Es gibt vier Möglichkeiten, einer Kundenkarte Links hinzuzufügen.
- Mit
LoyaltyClass.LinksModuleDatakönnen Sie allen Kundenkarten, die mit derLoyaltyClassverknüpft sind, Links hinzufügen. - Verwenden Sie
LoyaltyObject.LinksModuleData, um einen Link zu einer bestimmten KundenkarteLoyaltyObjecthinzuzufügen. - Verwende
LoyaltyObject.appLinkData, um einen App-Link unten auf der Karte bzw. dem Ticket zu platzieren. - Verwenden Sie
LoyaltyClass.appLinkData, um einen App-Link unten in allen Karten/Tickets dieser Kursklasse zu platzieren.
Ein Vorteil der App-Verknüpfung besteht darin, dass dein Call-to-Action-Kanal Nutzer über Google Wallet zu deinen Markeninhalten leiten kann. Links mit dieser Funktion werden unten auf der Karte bzw. dem Ticket angezeigt.
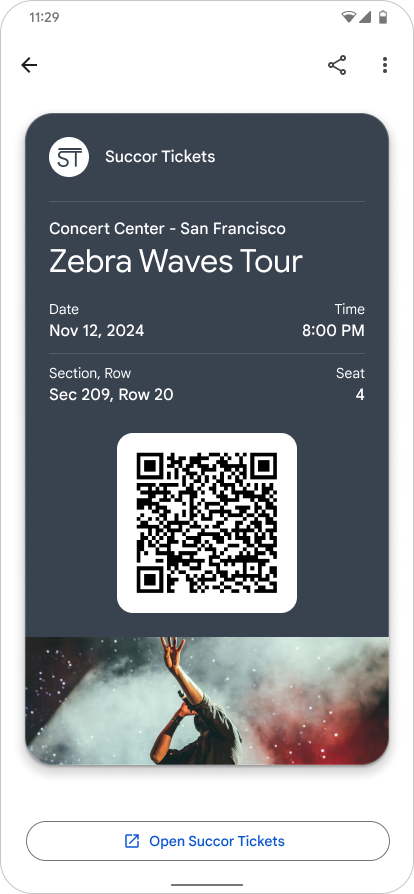
Beispiel für eine Funktion

|
| Aussteller |
App-Link in Google Wallet-Karte/-Ticket einrichten
Legen Sie bei einer bestimmten Kundenkarte das Feld LoyaltyObject.appLinkData auf den URI oder Paketnamen Ihrer App oder Website fest.
Im folgenden Quellcode findest du das Format und den Kontext des Felds appLinkData:
Das Feld displayText ist auf 30 Zeichen begrenzt.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}

