會員票證支援範本顯示功能。如果沒有定義範本, 系統會使用預設選項
範本定義
票證範本是在類別層級定義,用來顯示 其他課程名稱範本會定義要在不同的 憑證區段
範本分為以下幾個部分:
Android

網路

資訊卡標題
Android

|
預設資訊卡標題
寬標誌資訊卡標題
|
網路

|
預設資訊卡標題
寬標誌資訊卡標題
|
卡片標題區段會顯示發卡機構的標誌和名稱,以及方案名稱。普通 填入這些元素的欄位參照及其位置皆可變更。
設定寬標誌欄位後,Android 裝置的預設範本標頭會顯示 標誌和發卡機構名稱已由寬標誌取代。
請按照 寬標誌圖片相關規定:製作寬標頭標誌時,以最佳方式呈現 在票證上顯示圖片
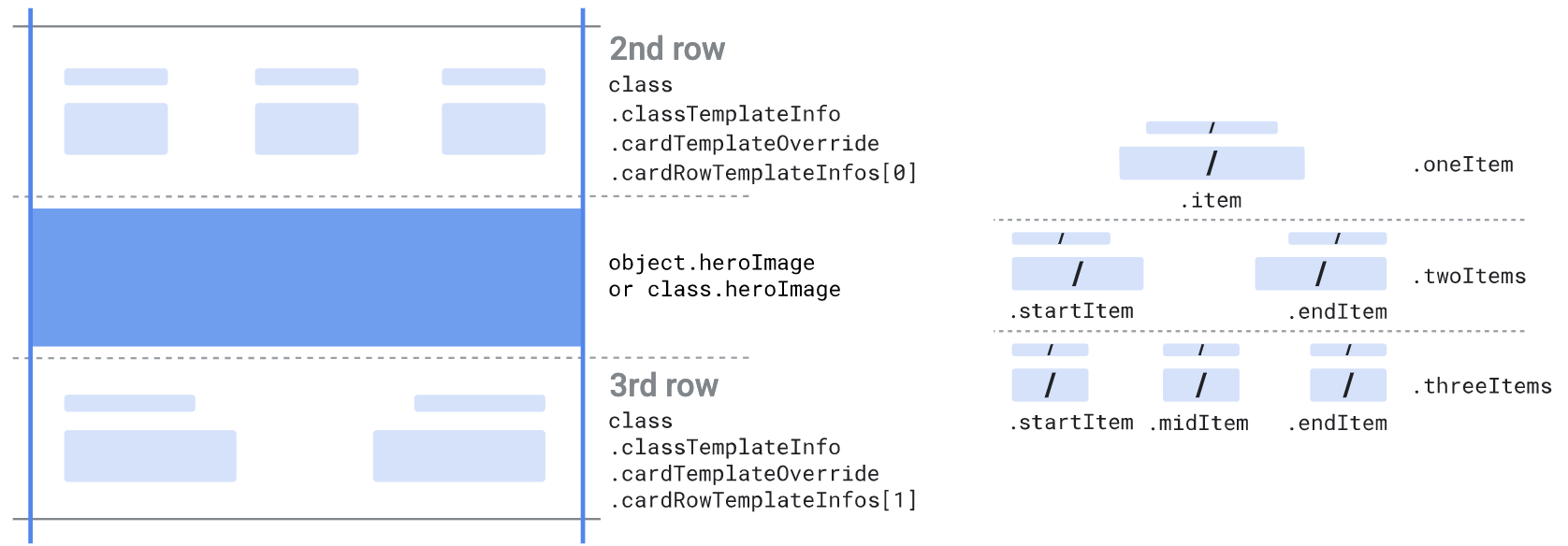
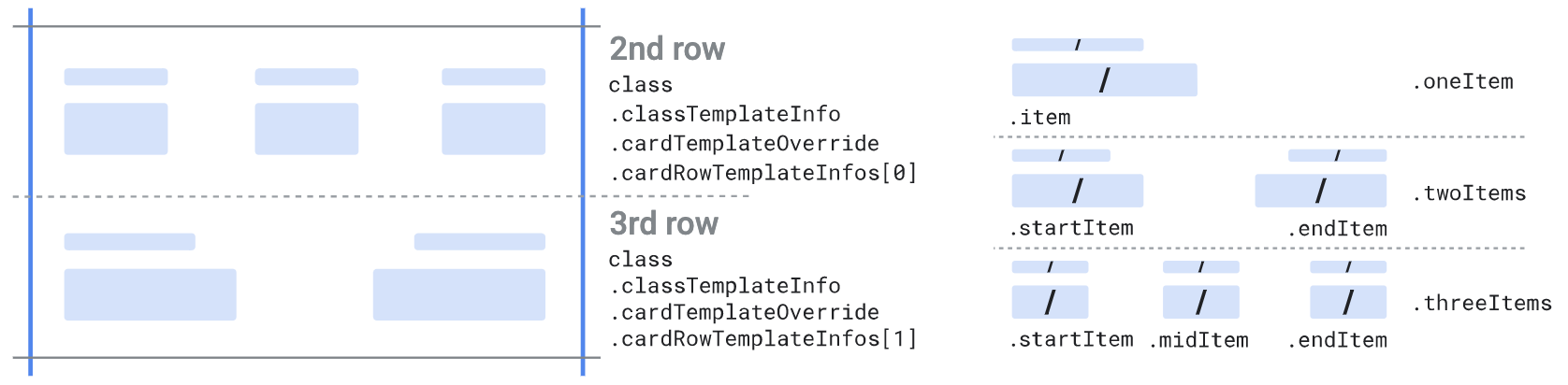
資訊卡範本
Android

網路

資訊卡範本區段是用來顯示額外的列數。這些資料列 包含結構化文字資料欄位或文字模組欄位。
您可以指定資料列數量,藉此定義
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
請參考閱讀清單,進一步瞭解
如何選擇 Kubeflow Pipelines SDK 或 TFX這個清單至少需要一個元素,因此我們建議最多使用
兩個元素每個元素都必須是下列其中一種類型:
-
oneItem,可接受一個項目:item
-
twoItems,可接受兩個項目:startItemendItem
-
threeItems,可接受三個項目:startItemmiddleItemendItem
每個項目都可定義為單一欄位選取器
(.firstValue)、兩個欄位選取器 (.firstValue 和
.secondValue),或預先定義的項目
(.predefinedItem)。所選欄位的值及其欄位
當您定義兩個欄位選取器時,
顯示為「/」分隔符維持不變
用於所選欄位的標籤。預先定義的項目
並定義更複雜的轉譯方式
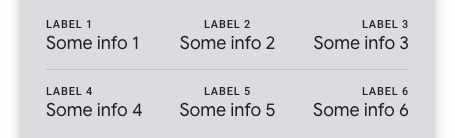
以下程式碼範例顯示如何覆寫資訊卡範本資訊卡的資料列
來指定兩列。每列都包含三個項目
參照六個類別層級的 textModuleData 自訂欄位及其欄位
以標籤表示:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
程式碼會建立票證,並使用以下程式碼範本區段格式:

系統不會顯示空白的項目。詳情請參閱 欄位參照。如果一列中的所有項目 空白,則不顯示該資料列。如果一列中某些項目 (並非所有項目) 為空白 非空白項目會重新排列並顯示為一列,減少的項目數量。
如果您未覆寫資訊卡範本,就會是預設的資料列數: 以及預設欄位參照。如要 詳情請參閱預設範本。
定義
主頁橫幅 - 顯示在第一列之後,如果
cardRowTemplateInfos 清單或該列上方 (如果只有單一項目)
第一項。
卡片條碼
Android

|
|
網路

|
|
卡片條碼區段是用來在 條碼這個專區所有欄位均為必填。
共有三個欄位選取器,可用來定義兩個並排欄位 並在條碼下方輸入 1 個這些搜尋結果不會顯示標籤,但可以 文字型結構化資料欄位、文字模組欄位或圖片模組欄位。如果發生以下情況: 使用圖片,請務必遵守品牌規範
條碼是由類型和值定義。如需支援的條碼類型清單, 請參閱參考資料。此外 就在條碼下方方便您更輕鬆掃描條碼 用於其他用途
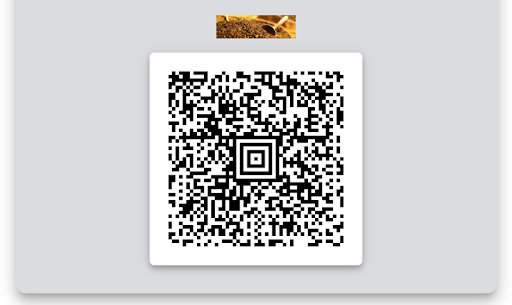
以下程式碼範例顯示如何覆寫票證的條碼區段 是在條碼上方建立圖片:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
程式碼會建立票證,並在其中包含採用以下格式的條碼區段格式:

如未覆寫條碼區段,則會使用預設的條碼欄位。 詳情請參閱「預設範本」。
詳細資料範本
Android

|
|
網路

|
|
詳細資料範本區段會列出一個項目
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]。這些項目可以
包含任何種類的結構化資料欄位、文字模組欄位、連結模組欄位、圖片模組
欄位或訊息
每個項目都可以定義為單一欄位選取器 (.firstValue),
兩個欄位選取器 (.firstValue 和 .secondValue),或
預先定義的項目 (.predefinedItem)。所選欄位的值及其欄位
當您定義兩個欄位選取器時,
選取的欄位後,會顯示「/」分隔符標籤中的 Pod 標籤也會
選取的欄位預先定義的項目可用來定義較複雜的顯示方式。圖片模組欄位
在沒有標籤的情況下,會以完整寬度轉譯。
下列程式碼範例說明如何覆寫票證的詳細資料區段,以便顯示單張
linksModuleData 欄位及其標籤:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
程式碼會建立票證,並在其中包含採用以下格式的詳細資料區段:

系統不會顯示空白的項目。詳情請參閱 欄位參照。
如未覆寫詳細資料範本,系統會列出 以顯示預設順序如需更多資訊 請參閱預設範本。
清單範本

|
|
清單範本區段可用來選取要在「票證」中顯示的欄位觀看 使用 Google 錢包應用程式清單會以標誌、背景顏色和 。
以下程式碼範例顯示要如何覆寫票證的清單範本,以顯示 單一票證的物件到期日欄位 (位於清單範本的第一列):
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
程式碼會建立票證,並在其中包含採用以下的清單範本:

您可以使用欄位選取器定義這三個列。 這些欄位都不會顯示任何標籤。
標籤
所有結構化資料欄位都有 Google 提供的標籤。Google 會負責 為所有支援語言提供每個標籤的翻譯。
如要自訂其中一些標籤,可選用
class.custom<name_of_the_field>Label 欄位。自訂標籤時
您須負責為該特定標籤提供所有語言的翻譯
以及您要提供支援的方式
欄位參照
欄位參照用於範本的不同部分,
表單 class.classTemplateInfo.*.fields[]。欄位參照包含清單
結構化資料欄位路徑、文字模組欄位、連結模組欄位、圖片模組
欄位或訊息
並非所有欄位參照都允許使用所有類型的路徑。例如 參照只允許使用文字型結構化資料欄位或文字模組欄位的路徑。 結構化文字欄位是類型字串、本地化字串 日期或金額
您可以使用清單實作備用邏輯。也就是說,如果 清單就會解析為空白欄位,然後評估下一個路徑。備用邏輯為 主要用於結構化資料欄位或文字模組欄位。不要混合 同一個清單中不同類型的欄位請謹慎使用備用邏輯 某些情況下,某些欄位會有一致的欄位模式 而非其他物件在大多數情況下,建立個別類別的 適合不同用途
如果欄位參照清單中的所有路徑都解析為空白欄位,表示使用 則未顯示欄位參照。如果您希望使用該欄位參照的項目 始終存在,請確定至少有一個路徑並非空白。建議您 將欄位設為特殊字元 (例如「-」) 代表空值,即使 欄位允許帶有空格的字串。
如要參照清單中的欄位,您可以使用
清單,在大部分的情況下,也可使用參考 ID。可參照的清單項目
依據 ID 含有 .id 欄位。建議你使用參照 ID,而非索引。
清單中的欄位 (如有)。
以下範例說明如何參照清單中的欄位。
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
在這種情況下,票證詳細資料區段中的第一個項目就是第二張圖片所宣告的 物件中。而票證詳細資料區段中的第二個項目則是第一張圖片 物件中宣告的標頭。
預設範本
Android

|
|
網路

|
|
以圖片模組欄位而言,我們只會顯示該類別中的一個圖片模組欄位,以及一個 物件中只有一個圖片模組欄位。如果要在 任一層級,覆寫預設範本
以文字模組欄位而言,我們最多只會顯示類別中的 20 個文字模組欄位,以及 20 個 文字模組欄位。這些欄位會按照 陣列中所定義的物件如果您在任一層級需要超過 20 個文字模組欄位,請覆寫 預設範本
如果是訊息,我們最多只會顯示課程中的 20 則訊息,以及 物件。我們無法保證這些郵件的顯示順序。如果您需要超過 20 封郵件, 或保證所有訂單都會覆寫預設範本。
在連結模組欄位中,可定義的 URI 數量沒有限制。URI 是 在每個層級 (類別或物件) 按照下列順序分組:
- 地圖座標
- 電話號碼
- 電子郵件地址
- 網頁
每個群組 URI 的顯示順序與在陣列中的定義相同。 如要調整順序,請覆寫預設範本。

|
|

