Renderização de modelos de suporte para cartões de transporte público. Se nenhum modelo for definido, a o padrão é usado.
Definição de modelo
Um modelo de cartão é definido no nível da classe e é usado para exibir qualquer objeto associados à classe. O modelo define quais campos serão exibidos em diferentes em diferentes seções do cartão.
Ele é dividido nas seguintes seções:
Android

Web

Título do cartão
Android

|
Título do cartão padrão
Título do cartão com logotipo largo
|
Web

|
Título do cartão padrão
Título do cartão com logotipo largo
|
A seção de título do cartão exibe o logotipo, o nome da agência de transporte público e o resumo da viagem. Esses três elementos são obrigatórios, e nenhum as referências de campo usadas para preenchê-los e a posição deles pode ser alterada.
No entanto, a lógica de renderização permite alguma flexibilidade na linha superior. Principais
do cartão, que representa um resumo da viagem, é controlada pelos seguintes itens:
no TransitObject para uma viagem de trecho único:
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
A maneira como o cartão é renderizado depende de quais campos estão preenchidos. Ele pode ser renderizado no da seguinte maneira:
- Apenas nome da origem: o nome da origem é a única informação exibida. Isso é particularmente útil para bilhetes que cobrem uma área em vez de uma viagem específica.
- Origem e destino: a origem está no lado esquerdo e o destino está no
do lado direito. O símbolo entre os dois depende do tipo da viagem. Origem e
destino são mostrados como um dos seguintes:
- Nomes e códigos de estações: mostramos os códigos das estações junto aos nomes em fonte menor topo.
- Apenas nomes: mostramos os nomes.
- Somente códigos de estações: mostramos os códigos de estações.
Os objetos TransitObject de vários trechos funcionam de maneira muito parecida. Nesse caso, não
use object.ticketLeg. Em vez disso, use object.ticketLegs[].
lista. É preciso definir as origens e os destinos. Nomes ou códigos de estações, ou ambos, devem ser
usado consistentemente em cada trecho. A origem exibida é a origem do primeiro elemento no
matriz, enquanto o destino exibido é o destino do último elemento na matriz.
A cor de fundo do cartão não é um campo obrigatório e pode ser definida no da classe e do objeto. O campo de objeto tem maior prioridade e pode ser usado para substituir o campo da classe.
Quando o campo de logotipo largo for definido, em dispositivos Android, o cabeçalho do modelo padrão com o o logotipo e o nome do emissor são substituídos pelo logotipo largo.
Siga as diretrizes para imagens de logotipo largo ao criar seu logotipo de cabeçalho largo para otimizar a imagem nos cartões.
Modelo do cartão
Android

Web

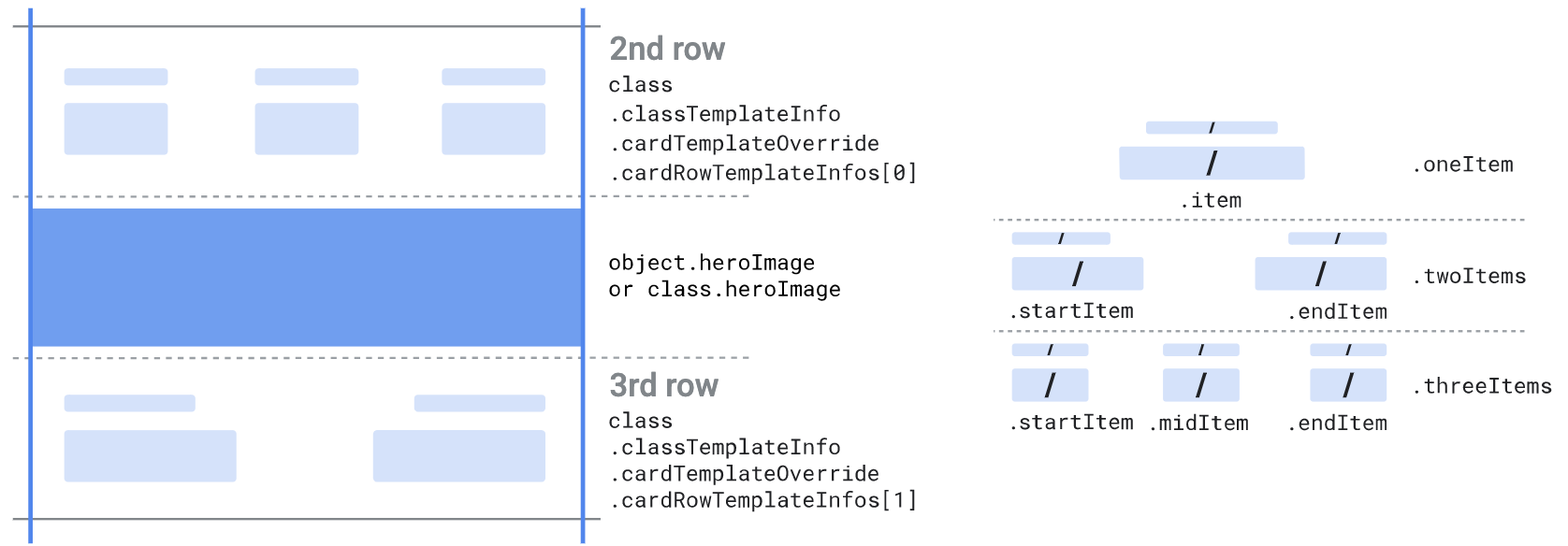
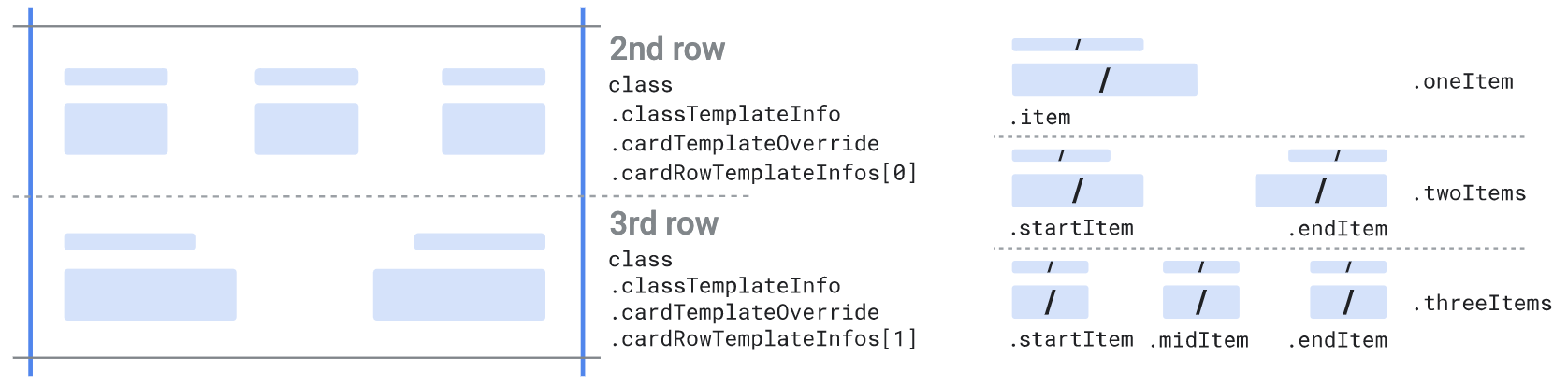
A seção do modelo do cartão é usada para exibir linhas extras. Essas linhas podem contêm campos de dados estruturados baseados em texto ou campos de módulo de texto.
É possível especificar o número de linhas que definem o número de objetos no
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
lista. A lista requer pelo menos um elemento, e recomendamos usar no máximo
dois elementos. Cada elemento precisa ser de um dos seguintes tipos:
-
oneItem, que aceita um item:item
-
twoItems, que aceita dois itens:startItemendItem
-
threeItems, que aceita três itens:startItemmiddleItemendItem
Cada item pode ser definido como um único seletor de campo
(.firstValue), dois seletores de campo (.firstValue e
.secondValue) ou um item predefinido
(.predefinedItem). Os valores do campo selecionado e o
os respectivos rótulos são exibidos. Quando você define dois seletores de campo, o
os valores dos campos selecionados são exibidos com uma barra "/" separador. O mesmo
serve para os rótulos dos campos selecionados. Os itens predefinidos são usados para
e definir uma renderização mais complexa.
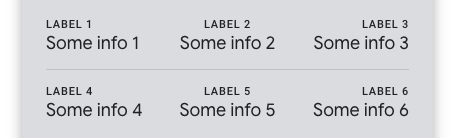
O exemplo de código a seguir mostra como modificar a linha do cartão de modelo de cartão
para especificar duas linhas. Cada linha inclui três itens que cada
referenciar seis campos personalizados de textModuleData no nível da classe e as
cabeçalhos como rótulos:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
O código cria um cartão com o seguinte formato de seção de modelo de código:

Se um item estiver vazio, ele não será exibido. Para mais detalhes, consulte Referências de campo. Se todos os itens em uma linha forem estiver vazio, a linha não será exibida. Se alguns, mas não todos, os itens em uma linha estiverem em branco, os itens preenchidos são reorganizados e exibidos como uma linha com menos itens.
Se você não substituir o modelo de cartão, o número padrão de linhas, os número padrão de itens e as referências de campo padrão são usadas. Para mais Detalhes, consulte Modelo padrão.
Depois de definir
Imagem principal, pode aparecer após a primeira linha, se houver várias linhas na
cardRowTemplateInfos ou acima da linha, se houver apenas
um.
Código de barras do cartão
Android

|
|
Web

|
|
A seção de código de barras do cartão é usada para exibir texto ou imagens extras acima e abaixo do código de barras. Nenhum dos campos desta seção é obrigatório.
Há três seletores que podem ser usados para definir dois campos lado a lado. acima e outro abaixo do código de barras. Eles são exibidos sem etiqueta e podem ser campos de dados estruturados baseados em texto, campos de módulo de texto ou campos de módulo de imagem. Se você usar imagens, elas devem seguir as diretrizes da promoção de marca.
O código de barras é definido por um tipo e um valor. Para uma lista de tipos de códigos de barras com suporte, consulte a Referência. Além disso, um texto pode ser exibido logo abaixo do código de barras. Esse texto pode facilitar a leitura de códigos de barras, entre outros usos.
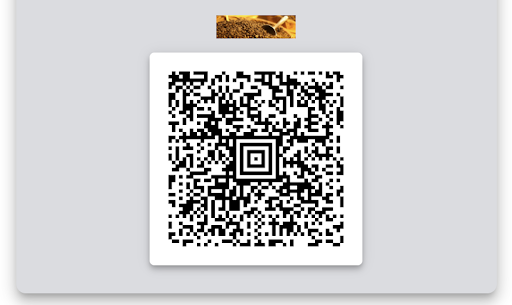
O exemplo de código a seguir mostra como modificar a seção de código de barras de um cartão para exibir uma imagem acima do código de barras:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
O código cria um cartão com o seguinte formato de seção de código de barras:

Se você não substituir a seção de código de barras, os campos padrão deles serão usados. Para mais informações, consulte Modelo padrão.
Modelo de detalhes
Android

|
|
Web

|
|
A seção do modelo de detalhes é uma lista de itens
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]: Os itens podem
contêm qualquer tipo de campos de dados estruturados, campos de módulo de texto, campos de módulo de link, campos de módulo de imagem
campos ou mensagens.
Cada item pode ser definido como um seletor de campo (.firstValue),
dois seletores de campo (.firstValue e .secondValue) ou um
item predefinido (.predefinedItem). Os valores do campo selecionado e o
os respectivos rótulos são exibidos. Quando você define dois seletores de campo, os valores do parâmetro
os campos selecionados são exibidos com uma barra "/" separador. O mesmo vale para os rótulos
nos campos selecionados. Itens predefinidos são usados para definir uma renderização mais complexa. Campos do módulo de imagem
são renderizados na largura total sem um rótulo.
O exemplo de código a seguir mostra como substituir a seção de detalhes do cartão para exibir um único
linksModuleData com o rótulo:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
O código cria um cartão com o seguinte formato de seção de detalhes:

Se um item estiver vazio, ele não será exibido. Para mais detalhes, consulte Referências de campo.
Se você não substituir o modelo de detalhes, a lista padrão de campos de referência na a ordem padrão é exibida. Para mais informações, consulte Modelo padrão.
Se a viagem incluir vários trechos, um itinerário simples será exibido na parte superior da seção.
e não podem ser movidos. Se a viagem incluir apenas um trecho, um itinerário simples poderá ser exibido pelo
definindo class.enableSingleLegItinerary.

|
|
Modelo de lista

|
|
A seção do modelo de lista é usada para selecionar o campo a ser exibido na página "Cartões" visualização de app Carteira do Google. O cartão é representado na lista com o logotipo, cor de fundo e três linhas.
O exemplo de código a seguir mostra como substituir o modelo de lista de um cartão para exibir uma campo de data de validade do objeto de cartões únicos na primeira linha do modelo de lista:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
O código cria um cartão com a seguinte execução de modelo de lista:

A primeira linha pode ser definida com um seletor de campo ou ela pode mostrar o resumo da viagem. O formato do o resumo pode ser um dos seguintes:
originAndDestinationCodesoriginAndDestinationNamesoriginName
A segunda e terceira linhas só podem ser definidas com um seletor de campo. Os campos são exibidos sem rótulo. Para cartões agrupados, a segunda linha mostra sempre a data de partida. e a terceira linha sempre mostra o número de cartões agrupados.
Rótulos
Todos os campos de dados estruturados têm um rótulo fornecido pelo Google. O Google é responsável pela fornecendo uma tradução para cada um desses rótulos em todos os idiomas suportados.
É possível personalizar alguns desses rótulos usando um dos
os campos class.custom<name_of_the_field>Label. Quando você personaliza um marcador,
você se torna responsável por fornecer traduções para essa etiqueta específica em todos os idiomas
que você quer oferecer.
Referências de campo
As referências de campo são usadas em diferentes partes do modelo com as
formulário class.classTemplateInfo.*.fields[]. Uma referência de campo contém uma lista
de caminhos para campos de dados estruturados, campos de módulo de texto, campos de módulo de link, módulo de imagem
campos ou mensagens.
Nem todos os tipos de caminhos são permitidos em todas as referências de campo. Por exemplo, alguns campos as referências permitem apenas caminhos para campos de dados estruturados baseados em texto ou campos de módulo de texto. Os campos estruturados baseados em texto são campos de dados estruturados do tipo string, string localizada, data ou dinheiro.
A lista pode ser usada para implementar uma lógica de fallback. Isso significa que, se o primeiro caminho a lista for resolvida como um campo vazio, o próximo caminho será avaliado. A lógica de fallback segmentado principalmente para campos de dados estruturados baseados em texto ou campos de módulo de texto. Não misturar tipos diferentes de campos na mesma lista. Use a lógica de fallback com cuidado e somente em situações específicas em que se espera um padrão consistente de campos que existem em alguns , mas não outros. Na maioria das vezes, é mais fácil criar classes separadas para diferentes casos de uso.
Se todos os caminhos em uma lista de referência de campo tiverem campos vazios, o item que usa o parâmetro a referência não é exibida. Se você quiser que o item que usa a referência de campo sempre estar presente, certifique-se de que pelo menos um caminho não esteja vazio. Recomendamos que você definir um campo com um caractere especial, como ‘-’, para representar um valor nulo, mesmo se alguns permitem strings com apenas um espaço.
Para fazer referência a um campo contido em uma lista, você pode usar o índice do campo na
da lista ou, na maioria dos casos, pode usar um ID de referência. Itens de uma lista que podem ser referenciados
por ID têm um campo .id. Recomendamos que você use um ID de referência no índice
do campo na lista, quando disponível.
Confira um exemplo de como referenciar campos contidos em uma lista.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Nesse caso, o primeiro item na seção de detalhes do cartão é a segunda imagem declarada. no objeto. Já o segundo item na seção de detalhes do cartão é a primeira imagem declarado no objeto.
Modelo padrão
Android

|
|
Web

|
|
Exibimos apenas um campo de módulo de imagem da classe e um e a apenas um campo de módulo de imagem do objeto. Se você precisar de mais de um campo de módulo de imagem em modificar o modelo padrão.
Exibimos no máximo 20 campos de módulo de texto da classe e 20 campos do módulo de texto do objeto. Os campos são exibidos na mesma ordem em que estão definidos na matriz. Se você precisar de mais de 20 campos de módulo de texto em um dos níveis, modifique o modelo padrão.
Exibimos no máximo 20 mensagens da turma e 20 da do objeto. Não garantimos a ordem das mensagens. Se você precisar de mais de 20 mensagens em qualquer nível ou uma garantia para pedidos, substitua o modelo padrão.
É possível definir um número ilimitado de URIs com o campo de módulo de links. Os URIs são exibidos agrupados na seguinte ordem para cada nível (classe ou objeto):
- Coordenadas no mapa
- Números de telefone
- Endereços de e-mail
- Páginas da Web
Os URIs são exibidos em cada grupo na mesma ordem em que são definidos na matriz. Se você precisar de uma ordem diferente, modifique o modelo padrão.

|
|

