تتيح بطاقات الولاء عرض النماذج. إذا لم يتم تحديد قالب، واحدة افتراضية.
تعريف النموذج
يتم تحديد نموذج البطاقة على مستوى الفئة ويتم استخدامه لعرض أي كائن المرتبطة بالفئة. يحدّد النموذج الحقول التي سيتم عرضها بمختلف أقسام البطاقة.
ينقسم النموذج إلى الأقسام التالية:
Android

الويب

عنوان البطاقة
Android

|
العنوان التلقائي للبطاقة
عنوان بطاقة الشعار الواسع
|
الويب

|
العنوان التلقائي للبطاقة
عنوان بطاقة الشعار الواسع
|
يعرض قسم عنوان البطاقة الشعار واسم جهة الإصدار وعنوان البرنامج. لا هذا ولا ذاك مراجع الحقول المُستخدَمة لتعبئتها ولا يمكن تغيير موضعها.
عند ضبط حقل الشعار العريض، يظهر عنوان النموذج التلقائي على أجهزة Android مع يتم استبدال الشعار واسم جهة الإصدار بالشعار العريض.
يُرجى اتباع إرشادات صورة الشعار العريضة عند إنشاء شعار برأس عريض لوضعه على النحو الأمثل عرض صورتك على بطاقاتك
نموذج البطاقة
Android

الويب

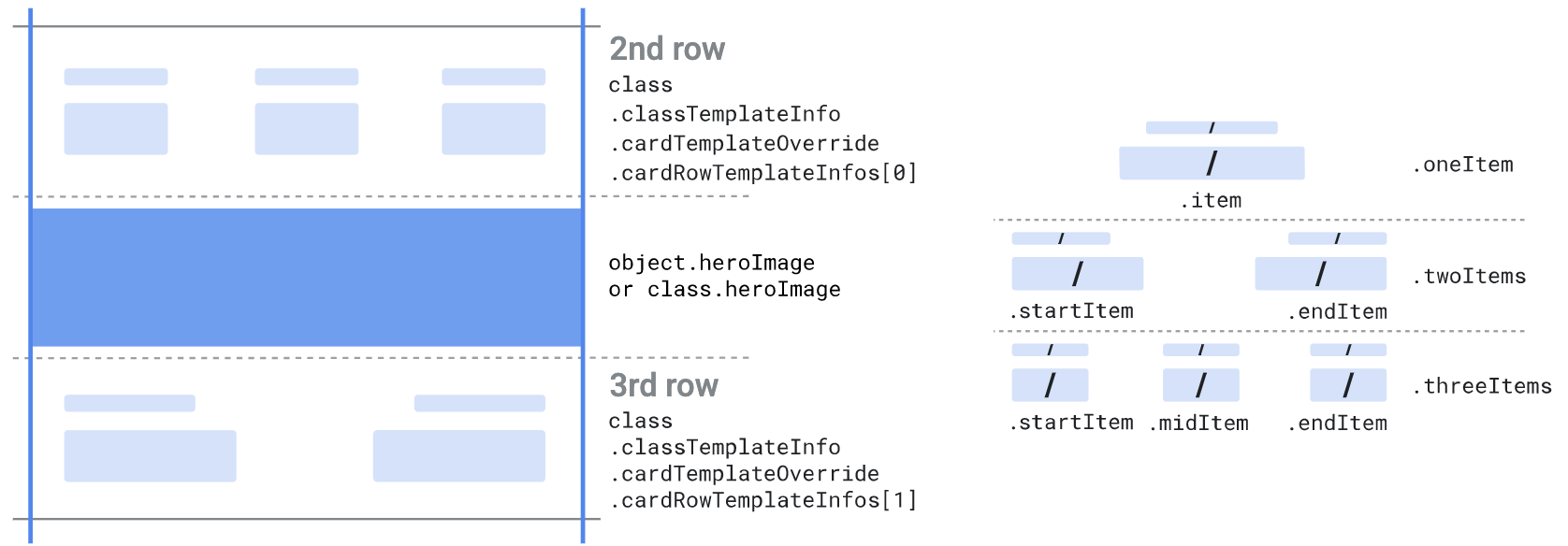
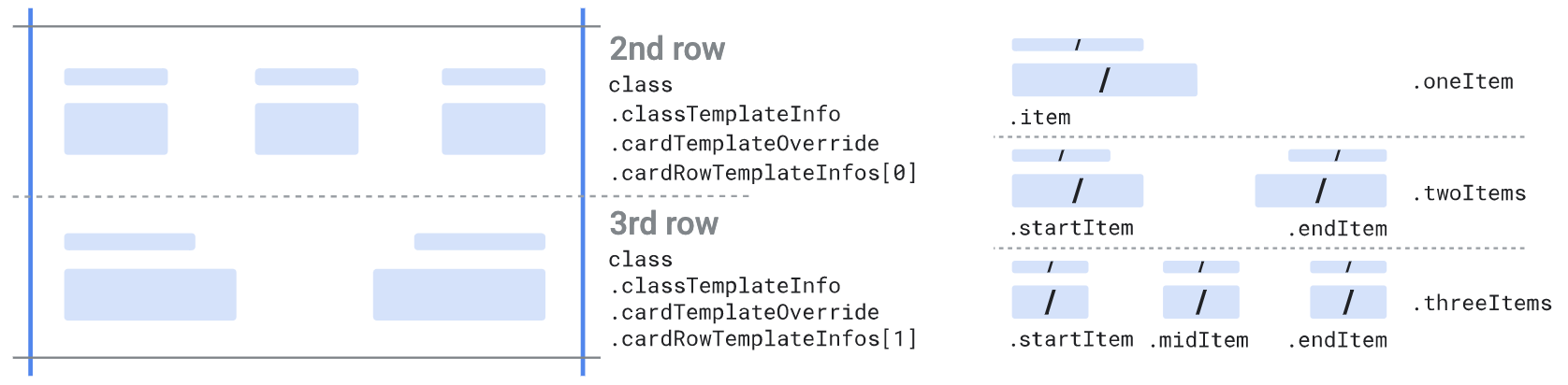
يُستخدم قسم نموذج البطاقة لعرض صفوف إضافية. يمكن لهذه الصفوف أن تتضمّن حقول بيانات منظَّمة نصية أو حقول وحدات نصية.
يمكنك تحديد عدد الصفوف التي تحدد عدد العناصر في
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
الحالية. تتطلب القائمة عنصرًا واحدًا على الأقل، وننصحك باستخدامه على الأكثر
عنصرين. يجب أن يكون كل عنصر من الأنواع التالية:
-
oneItem، الذي يقبل عنصرًا واحدًا:item
-
تطبيق "
twoItems" الذي يقبل العنصرَين:startItemendItem
-
threeItems، الذي يقبل ثلاثة عناصر:startItemmiddleItemendItem
يمكن تحديد كل عنصر كأداة اختيار لحقل واحد.
(.firstValue)، وأداتا اختيار للحقل (.firstValue)
.secondValue) أو عنصرًا محدّدًا مسبقًا
(.predefinedItem). كل من قيم الحقل المحدد
التصنيفات المناسبة لها. عند تحديد مُحدِّدي الحقول،
تظهر قيم الحقول المحددة بعلامة "/" . نفسه
تذهب إلى تسميات الحقول المحددة. تُستخدم العناصر المحددة مسبقًا
تحدد عرضًا أكثر تعقيدًا.
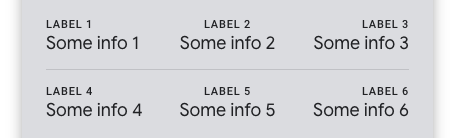
يعرض نموذج الرمز البرمجي التالي كيفية إلغاء صف بطاقة نموذج البطاقة.
الأقسام لتحديد صفين. يتضمن كل صف ثلاثة عناصر
تشير إلى ستة حقول مخصّصة في textModuleData على مستوى الفئة
العناوين كتسميات:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
لغة Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
ينشئ الرمز بطاقة بتنسيق قسم نموذج الرمز التالي:

وإذا كان العنصر فارغًا، لن يتم عرضه. لمزيد من التفاصيل، يُرجى مراجعة مراجع الحقول: إذا كانت جميع العناصر في صف فارغة، لا يتم عرض الصف. إذا كانت بعض العناصر الموجودة وليس جميعها فارغة، تتم إعادة ترتيب العناصر غير الفارغة وعرضها كصف يحتوي على عناصر أقل.
إذا لم يتم إلغاء نموذج البطاقة، فإن العدد الافتراضي للصفوف، العدد التلقائي للعناصر، ويتم استخدام مراجع الحقول التلقائية. لمزيد من المعلومات، التفاصيل، يُرجى الاطّلاع على النموذج التلقائي.
بعد تحديد
الصورة الرئيسية: يمكن أن تظهر بعد الصف الأول إذا كانت هناك صفوف متعددة في
cardRowTemplateInfos أو أعلى الصف، إذا كان هناك فقط
واحد.
الرمز الشريطي للبطاقة
Android

|
|
الويب

|
|
يُستخدم قسم الرمز الشريطي للبطاقة لعرض نص أو صور إضافية أعلى وأسفل الرمز الشريطي. لا تكون أي من الحقول في هذا القسم مطلوبة.
هناك ثلاثة أدوات اختيار للحقول يمكن استخدامها لتحديد حقلَين جنبًا إلى جنب. أعلى وواحد أسفل الرمز الشريطي. يتم عرض هذه بدون تصنيف ويمكن إما حقول البيانات المنظَّمة المستندة إلى النص أو حقول الوحدات النصية أو حقول وحدات الصور. إذا كنت تستخدم الصور، يجب أن تتبع هذه الإرشادات إرشادات العلامة التجارية.
ويتم تحديد الرمز الشريطي من خلال النوع والقيمة. للحصول على قائمة بأنواع الرموز الشريطية المتوافقة، يُرجى الاطّلاع على المرجع. علاوة على ذلك، يمكن أن يكون النص ستظهر أسفل الرمز الشريطي مباشرةً. يمكن أن يسهل هذا النص مسح الرموز الشريطية ضوئيًا، من بين استخدامات أخرى.
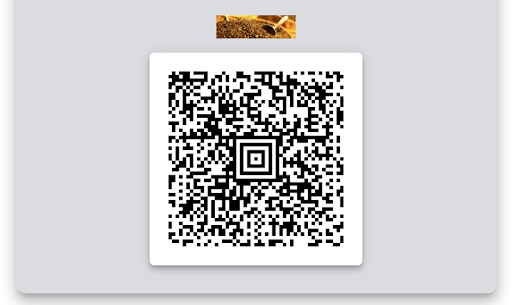
يعرض نموذج الرمز البرمجي التالي كيفية تجاوز قسم الرمز الشريطي للبطاقة التي يتم عرضها. صورة أعلى الرمز الشريطي:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
لغة Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
ينشئ الرمز بطاقة بتنسيق قسم الرمز الشريطي التالي:

إذا لم تحلّ محلّ قسم الرمز الشريطي، سيتمّ استخدام حقول الرمز الشريطي التلقائية. لمزيد من المعلومات، يُرجى الاطّلاع على النموذج التلقائي.
نموذج التفاصيل
Android

|
|
الويب

|
|
قسم نموذج التفاصيل عبارة عن قائمة بالعناصر
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] يمكن للعناصر
أن تحتوي على أي نوع من حقول البيانات المنظمة أو حقول الوحدات النصية أو حقول وحدات الروابط أو وحدة صورة
أو الحقول أو الرسائل.
يمكن تحديد كل عنصر على أنّه أداة اختيار حقل واحد (.firstValue).
ومحددي الحقل (.firstValue و.secondValue)، أو
عنصر محدد مسبقًا (.predefinedItem). كل من قيم الحقل المحدد
التصنيفات المناسبة لها. عند تحديد مُحدِّدي الحقول، لا يتم تطبيق قيم
عرض الحقول المحدّدة بعلامة "/" . وينطبق الشيء نفسه على تسميات
الحقول المحددة. تُستخدَم العناصر المحدّدة مسبقًا لتحديد عرض أكثر تعقيدًا. حقول وحدة الصور
يتم عرضها بالعرض الكامل بدون تصنيف.
يعرض نموذج الرمز البرمجي التالي كيفية إلغاء قسم تفاصيل البطاقة لعرض رمز ترويجي واحد.
الحقل "linksModuleData" مع تصنيفها:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
لغة Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
ينشئ الرمز بطاقة بتنسيق قسم التفاصيل التالي:

وإذا كان العنصر فارغًا، لن يتم عرضه. لمزيد من التفاصيل، يُرجى مراجعة مراجع الحقول:
وإذا لم يتم إلغاء نموذج التفاصيل، ستظهر القائمة التلقائية للحقول المرجعية في سيتم عرض الترتيب الافتراضي. لمزيد من المعلومات راجِع النموذج التلقائي.
نموذج قائمة

|
|
يُستخدم قسم نموذج القائمة لاختيار الحقل الذي تريد عرضه في "البطاقات". عرض تطبيق "محفظة Google". يتم تمثيل البطاقة في القائمة بالشعار ولون الخلفية ثلاثة صفوف.
يعرض نموذج الرمز البرمجي التالي كيفية إلغاء نموذج قائمة بطاقة من أجل عرض حقل تاريخ انتهاء صلاحية عنصر البطاقات الفردية في الصف الأول من نموذج القائمة:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
لغة Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
ينشئ الرمز بطاقة مع عرض نموذج القائمة التالي:

يمكن تعريف الصفوف الثلاثة باستخدام محدِّد الحقول. ويتمّ عرض الحقول بدون أيّ تصنيف.
التصنيفات
تحتوي جميع حقول البيانات المنظَّمة على تصنيف توفّره Google. تُعد Google مسؤولة عن وتوفير ترجمة لكل تصنيف من هذه التصنيفات بجميع اللغات المعتمدة.
يمكنك تخصيص بعض هذه التصنيفات باستخدام أحد
الحقول class.custom<name_of_the_field>Label. عند تخصيص تصنيف،
تقع على عاتقك مسؤولية تقديم ترجمات لهذا التصنيف بجميع اللغات
التي تريد دعمها.
مراجع الحقول
تُستخدم مراجع الحقول في أجزاء مختلفة من النموذج مع
النموذج class.classTemplateInfo.*.fields[]. يحتوي مرجع الحقل على قائمة
من المسارات إلى حقول البيانات المنظمة وحقول الوحدات النصية وحقول وحدات الروابط ووحدة الصورة
أو الحقول أو الرسائل.
لا يُسمح ببعض أنواع المسارات في كل مرجع حقل. على سبيل المثال، قد يتضمن حقل ما تتيح المراجع فقط المسارات التي تؤدي إلى حقول البيانات المنظَّمة المستندة إلى النص أو حقول الوحدات النصية. الحقول المنظَّمة القائمة على النص هي حقول بيانات منظَّمة من نوع السلسلة أو السلسلة المترجَمة أو التاريخ أو المال.
يمكن استخدام القائمة لتنفيذ منطق احتياطي. وهذا يعني أنه إذا كان المسار الأول في تنتقل القائمة إلى حقل فارغ، ويتم تقييم المسار التالي. المنطق الاحتياطي هو تستهدف بشكل أساسي حقول البيانات المنظَّمة المستندة إلى النص أو حقول الوحدات النصية. عدم الخلط أنواع مختلفة من الحقول في نفس القائمة. استخدم المنطق الاحتياطي بحذر وفقط في مواقف معينة عندما تتوقع نمطًا ثابتًا من الحقول الموجودة في بعض الكائنات دون غيرها. في معظم الأحيان، يكون من الأسهل إنشاء فصول منفصلة حالات استخدام منفصلة.
إذا تم تحويل كل المسارات في قائمة مراجع الحقول إلى حقول فارغة، فإن العنصر الذي يستخدم الذي لم يتم عرض مرجع الحقل. إذا كنت تريد العنصر الذي يستخدم مرجع الحقل تواجد دائمًا، تأكد من أن مسارًا واحدًا على الأقل ليس فارغًا. ننصحك يمكنك تعيين حقل إلى حرف خاص، مثل "-"، لتمثيل قيمة فارغة، حتى إذا كانت بعض تسمح الحقول بسلاسل ذات مسافة فقط.
للإشارة إلى حقل مضمّن في قائمة، يمكنك استخدام فهرس الحقل في
القائمة، أو يمكنك في معظم الحالات استخدام معرّف مرجعي. عناصر القائمة التي يمكن الإشارة إليها
حسب رقم التعريف على الحقل .id. ننصحك باستخدام رقم تعريف مرجعي بدلاً من الفهرس.
للحقل في القائمة عند توفرها.
في ما يلي مثال على كيفية الإشارة إلى الحقول المضمّنة في قائمة.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
في هذه الحالة، تكون الصورة الثانية التي تم تعريفها ضِمن قسم التفاصيل في البطاقة في الكائن. العنصر الثاني في قسم التفاصيل الخاص بالبطاقة هو الصورة الأولى تم تعريفها في الكائن.
النموذج التلقائي
Android

|
|
الويب

|
|
بالنسبة إلى حقول وحدات الصور، نعرض حقلاً واحدًا فقط لوحدة صورة من الفئة وحقلًا واحدًا حقل وحدة صورة واحد فقط من الكائن. إذا كنت بحاجة إلى أكثر من حقل وحدة صورة واحد في أي من المستويين، تجاوز القالب الافتراضي.
بالنسبة إلى حقول الوحدات النصية، نعرض فقط 20 حقلاً للوحدات النصية من الفئة و20 حقلاً كحد أقصى. حقول الوحدة النصية من الكائن. يتم عرض الحقول بنفس الترتيب الذي تظهر به المحددة في الصفيفة. إذا كنت بحاجة إلى أكثر من 20 حقلاً للوحدات النصية على أي من المستويات، يمكنك إلغاء القالب الافتراضي.
بالنسبة إلى الرسائل، لا نعرض سوى 20 رسالة كحد أقصى من الفئة و20 رسالة من الكائن. نحن لا نضمن ترتيب الرسائل. إذا كنت بحاجة إلى أكثر من 20 رسالة في سواء كان مستوى هذا المستوى أو ضمانًا لأي طلبات، يمكنك إلغاء النموذج التلقائي.
بالنسبة إلى حقل وحدة الروابط، ليس هناك حد لعدد معرّفات الموارد المنتظمة التي يمكنك تحديدها. Uris هي تم تجميعها بالترتيب التالي لكل مستوى (فئة أو كائن):
- إحداثيات الخريطة
- أرقام الهاتف
- عناوين البريد الإلكتروني
- صفحات الويب
بالنسبة إلى كل مجموعة، يتم عرض معرفات الموارد المنتظمة (URI) بالترتيب نفسه الذي تم تحديدها به في الصفيف. إذا كنت بحاجة إلى ترتيب مختلف، يمكنك إلغاء النموذج التلقائي.

|
|

