Nếu bạn đang phát triển ứng dụng cho người dùng ở Nga, vui lòng sử dụng nút "Lưu vào điện thoại" vì Google Wallet chưa hoạt động ở những quốc gia này. Vui lòng xem các thành phần và nguyên tắc liên quan. Nếu bạn đang phát triển cho người dùng bên ngoài RU, vui lòng cập nhật nút Thêm vào Google Wallet bằng cách tải các tài sản bên dưới xuống.
Phần này của tài liệu được thiết kế để giúp bạn tạo hình ảnh và các thành phần giao diện người dùng khác sao cho chúng trông đẹp mắt trong ứng dụng Google Wallet.
Thành phần
Nút Thêm vào Google Wallet
Nút Thêm vào Google Wallet được dùng bất cứ khi nào bạn hướng dẫn người dùng lưu thẻ hoặc vé từ ứng dụng hoặc trang web của bạn vào ví của họ. Nút Thêm vào Google Wallet phải gọi một trong các luồng API Ví Google. Các luồng này hiển thị ứng dụng Google Wallet, nơi người dùng có thể làm theo hướng dẫn để lưu thẻ và vé vào thiết bị Android và Tài khoản Google của họ. Bạn có thể sử dụng nút này trong ứng dụng, trang web hoặc email.
Nút Thêm vào Google Wallet có sẵn ở định dạng Android XML, SVG và PNG.
Tải tài sản xuống – XML Android Tải tài sản xuống – SVG Tải tài sản xuống – PNGNút Xem trong Google Wallet
Nút Xem trong Google Wallet dùng để liên kết sâu người dùng với ví của họ để xem thẻ hoặc vé đã lưu trước đó. Bạn có thể sử dụng nút này trong ứng dụng, trang web hoặc email.
Nút Xem trong Google Wallet có sẵn ở định dạng SVG và PNG.
Tải thành phần xuống – SVG Tải thành phần xuống – PNGTất cả các nút hiển thị trên trang web, ứng dụng hoặc thông tin liên lạc qua email của bạn đều phải tuân thủ nguyên tắc về thương hiệu được nêu trên trang này. Ví dụ về các nguyên tắc này bao gồm nhưng không giới hạn ở:
- Kích thước tương ứng với các nút hoặc phần tử tương tự khác trên trang
- Không được thay đổi hình dạng và màu sắc của các nút
- Không gian trống
Nút được bản địa hoá
Các nút Google Wallet được bản địa hoá được cung cấp cho tất cả các thị trường có Wallet. Nếu bạn đang phát triển ứng dụng cho người dùng ở những thị trường này, hãy luôn sử dụng các nút được liên kết ở trên. Đừng tạo phiên bản nút của riêng bạn. Nếu thị trường của bạn không có phiên bản nút được bản địa hoá, hãy sử dụng phiên bản nút bằng tiếng Anh.
Nút Thêm vào Google Wallet có sẵn bằng các ngôn ngữ sau: Albania, tiếng Ả Rập, tiếng Armenia, tiếng Azerbaijan, tiếng Bosnia, tiếng Bulgaria, tiếng Catalan, tiếng Trung (Hong Kong), tiếng Trung (Phồn thể), tiếng Croatia, tiếng Séc, tiếng Đan Mạch, tiếng Hà Lan, tiếng Anh (Ấn Độ, Singapore, Nam Phi, Úc, Canada, Vương quốc Anh, Hoa Kỳ), tiếng Estonia, tiếng Philippines, tiếng Phần Lan, tiếng Pháp (Canada), tiếng Pháp (Pháp), tiếng Gruzia, tiếng Đức, tiếng Hy Lạp, tiếng Do Thái, tiếng Hungary, tiếng Iceland, tiếng Indonesia, tiếng Ý, tiếng Nhật, tiếng Kazakh, tiếng Kyrgyzstan, tiếng Latvia, tiếng Lithuania, tiếng Macedonia, tiếng Malay, tiếng Na Uy, tiếng Ba Lan, tiếng Bồ Đào Nha (Brazil), tiếng Bồ Đào Nha (Bồ Đào Nha), tiếng Romania, tiếng Nga (Belarus), tiếng Serbia, tiếng Slovak, tiếng Slovenia, tiếng Tây Ban Nha (Mỹ Latinh), tiếng Tây Ban Nha (Tây Ban Nha), tiếng Thuỵ Điển, tiếng Thái, tiếng Thổ Nhĩ Kỳ, tiếng Ukraina, tiếng Uzbek và tiếng Việt.
Tên được bản địa hoá
Để người dùng nắm rõ, tên sản phẩm Google Wallet được bản địa hoá ở một số thị trường. Nếu bạn đang phát triển ứng dụng cho người dùng ở những quốc gia này, hãy luôn sử dụng tên đã bản địa hoá bên dưới cho web, email và bản in. Đừng tạo phiên bản "Google Wallet" đã bản địa hoá của riêng bạn. Nếu thị trường của bạn không có trong danh sách bên dưới, hãy sử dụng "Google Wallet" bằng tiếng Anh.
| Quốc gia | Tên |
|---|---|
| Belarus | Google Кошелек |
| Brazil | Carteira do Google |
| Chile | Billetera de Google |
| Séc | Peněženka Google |
| Hy Lạp | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lithuania | Google Piniginė |
| Ba Lan | Portfel Google |
| Bồ Đào Nha | Carteira da Google |
| Rumani | Portofel Google |
| Slovakia | Peňaženka Google |
| Đài Loan | Google 錢包 |
| Thổ Nhĩ Kỳ | Google Cüzdan |
| UAE | محفظة Google |
| Ukraina | Google Гаманець |
|
Hoa Kỳ (Tiếng Tây Ban Nha)
*Sử dụng tên này ở Hoa Kỳ nếu giao diện người dùng của bạn bằng tiếng Tây Ban Nha |
Billetera de Google |
Kích thước
Điều chỉnh chiều cao và chiều rộng của nút Thêm vào Google Wallet sao cho vừa với bố cục của bạn. Nếu có các nút khác trên trang, thì nút Thêm vào Google Wallet phải có kích thước bằng hoặc lớn hơn. Đừng làm cho nút Thêm vào Google Wallet nhỏ hơn các nút khác.
Phong cách
Nút Thêm vào Google Wallet có hai biến thể: chính và thu gọn. Nút Thêm vào Google Wallet chỉ có màu đen. Chúng tôi cung cấp các phiên bản nút đã bản địa hoá. Đừng tạo các nút có văn bản đã bản địa hoá của riêng bạn.
| Chính | Mật độ cao |
|---|---|

|

|
| Sử dụng nút chính trên nền trắng và nền sáng. | Sử dụng nút thu gọn nếu không có đủ không gian cho nút chính hoặc nút có chiều rộng đầy đủ. |
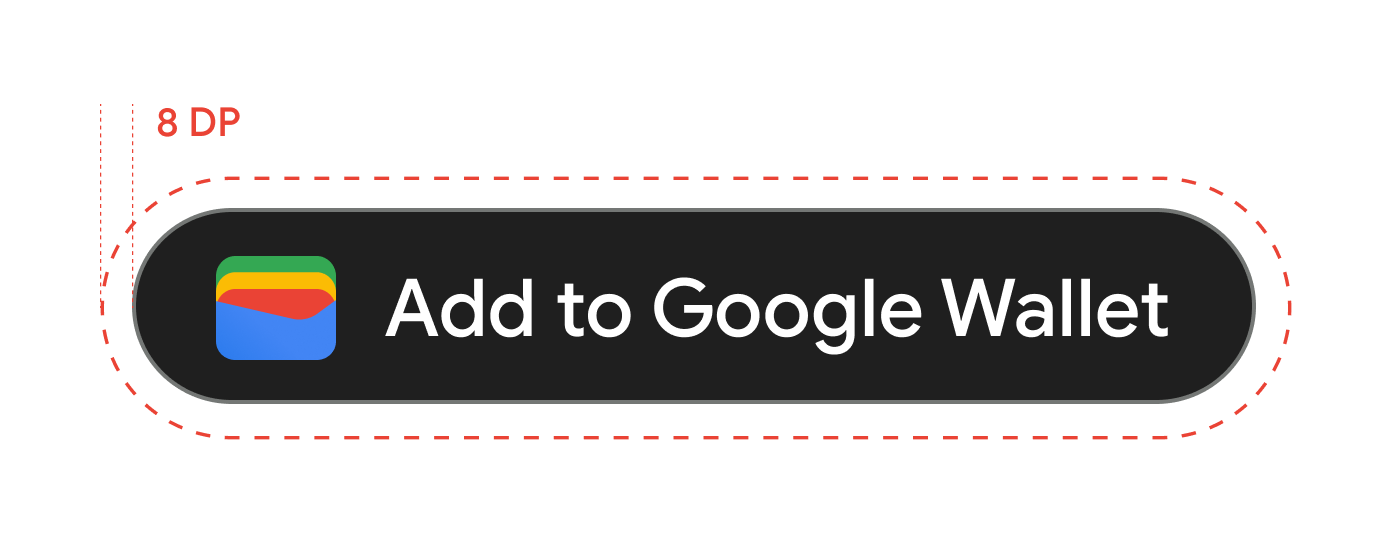
Không gian trống
Luôn duy trì khoảng trống tối thiểu là 8 dp ở tất cả các cạnh của nút Thêm vào Google Wallet. Đảm bảo rằng không gian rõ ràng không bao giờ bị phá vỡ bởi đồ hoạ hoặc văn bản.

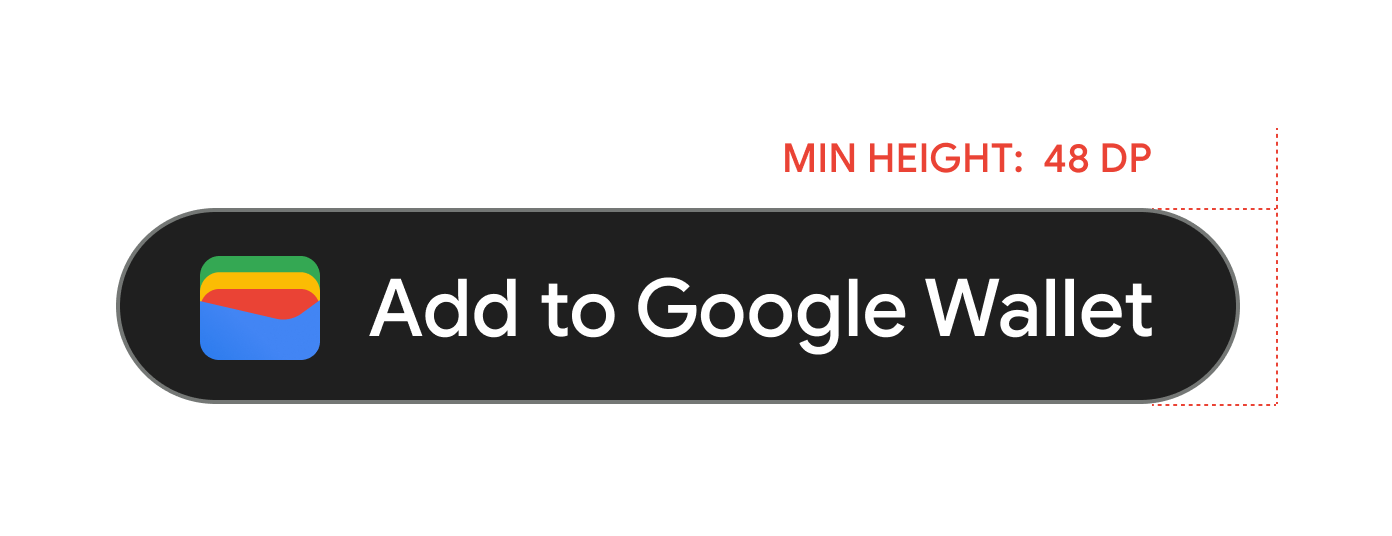
Chiều cao tối thiểu
Tất cả các nút Thêm vào Google Wallet cần có chiều cao tối thiểu là 48 dp.

Những việc nên làm và không nên làm
| Dos | Những điều không nên làm |
|---|---|
| Nên làm: Chỉ sử dụng các nút Thêm vào Google Wallet do Google cung cấp. | Đừng: Tạo nút Thêm vào Google Wallet của riêng bạn hoặc thay đổi phông chữ, màu sắc, bán kính nút hoặc khoảng đệm trong nút theo bất kỳ cách nào. |
| Nên làm: Sử dụng cùng một kiểu nút trên toàn trang web. | Không nên: Làm cho các nút Thêm vào Google Wallet nhỏ hơn các nút khác. |
| Nên làm: Đảm bảo kích thước của các nút Thêm vào Google Wallet vẫn bằng hoặc lớn hơn các nút khác. | Không được: Thay đổi màu nút. |
| Nên làm: Giữ nguyên tỷ lệ nút khi đổi kích thước nút Thêm vào Google Wallet. | Không nên: Điều chỉnh tỷ lệ nút một cách tuỳ ý. |
| Nên làm: Sử dụng phiên bản nút được bản địa hoá. | Không nên: Tạo phiên bản nút đã bản địa hoá của riêng bạn. |
Các phương pháp hay nhất để đặt nút
Hiển thị nút Thêm vào Google Wallet trên màn hình xác nhận của ứng dụng, trang web hoặc email. Hãy tham khảo các phương pháp hay nhất sau đây để hướng dẫn thiết kế giao diện người dùng.
Thẻ đi phương tiện công cộng
Hiển thị nút Thêm vào Google Wallet trên màn hình xác nhận của ứng dụng, trang web hoặc email. Bạn nên đặt nút Thêm vào Google Wallet ở nơi người dùng truy cập vào thẻ/vé đi phương tiện công cộng trong ứng dụng hoặc trang web của bạn.
Sử dụng tên sản phẩm Google Wallet trong văn bản
Bạn có thể sử dụng văn bản để cho người dùng biết thẻ đi phương tiện công cộng của họ đã được lưu vào thiết bị.
Viết hoa chữ cái "G" và "W"
Luôn sử dụng chữ "G" viết hoa và chữ "W" viết hoa, theo sau là chữ thường để đề cập đến Google Wallet. Đừng viết hoa tên đầy đủ "Google Wallet", trừ phi tên này khớp với kiểu chữ trong giao diện người dùng.
Không viết tắt Google Wallet
Luôn viết đầy đủ từ "Google" và "Wallet".
Khớp kiểu trong giao diện người dùng
Đặt "Google Wallet" theo cùng một phông chữ và kiểu chữ như phần văn bản còn lại trong giao diện người dùng. Không bắt chước kiểu chữ của Google.
Luôn sử dụng phiên bản "Google Wallet" đã bản địa hoá
Luôn viết "Google Wallet" trong nội dung đã bản địa hoá.
Thiết kế
Sử dụng các trường height và size của thẻ HTML g:savetoandroidpay để sửa đổi chiều cao và chiều rộng của các nút Thêm vào Google Wallet. Sử dụng thông số kỹ thuật textsize=large để tăng đáng kể kích thước văn bản và nút cho các trường hợp triển khai trên thiết bị di động hoặc các trường hợp có yêu cầu đặc biệt về giao diện người dùng.
Sử dụng theme để đặt màu cho các nút. Bảng sau đây cho biết tác động của các chế độ cài đặt này đến nút Thêm vào Google Wallet.
Biểu trưng
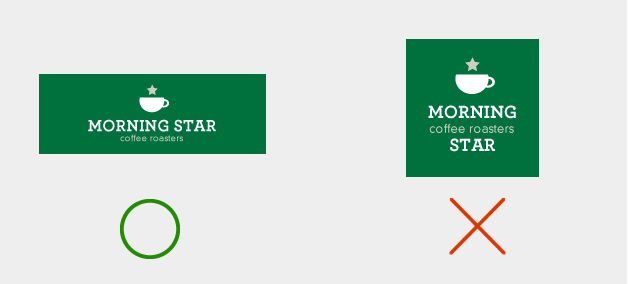
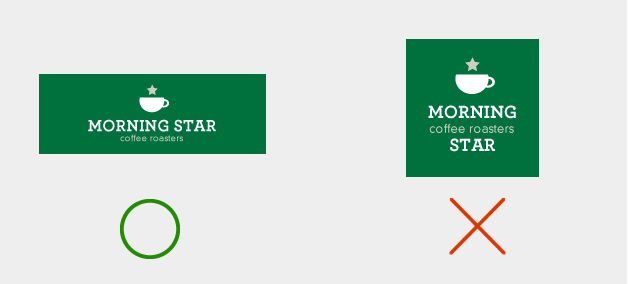
Nguyên tắc về hình ảnh biểu trưng
Google Wallet sẽ che biểu trưng của bạn thành hình tròn.
Sau đây là danh sách các đề xuất về giao diện người dùng cho hình ảnh biểu trưng:| Nguyên tắc | Nội dung mô tả |
|---|---|
| Loại tệp ưu tiên | PNG |
| Kích thước tối thiểu | 660 px x 660 px |
| Tỷ lệ khung hình của hình ảnh | 1:1 |
| Tỷ lệ khung hình của hình minh hoạ | 1:1 |
| Kích thước pixel thực tế | Điều chỉnh theo tỷ lệ kích thước thiết bị |
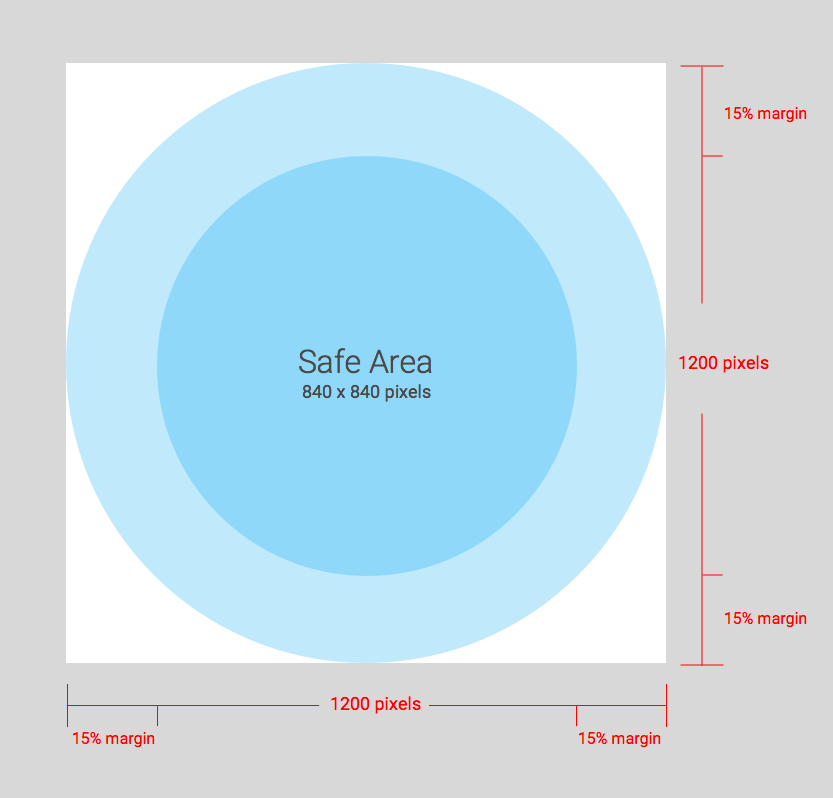
| Mặt nạ tròn của biểu trưng |
Biểu trưng của bạn được che để vừa với thiết kế hình tròn. Đảm bảo rằng biểu trưng của bạn vừa với Khu vực an toàn. Đừng che trước biểu trưng. Giữ biểu trưng ở dạng hình vuông với màu nền tràn lề. Biểu trưng cần có lề 15% để không bị cắt khi bị che. 
|
Google Wallet sẽ che biểu trưng của bạn thành hình tròn.
Nguyên tắc về hình ảnh biểu trưng dạng ngang
Hình ảnh biểu trưng dạng rộng được hỗ trợ cho vé xem sự kiện, thẻ lên máy bay, thẻ đi phương tiện công cộng dạng mã QR, thẻ khách hàng thân thiết, ưu đãi, thẻ quà tặng, thẻ và vé chung cũng như thẻ và vé riêng tư chung. Dưới đây là danh sách các đề xuất về giao diện người dùng cho hình ảnh biểu trưng dạng ngang:
| Nguyên tắc | Nội dung mô tả |
|---|---|
| Loại tệp ưu tiên |
PNG Sử dụng hình ảnh có màu nền để đạt được kết quả tốt nhất (bạn nên sử dụng màu giống với màu nền của thẻ và vé) |
| Kích thước đề xuất | 1280 px x 400 px |
| Kích thước tối thiểu | Chiều cao 400 pixel, chiều rộng tương ứng (xem thêm hướng dẫn trong phần tỷ lệ khung hình đề xuất)
Sử dụng hình ảnh rộng, hình chữ nhật. |
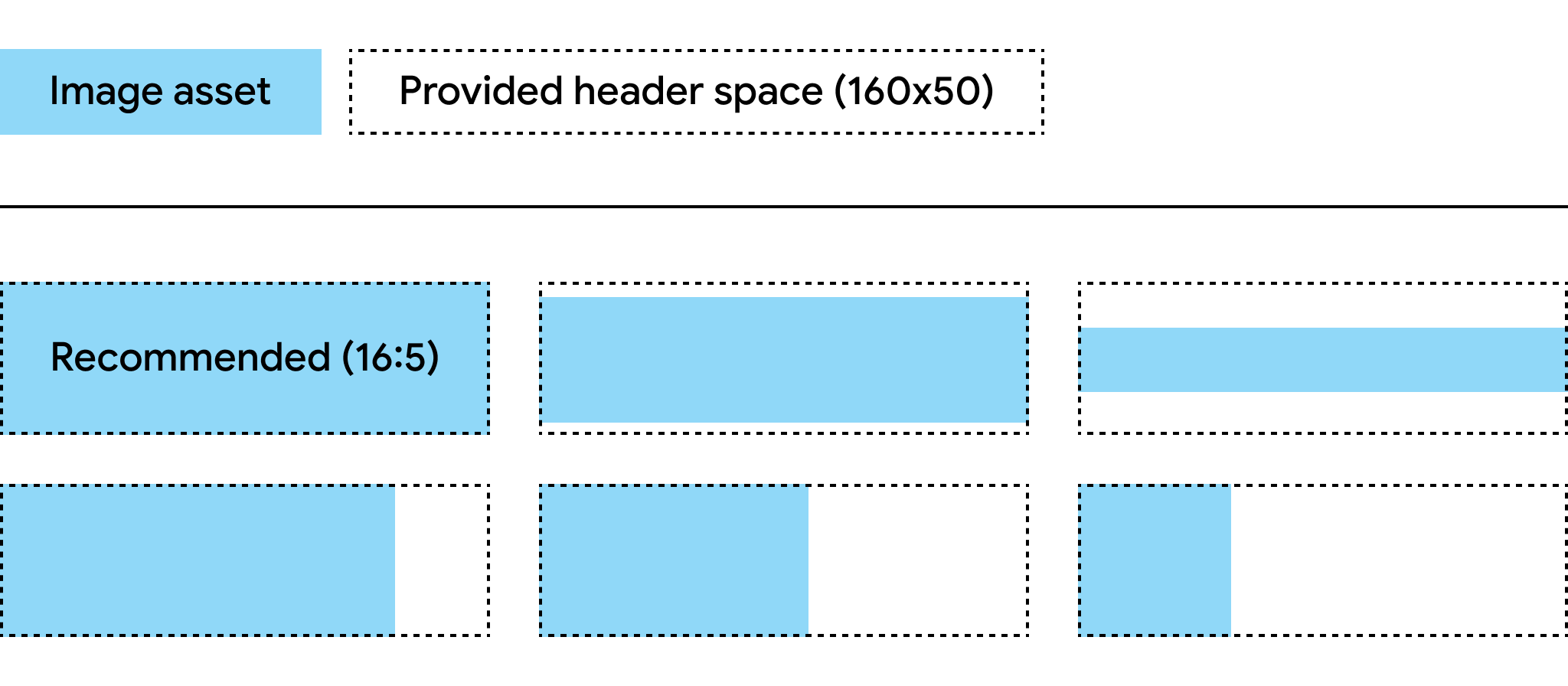
| Tỷ lệ khung hình được đề xuất |
Nếu bạn không đặt hình ảnh theo tỷ lệ khung hình được đề xuất, thì hình ảnh đó sẽ được đổi kích thước cho phù hợp với tỷ lệ khung hình của không gian tiêu đề được cung cấp. Sơ đồ dưới đây trình bày chi tiết cách thay đổi kích thước thành phần hình ảnh dựa trên tỷ lệ khung hình. 
|
Màu nền thẻ
Bạn có thể đặt màu nền bằng trường hexBackgroundColor. Nếu bạn không đặt giá trị này, một thuật toán sẽ phân tích biểu trưng, tìm màu chủ đạo và sử dụng màu đó làm màu nền.
Hình ảnh chính
Trường class.heroImage xuất hiện dưới dạng một biểu ngữ có chiều rộng đầy đủ trên phần nội dung của thẻ.
Nguyên tắc về hình ảnh chính
Dưới đây là danh sách các đề xuất về giao diện người dùng cho hình ảnh chính:
| Nguyên tắc | Nội dung mô tả |
|---|---|
| Loại tệp ưu tiên | PNG |
| Kích thước đề xuất |
1032x336 px Sử dụng hình ảnh rộng, hình chữ nhật. Sử dụng hình ảnh có nền màu để có kết quả tốt nhất. |
| Tỷ lệ khung hình | 3:1 trở lên |
| Kích thước hiển thị |
Chiều rộng đầy đủ của thẻ và chiều cao tương ứng. 
|
Hình ảnh toàn chiều rộng
Trường *.imageModulesData.mainImage trong một lớp hoặc đối tượng xuất hiện dưới dạng hình ảnh toàn chiều rộng trong một thẻ.
Nguyên tắc về hình ảnh có chiều rộng đầy đủ
Sau đây là danh sách các đề xuất về giao diện người dùng cho hình ảnh toàn chiều rộng:
| Nguyên tắc | Nội dung mô tả |
|---|---|
| Loại tệp ưu tiên | PNG |
| Kích thước tối thiểu |
Chiều rộng 1860 px, chiều cao biến đổi. Sử dụng hình ảnh rộng, hình chữ nhật. Sử dụng hình ảnh có nền màu để có kết quả tốt nhất. |
| Tỷ lệ khung hình | Biến |
| Kích thước hiển thị |
Chiều rộng đầy đủ của mẫu và chiều cao tương ứng. 
|
| Sử dụng cùng bảng phối màu mà bạn sử dụng cho biểu trưng. |
Hình ảnh mã vạch
Một số ngành dọc cho phép hình ảnh ở phía trên và phía dưới mã vạch.
Hình ảnh phía trên mã vạch
Sau đây là danh sách các đề xuất về giao diện người dùng cho hình ảnh phía trên mã vạch:
| Đường căn | Mô tả |
|---|---|
| Loại tệp ưu tiên | PNG |
| Chiều cao tối đa |
20 dp (ở tỷ lệ khung hình tối đa) Kích thước đề xuất là 80 px chiều cao và 80-780 px chiều rộng nếu có hai hình ảnh. Điều này cho phép các thành phần hiển thị cạnh nhau. Nếu một hình ảnh là hình vuông và hình ảnh còn lại là hình chữ nhật, thì các hình ảnh đó cần có kích thước 80x80 px và 780x80 px. |
| Tỷ lệ khung hình |
Không bị ràng buộc. Đối với chiều cao và chiều rộng tối đa 20 dp của một hình ảnh, hãy sử dụng tỷ lệ khung hình 20:1. Nếu bạn chỉ muốn một hình ảnh phía trên mã vạch, hãy lấy toàn bộ chiều rộng (không bao gồm khoảng đệm). Hình ảnh cần có kích thước 1600x80 px. |
| Kích thước hiển thị tối đa (một hình ảnh) | Cao 20 dp và rộng 400 dp |
Hình ảnh bên dưới mã vạch
Sau đây là danh sách các đề xuất về giao diện người dùng cho hình ảnh bên dưới mã vạch:
| Đường căn | Mô tả |
|---|---|
| Loại tệp ưu tiên | PNG |
| Chiều cao tối đa |
20 dp (ở tỷ lệ khung hình tối đa) Kích thước đề xuất là 80 px chiều cao và 80-1600 px chiều rộng. Nếu hình vuông, 80x80 pixel. Nếu hình chữ nhật, 1600x80 px. |
| Tỷ lệ khung hình không bị ràng buộc. Đối với chiều cao và chiều rộng tối đa là 20 dp, hãy sử dụng tỷ lệ khung hình 20:1. | Nếu bạn muốn hình ảnh có chiều rộng đầy đủ (không bao gồm khoảng đệm), hình ảnh phải có kích thước 1600x80 px. |
| Kích thước hiển thị tối đa là cao 20 dp và rộng 400 dp. |
Mô-đun
Mô-đun đại diện cho một nhóm các trường trong một phần cụ thể của mẫu. Bảng sau đây chứa các nguyên tắc về số lượng mô-đun mà bạn phải đưa vào các lớp và đối tượng để đảm bảo thẻ của bạn hiển thị chính xác trong ứng dụng Google Wallet.
| Nguyên tắc | Nội dung mô tả |
|---|---|
imageModulesData
|
Chỉ sử dụng một imageModulesData trong lớp hoặc trong các đối tượng bạn tạo.
|
infoModuleData
|
Sử dụng tối đa 2
|
linksModuleData
|
Sử dụng tối đa 4 URI
Bạn có thể có hai URI |
textModulesData
|
Sử dụng tối đa hai trường
Bạn có thể có một URI |
infoModuleData
InfoModuleData chứa thông tin về thành viên và thông tin có thể tuỳ chỉnh, đồng thời xuất hiện trong chế độ xem mở rộng. Sử dụng mô-đun này để lưu trữ thông tin như ngày hết hạn, số điểm thứ hai hoặc số dư giá trị được lưu trữ.
linksModuleData
Mô-đun đường liên kết chứa URI đến các trang web, số điện thoại và địa chỉ email. Dưới đây là danh sách các đề xuất về giao diện người dùng cho mô-đun đường liên kết:
| Đường căn | Chế độ cài đặt mẫu | Hình ảnh ví dụ |
|---|---|---|
Sử dụng tiền tố http: khi bạn chỉ định URI cho một trang web hoặc vị trí trong Google Maps. Tiền tố này cho phép người tiêu dùng nhấn vào đường liên kết và chuyển đến trang web hoặc xem vị trí trong Google Maps.
Tiền tố này cũng sẽ tạo ra một biểu tượng đường liên kết hoặc bản đồ trước phần mô tả trong thẻ của bạn.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Sử dụng tiền tố tel: khi bạn xác định số điện thoại. Tiền tố này cho phép người tiêu dùng nhấn vào đường liên kết để quay số. Tiền tố này cũng tạo một biểu tượng điện thoại trước nội dung mô tả bằng văn bản trên thẻ.
|
'uri': 'tel:6505555555'
|

|
Sử dụng tiền tố mailto: khi bạn xác định địa chỉ email.
Tiền tố này cho phép người tiêu dùng nhấn vào đường liên kết để gửi email đến địa chỉ. Tiền tố này cũng tạo một biểu tượng email trước nội dung mô tả bằng văn bản trên thẻ.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Tiêu đề, nhãn và tên
Viết tiêu đề, nhãn và tên theo kiểu viết hoa chữ cái đầu, để mỗi từ bắt đầu bằng một chữ cái viết hoa.
Chính sách nội dung
Nội dung của mỗi trường trong thẻ và vé phải tuân thủ chính sách về nội dung thanh toán. Nội dung của các trang web mà bạn tham chiếu trong lớp học cũng phải tuân thủ các chính sách này.
Vị trí dữ liệu trên nền tảng của đối tác
Để đảm bảo người dùng có thể truy cập vào ứng dụng hoặc trang web giàu tính năng của bạn về thẻ và vé, hãy nhớ kết hợp đường liên kết sâu của ứng dụng hoặc trang web trong thuộc tính linksModuleData.* của lớp hoặc đối tượng của thẻ và vé. Điều này cho phép người dùng chuyển đến nền tảng của bạn từ Thẻ và vé xuất hiện trong Google Wallet. Để xem cách hiển thị, hãy chuyển đến các phần thiết kế của các ngành dọc Pass.

