Les cartes de fidélité sont compatibles avec le rendu de modèle. Si aucun modèle n'est défini, le celui par défaut est utilisé.
Définition du modèle
Un modèle de carte est défini au niveau de la classe et permet d'afficher tout objet associées à la classe. Le modèle définit les champs à afficher dans les différents de la carte.
Le modèle comporte les sections suivantes:
Android

Web

Le titre de la fiche
Android

|
Titre de la fiche par défaut
<ph type="x-smartling-placeholder">
Titre de la fiche avec logo large <ph type="x-smartling-placeholder">
|
Web

|
Titre de la fiche par défaut
<ph type="x-smartling-placeholder">
Titre de la fiche avec logo large <ph type="x-smartling-placeholder">
|
La section du titre de la carte affiche le logo, le nom de l'émetteur et le titre du programme. Ni l'un, ni l'autre les références de champ utilisées pour les renseigner ni leur position peuvent être modifiées.
Lorsque le champ "Grand logo" est défini, sur les appareils Android, l'en-tête du modèle par défaut avec le paramètre le logo et le nom de l'émetteur sont remplacés par le grand logo.
Veuillez consulter les consignes concernant les images de logo large lors de la création de votre logo d'en-tête large pour un format optimal afficher votre image sur vos cartes.
Modèle de carte
Android

Web

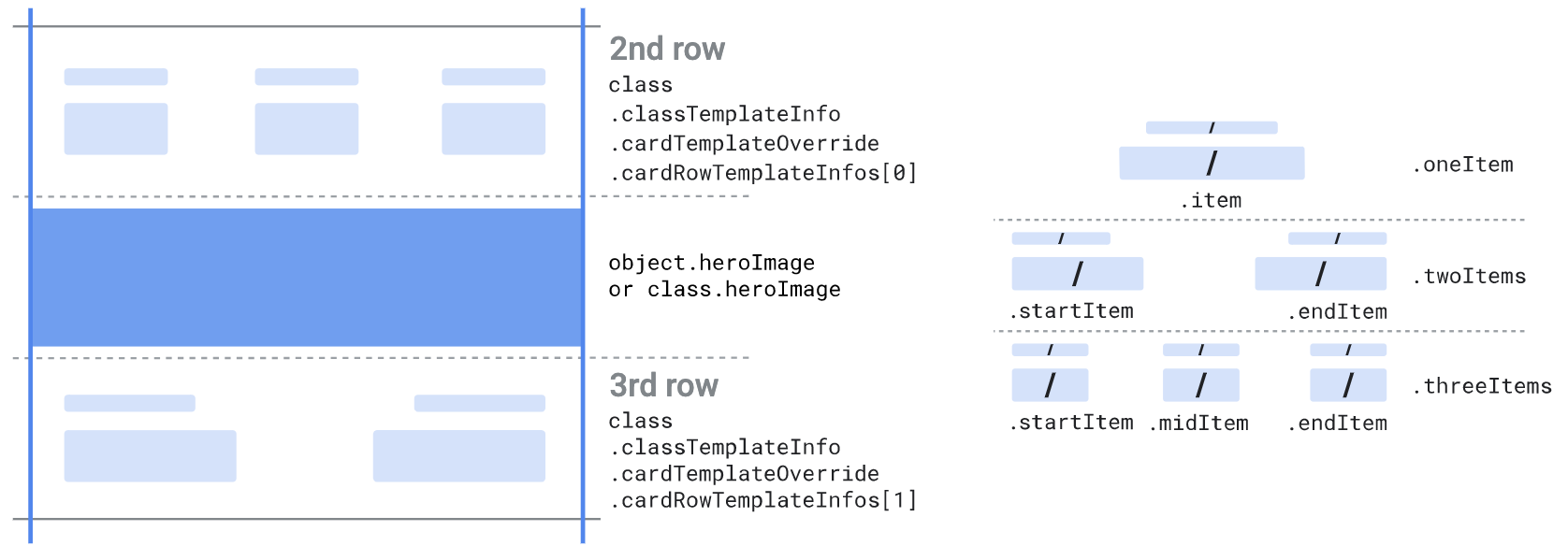
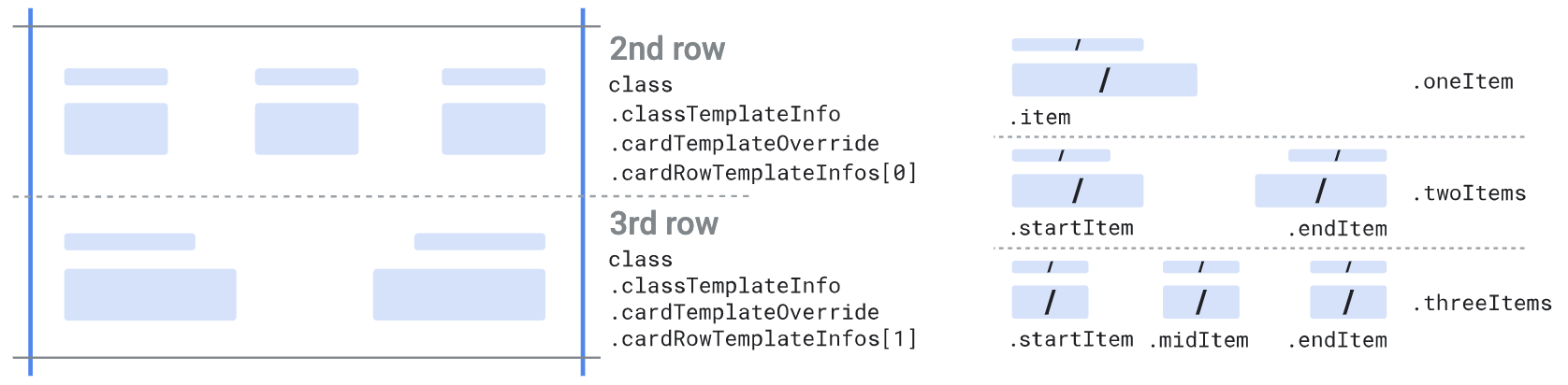
La section du modèle de fiche permet d'afficher des lignes supplémentaires. Ces lignes peuvent contenir des champs de données structurées textuelles ou des champs de module de texte.
Vous pouvez spécifier le nombre de lignes qui définissent le nombre d'objets dans le
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
liste. La liste doit contenir au moins un élément, et nous recommandons d'en utiliser au maximum
deux éléments. Chaque élément doit être de l'un des types suivants:
-
oneItem, qui accepte un élément:item
-
twoItems, qui accepte deux éléments:startItemendItem
-
threeItems, qui accepte trois éléments:startItemmiddleItemendItem
Chaque élément peut être défini comme un sélecteur de champ unique
(.firstValue), deux sélecteurs de champ (.firstValue et
.secondValue) ou un élément prédéfini
(.predefinedItem). Les valeurs du champ sélectionné et leurs
les libellés respectifs s'affichent. Lorsque vous définissez deux sélecteurs de champ,
les valeurs des champs sélectionnés sont précédées d'un séparateur. Identique
va pour les libellés
des champs sélectionnés. Les éléments prédéfinis sont utilisés pour
définir un rendu plus complexe.
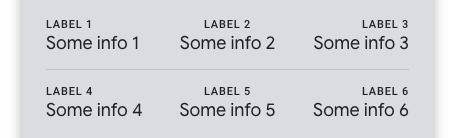
L'exemple de code suivant montre comment remplacer la ligne du modèle de carte
pour spécifier deux lignes. Chaque ligne comprend
trois éléments qui
référencer six champs personnalisés textModuleData au niveau de la classe et leurs
en tant que libellés:
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
PHP
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
Le code crée une carte dont la section de modèle de code a le format suivant:

Si un élément est vide, il n'est pas affiché. Pour en savoir plus, consultez Références de champ : Si tous les éléments d'une ligne sont est vide, la ligne n'est pas affichée. Si certains éléments d'une ligne, mais pas tous, sont vides, les éléments non vides sont réorganisés et affichés sous la forme d'une ligne comportant moins d'éléments.
Si vous ne remplacez pas le modèle de carte, le nombre de lignes par défaut, le nombre d'éléments par défaut et les références de champ par défaut sont utilisées. Pour plus consultez Modèle par défaut.
Après avoir défini
Image principale, elle peut s'afficher après la première ligne, s'il y a plusieurs lignes dans la
cardRowTemplateInfos ou au-dessus de la ligne, s'il n'y a
1.
Code-barres de la carte
Android

|
|
Web

|
|
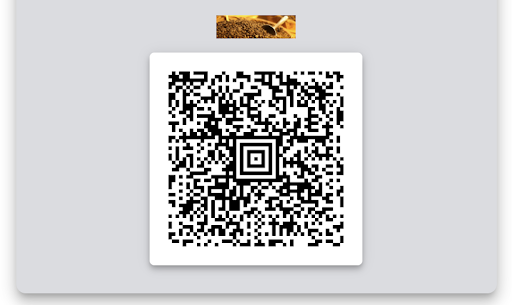
La section du code-barres de la carte permet d'afficher du texte ou des images supplémentaires au-dessus et en dessous des code-barres. Aucun des champs de cette section n'est obligatoire.
Trois sélecteurs de champ peuvent être utilisés pour définir deux champs côte à côte. au-dessus et une en dessous du code-barres. Ceux-ci s'affichent sans libellé et peuvent être des champs de données structurées textuelles, des champs de module de texte ou des champs de module d'image. Si vous utilisez des images, celles-ci doivent respecter les consignes relatives à la marque.
Le code-barres est défini par un type et une valeur. Pour obtenir la liste des types de codes-barres acceptés, consultez la section Référence. De plus, un texte peut être affiché juste sous le code-barres. Ce texte facilite la lecture des codes-barres, d'autres utilisations.
L'exemple de code suivant montre comment remplacer la section du code-barres d'une carte pour l'afficher une image au-dessus du code-barres:
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
PHP
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
Le code crée une carte dont la section de code-barres a le format suivant:

Si vous ne remplacez pas la section du code-barres, les champs de code-barres par défaut sont utilisés. Pour en savoir plus, consultez Modèle par défaut.
Modèle des détails
Android

|
|
Web

|
|
La section du modèle des détails est une liste d'éléments
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] Les éléments peuvent
contenir tout type de champs de données structurées, de champs de module de texte, de champs de module de lien, de modules d'image
de champs ou de messages.
Chaque élément peut être défini comme un sélecteur de champ unique (.firstValue),
Deux sélecteurs de champ (.firstValue et .secondValue), ou un
élément prédéfini (.predefinedItem). Les valeurs du champ sélectionné et leurs
les libellés respectifs s'affichent. Lorsque vous définissez deux sélecteurs de champ, les valeurs du
les champs sélectionnés sont signalés par une barre oblique (/) séparateur. Il en va de même pour les étiquettes
les champs sélectionnés. Les éléments prédéfinis sont utilisés pour définir un rendu plus complexe. Champs du module d'image
sont affichés en pleine largeur, sans libellé.
L'exemple de code suivant montre comment remplacer la section des détails de la carte pour afficher un seul
Champ linksModuleData avec son libellé:
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
PHP
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
Le code crée une carte dont la section des détails a le format suivant:

Si un élément est vide, il n'est pas affiché. Pour en savoir plus, consultez Références de champ :
Si vous ne remplacez pas le modèle des détails, la liste par défaut des champs de référence dans l'ordre par défaut s'affiche. Pour plus d'informations, consultez la section Modèle par défaut.
Modèle de liste

|
|
La section du modèle de liste permet de sélectionner le champ à afficher dans "Cartes" vue de l'application Google Wallet. La carte est représentée dans la liste avec le logo, la couleur d'arrière-plan et trois lignes.
L'exemple de code suivant montre comment remplacer le modèle de liste d'une carte pour afficher une champ de date d'expiration de l'objet de cartes uniques dans la première ligne du modèle de liste:
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
PHP
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
Le code crée une carte avec le rendu de modèle de liste suivant:

Les trois lignes peuvent être définies à l'aide d'un sélecteur de champ. Les champs s'affichent sans libellé.
Libellés
Tous les champs de données structurées comportent un libellé fourni par Google. Google est responsable en fournissant une traduction pour chacun de ces libellés dans toutes les langues prises en charge.
Vous pouvez personnaliser certains de ces libellés à l'aide de l'une des
les champs class.custom<name_of_the_field>Label. Lorsque vous personnalisez un libellé,
il vous incombe de fournir des traductions pour la maison de disques concernée dans toutes les langues.
que vous souhaitez prendre en charge.
Références de champ
Les références de champ sont utilisées dans différentes parties du modèle à l'aide du paramètre
formulaire class.classTemplateInfo.*.fields[]. Une référence de champ contient une liste
de chemins d'accès vers des champs de données structurées, des champs de module de texte, des champs de module de lien, des modules d'image
de champs ou de messages.
Tous les types de chemins d'accès ne sont pas autorisés dans chaque référence de champ. Par exemple, certains champs les références n'autorisent que les chemins d'accès à des champs de données structurées textuelles ou à des champs de module de texte. Les champs de données structurées textuelles sont des champs de données structurées de type chaîne, chaîne localisée, la date ou l’argent.
Cette liste peut être utilisée pour implémenter une logique de remplacement. Cela signifie que si le premier chemin d'accès dans la liste renvoie un champ vide, le chemin suivant est évalué. La logique de remplacement est ciblant principalement les champs de données structurées textuelles ou les champs de module de texte. Ne pas mélanger différents types de champs dans la même liste. Utilisez la logique de remplacement avec prudence et dans des situations spécifiques où vous attendez un modèle cohérent de champs qui existent dans certains d'objets, mais pas d'autres. La plupart du temps, il est plus facile de créer des classes distinctes pour des cas d'utilisation distincts.
Si tous les chemins d'accès d'une liste de références de champ correspondent à des champs vides, l'élément qui utilise le la référence de champ n'est pas affichée. Si vous souhaitez que l'élément qui utilise le champ fait référence à sont toujours présentes, assurez-vous qu'au moins un chemin d'accès n'est pas vide. Nous vous recommandons définir un champ sur un caractère spécial, tel que "-", pour représenter une valeur nulle, même si certains les champs permettent les chaînes avec seulement un espace.
Pour référencer un champ contenu dans une liste, vous pouvez utiliser l'index du champ dans
la liste ou, dans la plupart des cas, vous pouvez utiliser un ID de référence. Éléments d'une liste pouvant être référencés
par ID comportent un champ .id. Nous vous recommandons d'utiliser un ID de référence plutôt que l'index
du champ dans la liste, le cas échéant.
Voici un exemple illustrant comment référencer des champs contenus dans une liste.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Dans ce cas, le premier élément de la section des détails de la carte est la deuxième image déclarée. dans l'objet. Le deuxième élément de la section des détails de la carte est la première image. déclaré dans l'objet.
Modèle par défaut
Android

|
|
Web

|
|
Pour les champs de module d'image, nous n'affichons qu'un seul champ de module d'image de la classe, un seul champ de module d'image de l'objet. Si vous avez besoin de plusieurs champs de module d'image à chaque niveau, remplacer le modèle par défaut.
Pour les champs de module de texte, nous affichons uniquement un maximum de 20 champs de module de texte de la classe et 20 des champs de module de texte de l'objet. Les champs s'affichent dans l'ordre dans lequel ils sont définies dans le tableau. Si vous avez besoin de plus de 20 champs de module de texte au niveau de la classe ou de l'objet, remplacez modèle par défaut.
Pour les messages, nous affichons uniquement un maximum de 20 messages de la classe et 20 messages du l'objet. Nous ne garantissons pas l'ordre des messages. Si vous avez besoin de plus de 20 messages ou une garantie pour les commandes, remplacent le modèle par défaut.
Pour le champ du module de liens, le nombre d'URI que vous pouvez définir n'est pas limité. Les URI sont affichés de manière groupée dans l'ordre suivant pour chaque niveau (classe ou objet):
- Coordonnées géographiques
- Numéros de téléphone
- Adresses e-mail
- Pages Web
Pour chaque groupe, les URI s'affichent dans l'ordre dans lequel ils sont définis dans le tableau. Si vous avez besoin d'un ordre différent, remplacez le modèle par défaut.

|
|

