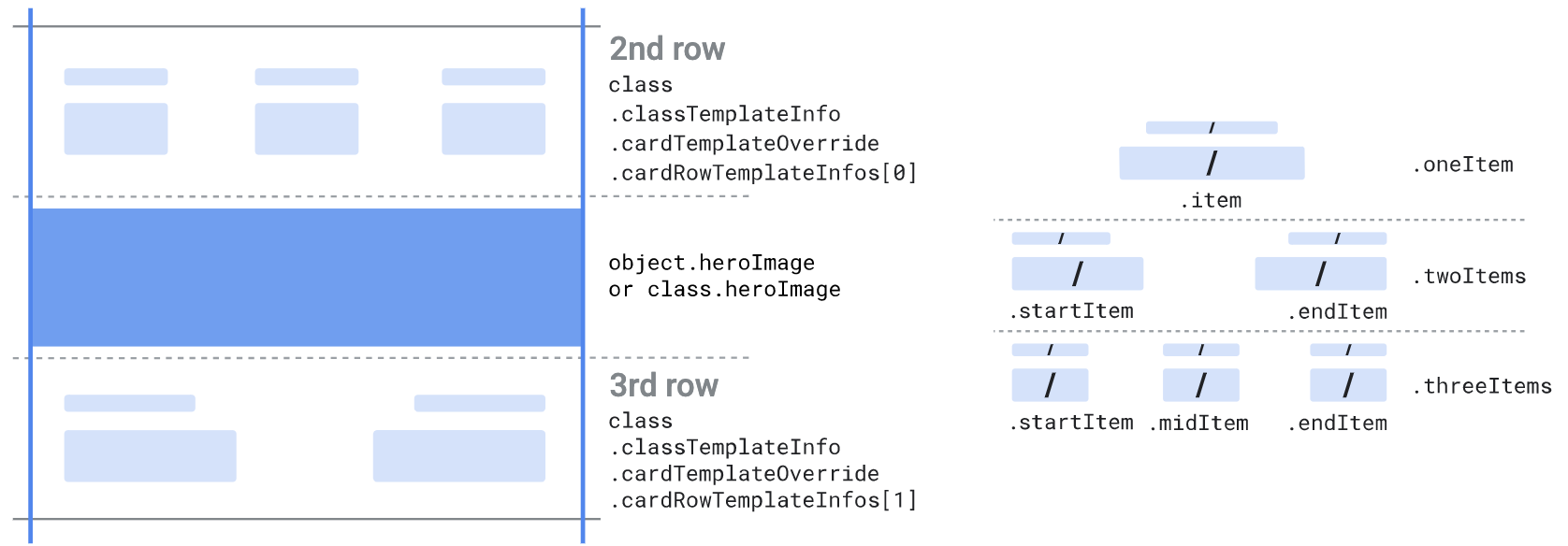
Im Abschnitt „Kartenvorlage“ werden zusätzliche Zeilen angezeigt. Diese Zeilen können textbasierte strukturierte Datenfelder oder Textmodulfelder enthalten.
Sie können die Anzahl der Zeilen angeben, die die Anzahl der Objekte in der
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
Liste. Für die Liste ist mindestens ein Element erforderlich. Wir empfehlen, höchstens ein Element zu verwenden.
zwei Elemente. Jedes Element muss einen der folgenden Typen haben:
-
oneItemfür ein Element: <ph type="x-smartling-placeholder">- </ph>
item
-
twoItemsfür zwei Elemente: <ph type="x-smartling-placeholder">- </ph>
startItemendItem
-
threeItemsfür drei Elemente: <ph type="x-smartling-placeholder">- </ph>
startItemmiddleItemendItem
Jedes Element kann entweder als einzelner Feldselektor definiert werden
(.firstValue), zwei Feldselektoren (.firstValue und
.secondValue) oder ein vordefiniertes Element
(.predefinedItem) Sowohl die Werte des ausgewählten Feldes
werden die entsprechenden Labels angezeigt. Wenn Sie zwei Feldselektoren definieren,
werden die Werte der ausgewählten Felder mit einem Schrägstrich (/) gekennzeichnet Trennzeichen. Das Gleiche
für die Beschriftungen der ausgewählten Felder. Mit vordefinierten Elementen
komplexeres Rendering definieren.
Das folgende Codebeispiel zeigt, wie die Kartenvorlagenzeile überschrieben wird
um zwei Zeilen anzugeben. Jede Zeile enthält drei Elemente,
auf sechs benutzerdefinierte textModuleData-Felder auf Klassenebene und ihre
Überschriften als Beschriftungen:
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
PHP
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
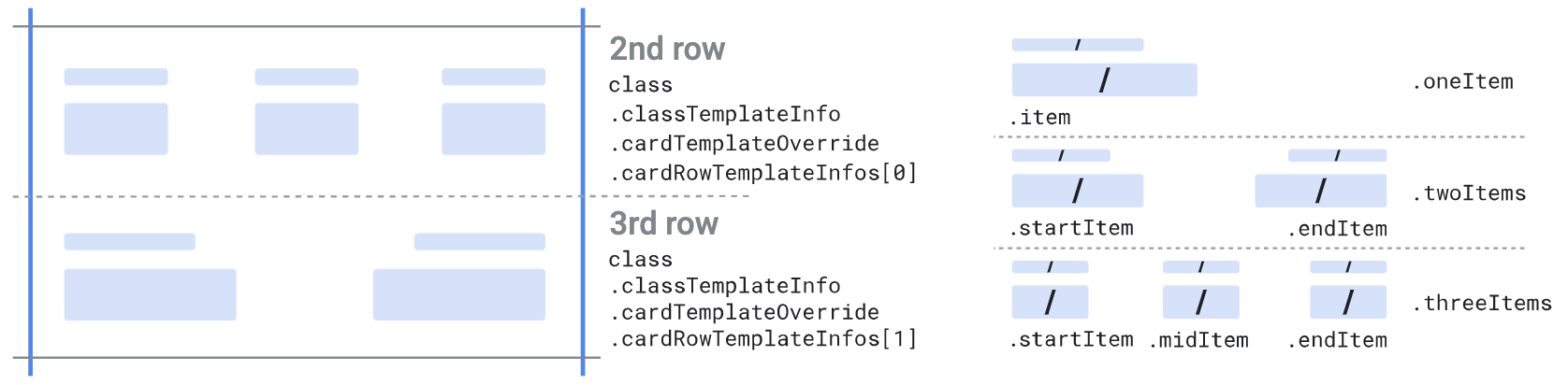
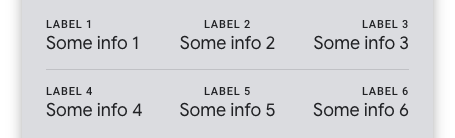
Mit dem Code wird eine Karte im folgenden Format des Codevorlagenabschnitts erstellt:

Leere Elemente werden nicht angezeigt. Weitere Informationen finden Sie unter Feldverweise: Wenn alle Elemente in einer Zeile leer ist, wird die Zeile nicht angezeigt. Wenn einige, aber nicht alle Elemente in einer Zeile leer sind, werden die nicht leeren Elemente neu angeordnet und als Zeile mit weniger Elementen angezeigt.
Wenn Sie die Kartenvorlage nicht überschreiben, wird die Standardanzahl von Zeilen, die Standardanzahl von Elementen und die standardmäßigen Feldverweise werden verwendet. Weitere Informationen Weitere Informationen
Nachdem Sie eine
Hero-Image: Es kann nach der ersten Zeile angezeigt werden, wenn das
cardRowTemplateInfos oder über der Zeile, wenn nur
eins.
Kartenbarcode
Android

|
|
Web

|
|
Im Abschnitt mit dem Kartenbarcode werden zusätzlicher Text oder zusätzliche Bilder ober- und unterhalb der Barcode. Keines der Felder in diesem Abschnitt ist erforderlich.
Es gibt drei Feldselektoren, mit denen zwei nebeneinanderliegende Felder definiert werden können über und eines unter dem Barcode. Diese werden ohne Label angezeigt und können entweder textbasierte strukturierte Datenfelder, Textmodulfelder oder Bildmodulfelder. Wenn Sie Bilder verwenden, sollten diese den Markenrichtlinien entsprechen.
Der Barcode wird durch einen Typ und einen Wert definiert. Eine Liste der unterstützten Barcodetypen Siehe Referenz. Darüber hinaus kann ein Text direkt unter dem Barcode angezeigt. Dieser Text erleichtert das Scannen von Barcodes unter anderem andere Verwendungszwecke.
Das folgende Codebeispiel zeigt, wie der Barcodeabschnitt einer Karte / eines Tickets überschrieben werden kann, um Bild über dem Barcode:
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
PHP
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
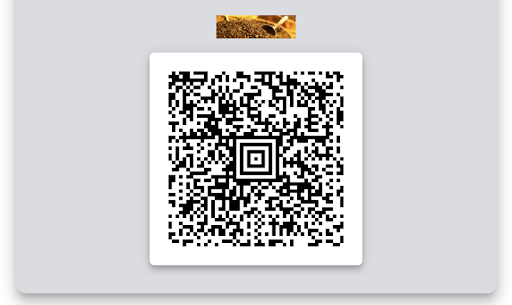
Mit dem Code wird eine Karte im folgenden Format im Barcodeabschnitt erstellt:

Wird der Barcodeabschnitt nicht überschrieben, werden die Standardbarcodefelder verwendet. Weitere Informationen findest du unter Standardvorlage.
Vorlage für Details
Android

|
|
Web

|
|
Der Abschnitt „Vorlage für Details“ enthält eine Liste von Elementen
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] Die Elemente können
Beliebige strukturierte Datenfelder, Textmodulfelder, Linkmodulfelder, Bildmodulfelder enthalten
oder Nachrichten.
Jedes Element kann entweder als einzelner Feldselektor (.firstValue) oder als
zwei Feldselektoren (.firstValue und .secondValue) oder eine
vordefiniertes Element (.predefinedItem) Sowohl die Werte des ausgewählten Feldes
werden die entsprechenden Labels angezeigt. Wenn Sie zwei Feldselektoren definieren, werden die Werte der
ausgewählte Felder werden mit einem Schrägstrich „/“ angezeigt Trennzeichen. Dasselbe gilt für die Beschriftungen der
ausgewählten Feldern enthalten. Vordefinierte Elemente werden verwendet, um ein komplexeres Rendering zu definieren. Bildmodulfelder
werden in voller Breite ohne Label gerendert.
Das folgende Codebeispiel zeigt, wie der Detailabschnitt der Karte überschrieben werden kann, um eine einzelne
linksModuleData-Feld mit zugehörigem Label:
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
PHP
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
Mit dem Code wird eine Karte im folgenden Format im Detailabschnitt erstellt:

Leere Elemente werden nicht angezeigt. Weitere Informationen finden Sie unter Feldverweise:
Wird die Detailvorlage nicht überschrieben, wird die Standardliste der Referenzfelder im Standardreihenfolge angezeigt. Weitere Informationen Siehe Standardvorlage.
Listenvorlage

|
|
Im Abschnitt „Listenvorlage“ wird das Feld ausgewählt, das in „Karten/Tickets“ angezeigt werden soll Ansicht von in der Google Wallet App. Die Karte bzw. das Ticket wird in der Liste mit dem Logo, der Hintergrundfarbe und drei Zeilen.
Das folgende Codebeispiel zeigt, wie die Listenvorlage einer Karte / eines Tickets überschrieben werden kann, um eine in der ersten Zeile der Listenvorlage das Ablaufdatum für das Objekt auf:
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
PHP
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
Mit dem Code wird eine Karte mit der folgenden Listenvorlagenversion erstellt:

Die drei Zeilen können mit einem Feldselektor definiert werden. Die Felder werden ohne Label angezeigt.
Labels
Alle strukturierten Datenfelder haben ein von Google bereitgestelltes Label. Google ist verantwortlich für für jedes dieser Labels eine Übersetzung in alle unterstützten Sprachen bereitstellen.
Sie können einige dieser Labels anpassen, indem Sie
die class.custom<name_of_the_field>Label-Felder. Wenn Sie ein Label anpassen,
sind Sie dafür verantwortlich, Übersetzungen für dieses Label in alle Sprachen bereitzustellen.
die Sie unterstützen möchten.
Feldverweise
Feldverweise werden in verschiedenen Teilen der Vorlage mit dem
Formular class.classTemplateInfo.*.fields[]. Ein Feldverweis enthält eine Liste
von Pfaden zu strukturierten Datenfeldern, Textmodulfeldern, Linkmodulfeldern, Bildmodul
oder Nachrichten.
Nicht alle Pfadtypen sind in jedem Feldverweis zulässig. Beispiel: Ein Feld Referenzen ermöglichen nur Pfade zu textbasierten strukturierten Datenfeldern oder Textmodulfeldern. Textbasierte strukturierte Felder sind strukturierte Datenfelder vom Typ "String", Datum oder Geld.
Die Liste kann verwendet werden, um eine Fallback-Logik zu implementieren. Wenn also der erste Pfad in in ein leeres Feld aufgelöst wird, wird der nächste Pfad ausgewertet. Die Fallback-Logik ist hauptsächlich auf textbasierte strukturierte Datenfelder oder Textmodulfelder ausgerichtet. Nicht mischen verschiedenen Feldtypen in derselben Liste. Verwenden Sie die Fallback-Logik nur mit Vorsicht und wenn Sie ein einheitliches Feldmuster erwarten, das in einigen Objekte, aber nicht andere. Meist ist es einfacher, separate Klassen für separate Anwendungsfälle.
Wenn alle Pfade in einer Feldverweisliste zu leeren Feldern führen, wird das Element, das den Feldverweis wird nicht angezeigt. Soll das Element, das den Feldverweis verwendet, vorhanden sein müssen, achten Sie darauf, dass mindestens ein Pfad nicht leer ist. Wir empfehlen Ihnen, ein Feld auf ein Sonderzeichen wie „-“ setzen, um einen Nullwert darzustellen, auch wenn einige -Felder zulassen, die nur ein Leerzeichen enthalten.
Um auf ein Feld in einer Liste zu verweisen, können Sie den Index des Felds in
oder in den meisten Fällen eine Referenz-ID verwenden. Elemente einer Liste, auf die verwiesen werden kann
nach ID haben ein .id-Feld. Wir empfehlen, für den Index eine Referenz-ID zu verwenden
des Feldes in der Liste, sofern verfügbar.
Hier ist ein Beispiel dafür, wie auf Felder in einer Liste verwiesen werden kann.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
In diesem Fall ist das erste Element im Abschnitt „Details“ der Karte das zweite deklarierte Bild. im Objekt. Das zweite Element im Abschnitt „Details“ der Karte / des Tickets ist das erste Bild. im -Objekt deklariert sind.
Standardvorlage
Android

|
|
Web

|
|
Für Bildmodulfelder werden nur ein Bildmodulfeld der Klasse sowie ein und ein nur ein Bildmodulfeld vom Objekt entfernt. Wenn Sie mehr als ein Bildmodulfeld unter auf jeder Ebene die Standardvorlage überschreiben.
Für Textmodulfelder werden maximal 20 Textmodulfelder der Klasse und 20 Textmodulfelder aus dem Objekt. Die Felder werden in der gleichen Reihenfolge angezeigt, in der sie sind. die im Array definiert sind. Wenn Sie mehr als 20 Textmodulfelder auf einer Ebene benötigen, überschreiben Sie Standardvorlage.
Für Nachrichten werden maximal 20 Nachrichten des Kurses und 20 Nachrichten aus der des Objekts. Wir übernehmen keine Garantie für die Reihenfolge der Nachrichten. Wenn Sie mehr als 20 Nachrichten unter entweder der Ebene oder einer Garantie für Aufträge die Standardvorlage außer Kraft setzen.
Die Anzahl der URIs, die Sie für das Modulfeld „Links“ definieren können, ist nicht begrenzt. URIs sind werden für jede Ebene (Klasse oder Objekt) gruppiert in folgender Reihenfolge angezeigt:
- Kartenkoordinaten
- Telefonnummern
- E‑Mail-Adressen
- Webseiten
Die URIs werden für jede Gruppe in der gleichen Reihenfolge angezeigt, in der sie im Array definiert sind. Wenn Sie eine andere Reihenfolge benötigen, überschreiben Sie die Standardvorlage.

|
|

