אם אתם מפתחים עבור משתמשים ברוסיה, עליכם להשתמש בלחצנים'שמירה בטלפון', כי Google Wallet לא זמין במדינות האלה. כאן אפשר למצוא את ההנחיות והנכסים הרלוונטיים. אם אתם מפתחים עבור משתמשים מחוץ לרוסיה, עליכם לעדכן את הלחצן הוספה ל-Google Wallet על ידי הורדת הנכסים שבהמשך.
הקטע הזה במסמכי העזרה נועד לעזור לכם ליצור תמונות ורכיבים אחרים של ממשק המשתמש כך שיראו מצוין באפליקציית Google Wallet.
נכסים
הלחצן 'הוספה ל-Google Wallet'
הלחצן הוספה ל-Google Wallet משמש בכל פעם שאתם מפנים משתמשים לשמור שובר או כרטיס מהאפליקציה או מהאתר שלכם בארנק שלהם. הלחצן Add to Google Wallet חייב להפעיל אחד מהתהליכים של Google Wallet API. התהליכים האלה מופיעים באפליקציית Google Wallet, שם המשתמשים יכולים לפעול לפי ההוראות כדי לשמור את הכרטיסים במכשיר Android ובחשבון Google שלהם. אפשר להשתמש בלחצן הזה באפליקציות, באתרים או באימיילים.
הלחצנים הוספה ל-Google Wallet זמינים בפורמטים Android XML, SVG ו-PNG.
הורדת נכסים – Android XML הורדת נכסים – SVG הורדת נכסים – PNGהלחצן 'הצגה ב-Google Wallet'
הלחצן הצגה ב-Google Wallet משמש לקישור עומק של המשתמש לארנק כדי להציג כרטיס או כרטיס מעבר ששמורים בו. אפשר להשתמש בלחצן הזה באפליקציות, באתרים או באימיילים.
הלחצנים הצגה ב-Google Wallet זמינים בפורמטים SVG ו-PNG.
הורדת נכסים – SVG הורדת נכסים – PNGכל הלחצנים שמוצגים באתר, באפליקציה או בתקשורת באימייל חייבים לעמוד בהנחיות למיתוג שמפורטות בדף הזה. דוגמאות להנחיות האלה כוללות, בין היתר:
- הגודל ביחס ללחצנים או לרכיבים דומים אחרים בדף
- אסור לשנות את הצורה והצבע של הלחצנים
- שטח פנוי
לחצנים מותאמים לשפה
לחצני Google Wallet מותאמים לשוק בכל השווקים שבהם אפליקציית Wallet זמינה. אם אתם מפתחים עבור משתמשים בשווקים האלה, תמיד צריך להשתמש בלחצנים שמופיעים בקישור שלמעלה. אין ליצור גרסה משלכם של הלחצנים. אם גרסה מותאמת לשוק של הלחצן לא זמינה בשוק שלכם, השתמשו בגרסה האנגלית של הלחצן.
הלחצנים של הוספה ל-Google Wallet זמינים בשפות הבאות: אלבנית, ערבית, ארמנית, אזרבייג'ן, בוסנית, בולגרית, קטלאנית, סינית (הונג קונג), סינית (מסורתית), קרואטית, צ'כית, דנית, הולנדית, אנגלית (הודו, סינגפור, דרום אפריקה, אוסטרליה, קנדה, בריטניה, ארצות הברית), אסטונית, פיליפינית, פינית, צרפתית (קנדה), צרפתית (צרפת), גאורגית, גרמנית, יוונית, עברית, הונגרית, איסלנדית, אינדונזית, איטלקית, יפנית, קזחית, קירגיזית, לטבית, ליטאית, מקדונית, מלאית, נורווגית, פולנית, פורטוגזית (ברזיל), פורטוגזית (פורטוגל), רומנית, רוסית (בלארוס), סרבית, סלובקית, סלובנית, ספרדית (אמריקה הלטינית), ספרדית (ספרד), שוודית, תאית, טורקית, אוקראינית, אוזבקית ווייטנאמית.
שם מותאם לשפה
כדי להקל על המשתמשים, שם המוצר Google Wallet מתורגם לשפות של שווקים נבחרים. אם אתם מפתחים עבור משתמשים במדינות האלה, תמיד צריך להשתמש בשם המותאם לשוק המקומי שמופיע בהמשך באתרים, באימיילים ובדפוס. אין ליצור גרסה מותאמת לשוק שלכם של 'Google Wallet'. אם השוק שלכם לא מופיע ברשימה שבהמשך, השתמשו ב-'Google Wallet' באנגלית.
| מדינה | שם |
|---|---|
| בלארוס | Google Кошелек |
| ברזיל | Carteira do Google |
| צ'ילה | Billetera de Google |
| צ'כיה | Peněženka Google |
| יוון | Πορτοφόλι Google |
| הונג קונג | Google 錢包 |
| ליטא | Google Piniginė |
| פולין | Portfel Google |
| פורטוגל | Carteira da Google |
| רומניה | Portofel Google |
| סלובקיה | Peňaženka Google |
| טאיוואן | Google 錢包 |
| טורקיה | Google Cüzdan |
| איחוד האמירויות הערביות | محفظة Google |
| אוקראינה | Google Гаманець |
|
ארצות הברית (ספרדית)
*משתמשים בשם הזה בארה"ב אם ממשק המשתמש הוא בספרדית |
Billetera de Google |
גודל
משנים את הגובה והרוחב של הלחצן הוספה ל-Google Wallet כך שיתאים לפריסה. אם יש לחצנים אחרים בדף, הלחצן הוספה ל-Google Wallet צריך להיות בגודל זהה או גדול יותר. אין להקטין את הלחצן הוספה ל-Google Wallet ביחס ללחצנים אחרים.
סגנון
לחצני הוספה ל-Google Wallet זמינים בשתי גרסאות: ראשית וצפופה. הלחצן הוספה ל-Google Wallet מופיע רק בשחור. יש גרסאות מותאמות לשפות שונות של הלחצן. אל תיצרו לחצנים עם טקסט מותאם אישית שלכם.
| ראשי | דחוס |
|---|---|

|

|
| כדאי להשתמש בלחצן הראשי ברקעים לבנים ובהירים. | אם אין מספיק מקום לתמונה הראשית או לתמונה במלוא רוחב המסך, אפשר להשתמש בלחצן המרוכז. |
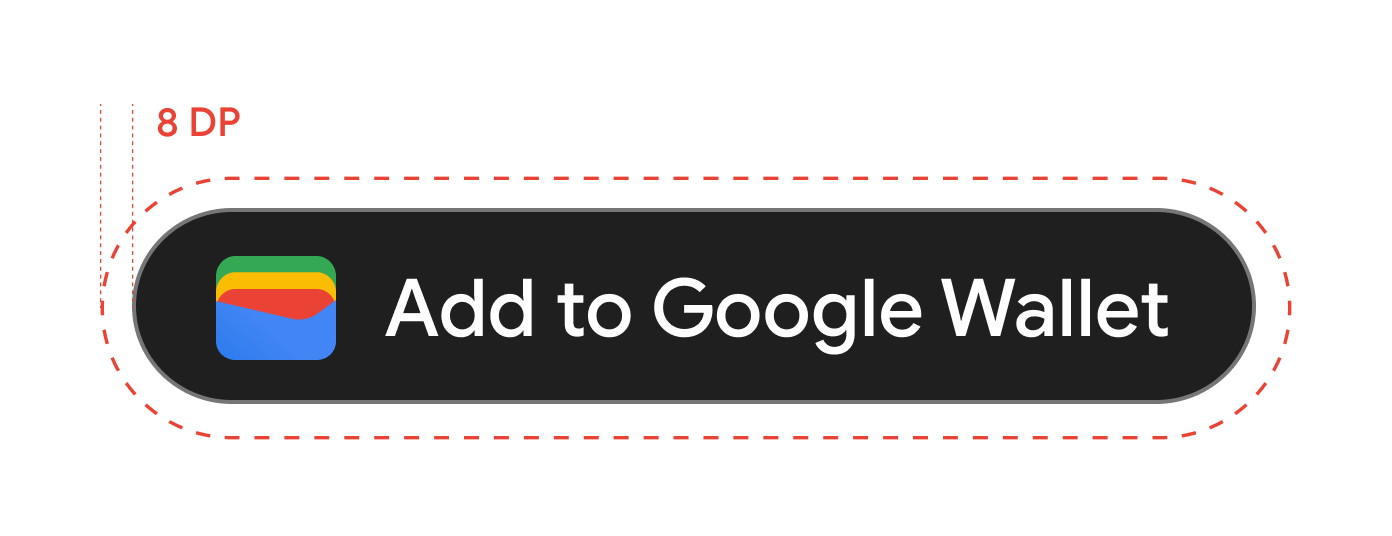
שטח פנוי
חשוב תמיד לשמור על שטח פנוי מינימלי של 8dp מכל צד של הלחצן הוספה ל-Google Wallet. חשוב לוודא שהמרחב הריק אף פעם לא מחולק על ידי גרפיקה או טקסט.

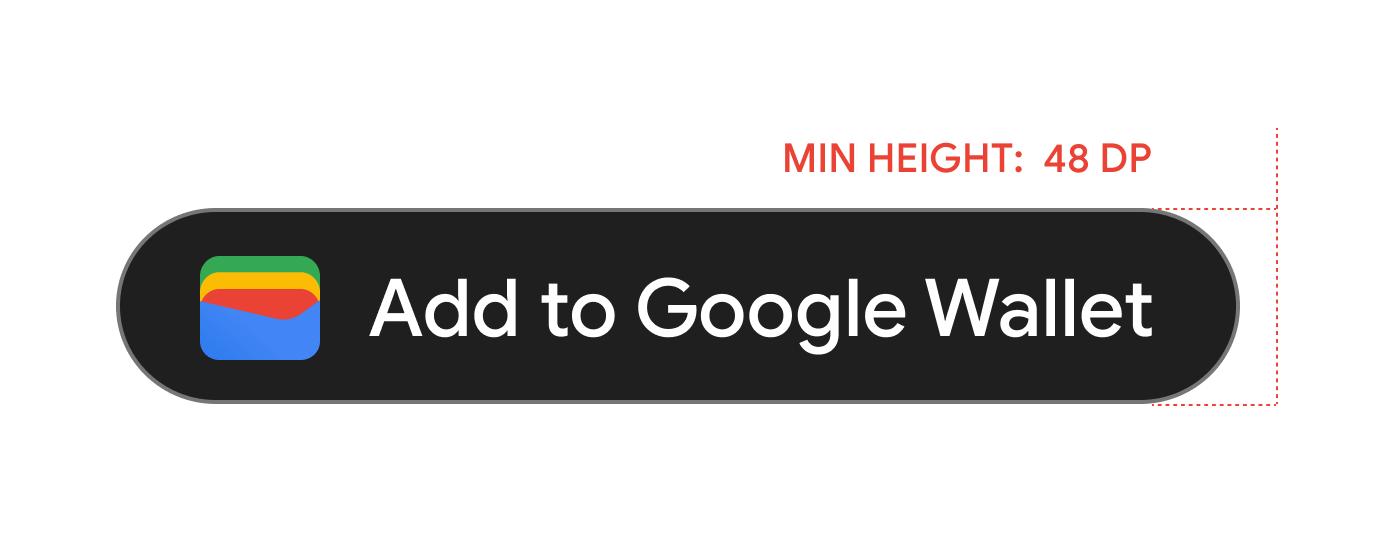
גובה מינימלי
גובה כל הלחצנים של הוספה ל-Google Wallet צריך להיות לפחות 48dp.

מה צריך לעשות ומה לא צריך לעשות
| Dos | מה לא לעשות |
|---|---|
| צריך: להשתמש רק בלחצנים של הוספה ל-Google Wallet שסופקו על ידי Google. | אסור: ליצור לחצנים משלכם של הוספה ל-Google Wallet או לשנות את הגופן, הצבע, הרדיוס או המילוי של הלחצן בכל צורה שהיא. |
| מומלץ: להשתמש באותו סגנון של לחצן בכל האתר. | לא: לא כדאי להקטין את הלחצנים של הוספה ל-Google Wallet בהשוואה ללחצנים אחרים. |
| צריך: לוודא שהלחצנים של הוספה ל-Google Wallet יהיו באותו גודל של לחצנים אחרים או גדולים מהם. | לא: לשנות את צבע הלחצן. |
| צריך: לשמור על יחס לחצן זהה כשמשנים את הגודל של הלחצנים Add to Google Wallet. | לא כדאי: לשנות את הגודל של הלחצן באופן חופשי. |
| מה צריך לעשות: להשתמש בגרסה המקומית של הלחצנים. | לא: ליצור גרסה מותאמת אישית של הלחצן. |
שיטות מומלצות למיקום לחצנים
להציג את הלחצן הוספה ל-Google Wallet במסכי אישור באפליקציות, בדפי אינטרנט או באימיילים. כדאי להיעזר בשיטות המומלצות הבאות כדי לעצב את ממשק המשתמש.
כרטיסים לתחבורה ציבורית
להציג את הלחצן הוספה ל-Google Wallet במסכי אישור באפליקציות, בדפי אינטרנט או באימיילים. מומלץ למקם את הלחצן הוספה ל-Google Wallet במקום שבו המשתמשים ניגשים לכרטיסי התחבורה הציבורית באפליקציה או באתר.
שימוש בשם המוצר Google Wallet בטקסט
אתם יכולים להשתמש בטקסט כדי להציג למשתמש שהכרטיס לתחבורה הציבורית נשמר במכשיר שלו.
האותיות G ו-W צריכות להיות באותיות רישיות
תמיד צריך להשתמש באות 'G' גדולה ובאות 'W' גדולה, ואחריה אותיות קטנות, כדי להתייחס ל-Google Wallet. אין להשתמש באותיות רישיות בשם המלא 'Google Wallet', אלא אם הוא תואם לסגנון הטיפוגרפי בממשק המשתמש.
לא להשתמש בקיצור של Google Wallet
תמיד צריך לכתוב את המילים 'Google' ו-'Wallet'.
התאמה לסגנון של ממשק המשתמש
מגדירים את 'Google Wallet' באותו גופן ובאותו סגנון טיפוגרפי כמו שאר הטקסט בממשק המשתמש. אל תנסו לחקות את הסגנון הטיפוגרפי של Google.
תמיד להשתמש בגרסה המקומית של Google Wallet
תמיד צריך לכתוב 'Google Wallet' בטקסט המותאם לשוק המקומי שסופק.
עיצוב
משתמשים בשדות height ו-size של תג ה-HTML g:savetoandroidpay כדי לשנות את הגובה והרוחב של הלחצנים הוספה ל-Google Wallet. אפשר להשתמש במפרט textsize=large כדי להגדיל באופן משמעותי את גודל הטקסט והלחצנים בהטמעות לנייד או במקרים עם דרישות מיוחדות לממשק המשתמש.
משתמשים ב-theme כדי להגדיר את צבע הלחצנים. בטבלה הבאה מוסבר איך ההגדרות האלה משפיעות על הלחצן הוספה ל-Google Wallet.
סמלי לוגו
הנחיות לבחירת תמונות של סמלי לוגו
הלוגו שלכם ימוסווה לצורת עיגול ב-Google Wallet.
בהמשך מפורטות המלצות לממשק המשתמש לגבי תמונות של סמלי לוגו:| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גודל מינימלי | 660 על 660 פיקסלים |
| יחס הגובה-רוחב של התמונה | 1:1 |
| יחס הגובה-רוחב של הגרפיקה | 1:1 |
| גודל הפיקסלים בפועל | שינוי הגודל בהתאם לגודל המכשיר |
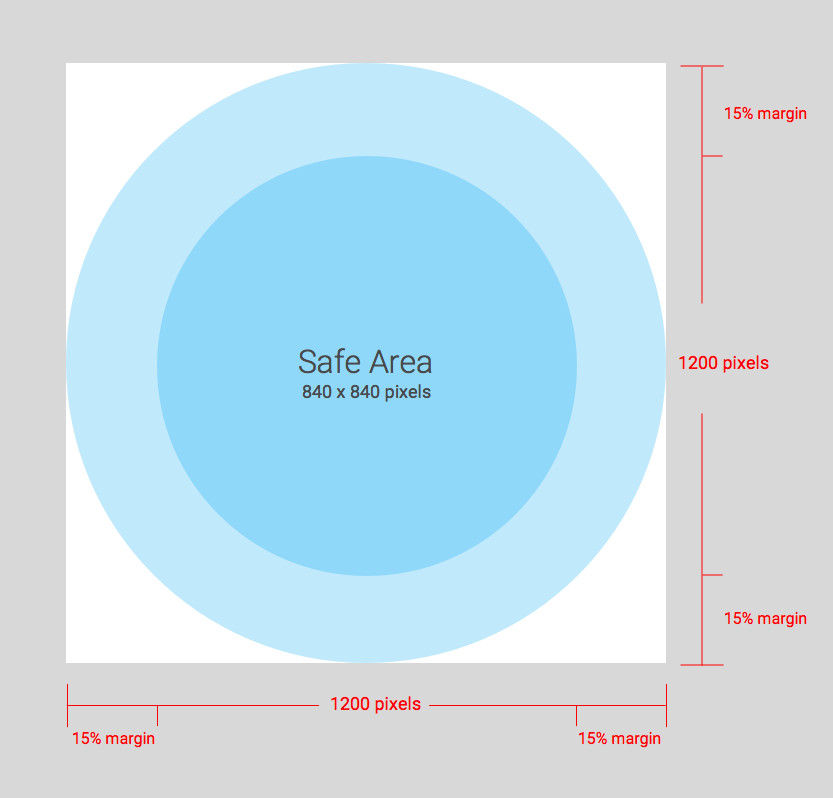
| מסכה עגולה של לוגו |
הלוגו שלכם ימוזן כך שיתאים לעיצוב עגול. מוודאים שהלוגו נמצא באזור הבטוח. אין להוסיף מראש מסכה ללוגו. משאירים את הלוגו בפורמט ריבועי עם צבע רקע מלא. צריך להוסיף ללוגו שוליים של 15% כדי שהוא לא ייחתך כשמתבצע לו עיבוד. 
|
הלוגו שלכם ימוסווה לצורת עיגול ב-Google Wallet.
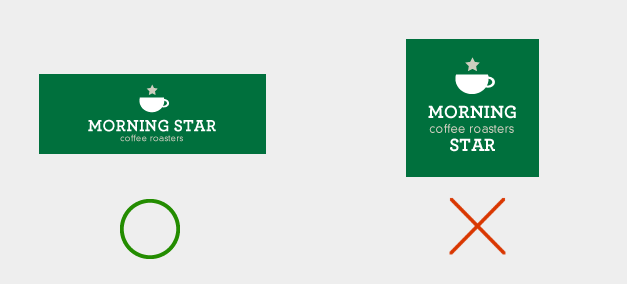
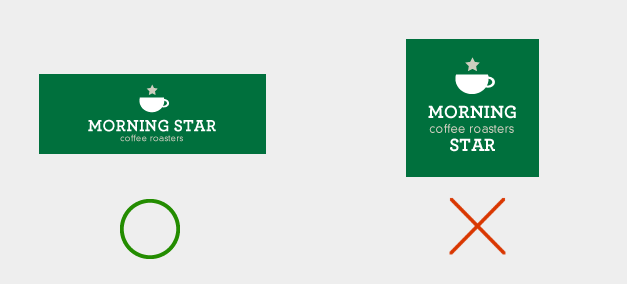
הנחיות לגבי תמונות לוגו רחבות
תמונות רחבות של סמלי לוגו נתמכות בכרטיסים לאירועים, בכרטיסי עלייה למטוס, בכרטיסים לתחבורה ציבורית עם קוד QR, בכרטיסי מועדון לקוחות, במבצעים, בכרטיסי מתנה, בכרטיסים כלליים ובכרטיסים פרטיים כלליים. בהמשך מפורטות המלצות לממשק המשתמש לגבי תמונות לוגו רחבות:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף |
PNG כדי לקבל את התוצאות הטובות ביותר, מומלץ להשתמש בתמונה עם צבע רקע (מומלץ להשתמש באותו צבע כמו צבע הרקע של הכרטיס) |
| גודל מומלץ | 1,280 על 400 פיקסלים |
| גודל מינימלי | 400 פיקסלים לגובה, הרוחב יחסי (הנחיות נוספות מפורטות בקטע 'יחס גובה-רוחב מומלץ')
השתמשו בתמונות רחבות ומלבניות. |
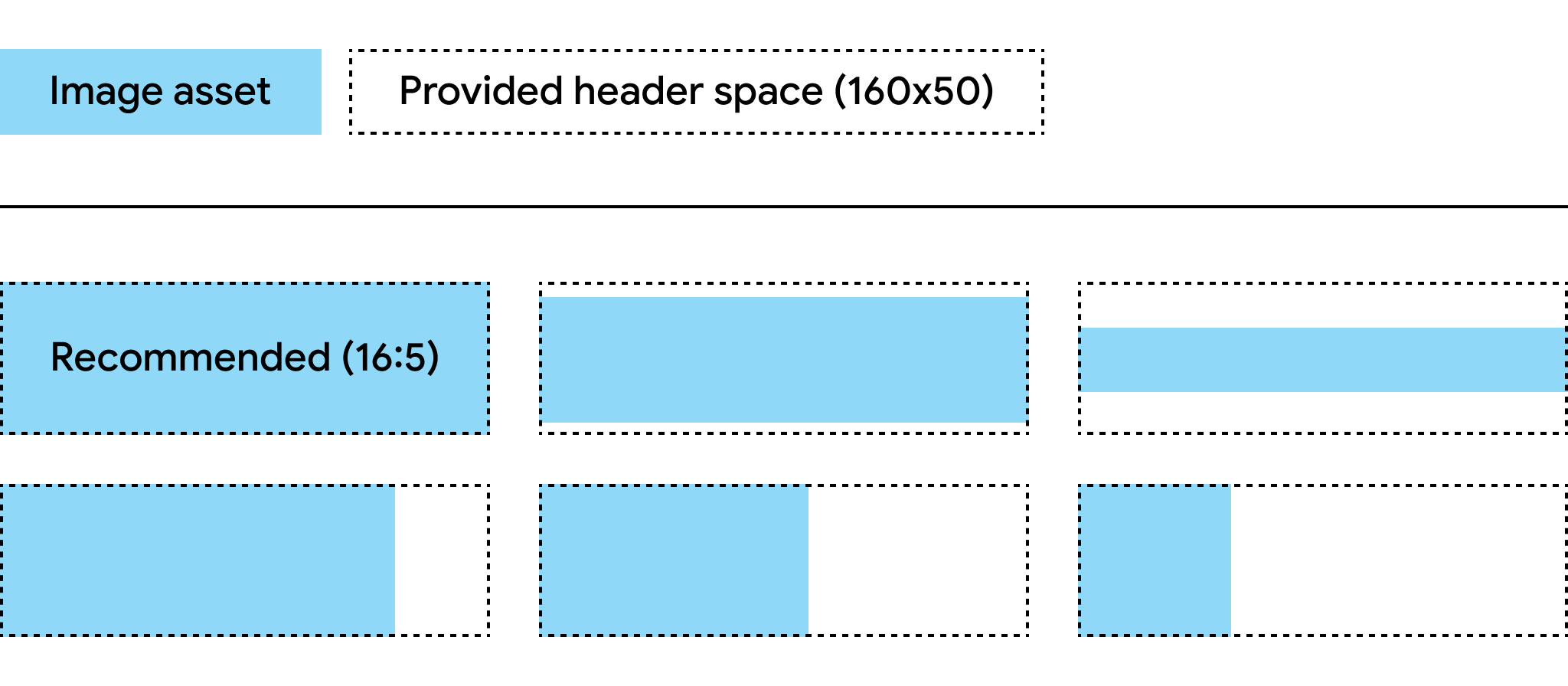
| יחס גובה-רוחב מומלץ |
אם לא תגדירו את התמונה ביחס הגובה-רוחב המומלץ, המערכת תשנה את הגודל שלה כך שתתאים ליחס הגובה-רוחב של המרחבים שסיפקתם לכותרות. בתרשים הבא מפורט איך יתבצע שינוי הגודל של נכס התמונה על סמך יחס הגובה-רוחב. 
|
צבע הרקע של הכרטיס
אפשר להגדיר את צבע הרקע באמצעות השדה hexBackgroundColor. אם לא תגדירו את הערך, אלגוריתם ינתח את הלוגו, ימצא את הצבע השולט וישתמש בו כצבע הרקע.
תמונות ראשיות
השדה class.heroImage מופיע כבאנר ברוחב מלא בגוף הכרטיס.
הנחיות לבחירת תמונה ראשית (Hero)
בהמשך מפורטות המלצות לממשק המשתמש לגבי תמונות ה-Hero:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גודל מומלץ |
1032x336 px השתמשו בתמונות רחבות ומלבניות. כדי לקבל את התוצאות הטובות ביותר, מומלץ להשתמש בתמונה עם רקע צבעוני. |
| יחס גובה-רוחב | 3:1 או יותר |
| גודל תצוגה |
הרוחב המלא של הכרטיס והגובה היחסי. 
|
תמונות ברוחב מלא
השדה *.imageModulesData.mainImage בכיתה או באובייקט מופיע כתמונה ברוחב מלא במעבר.
הנחיות לבחירה של תמונה בפריסה 'רוחב מלא'
בהמשך מופיעה רשימה של המלצות לממשק המשתמש לגבי תמונות ברוחב מלא:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גודל מינימלי |
רוחב של 1, 860 פיקסלים וגובה משתנה. השתמשו בתמונות רחבות ומלבניות. כדי לקבל את התוצאות הטובות ביותר, מומלץ להשתמש בתמונה עם רקע צבעוני. |
| יחס גובה-רוחב | משתנה |
| גודל תצוגה |
הרוחב המלא של התבנית והגובה היחסי. 
|
| השתמשו באותה ערכת צבעים שבה אתם משתמשים בלוגו. |
תמונות של ברקודים
בקטגוריות מסוימות מותר להוסיף תמונות מעל או מתחת לקוד הברקוד.
תמונות מעל לברקוד
בהמשך מפורטות המלצות לממשק המשתמש לגבי התמונות שמעל לקוד הברקוד:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גובה מקסימלי |
20dp (ביחס גובה-רוחב מקסימלי) הגודל המומלץ הוא 80 פיקסלים גובה ורוחב של 80 עד 780 פיקסלים אם יש שתי תמונות. כך אפשר להציג אותם זה לצד זה. אם אחת מהתמונות היא ריבועית והשנייה היא מלבנית, הגודל שלהן צריך להיות 80x80 פיקסלים ו-780x80 פיקסלים. |
| יחס גובה-רוחב |
ללא הגבלה. אם רוצים להשתמש בתמונה אחת בגובה וברוחב של 20dp לכל היותר, צריך להשתמש ביחס גובה-רוחב של 20:1. אם רוצים להציג רק תמונה אחת מעל הברקוד, צריך לצלם את התמונה ברוחב מלא (לא כולל מרווחים). התמונה צריכה להיות בגודל 1,600x80 פיקסלים. |
| גודל תצוגה מקסימלי (תמונה אחת) | 20 dp גובה ו-400 dp רוחב |
תמונה מתחת לברקוד
בהמשך מפורטות המלצות לממשק המשתמש של התמונה שמתחת לקוד הברקוד:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גובה מקסימלי |
20dp (ביחס גובה-רוחב מקסימלי) הגודל המומלץ הוא גובה 80 פיקסלים ורוחב 80 עד 1,600 פיקסלים. אם התמונה ריבועית, 80x80 פיקסלים. אם התמונה ריבועית, 1600x80 פיקסלים. |
| יחס גובה-רוחב ללא אילוצים. לגובה ולרוחב של 20dp לכל היותר, צריך להשתמש ביחס גובה-רוחב של 20:1. | אם רוצים תמונה ברוחב מלא (לא כולל שוליים), התמונה צריכה להיות בגודל 1,600x80 פיקסלים. |
| גודל התצוגה המקסימלי הוא 20dp גובה ו-400dp רוחב. |
מודולים
מודול מייצג קבוצה של שדות בקטע ספציפי בתבנית. בטבלה הבאה מפורטות הנחיות לגבי מספר המודולים שצריך לכלול בכיתות ובאובייקטים כדי לוודא שהכרטיסים יוצגו בצורה תקינה באפליקציית Google Wallet.
| הנחיה | תיאור |
|---|---|
imageModulesData
|
יש להשתמש רק ב-imageModulesData אחד בכיתה או באובייקטים שאתם יוצרים.
|
infoModuleData
|
אפשר להשתמש ב-
אפשר להגדיר ב- |
linksModuleData
|
אפשר להשתמש ב-URI של
יכול להיות שיהיו בכיתה שני מזהי URI מסוג |
textModulesData
|
אפשר להשתמש בשני שדות
יכול להיות שיהיו בכיתה URI אחד של |
infoModuleData
השדה InfoModuleData מכיל מידע על המשתמש ועל פרטים שניתנים להתאמה אישית, והוא מופיע בתצוגה המורחבת. אפשר להשתמש במודול הזה כדי לאחסן מידע כמו תאריכי תפוגה, יתרות של נקודות שנייה או יתרות של ערכים שמאוחסנים.
linksModuleData
מודול הקישורים מכיל מזהי URI לדפי אינטרנט, למספרי טלפון ולכתובות אימייל. בהמשך מפורטות המלצות לממשק המשתמש של מודול הקישורים:
| הנחיה | הגדרה לדוגמה | תמונה לדוגמה |
|---|---|---|
משתמשים בתחילית http: כשמקצים מזהה URI לאתר או למיקום במפות Google. הקידומת הזו מאפשרת לצרכנים להקיש על הקישור ולנווט לאתר או להציג את המיקום במפות Google.
הסיומת הזו גם גורמת להצגת סמל של קישור או מפה לפני התיאור בכרטיס.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
כשמגדירים מספר טלפון, צריך להשתמש בקידומת tel:. הקידומת הזו מאפשרת לצרכנים להקיש על הקישור כדי להתקשר למספר. הקידומת הזו גם יוצרת סמל של טלפון לפני תיאור הטקסט בכרטיס.
|
'uri': 'tel:6505555555'
|

|
משתמשים בקידומת mailto: כשמגדירים כתובת אימייל.
הקידומת הזו מאפשרת לצרכנים להקיש על הקישור כדי לשלוח אימייל לכתובת. הקידומת הזו גם יוצרת סמל של אימייל לפני תיאור הטקסט בכרטיס.
|
'uri': 'mailto:jonsmith@email.com'
|

|
כותרות, תוויות ושמות
כותרות, תוויות ושמות צריך לכתוב באותיות רישיות, כך שכל מילה תתחיל באות רישית.
מדיניות התוכן
התוכן של כל שדה בכרטיס חייב לעמוד בדרישות של מדיניות התוכן של Payments. גם התוכן של האתרים שאתם מפנים אליהם בכיתה חייב לעמוד בדרישות המדיניות האלה.
מיקום נתונים בפלטפורמה של שותף
כדי לוודא שהמשתמשים יכולים להגיע לאפליקציה או לאתר עם התכונות העשירות שלכם לגבי הכרטיס, חשוב לשלב את קישור העומק של האפליקציה או את האתר במאפיין linksModuleData.* של הכרטיס. כך המשתמש יוכל לנווט אל הפלטפורמה שלכם מהכרטיס, שיופיע ב-Google Wallet. כדי לראות איך הוא מוצג, אפשר לעבור לקטע העיצוב של נכסי הווידאו בקטגוריות של Pass.

