Nhà phát triển có thể nhúng Bản đồ trực tiếp của Waze trên trang web của họ. Bản đồ trực tiếp cho phép khách truy cập tìm kiếm vị trí và xem thông tin cập nhật về tình trạng giao thông theo thời gian thực dựa trên dữ liệu bản đồ theo thời gian thực của Waze.
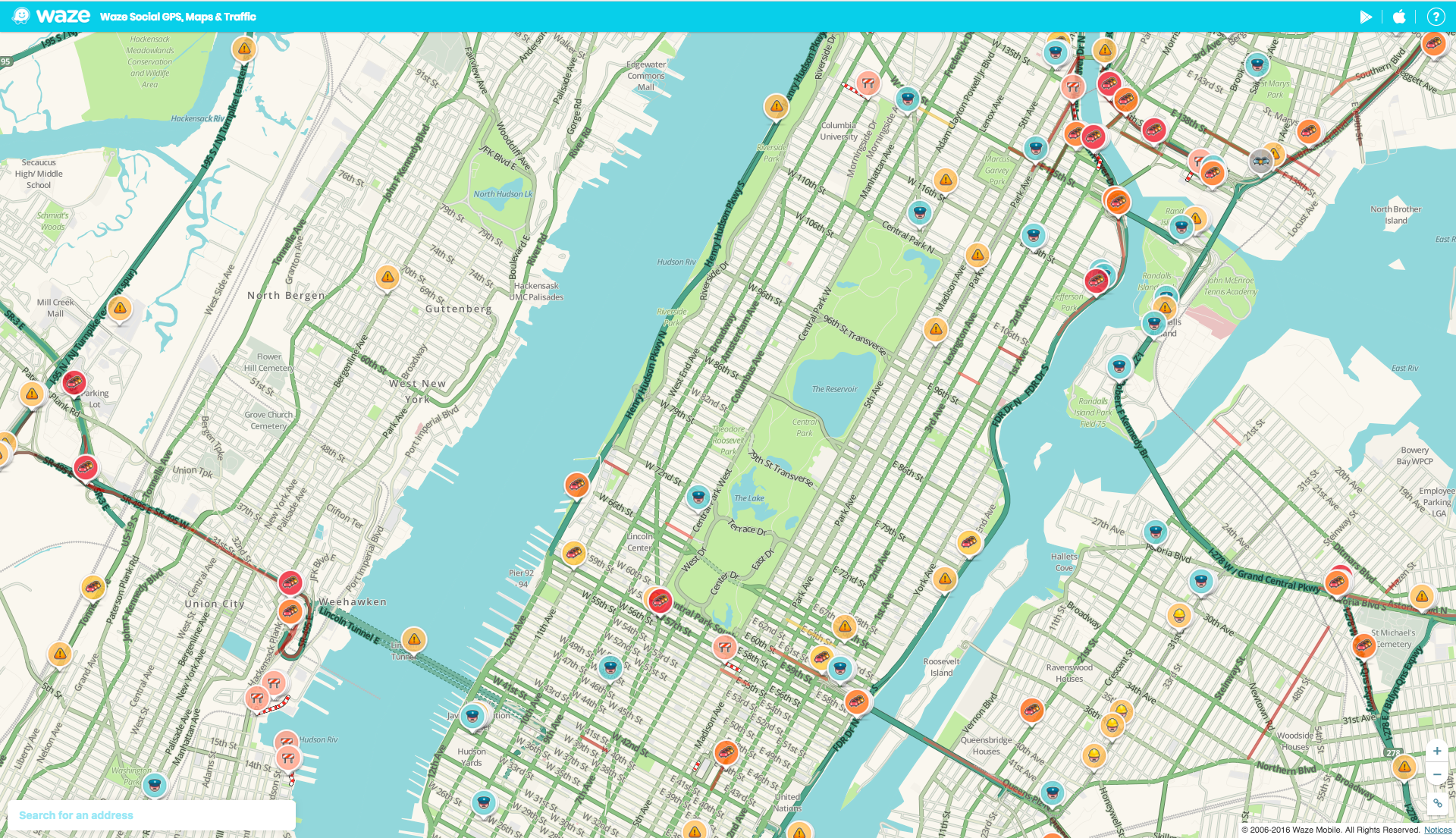
Bạn nhúng Bản đồ trực tiếp của Waze vào trang web của mình bằng cách sử dụng iFrame để kết quả trông giống như sau:

Theo mặc định, Bản đồ trực tiếp sẽ có đường liên kết đến các tuỳ chọn tìm kiếm và định tuyến của bản đồ này ở góc dưới bên trái.
Để biết ví dụ về các tuỳ chọn cấu hình khác cho Bản đồ trực tiếp, hãy xem phần Ví dụ.
Cách nhúng iFrame bằng Bản đồ trực tiếp của Waze:
- Mở trang web trong trình soạn thảo văn bản.
- Để tạo iFrame trên trang web, hãy thêm mã iFrame vào trang web.
- Mở Bản đồ trực tiếp của Waze, tìm kiếm vị trí của bạn trong thanh tìm kiếm hoặc bằng cách phóng to và nhấp vào một đoạn cụ thể trên bản đồ.
- Nhấp vào biểu tượng chia sẻ
 ở góc dưới cùng bên phải của bản đồ.
ở góc dưới cùng bên phải của bản đồ. Một cửa sổ bật lên sẽ xuất hiện cùng với mã nhúng tuỳ chỉnh. Sao chép và dán mã vào phần nội dung của trang web.
Ví dụ:
Ví dụ sau đây cho biết cách nhúng Bản đồ trực tiếp vào trang web của bạn. Cập nhật các tham số URL cho trường hợp sử dụng của bạn.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Để nhúng iFrame vào một trang web thích ứng, bạn nên sử dụng các kỹ thuật CSS phổ biến để tự động đặt kích thước iFrame dựa trên kích thước màn hình.
Thông số URL
Bảng sau đây mô tả các thông số của iFrame Waze:
| Thông số | Bắt buộc? | Mô tả |
|---|---|---|
desc |
Không bắt buộc | Đặt tham số này thành bất kỳ giá trị nào để hiển thị một khối văn bản mô tả trong Bản đồ trực tiếp. Đài truyền hình sử dụng văn bản này để cung cấp thông tin mới nhất cho người dùng Waze mà không cần cập nhật thủ công trang web của đài. Tất cả văn bản đều do Waze tạo để đảm bảo nội dung chính xác. |
lat |
Bắt buộc | Vĩ độ của điểm trung tâm của bản đồ. |
lon |
Bắt buộc | Kinh độ của điểm trung tâm của bản đồ. |
pin |
Không bắt buộc | Đặt thành 1 để đặt ghim vào giữa bản đồ. Ví dụ: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Bắt buộc | Mức thu phóng của bản đồ khi bản đồ được mở. Giá trị tối thiểu là 3 (độ phóng đại ít nhất). Giá trị tối đa là 17 (tăng cường nhiều nhất). |
Bản địa hoá
Mã ngôn ngữ mặc định là tiếng Anh. Để biết thêm thông tin, hãy xem phần Bản địa hoá iFrame.
Ví dụ sau đây cho biết cách thay đổi ngôn ngữ hiển thị:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Nguyên tắc
Để nhúng Bản đồ trực tiếp của Waze trên trang web, bạn phải tuân thủ các nguyên tắc sau:
- Không liên kết Waze với việc sử dụng bản đồ không phải của Waze dưới bất kỳ hình thức nào.
- Không sử dụng tài liệu mang thương hiệu Waze (biểu trưng, biểu tượng, v.v.) với bản đồ không phải của Waze.
Ví dụ
Các ví dụ sau đây cho thấy cách sử dụng các tổ hợp tham số để thêm các thành phần hình ảnh khác nhau vào Bản đồ trực tiếp:
Ví dụ 1
Cách triển khai iframe sau đây cho thấy ghim trên bản đồ.
Manhattan, New York (Có ghim):
Iframe sử dụng mã sau:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Ví dụ 2
Cách triển khai iframe sau đây cho thấy ghim trên bản đồ và bao gồm văn bản mô tả.
San Paulo (có ghim và nội dung mô tả):
Iframe sử dụng mã sau:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Ví dụ 3
Phần triển khai iframe sau đây cho thấy ghim trên bản đồ.
Paris, Pháp (có ghim):
Iframe sử dụng mã sau:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Liên hệ với Cộng đồng nhà phát triển Waze
Để biết thêm thông tin, hãy tham gia cuộc trò chuyện trong Diễn đàn cộng đồng dành cho nhà phát triển Waze.
