Los desarrolladores pueden insertar mapas en tiempo real de Waze en sus sitios web. Estos mapas permiten a los visitantes buscar ubicaciones y ver información del tráfico en tiempo real en función de los datos de mapa en tiempo real de Waze.
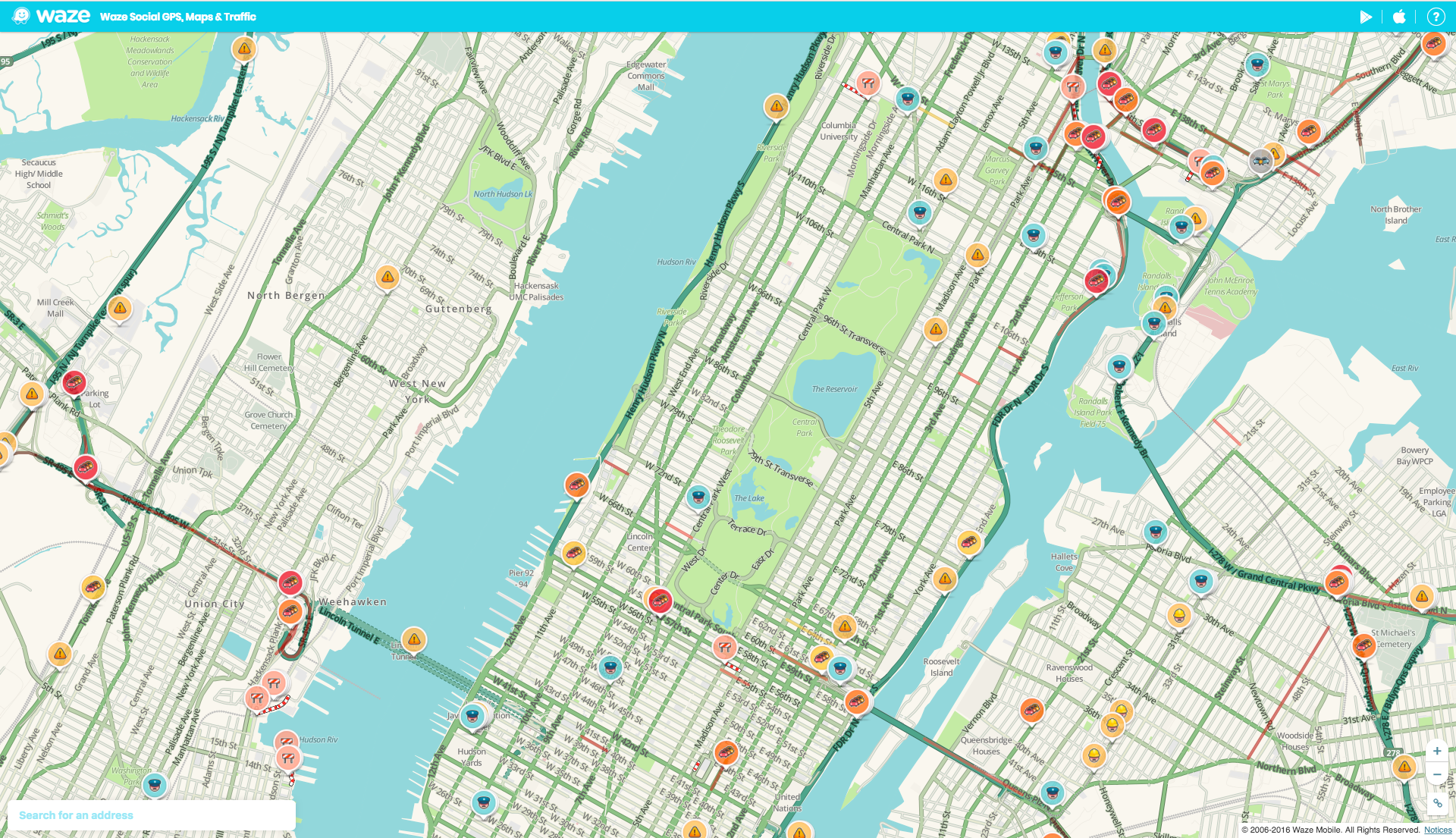
Puedes insertar el mapa en tiempo real de Waze en tu sitio web mediante un iframe. El resultado será parecido a este:

De forma predeterminada, el mapa en tiempo real incluye un enlace a las opciones de búsqueda y de ruta en la esquina inferior izquierda.
Para ver ejemplos de otras opciones de configuración que se pueden ajustar en los mapas en tiempo real, consulta la sección Ejemplos.
Para insertar iframes con mapas en tiempo real de Waze:
- Abre tu página web en un editor de textos.
- Añade el siguiente elemento
<iframe>al cuerpo de la página web:<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
- Define los valores de los parámetros
zoom,latylonsegún se describe en el apartado de parámetros de iframe. Estos parámetros son obligatorios; el resto son opcionales. - Para cambiar el idioma de visualización, añade un código de idioma a la URL, tal como se indica en este ejemplo:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
El código de idioma predeterminado es el correspondiente al inglés. Para obtener más información, consulta el artículo Localizar el iframe.
Si quieres insertar el iframe en un sitio web adaptable, te recomendamos que uses técnicas comunes de CSS para definir automáticamente el tamaño del iframe en función del tamaño de la pantalla.
Parámetros de URL
En la tabla siguiente se describen los parámetros del iframe de Waze:
| Parámetro | ¿Es obligatorio? | Descripción |
|---|---|---|
desc |
Opcional | Asigna cualquier valor a este parámetro para mostrar un bloque de texto descriptivo en el mapa en tiempo real. Los emisores utilizan este texto para ofrecer información actualizada a los wazers; no tienen que actualizar manualmente los sitios web de sus emisoras. Waze crea todo el texto y se asegura de que sea correcto. |
group |
Opcional | Para los emisores, este parámetro se muestra como un botón del tipo Únete a nuestro equipo en el mapa en tiempo real. Los wazers pueden hacer clic en él para obtener más información sobre cómo unirse a tu equipo de Waze.
Equipos es una función de participación desde redes sociales con la que los espectadores conectan con tu emisora a través de su aplicación de Waze para compartir novedades, fotos e informes en directo con tu departamento de tráfico. Para obtener más información, consulta ¿Qué es la función Equipos de Waze? Te recomendamos que habilites este botón. |
lat |
Obligatorio | Latitud del punto central del mapa. |
lon |
Obligatorio | Longitud del punto central del mapa. |
pin |
Opcional | Asigna el valor 1 a este parámetro para fijar una chincheta en el centro del mapa. Por ejemplo:
<iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Obligatorio | Grado de ampliación del mapa cuando se abre.
El valor mínimo es 3 (grado de ampliación más bajo) y el máximo, 17 (grado de ampliación más alto). |
Directrices
Para insertar el mapa en tiempo real de Waze en tu sitio web, debes seguir estas directrices:
- No asocies Waze con el uso de mapas que no sean de Waze.
- No utilices material que incluya la marca Waze (por ejemplo, el logotipo, iconos, etc.) con mapas que no sean de Waze.
Ejemplos
En estos ejemplos se muestra el uso de combinaciones de parámetros para añadir distintos elementos visuales al mapa en tiempo real:
Ejemplo 1
En esta implementación del iframe se muestra una chincheta en el mapa.
Manhattan, Nueva York (con chincheta):
El iframe utiliza el siguiente código:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Ejemplo 2
En esta implementación del iframe se muestra una chincheta en el mapa y un texto descriptivo.
San Paulo (con chincheta y descripción):
El iframe utiliza el siguiente código:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Ejemplo 3
En esta implementación del iframe se muestra una chincheta en el mapa.
París, Francia (con chincheta):
El iframe utiliza el siguiente código:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>