ポイント プログラムの登録とログイン機能を使用すると、 Google ウォレットから参加またはアカウントにログインしてください。 ユーザーはモバイル向けサイトにリダイレクトされ、そこで 完了すると、Google ウォレットにカードを追加できるようになります。
このガイドでは、必要な実装手順の概要を説明します。 ポイント プログラムでこの機能を有効にできます。
概要
開始するには、以前にプロジェクトをセットアップしていて、 Google Wallet API。
登録とログインの機能を実装するには、次の 4 つのステップを行う必要があります。 :
- 登録フローとログインフローをテストするためのテストクラスを Google ウォレットで設定します。
- Google ウォレット
SharedDataTypeを使用する登録/ログインページを開発する。 - 登録/ログイン後の Google ウォレットへのポイントカードのプッシュバックを実装します。
- 確認と有効化をリクエストします。
Google ウォレットでテストクラスを設定する
登録 URL とログイン URL、プログラムのロゴ、選択するユーザー フィールドを決定します。その後、
ネストされたフィールド discoverableProgram を
loyaltyclass で
使用します。
discoverableProgram の値を設定して、下書きバージョンを作成します。
登録/ログインに対応したポイント プログラム。テスターに表示されるようにするには、
テスターが Google Pay & ウォレット コンソールにアクセスできることを確認します。スペースを共有する方法については、
他のユーザーによる Google Pay and Wallet Console へのアクセスについては、以下をご覧ください。
[ユーザー] ページの詳細
開発中に実装の機能の検証を完了するため Google Pay & ウォレット コンソールのサポートへのお問い合わせウィジェットを使用して Google にお問い合わせください。次の場所にいる場合: コンソールで、トピックで [Google Wallet API] を選択し、[ポイント プログラムへのログイン/登録] を選択します。 サブトピックを作成します。
Google ウォレットのユーザーデータを使用する登録ページとログインページを開発する
ユーザーがポイント プログラムにログインまたは登録すると、 ウェブサイト上の専用ページにリダイレクトされ、 。ユーザーが登録を選択すると、 ユーザーデータの共有について、そのユーザーに承認を求めます。
ユーザーがこれらの操作を完了できるページのいずれか、または両方を提供する必要があります。
- ユーザーが既存のアカウントにログインできるログイン URL。
- ユーザーが新しいアカウントを作成できる登録 URL。
ログインページと登録ページは、次の要件を満たしている必要があります。
- モバイル フレンドリーなユーザー エクスペリエンスを提供する。
- 登録プロセス中は、必須フィールドの数を最小限に抑えます。
- ユーザーが 1 つのページでログインや登録を完了できるようにします。
- 有効な証明書による
HTTPS暗号化を使用して、ユーザーデータが 安全に送信されます。 - ログインページと登録ページの稼働時間を 99.9% 以上にする。
上記の要件に加え、Google Chat の設定で ポイント プログラムに登録するためのフォームや 利用規約への同意を示すだけのページを表示するようにします
SharedDataTypeで提供されるユーザーデータを利用して、アカウントを作成できます。 すぐにポイントカードをプッシュバックします。- その後、ワンタイム パスワードまたはリンクをメールで送信できます。 パスワードとオプションのアカウント詳細を設定します。
- これにより、ユーザーが登録プロセスを放棄する可能性が減り、 一歩一歩進むごとに離脱が増えるからです
ログインページまたは登録ページを提示する際、Google ウォレットによって
Android WebView と、指定されたプロパティに対して POST リクエストが行われる
URL を入力します。ユーザーデータはパラメータ SharedDataType で提供されます
これは POST リクエストに含まれ、
<ph type="x-smartling-placeholder"></ph>
application/x-www-form-urlencoded のコンテンツ タイプと
UTF-8 エンコード。SharedDataType の値
パラメータは、Base64 でエンコードされた JSON オブジェクトです。
ユーザーが選択したアクションと指定したフィールドに応じて JSON オブジェクトには次のフィールドが含まれます。
| フィールド | 登録 |
|---|---|
| メール | ✓ |
| firstName | ✓ |
| lastName | ✓ |
| addressLine [1 ~ 3] | ✓ |
| city | ✓ |
| state | ✓ |
| zipcode | ✓ |
| country | ✓ |
| 電話 | ✓ |
デコードされた JSON オブジェクトのサンプルについては、以下をご覧ください。
SharedDataType に含まれます。
リソース
{ "firstName": "Jane", "lastName": "Doe", "addressLine1": "1600 Amphitheatre Pkwy", "addressLine2": "Apt 123", "addressLine3": "Attn:Jane", "city": "Mountain View", "state": "CA", "zipcode": "94043", "country": "US", "email": "jane.doe@example.com", "phone": "555-555-5555" }
Google ウォレットへのポイントカードの即時プッシュバックを実装する
認証(ログイン)後、またはアカウントの作成後(登録)に、ページ ユーザーのポイントカードをすぐに Google ウォレットに差し戻します。
Google ウォレットにポイントカードをプッシュバックするには、 リンクがあります。
https://pay.google.com/gp/v/save/{jwt_generated}URL の安全な長さは 2,000 文字です。リンクは この上限を超えないようにします。JWT でエンコードされたオブジェクトは、サイズが小さく、 ユーザー固有のデータを格納できますほとんどのデータはオブジェクトのクラスに保持するようにし、 作成する必要があります。制限に収まらない大きなオブジェクトについては、 まず、Terraform でオブジェクトを作成し、 Google Wallet API。JWT でオブジェクト ID のみを送信する。
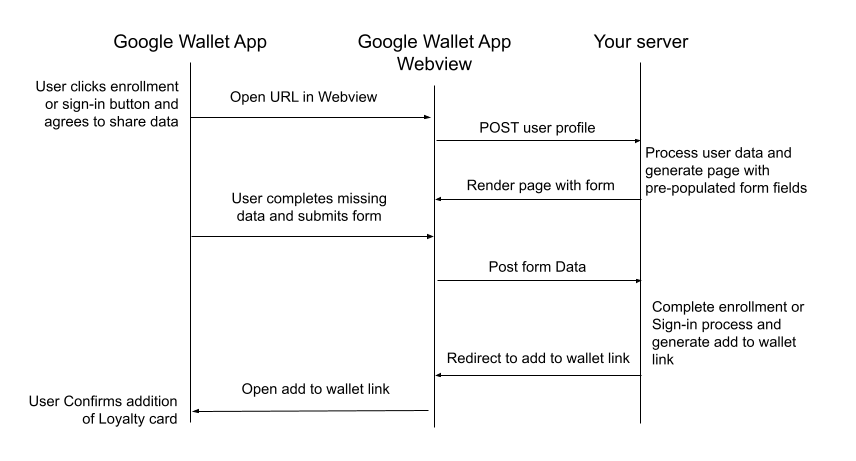
一般的な通信フロー
ユーザーが登録またはログインを行う際の通信フローを図で示しています。 次の画像をご覧ください。「サーバー」間のすべてのアクションお客様の責任で実装してください。

確認と有効化をリクエストする
開発作業を完了し、登録フローとログインフローをテストしたら、リクエストを送信する から Google Pay & ウォレット コンソールからのサポートへのお問い合わせ 追加します。
実装を全面的に審査し、 ポイント プログラムの登録/ログイン機能 ポイント プログラム向けに一般公開されています。これにより すべてのユーザーが この機能をご利用いただけます。
最適なユーザー エクスペリエンスを提供するため、登録/ログインの定期的なチェックが 機能要件への継続的な準拠を保証するために実施されます。 ログイン/登録機能に差異がある場合は、通知が届きます 無効になることがあります。
よくある質問
- ポイント プログラムで使用する画像に要件はありますか?
- はい。画像は
HTTPSか所でホストする必要があります そうしないと Google ウォレットでは表示されません。
- はい。画像は
- JWT の実装とデバッグを簡素化するツールはありますか?
- はい。 www.jwt.io を使用すると、 開発中にトークンをデバッグしてデバッグできるため、 確認しましょう。なお、Google との提携関係はなく、 そのような第三者を特に推奨するものではありません。
- Base64 でエンコードされた SharedDataType データを正しく処理するにはどうすればよいですか?
- プロセス全体で UTF-8 エンコードを使用してください。JSON 文字列 最初に UTF-8 でエンコードされ、その後 <ph type="x-smartling-placeholder"></ph> android.util.Base64 を NO_WRAP と URL_SAFE のオプションで置き換えます。これは次に対応します: RFC 3548 セクション 4

